Varningen “Undvik en överdriven DOM-storlek” kan visas i Google Lighthouse eller andra verktyg för testning av webbplatsens hastighet. Det betyder i princip att din webbplats har för många element, vilket kan sakta ner laddningstiderna och göra besökarna frustrerade.
Lyckligtvis finns det några saker du kan göra för att minska DOM-storleken och förbättra din WordPress-prestanda.
På WPBeginner har vi inte bara optimerat våra egna webbplatser utan också hjälpt otaliga användare att förbättra hastigheten på sina webbplatser. Genom denna erfarenhet har vi identifierat de mest effektiva metoderna för att minska DOM-storleken och öka WordPress prestanda.
Och i den här artikeln kommer vi att visa dig våra beprövade sätt för hur du åtgärdar en överdriven DOM-storlek i WordPress.

⚡Behöverdu hjälp med att snabba upp din webbplats? Låt våra experter på hastighetsoptimering av WordPress åtgärda dina prestandaproblem. Våra lösningar inkluderar en före-efter-rapport om webbplatsens prestanda, serveroptimering, CDN-installation och mycket mer.
Vad betyder varningen “Undvik en överdriven DOM-storlek”?
Har du någonsin kört ett hastighetstest på din WordPress-webbplats och stött på en varning som heter “Undvik en överdriven DOM-storlek”?
Denna varning dyker upp i hastighetstestverktyg som Google Lighthouse, Google PageSpeed Insights eller GTMetrix. Den indikerar att din webbplats har för många element, vilket kan sakta ner laddningshastigheten.

