När vi först hörde talas om optimering av CSS-leverans trodde vi att det lät för tekniskt för de flesta WordPress-användare. Men efter att ha sett de dramatiska hastighetsförbättringar det gav för våra egna webbplatser insåg vi att detta var något som alla webbplatsägare behövde känna till.
Det bästa är att du inte behöver några kodningskunskaper för att implementera dessa ändringar.
Vi har sett hur CSS-optimering kan förvandla en seg webbplats. Webbplatser som brukade frustrera besökare med långa laddningstider blev plötsligt smidiga och responsiva. Effekten på sökrankningar och användarnöjdhet var omedelbar och varaktig.
Efter år av experimenterande med olika strategier för CSS-optimering har vi identifierat 2 idiotsäkra metoder som fungerar varje gång. Vi guidar dig genom båda tillvägagångssätten steg för steg, så att du kan välja det som passar din komfortnivå och tekniska expertis.

Hur WordPress CSS-leverans påverkar WordPress-prestanda
CSS-filer används för att definiera det visuella utseendet på din WordPress-webbplats. Ditt WordPress-tema innehåller en CSS-stilarkfil, och vissa av dina plugins kan också använda CSS-stilark.
CSS är nödvändigt för moderna webbplatser, men det är möjligt för CSS-filer att sakta ner din webbplats hastighet och prestanda beroende på hur de är inställda.
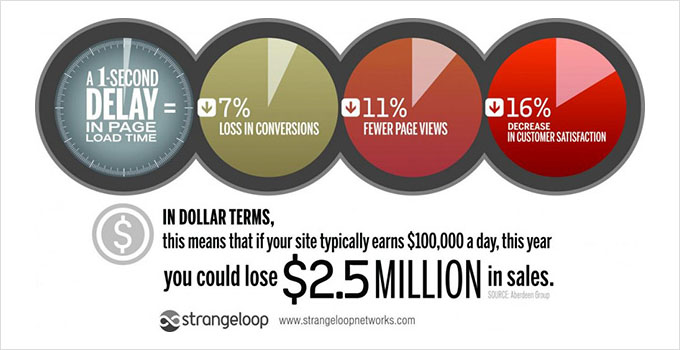
Även en liten fördröjning i webbplatsens hastighet skapar en dålig användarupplevelse och kan påverka dina sökrankningar och konverteringar, vilket resulterar i mindre trafik och försäljning.

Ett sätt som CSS-filer kan sakta ner din webbplats är om de måste laddas innan sidan kan visas. Det innebär att dina besökare kommer att se en tom sida tills CSS-filen har laddats. Detta kallas render-blocking CSS.
En annan vanlig anledning till att CSS-filer kan sakta ner din webbplats är när de innehåller mer kod än vad som behövs för att visa den synliga delen av den aktuella sidan. Den extra oanvända CSS-koden innebär att laddningstiden blir längre.
Den goda nyheten är att du kan förbättra din WordPress-webbplats prestanda genom att optimera hur CSS-koden levereras.
Det görs genom att identifiera den minimala CSS-koden som behövs för att visa den första delen av den aktuella webbsidan. Detta kallas 'kritisk CSS'.
Denna kritiska kod läggs sedan in direkt i sidans HTML istället för i separata stilmallar, så att koden kan renderas utan att behöva ladda CSS-filen först.
Resten av CSS:en kan sedan laddas efter att dina besökare kan se sidans innehåll. Detta kallas 'uppskjuten laddning'.
Med det sagt, låt oss titta på två metoder för att optimera leveransen av WordPress CSS, och du kan välja den som fungerar bäst för dig:
- Optimera leveransen av WordPress CSS med WP Rocket
- Optimera leveransen av WordPress CSS med Autoptimize
- Vanliga frågor om optimering av leveransen av WordPress CSS
Metod 1: Optimera leveransen av WordPress CSS med WP Rocket
WP Rocket är det bästa WordPress-cache-pluginet på marknaden. Det erbjuder det enklaste sättet att optimera leveransen av din WordPress CSS. Faktum är att det är lika enkelt som att kryssa i en ruta.
WP Rocket är ett premium-prestanda-plugin, men det bästa är att alla funktioner ingår i deras lägsta plan.
Det första du behöver göra är att installera och aktivera WP Rocket-pluginet. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
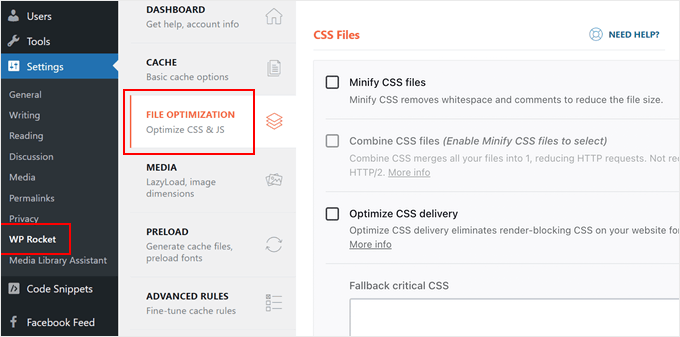
När det är aktiverat måste du navigera till sidan Inställningar » WP Rocket och växla till fliken 'Filoptimering'.

