Debug allowing you to locate and understand the errors in software code.
När du arbetar med din WordPress website kan du stöta på olika error som orsakas av ett theme, plugin eller custom code.
Genom att aktivera debug errors i WordPress kan du se felen, hitta källan till dem och hitta en fix för dem.
I den här artikeln kommer vi att visa you hur du aktiverar WordPress debug mode för att fixa site errors enkelt.

Varför aktivera WordPress Debug-läge?
Ibland kan ett tillägg till WordPress, ett theme eller en custom code som PHP eller JavaScript orsaka konflikter på din website.
Detta kan leda till olika error, och you may notice that your site is not functioning properly.
Nu kan du alltid deactivate alla tillägg för att se vilken som orsakar error. På samma sätt kan du byta till ett annat WordPress theme eller remove the custom code för att hitta grundorsaken till error.
Allt detta tar dock mycket tid eftersom du måste utesluta varje möjlighet en efter en.
Lyckligtvis kommer WordPress med ett built-in debug-läge. Det är dock avstängt som standard och du måste slå på det manuellt.
När debug-läget är aktiverat visas en logging av alla error och varningar på din website.
På så sätt kan du lokalisera issues på din WordPress site och fixa dem snabbt. Det upptäcker även error som annars kanske ej skulle vara synliga.
Nu ska vi klura på hur du aktiverar debug-läget i WordPress. Vi kommer att visa dig 2 metoder. Du kan använda ett plugin för WordPress eller manuellt view debug-läget:
Metod 1: Aktivera WordPress Debug-läge med hjälp av ett tillägg
Ett enkelt sätt att aktivera debug-läget är att använda WP Debugging plugin. Den här metoden rekommenderas för Beginnare och de som inte är bekväma med att arbeta med website-filer.
WP Debugging är ett gratis WordPress plugin som fungerar direkt ur boxen. Genom att använda detta plugin behöver du inte redigera filerna på din website manuellt.
Först måste du installera och aktivera pluginet WP Debugging. För mer detaljer, vänligen se vår guide om hur du installerar ett plugin för WordPress.
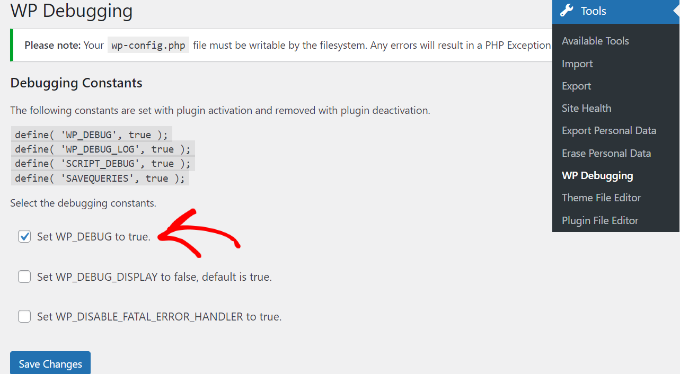
Efter aktivering kan du gå till Tools ” WP Debugging från din WordPress dashboard. Se sedan till att alternativet “Set WP_DEBUG to true” är aktiverat.

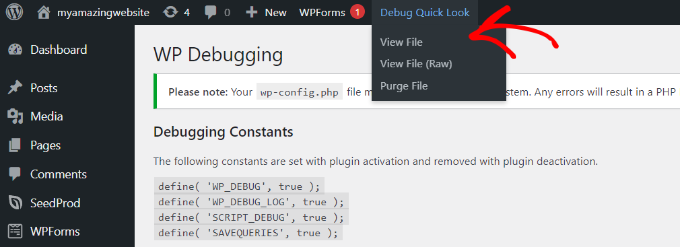
Efteråt ser du ett “Debug Quick Look” -alternativ add to din admin bar högst upp.
Gå vidare, hovera över den och klicka sedan på alternativet “View File”.

Detta öppnar log file med alla error på din website. You can then find out what’s causing issues on your site and quickly fix them.
När du är klar med att debugga din website, glöm inte att inaktivera plugin.
Metod 2: Aktivera WordPress Debug-läge manuellt
Den andra metoden du kan använda för att aktivera WordPress debug-läge är att editera wp-config.php-filerna. Denna metod är mer avancerad och lämplig för användare som är bekväma med att editera filer på websites.
Vi rekommenderar att du skapar en backup av din website innan du editerar filer. På så sätt kan du enkelt återställa din website om något går fel.
För att komma åt filerna på website behöver du en FTP-klient för Mac eller Windows.
I den här tutorialen använder vi FTP-klienten FileZilla. Om du behöver hjälp, vänligen se vår guide om vad FTP är och hur man använder det.
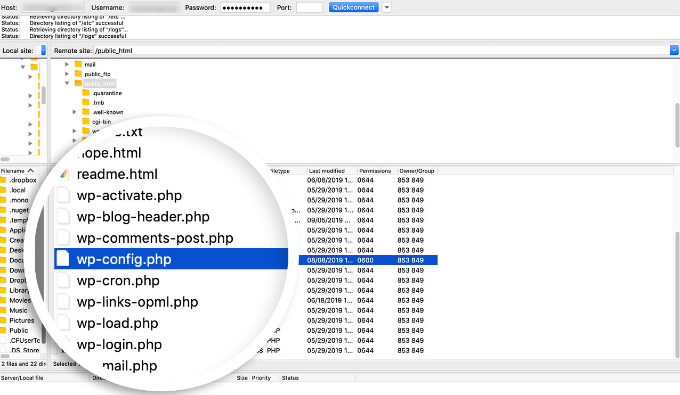
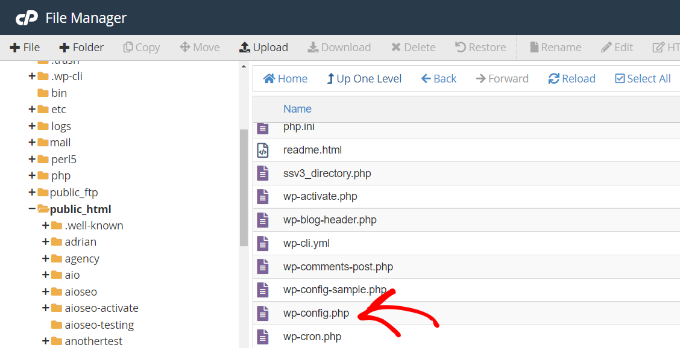
När du är inloggad går du bara till mappen public_html. Här hittar du filen “wp-config.php”.

