Har du någonsin nått botten av din webbplats och tänkt: “Det måste finnas mer jag kan göra med det här utrymmet”? Vi har märkt att sidfoten ofta är ett förbisett område på många WordPress-webbplatser, men det rymmer så mycket potential.
Det finns flera olika sätt att använda detta utrymme för att ge värdefull information till webbplatsens besökare, förbättra användarupplevelsen och till och med öka sökmotoroptimeringen.
Nu kanske du sitter och stirrar på din sidfot och undrar “Hur ska jag ens kunna redigera det här?”, men oroa dig inte, det är enklare än du tror.
I den här artikeln visar vi dig hur du steg för steg kan editera footern i WordPress.

Vad är footern i WordPress?
Footern i WordPress är den nedre delen av din website som visas efter det huvudsakliga innehållsområdet. Den finns allmänt på varje page på din WordPress website.
Många Beginnare förbiser detta area, men det finns flera sätt du kan göra det mer användbart för dina besökare. Du kan till och med använda din footer för att öka din WordPress sökmotorsoptimering och ditt företag.
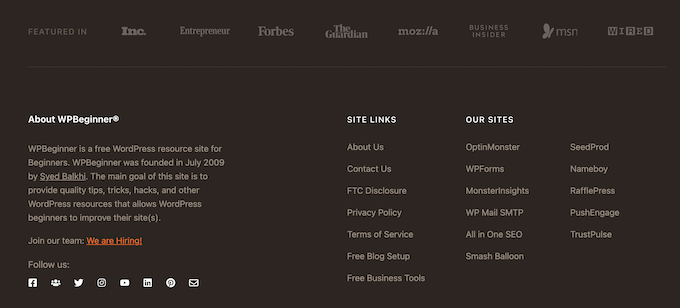
Här är ett exempel på vår footer på WPBeginner som miljontals läsare ser varje månad.

Alla högst upp WordPress teman kommer med en footer widget area som är lätt att edit. Du kan förbättra detta area genom att lägga till widgetar, ta bort links, lägga till kod och till och med skapa helt customizade footers för olika pages.
Med detta sagt, låt oss ta en titt på hur du enkelt kan editera footern i WordPress. Du kan använda följande länkar för att hoppa till den section du vill läsa.
1. Lägga till widgetar i din footer i WordPress
Många av de bästa teman för WordPress har area för widgets i footern.
You can use these widget areas to add text, images, or links to your privacy policy, legal disclaimers, and other important pages.
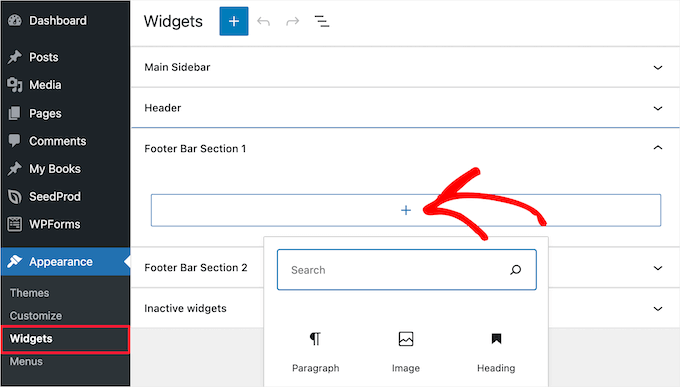
Att lägga till text och images är ganska enkelt. För att göra detta, navigera till Appearance ” Widgets och klicka sedan på ikonen “Plus” för att lägga till block i din “Footer Sidebar” -sektion.

