Att skapa en anpassad WooCommerce-tacksida kan ha stor inverkan på din webbutik.
Innan vi börjar bör du notera att standardsidan kanske fungerar bra, men att den ofta saknar en personlig touch. Detta kan vara en missad möjlighet att få kontakt med dina klienter, uppmuntra till återkommande köp eller visa upp relaterade produkter.
Att hålla sig till den grundläggande sidan kan dessutom innebära att man offrar potentiell försäljning och engagemang. Dina klienter kanske går vidare utan att lägga märke till dina andra bra erbjudanden.
Den goda nyheten är att det inte behöver vara svårt att skapa en anpassad tacksida. Den största utmaningen är att bestämma sig för vilket verktyg man ska använda.
Efter att ha granskat olika alternativ är FunnelKit och SeedProd 2 av de bästa pluginsen som låter dig enkelt skapa en anpassad WooCoomerce-tacksida. I den här przewodniken visar vi dig hur du gör detta i bara några enkla steg.

Varför Customize en WooCommerce Thank You Page i WordPress?
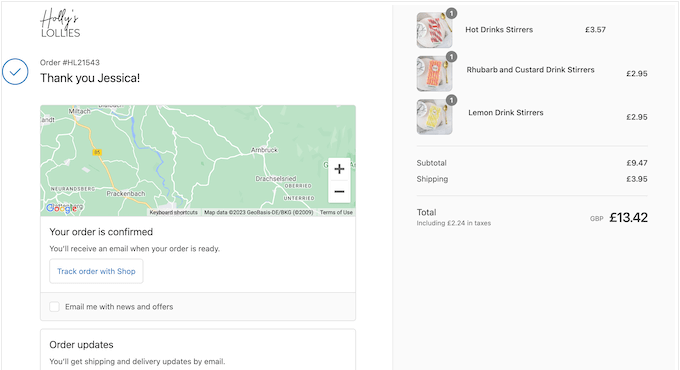
Orderbekräftelsen eller tacksidan kan verka som en liten del av din webbutik, men den kan faktiskt vara en mycket värdefull del av försäljningsprocessen.
Standard WooCommerce Thank you-sidan är inte riktigt optimerad för konverteringar, så vi rekommenderar att du ersätter den med en custom page. Denna page kan uppmuntra shoppare att köpa fler produkter genom att erbjuda coupon-koder eller displaya populära produkter.
Du kan också visa viktig information som de objekt som har beställts, den totala kostnaden och leveransinformation.

Med detta i åtanke kommer vi att visa dig steg för steg hur du enkelt skapar en anpassad WooCommerce-tacksida. Använd bara länkarna nedan för att hoppa direkt till den metod du vill använda:
Låt oss hoppa rakt in i det!
Metod 1: Skapa en Custom WooCommerce Thank You Page med hjälp av FunnelKit
Det enklaste sättet att skapa en custom WooCommerce Thank You page är genom att använda FunnelKit Funnel Builder, tidigare känd som WooFunnels. Det är det bästa pluginet för försäljningstratt och automatisering för WordPress och kommer med färdiga Thank You templates som du enkelt kan add to din online store.
This allow you to create professionally designed and helpful thank-you pages without having to write a single line of code.

Note: Det finns också ett FunnelKit Pro plugin som kommer med fler “thank you” templates. Vi kommer dock att använda den gratis versionen av FunnelKit eftersom den har allt du behöver för att ersätta standard WooCommerce tack page med en customizer design.
Det första du behöver göra är att installera och aktivera pluginet. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
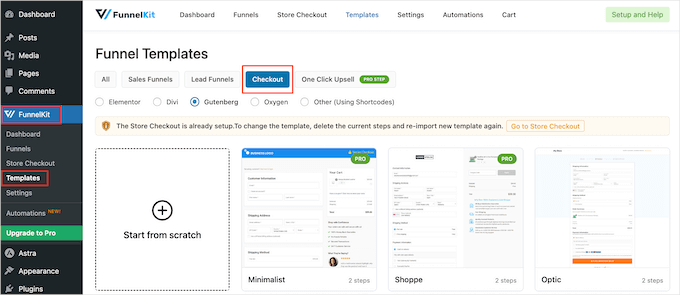
Efter aktivering kan du gå till FunnelKit ” Mallar och klicka på knappen “Checkout”.

