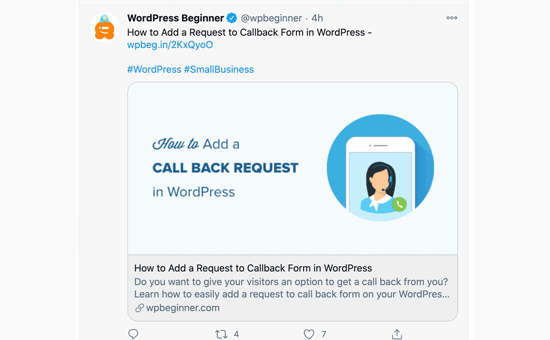
X (tidigare Twitter) försöker automatiskt att visa en miniatyrbild när någon delar en länk från din WordPress-webbplats. Ibland kan det dock hända att en felaktig miniatyrbild visas, vilket får din webbplats att se oprofessionell ut.
Lyckligtvis har vi upptäckt flera enkla sätt att poprawka detta vanliga problem. Genom att korrigera Twitter-kortbilderna förbättrar du det visuella tilltalet i ditt delade innehåll och ditt varumärkes rykte på nätet.
I den här artikeln visar vi dig hur du enkelt poprawkar trasiga Twitter-kortbilder i WordPress, så att ditt innehåll presenteras korrekt och attraktivt när det delas på sociala medier.

Varför är Twitter Cards images trasiga för vissa websites?
X (tidigare Twitter) använder Open Graph-metadata för att leta efter bilder när en länk delas. Detta liknar hur Facebook visar miniatyrbilder när du delar en länk på en sida eller i en grupp.
WordPress har dock inte stöd för Open Graph-metataggar som standard. Det är därför som när du delar en länk på X, kanske det inte alltid visar en Twitter-kortbild.

Twitter Cards images hjälper dig att fånga dina användares uppmärksamhet och uppmuntra dem att klicka på en link.
Detta innebär mer trafik till din WordPress-webbplats från X.

Med detta sagt, låt oss ta en titt på hur man enkelt fixar de trasiga Twitter Cards images i WordPress.
Här är en snabb översikt över de ämnen som vi kommer att täcka i den här artikeln. Du kan hoppa till den section som intresserar dig eller följa instruktionerna steg för steg:
- Fixing Broken Twitter Card Images Using All in One SEO
- Setting a Default Twitter Card Image
- Setting a Default Twitter Card Image for the WordPress Homepage
- Using a Custom Twitter Card Image for Each WordPress Post or Page
- Setting Custom Twitter Card Images for Categories & Tags
- Testing That a Post Has a Valid Twitter Card Image
- Troubleshooting Broken Twitter Card Images in WordPress
Fixa trasiga Twitter Card Images med All in One SEO
Först måste du installera och aktivera pluginet All in One SEO för WordPress. Mer detaljer finns i vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
All in One SEO är det bästa SEO-pluginet för WordPress på marknaden. Det låter dig enkelt optimera din WordPress-webbplats för sökmotorer och sociala medieplattformar, inklusive X.
Note: Det finns också en gratis version av All in One SEO som du kan använda för att fixa Twitter Cards images. Pro-versionen kommer dock med mer kraftfulla funktioner för sökmotorsoptimering.
I den här tutorialen kommer vi att visa Pro-versionen eftersom det är vad vi använder, men instruktionerna är liknande för den gratis versionen.
Vid aktivering måste du besöka All in One SEO ” General Settings page för att enter din license key. Du hittar den här informationen i ditt account på AIOSEO:s website.

All in One SEO ger dig fullständig control över vilka images som ska användas med Twitter cards på din website. Vi guidar dig genom alla steg.
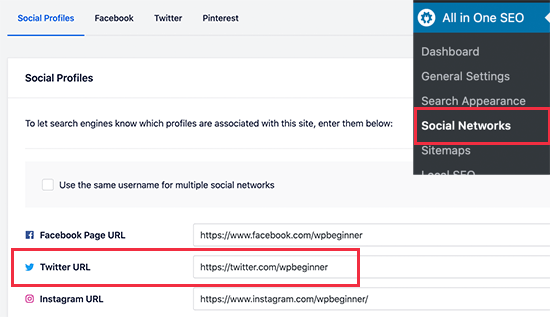
Först måste du lägga till webbadresserna till dina profiler på sociala medier. Dessa kommer att associera din webbplats med din X (Twitter)-profil och andra sociala medieplattformar.
Gå bara till sidan All in One SEO ” Social Networks och ange dina webbadresser för sociala medier, inklusive X.

