Discord är en välkänd VOIP-chatapplikation som låter dig bygga dina egna communities och gör det möjligt för användare att kommunicera med varandra via text, röst och video. År 2024 har Discord cirka 227 miljoner aktiva användare.
Att koppla din WordPress-webbplats med din Discord-community kan förbättra användarinteraktionen och öka engagemanget genom att tillhandahålla en sömlös kommunikationskanal.
Att bädda in en Discord-widget på din webbplats kommer att tillåta besökare att ansluta sig till och interagera med din Discord-server direkt, oavsett om du främjar en gemenskap kring spel, undervisning eller kreativt samarbete.
I den här artikeln visar vi dig hur du enkelt kan bädda in en Discord-widget i WordPress.

Varför lägga till en Discord-widget på din WordPress-webbplats?
Discord-chatt låter användare kommunicera med varandra via meddelanden, röstsamtal och videosamtal.
Genom att bädda in en Discord-widget på din WordPress-webbplats kan du ge dina användare en möjlighet att ansluta sig. Denna widget kommer att visa det totala antalet medlemmar på din Discord-server och kommer också att ge en inbjudningslänk för nya medlemmar att ansluta sig.
Genom att tillåta WordPress-användare att gå med i Discord-chattrummet kan du bygga en stor gemenskap för din webbplats och uppmuntra besökare att stanna kvar på din webbplats längre.
Dessutom kan du använda Discord-widgeten för att erbjuda kundsupport genom att skapa dedikerade kanaler för supportfrågor och erbjuda live support till dina användare.
Med det sagt, låt oss se hur du kan lägga till en Discord-widget i WordPress.
Hur man bäddar in en Discord-widget i WordPress
För att bädda in en Discord-widget i WordPress måste du besöka den officiella Discord-webbplatsen.
Här måste du skapa ett Discord-användarkonto och en Discord-server för ditt community.
Steg 1: Skapa ett Discord-konto och en server
När du är på Discord-webbplatsen, klicka helt enkelt på knappen 'Logga in' i det övre högra hörnet av skärmen om du redan har ett Discord-konto.
Men om du inte har ett konto, klicka på knappen 'Öppna Discord i din webbläsare'.

Du kommer sedan att bli ombedd att välja ett användarnamn för ditt Discord-konto.
Detta blir ditt användarnamn som andra kan hitta dig med, men du kan ändra ditt visningsnamn på en server-för-server-basis.

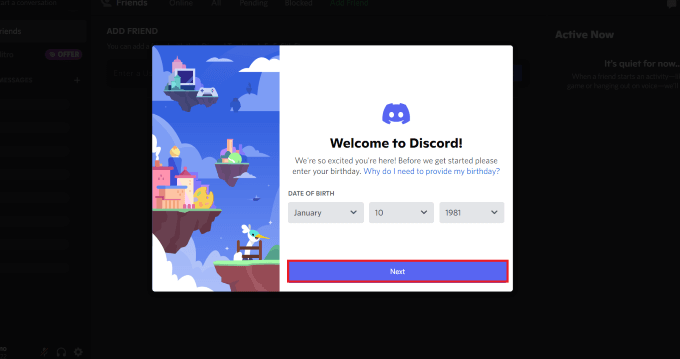
Därefter tar Discord dig till sidan ‘Kanaler’ och ber sedan om ditt födelsedatum.
Ange bara dina uppgifter och klicka på knappen 'Nästa' för att fortsätta.