För att add to en widget klickar du bara på blocket, så visas den automatiskt. Om du behöver mer hjälp kan du läsa vår guide om hur du lägger till och använder widgetar i WordPress.
Obs/observera att många themes har flera area för widgets i footern, och de kan använda dem på olika sätt. När du har lagt till widgetar kan du förhandsgranska din website för att se till att de visas där du vill att de ska vara.
Lägga till länkar i WordPress Footer Widget Area
You may also want to add links to different pages, posts, and categories in your website footer area.
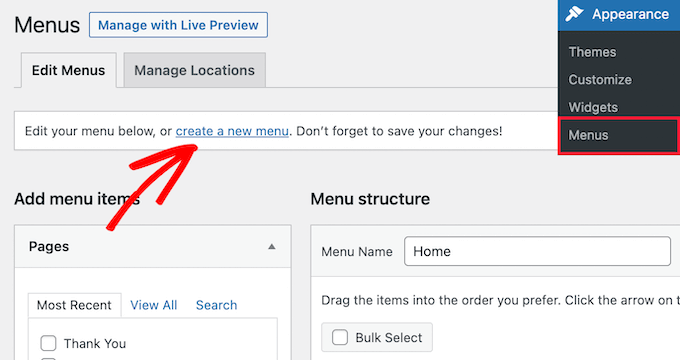
WordPress kommer med ett enkelt sätt att hantera dessa länkar med hjälp av navigation menyer. Du behöver bara heada över till sidan “Appearance” “Menus ” och clicka på linken “Create new menu”.

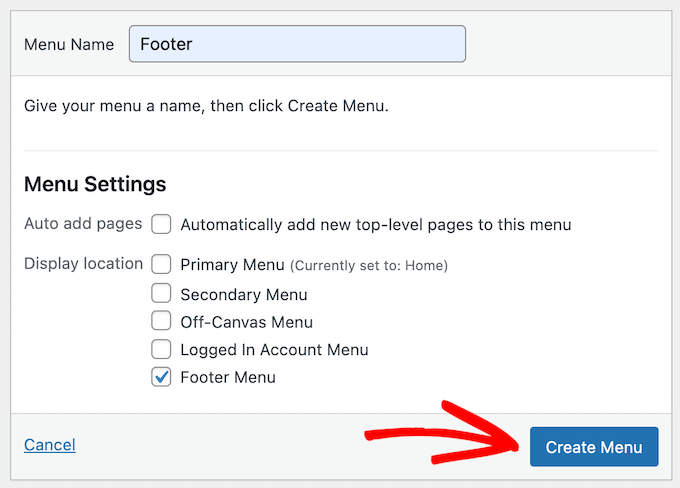
WordPress kommer att be dig att ange ett namn för din new menu.
Enter ett namn som hjälper dig att enkelt identifiera menyn, select sedan relevant location i footern och click på knappen “Create Menu”.

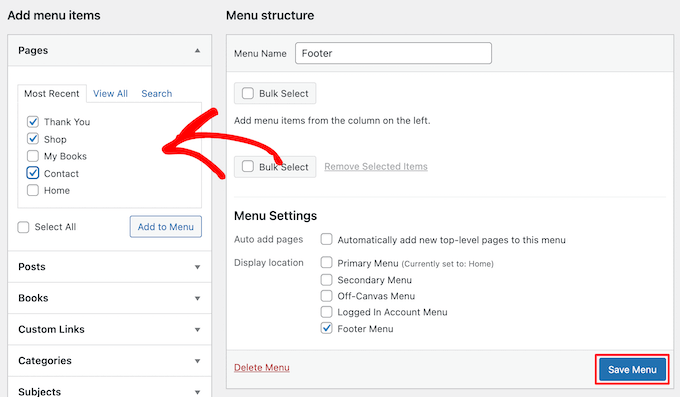
Din menu är nu klar och du kan börja lägga till links i den.
Välj helt enkelt pages, posts eller categories i den vänstra colonnen för att add to your menu.