Därefter måste du skrolla ner till avsnittet CSS-filer.
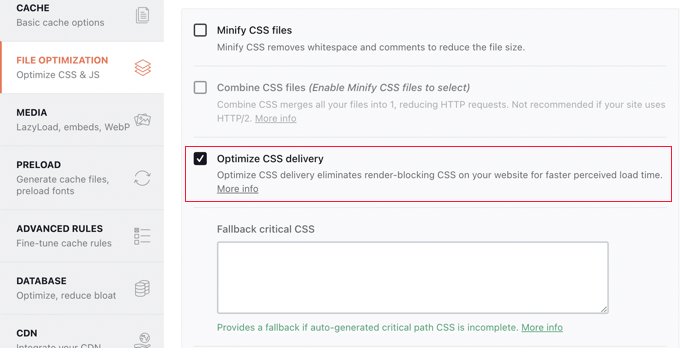
När du är där måste du kryssa i rutan bredvid alternativet 'Optimera CSS-leverans'.

Den här funktionen identifierar intelligent den kritiska CSS som behövs för att formatera den del av webbsidan som dina besökare ser först. Dina sidor laddas snabbare, och resten av CSS laddas efter att dina besökare kan se dess innehåll.
Allt du behöver göra nu är att klicka på knappen ‘Spara ändringar’ och vänta på att WP Rocket genererar den nödvändiga CSS-filen för alla dina inlägg och sidor.
Den kommer också automatiskt att rensa cachen för din webbplats så att dina besökare ser den nya optimerade versionen av din webbplats istället för en ooptimerad version som lagras i cachen.
Det finns många andra sätt som WP Rocket kan hjälpa dig att förbättra din webbplats prestanda. För att lära dig mer, se vår guide om hur man korrekt installerar och konfigurerar WP Rocket i WordPress.
Metod 2: Optimera leveransen av WordPress CSS med Autoptimize
Autoptimize är ett gratis plugin utformat för att förbättra leveransen av din webbplats CSS och JavaScript-filer.
Medan Autoptimize är ett gratis plugin, har det inte lika många funktioner som WP Rocket och tar mer tid att konfigurera.
Till exempel kan det inte automatiskt identifiera kritisk CSS som WP Rocket kan. Istället kräver Autoptimize hjälp av en premium tredjepartstjänst, vilket är en extra kostnad och kräver extra tid att konfigurera.
Det kan dock vara ett bra alternativ om du har en stram budget och inte behöver alla andra funktioner i WP Rocket för att snabba upp din webbplats.
Det första du behöver göra är att installera och aktivera pluginet Autoptimize. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
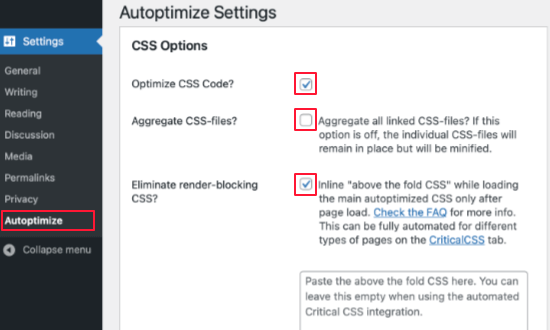
Efter aktivering måste du besöka sidan Inställningar » Autoptimize för att konfigurera pluginets inställningar. Väl där måste du skrolla ner till avsnittet CSS-alternativ och markera rutan 'Optimera CSS-kod' högst upp.