Men vad är egentligen DOM och varför spelar storleken någon roll? Låt oss bryta ner det.
DOM står för Document Object Model. Tänk på din WordPress-webbplats som en stor trädstruktur. Varje element på din sida, som textrubriker, bilder, menyer och knappar, är som en gren eller ett blad på detta träd. Dessa enskilda element kallas DOM-noder.
Det totala antalet noder i webbplatsens trädstruktur är dess DOM-storlek. Ju fler element du har på din sida, desto större blir DOM-trädet.
Till exempel kan en enkel sida med bara en rubrik och ett stycke ha en mindre DOM-storlek jämfört med en komplex sida med flera avsnitt, bilder, kontaktformulär och inbäddat innehåll.
Hur påverkar överdriven DOM-storlek webbplatsens prestanda?
En stor DOM-storlek kan påverka din WordPress-webbplats prestanda negativt på flera olika sätt.
Tänk på hur du skapar en ny sida i WordPress. Du kan lägga till element som rubriker, stycken, bilder, gallerier, formulär, knappar och ikoner för sociala medier. Vart och ett av dessa element översätts till en DOM-nod i trädstrukturen.
Även om varje element för sig kan verka litet, kan det totala antalet snabbt adderas och skapa en överdriven DOM-storlek.
Om dina DOM-noder fortsätter att öka kommer det att ta längre tid för webbläsaren att läsa, förstå och ladda strukturen på din webbplats. Detta beror på att en komplex DOM-struktur kräver mer minnesanvändning och processorkraft från användarens enhet för att visa sidan.
Allt detta leder till långsammare laddningstider, vilket kan göra besökarna frustrerade och få dem att lämna din webbplats innan de ens har sett ditt innehåll.
Nuförtiden förväntar sig användarna att webbplatser ska laddas snabbt. En webbplats som laddar långsamt kan vara som att vänta i en lång kö – det avskräcker människor från att stanna kvar.
Dessutom prioriterar sökmotorer som Google webbplatser som erbjuder en bra användarupplevelse, inklusive snabba laddningshastigheter. Så en överdriven DOM-storlek kan indirekt skada din WordPress SEO och i slutändan webbplatsens konverteringar.
Hur många DOM-element är för många för Google?
Det finns ingen strikt gräns som är huggen i sten, men Google Lighthouse och andra testverktyg flaggar för webbplatser med en överdriven DOM-storlek. Här är en uppdelning av vad dessa flaggor kan indikera:
- Varning för Google Lighthouse: Google Lighthouse flaggar en varning när body-elementet på din sida har mer än cirka 800 noder.
- Felmeddelande: Om kroppselementet når över 1 400 noder, ger Lighthouse ett felmeddelande.
Låt oss sätta in detta i ett sammanhang för att förstå vilken typ av webbplatser som kan hamna i dessa kategorier.
Utan ordentlig optimering kan en enda sida med textinnehåll, bilder, en navigeringsmeny, grundläggande layoutelement och flera plugins för formulär eller social delning lätt nå upp till cirka 800 noder.
Å andra sidan är sidor med fler än 1 400 noder sannolikt mer komplexa och kan innehålla ett större antal element. Det kan handla om flera sliders eller karuseller med stora bilder, detaljerade layouter med många nästlade element och sektioner eller flera inbäddade innehåll.
Detta är bara allmänna exempel. Låt inte dessa illustrationer skrämma dig från att bygga en anpassad webbplats på det sätt du vill. Som sagt, om du vill se till att människor stannar kvar på din webbplats måste du undvika överdriven DOM-storlek.
Tack och lov har vi sammanställt en omfattande guide för dig för att lösa detta problem. Här är 11 beprövade sätt att minska DOM-storleken och förbättra WordPress prestanda:
- Use a WordPress Speed Optimization Plugin
- Check Your Theme and Plugins
- Use an Optimized Page Builder
- Optimize Your Images and Videos
- Implement Lazy Loading
- Paginate Comments or Posts With Lots of Content
- Minify CSS and JavaScript Files
- Reduce Render-Blocking JavaScript and CSS
- Enable WordPress Caching
- Use a WordPress CDN
- Optimize Your WordPress Database
Använd gärna snabblänkarna ovan för att lära dig mer om en metod för optimering av DOM-prestanda. Låt oss komma igång.
1. Använd ett plugin för hastighetsoptimering i WordPress
Vår första rekommendation är att installera ett kraftfullt plugin för hastighetsoptimering av WordPress. Dessa plugins är utformade för att analysera din webbplats och göra den snabbare på olika sätt.
Ett plugin för hastighetsoptimering kan ta hand om de tekniska saker som behövs för att snabba upp din webbplats. På så sätt kan du fokusera på att hantera och skapa ditt innehåll.
Här på WPBeginner rekommenderar vi att du använder WP Rocket. Vi använder det faktiskt själva på WPBeginners hemsida, vilket du kan läsa mer om i vår artikel om hur vi ökar sidladdningshastigheten på WPBeginner.

WP Rocket är främst känt som ett cachningsplugin, men det har många funktioner som också kan hjälpa till med DOM-storleken. Dessa funktioner inkluderar filoptimering, lazy loading och uppskjutning av JavaScript.
Vi kommer att förklara alla dessa funktioner mer detaljerat senare i artikeln. Du kan också läsa vår WP Rocket-recension för mer information.
Men för tillfället är det ett bra första steg att använda ett speed booster-plugin som WP Rocket för att fixa DOM-storleken och göra din webbplats snabbare, även om du är nybörjare på WordPress.
Du kan läsa vår WP Rocket installations- och konfigurationsguide för att få pluginet igång.
2. Kontrollera ditt tema och dina plugins
Även om WordPress-plugins och teman är bra för att lägga till funktionalitet och stil på din WordPress-webbplats, kan de ibland bidra till en överdriven DOM-storlek.
För det första är inte alla teman och plugins skapade på samma sätt. Dåligt kodade plugins och teman kan resultera i ett uppblåst HTML-dokument med onödiga element. Detta kan öka din DOM-storlek avsevärt.
WordPress-teman och plugins levereras ofta med extrafunktioner som du kanske inte behöver. Dessa kan lägga till oönskade element i webbplatsens struktur, även om du inte aktivt använder dem.
Genom att ta en närmare titt på vad som är installerat på din webbplats kan du identifiera potentiella syndabockar som bidrar till DOM-storleken.
Om du tror att ett visst tema eller plugin kan orsaka problem kan du prova att tillfälligt byta till ett standardtema för WordPress eller avaktivera plugins ett i taget.

