Ser du varningen “Googlebot kan inte komma åt CSS- och JS-filer” i Google webmaster tools account för din WordPress site?
Meddelandet innehåller länkar till instruktioner om hur man fixar det här problemet, men instruktionerna är inte särskilt lätta att följa.
I den här artikeln visar vi dig hur du fixar “Googlebot kan inte komma åt CSS- och JS-filer” error på din WordPress webbplats.

Varför behöver Google tillgång till CSS- och JS-filer?
Google fokuserar på att ge bättre ranking till användarvänliga websites – webbplatser som är snabba, har bra användarupplevelse etc. För att kunna avgöra användarupplevelsen på en website behöver Google tillgång till att kunna besöka webbplatsens CSS- och JavaScript-filer.
Som standard blockerar WordPress ej sökrobotar från att komma åt CSS- eller JS-filer. Vissa ägare av webbplatser kan dock av misstag blockera dem när de försöker add to extra säkerhetsåtgärder eller genom att använda ett WordPress säkerhetstillägg.
Detta begränsar Googlebot från att indexera CSS- och JS-filer som kan påverka din sites sökmotorsoptimering.
Med detta sagt, låt oss se hur vi kan lokalisera dessa filer och avblockera dem.
Så här ger du Google tillgång till dina CSS- och JS-filer
Först måste du veta vilka filer Google inte kan komma åt på din website.
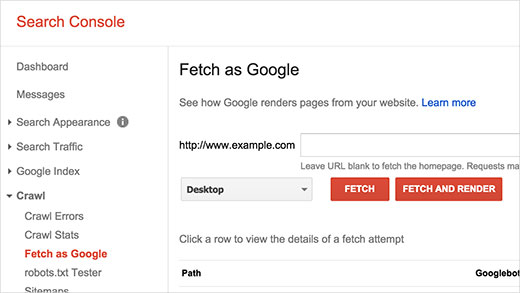
Du kan se hur Googlebot ser din website genom att click på Crawl ” Fetch as Google i Google Search Console (tidigare Webmaster Tools). Klicka sedan på knappen Fetch and render (du vill göra detta för både Desktop och Mobile).

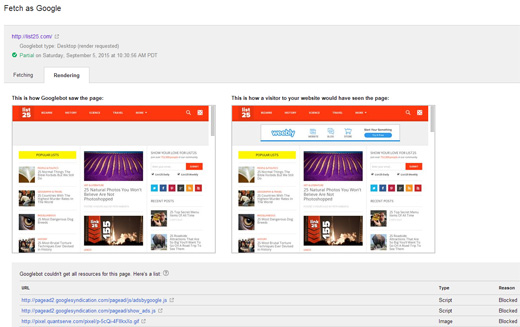
När resultatet har hämtats visas det i en row under. Om du klickar på det visas vad en användare ser och vad Googlebot ser när den hämtar din site.

Om du notice någon skillnad mellan de två screenshots, då betyder det att Googlebot inte kunde komma åt CSS / JS filer. Det kommer också att visa dig länkarna till CSS- och JS-filer som den inte kunde komma åt.
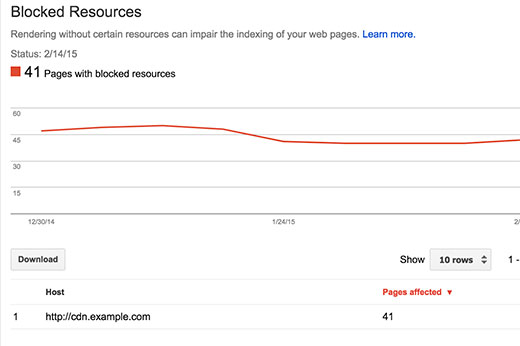
Du kan också hitta en lista över dessa blockerade resurser under Google Index ” Blockerade resurser.

Om du klickar på varje resource visas links till faktiska resources som inte kan nås av Googlebot.
För det mesta är det CSS-stilar och JS-filer som läggs till av dina WordPress-tillägg eller ditt theme.
Nu måste du editera din sites Robots.txt-fil som är det som kontrollerar vad Googles bot ser.
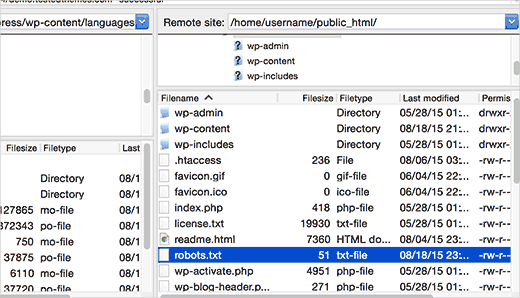
Du kan editera den genom att ansluta till din site med en FTP-klient. Filen Robots.txt kommer att finnas i din sites root directory.

