HyperText Markup Language eller HTML är en kod som talar om för en webbläsare hur innehållet på dina sidor ska visas. Att redigera HTML är praktiskt för avancerad anpassning, tillägg av specifika funktioner och felsökning.
På WPBeginner hör vi ofta från användare som tycker att HTML är skrämmande, men att redigera det i WordPress är enklare än du kanske tror.
I den här artikeln visar vi dig hur du med olika metoder kan edit HTML i WordPress Code Editor.

Varför ska du editera HTML i WordPress?
WordPress erbjuder tusentals themes och tillägg för att ändra utseendet på din website och customize olika element utan att röra en enda rad kod.
Tillägg och teman har dock sina limits och kanske inte erbjuder exakt de funktioner du letar efter. Som ett resultat kanske du inte kan utforma din website på det sätt du vill att den ska se ut.
Det är här som edit av HTML är riktigt användbart. Du kan enkelt utföra avancerad customize med hjälp av HTML-kod. Det ger mycket flexibilitet och control över hur din site kommer att se ut och fungera.
Att lära sig att edit HTML kan dessutom hjälpa dig att identifiera och fixa error på din WordPress website när du inte har tillgång till dashpanelen.
Note: Om du inte vill editera HTML, men ändå vill ha fullständiga alternativ för customize, rekommenderar vi att du använder en drag and drop WordPress-sidbyggare som SeedProd.
Med detta sagt ska vi nu titta på olika sätt att editera HTML på en website i WordPress.
Vi går igenom hur du redigerar HTML med Block Editor och Classic Editor, och vi visar dig också ett enkelt sätt att add to kod till din site. You can click the links under to jump ahead to your preferred section.
Så här redigerar du HTML i WordPress Block Editor
I WordPress Block Editor finns det flera sätt att editera HTML-koden i ditt post eller på din page.
Först kan du använda ett Custom HTML block i ditt content för att add to HTML-kod.
Börja med att heada till din WordPress dashboard och lägg sedan till ett nytt post/page eller edit en befintlig artikel. Därefter klickar du på plustecknet (+) högst upp till vänster och lägger till ett “Custom HTML”-block.

Därefter går du vidare och anger din customize HTML-kod i blocket. Du kan också klicka på alternativet “Preview” för att kontrollera om HTML-koden fungerar korrekt och hur ditt content kommer att se ut på din live website.

Ett annat sätt att add to eller ändra HTML-kod i WordPress Block Editor är genom att editera HTML-koden för ett visst block.
För att göra det, välj bara ett befintligt block i ditt content och klicka sedan på menyn med tre punkter. Därefter går du vidare och klickar på alternativet “Edit as HTML”.

Du kommer nu att se HTML för ett enskilt block. Gå vidare och edit HTML för ditt content. Du kan till exempel lägga till en nofollow-länk, ändra stilen på din text eller lägga till annan kod.

Om du vill editera HTML-koden för hela ditt post kan du använda “Code Editor” i WordPress block editor.
Du kommer till Code Editor genom att clicka på alternativet med tre punkter högst upp i högra hörnet. Välj sedan “Code Editor” från alternativen i rullgardinsmenyn.

Så här editerar du HTML i WordPress Classic Editor
Om du använder den klassiska WordPress Editorn kan du enkelt editera HTML i Text view.
För att komma åt Text-vyn, redigera helt enkelt ett blogginlägg eller lägg till ett nytt. När du är i den klassiska Editorn klickar du på tabben “Text” för att se HTML i din artikel.