Se sedan om varningen för DOM-storlek försvinner i hastighetstestverktyg efter att du har gjort dessa ändringar. Detta kan hjälpa dig att lokalisera det problematiska elementet.
När du väljer teman och plugins bör du hålla dig till välrenommerade källor som WordPress-katalogen eller välkända utvecklare. Dessa resurser har strikta kodningsstandarder, vilket minskar risken för uppblåst kod som kan skada din webbplats prestanda.
Om du vill få pålitliga plugin- och temarekommendationer, kolla då in WPBeginner Solution Center. Det är här vi testar, granskar och rekommenderar WordPress-programvara. Vi rekommenderar bara lösningar som vi vet kommer att vara till hjälp för våra läsare.

3. Använd en optimerad sidbyggare
Sidbyggarplugins är WYSIWYG-redigerare som används för att skapa vackra och funktionella WordPress-webbplatser utan att behöva koda. Vissa av dessa verktyg kan dock faktiskt bidra till en överdriven DOM-storlek.
En anledning är att de ofta använder ytterligare HTML-element, som div-taggar med anpassade klasser eller attribut, för att utforma ditt innehåll och styra dess layout. Även om dessa element ger flexibilitet, kan de också vara mycket krångliga.
Dessutom är inbyggda block eller widgetar, som sliders eller interaktiva element som skapats med en sidbyggare, ofta byggda med specifika HTML-strukturer.
Många sidbyggare förlitar sig också på kortkoder för att infoga sina funktioner. Även om dessa kortkoder kanske inte visas visuellt på din webbplats kan de lägga till extra kod i din DOM bakom kulisserna.
Om du tror att din sidbyggare kan bidra till problem med DOM-storlek kan du testa den här teorin på en staging-webbplats. Försök att inaktivera din sidbyggare och se om varningen försvinner i verktyg för testning av webbplatsens hastighet. Detta kan hjälpa dig att avgöra om det är grundorsaken.
Om du bestämmer dig för att inte längre använda din gamla sidbyggare kan du använda något av de inbyggda WordPress-verktygen för att utforma din webbplats (t.ex. Full-Site Editor eller Theme Customizer).
De ger dig kontroll över webbplatsens design utan att du behöver ett separat plugin. De har också vanligtvis en mindre inverkan på DOM-storleken.
Dessa verktyg är dock inte de mest flexibla. I det här fallet rekommenderar vi att du använder en optimerad sidbyggare som SeedProd.
Här på WPBeginner har vi testat olika sidbyggare, och SeedProd har visat snabbare prestanda (93 på PageSpeed Insights) jämfört med konkurrenter som Divi (91) och Elementor (90).

Du kan läsa mer om det i vår Elementor vs. Divi vs. SeedProd recension .
Utöver prestanda har SeedProd också 350+ professionella temamallar, integrationer med populära e-postmarknadsföringsverktyg och en AI-assistent som hjälper till att påskynda din webbplatsbyggnadsprocess.

4. Optimera dina bilder och videor
Ooptimerade bilder och videor kan ha stora filstorlekar. Dessa stora filer kan bidra till DOM-storleken eftersom de blir extra element som webbläsaren måste bearbeta.
Genom att optimera dina bilder kan du minska deras filstorlek avsevärt utan att kvaliteten försämras. Det gör att din webbplats laddar snabbare och förbättrar den övergripande användarupplevelsen.
Vårt team använder olika bildoptimeringsverktyg för WPBeginner. Vissa använder onlinetjänster som TinyPNG, medan andra förlitar sig på lösningar som tillhandahålls av deras bildredigeringsverktyg, som Affinity eller Photoshop.
Ett plugin som Optimole kan också vara en bra lösning för att optimera dina bilder. Optimole är utformat för att fungera direkt och automatiskt optimera webbplatsens bilder när du laddar upp dem.