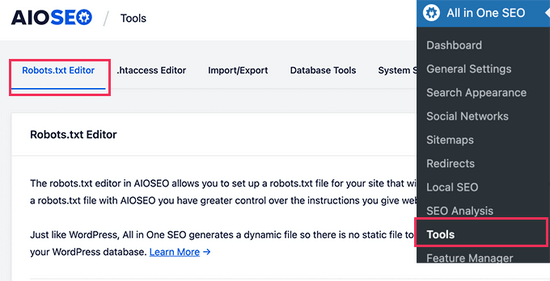
Om du använder pluginet All in One SEO kan du redigera filen Robots.txt från ditt admin area i WordPress. Gå bara till All in One SEO ” Tools page och klicka sedan på tabben ‘Robots.txt Editor’.

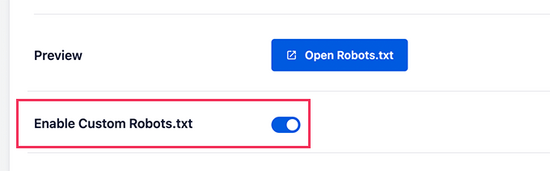
Aktivera sedan custom robots.txt genom att toggla omkopplaren. Detta allow you to edit your robots.txt file.

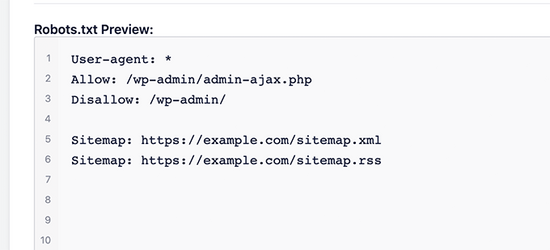
Efter det ser du en Preview av din befintliga Robots.txt-fil längst ner på vyn.

You can now add your own custom rules to your robots.txt file. För mer detaljer, se vår guide om hur du optimerar din robots.txt i WordPress.
Du kommer troligen att se att din site har förbjudit åtkomst till vissa WordPress-kataloger som gillar detta:
Användare-agent: *
Tillåt inte: /wp-admin/
Tillåt inte: /wp-inkluderingar/
Tillåt inte: /wp-content/plugins/
Ej tillåtet: /wp-content/themes/
Nu måste du remove de rader som blockerar Googles tillgång till CSS- eller JS-filer på din sites front end. Vanligtvis är dessa filer placerade i tillägg eller themes foldrar. You may also need to remove wp-includes, many WordPress themes and plugins may call scripts located in wp-includes folder, such as jQuery.
Vissa användare kan notera att deras Robots.txt-fil antingen är tom eller ej ens finns. Om Googlebot inte hittar en Robots.txt-fil crawlar och indexerar den automatiskt alla filer.
Varför ser du då den här varningen?
I sällsynta fall kan vissa WordPress hosting providers proaktivt blockera åtkomst till standard WordPress mappar för bots. Du kan åsidosätta detta i robots.txt genom att allow åtkomst till blockerade folder.
Användare-agent: *
Allow: /wp-includes/js/
När du är klar, save your robots.txt file. Besök verktyget Fetch as Google och klicka på knappen Fetch and render. Jämför nu dina hämtningsresultat, så ser du att de flesta blockerade resources issue bör försvinna nu.
Vi hoppas att den här artikeln hjälpte dig att lösa error-filen “Googlebot kan inte komma åt CSS- och JS-filer” på din WordPress-webbplats. Du kanske också vill se vår guide om hur du spårar besökare på din website i WordPress eller våra expertval av de bästa sökmotorsoptimeringstilläggen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sonia
Thank you very helpful article and fixed the issue for my site!
Dhruv Sharma
Dear wpbeginner,
If I allow access to js files that means I the bot will fetch all the js include jquery.yi and other heavy js versions.
Is it good for seo?
Mark
While I have allowed Allow: /wp-includes/*.js I am still getting this error:
/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.2.1
I have noticed my error baseline is dropping without me doing anything so I feel like this is a Google stuff up of some sort??
bilal
hi,,
What is better? to prevent access to css-and-js-files or to allow access??
Thanks
WPBeginner Support
Allow access.
Admin
Billy
Yes, Here’s the problem I’m having trouble a few weeks ago, thanks to how to fix this, I will try and follow the instructions to fix this.