En av de saker vi har funnit vara viktiga när vi bygger en webbplats för ett företag med en fysisk plats är att lägga till en karta.
Medan Google Maps ofta är det självklara valet, har vi upptäckt att Bing Maps kan vara ett utmärkt alternativ, som erbjuder unika funktioner och ibland mer exakta restider.
I den här artikeln visar vi dig hur du enkelt bäddar in Bing Maps i WordPress, steg för steg.

Varför lägga till Bing Maps i WordPress (och inte Google Maps)?
Om du driver en butik, restaurang, salong, turistattraktion eller annan fysisk verksamhet, gör det enklare för kunder att hitta dig genom att lägga till Bing Maps på din webbplats.

Potentiella kunder kan också få vägbeskrivningar till ditt företag och enkelt dela din plats med vänner och familj. Inte bara det, utan att bädda in Bing Maps kan förbättra din WordPress SEO och göra din webbplats mer synlig i lokala sökningar.
När det gäller att lägga till en karta i WordPress kan Google Maps verka som det självklara valet, särskilt eftersom de erbjuder en Google Maps-butikssökare.
Under de senaste åren har dock Bing Maps blivit mer populärt, och båda tjänsterna erbjuder något olika funktioner, områdes täckning och data. Många tror särskilt att Google Maps överskattar tiden det tar att nå din destination.
Om du inte är nöjd med Google Maps eller helt enkelt föredrar Microsoft framför Google, är Bing Maps ett utmärkt alternativ.
Med det sagt, låt oss se hur du kan lägga till Bing Maps på din WordPress-webbplats. Använd helt enkelt snabblänkarna nedan för att navigera genom stegen:
- Steg 1: Installera ett Bing Maps-plugin och hämta din API-nyckel
- Steg 2: Klistra in API-nyckeln och skapa markörkategorier
- Steg 3: Anpassa din Bing-karta
- Step 4: Embed the Bing Map on Your WordPress Site
Steg 1: Installera ett Bing Maps-plugin och hämta din API-nyckel
Tidigare kunde du bädda in en Bing-karta genom att generera en inbäddningskod från plattformen. Men när vi försökte den metoden fungerar den inte längre.
Av den anledningen är det nu enklaste sättet att bädda in din Bing-karta på WordPress att använda Ultimate Maps by Supsystic. Detta plugin gör det enkelt att bädda in Bing-kartor, Leaflet-kartor och andra alternativ till Google Maps.
Dessutom är det också ett bra alternativ om du driver en företagsregister, där du kan behöva lägga till en karta på varje sida.
Notera: Du kanske märker att detta plugin inte har testats med den senaste WordPress-versionen. Men vi har testat det själva och det fungerade bra för syftet med den här handledningen.
Du kan läsa vårt inlägg om huruvida du bör använda plugins som inte har testats med din WordPress-version för mer information.
Det första du behöver göra är att installera och aktivera pluginet Ultimate Maps by Supsystic. För detaljerade instruktioner, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
För att använda detta plugin med Bing Maps behöver du en Bing Map API-nyckel.
För att få den här nyckeln, skapa helt enkelt ett konto i Bing Maps Dev Center. Om du redan har ett Microsoft-konto kan du logga in med dina Microsoft-inloggningsuppgifter.

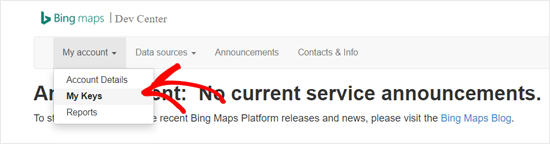
Efter att ha loggat in på ditt konto, klicka på menyn 'Mitt konto'.
Välj sedan ‘Mina nycklar.’