Du kan också finjustera inställningarna för att justera komprimeringskvaliteten eller ändra storlek på bilder som överstiger en viss storlek, vilket ytterligare minskar filstorleken och DOM-avtrycket.
Om du inte vill använda för många plugins kan du använda gratis onlineverktyg som TinyPNG för att komprimera dina bilder innan du laddar upp dem till din WordPress-webbplats.
Om du vill ha en djupgående guide om bildoptimering kan du läsa vår artikel om hur du optimerar bilder för webbprestanda utan att förlora deras kvalitet.
När det gäller videor rekommenderar vi inte att du laddar upp dem direkt till WordPress. Stora videofiler kan göra laddningstiden för din webbplats betydligt långsammare.
Ett bättre tillvägagångssätt är att använda en videohostingtjänst som YouTube eller Vimeo. Dessa tjänster hanterar lagring och streaming av dina videor, avlastar din webbplats server och minskar DOM-storleken.
Du kan sedan bädda in videoklippen direkt på dina sidor med hjälp av inbäddningskoder som tillhandahålls av värdtjänsten.

Vi har en annan användbar artikel om hur du optimerar videor för din WordPress-webbplats som dyker djupare in i videooptimeringsstrategier.
5. Implementera latladdning
När du öppnar en lång webbsida med mycket innehåll laddas normalt alla dessa element samtidigt. Denna process kan ta en stund, särskilt på långsammare internetanslutningar.
Lazy loading är ett smartare tillvägagångssätt. Den fördröjer laddningen av icke-kritiska element, som bilder och videor. De laddas bara när de faktiskt behövs av användaren när de scrollar ner på sidan.
Det innebär att det väsentliga innehåll som visas först (t.ex. text och layout) laddas snabbare. Detta resulterar i sin tur i en snabbare första sidladdning och en smidigare användarupplevelse.
Det är enkelt att konfigurera lazy loading, särskilt om du redan använder ett plugin för hastighetsoptimering av WordPress som WP Rocket.
Navigera bara till Inställningar ” WP Rocket i din WordPress instrumentpanel. Klicka sedan på fliken “Media”.
Här bockar du bara av alla alternativ för att aktivera latladdning för bilder, videor och iFrames.

Om du vill visa ett bildgalleri rekommenderar vi att du använder ett galleriplugin med en lazy loading-funktion.
Envira Gallery är ett bra exempel på detta. Förutom lazy loading kan du ställa in en specifik tidsfördröjning för när bilderna ska laddas.

Dessutom kan du lata ladda ditt kommentarsavsnitt.
För detta kan du använda Thrive Comments, som erbjuder funktioner för att optimera WordPress-kommentarer.
När pluginet är aktivt, gå till Thrive Dashboard “ Thrive Comments. Öppna sedan fliken “Avancerade inställningar” och gå till avsnittet “Sidhastighetsoptimering”.

Här är det bara att kryssa i de rutor som kan gälla för ditt kommentarsfält. Du kan ladda kommentarsfältet tills användaren scrollar ner längst ner på sidan, och/eller ladda kommentarer successivt på sidorna när användarna klickar på knappen “Ladda fler kommentarer”.
Du kan också välja att ladda avatarbilder i kommentarer tills de visas.
6. Paginera kommentarer eller inlägg med mycket innehåll
Överdrivet långa inlägg eller kommentarsektioner har vanligtvis en stor DOM-storlek som saktar ner webbplatsens laddningstider. Här är det där paginering kommer till nytta.
Paginering delar i princip upp ditt innehåll i hanterbara bitar, vilket gör det lättare för användarna att navigera och ta till sig information.
Om du skriver djupgående artiklar bör du överväga att dela upp dem i logiska avsnitt med hjälp av paginering. På så sätt kan läsarna ta pauser mellan avsnitten och slipper känna sig hotade av en gigantisk textvägg.
Lyckligtvis kan du enkelt bryta upp långa inlägg med hjälp av blocket “Sidbrytning” i blockredigeraren.
För steg-för-steg-instruktioner kan du läsa vår artikel om hur du delar upp WordPress-inlägg i flera sidor.

