Vill du embedda Instagram feeds i WordPress?
Att visa foton och videoklipp från Instagram på din website hjälper till att hålla ditt content fräscht, ökar engagemanget hos användarna och bygger förtroende. Det är också ett bra sätt att främja ditt Instagram account och få fler följare.
I den här artikeln visar vi dig hur du embedar Instagram i WordPress, steg för steg.

Varför embedda Instagram på din site i WordPress?
Enligt vår forskning om marknadsföringsstatistik har Instagram över 2 miljarder aktiva användare varje månad. Det betyder att det är ett utmärkt ställe att främja dina produkter och tjänster, bygga varumärkesmedvetenhet och öka din publik.
Men folk kommer inte att se ditt Instagram content om de bara besöker din website. Med detta i åtanke är det smart att embeda ditt Instagram feed i WordPress, så att alla kan se det.
Detta är ett enkelt sätt att främja din sida på sociala medier och uppmuntra fler att följa you på Instagram.
Allt detta extra content kan förbättra sökmotorsoptimeringen (SEO) på din site och uppmuntra visitorerna att fortsätta komma tillbaka för att kontrollera de senaste posterna. Positiva comments och likes är också ett kraftfullt socialt bevis som kan bygga förtroende och ge you mer försäljning.
Med detta sagt, låt oss se hur du kan bädda in ett Instagram feed i WordPress.
Så här installerar du ett tillägg för Instagram Photos
Det bästa sättet att embedda Instagram i WordPress är genom att använda Smash Balloon Social Photo Feed plugin.
Detta gratis plugin låter dig visa foton från ett eller flera Instagram-konton, i ett helt anpassningsbart flöde.

Det är också det enklaste sättet att fixa Facebook och Instagram oEmbed-problemet i WordPress.
När du har placerat feeden på din webbplats uppdateras den automatiskt varje gång du gör ett nytt Instagram-post. På så sätt kan du hålla din site fräsch och intressant utan att behöva updating den manuellt.
I den här guiden kommer vi att använda den gratis versionen av Smash Balloon eftersom den har allt du behöver för att add to ett Instagram feed till din WordPress website. Men det finns också en pro-version som allow you to display hashtag feeds, add Instagram shoppable images, and more.
Innan du börjar måste du ansluta ditt Instagram-konto till en Facebook-sida. Om du har ett personligt Instagram-konto kanske du också vill göra det till ett business account eftersom detta tillåter Smash Balloon att visa din Instagram bio och header automatiskt.
För Step-by-Step instruktioner om hur du gör båda dessa saker, se Vanliga frågor section i slutet av denna guide.
När du är redo, gå vidare och installera och aktivera Smash Balloon Social Photo Feed plugin. För mer detaljer, se vår guide om hur du installerar ett plugin för WordPress.
Så här ansluter du ett Instagram account till WordPress
När du har aktiverat pluginet är din första uppgift att ansluta ditt Instagram account till WordPress. Gå bara till Instagram Feed ” Settings och klicka sedan på “Add New.

Med Smash Balloon pro kan du skapa feeds från taggade posts och hashtags, eller till och med skapa en social wall med content från massor av olika social media websites.
Eftersom vi använder det gratis pluginet väljer du helt enkelt “User Timeline” och klickar sedan på “Next”.

Nu väljer du helt enkelt det konto som du kommer att använda i ditt anpassade Instagram-fotofeed.
För att komma igång klickar du på knappen “Add Source”.

På nästa vy väljer du om du vill visa foton från ett personligt eller ett business Instagram account.
Om du kontrollerar boxen bredvid “Personal” kommer Smash Balloon inte att inkludera Instagram-avatar och bio i din header som standard. Du kan dock alltid add to Instagram-avataren och bio senare i pluginets inställningar.

När du har valt “Personal” eller “Business” går du vidare och klickar på “Login with Facebook”.
Du kan nu selecta det Instagram account som du vill utvald på din WordPress website och click på “Next”.

Därefter kontrollerar du boxen bredvid Facebook-sidan som är länkad till ditt Instagram-konto.
När du har gjort det klickar du på knappen “Next”.

Du kommer nu att se en popup med all information som Smash Balloon kommer att ha tillgång till och de actions den kan utföra.
För att begränsa Smash Balloons åtkomst till ditt Instagram account, clickar du bara på någon av brytarna för att ändra den från “Yes” till “No”. Tänk bara på att detta kan påverka de foton och videoklipp som du kan visa på din blogg eller website i WordPress.
Med detta i åtanke rekommenderar vi att du låter alla switchar vara aktiverade.
När du är nöjd med Settings klickar du på “Done”.