Efter det kan du editera HTML i ditt content. Du kan till exempel fetstila olika ord för att göra dem framträdande, använda kursiv stil i texten, skapa listor, add to en innehållsförteckning med mera.
Så här editerar du HTML i WordPress Widgets
Visste du att du kan add to och edit HTML-kod i din sites widgetar area?
I WordPress kan du använda en Custom HTML-widget för att customize din sidebar, footer och andra widget-områden. Du kan till exempel embeda kontaktformulär, CTA-knappar (call-to-action), Google Maps och annat content.
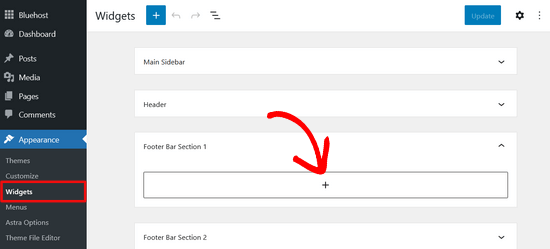
Du kan börja med att heada över till din WordPress adminpanel och sedan gå till Appearance ” Widgets. Efter det klickar du på ikonen “Plus” i alla widgetar area du vill lägga till HTML-kod till.
Vilka area som är available för widgetar beror på vilket WordPress-tema du använder. Du kanske till exempel kan add to din footer, header eller andra areas.

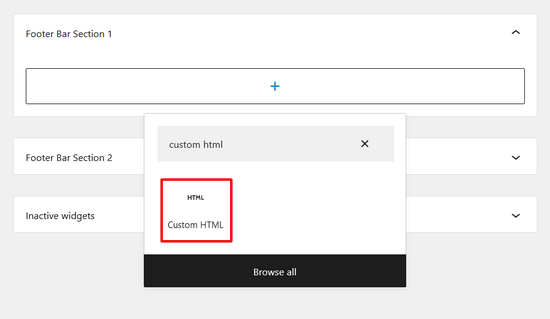
Sök sedan efter Custom HMTL-widgeten i widgetblockmenyn och klicka på den för att automatiskt lägga till den i widgetområdet.

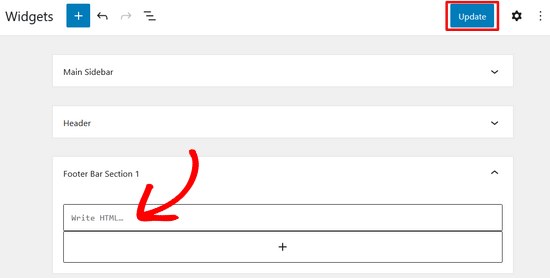
Efter det kan du clicka på din Custom HTML widget och enter HTML-koden. När du är slutförd, glöm inte att klicka på knappen “Update” högst upp till höger på vyn.

You can now visit your website to see the Custom HTML widget in action.

Så här editar du HTML i WordPress Theme Editor
Ett annat sätt att edit HTML på din website är genom WordPress Theme Editor (Code Editor ).
Vi rekommenderar dock inte att du direkt editerar koden i Theme Editor. Minsta lilla misstag när du enter kod kan förstöra din website och blockera dig från att komma åt WordPress dashboard.
Dessutom, om you updating your theme, så kommer all your changes att gå förlorade.
Med detta sagt, om du funderar på att edit HTML med hjälp av Theme editor, är det en bra idé att göra backup på din website innan du gör några ändringar.
Därefter headar du över till Appearance ” Theme Editor från din WordPress dashboard. Du kommer nu att se ett varningsmeddelande om att direkt editera theme-filer.

När du har clickat på knappen “I Understand” kommer du att se dina theme-filer och kod. Härifrån kan du välja vilken fil du gillar att editera och göra dina ändringar.

Så här editerar du HTML i WordPress med hjälp av FTP
En annan alternativ metod för att editera HTML i WordPress temafiler är genom att använda FTP, även känd som File Transfer Protocol Service.
Detta är en utvald funktion som ingår i alla konton på webbhotell WordPress.
Fördelen med att använda FTP istället för Code Editor är att du enkelt kan fixa issues med FTP-klienten. På så sätt blir du inte utelåst från din WordPress dashboard om något går sönder när du redigerar HTML.
För att börja måste du först välja en FTP-programvara. Vi kommer att använda FileZilla i den här tutorialen, eftersom det är en gratis och användarvänlig FTP-klient för Windows, Mac och Linux.
Efter att ha valt din FTP-klient måste du nu logga in på din sites FTP-server. Du hittar login-detaljerna i dashpanelen på hosting providerns kontrollpanel.
När du är inloggad kommer du att se olika foldrar och filer på din website under “Remote site” column. Gå vidare och navigera till dina temafiler genom att gå till wp-content “ theme.
Du kommer nu att se olika themes på din website. Gå vidare och välj det theme som du vill edit.

