Du har säkert sett kodsnuttar i olika WPBeginner blogginlägg som vi skapar för att hjälpa våra läsare att lösa problem. Det är dock inte helt enkelt att visa den koden.
Det beror på att om du försöker lägga till kod som vanlig text, kommer WordPress inte att visa den korrekt. WordPress kör ditt innehåll genom flera rensningsfilter varje gång du sparar ett inlägg. Dessa filter finns där för att se till att någon inte lägger in kod via en inläggsredigerare för att hacka din webbplats.
I den här artikeln kommer vi att visa dig hur du enkelt kan displayed kod på din WordPress site. Vi kommer att visa dig olika metoder, och du kan välja den som bäst passar dina behov.

Varför ska man displayed-kod på en website i WordPress?
Om du skriver blogginlägg om tekniska ämnen eller skapar dokumentation för dina produkter är det mycket användbart att visa code snippets. Dina användare kan helt enkelt kopiera kodavsnittet och add to det på sin website.
Det är dock inte helt enkelt att displayed kod på en WordPress website.
WordPress kommer att tolka snippeten som funktionell kod och försöka implementera den på din website istället för att visa den som text. Det skulle inte heller visa koden korrekt, vilket skulle leda till error när användare enter dem på sin website.
Dessutom använder WordPress flera filter som säkerhetsåtgärder. Det filtrerar innehållet för att förhindra att hackare injicerar skadlig kod i innehållseditorn och hackar din website.
Det finns dock olika sätt som du kan visa kod på i WordPress. Du kan klicka på länkarna under för att hoppa vidare till din önskade section:
Metod 1. Displaya kod med hjälp av standard Editor i WordPress
Den här metoden rekommenderas för Beginnare och användare som inte behöver visa kod särskilt ofta.
Du behöver bara edit:a blogginlägget eller den page där du vill displayed koden. På WordPress content editor vy, lägg till ett new Code block till din post.

Du kan nu enter code snippet i textområdet i blocket.
Code block kommer att visa en preview av din kod.

Därefter kan du save ditt blogginlägg och previewa det för att se kodblocket i action.
När du är nöjd med utseendet på din kod kan du gå vidare och publicera ditt blogginlägg.

Beroende på ditt WordPress theme kan blocket se annorlunda ut på din website.
Metod 2. Display Code i WordPress med hjälp av ett tillägg
För den här metoden kommer vi att använda ett plugin för WordPress för att visa kod i dina blogginlägg. Den här metoden rekommenderas för användare som ofta visar kod i sina artiklar.
Det ger dig följande fördelar jämfört med standard code block:
- It allows you to easily display any code in any programming language.
- Den displayed koden med syntaxmarkering och radnummer.
- Dina användare kan enkelt studera koden och kopiera den.
Först måste du installera och aktivera pluginet SyntaxHighlighter Evolved. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
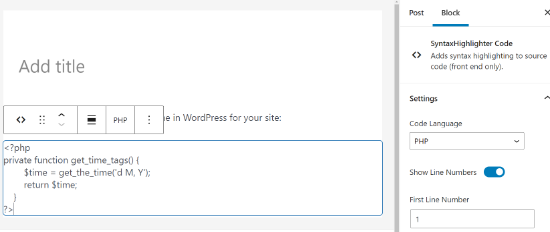
Efter aktivering kan du gå vidare och redigera blogginlägget där du vill visa koden. På vyn för redigering av post lägger du till blocket “SyntaxHighlighter Code” i din post.

Du kommer nu att se ett new code block i post editor där du kan enter din kod.
När du har lagt till koden måste du välja blockinställningarna från den högra columnen.

Först måste du välja språket för din kod, gillar PHP, CSS, Java, etc. Efter det kan du stänga av radnummer, ange det första radnumret, markera vilken rad du vill och stänga av funktionen för att göra links klickbara.
När du är klar kan du save your post och clicka på knappen preview för att se den i action.

Tillägget levereras med ett antal färgscheman och teman.
För att ändra färgtema måste du besöka Settings ” SyntaxHighlighter page.

På sidan Settings kan du välja ett färgtema och ändra inställningarna för SyntaxHighlighter.
You can save your settings to see a preview of the code block at the bottom of the page.

Använda SyntaxHighlighter med Classic Editor
Om du fortfarande använder den gamla klassiska WordPress Editor, så här är hur du skulle använda SyntaxHighlighter plugin för att add kod till din WordPress blogginlägg.
Omslut bara din kod runt hakparenteser med språknamnet. Om du till exempel ska add to PHP-kod, så gillar du det så här:
1 2 3 4 5 6 | <?phpprivate function get_time_tags() { $time = get_the_time('d M, Y'); return $time; }?> |
Likes, om du vill add to en HTML-kod, då kommer du att omsluta den runt HTML shortcode gillar detta:
1 | <a href="example.com">A sample link</a> |
Metod 3. Visa kod i WordPress manuellt (inget plugin eller block)
Den här metoden är för avancerade användare eftersom den kräver mer arbete och inte alltid fungerar som avsett.
Den är lämplig för användare som fortfarande använder den gamla Classic Editorn och vill visa kod utan att använda ett plugin.
Först måste du skicka din kod genom ett onlineverktyg för HTML-entitetskodning. Det kommer att ändra din kod markup till HTML-entiteter, vilket gör att du kan add to koden och kringgå WordPress uppstädningsfilter.
Nu copy and paste din kod i textredigeraren och omsluta den runt <pre> och <code> tags.

