Att samla in feedback från dina kunder är viktigt för att förstå deras behov, förbättra dina produkter och höja den totala shoppingupplevelsen. Dessa undersökningar hjälper dig att få värdefull information för att fatta datadrivna beslut.
De kan t.ex. hjälpa dig att ta reda på hur du kan förbättra din försäljningstratt eller varför dina kunder köpte en viss produkt. Vi har gjort detta för våra egna WordPress-företag med hjälp av UserFeedback-pluginet.
Genom denna erfarenhet har vi fått en djupare förståelse för de faktorer som påverkar köpbesluten. Detta har i sin tur gjort det möjligt för oss att förbättra våra marknadsföringsstrategier och kundnöjdheten.
I den här artikeln kommer vi att visa dig hur du enkelt kan skapa enkäter efter köp i WooCommerce, steg för steg.

Varför skapa enkäter efter köp i WooCommerce? 👀
Om du har en WooCommerce-butik kanske du undrar vad dina kunder tycker om dina produkter och din butik. Det finns inget enkelt sätt att ta reda på det utan att faktiskt fråga dem.
Lyckligtvis kan du använda ett WordPress plugin för undersökningar för att samla in verklig återkoppling från användare snabbt och ta bort gissningarna. Denna återkoppling kommer att hjälpa dig att upptäcka “varför” bakom varje website besökares action. Detta är något som du inte kan lära dig från Google Analytics ensam.
På så sätt kan du utnyttja insikterna från dessa kurvor för att fixa och förbättra webbplatsens användbarhet, produktdefekter, leveransproblem och konvertering. När du gör förbättringar baserat på återkoppling bygger du upp förtroende och kundlojalitet.
När du skapar din undersökning, se till att du inte add to några onödiga frågor. De frågor du ställer ska ge dig den mest värdefulla informationen och insikterna.
Här är några exempel på frågor som du kan ställa till dina customers efter checkomze:
- Hur länge har du varit kund hos oss?
- Hur upptäckte you oss?
- Var vår page med priser lätt att förstå?
- Vilka av våra produkter har du använt?
- Hur nöjd är you med våra produkter?
- Har du behövt kontakta kundtjänst?
- Har du några ytterligare kommentarer eller förslag?
- Hur sannolikt är det att You skulle rekommendera våra produkter till vänner eller familjemedlemmar?
Genom att be om återkoppling från användare efter varje WooCommerce-köp kommer du att lära dig hur du kan förbättra din försäljningstratt för att förbättra användarupplevelsen och öka försäljningen.
När du vet varför eller avsikten bakom användarnas handlingar kan du enkelt räkna ut varför dina besökare köper eller inte köper dina produkter.
Med det sagt, låt oss ta en titt på hur man enkelt skapar undersökningar efter köp i WooCommerce. Vi kommer att täcka två olika metoder:
Metod 1: Skapa undersökningar efter köp med hjälp av UserFeedback
UserFeedback är ett användarvänligt plugin för undersökningar från MonsterInsights-teamet. Det låter dig ställa frågor till dina website-besökare och samla in deras återkoppling i realtid. Det gör det också enkelt att add to undersökningen till specifika WooCommerce pages, till exempel orderbekräftelse page.
UserFeedback innehåller en Template för Review efter köp för att ge dig ett head start när du skapar din undersökning. Dessutom kan du customize hur dina popup-undersökningar ser ut så att de helt matchar ditt varumärke och webbplatsens design.
För mer information, kolla in vår UserFeedback-recension och lär dig mer om vår erfarenhet av plugin-programmet.
Först måste du installera och aktivera pluginet UserFeedback. För Step-by-Step-instruktioner kan du följa vår tutorial om hur du installerar ett plugin för WordPress.
Note: Det finns en gratis version av UserFeedback som du kan använda för att komma igång. Du behöver dock funktionerna i Pro-versionen för att skapa en undersökning efter köpet.
Settings för tillägget UserFeedback
När pluginet har aktiverats kommer installationsguiden att starta automatiskt. Klicka på knappen “Start” för att påbörja installationen.

Därefter kommer du att uppmanas att skapa din första undersökning för att visa dig vad pluginet är capability för.
Vi kommer inte att använda den här exempelundersökningen, så du kan gå vidare och använda standardsvaren.

You can choose from a few pre-written questions or create your own question. You will also be able to change your questions at any time.
För denna tutorial ska du bara klicka på knappen “Next Step” för att fortsätta.

Därefter kommer du att se alternativet att aktivera specifika UserFeedback-funktioner, beroende på din licensnivå.
Gå vidare och aktivera de funktioner du vill ha eller som din licensnivå tillåter.

När du har gjort det måste du klicka på knappen “Nästa steg” längst ner på sidan.
Nu kan du enter den email address som du vill att undersöknings responsen ska skickas till.

Eftersom vi inte kommer att använda den här enkäten behöver du inte göra några ändringar, utan du kan helt enkelt klicka på knappen “Nästa steg: Publicera”-knappen.
I det sista steget i Setup Wizard installeras de funktioner och utökningar som du aktiverar.

Sedan kan du klicka på knappen “Exit to dashboard” längst ner på sidan.
Du kommer att se exemplet “First Survey” som du skapade med Wizard.

Du kan nu låsa upp plugin-programmets Pro-funktioner. För att göra det måste du ange den licensnyckel som skickades till dig när du köpte en UserFeedback-plan.
Du måste navigera till UserFeedback ” Settings i WordPress admin area. Väl där klistrar du bara in din license key i fältet och klickar på knappen “Verify”.

Se till att du klickar på knappen “Save Settings” när du har gjort detta.
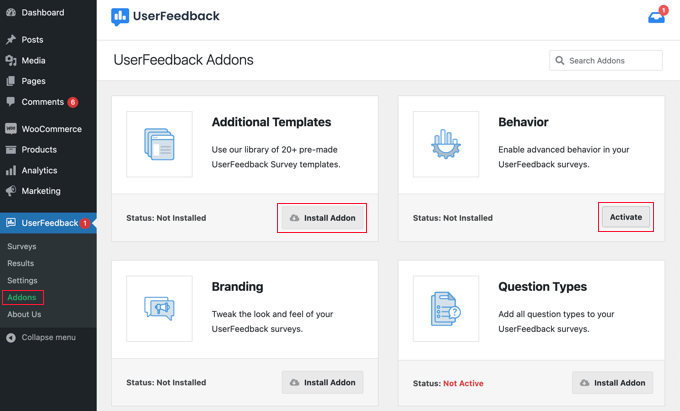
Efter det kan du aktivera Pro-funktionerna genom att gå till UserFeedback ” Addons page.
För varje tillägg klickar du på knappen “Installera tillägg”, följt av knappen “Aktivera” som visas.

