Din startsida är det första de flesta besökare ser när de landar på din webbplats, så du vill göra ett bra första intryck.
Standardinställningen för WordPress startsida kanske dock inte återspeglar ditt varumärke eller det budskap du vill dela.
På WPBeginner förstår vi att du kanske vill lyfta fram viktiga element på din startsida som stämmer överens med dina mål. Vi visar till exempel ett anmälningsformulär för vår kostnadsfria WordPress-utbildning och de senaste artiklarna.
Lyckligtvis erbjuder WordPress enkla sätt att redigera din startsida, även om du inte är tekniskt kunnig.
I den här artikeln guidar vi dig genom processen att anpassa din startsida för att göra den både effektiv och visuellt tilltalande.

Vad är WordPress-startsidan?
Din startsida är ‘försidan’ på din WordPress-webbplats. Det är den första sidan som visas när en användare besöker ditt domännamn.
Till exempel, om du skriver www.wpbeginner.com i din webbläsare, är sidan du hamnar på vår webbplats startsida, där du kan se våra senaste blogginlägg:

Varför redigera WordPress startsida?
Om du har bestämt dig för att skapa en blogg, är det helt logiskt att bara visa dina blogginlägg på startsidan.
Men tänk om du använder WordPress för att bygga en webbplats för småföretag eller till och med för att driva en onlinebutik? I dessa fall kanske du föredrar att lyfta fram dina produkter eller kampanjer på din startsida.
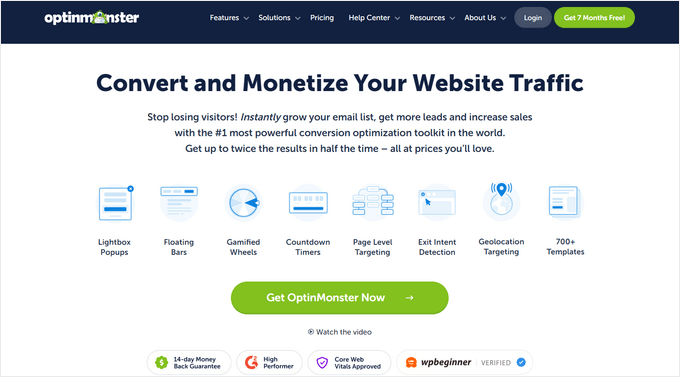
Här är ett exempel på en företagswebbplats startsida från OptinMonster, som är det bästa WordPress popup-pluginet som finns. Deras webbplats har en bra blogg, men det är inte fokus för deras startsida. Istället har de en riktigt tydlig uppmaning till handling.

Kanske har du redan försökt att ställa in en anpassad sida som startsida i WordPress, men du kämpar för att få den att se rätt ut.
Om så är fallet, då är du på rätt plats.
Vi guidar dig genom att ställa in en startsida och anpassa den för att passa dina behov. Detta gör att du kan göra ett bra första intryck och uppmuntra dina besökare att vidta de åtgärder som är viktigast för din webbplats uppdrag.
Det kan innebära att köpa en digital produkt från dig, registrera dig för att gå med i din medlemskapswebbplats, eller donera till din insamlingskampanj.
Vi kommer att gå igenom några olika metoder som du kan använda för att skapa din anpassade WordPress-startsida.
Du kan använda dessa snabblänkar för att hoppa direkt till olika delar av handledningen:
- Redigera din hemsida med temaanpassaren (endast klassiska teman)
- Redigera din startsida med blockredigeraren
- Redigera din startsida med ett tema-byggarplugin
- Redigera din startsida med en sidbyggarplugin
- Ställ in din startsida i WordPress
- Videohandledning
Låt oss börja.
Redigera din hemsida med temaanpassaren (endast klassiska teman)
Några av de bästa WordPress-teman skapar en startsidedesign åt dig och erbjuder alternativ så att du enkelt kan redigera den. Men först, notera att Theme Customizer främst är utformad för klassiska teman.
Klassiska teman är de äldre typerna av WordPress-teman. De förlitar sig ofta på färdiga sektioner och inställningar, vilket gör att du kan justera delar av din webbplats som sidhuvud, sidfot och sidofält. De erbjuder dock inte lika stor flexibilitet för att ändra den övergripande layouten.
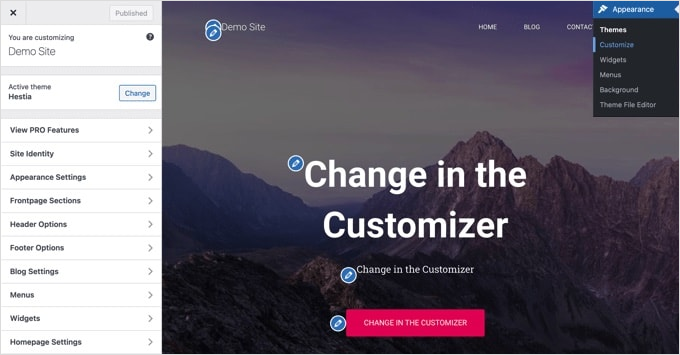
För att komma åt dessa alternativ, gå helt enkelt till Utseende » Anpassa i sidomenyn. Detta öppnar WordPress anpassningsverktyg för teman, där du kan se en förhandsgranskning av ditt tema i realtid medan du gör ändringar.