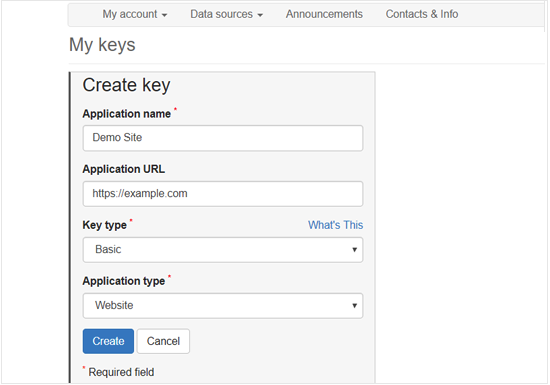
På nästa skärm måste du fylla i informationen för din WordPress-blogg eller webbplats.
Klicka sedan på ‘Skapa’.

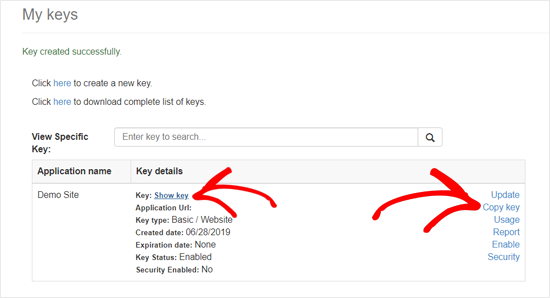
Efter några ögonblick ser du meddelandet ‘Nyckel skapad framgångsrikt.’
Du kan nu klicka på 'Visa nyckel' och kopiera Bing Maps API-nyckeln, eller helt enkelt klicka på länken 'Kopiera nyckel'.

Steg 2: Klistra in API-nyckeln och skapa markörkategorier
Nästa steg är att klistra in nyckeln i plugininställningarna.
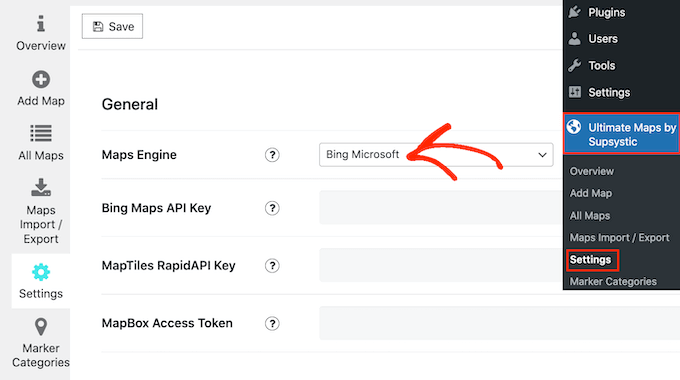
I din WordPress-instrumentpanel behöver du gå till Ultimate Maps by Supsystic » Inställningar. Öppna sedan rullgardinsmenyn 'Maps Engine' och välj 'Bing Microsoft'.

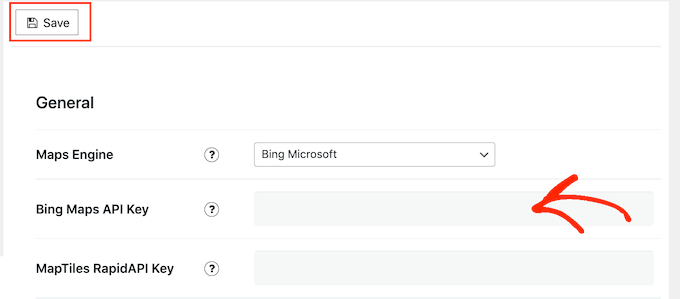
Du kan nu klistra in API-nyckeln i fältet 'Bing Maps API Key'.
När det är gjort, glöm inte att klicka på 'Spara'-knappen.

Efter det kanske du vill lägga till markörskategorier. Liknande kategorier och taggar i WordPress, kan dessa hjälpa till att organisera intressanta platser på din karta.
Till exempel, om du skapar en karta för turister, kan du skapa kategorier som 'Boende', 'Restauranger' och 'Attraktioner'.
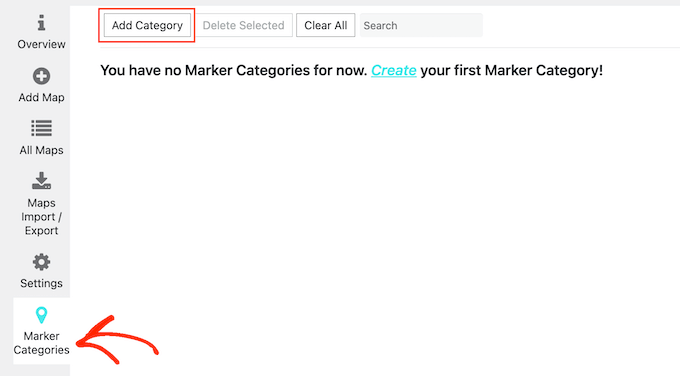
För att skapa en kategori, välj bara fliken ‘Markörkategorier’ och klicka sedan på ‘Lägg till kategori’.