Detta är viktigt eftersom Addon för ytterligare templates innehåller en template för Post Purchase Review, och Addon för Question Types allow you to add star ratings and more. Other add-ons allow you to customize your survey form further.
Nu när du utan problem har installerat pluginet UserFeedback och dess tillägg är du redo att skapa din undersökning efter köpet.
Skapa en undersökning efter köpet med hjälp av UserFeedback
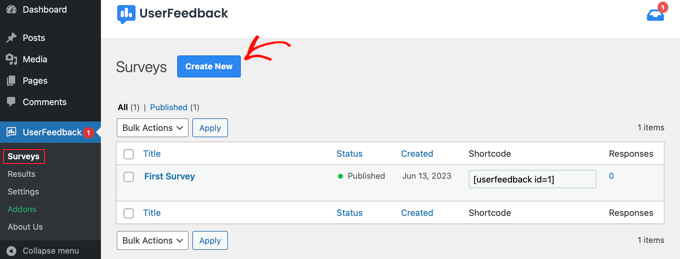
För att skapa en ny undersökning, gå tillbaka till sidan UserFeedback ” Undersökningar och klicka på knappen “ Skapa ny”.

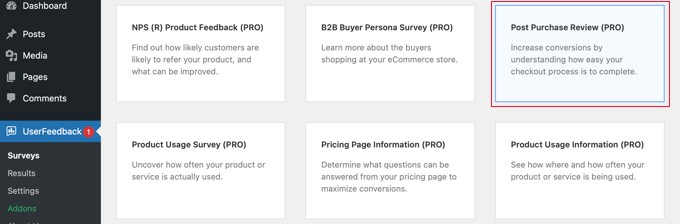
Då får du dussintals templates för undersökningar som du kan använda som utgångspunkt.
Du måste rulla ner tills du hittar mallen Post Purchase Review och klicka sedan på den.

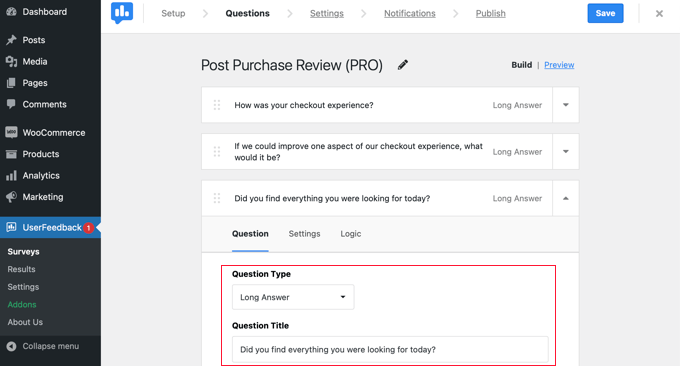
En new undersökning kommer att skapas åt you. Några användbara frågor har redan lagts till.
Du kan ändra typ och rubrik på alla frågor genom att helt enkelt peka och clicka.

Varje fråga har en tabs Settings där du kan ställa in frågan som obligatorisk. På tabben Logic kan du visa eller dölja frågan baserat på kundens tidigare svar.
Med UserFeedback kan du ställa obegränsat med frågor och få obegränsat med response. You can ask all types of questions, including multiple choice and free-form questions, and even capture emails and collect star ratings.
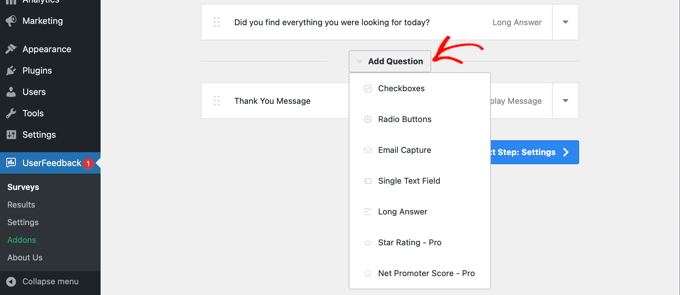
Du kanske gillar att add to några av de frågor som vi listade i början av den här artikeln. För att add to en fråga till din undersökning klickar du bara på knappen “Add Question” efter den sista frågan.

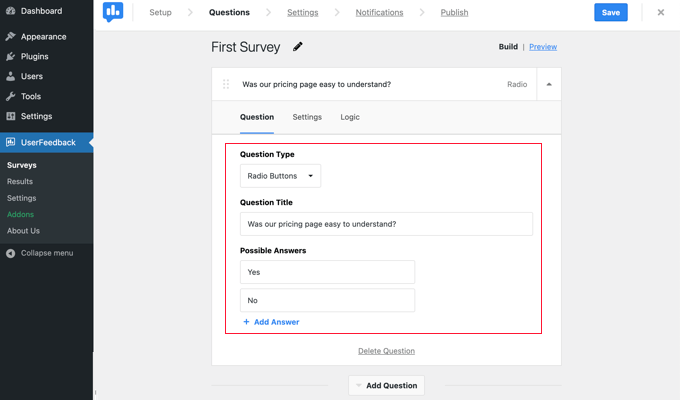
När you väljer en frågetyp från dropdown menyn, kommer en ny fråga att add to.
Därefter kommer du att kunna add to en rubrik på frågan. Beroende på frågetyp kan du sedan customize frågan på andra sätt, till exempel genom att märka checkboxar eller radioknappar.