Du kommer nu att se en popup med Instagram-kontot som du just har lagt till på din website.
Kontrollera bara boxen bredvid det kontot och klicka sedan på “Add”.

Smash Balloon kommer nu att ta dig tillbaka till Instagram Feeds ” All Feeds vyn.
För att add a social media feed to WordPress, check simply the box next to the Instagram account that you want to use. Klicka sedan på “Nästa”.

Pluginet kommer nu att skapa ett Instagram foto feed som du kan add to någon page, post, eller widget-ready area. Du kan till exempel visa Instagram-foton i en sidebar i WordPress.
Men innan du bäddar in Instagram feed kanske du vill customize hur det ser ut och add to all information som saknas.
Hur du customize ditt Instagram Photo Feed
Som standard öppnar Smash Balloon ditt feed i sin editor redo för dig att customize.
Till höger ser du en preview av ditt Instagram-fotoflöde. På vänster sida finns alla inställningar du kan använda för att customize fotoflödet.

De flesta av dessa Settings är självförklarande, men vi ska snabbt gå igenom några viktiga areas.
Till att börja med kan du ändra layouten för Instagram-foton och lägga till padding genom att välja “Feed Layout” i menyn till vänster.
När du gör ändringar uppdateras preview automatiskt så att du kan prova olika settings för att se vad som ser bäst ut.

Som standard visar Smash Balloon samma antal foton oavsett om användaren är på en stationär dator eller en mobil device.
Du kan previewa hur Instagram feed kommer att se ut på stationära datorer, surfplattor och smartphones med hjälp av raden med knappar i det övre högra hörnet.

Smartphones och surfplattor har vanligtvis mindre vyer och mindre processorkraft, så du kanske vill visa färre Instagram-foton och videoklipp på mobila enheter.
För att göra detta skriver du bara in ett annat nummer i fältet “Mobile” under “Number of Posts”.

Genom att skapa olika layouts för smartphones, surfplattor och datorer kan du se till att feeden ser bra ut, oavsett vilken device besökaren använder.
Som standard visar plugin-feeden färre Column på smartphones och surfplattor jämfört med stationära datorer. Detta hjälper dina foton och videoklipp att passa bekvämt på mindre vyer.
Om du vill ändra standardinställningarna skriver du helt enkelt in new siffror i inställningarna för “Columns”.

När du har gjort dina ändringar klickar du på länken “Customize”.
Detta kommer att ta dig tillbaka till huvud Smash Balloon editor, redo för dig att utforska nästa inställningar vy, som är “Färgschema”.

Som standard använder Smash Balloon ett färgschema som ärvs från your WordPress tema, men det har också “Light” och “Dark” teman som du kanske vill använda istället.
Du kan till och med skapa ditt eget färgschema genom att välja “Customize” och sedan använda inställningarna för att ändra färgen på links, bakgrundsfärg, textfärg i WordPress med mera.

Som standard lägger Smash Balloon till en header i Instagram feed, som är din profilbild och namnet på din page. För att ändra hur denna section ser ut klickar du på “Header” i menyn till vänster.
På den här vyn kan du ändra bakgrundsfärgen, visa din Instagram bio, ändra storleken på headern och mer.

Ibland kanske du vill visa en annan bild på din profil. Om till exempel din Instagram-avatar inte sticker ut från ditt theme kan du använda en customze logga istället.
För att ändra profilbilden klickar du på “Add Image” under “Show custom avatar”. Du kan sedan antingen välja en image från mediabiblioteket i WordPress eller uppladare en new image.

Du kan också add to en annan bio. Du kan till exempel uppmuntra människor att besöka dig på Instagram eller börja följa ditt account.
För att skapa en unik Instagram bio, skriv bara in i “Add custom bio” boxen.

Smash Balloon analyserar automatiskt dina Instagram-bilder och visar dem i bästa möjliga upplösning. Vi rekommenderar att du använder dessa standardinställningar, men du kan göra Instagram-bilderna större eller mindre om du behöver.
För att ändra storleken på images, click on “Posts” from the left-hand menu. Välj sedan alternativet “Images and Videos”.