Alternativt låter många WordPress webbhotell-tjänster dig också hantera dina site-filer med hjälp av cPanel.
I Bluehost, till exempel, loggar du in på ditt webbhotell account och klickar på knappen “Settings” under din website.

Detta kommer att öppna din sites settings page.
Rulla ner en bit och klicka på knappen “File Manager”.

Detta kommer att starta appen File Manager i en new tabs i webbläsaren.
Härifrån är det bara att öppna mappen public_html i panelen till vänster om dig.
Därefter rullar du ner till filen “wp-config.php”.

Därefter kan du högerklicka på filen och downloada den till din dator. Det är smart att göra en kopia av filen som backup, ifall något skulle gå fel.
Därefter öppnar du filen med någon programvara eller verktyg som Notepad eller Sublime Text.
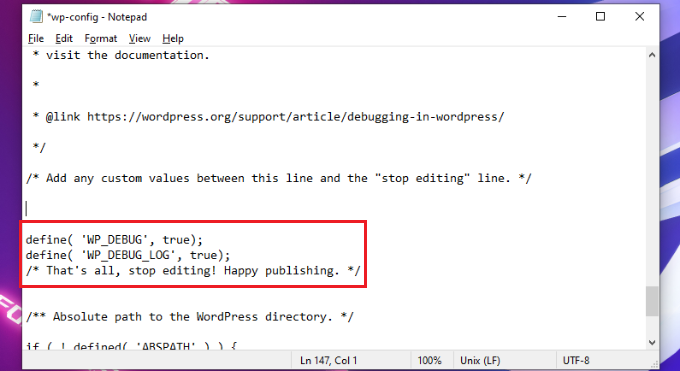
När filen är öppen rullar du ner till raden “That’s all,stop editing! Följare” och add to följande kod före det:
1 2 | define( 'WP_DEBUG', true);define( 'WP_DEBUG_LOG', true); |
Glöm inte att save filen innan du closar den.

Därefter måste du uploada wp-config.php-filen tillbaka till din website server med hjälp av FTP-klienten.
För mer detaljer, vänligen se vår guide om hur du använder FTP för att uploada filer till WordPress.
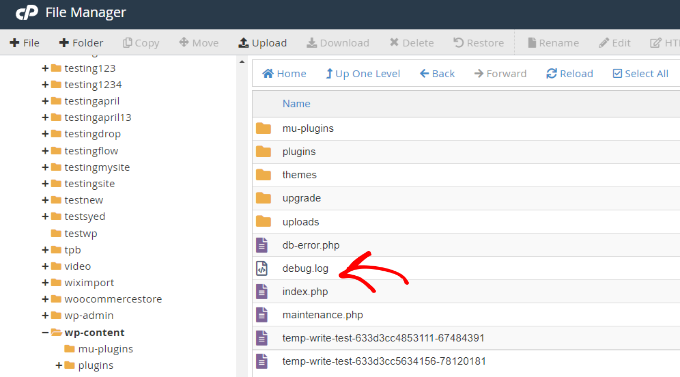
För att se error loggar för din webbplats måste du visa webbplatsens filer och navigera till sökvägen public_html/wp-content/debug.log . Simply download the file and view it in a notepad software to see issues on your site.

När du är klar med att debugga din site kan du inaktivera felsökningsläget.
För att stänga av debug-läget i WordPress upprepar du dessa steg och tar sedan bort koden som du addade till wp-config.php-filen eller redigerar följande kod så att den får ett falskt värde:
1 | define( 'WP_DEBUG', false); |
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du aktiverar WordPress debug-läge för att fixa site errors. You can also see our ultimate WordPress sökmotorsoptimering guide for beginners and our expert tips on how to improve WordPress security.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Debug mode together with the debug log helped me many times to save seemingly intractable problems. Anyone who works with WordPress should know this article, as logs can sometimes save hours of troubleshooting.
WPBeginner Support
Glad to hear the debug mode has been helpful to you
Admin