Pro tips: Länken “Preview” högst upp på sidan förhandsgranskar inte bara formuläret utan tillåter dig också att customize dess färger.
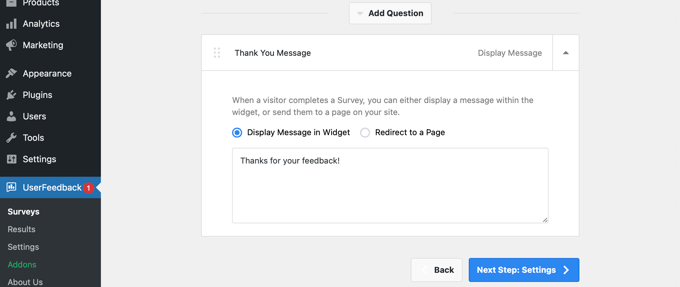
Du kan också skapa ett customize ” Thank you” message och redirecta användare efter deras inskick.

När du har slutfört editingen av dina frågor i undersökningen trycker du bara på knappen “Next Step: Settings”-knappen. Detta öppnar sidan Settings, där du kan customize din undersökning ännu mer.
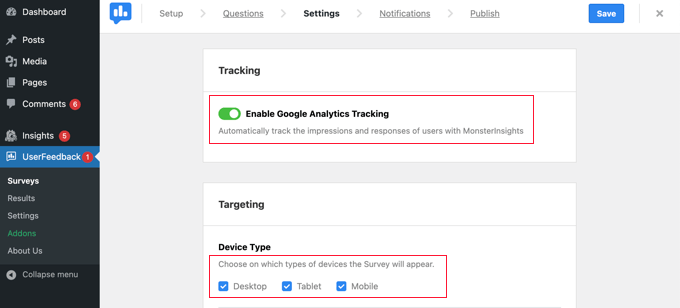
I avsnittet “Spårning” kan du aktivera eller inaktivera Google Analytics-spårning om du har MonsterInsights installerat.
I sektionen “Targeting” kan du sedan selecta vilka typer av enheter och pages du vill att din undersökning ska visas på. You can display the survey on all device types or create different surveys that target desktop and mobile users.

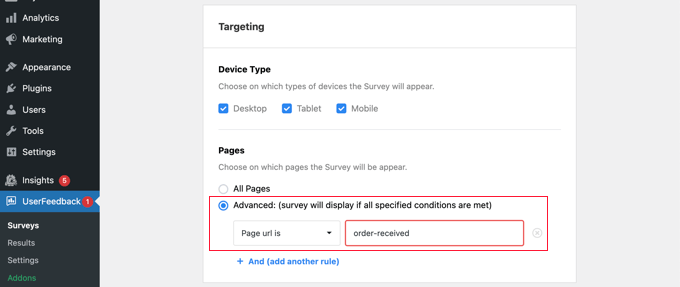
Därefter kan du rulla ner till inställningsområdet Pages. Detta är viktigt eftersom det tillåter dig att välja var undersökningen ska visas.
Standardinställningen är “All Pages” (Alla sidor). Då visas undersökningen på alla pages i din store. Vi vill dock bara undersöka kunder efter att de har gjort ett köp.
I det här fallet bör vi visa undersökningen på orderbekräftelsesidan efter utcheckningen. Den här sidan är också känd som WooCommerce tack-sida.
För att rikta in dig på den här sidan väljer du “Page URL is” i rullgardinsmenyn. Skriv sedan “order-received” i nästa fält.

Detta fungerar eftersom Settings matchar partiella URL:er. Den fullständiga URL:en ändras för varje transaktion men kommer alltid att innehålla tecknen “order-received”.
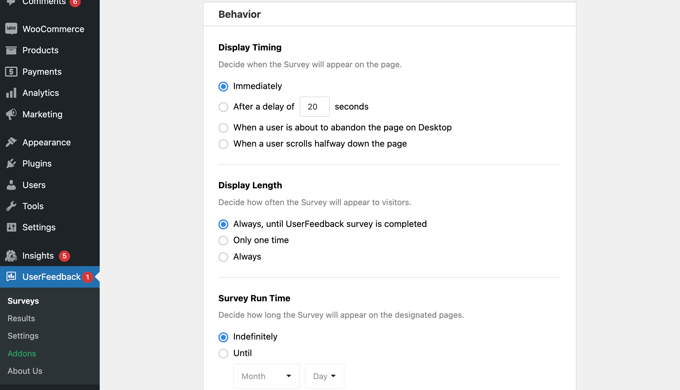
You can also scroll down to the “Behavior” section. Här kan du konfigurera inställningar som gillar:
- Display Timing – När undersökningen kommer att visas på page.
- Display Length – Hur ofta kommer undersökningen att visas för besökare på website?
- Survey Run Time – Hur länge kommer undersökningen att visas på de angivna pages?

Dessutom kan du aktivera eller inaktivera alternativet “Starta undersökningen minimaliserad”.
Detta visar en mindre synlig version av din undersökning istället för att automatiskt öppna den första frågan.

När du är klar med att ändra settings kan du clicka på “Next Step: Aviseringar”-knappen.
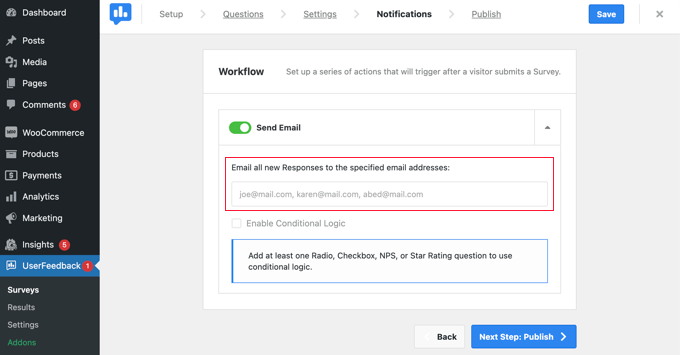
Detta tar dig till sidan Aviseringar, där du kan välja att skicka ett email till dig själv med varje new response på undersökningen. Lämna bara toggeln “Skicka email” påslagen och enter sedan en eller flera email addresses.