Vi har också en användbar guide om hur du paginerar kommentarer i WordPress. Men i huvudsak är allt du behöver göra att logga in på ditt WordPress-adminområde och gå till sidan Inställningar ” Diskussioner.
Markera sedan rutan bredvid “Dela upp kommentarer i sidor” och anpassa antalet kommentarer som du vill se på varje sida.

Vi föreslår också att du undviker oändlig scroll. Även om de kan hålla människor kvar på din webbplats längre eftersom de inte behöver växla mellan sidor manuellt, kan detta orsaka prestandaproblem på din server.
7. Minifiera CSS- och JavaScript-filer
Din webbplats funktionalitet och visuella stil är beroende av kodfiler som CSS och JavaScript. Även om dessa filer är viktiga kan de bidra till en större DOM-storlek om de inte är korrekt optimerade.
Minifiering kan lösa detta problem genom att ta bort onödiga element från koden, t.ex. kommentarer, mellanslag och radbrytningar. Denna mindre storlek leder till snabbare laddningstider och en mindre DOM-storlek.
Med detta sagt är det viktigt att notera att minifiering ibland kan medföra kompatibilitetsproblem med vissa teman eller plugins.
Innan du minifierar din kod är det en god idé att skapa en säkerhetskopia av din webbplats och testa ändringarna i en staging- eller lokal miljö om möjligt. Detta gör att du kan identifiera eventuella problem innan de påverkar din live-webbplats.
Sedan kan du läsa vår guide om hur du minifierar CSS- och JavaScript-filer i WordPress för steg-för-steg-instruktioner.
Som du kommer att se i guiden är det enkelt att minifiera din kod om du redan använder ett plugin som WP Rocket. Allt du behöver göra är att gå till Inställningar ” WP Rocket och växla till fliken ‘Filoptimering’.
Sedan är det bara att aktivera funktionerna för att minifiera CSS- och JavaScript-filer.

Vissa WordPress-hostingleverantörer erbjuder också inbyggda funktioner för att minifiera CSS- och JavaScript-filer.
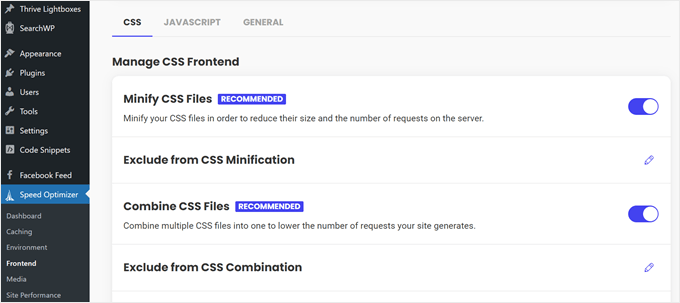
Till exempel erbjuder SiteGround (där vi hostar WPBeginner) Speed Optimizer-pluginet för att minifiera CSS.
Hostinger erbjuder också en liknande funktion genom sitt inbyggda CDN, som är tillgängligt på deras Business-plan och högre nivåer.

8. Minska renderingsblockerande JavaScript och CSS
Ett annat sätt att optimera CSS- och JavaScript-filer är att minska blockeringen av rendering.
Renderingsblockerande resurser är som grundmaterial som hindrar huset (innehållet på din webbplats) från att byggas tills resurserna har levererats och är på plats. Ju längre tid det tar för dessa resurser att laddas, desto längre tid tar det för användarna att se innehållet på din webbplats.
WP Rocket har inbyggda funktioner för att minska renderingsblockerande CSS och JavaScript.
Du kan t.ex. kombinera CSS- och JavaScript-filer, vilket minskar antalet HTTP-förfrågningar som din webbplats behöver göra. Färre förfrågningar innebär kortare väntetid för webbläsaren att ladda allt och rendera ditt innehåll.