När du är klar med att customize din meny klickar du på knappen “Save Menu” för att lagra dina ändringar. För mer detaljer, se vår guide om hur du lägger till en navigation menu i WordPress.
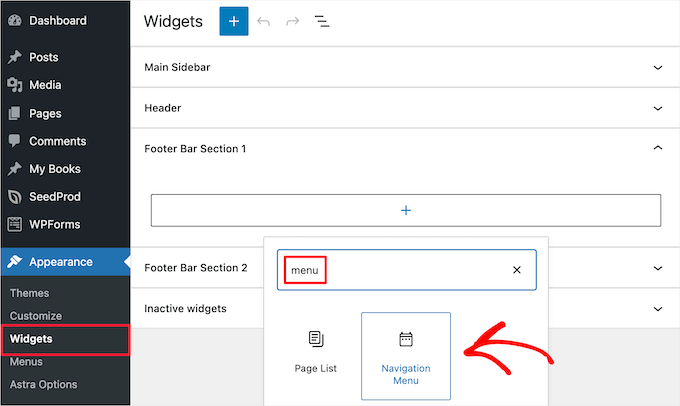
Din meny är nu redo att läggas till i WordPress widgetar area i footern. Besök bara sidan Appearance ” Widgets i din WordPress adminpanel.
Klicka sedan på ikonen “Plus”, search efter “Menu” och klicka sedan på blocket “Navigation Menu”.

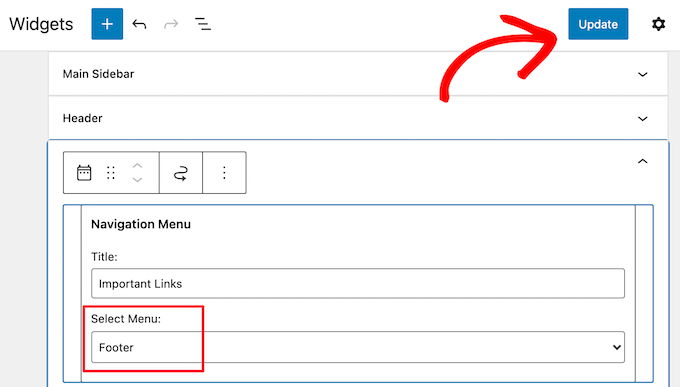
Därefter väljer du din navigation menu i footern från rullgardinsmenyn “Select Menu” och ger ditt widget en titel om du gillar det. Rubriken kommer att visas ovanför menyn i din footer.
Sedan klickar du på knappen “Update” för att save your changes.

You can now visit your website to see your footer links in action. Om du behöver en annan uppsättning links upprepar du bara samma steg igen.
2. Removing “Powered by WordPress” Text från din Footer
När du först installerar WordPress kan din webbplats ha en “Powered by WordPress”-länk i en footer längst ner på din site. Detta är inte en widget, så det är ofta inte clear hur man ändrar den.

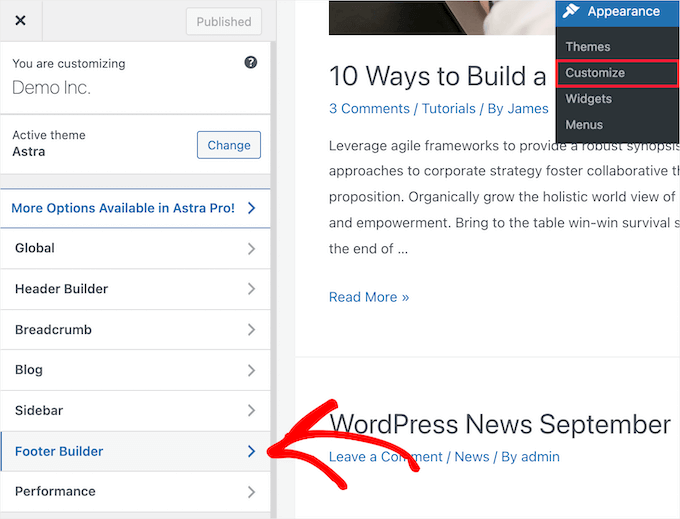
Vissa teman ändrar detta till sin egen text och sina egna Links. Om så är fallet kan du normalt ändra den här texten med hjälp av WordPress theme customizer. Gå bara till Appearance ” Customize i din WordPress adminpanel.
Leta sedan efter en heading som heter “Footer”, eller något liknande.