Temaanpassaren har olika alternativ för olika teman. Din förhandsgranskning och de tillgängliga alternativen kan se annorlunda ut beroende på vilket tema du använder. Vi använder det kostnadsfria Hestia-temat i det här exemplet.
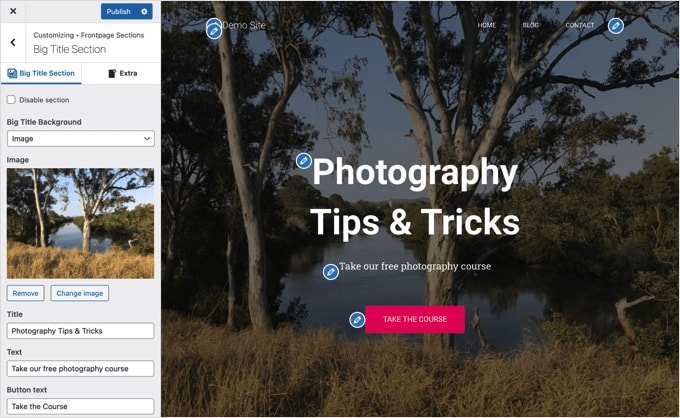
För att redigera någon del av startsidan, klicka helt enkelt på den blå pennikonen bredvid den. Här redigerar vi bilden, texten och knappen högst upp på startsidan.

Notera: Så fort du gör ändringar visas de i din webbplats förhandsgranskning. Dessa ändringar kommer dock inte att vara live på din webbplats förrän du publicerar dem.
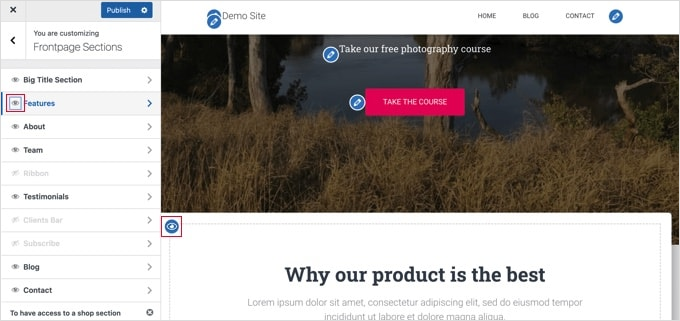
Om du vill ta bort en sektion från startsidan behöver du bara klicka på den blå ögonikonen i det övre vänstra hörnet av den sektionen.

Du kan också ta bort sektioner och lägga tillbaka dem med hjälp av fliken 'Frontpage Sections'.
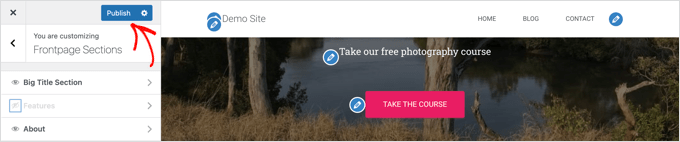
När du är nöjd med din startsida måste du klicka på knappen 'Publicera' för att göra den live.

WordPress kommer sedan att tillämpa ändringarna.
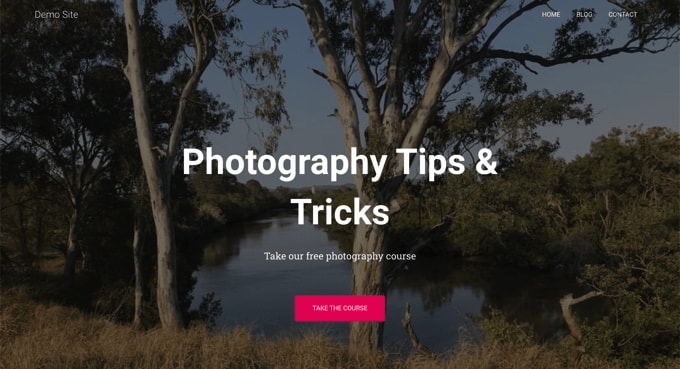
Om du är nyfiken, så här ser vår nya startsida ut live på webbplatsen:

Att använda ditt temas inbyggda alternativ är det snabbaste sättet att ställa in din startsida. Vissa teman kanske dock inte har många alternativ, eller så kanske du inte är nöjd med hur din startsida ser ut.
Oroa dig inte. Det finns många andra sätt att redigera din startsida och ge den det utseende du vill ha.
Redigera din startsida med blockredigeraren
WordPress blockredigerare är ett enkelt sätt att skapa en anpassad startsida, även om den är begränsad av ditt temas design.
För att använda blockredigeraren, gå helt enkelt till skärmen Sidor » Alla sidor och redigera sidan 'Hem' som du skapade tidigare.

När blockredigeraren öppnas kan du börja skapa innehållet för din sida.
I den här delen av handledningen kommer vi att använda några enkla block för att skapa en grundläggande startsida.
Först lägger vi till ett välkomstmeddelande på sidan. Du kan göra detta genom att helt enkelt klicka på sidan för att börja skriva. WordPress skapar automatiskt ett styckesblock åt dig.
Om du vill göra texten större är det enkelt att göra det i blockinställningarna på höger sida. Klicka bara på en av de förinställda storlekarna, eller så kan du klicka på ikonen 'Ange anpassad storlek' och skriva in valfri storlek du vill ha.
Du kan också ändra färgen på din text, med hjälp av alternativen 'Färg' för texten eller bakgrunden.

Därefter lägger vi till en bild på sidan. Du kan göra detta genom att klicka på (+) symbolen och sedan välja blocket 'Bild'.
Du hittar den i avsnittet 'Media', eller så kan du söka efter den med sökfältet.

Du kan välja en bild från ditt mediabibliotek eller ladda upp en ny.
Experttips: Du kan också skapa ett omslag för din startsida.
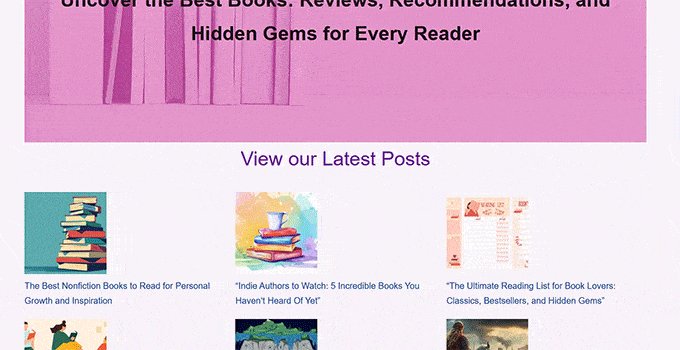
Därefter har vi lagt till ett nytt styckesblock med texten 'Visa våra senaste inlägg'.
Vi har sedan lagt till ett block för 'Senaste inläggen', som vi har ställt in för att visa inläggsexcerpter och utvalda bilder, samt inläggstitlar. Du kan läsa mer om blocket 'Senaste inläggen' i vår handledning om att visa de senaste inläggen i WordPress.