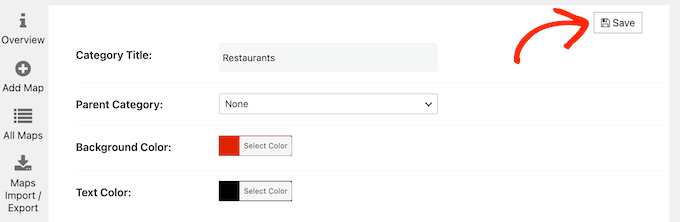
Du kan nu lägga till en titel, ändra bakgrunds- och textfärg samt tilldela underkategorier till överordnade kategorier.
När du är nöjd med informationen du angett, klicka på ‘Spara’.

För att skapa fler kategorier, klicka bara på knappen ‘Add Category.’
Steg 3: Anpassa din Bing-karta
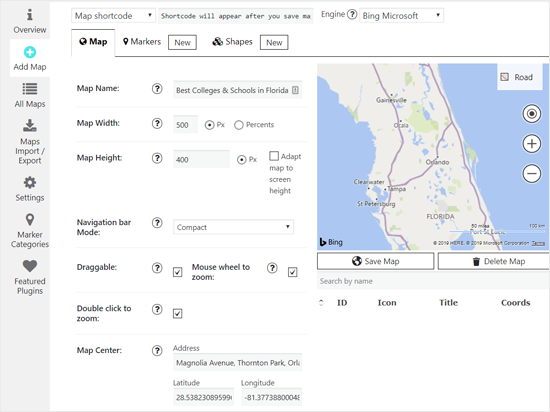
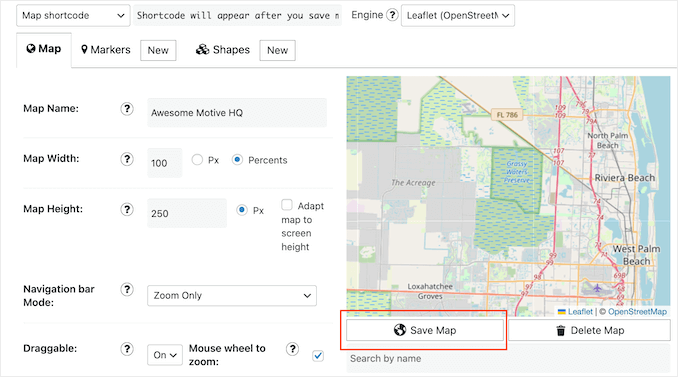
När det är gjort, klicka på fliken ‘Lägg till karta’. Du kan nu skriva in ett namn för kartan, definiera dess bredd och höjd, välja ett navigeringsfältläge och mer.

Du kan också konfigurera alternativ för att göra Bing-kartan flyttbar, använda dubbelklick för att zooma och mer.
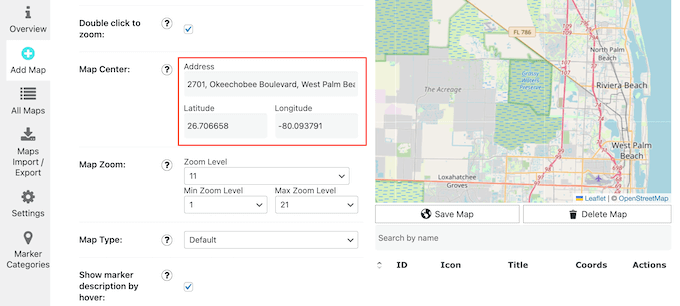
Viktigast av allt, i 'Kartcentrum', skriv in platsen du vill visa. Du kan antingen skriva in adressen eller longitud- och latitudvärdena.