Välj en Thank You Page Template
You can now choose from any of FunnelKit’s ready-made templates or select “Start from scratch”. Vi rekommenderar att du använder en template eftersom det hjälper dig att skapa en professionellt utformad Thank You page, snabbt.
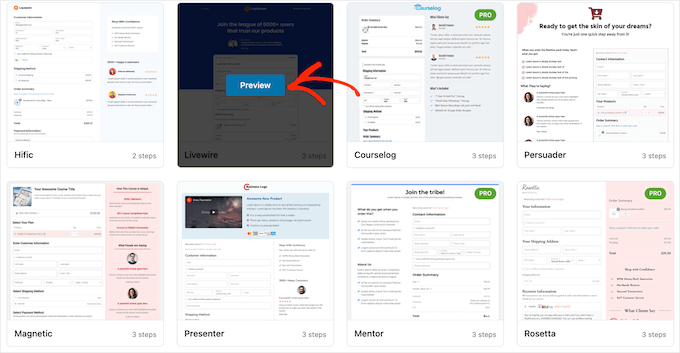
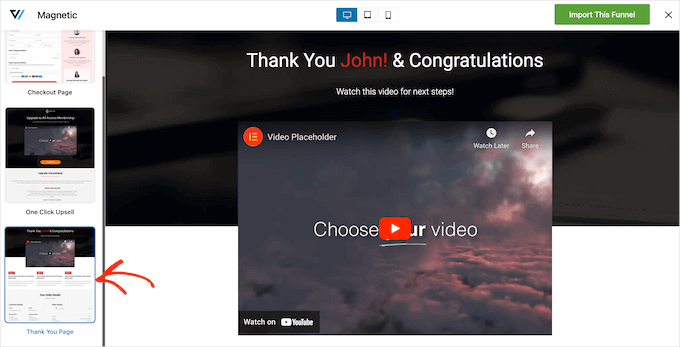
För att ta en närmare titt på en template håller du bara musen över den och klickar på knappen “Preview” när den visas.

FunnelKit visar en preview av checkout page som standard.
För att se Thank You-designen istället, välj helt enkelt “Thank You Page” i menyn till vänster.

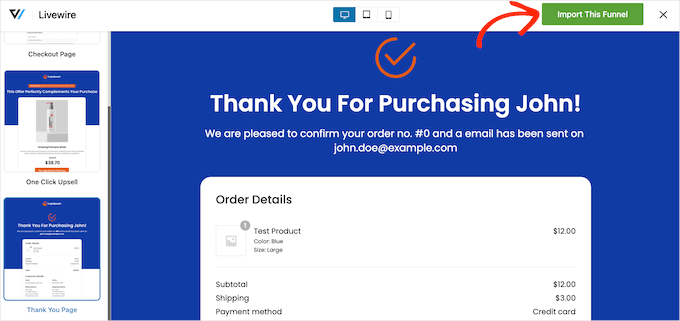
När du hittar en template som du vill använda klickar du på “Import This Funnel”.
Vi använder Livewire templates i alla våra images, men you kan använda vilken design du vill.

Klart är att FunnelKit kan be dig att installera några extra plugins, t.ex. SlingBlocks, som adderar funktioner för att bygga pages till WordPress block editor.
Om du ser detta message, click on “Activate” to get the plugins you need.

Efter det skriver du in ett namn för den customize Thank you page. Detta är bara för referens, så du kan använda vad som helst som hjälper dig att ID:a sidan i din WordPress dashboard.
När du har gjort det klickar du på knappen “Lägg till”.

Customize din WooCommerce Thank You Page
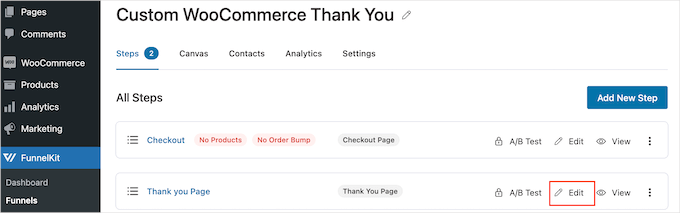
Du kommer nu att se alla steg som ingår i mallen.
Eftersom du använder den gratis versionen av FunnelKit innehåller templates en thank you page och en custom WooCommerce checkout page, som du måste konfigurera separat. För detaljerade steg-för-steg-instruktioner, vänligen se vår guide om hur man customize WooCommerce checkout page.
För att anpassa tacksidan klickar du på länken “Redigera”.