Du kan lägga till så många block som du vill på din hemsida. Du kanske också vill använda en mall för 'hel bredd' eller 'inga sidofält' för din sida om ditt tema har en.
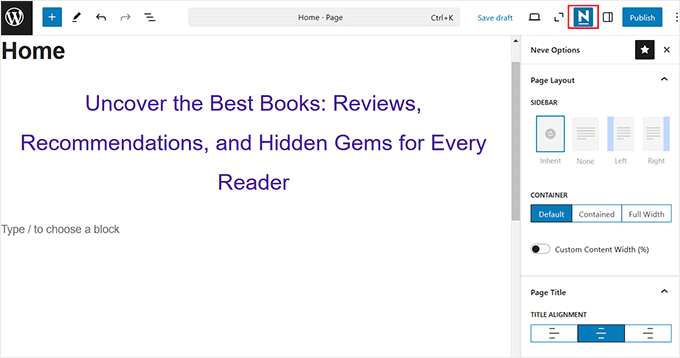
Till exempel, när du använder Neve-temat, kan du anpassa sidans layout från panelen 'Neve-alternativ'. Andra teman kan tillhandahålla en sektion i panelen för dokumentinställningar.

När du är nöjd med din startsida klickar du på knappen 'Uppdatera' eller 'Publicera' längst upp till höger på skärmen för att göra dina ändringar live.
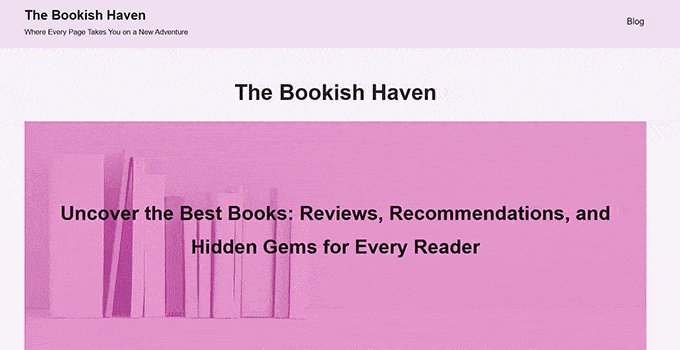
Så här ser vår färdiga startsida ut:

Tänk om du vill gå längre med din startsida? Ett alternativ är att prova några av dessa bästa blockplugins för WordPress för att lägga till ny funktionalitet, som ett kontaktformulär, vittnesmål, recensioner och mer.
Ett annat bra alternativ är att använda en kraftfullare temabyggare eller sidbyggare för WordPress för att skapa något som ser fantastiskt och professionellt ut.
Redigera din startsida med ett tema-byggarplugin
Det enklaste sättet att redigera din startsida är att använda SeedProd. Det är det bästa pluginet för att bygga WordPress-teman och kan skapa vackra webbplatslayouter och mallar utan att skriva någon kod.
Vi har använt den för att skapa landningssidor och hela anpassade teman för våra e-handelswebbplatser, och de blev alla jättebra. För att lära dig mer, se vår fullständiga SeedProd-recension.
Du kan använda pluginet för att skapa ett helt anpassat WordPress-tema, inklusive en anpassad startsidesmall.
Men om du letar efter ännu mer enkelhet, erbjuder SeedProd en AI-driven webbplatsbyggare som kan generera en hel webbplats åt dig. Du kan låta AI:n göra sitt jobb, från att generera webbplatsens layout, bilder och innehåll till att redigera dem.

För detaljer kan du kolla in vår guide om hur man skapar en webbplats med AI.
Först måste du installera och aktivera SeedProd-pluginet. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Notera: Det finns en gratisversion av SeedProd, men du behöver Pro-versionen för att komma åt temabyggaren och redigera startsidesmallen.
Vid aktivering måste du ange din licensnyckel. Du hittar denna information på ditt konto på SeedProd-webbplatsen.

Därefter kan du använda SeedProd för att enkelt skapa ett WordPress-tema, inklusive en helt anpassad startsida från grunden.
Skapa ett anpassat WordPress-tema
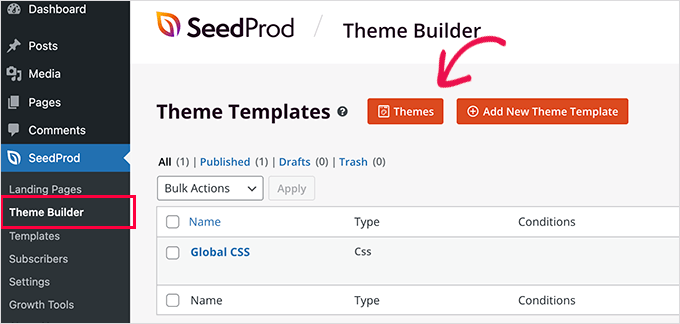
Du kan skapa ett nytt tema i SeedProd genom att navigera till sidan SeedProd » Temabyggare. Här använder du ett av SeedProds färdiga teman som utgångspunkt. Detta kommer att ersätta ditt befintliga WordPress-tema med en ny, anpassad design.
Du kan göra det genom att klicka på knappen 'Teman'.