Standardinställning av en image för Twitter Cards
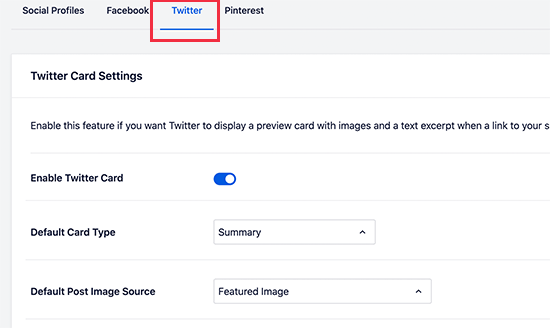
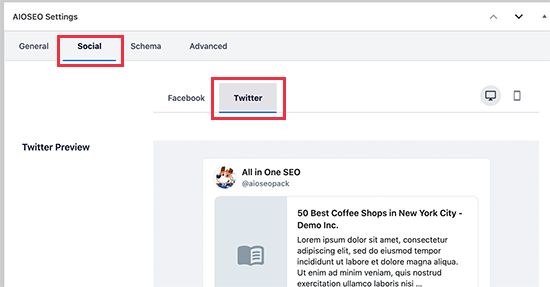
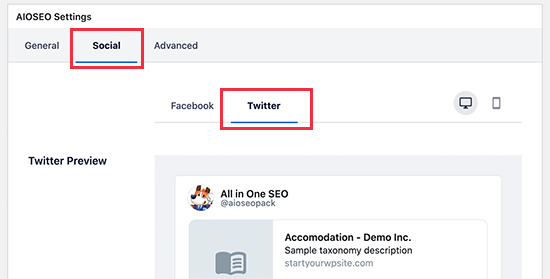
Därefter måste du byta till “Twitter” -tabben och klicka på toggle bredvid alternativet “Aktivera Twitter Card”.

Under det ser du standardinställningarna för Twitter summary cards, som fungerar för de flesta webbplatser, men du kan ändra dem efter behov.
I viss mån kommer du att vilja ändra “Standard Post Image Source”. All in One SEO ger dig en massa alternativ.
Du kan t.ex. välja featured image, attachment image, first image in content, image from a custom field, post author image eller first available image.
Vi rekommenderar att du använder featured image, eftersom de flesta themes i WordPress har support för featured images som passar för Twitter-kortbilder.
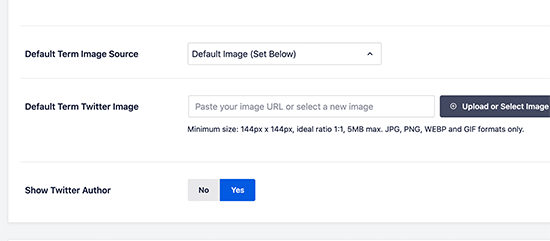
Under det hittar du alternativet att välja en standard term image source. Denna image används när någon delar en URL till en kategori, tagged eller annan taxonomi term archive page.

Du kan ladda upp en standard image här, eller så kan du ladda upp en custom image för varje kategori eller tagged. Vi kommer att visa you hur man gör det senare.
När du har valt standardkällan för Twitter-kortets image, glöm inte att klicka på knappen “Save Changes” för att lagra dina inställningar.
Setting a Default Twitter Cards Image for the WordPress Homepage (Standardinställning av Twitter Cards Image för WordPress Homepage)
Låt oss nu ta en titt på hur du ställer in en standard Twitter Cards image för din websites homepage.
Om du inte använder en statisk hemsida kan du ställa in en standard Twitter-kortbild direkt från All in One SEO ” Social Networks page under fliken Twitter.

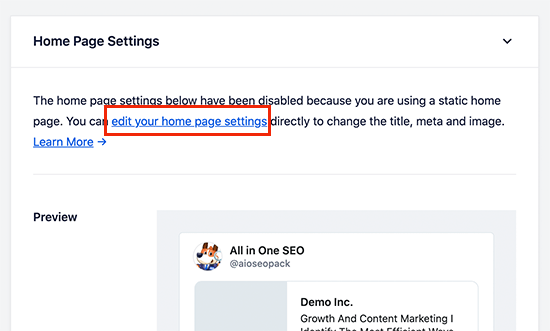
Detta kommer dock att se annorlunda ut om du använder en customize home page.
I så fall kommer du att se länken för att direkt editera inställningarna för din homepage.