Vi använder temat Astra för det här exemplet. Med Astra måste du klicka på “Footer Builder” i temats customizer.
Detta tar dig till en skärm med customomize-alternativ för att ändra sidfotstexten, lägga till länkar till sociala medier och mer.
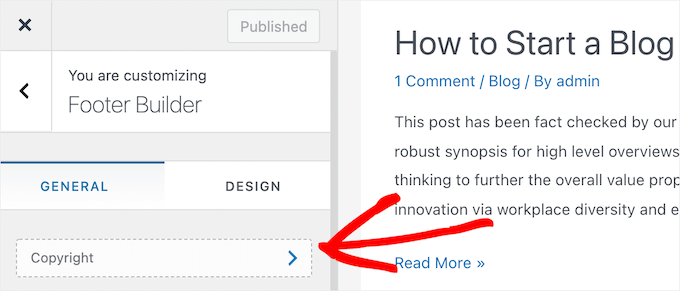
Klicka bara på knappen “Copyright” för att ersätta texten i footern.

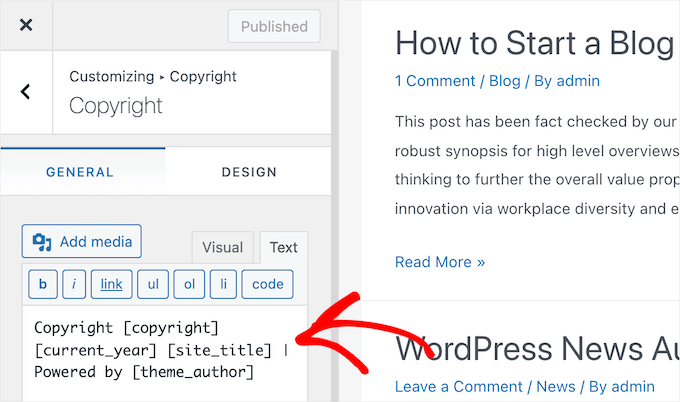
Sedan kan du borttaga den befintliga texten och add to ditt eget message.
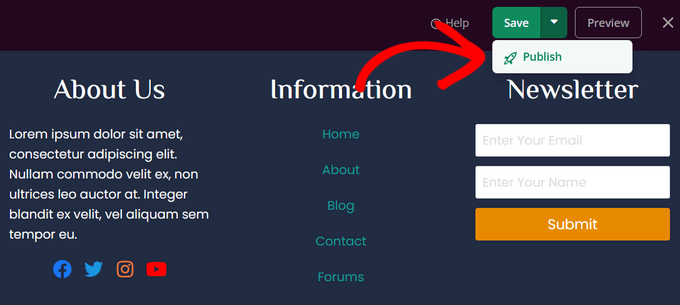
När du har slutfört edit av footern, glöm inte att klicka på knappen “Update” eller “Publicera” högst upp på vyn för att göra dina ändringar live.

För mer detaljer, ta en titt på vår djupgående guide om hur du använder WordPress theme customize.
Manuell edit av texten i footern
Vad händer om ditt theme inte har alternativet att editera texten i footern med hjälp av customizern?
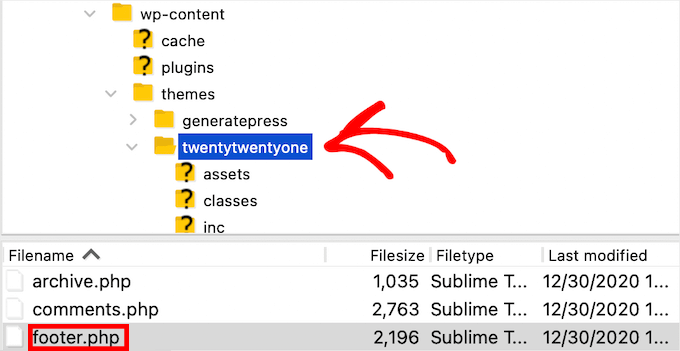
I det här fallet måste du edit filen footer.php direkt. Det är en template-fil i din WordPress tema folder och är ansvarig för att visa footer area för det vissa temat.
Att editera footern manuellt är ett avancerat alternativ, och du måste kunna PHP-kod för att kunna göra ändringar i filen.
Det enklaste sättet att edit denna fil är genom att använda en FTP-klient för att ansluta till ditt WordPress webbhotell account. För mer detaljer, se vår guide om hur du använder FTP för att uploada filer till WordPress.
Först downloadar dufilenyourfooter.phpfile, som du hittar i din theme folder.