Du kommer att visas en lista över professionellt utformade teman som är utformade för olika typer av webbplatser. Till exempel finns det mallar som kallas 'Modern Business', 'Marketing Agency' och 'Mortgage Broker Theme'.
Titta igenom alternativen och välj ett som bäst matchar dina behov genom att klicka på bockikonen. För den här handledningen väljer vi temat 'Digital Strategy'.

När du har valt ett tema genererar SeedProd alla temamallar du behöver. Det kommer att inkludera en mall för din statiska startsida, samt en för din bloggs indexsida.
Redigera mallen för startsidan
SeedProd gör det enkelt att redigera alla dessa mallar med en dra-och-släpp-sidbyggare.
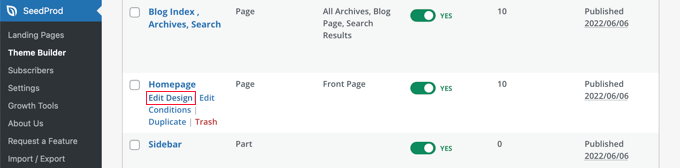
Klicka helt enkelt på länken ‘Redigera design’ som finns under mallen ‘Hem’. Detta öppnar mallen i SeedProds visuella redigerare.

Denna enkla dra-och-släpp-byggare visar en liveförhandsgranskning av din sida till höger och ett verktygsfält till vänster. Du kan lägga till nya block genom att dra dem till sidan, ordna om dem genom att dra dem upp och ner med musen och anpassa vilket block som helst genom att klicka på det.
Lägg märke till att mallen redan har gett en attraktiv layout och lagt till gott om relevant innehåll på sidan. Nu behöver du bara redigera den för att passa syftet med din webbplats.
När du för muspekaren över ett block visas en verktygsfält.

Om du klickar på blocket kan du sedan justera dess inställningar i den vänstra panelen.
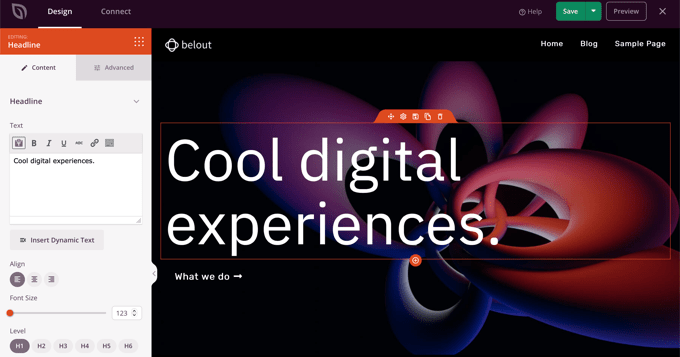
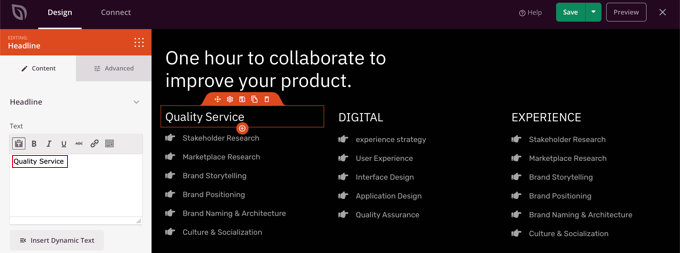
Till exempel, när du klickar på rubriken kan du redigera texten, ändra justeringen, ändra teckenstorleken och mer.

När du ändrar en inställning kan du omedelbart se den i förhandsgranskningen till höger.
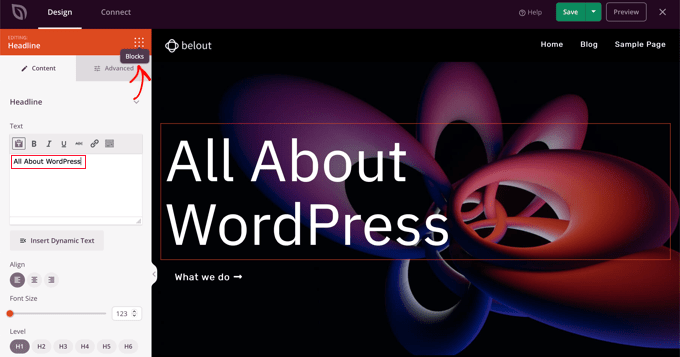
Till exempel ändrar vi texten till 'Allt om WordPress'.

När du har gjort detta kan du klicka på ikonen 'Block' nära toppen av inställningssidan. Detta tar dig tillbaka till vyn 'Block'.
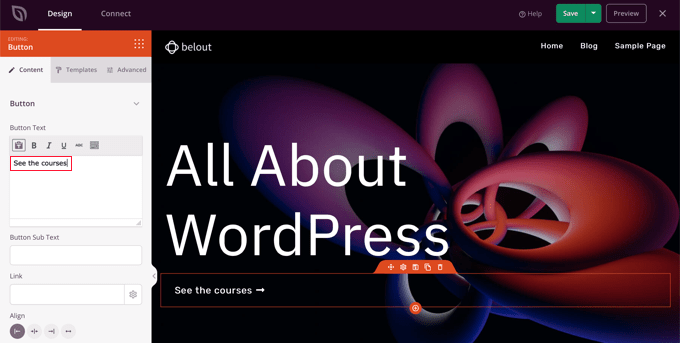
Därefter redigerar vi knapptexten. Du kan klicka på knappen märkt 'Vad vi gör' och redigera texten till 'Se kurserna'.

Nu kommer vi att skrolla ner på vår startsida tills vi kommer till listan med punktlistor om de produkter och tjänster du erbjuder.
Du kan redigera dessa på samma sätt genom att klicka på ett block och redigera texten.