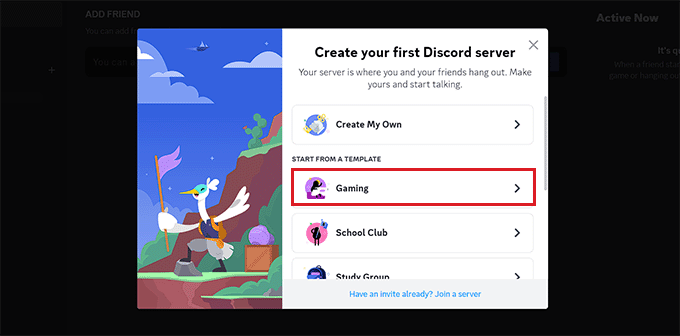
Därefter kommer du att bli ombedd att skapa din första Discord-server. Nu kan du antingen skapa din egen mall eller välja någon av de färdiggjorda.
För den här handledningen kommer vi att använda servermallen ‘Gaming’.

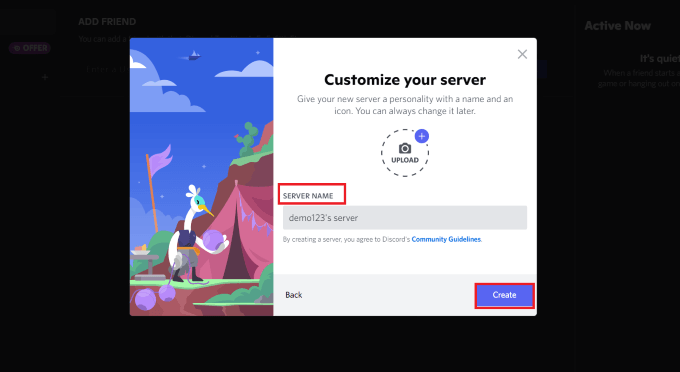
Därefter kommer du att bli ombedd att välja ett 'Servernamn' för ditt chattrum. Du kan också ladda upp en bild för servern.
När du har gjort det klickar du helt enkelt på knappen ‘Skapa’ för att skapa din Discord-server.

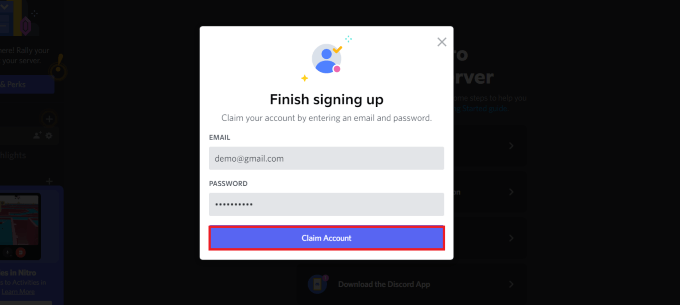
Slutligen kommer du att bli ombedd att ange din e-postadress och välja ett lösenord för ditt Discord-konto.
När du har angett dessa uppgifter klickar du på knappen 'Hämta konto'.

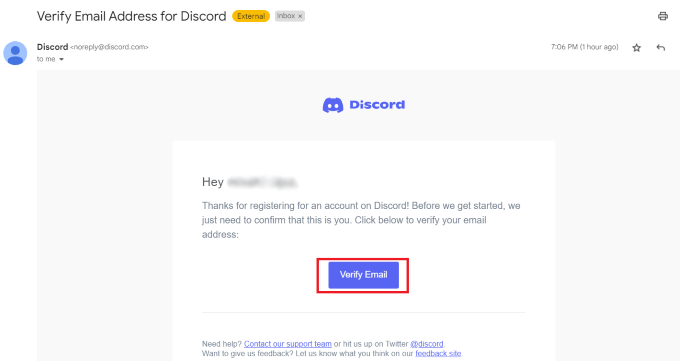
Nu kommer Discord att skicka ett verifieringsmejl till din e-postadress.
När du har verifierat ditt konto kommer din server att konfigureras.