Du kan också aktivera villkorlig logik för att utlösa aviseringar via email när besökarna svarar på dina frågor på ett visst sätt.
Du kanske till exempel bara vill få ett email om användaren checkar en box med texten “Do you want a callback?”.
För att detta ska fungera måste din undersökning innehålla minst en fråga med en radio-, checkbox-, NPS- eller star rating-fråga.
En NPS-undersökning är ett bra sätt att få ett ratingvärde som kan användas som en metric för att mäta kundnöjdhet.
Efter det klickar du på “Next Step: Publicera” knappen för att fortsätta.
Publicera din undersökning
Slutligen finns det ett alternativ att schemalägga undersökningen till ett senare datum och tid.
Om du är redo att publicera din undersökning omedelbart kan du fortsätta och klicka på knappen “Save and Publicera”.

Nu är det klart! Du har skapat ett formulär för en undersökning utan problem.
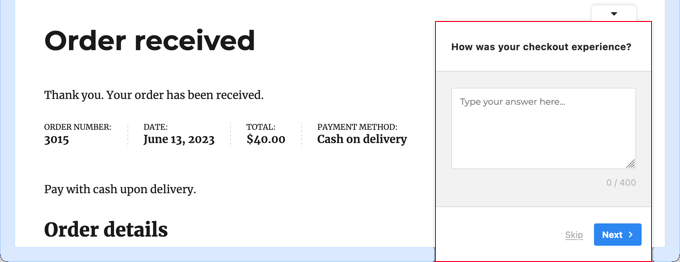
Nu, när dina kunder köper objekt från din butik, kommer din undersökning att dyka upp på orderbekräftelsesidan.

Pro Tips: Du kanske inte ser undersökningen när du är inloggad i WooCommerce. You will need to open your online store in a new incognito window or a different web browser.
View Your resultat från undersökningsformuläret
När du börjar få respons kan du analysera den direkt från din WordPress dashboard med användarvänliga rapporter.
Navigera till UserFeedback ” Resultat för att se totalt antal responser, visningar och mer detaljer.

Metod 2: Skapa undersökningar efter köp med WPForms
WPForms är det bästa tillägget för kontaktformulär för WordPress på marknaden. Det levereras med ett kraftfullt addon för undersökningar och omröstningar, som allow you att snabbt skapa mycket engagerande undersökningsformulär.
Det låter dig kombinera Surveys and Polls addon med kraftfulla WPForms funktioner gillar villkorlig logik, flersidiga formulär, custom notifications, email integrationer, och mer.
Note: Du behöver Pro-planen eftersom den innehåller WPForms Pro Surveys and Polls addon. WPBeginners användare kan använda vår WPForms coupon för att få 50% rabatt på all WPForms licenser.
Om du vill lära dig mer om pluginet innan du börjar kan du gå över till vår fullständiga WPForms-recension.
Konfigurera tillägget WPForms
Det första du behöver göra är att installera och aktivera WPForms plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
När pluginet är aktiverat, besök WPForms ” Inställningssida och ange din licensnyckel. Du hittar den här informationen i ditt konto på WPForms webbplats.

Glöm inte att clicka på knappen “Verify Key”.
När du har gjort det ska du gå över till WPForms ” Addons sida och rulla ner till addon för undersökningar och omröstningar.
Fortsätt och klicka på knappen “Install” för att installera och aktivera addon.

Nu är du redo att skapa formuläret för undersökningen efter köpet.
Skapa en undersökning efter köpet med WPForms
Du måste besöka WPForms ” Add New page för att skapa ett nytt formulär. Detta kommer att starta WPForms gränssnitt för form builder, och du kan välja mellan olika pre-built formulär templates.
Först bör du ange en rubrik för ditt undersökningsformulär högst upp på sidan.
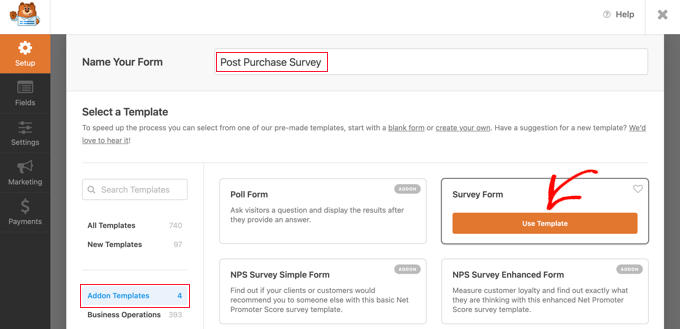
Därefter väljer du en mall. Börja med att klicka på “Addon Templates” för att lista mallar som är kompatibla med tillägget Surveys and Polls.

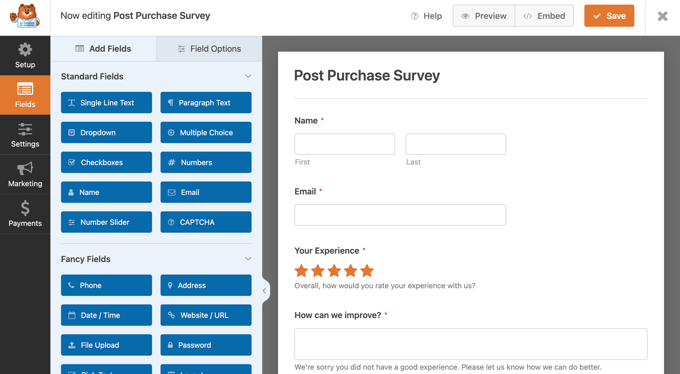
Klicka sedan på knappen “Use Template” i mallen Survey Form. Då laddas en mall för ett formulär för kundfeedback med flera fält som redan har lagts till.
You can just point and click to edit the fields, rearrange them with drag and drop, or remove them from the form. Du kan också lägga till nya formulärfält från den vänstra Column.

WPForms stöder alla vanliga formulärfält, inklusive dropdowns, radioknappar, checkboxar, likert scale, textinmatning, rating scale och många fler. Detta gör det superenkelt för dig att bygga mycket interaktiva formulär för undersökningar.
Det finns viss villkorlig logik redan built-in i formuläret. Till exempel kommer fältet “Hur kan vi förbättra?” bara att visas om en användare väljer 1 eller 2 stjärnor i fältet “Your Experience”.