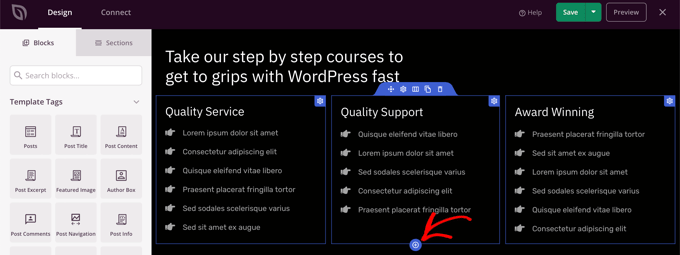
Din startsida bör nu se ut ungefär som skärmdumpen nedan.
Om du behöver lägga till mer detaljer, kan du lägga till ytterligare en rad med punktlistor genom att klicka på den blå '+' ikonen längst ner.

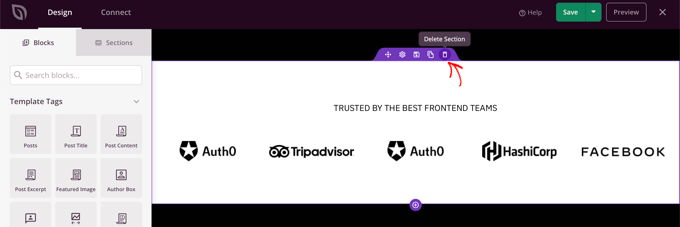
SeedProd-mallen kan ha inkluderat fler sektioner än du kan använda. Du kan enkelt ta bort alla block eller sektioner du inte behöver genom att helt enkelt klicka på papperskorgen.
Du kan till exempel föra muspekaren över sektionen 'Trusted By' på startsidan. När verktygsfältet visas kan du klicka på ikonen 'Papperskorg' för att ta bort den sektionen.

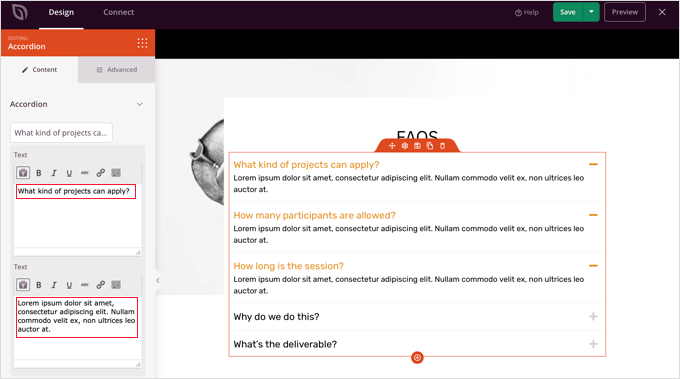
Nära botten av startsidan finns en FAQ-sektion. Detta skapades med ett ‘Accordion’-block, vilket gör det enkelt att anpassa frågorna och svaren du vill inkludera på din startsida.
När du klickar på blocket kan du redigera texten för varje fråga och svar.

När du är klar med att anpassa din startsida, se till att du klickar på knappen ‘Spara’ högst upp på skärmen. Sedan kan du återgå till listan med mallar genom att klicka på ikonen ‘X’.
Som du kan se gör SeedProds mallar, dra-och-släpp-gränssnitt och användbara block det idealiskt för att redigera din webbplats startsida. För ännu fler idéer, ta en titt på vår guide om hur man skapar en landningssida med WordPress.
Redigera bloggindexmallen
Du kan redigera din bloggindexmall på ett liknande sätt. Du kan lära dig hur du gör detta genom att besöka vår guide om hur man skapar en separat sida för blogginlägg i WordPress.
Med metod 2 bör du skrolla ner till avsnittet om att anpassa din bloggsida. Här får du lära dig hur du lägger till nya block med dra-och-släpp och hur du ändrar inställningarna för varje block på sidan.

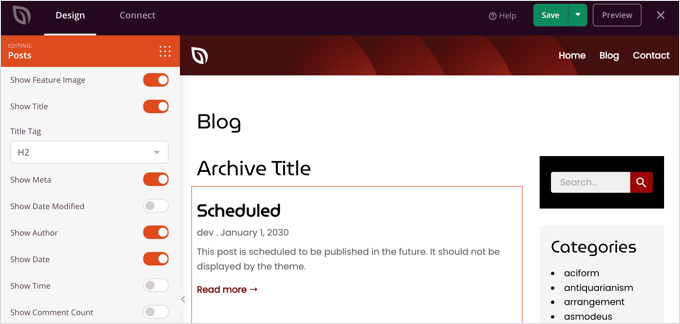
Vi visar dig hur du redigerar Posts-blocket för att lista dina inlägg i flera kolumner och visa eller dölja den utvalda bilden för dina inlägg.
Det finns inställningar för hur många inlägg som ska visas och om ett inläggsutdrag ska visas. Du kan också filtrera indexet efter inläggstyp, kategori, tagg eller författare och ändra sorteringsordningen.
Aktivera SeedProd-temat
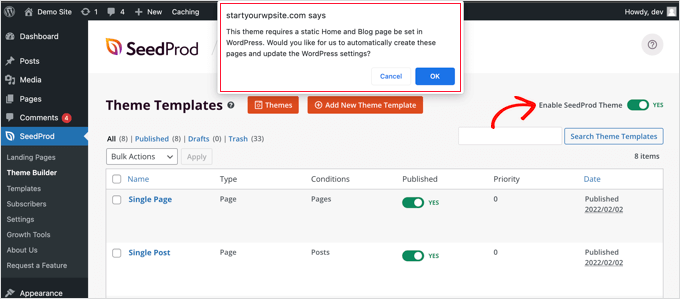
När du har slutfört anpassningen av temamallarna måste du publicera det nya anpassade temat. Växla helt enkelt inställningen 'Aktivera SeedProd-tema' till 'JA'.

Om du inte redan har ändrat dina inställningar för WordPress hem- och bloggsida, kommer du att se ett meddelande. När du klickar på 'OK'-knappen kommer dessa inställningar att ändras åt dig.
Du kan nu besöka din webbplats för att se din nya startsida.