Sedan måste du hitta kodraden i filen med texten “Powered by WordPress”.
Därefter tar du bara bort eller ändrar texten och uploadar din newfooter.phpfile.
Det är en bra idé att göra en kopia av filen innan du gör ändringar. På så sätt kan du enkelt uploada originalfilen om du råkar förstöra något.
För mer detaljer, se vår guide om hur du tar bort “Powered by WordPress” links i footern.
3. Skapa en Custom Footer för olika sidor i WordPress
Många småföretagswebbplatser använder landing pages för att driva leads, göra försäljningar och utöka sin email list.
Landing pages skiljer sig något från vanliga webbsidor eftersom de har ett enda mål. Se vår guide om skillnaden mellan websites och landing pages för att få reda på mer.
Du kan skapa olika WordPress footers för att passa dessa enskilda sidor, gillar din kassasida, Thank you sida, 404 sida, home page, och mer.
Det bästa sättet att göra detta är med SeedProd plugin. Det är den bästa drag and drop page builder för WordPress som används av över 1 miljon websites.

SeedProd gör det enkelt att skapa högkonverterande pages utan att behöva skriva någon kod.
Det första du behöver göra är att installera och aktivera SeedProd plugin. För mer detaljer, se vår guide om hur du installerar ett plugin för WordPress.
Note: Det finns en gratis version av SeedProd available som du kan använda, men för denna tutorial visar vi Pro-versionen eftersom den kan användas för att skapa en mängd olika WordPress pages.
Vid aktivering måste du gå till SeedProd ” Settings och enter din license key.

You can find this information under your account on the SeedProd website.
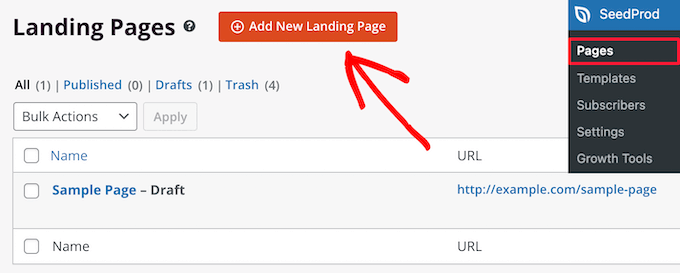
Därefter måste du besöka SeedProd ” Pages och sedan klicka på ‘Add New Landing Page’ för att bygga din första sida.

På nästa vy måste du välja en template. SeedProd har över 300+ professionellt utformade templates att välja mellan.
För att välja en template, håll muspekaren över den och click the ‘Checkmark’ icon.

Efter det blir du ombedd att ge din page ett namn och en URL.
Klicka sedan på knappen “Save and Start Editing the Page”.

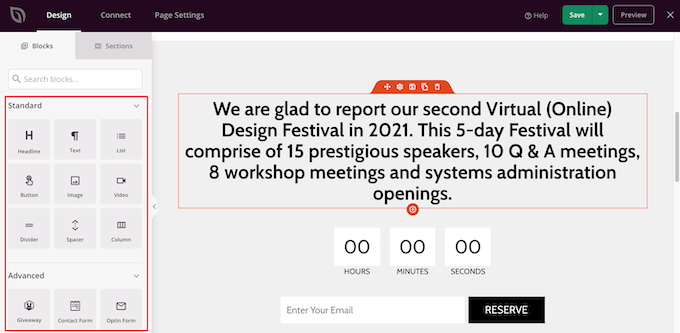
Detta startar gränssnittet för drag and drop-byggaren. Du kommer att se en live preview av den template du valt.
För att ändra olika element kan du peka och clicka för att välja ett objekt på page. Använd sedan den vänstra columnen för att add new block, sections och göra ändringar.