Du kan nu välja mellan thumbnail, medium och full size images med hjälp av den dropdown-meny som visas.
Mer om detta ämne hittar du vänligen i vår guide för nybörjare om storleken på WordPress images.
Om du inte är nöjd med hur feeden ser ut kan du när som helst gå tillbaka till den här vyn och välja “Auto-detect (Recommended)” i dropdown.

Som standard lägger Smash Balloon till en “Ladda mer” -knapp längst ner i ditt Instagram feed så att besökare kan rulla igenom dina foton och videor.
Du kan ändra hur den här knappen ser ut genom att välja “Load More Button”.

Här kan du hjälpa knappen “Ladda mer” att sticka ut genom att ändra bakgrundsfärg, textfärg och hover-tillstånd.
Du kan också försöka lägga till dina egna meddelanden på knappen genom att skriva i fältet “Text”.

Vi rekommenderar att du låter knappen vara aktiverad, men du kan också ta bort den. Du kan till exempel uppmuntra människor att besöka din Instagram genom att limitera antalet foton de kan se på din site.
För att remove knappen är det bara att toggle slidern “Enable” så att den blir grå.

Om besökarna gillar vad de ser kan de välja att prenumerera med hjälp av knappen “Följ på Instagram” som visas under det inbäddade feedet.
Eftersom det är en så viktig knapp kanske du vill add to lite customize styling för att hjälpa den att sticka ut. För att göra detta väljer du “Följ knapp” i menyn till vänster.
Här kan du ändra knappens bakgrundsfärg, hovering och textfärg.

Som standard visar knappen en etikett med texten “Följ på Instagram”.
You can replace this with your own call-to-action by typing into the ‘Text’ field.

När du är nöjd med hur ditt Instagram feed ser ut, glöm inte att clicka på “Save” för att store dina ändringar.
Nu är du redo att add to Instagram feed till din WordPress website.
Hur man embedar Instagram Feed i WordPress
Du kan add Instagram feed till din website med hjälp av ett block, widget eller shortcode.
Om du har skapat mer än ett feed med hjälp av Smash Balloon Social Photo Feed, behöver du veta feedens kod om du ska använda ett widget eller block.
För att få den här koden, gå till Instagram Feed “Alla fl öden och kopiera sedan texten under ‘Shortcode’.
I följande image måste vi använda instagram feed feed=1.

Om du vill embedda Instagram feed på en page eller post, rekommenderar vi att du använder Instagram Feed block.
Note : Om du använder ett blockaktiverat tema kan du följa instruktionerna under för att add to blocket var som helst på din site med hjälp av full-site editor.
Öppna bara sidan eller posten där du vill bädda in ditt Instagram foto- och video feed. Klicka sedan på ikonen “+” för att lägga till ett nytt block och börja skriva “Instagram Feed”.
När rätt block visas klickar du på det för att add to sidan eller posten.

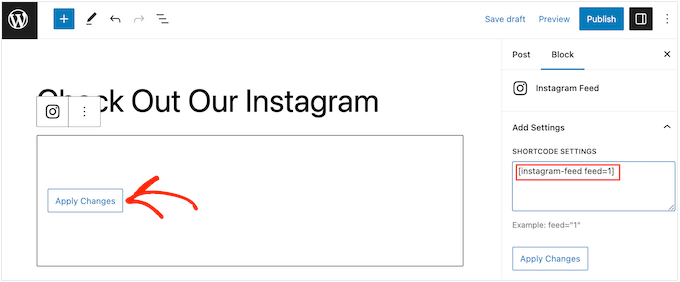
Blocket visar ett av dina Smash Balloon-feeds som standard. Om du vill visa ett annat Instagram feed istället, hittar du “Shortcode Settings” i den högra menyn.
Här lägger du bara till theinstagram-feedfeed=1codeoch klickar sedan på knappen “Tillämpa Changes”.

Blocket kommer nu att visa foton och videoklipp från ditt Instagram account. Bara publicera eller updating sidan för att göra feeden live på din website.
Du kan också add the Instagram feed to any widget-ready area. Du kan till exempel lägga till det i footern på din WordPress website, eller i sidebar section. På så sätt kan besökarna se feeden på varje page på din website.
Gå bara till Appearance ” Widgets i WordPress dashboard och klicka sedan på den blå “+” -knappen.

I sökfältet skriver du in “Instagram Feed” och väljer korrekt widget när den visas.
WordPress har ett built-in block för “Instagram Feed”, så se till att du väljer det som visar den officiella Instagram-loggan.