Alternativ: Thrive Theme Builder är ett utmärkt alternativ till SeedProd. Du kan enkelt skapa anpassade sidor med dra-och-släpp, förgjorda teman för olika branscher och färdiga sidmallar. Dessutom säkerställer det att din webbplats ser bra ut på alla enheter. För mer information kan du gå till vår kompletta recension av Thrive Themes Suite.
Redigera din startsida med en sidbyggarplugin
Divi är ett populärt WordPress-sidbyggarplugin. Det levereras med ett WordPress-tema och ett sidbyggarplugin med dussintals vackra mallar.
För mer information kan du kolla in vår fullständiga Divi-recension.
Du kan använda Divi sidbyggare med vilket tema som helst. För den här handledningen kommer vi att använda den med Divi-temat.
Först måste du ladda ner, installera och aktivera Divi-temat från Elegant Themes. Detta inkluderar Divi-byggaren, så du behöver inte installera den separat. Du måste ange ditt användarnamn och API-nyckel under Divi » Temainställningar » Uppdateringar för att komma åt layoutpaketen.
Om du behöver hjälp med att installera temat, ta en titt på vår steg-för-steg-guide om hur man installerar ett WordPress-tema.
När du har Divi-temat och sidbyggaren igång kan du ställa in din startsida. Gå först till menyn Sidor i din WordPress-instrumentpanel och redigera sedan startsidan vi skapade tidigare.
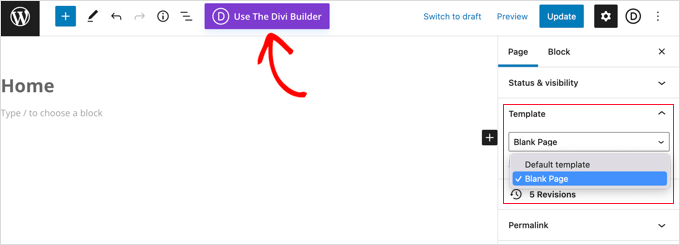
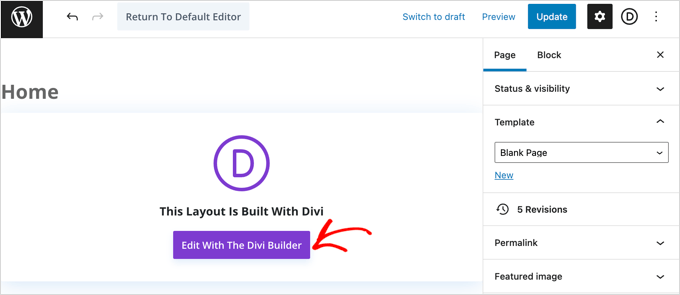
Innan du börjar redigera din startsida är det en bra idé att byta till mallen 'Blank sida' under panelen 'Mall' till höger. På så sätt kommer din startsida inte att ha en sidopanel, titel, meny eller några andra standardelement.

Därefter kan du klicka på knappen 'Använd Divi Builder' högst upp på skärmen.
Nu behöver du klicka på knappen 'Redigera med Divi Builder' i mitten av skärmen.

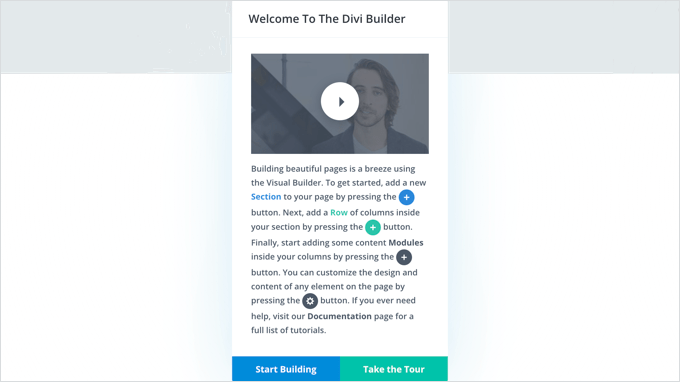
Du bör nu se Divi Välkomstskärmen. Den innehåller en videoguide om hur du använder Divi, en kort beskrivning av hur du kommer igång och knappar för att antingen börja bygga din sida eller ta en rundtur i Divis funktioner.
Vi klickar på knappen ‘Starta bygga’ längst ner på sidan.

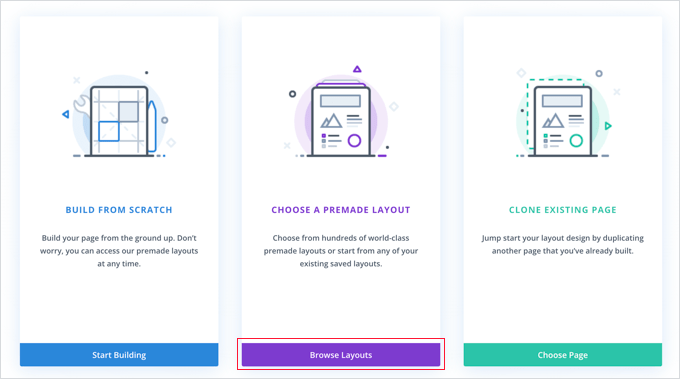
Därefter ser du en rad alternativ som du kan använda för att skapa din sida.
Vi föreslår att du använder en färdig layout som grund för din startsida. Detta gör det riktigt snabbt och enkelt att ställa in din startsida.