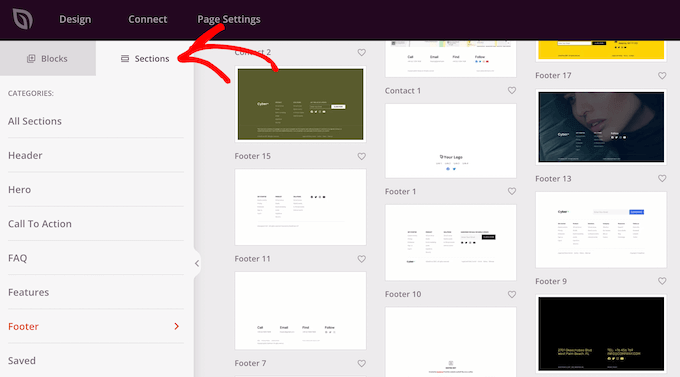
Därefter klickar du på tabben “Sections” i den vänstra panelen.
Detta ger dig en meny med färdiga sections som du kan använda för att bygga upp din page.

Klicka sedan på alternativet “Footer”.
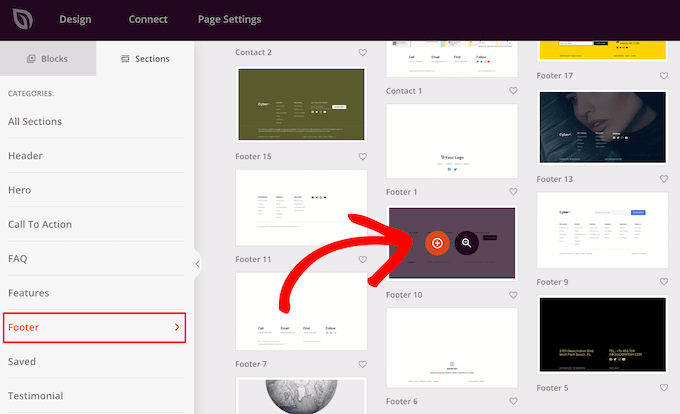
Detta tar dig till en section med olika pre-Made layouts för footers. You can preview the footer section by clicking on the magnifying glass icon.
För att add to your page, click the ‘Plus’ icon.

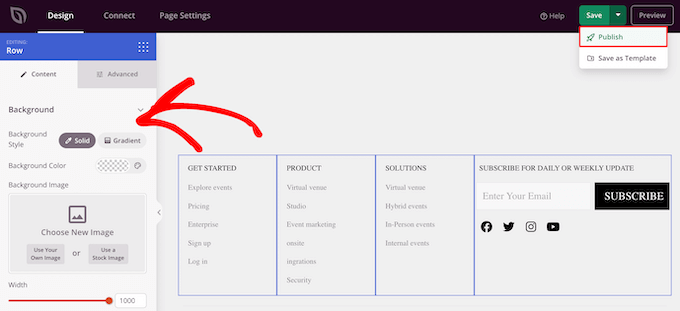
Efter det kan du helt customize din footer med drag and drop editor. Du kan till exempel ändra bakgrundsfärg, add to images, links och mycket mer.

När du är klar med att customize din page, se till att klicka på rullgardinsmenyn “Save” och sedan på knappen “Publicera” för att göra din page live.
För mer detaljer om customize av sidor, se vår guide om hur du skapar en custom page i WordPress.
Update: SeedProd är nu en komplett temabyggare, vilket innebär att du enkelt kan designa ett custom WordPress theme utan att editera någon kod.
Detta ger dig också möjlighet att designa om din WordPress footer på hela din website.
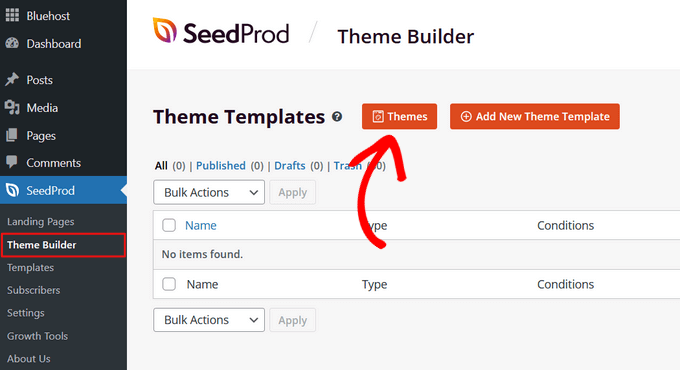
Först installerar och aktiverar du SeedProd Pro plugin på din WordPress site. Gå sedan till SeedProd ” Theme Builder från din WordPress dashboard. På denna page klickar du på knappen “Themes”.