Det finns många inställningar på den här sidan, så det är värt att gå igenom alla alternativ och göra nödvändiga ändringar.
När du är nöjd med hur kartan är inställd, klicka bara på ‘Save Map.’

Därefter kanske du vill markera en eller flera platser på kartan med hjälp av markörer.
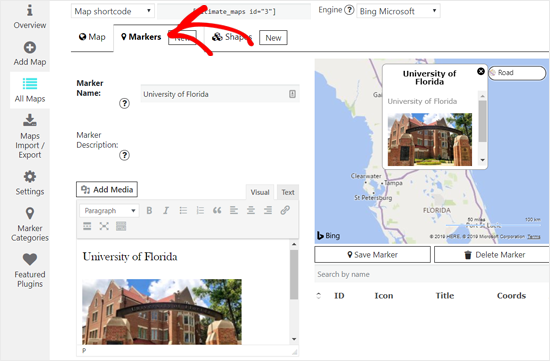
För att börja, klicka på fliken Markörer och skriv sedan in ett namn för markören. Vanligtvis vill du använda namnet på platsen eller organisationen, men du kan skriva in vilket namn du vill.

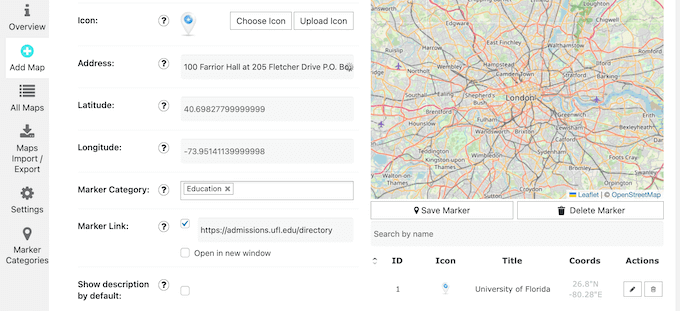
Därefter kan du lägga till text och bilder i markörbeskrivningen. Du kan också välja en ikon för markören.
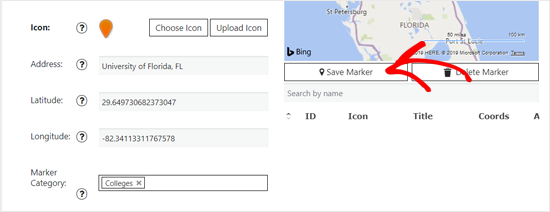
När det är gjort behöver du ange en adress för markören och välja en markörskategori.

När du är nöjd med hur allt är inställt, klicka på ‘Spara markör.’
För att lägga till fler markörer, följ helt enkelt samma process som beskrivs ovan.

När du lägger till markörer kommer kartförhandsgranskningen att uppdateras automatiskt.
Steg 4: Bädda in Bing-kartan på din WordPress-webbplats
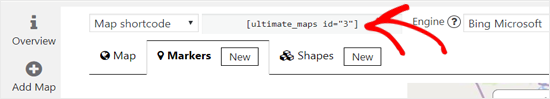
När du är klar med att anpassa kartan, kopiera kortkoden bredvid ‘Map shortcode.’

Om du inte ser en kortkod, se till att du har sparat kartan.
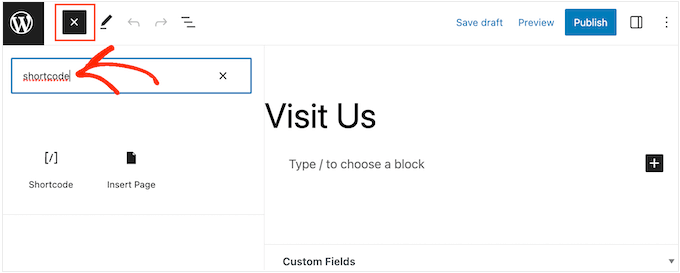
Du kan nu öppna WordPress-inlägget eller sidan där du vill bädda in Bing-kartan. Klicka helt enkelt på ikonen 'Lägg till nytt block' '+' och skriv 'Kortkod'.