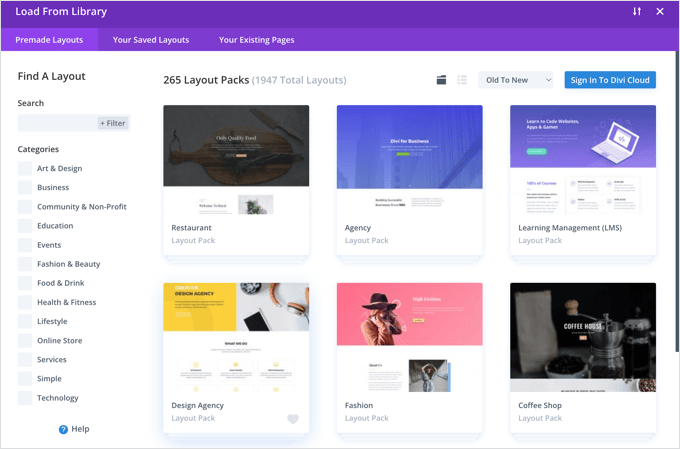
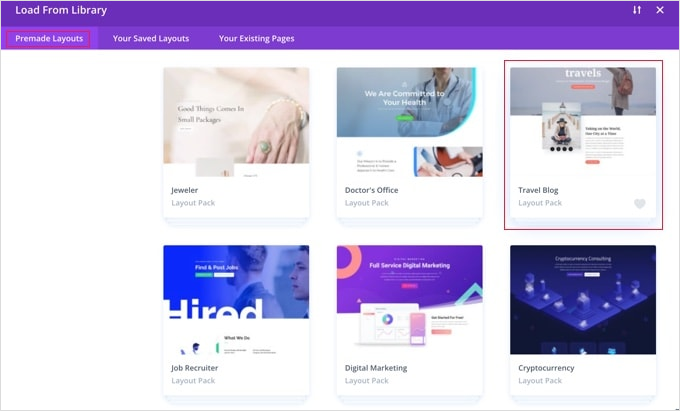
Divi har ett imponerande utbud av layouter att välja mellan. Det finns hundratals olika layoutpaket, och vart och ett av dessa har flera olika sidlayouter inklusive startsidor.
Du kan söka igenom dessa genom att skriva in en sökterm eller kryssa i rutorna för att bara se layouter som passar vissa kategorier.

Vi kommer att använda layoutpaketet 'Reseblogg' för att skapa vår startsida.
Först kan du klicka på paketet som du vill använda:

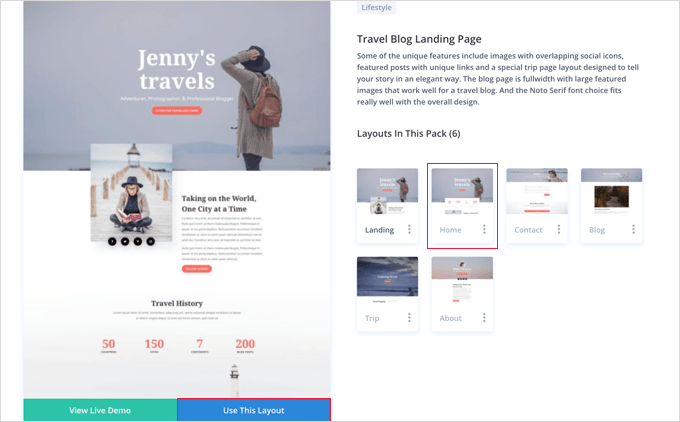
Därefter ser du en beskrivning av layoutpaketet och de olika sidlayouter som finns tillgängliga. Du vill förmodligen använda sidan 'Hem' eller 'Landningssida' för din startsida. Vi kommer att välja alternativet 'Hem'.
När du har valt din layout klickar du bara på knappen ‘Använd denna layout’ längst ner på sidan.

Divi importerar automatiskt layouten åt dig. Du kommer sedan att se den live på din sida, exakt som den kommer att visas på din webbplats. För att redigera någon del av den, klicka bara på den.
Divi använder ett system av rader (uppdelade i kolumner) och moduler för att skapa din sida. Med textmoduler kan du klicka på texten och skriva in vad du vill direkt på skärmen.
Här har vi ändrat sidhuvudet och texten under det:

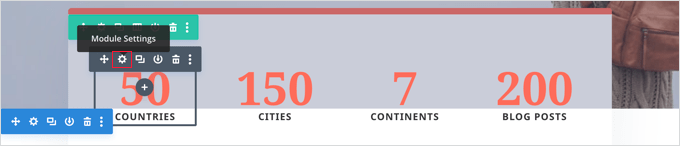
Med andra moduler kan du föra muspekaren över dem och klicka på ikonen 'Modulinställningar' för att redigera dem.
Här redigerar vi en av nummervarianten:

Du kan ta bort moduler och rader på samma sätt, med hjälp av papperskorgsikonen.
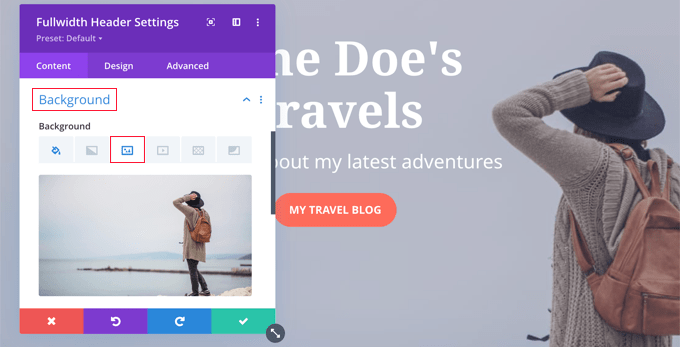
Du kommer troligen att vilja använda dina egna bilder på din startsida. Du kan ändra dessa genom att redigera modulinställningarna.
Notera att bilden högst upp är inställd som bakgrund för en Fullwidth Header Module, så du måste ändra den under Innehåll » Bakgrund för den modulen:

När du är nöjd med ändringarna du har gjort på din sida är det dags att spara dina inställningar.
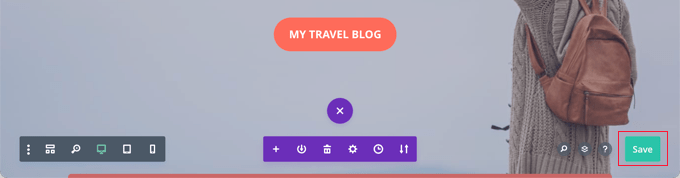
Klicka på 'Spara' längst ner på skärmen.