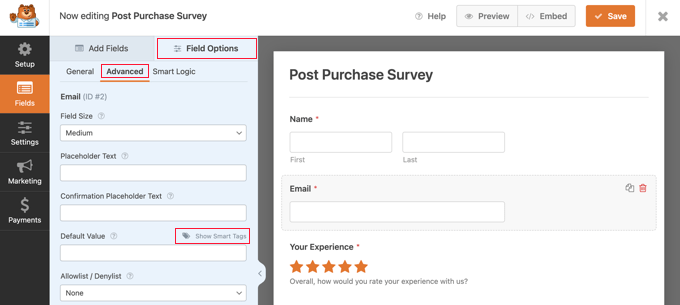
Du kan se detta genom att välja fältet “How can we improve?” och sedan clicka på tabben “Field Options” till vänster, som du ser i bilden ovan.
Om några av dina kunder loggar in i din online store, kan du göra deras liv enklare genom att automatiskt fylla i en del av deras information från deras användares profiler.
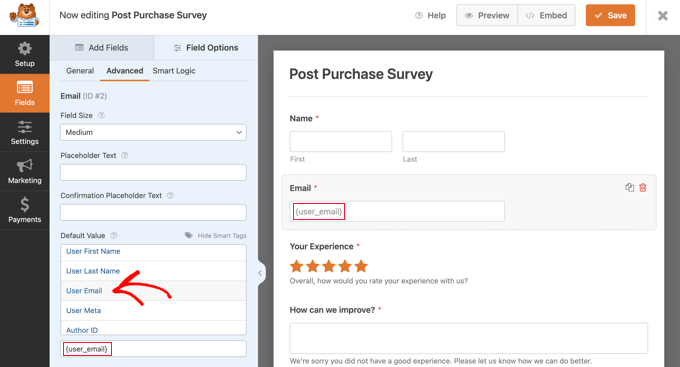
Om du till exempel vill fylla i deras e-postadress automatiskt klickar du på fältet E-post och sedan på fliken “Fältalternativ” till vänster. När du väl är där klickar du bara på fliken “Avancerat” för att visa de avancerade fältalternativen.

You will notice a field where you can set a Default Value for the email field.
Du kan automatiskt enter information från deras profil genom att clicka på “Show Smart Tags”.

Nu klickar du helt enkelt på alternativet “User Email List” och den smarta taggen {user_email} kommer att enter i fältet. Detta kommer automatiskt att lägga till email address för inloggade användare.
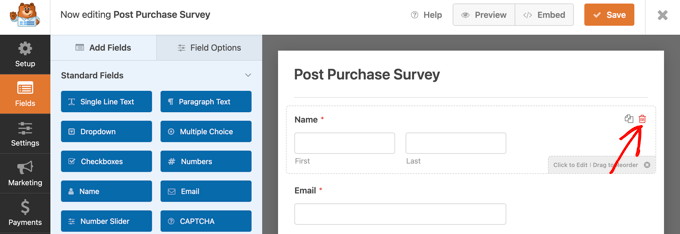
Du kan också enkelt ta bort alla fält som du inte behöver i formuläret.
Om du till exempel gillar att ta bort fältet “Name”, ska du peka på det fältet med musen och sedan klicka på den röda Trash icon som visas högst upp till höger om fältet.

Om du gillar att add to fler frågor, som de vi listade i början av den här artikeln, drar du bara ett nytt fält till sidan och customizear det.
När du har skapat formuläret klickar du på den orangefärgade knappen “Spara” högst upp på sidan för att spara formulärinställningarna.
Därefter kan du gå till tabben Settings och välja “Confirmations” i WPForms form builder.

Här kan du välja om du vill visa ett meddelande eller en sida eller till och med omdirigera användare till en URL när de skickar in undersökningsformuläret.
Dessutom låter WPForms Notifications tabs dig redigera inställningarna för notification så att du får email alerts när en användare fyller i din undersökning.

Du kan nu clicka på knappen close för att lämna form buildern.
Lägga till undersökningsformuläret på en Custom Thank You Page
Om du har gått igenom besväret med att skapa en customized WooCommerce thank you page, då kan du enkelt add to din undersökning efter köpet till den med hjälp av en shortcode eller ett block.
Note: Om du använder standard tack page eller en customize, kan du också visa undersökningen som en popup med hjälp av ett plugin. Se nästa section för detaljer.
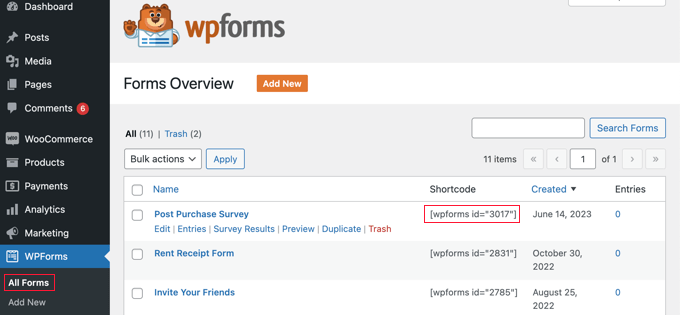
Du hittar den shortcode du behöver genom att besöka WPForms ” All For ms page.

Du kan sedan använda shortcode för att lägga till formuläret på din customized Thank You page genom att följa vår guide om hur du lägger till en shortcode i WordPress.
Alternativt, om du skapade din anpassade tacksida med hjälp av blockredigeraren eller ett sidbyggarplugin som SeedProd, är allt du behöver göra att dra WPForms widget till sidan och sedan välja det undersökningsformulär du just skapade från en rullgardinsmeny.

När du har saved din customize thank you page kommer dina customers att se undersökningen efter att de har kontrollerat.
Automatisk visning av en popup för undersökning med OptinMonster
Du kanske föredrar att låta undersökningen dyka upp automatiskt över sidan för bekräftelse av ordern, liknande vad som händer med tillägget UserFeedback i metod 1.
Det första du behöver göra är att installera det gratis OptinMonster plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Note: I denna tutorial kommer vi att använda det gratis OptinMonster plugin eftersom det gör allt vi behöver. Men med en Growth-prenumeration har premium-versionen av OptinMonster mycket starkare integration med WooCommerce.
Vid aktivering kommer OptinMonster Setup Wizard att starta.
Följ bara instruktionerna på skärmen för att ställa in OptinMonster på din webbplats och skapa ett gratis konto.