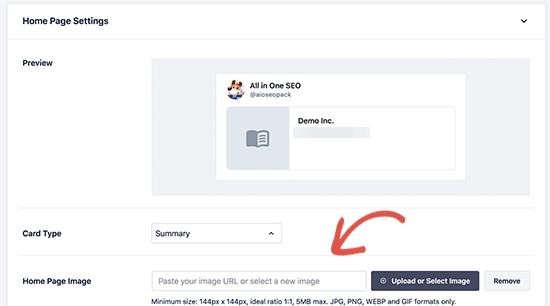
På vyn för edit av page rullar du bara ner till boxen “AIOSEO Settings” under content editorn.
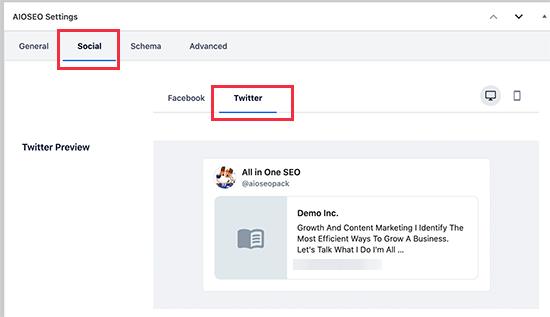
Härifrån måste du byta till tabben “Social” och sedan välja Twitter.

Under Twitter-inställningar kan du åsidosätta standardalternativen.
Här kan du ange en custom Twitter card image som ska användas specifikt för din homepage.

Klicka bara på dropdown-menyn bredvid “Image Source”, så ser du en massa alternativ att välja mellan. Du kan välja ett av alternativen eller uploada en new image som du gillar att använda.
När du är klar, glöm inte att update och save dina ändringar.
Använda en Custom Twitter Card Image för varje WordPress post eller page
Många bloggare gillar att skapa anpassade bilder för sociala medier för olika plattformar som Facebook, X, Pinterest och mer.
All in One SEO gör det enkelt att åsidosätta dina standardinställningar för Twitter Cards-bilder och tillhandahålla en customizer-bild för alla inlägg eller sidor.
Edit bara posten eller sidan och rulla ner till “AIOSEO Settings” boxen under content editor. Härifrån måste du växla till tabben “Social” och sedan välja “Twitter”.

Därefter kan du ställa in anpassade Twitter Open Graph-data, inklusive en anpassad image som används specifikt för den här artikeln.
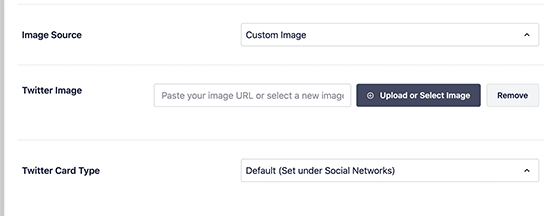
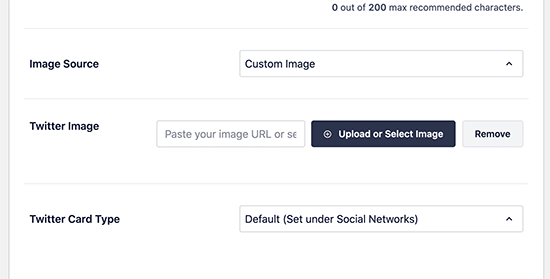
Rulla bara till sectionen “Image source” och click på dropdown-menyn.

Du kan välja en av de valda images eller select “Custom Image” för att uppladare en new image.
Efter det kan du bara klicka på knappen “Upload or Select Image” för att uploada en image från din dator eller använda en från ditt mediabibliotek i WordPress.
När du är slutförd, glöm inte att updating eller publicera din post eller page för att save your changes.
Ställa in Custom Twitter Card Images för Categories & Tags
Precis som inlägg och sidor gör All in One SEO det också lättare att ladda upp en custom image för enskilda kategorier, taggar, WooCommerce-produktkategorier och andra taxonomier.
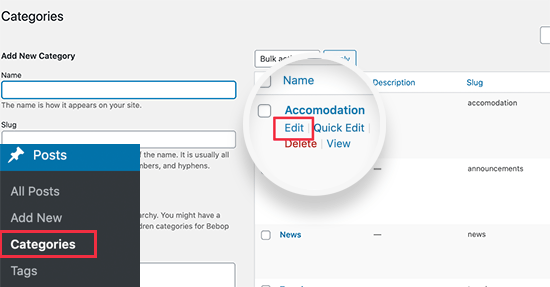
Gå bara till Posts ” Categories page och klicka på “Edit” -länken under kategorin där du vill ladda upp en custom Twitter-kort image.