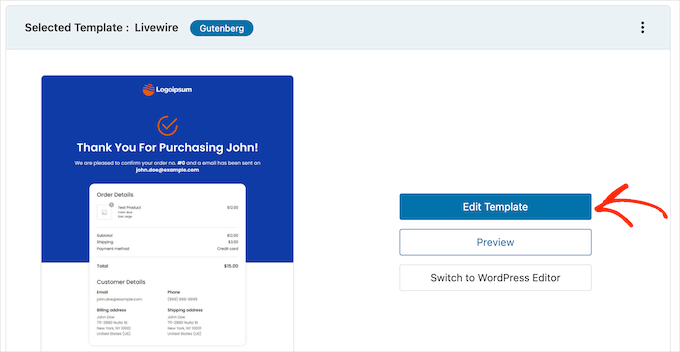
Nu kan du klicka på “Edit Template” för att öppna templaten i WordPress block editor.
Obs/observera : Om du använder ett page builders plugin kan det hända att FunnelKit öppnar templates i en annan editor. Om detta händer måste du klicka på “Switch to WordPress editor” istället för “Edit Template”.

Nu kan du customize templates på exakt samma sätt som du bygger en WordPress page. Klicka bara på ett block och finjustera det sedan med hjälp av Settings i menyn till höger och i miniverktygfältet.
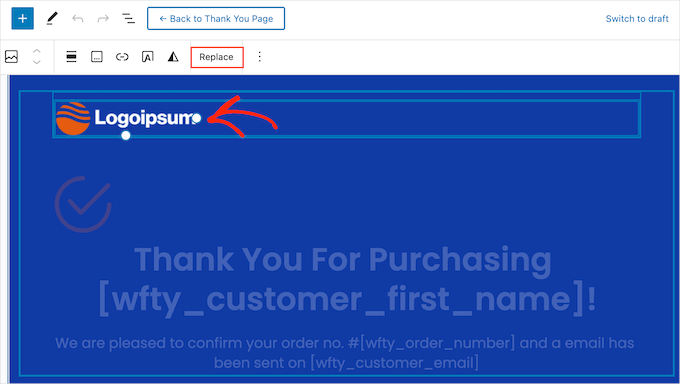
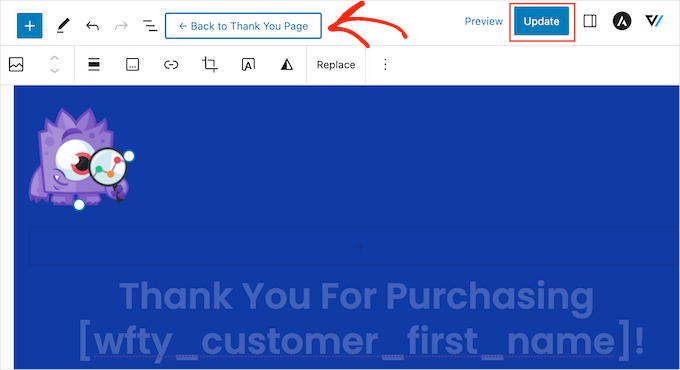
Till exempel vill du vanligtvis ersätta placeholder-logotypen med din egen customize-logotyp. För att göra detta klickar du för att välja blocket Image och väljer sedan “Replace” i mini-toolbaren.

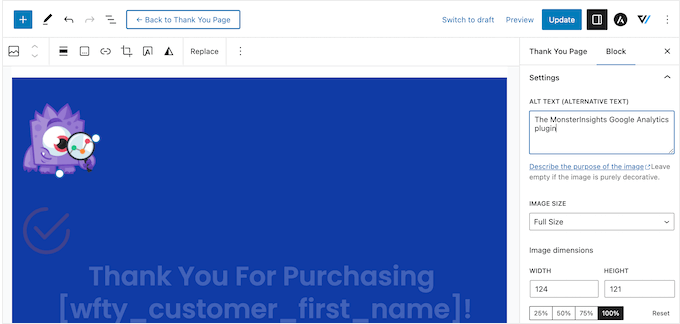
Nu kan du antingen välja Open Media Library och välja en image från mediabiblioteket i WordPress, eller clicka på “Upload” och välja en fil från din dator.
Om du inte redan har en customize logga kan du enkelt skapa en med hjälp av ett webbdesignprogram som Canva.
När du har valt en image kan du lägga till alt-text, ändra bredden, add to rundade hörn med mera med hjälp av inställningarna i menyn till höger.