När du har completed installationen kommer du att befinna dig på OptinMonster dashboard.
Du kommer att se ett välkomstmeddelande, en länk till OptinMonster användarguide och ett videoklipp som hjälper dig att komma igång.

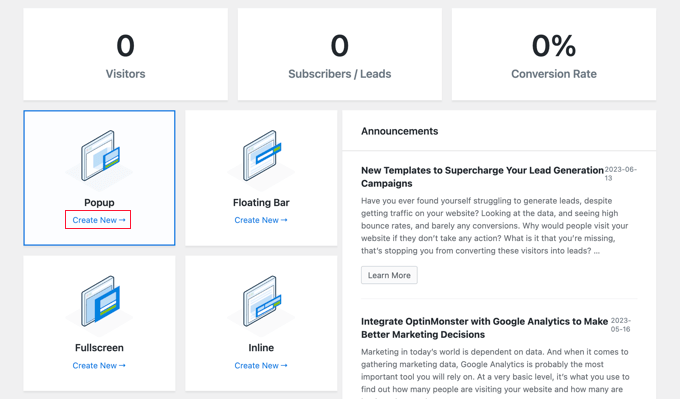
Nu måste du rulla ner tills du hittar en box där du kan skapa en new popup.
Klicka bara på länken “Create New”.

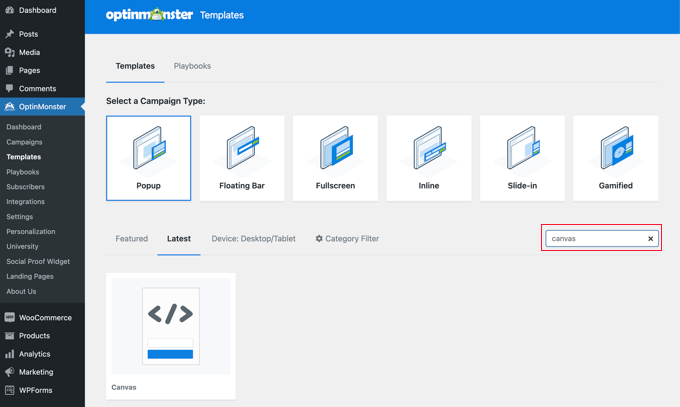
You will now see a collection of popup templates. Eftersom vår popup bara kommer att innehålla vår undersökning efter köpet, kommer vi att använda den minimalistiska Canvas templates.
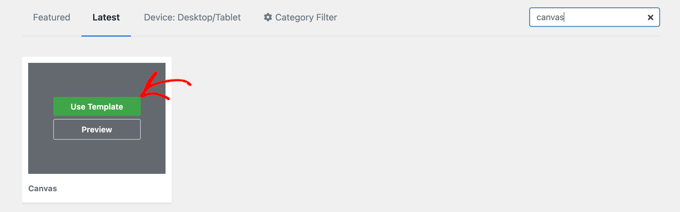
Du hittar denna templates genom att skriva “canvas” i sökfältet.

När you pekar med musen över Canvas template visas två knappar.
Du kan skapa din popup genom att clicka på knappen “Use Template”.

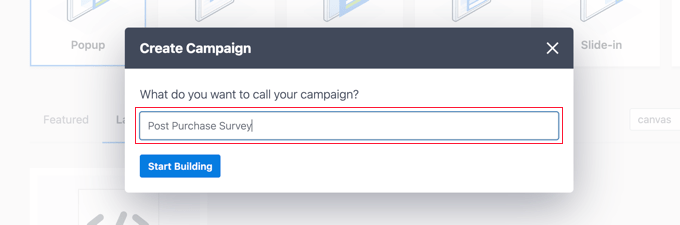
Du kommer att se en popup som ber dig att ge kampanjen ett namn.
Du kan skriva in “Post Purchase Survey” och sedan klicka på knappen “Start Building”.

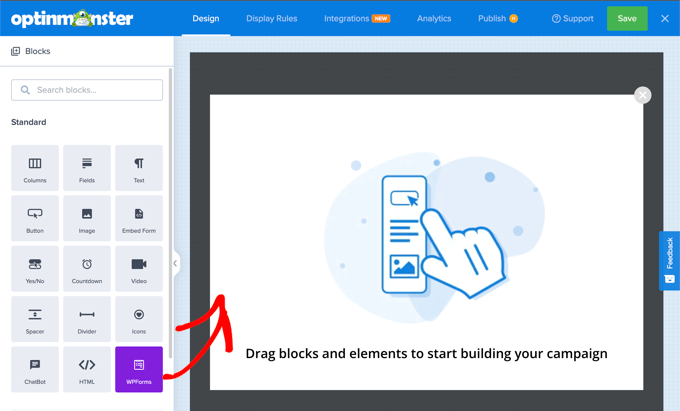
OptinMonster-byggaren öppnas med din valda template. Du kan se en preview av popupen till höger, och det finns block till vänster som du kan add to popupen.
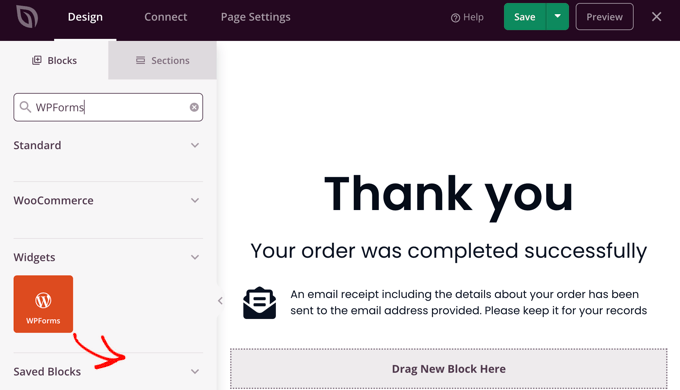
Du måste hitta WPForms-blocket och dra det på sidan.

Du kan nu välja den undersökning som du vill add to.
Klicka bara på namnet på WPForms undersökning efter köpet som du skapade tidigare. WPForms shortcode kommer att läggas till i din popup.