När rätt block visas, klicka för att lägga till det på sidan.
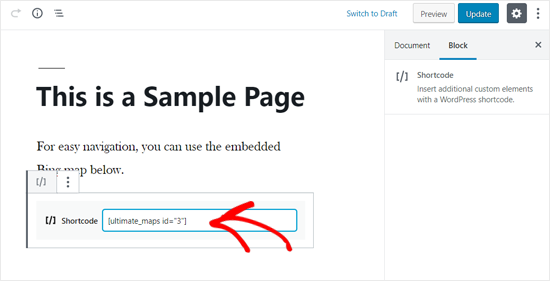
Klistra nu helt enkelt in Bing Map-kortkoden i blocket.

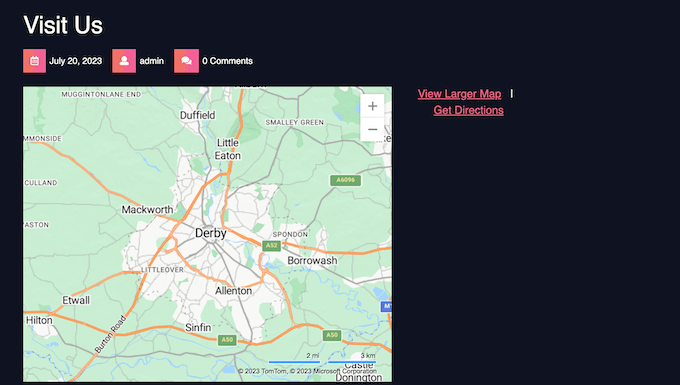
För att göra kartan live, klicka antingen på knappen 'Uppdatera' eller 'Publicera'. Nu om du besöker din webbplats kommer du att se Bing-kartan i aktion.
Lär dig fler sätt att bädda in element på WordPress
Vill du bädda in andra element på din WordPress-webbplats förutom en Bing-karta? Kolla in artiklarna nedan:
- Hur man enkelt bäddar in videor i WordPress-blogginlägg
- Hur man enkelt bäddar in iFrame-kod i WordPress
- Hur man bäddar in PDF, kalkylblad och annat i WordPress-blogginlägg
- Hur man bäddar in faktiska tweets i WordPress-blogginlägg
- Hur man bäddar in en YouTube-spellista i WordPress (bästa metoden)
- Hur man enkelt bäddar in Instagram i WordPress (steg för steg)
- Hur man bäddar in ett Google Form i WordPress
- Hur bäddar man in en YouTube-liveström i WordPress
- Hur man bäddar in Facebook-album i WordPress (Det enkla sättet)
- Hur man bäddar in Medium blogginlägg på WordPress (enkelt sätt)
- Hur man bäddar in ett Facebook-gruppflöde i WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt bäddar in Bing Maps i WordPress. Du kanske också vill se vår kompletta guide om hur man skapar ett WooCommerce-popup för att öka försäljningen eller vårt experttips om bästa livechattprogramvara för småföretag.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Tack för den praktiska guiden. Hittills har jag bara haft erfarenhet av Google Maps. Jag kommer definitivt att försöka integrera BING Maps också, för att testa deras funktioner och eventuellt även laddningshastigheten.
Jiří Vaněk
Tack för tipset, jag har faktiskt aldrig tänkt på att använda andra kartor än Google. Men jag är helt inne på hastighet. Google Maps saktar ner sidladdningen mycket. Är Bing och Microsoft bättre?
WPBeginner Support
Kartorna skulle kräva ungefär lika lång laddningstid för tillfället.
Admin
GODZILLA491
Jag vet inte varför men det fungerar inte.
Jag hittade din handledning efter flera minuter som spenderades på att göra samma saker som du gör men allt jag hade var ett tomt inlägg.
Med Google fungerar det, men jag behöver använda Bing Maps.
WPBeginner Staff
Vi har en videohandledning för det på vår YouTube-kanal, glöm inte att prenumerera:
http://www.youtube.com/watch?v=JDCoOOLCmQg
Anita
hur hittar jag en video om att lägga till google maps