Efter det drar du helt enkelt widgeten till det area där du vill visa Instagram feed.
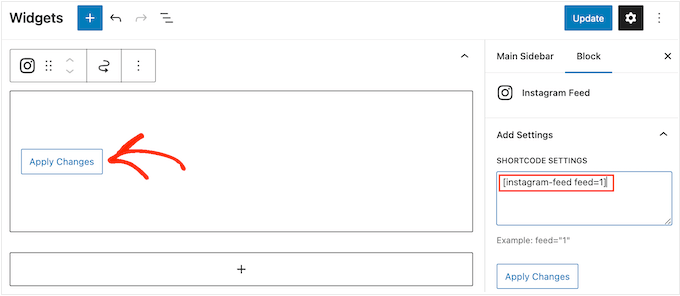
Widgeten visar automatiskt ett av de feeds som du skapade med Smash Balloon. Om du vill visa ett annat Instagram feed, skriver du bara in feedens shortcode i boxen “Shortcode Settings”.
Därefter klickar du på “Tillämpa Changes”.

Du kan nu göra widgeten live genom att clicka på knappen “Update”. För mer information, vänligen se vår Step-by-Step guide om hur du lägger till och använder widgetar i WordPress.
Ett annat alternativ är att bädda in Instagram feed på alla sidor, post eller widget-klara area med hjälp av en shortcode.
Gå bara till Instagram Feed “All Feeds” och kopiera koden i kolumnen “Shortcode”. Du kan nu add to denna kod till alla Shortcode block.
För hjälp med att placera shortcode, vänligen se vår guide om hur du lägger till en shortcode.
Slutligen, om du har ett blockaktiverat theme, kan du använda hela site editor för att add to Instagram Feed-blocket var som helst på din site.
I WordPress dashboard går du helt enkelt till Appearance ” Editor.

Som standard kommer hela Site Editor att visa temats hemmamall.
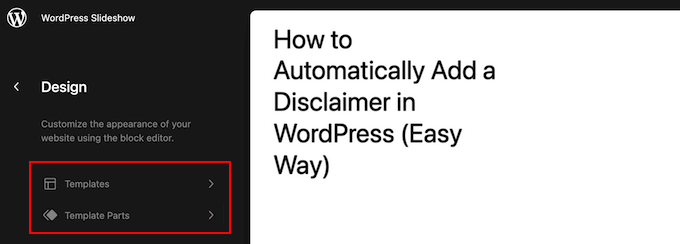
Om du vill lägga till Instagram feed i ett annat area, clickar du på antingen “Template” eller “Template Parts”.

Editorn visar nu en lista över alla templates som ingår i ditt WordPress Theme.
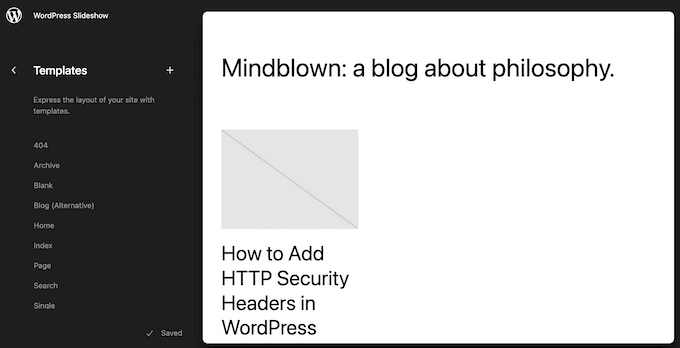
Klicka bara på den template där du vill visa Instagram feed.

WordPress kommer nu att visa en preview av designen.
För att edit denna template, gå vidare och click på den lilla penna iconen.

När du har valt en template håller du bara muspekaren över det area där du vill lägga till Instagram photo feed.
Klicka sedan på den blå knappen “+”.

Efter det, börja skriva in ‘Instagram Feed’.
När rätt block appear, click to add it to the template.

Som alltid kommer Smash Balloon att visa ett feed som standard om du ej addar en specifik shortcode. Du kan ändra detta feed genom att lägga till en shortcode som följer samma process som beskrivs ovan.
Vanliga frågor om att embedda Instagram i WordPress
Smash Balloon gör det enkelt att visa foton och videoklipp från Instagram på din website. Med detta sagt, här är några av de vanligaste frågorna om att lägga till ett Instagram feed i WordPress.
Hur skapar jag ett Instagram Business Account?
Smash Balloon Social Photo Feed kan visa bilder från antingen ett personligt eller ett business account på Instagram.
Smash Balloon kan dock inte automatiskt hämta Instagram-avataren och bio från ett personligt Instagram-konto. Med detta i åtanke kanske du vill kontrollera om du har ett personligt eller företagskonto och sedan byta till ett företagskonto så att Smash Balloon kan hämta din avatar och bio automatiskt.
För att kontrollera, besök bara ditt Instagram account och click på den trelinjiga iconen i sidomenyn.