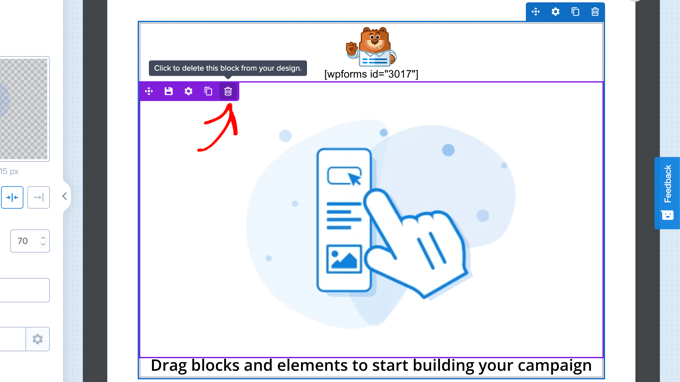
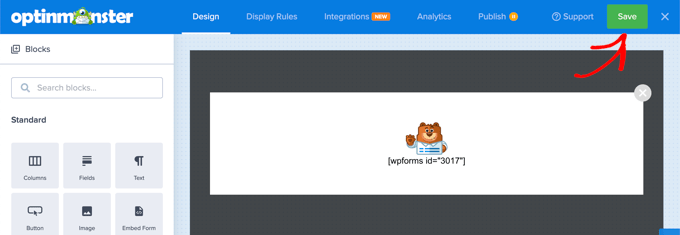
Det finns fortfarande en placeholder image och ett text block på page. Dessa kan säkert tas bort.
När du hoverar med musen över imagen visas en lila toolbar. Du kan ta bort imagen genom att clicka på ikonen Trash. Du kommer att bli ombedd att bekräfta att du vill ta bort bilden.

You can delete the text block that says “Drag blocks and elements to start building your campaign” in the same way.
Din slutförda popup bör bara innehålla WPForms shortcode. Det här är en bra tid att spara ditt arbete genom att klicka på knappen “Save” högst upp på vyn.

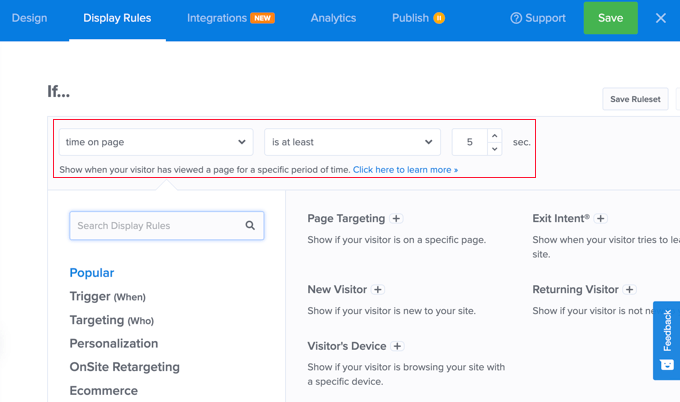
Your next job is to click the “Display Rules” tabs and set how and where the popup will be displayed.
Den första regeln bestämmer när popupen ska visas. Standardvärdet är efter att you har varit på page i 5 sekunder. Detta fungerar för de flesta onlinebutiker, men du kan ändra värdet om du gillar det.

Nu måste du rulla ner till den andra regeln, som du hittar precis under “AND”-etiketten.
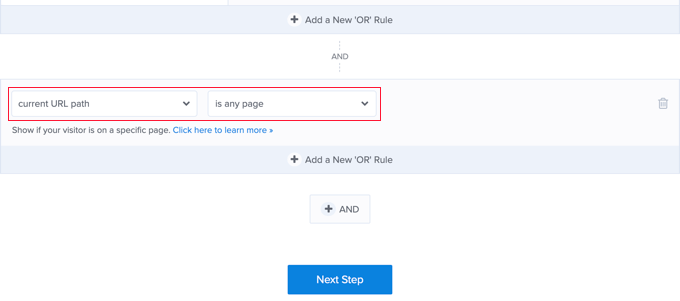
Standardvärdet är att popup:en visas på varje page på din website i WordPress. You need to change this so that it only displays the post-purchase survey on the order confirmation page.

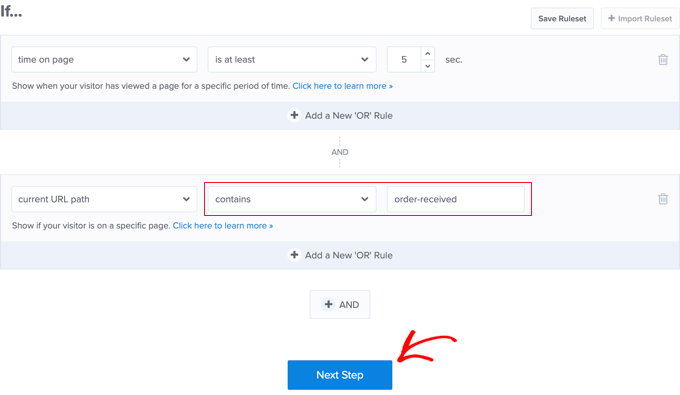
För att göra detta måste du clicka på dropdown-menyn för “is any page” och välja “contains” istället.
Ett annat fält kommer att visas och du måste skriva “order-received” här.

Den här regeln matchar URL:en till bekräftelsesidan. Även om URL:en ändras för varje transaktion kommer den alltid att innehålla tecknen “order-received”.
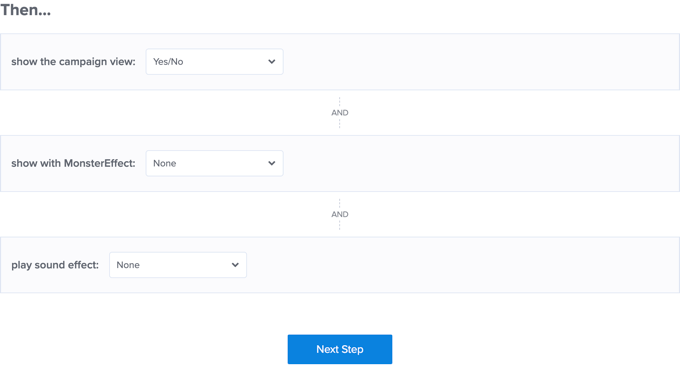
Nu kan du clicka på knappen “Next Step” för att avgöra vad som händer när villkoren i de två reglerna uppfylls.