Din kod skulle gilla att se ut så här:
<pre><code>
<p><a href="/home.html">Detta är ett exempel på en link</a></p>
</pre></code>
You can now save your post and preview the code in action.
Din webbläsare konverterar HTML-enheterna och användarna kan se och kopiera den korrekta koden.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt kan visa kod på din WordPress-webbplats. Du kanske också vill läsa vår guide om hur du tillåter PHP i WordPress-inlägg och -sidor och vårt expertval av de bästa utvecklingsverktygen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I think the plugin is great for its job, but…
one feature I’d love to see added is a copy button.
Currently, users have to manually highlight and copy the full code block, which can be tedious, especially for longer snippets.
A single-click copy option would tremendously improve the user experience.
That way, readers could easily grab the code without accidentally missing any part of it when they highlight the code.
WPBeginner Support
Thank you for sharing that recommendation
Admin
Jiří Vaněk
Is there a possibility to have a copy code button in the plugin so that the user does not have to copy the code to the clipboard manually?
WPBeginner Support
Not at the moment but we will keep an eye out for a method we would recommend
Admin
Jiří Vaněk
Thank you for answer. This is a great shame, because it makes a lot of work easier. Sometimes it happens that even line numbers are copied into the code using the manual method. Elementor has a widget for the code that the copy button has and it’s great. I will follow the update of the article if necessary.
Ms Gray
Hello,
Can code be put on pages added by third party plugin such as Woocommerce?
WPBeginner Support
Yes, you would be able to place code on those pages.
Admin
Ravish
Hi, first of all, Thanks for this blog.
I want to add codes for any problem in different languages (e.g. Python and C++). How can we do that?
WPBeginner Support
This plugin should still work for those languages as well
Admin
Nimesh
This is great.
If it wasn’t for this, I would’ve used a separate plugin for input code snippets.
I’m still using WordPress’s classic editor and will add the code snippets to my posts as mentioned in this.
Thank You for this amazing share!
WPBeginner Support
Glad our guide was able to help
Admin
Induwara
Thanks,
This article is very useful. I installed the plugin and it works well. There’s a problem with my theme that when I put a code from the block editor the theme displays it with the background color so it’s impossible to see the code. I’m a big fan of WpBegginer!
WPBeginner Support
Glad our guide was helpful, you should be able to reach out to your theme for assistance with that issue.
Admin
Manju
Can you suggest a way to display the code from a Github repo in WordPress posts?
WPBeginner Support
You could place the code as we have in this article and note beneath it where it came from Github. There may be plugin options as well for embedding the code directly
Admin
Kunal Mandalia
Thanks for tip about “code” tags – worked like a charm.
WPBeginner Support
You’re welcome
Admin
Mahesh
Good one.. Thanks for the tip.
WPBeginner Support
Thank you and you’re welcome
Admin
perveen
we need coding at wordpress i thought wedont need any coding at wordpress.
WPBeginner Support
It is not required but for sites that wish to show code to their users, these are some methods they can use.
Admin
Adamu Malte
Thank you @Syed for your great tutorial.
manasa
Nice blog with excellent information. Thank you, keep sharing.
Anh
Great, Just wonder how you can post the code inside
1-click Use in WordPress
and still make the code look like text.
Like how you can post this code
.entry-title {font-family:”Open Sans”,arial,sans-serif;font-size:16px;color:#272727;}1-click Use in WordPress
to your post without changing how it shows on the post.
Rushikesh Thawale
Thank You for this post.
Christian
There’s a typo on the word ‘Syntax’…no wonder I was getting no results when I copied paste the text on WordPress plugin search!
Synatx Highlighter Evolved plugin
Ahmed
Thanks Syed….Great tutorial. I want to ask you that how we can change the font size of code?
Dave Mackey
I think there is a problem with Syntax Highlighter Evolved in latest versions of WordPress. I, and others, are having it incorrectly display html entities. See support forums for more.
Md Abul Bashar
How to show code without plugin only coding?
John D
Personally, I use WP-GeSHi-Highlight, which uses the standard GeSHi codes. I think I used a predecessor of the plugin featured here, but I had difficulty finding the language codes.
Ajay
Of late, I’ve found it easier to use GISTs to display code and then just embed the Gist in the post
Mikhail S.
@AJAY, please tell me more about using GIST to display code samples.
Thank you!
Thomas A. Reinert
I do absolutely agree. They´re pretty well formatted and syntax-highlighted, they´re forkable and they´re versionable too. So WP GIST is the way to go for me at least..