Därefter väljer du “Settings”.
Om du inte har ett business account kommer den här vyn att visa “Switch to professional account” i menyn till vänster.

Om du för närvarande har ett personal account och vill byta till ett business account är det bara att klicka på den här länken.
Hur ansluter jag en Facebook Page till ett Instagram Account?
Innan du kan add to ett Instagram feed till WordPress måste du ansluta ditt Instagram account till en Facebook page.
För att göra detta, heada över till den Facebook page som du vill använda och klicka sedan på “Settings” i den vänstra menyn.
Därefter klickar du på “Linked Account”. Du kan nu välja “Instagram” och klicka på knappen “Anslut”.

Facebook kommer nu att visa all den information som den kommer att kunna komma åt och de actions som den kan utföra på Instagram.
Om du vill gå vidare klickar du på knappen “Anslut”.

Tänk bara på att alla andra som hanterar din Facebook page kommer att kunna se dina Instagram messages och svara på dem. Om du vill hålla dina Instagram-meddelanden privata klickar du på för att inaktivera alternativet.
När du är nöjd och redo att gå vidare klickar du på “Confirm”.

Detta öppnar en popup där du kan skriva in ditt Instagram användarnamn och password.
Efter det går du vidare och klickar på “Logga in”.

Efter några ögonblick kommer du att se ett message som säger att your Instagram and Facebook accounts are now connected.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt embedar Instagram i WordPress. Du kanske också vill se vår guide om hur du skapar ett custom Facebook feed i WordPress, eller se vårt expertval av de bästa tilläggen för social media för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ayanda Temitayo
This is the first time I am embedding instagram on my wordpress website and it seems somehow easy with this guide. I love the way you use illustrations and images for explanations. It’s a very long blog post but it was worth it.
Thanks for this guide. Do you have any useful link to embed Twitter feed too?
WPBeginner Support
We do have a guide for embedding tweets on our page below!
https://www.wpbeginner.com/plugins/how-to-embed-actual-tweets-in-wordpress-blog-posts/
Admin
Ekene
How do I embed YouTube video plugin to my blog
WPBeginner Support
There are multiple options for adding a YouTube video to your site, you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/
Admin
Todd
I have added an Instagram video on wordpress with the oAuth but am experiencing a problem. I have the page broken into 2 columns with videos going down the page and the Instagram videos have a large white space under them. Do you know a way to fix that? Here is my site http://www.BeardGrowl.com
Thanks for any help you might be able to offer.
Stephen Clark
I implemented this neat snippet as you instructed however when it rendered on my WP blog/site, it was a thumbnail sized photo. Is that the intended behavior? Or is it supposed to render the image at full size, meaning there is something in my code I need to dig into?
Editorial Staff
Is the image being resized? If so look in your Settings > Media to see the maximum embed width.
Admin
Julien Maury
I’m afraid this code will be useless with WordPress 3.5 :
https://twitter.com/jmlapam/status/264101995357540354
Julien Maury
Sorry : the link is here : http://core.trac.wordpress.org/changeset/22351
greg
It’s best practise to omit the last ?> from an all php file.
Cool article!
Mia
Thank you WPB..your articles have been so helpful!
Editorial Staff
Thanks for the kind words Mia
Admin
Richard Wells
Don’t want to be picky, but the closing ?> tag is missing from the code snippet.
Editorial Staff
WordPress takes care of that by default. It should not give you any error.
Admin
Richard Wells
Yes, it dawned on me after I posted the comment, I am feeling foolish…
Javier Villanueva
WP doesn’t add a closing ?> tag, it’s just not needed in php files and overall a best practice to just omit it to prevent sending extra whitespace by accident
Konstantin Kovshenin
Or you can simply wait for WordPress 3.5, which will ship with oEmbed support for SoundCloud, Instagram and SlideShare
Editorial Staff
Didn’t even see that in the features for 3.5. Well for the next month or so, people can still use this.
Admin