När du har gjort det måste du se till att alternativet 'Aggregera CSS-filer' är avmarkerat och sedan markera 'Eliminera CSS som blockerar rendering'.
Du kan nu klicka på knappen 'Spara ändringar och töm cache' för att spara dina inställningar.
Men pluginet fungerar inte korrekt förrän du registrerar dig för ett Critical CSS-konto. Detta är en premiumprenumerationstjänst som kommer att förse Autoptimize med den kritiska CSS-koden den behöver för att optimera din WordPress CSS-leverans.
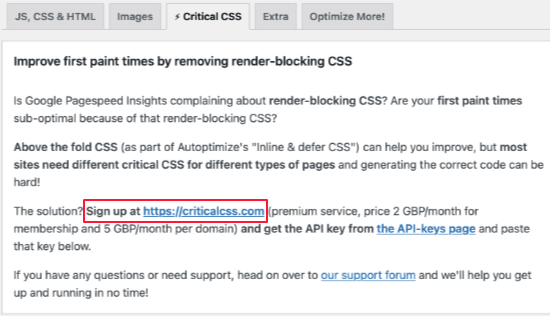
För att göra det, navigera till fliken Critical CSS i Autoptimize's inställningar. Här hittar du den information du behöver för att registrera dig hos Critical CSS. Du kan komma igång genom att klicka på registreringslänken i tredje stycket.

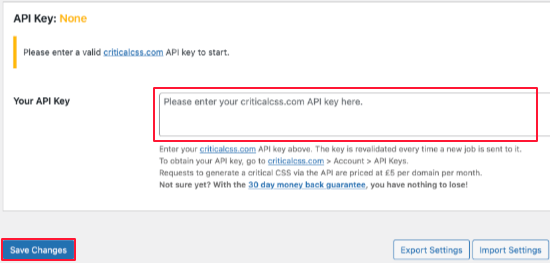
När du har fått din Critical CSS API-nyckel, skrolla ner till avsnittet API-nyckel så att du kan klistra in den i textrutan 'Din API-nyckel'.
Därefter, se till att du klickar på knappen 'Spara ändringar'.