Därefter kan du högerklicka på en theme-fil för att edit HTML. Om du till exempel vill göra ändringar i footern högerklickar du på filen footer.php.
Många FTP-klienter allow you to view and edit the file and automatically upload them once you’ve made the changes. I FileZilla kan du göra detta genom att clicka på alternativet “View/Edit”.

Vi föreslår dock att du downloadar filen som du vill editera till ditt skrivbord innan du gör några ändringar.
När du har editerat HTML kan du ersätta originalfilen. För mer detaljer rekommenderar vi att du följer vår guide om hur du använder FTP för att uppladare filer i WordPress.
Enkelt sätt att add to kod i WordPress
Det enklaste sättet att add to kod i WordPress är genom att använda WPCode, det bästa code snippets plugin på marknaden.

Teamet på WPBeginner designade detta plugin så att även fullständiga nybörjare kan lägga till custom code till sin site på några minuter. Dessutom finns det en lite version av pluginet som är 100% gratis att använda.
Det hjälper dig att organisera din kod eftersom den lagras på ett ställe. Dessutom förhindrar det error som kan orsakas när man manuellt editerar kod.
En annan fördel är att du inte behöver oroa dig för att din kod raderas om du bestämmer dig för att updating eller ändra ditt theme.
Det första du behöver göra är att installera och aktivera det gratis pluginet WPCode på din website. För mer detaljer kan du följa vår detaljerade tutorial om hur du installerar ett WordPress plugin.
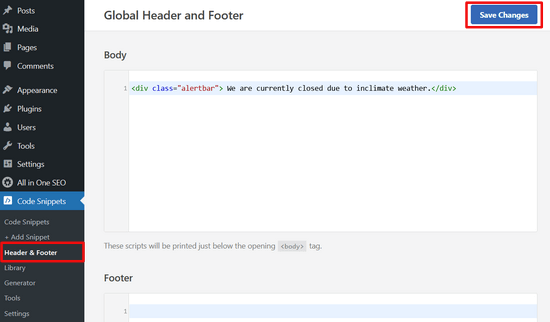
När pluginet är aktivt kan du heada över till Code Snippets ” Header & Footer från din adminpanel.
Därefter kan du add to HTML-koden till din website i boxarna header, body och footer.
Låt oss till exempel säga att du vill displayed en alert bar på your website. Du kan helt enkelt enter HTML-koden i boxen “Body” och clicka på knappen “Save Changes”.

Dessutom kan du lägga till en Google Analytics tracking-kod, Facebook-pixel och TikTok-annonspixel i headern. Eller så kan du lägga till en Pinterest knapp i footern på din website med hjälp av pluginet.
Med WPCode är det också lätt att bestämma var koden ska visas. Du kan t.ex. automatiskt displayed en HTML-kod i början eller slutet av varje post.
För mer details kan du se vår guide om hur du lägger till header- och footer-kod i WordPress.
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du redigerar HTML i WordPress kodredigerare. Du kanske också vill titta på vår przewodnik om hur du lägger till HTML-formulär i WordPress, eller se de viktigaste anledningarna till att du bör använda WordPress för din webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Is there any way to run an HTML/CSS/JS in a WordPress page, like running an entire HTML file that contains CSS and JS. Is there any plugin you can suggest me ?
WPBeginner Comments
There may be a few ways to do this, but the easiest is to use an actual HTML file. To do this, check out: https://www.wpbeginner.com/wp-tutorials/how-to-upload-a-html-page-to-wordpress-without-404-errors/