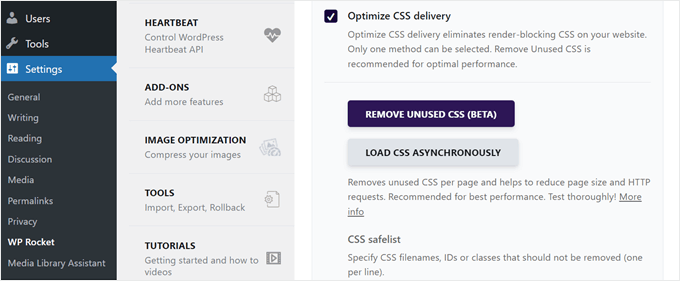
Du kan också ta bort all CSS-kod som inte används på dina sidor.
Detta minskar inte bara blockeringen av renderingen utan minimerar också den totala sidstorleken och antalet HTTP-förfrågningar.

Dessutom finns det en funktion som heter “Load JavaScript Deferred”. Den säger till webbläsaren att vänta med att ladda vissa JavaScript-filer tills efter att huvudinnehållet på din webbplats (HTML) har visats.
På så sätt ser användarna innehållet på din webbplats snabbare, även om alla bakgrundsfunktioner inte har laddats ännu.

Du kan läsa mer om hur du aktiverar dessa funktioner i vår artikel om hur du minskar CSS och JavaScript som blockerar rendering i WordPress.
9. Aktivera cachelagring i WordPress
Cachelagring minskar inte direkt DOM-storleken, men förbättrar avsevärt webbplatsens upplevda prestanda.
Så här går det till när cachelagring är aktiverat: när en användare besöker din webbplats igen kan webbläsaren först kontrollera cacheminnet. Om filerna redan finns lagrade lokalt kan de laddas mycket snabbare, vilket avsevärt minskar sidans laddningstid.
Detta gör att DOM:en laddas och visas snabbare, vilket resulterar i en smidigare upplevelse för besökarna.
Cachelagring hjälper också din server att köra mer effektivt genom att lätta på dess arbetsbelastning. Detta frigör den för att fokusera på viktiga uppgifter som att bearbeta DOM, vilket i slutändan påskyndar din laddningstid.
Lyckligtvis är det enkelt att ställa in webbläsarcachelagring med ett plugin som WP Rocket. Detta beror på att pluginet automatiskt aktiverar cachelagring med optimala inställningar för din webbplats.

Ännu bättre är att WP Rocket kontinuerligt cachelagrar din webbplats hela tiden. När cacheminnet rensas (manuellt eller automatiskt) genererar WP Rocket automatiskt nya cachefiler.
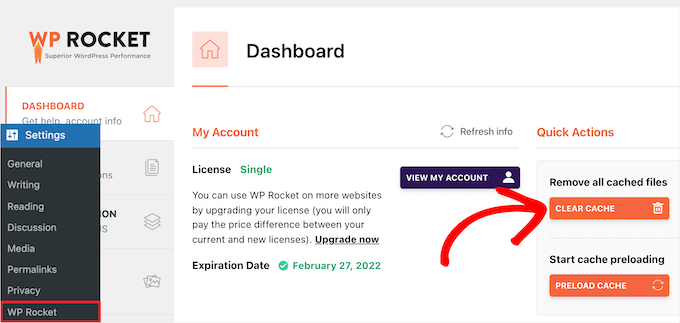
WP Rocket ger dig också möjlighet att rensa WordPress-cachen när som helst . Detta kan vara användbart om du gör betydande ändringar på din webbplats och vill se till att användarna ser den senaste versionen.