Autoptimize har nu all information den behöver för att lägga till den kritiska CSS:en inline och skjuta upp laddningen av stilmallarna tills sidan har renderats. Som ett resultat kommer din webbplats att ha en snabbare laddningshastighet.
Vanliga frågor om optimering av leveransen av WordPress CSS
Nedan följer några av de vanligaste frågorna vi får om optimering av WordPress CSS-leverans. Dessa bör hjälpa till att klargöra eventuella kvarvarande tvivel du kan ha om implementering av dessa optimeringstekniker.
1. Vad är CSS-leveransoptimering och varför är det viktigt för WordPress-webbplatser?
CSS-leveransoptimering är processen att förbättra hur din webbplats laddar stilmallar för att minska sidladdningstiderna. Det är viktigt eftersom dåligt optimerad CSS kan skapa problem med renderblockering, vilket gör att besökare ser tomma sidor medan de väntar på att stilmallar ska laddas. Detta påverkar direkt användarupplevelsen, sökmotorrankningar och konverteringsgraden.
2. Kommer optimering av CSS-leverans att bryta designen på mitt WordPress-tema?
Nej, när det görs korrekt bör CSS-optimering inte bryta ditt temas design. Både WP Rocket och Autoptimize är utformade för att bevara din webbplats utseende samtidigt som prestandan förbättras. Vi rekommenderar dock alltid att testa optimeringen på en staging-webbplats först och att ha en säkerhetskopia av din ursprungliga webbplats innan du gör ändringar.
3. Vad är skillnaden mellan kritisk CSS och renderblockerande CSS?
Kritiskt CSS är den minimala CSS-kod som behövs för att visa den synliga delen av en webbsida (innehåll ovanför vecket). Render-blocking CSS hänvisar till stilmallar som förhindrar att sidan visas förrän de är helt laddade. CSS-optimering fungerar genom att identifiera kritiskt CSS och ladda det inline, samtidigt som icke-kritiskt CSS skjuts upp för att laddas efter att sidan är synlig.
4. Behöver jag kodningskunskaper för att implementera optimering av CSS-leverans?
Inga kodningskunskaper krävs för någon av de metoder vi har gått igenom. WP Rocket gör det lika enkelt som att kryssa i en ruta, medan Autoptimize kräver grundläggande plugin-konfiguration. Båda plugins hanterar de tekniska aspekterna automatiskt, så du behöver inte skriva eller ändra någon CSS-kod själv.
5. Hur mycket kan CSS-optimering förbättra min webbplats laddningshastighet?
Förbättringen varierar beroende på din nuvarande konfiguration, men vi har sett laddningstidsförbättringar på 30-50% i många fall. Den exakta hastighetsökningen beror på faktorer som ditt tema, plugins, hosting och nuvarande CSS-struktur. De flesta webbplatser ser märkbara förbättringar i Core Web Vitals-poäng och Google PageSpeed Insights-betyg.
6. Är WP Rocket värt kostnaden jämfört med att använda det kostnadsfria Autoptimize-pluginet?
WP Rocket erbjuder mer omfattande optimeringsfunktioner och hanterar automatiskt genereringen av kritiskt CSS, vilket gör det mycket enklare att ställa in och underhålla. Autoptimize är gratis men kräver en prenumeration på en premiumtjänst för kritiskt CSS och mer manuell konfiguration. För de flesta användare motiverar WP Rockets tidsbesparande funktioner och ytterligare prestandafördelar investeringen.
Vi hoppas att den här handledningen hjälpte dig att lära dig hur du optimerar WordPress CSS-leverans. Du kanske också vill se vår guide om hur man tillämpar CSS för specifika användarroller i WordPress och vårt experttips om de bästa WordPress-sliderplugins.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Jag använder båda plugins samtidigt eftersom det enligt resultaten har hjälpt till att snabba upp min webbplats. Jag har dock funktionen "Optimera CSS-leverans" aktiverad i WP Rocket och inaktiverad i Autoptimize. Jag har testat på min webbplats att dessa två plugins kompletterar varandra perfekt. Det enda du behöver se upp med är att samma funktion inte är aktiverad i båda plugins samtidigt. Trots det utgör de tillsammans en kraftfull duo.
Dennis Muthomi
Jag har implementerat WP Rocket på flera klientwebbplatser och kan intyga dess effektivitet för att förbättra laddningstiderna för sidor.
"Optimera CSS-leverans"-funktionen är verkligen lika enkel som att kryssa i en ruta, men det är imponerande hur mycket den kan påverka prestandan.
Ett ytterligare tips jag skulle ge är att använda ett verktyg som GTmetrix eller Google PageSpeed Insights för att mäta din webbplats prestanda före och efter implementering av dessa optimeringar. Detta kan hjälpa till att kvantifiera förbättringarna och identifiera eventuella kvarvarande problem.
Jiří Vaněk
Ja, Dennis, jag gör detsamma, med den skillnaden att jag använder WP Rocket överallt. På grund av hastighetsproblem har jag provat alla cache-plugins under min tid med WordPress, och WP Rocket är oslagbart. Förladdningsfunktionen har hjälpt mig mest, men olika minifieringar och kodoptimeringar har också haft en betydande inverkan. Din rekommendation är en bra idé som kompletterar texten väl. Men för hastighetsmätning tycker jag att GT Metrix är mer professionellt och bättre. Särskilt vattenfallsfunktionen, där hela laddningsprocessen för webbplatsen visas i detalj. Det är ett utmärkt verktyg, i grunden gratis, och det är fantastiskt att du nämnde det här.