Detta tar dig till vyn “Edit Category”, där du måste rulla ner till boxen “AIOSEO Settings”.
Gå sedan till tabben “Social” och select “Twitter” under den.

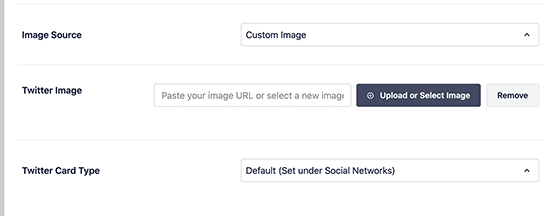
Nu måste du rulla ner till “Image Source” -sektionen och klicka på dropdown-menyn.
Du kan välja ett av de medföljande alternativen eller select “Custom Image” för att uploada en new Twitter image.

Efter det kan du bara klicka på knappen “Upload or Select Image” för att uploada en image från din dator eller använda en från ditt mediabibliotek i WordPress.
När du är slutförd, glöm inte att clicka på knappen “Update” för att save your changes.
Testa att ett post har en bekräftad Twitter Cards image
När du har ställt in Twitter Cards images vill du testa dem för att se till att de visas korrekt när någon delar en länk från din WordPress blogg.
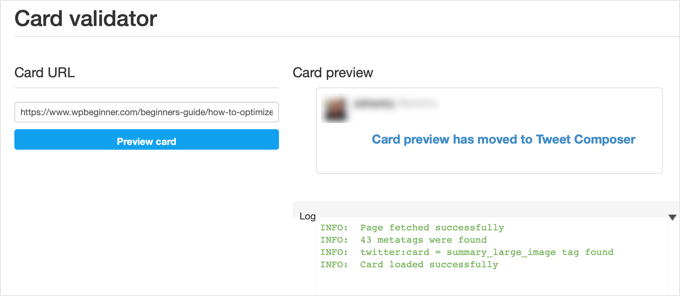
Kopiera bara URL:en till den page eller det post du vill testa och gå sedan till Twitter Card Validators website. Klistra in URL:en i fältet “Card URL” och klicka på knappen “Preview card”.

Kortets giltiga verktyg kommer sedan att hämta länken och visa dig en logging av kortet som hämtas utan problem.
Tidigare visade verktyget för att bekräfta kort också en preview av kortet, men den här funktionen har flyttats till Tweet Composer.
Felsökning av trasiga Twitter Cards images i WordPress
Om du följde stegen ovan och fortfarande inte kan se den korrekta Twitter-kortbilden, kan du prova dessa enkla tips för felsökning av kortfelet.
Clear cachen i WordPress
Den mest troliga orsaken till trasiga X-bilder är WordPress cacheplugins. Även om du har ställt in Twitter-kortbilden i All in One SEO kan ditt cacheplugin fortfarande visa en nieaktualny version.
För att fixa detta måste du cleara din WordPress-cache och sedan testa igen med hjälp av Twitter Card Validator-verktyget.
Välj korrekta storlekar på images
Se till att den bild du ställer in för att användas som Twitter-kort varken är för liten eller för stor. X rekommenderar bilder med en minsta upplösning på 144×144 pixlar och mindre än 5MB i storlek.
Tips: Du kan lära dig all om storleken på images i sociala medier i vår ultimata fuskbok för sociala medier för WordPress nybörjare.
Vi hoppas att den här artikeln hjälpte dig att poprawka trasiga Twitter-kortbilder i WordPress. Du kanske också vill se vår przewodnik om hur du visar en författares Twitter och Facebook på deras profilsida och vårt expertval av de bästa SEO-pluginsen och verktygen för WordPress som du bör använda.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I had the same problem with Yoast seo. Each article was set up the same. For some, the image was loaded and for some not at all. Settings the same. I never got to the source of the problem. The social card was filled out in the advice. the problem was completely eliminated only by replacing Yoast seo with AIO SEO.
Abdullah
I did all these, it doesn’t solve the problem.
WPBeginner Support
Please ensure you’ve cleared all caching for your site before using the card validator as that is the most common reasons that it does not update.
Admin