För mer information om WP Rockets cachningsfunktioner kan du läsa avsnittet om att ställa in cachningsalternativ i vår installationsguide för WP Rocket.
10. Använd ett CDN för WordPress
Ett CDN (Content Delivery Network) är ett nätverk av servrar som är utspridda över hela världen. Även om ett CDN inte direkt ändrar storleken på webbplatsens kod får det webbplatsen att kännas som om den laddas snabbare.
Det beror på att ett CDN lagrar kopior av webbplatsens statiska innehåll (bilder, skript, stylesheets) på servrar på olika platser. När någon besöker din webbplats laddar deras dator ner innehållet från den CDN-server som är närmast dem.
Detta minskar nedladdningstiderna avsevärt jämfört med att hämta allt från din ursprungliga server, som kan vara långt borta. Denna snabbare leverans gör att bearbetningen av DOM går mycket snabbare.
Dessutom hjälper ett CDN din originalserver att arbeta snabbare genom att dela upp belastningen för innehållsleverans. Detta gör att servern kan fokusera på det som är viktigast, som att bearbeta DOM. I sin tur gör detta att din webbplats renderas snabbare överlag.
Om du behöver CDN-rekommendationer har vi en guide till de bästa WordPress CDN-tjänsterna som hjälper dig att välja rätt för din webbplats.
Vi använder Cloudflares CDN på vår webbplats här på WPBeginner. Det fungerar bra för vår stora blogg med många besökare.

Om du är intresserad av att lära dig mer kan du kolla in vårt insiderinlägg om varför WPBeginner bytte från Sucuri till Cloudflare. Den här artikeln förklarar vad vi tittade efter när vi valde en CDN-leverantör.
11. Optimera din WordPress-databas
Din WordPress-webbplats är beroende av en databas för att lagra all viktig information, som inlägg, kommentarer, användarkonton och till och med konfigurationer.
Med tiden kan den här databasen innehålla för mycket onödig data, t.ex. gamla versioner av inlägg, spamkommentarer eller överbliven information från borttagna plugins.
Även om databasen i sig inte är en del av DOM kan en uppsvälld databas göra din webbplats långsammare. En långsammare webbplats kan få det att se ut som om DOM-storleken är större eftersom allt tar längre tid att ladda och rendera.
Att optimera databasen genom att ta bort onödiga data gör att webbplatsen fungerar smidigare och kan indirekt förbättra den upplevda DOM-storleken.
Kolla in vår hjälpsamma guide om hur du optimerar din WordPress-databas med ett klick. Den här guiden går igenom processen med att använda ett plugin för att rensa upp din databas och se till att den körs effektivt.
Fokusera på WordPress övergripande prestanda, inte bara DOM-storlek
Att hantera varningen “Undvik en överdriven DOM-storlek” i WordPress är viktigt för webbplatsens hastighet, men det är inte den enda faktorn att ta hänsyn till.
En webbplats med många funktioner eller unik formatering kan naturligtvis ha en större DOM, och det är okej.
Det gäller att hitta rätt balans mellan webbplatsens prestanda och funktioner. Så bortsett från DOM-storleken kanske du vill uppmärksamma andra mätvärden som Core Web Vitals. Det här är specifika mätvärden som Google använder för att mäta en webbplats användarupplevelse.

Om du har använt många olika optimeringstekniker och din webbplats fortfarande känns långsam kan du överväga att ta hjälp av våra tjänster för optimering av webbplatsens hastighet.
Vårt expertteam kan analysera din webbplats och identifiera de mest effektiva sätten att effektivisera dess prestanda.

Alla serviceplaner inkluderar expertkonfiguration av cachelagring för din webbplats behov, bildoptimering utan att minska din visuella kvalitet, databas autoload-optimering och mycket mer. Dessutom garanterar vi att din webbplats får A eller B+ i vårt PageSpeed Tool.
Vi hoppas att denna handledning hjälpte dig att lära dig hur du åtgärdar överdriven DOM-storlek i WordPress. Du kanske också vill kolla in vår guide om hur du snabbar upp WooCommerce prestanda eller vår kompletta WordPress guide om hastighet och prestanda.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.