Standardinställningen här innebär att popupen visas utan några effekter eller ljud. Om du gillar att add to en effekt eller ett ljud, använd dropdown-menyerna.
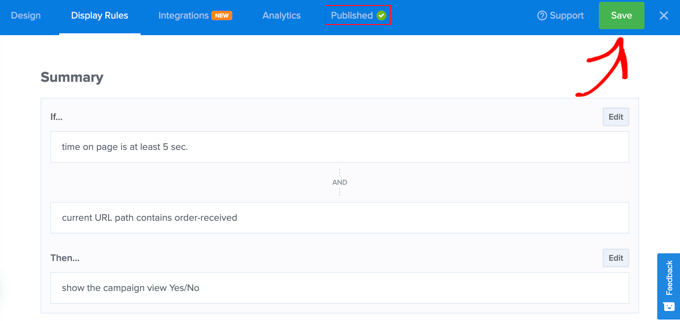
När du är slutförd måste du klicka på knappen “Next Step”. Du kommer att se en summary av de displayregler som du just har skapat.

Se till att du klickar på knappen “Save” för att spara dina Settings.
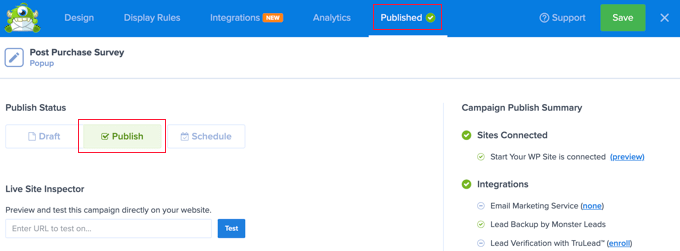
Slutligen kan du klicka på tabben “Publicera” högst upp på vyn och sedan klicka på knappen “Publicera” under “Publicera status”. Detta kommer att driva popupen live i din online store.

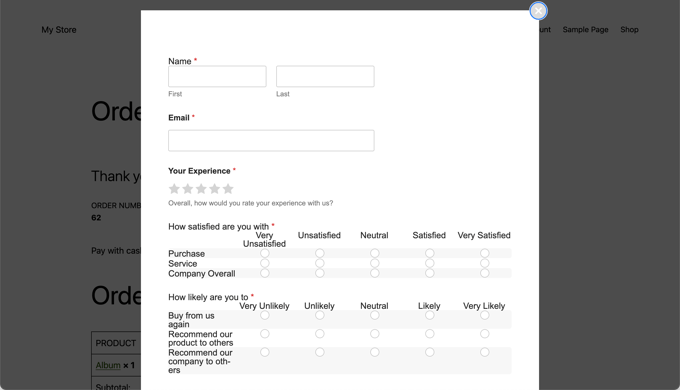
Du kan nu stänga OptinMonster-byggaren genom att klicka på ikonen “X” i det övre högra hörnet.
Dina customers kommer nu att se undersökningen efter köpet när de slutför kontrollen. Så här ser det ut i vår demobutik.

Du kan se vår kompletta OptinMonster-recension för mer detaljer.
View Your resultat från undersökningsformuläret
WPForms visar resultaten av undersökningen i beautiful tabeller och grafer. You can also print survey results and export them to your favorite spreadsheet software.
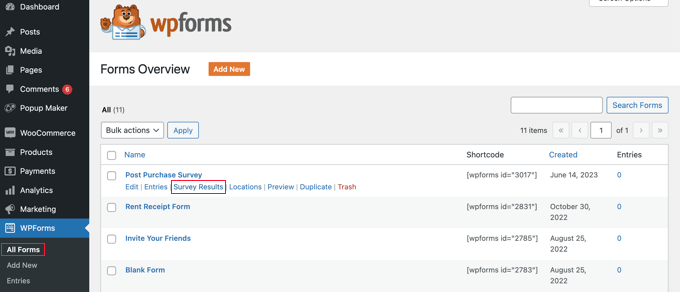
För att view your survey results, you need to visit the WPForms ” All Forms page and click on the ‘Survey Results’ link under your survey form.

På resultatsidan ser du dina response på undersökningen displayed i ett interaktivt diagram och tabeller.
Du kan exportera responsen på en enskild fråga och på hela undersökningen.

Högst upp ser du alternativ för att växla till olika diagramtyper och alternativ för att exportera.
Du kan save enskilda undersökningsresultat i JPEG-, PDF- och Print-format för att enkelt dela dem på presentations slides, blogginlägg eller sociala media.
Förutom att samla in återkoppling från användarna genom undersökningar kan you också göra bedömningar utifrån actions.
Det är därför du kanske vill överväga att lägga till ett värmekartverktyg i din WooCommerce-butik. På så sätt kan du spåra klick, rullningar och musrörelser hos dina trafikbesökare.

Den goda nyheten är att UserFeedback nu innehåller en kraftfull inbyggd värmekartsfunktion. Det innebär att du kan spåra användarnas beteende och samla in feedback i ett och samma verktyg, direkt från din WordPress instrumentpanel.
Därifrån vet du om du behöver tweaka utformningen av dina produkt- och kassasidor och om det finns några error på din site som orsakar förvirring. Om du vill lära dig mer om heatmaps kan du kontrollera vår guide om de bästa heatmap tools och tillägg för din site i WordPress.
Vi hoppas att denna tutorial hjälpte dig att lära dig hur du skapar undersökningar efter köp i WooCommerce. Du kanske också vill se vår guide om hur du skapar smarta coupons i WooCommerce eller våra expertval för de bästa WooCommerce-tilläggen för din store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Fantastic article! Creating post-purchase surveys in WooCommerce is indeed a powerful strategy to gain insights into customer satisfaction and enhance the overall shopping experience.
Using right questions like “how did you discover us” can give us really good tips about what works the best and what we should focus on more to achieve even better results.
Bharat Sharma
thankyou for sharing with us
WPBeginner Support
You’re welcome!
Admin