Ibland är den nedersta raden med knappar dold.
Om du inte ser dem måste du klicka på den lila knappen "..." för att öppna dem.

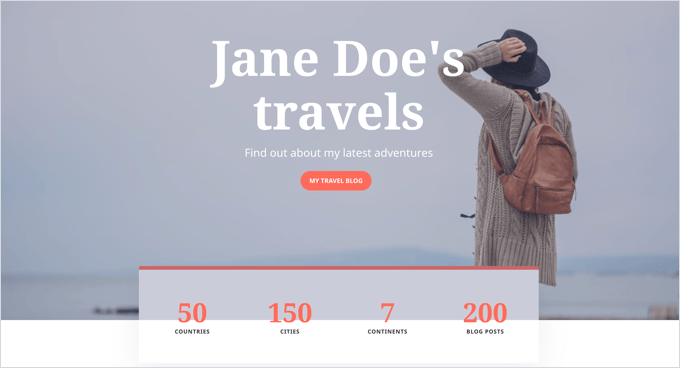
Det expanderar sedan sektionen för att visa räknaren.
Så här ser vår sida ut live på webbplatsen:

Ställ in din startsida i WordPress
Som standard visar WordPress dina blogginlägg på startsidan.
Det betyder att efter att ha skapat och anpassat din startsida, måste du tala om för din WordPress-webbplats att visa den sidan när någon besöker din domän.
Låt oss titta på hur man ställer in en separat startsida och bloggsida i WordPress.
Proffstips: Har du redan besökare på din webbplats? Då kanske du vill sätta din webbplats i underhållsläge medan du ställer in din startsida. Alternativt kan du ställa in en staging-webbplats där du kan skapa din startsida innan du publicerar den live.
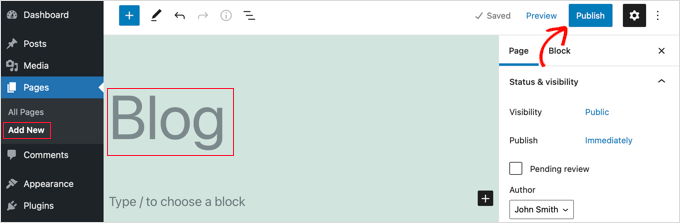
Gå först helt enkelt till Sidor » Lägg till ny och ge din nya sida namnet Blogg.
Därefter kan du fortsätta och publicera den tomma sidan.

När din startsida och bloggsida är klara måste du tala om för WordPress att börja använda dessa sidor.
Du kan göra detta genom att gå till sidan Inställningar » Läsning i ditt WordPress-adminområde. Du behöver välja alternativet ‘En statisk sida’ under sektionen ‘Din startsida visar’. Därefter kan du välja dina hem- och bloggsidor.

Glöm inte att klicka på knappen ‘Spara ändringar’ för att spara dina inställningar.
WordPress kommer automatiskt att visa dina senaste inlägg på bloggsidan. För mer information kan du se vår guide om hur man skapar en separat bloggsida i WordPress.
Videohandledning
Om du föredrar videoinstruktioner kan du titta nedan:
Det var allt! Du har skapat en snygg startsida i WordPress och konfigurerat den framgångsrikt. Se vår ultimata guide om hur man redigerar en WordPress-webbplats för steg-för-steg-instruktioner om hur du redigerar andra delar av din webbplats.
Vi hoppas att den här handledningen hjälpte dig att lära dig hur du redigerar en WordPress-startsida. Du kanske också vill titta på vår guide om måste ha WordPress-plugins och våra tips om hur du förbättrar WordPress SEO.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Jag har aldrig varit ett stort fan av Gutenberg blockredigerare och jag gillar inte att arbeta i den. Därför uppskattar jag alltid dessa instruktioner där du också inkluderar Seed Prod, eftersom jag har använt det i en månad nu. Dessa handledningar har redan lärt mig mycket och jag tackar dig för ditt arbete eftersom dessa handledningar gör arbetet med Seed Prod mycket enklare och roligare.
WPBeginner Support
Glad to hear our guide is helpful
Admin
INDRAMANI SHUKLA
du är alltid hjälpsam för nybörjare. nybörjare som jag lär sig allt om wordpress av dig. Det viktigaste är att du är korrekt och lätt att förstå.
WPBeginner Support
Glad our articles are helpful
Admin
stephanie
hur skapar man 2 startsidor? En för dator/surfplatta och den andra endast för mobil
WPBeginner Support
För det du letar efter är de flesta teman responsiva för att hantera det. Du kanske vill titta på vår guide nedan:
https://www.wpbeginner.com/beginners-guide/how-to-preview-the-mobile-layout-of-your-site/
Admin
Ahmed
detta är ett sätt att anpassa vår förstasida om vi driver en företagswebbplats. hur kan vi anpassa vår bloggsida eller publicera banners på sidorna av bloggar?
WPBeginner Support
Du skulle antingen använda dina temainställningar eller Beaver Builder för att ändra en hemsida som listar dina inlägg
Admin
James Emmanuel
Mycket insiktsfullt. Tack för att du tog dig tid att förklara processen. Jag följde precis dina steg och har nu en vacker startsida. Men vad händer om jag vill lägga till en bildkarusell på startsidan? Finns det några plugins för det?
WPBeginner Support
Det skulle vara en slider, vi har några plugins som vi skulle rekommendera för det nedan:
https://www.wpbeginner.com/best-wordpress-slider/
Admin