Nu behöver du bara bädda in Discord-widgeten i WordPress.
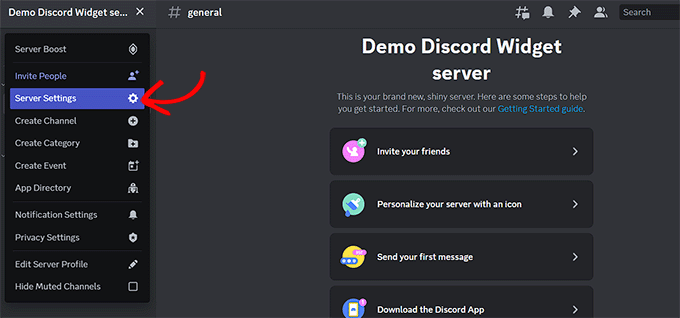
För att göra detta klickar du på pilikonen bredvid ditt servernamn högst upp på Discord 'Kanaler'-sidan.
Detta öppnar en rullgardinsmeny där du måste klicka på alternativet ‘Serverinställningar’.

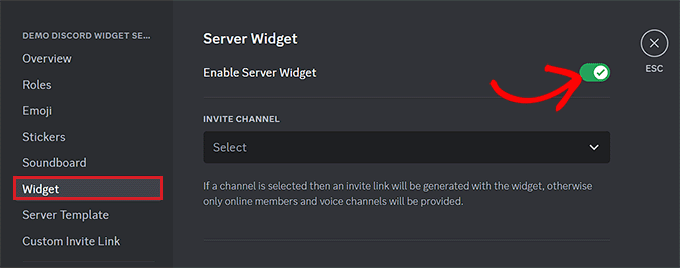
Du kommer nu att dirigeras till sidan ‘Serverinställningar’. Härifrån klickar du på fliken ‘Widget’ i sidofältet.
Detta öppnar inställningarna för 'Serverwidget' på skärmen, varifrån du måste växla omkopplaren 'Aktivera serverwidget'.

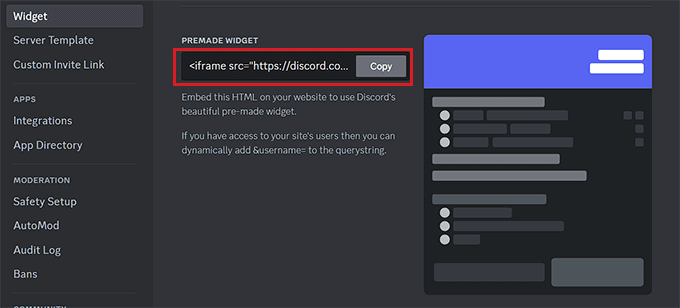
Därefter scrollar du ner till avsnittet ‘Färdiggjord widget’ och klickar på knappen ‘Kopiera’ under alternativet ‘Färdiggjord widget’.
Du kan nu bädda in Discord-widgeten var som helst på din webbplats genom att klistra in denna kod.

Steg 2: Bädda in Discord-widgeten i WordPress
Gå först till WordPress-sidan eller inlägget där du vill bädda in Discord-widgeten.
När du är där klickar du på knappen Lägg till block '+' i det övre vänstra hörnet av skärmen för att öppna blockmenyn.
Härifrån, hitta och lägg till blocket Anpassad HTML till sidan/inlägget. Klistra sedan helt enkelt in HTML-koden för widgeten i blocket.

Klicka sedan på knappen 'Publicera' eller 'Uppdatera' högst upp för att spara dina inställningar. Discord-widgeten kommer nu att bäddas in på din WordPress-blogg eller webbplats.
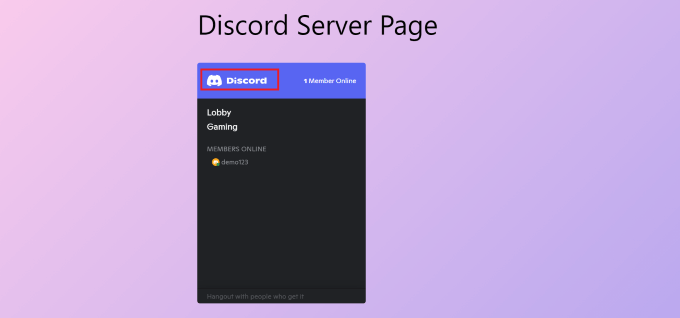
Så här såg Discord-widgeten ut på vår demosida.