Detta kommer att öppna ett fönster där du kan välja ett av SeedProds 100+ pre-built themes som du kan customize.
För att välja ett theme, hoverar du bara över det och clickar på knappen med bocken.

När du har valt ett tema kommer SeedProd automatiskt att skapa alla delar som utgör ditt theme, inklusive header, footer, homepage, sidebar och mycket mer.
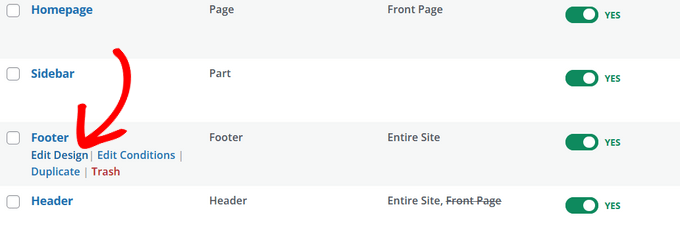
För att editera footern clickar du på länken “Edit Design”.

Nu kommer du att tas till SeedProd’s drag and drop theme builder, där du kan customize din footer.
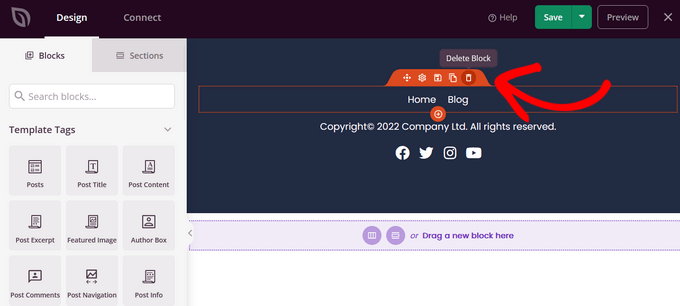
Du kan ta bort någon av de befintliga footer-designerna genom att hovera över ett block och klicka på trash iconen. Vi kommer att ta bort alla befintliga block för denna tutorial.

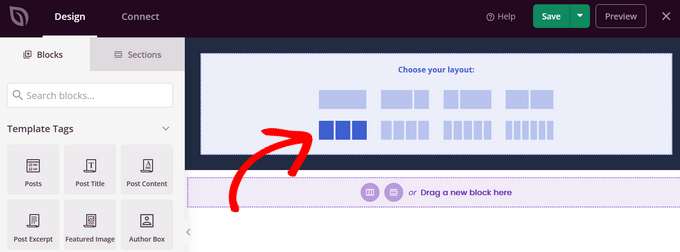
När du har borttagit alla block kan du välja en layout för din footer. Vi väljer 3 Column.

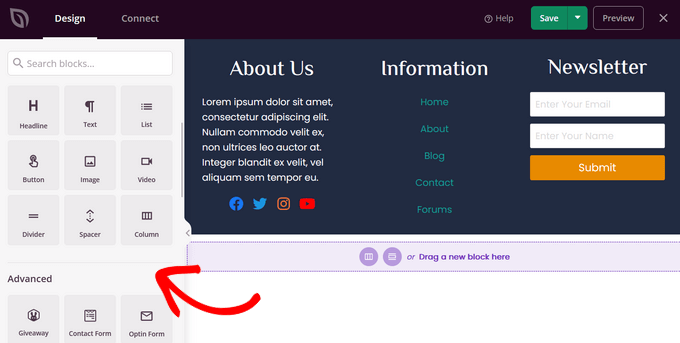
Nu kan du börja lägga till content i din footer genom att dra block från vänster sida och släppa dem i din footer.

I det här exemplet har vi add to headings, text, sociala profiler, en navigation menu och ett optin-formulär för nyhetsbrev.
När du är nöjd med designen av footern klickar du på knappen “Save” och sedan på pilen i rullgardinsmenyn och klickar på knappen “Publicera”.