Notera att du kan bädda in Discord-widgeten i vilket blockaktiverat område som helst i dina teman, såsom en sidofält, header eller footer.
Bonus: Skapa chatt rum i WordPress
Om du inte vill använda Discord kan du skapa chatt rum direkt på din WordPress-blogg. På så sätt visas en snabbmeddelande-prompt på din webbplats där användare kan lämna sina åsikter om dina inlägg eller diskutera dem med andra besökare.
Du kan enkelt skapa ett chatt rum med Simple Ajax Chat. Detta gratis plugin låter dig lägga till chatt rum var som helst på din WordPress-webbplats. De kan vara öppna för allmänheten eller begränsade till inloggade användare. För att lära dig mer, se vår recension av Simply Ajax Chat.
Först måste du installera och aktivera pluginet Simple Ajax Chat. För detaljer, se vår nybörjarguide om hur man installerar ett WordPress-plugin.
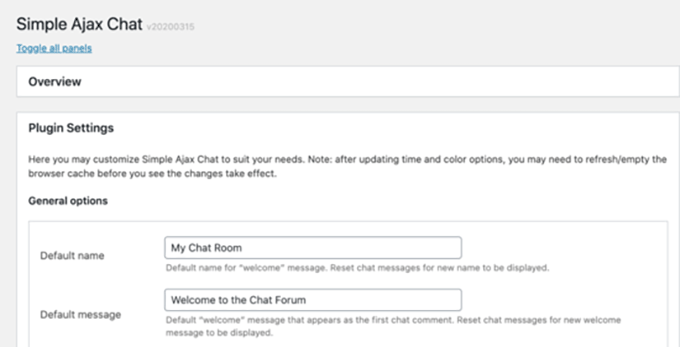
Efter aktivering, besök sidan Inställningar » Simple Ajax Chat där du kan lägga till ett namn och ett standardmeddelande för chatt rummet. Du kan också bestämma om du vill tillåta oregistrerade användare att delta, lägga till din anpassade logotyp, konfigurera varumärkesfärger och mycket mer.

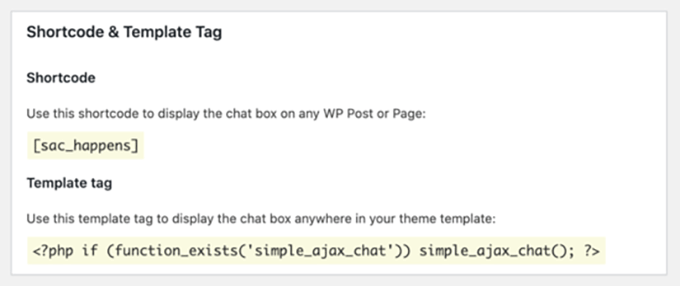
När du är klar, klicka bara på knappen 'Spara inställningar' för att spara dina inställningar. Därefter, scrolla ner till sektionen Shortcode & Template Tag och expandera fliken.
Härifrån kan du kopiera kortkoden och klistra in den var som helst på din webbplats där du vill lägga till ett chatt rum.

För detaljer kan du se vår handledning om hur man skapar ett chattrum i WordPress för dina användare.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt bäddar in Discord-widgeten i WordPress. Du kanske också vill kolla in vår handledning om hur man lägger till en interaktiv karta i WordPress och vår artikel om hur man bäddar in TikTok-videor på din webbplats.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Dennis Muthomi
Tack för denna omfattande guide!
En sak jag fann särskilt värdefull var omnämnandet av att använda Discord för kundsupport. Detta kan vara en "game-changer" för många WordPress-webbplatsägare som vill förbättra sitt engagemang med användarna. Jag har personligen använt Discord för att bygga gemenskap och kan intyga dess effektivitet när det gäller att främja realtidsinteraktioner.