Du kan sedan lämna visual builder och återgå till dashboarden för theme builder.
Efter det kan du slutför customize resten av ditt WordPress-tema med SeedProd. För Step-by-Step-instruktioner kan du följa vår tutorial om hur du enkelt skapar ett customize WordPress-tema.
4. Lägga till kod i din WordPress footer
Ibland kan du behöva add to code snippets till din WordPress footer. Detta görs ofta för att ansluta din site till externa appar eller tillägg.
Du måste till exempel lägga till ett skript i WordPress header eller footer för att lägga till analytics tracking på din website. Mer detaljer finns i vår guide för nybörjare om hur du installerar Google Analytics i WordPress.
Om du behöver add to ytterligare kod till din WordPress footer, så är det enklaste sättet att göra detta genom att använda WPCode plugin.

Det första du behöver göra är att aktivera och installera det gratis pluginet WPCode. För mer detaljer, se vår steg-för-steg guide om hur du installerar ett WordPress plugin.
Note: Den gratis versionen av WPCode har allt du behöver för att add to custom code i WordPress. Om du vill ha avancerade funktioner som Conversion Pixels, eCommerce tracking, kodrevisioner och mer, kan du uppgradera till WPCode Pro.
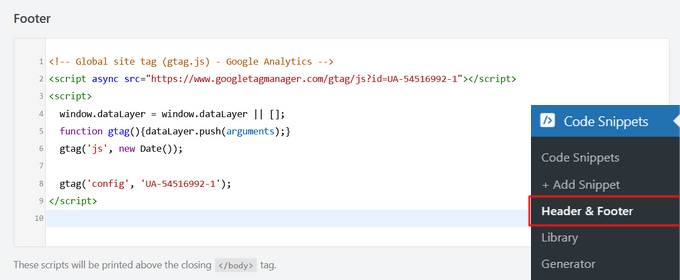
Efter aktivering, gå till Code Snippets ” Header & Footer i din WordPress adminpanel. Sedan kan du add to din kod i boxen “Footer”.

Efter det klickar du på knappen “Save Changes” högst upp till höger på vyn innan du går vidare.

För mer hjälp, ta en titt på vår guide om hur du lägger till header- och footer-kod i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du redigerar sidfoten i WordPress. Du kanske också vill se vår guide om hur du gör en webbplatsbanner och vår ultimata guide till WordPress designelement.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Great article. I’ve always done footer using Elementor. Now I’m trying to learn the same things with the Gutenberg editor and these tutorials are helping me a lot.
Ronald Braun
I have a widget in a footer that contains an email address for the admin of the site. How is that email address linked to the email account?
WPBeginner Support
To link to an email address, we would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-link-to-an-email-address-in-wordpress
Admin
Jiří Vaněk
This is done using a special HTML tag mailto, thanks to which the system understands that the link should not be opened in a browser but with a mail client. It’s the same for the phone, where the HTML tag is tel:.
Lawrence Calderon
Thanks for the reference on editing the footer. Finding content in the footer.php was a new option to me. I searched through WordPress but could not find the info I needed to edit. What do you know? It was in the footer.php.
Thanks so much for the articles.
WPBeginner Support
Glad our guide was helpful!
Admin
Mark Gailmor
I have a custom, html widget that I would like to add to the footer. Alas, the theme I have is using the footer so I have to work around this. When I add the code, it alters the existing footer. So, I think I need to find a way to post after the current footer information. Is there an easy way to do this?
WPBeginner Support
We would first recommend checking with your theme’s support and they can normally assist with how to add or modify the design, otherwise, you would need to edit your theme’s files which are different based on the specific theme you’re using.
Admin
Laura B.
Thanks! I used the plug in you recommended and did what I wanted.
WPBeginner Support
Glad our guide was helpful
Admin
lara
How do I change the colour of the background in my footer? I’ve looked, and tried some the examples but nothing works.
WPBeginner Support
If the examples in our guides are not working for you, we would recommend reaching out to the support for your specific theme to see if they have a recommended customization
Admin
Kevin
If I was using free Templatem, can I edit footer of the Template as I want
WPBeginner Support
It would depend on the specific theme you are using for if there are built-in editing options or not.
Admin