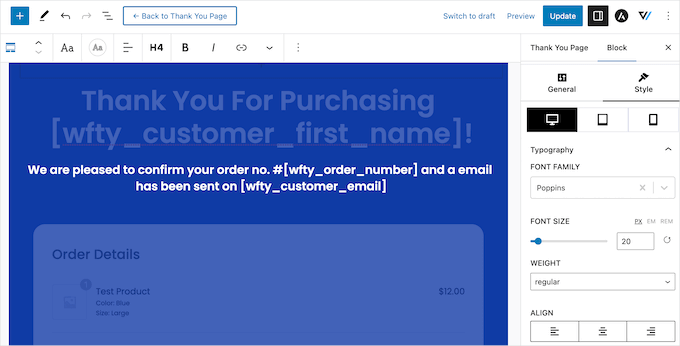
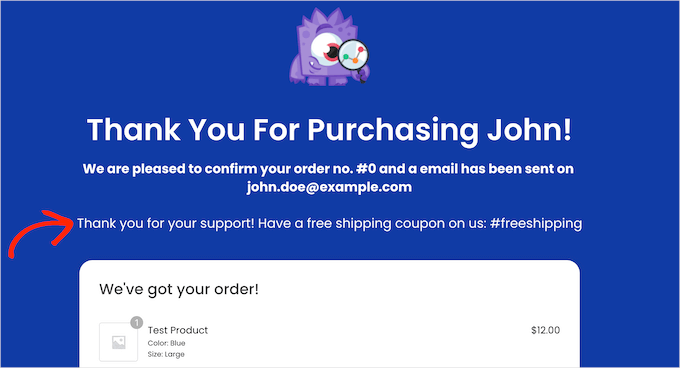
Du vill också ersätta texten i placeholder med information om din egen onlinemarknadsplats. Klicka bara för att selecta ett textblock och skriv sedan in ditt customize message.
Du kan också ändra textens Styling med hjälp av Settings i menyn till höger. Du kan t.ex. göra texten mer framträdande med hjälp av border och box shadows, ändra fontfamilj eller textfärg i WordPress.

Ändra bara inte någon av texterna inom [ ] parenteserna, eftersom dessa tags tillåter FunnelKit att visa personligt innehåll, t.ex. kundens namn.
Customize widgetar för detaljer om ordern
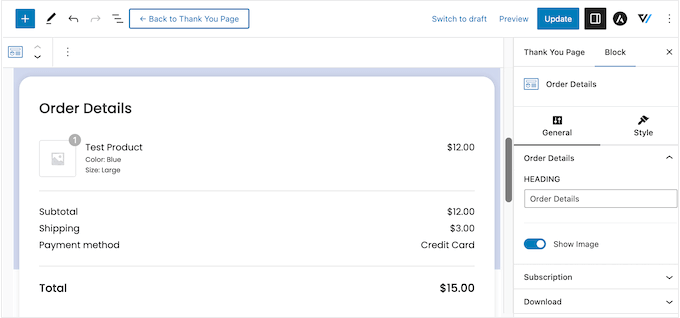
Efter det, låt oss rulla till avsnittet “Orderdetaljer” och klicka på det. FunnelKit tillhandahåller denna unika widget, och den visar information om kundens beställning.

Den här widgeten fungerar direkt från boxen, men du kanske vill customize hur den ser ut och vilken information den visar.
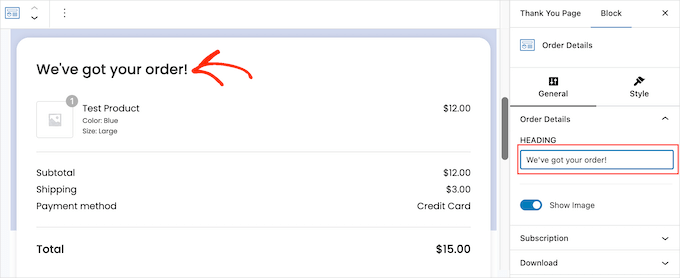
Till att börja med kan du ändra sectionens heading genom att skriva i fältet “Heading”.

Du kan också välja om du vill visa produktbilden för varje objekt i kundens order med hjälp av slidern “Show Image”.
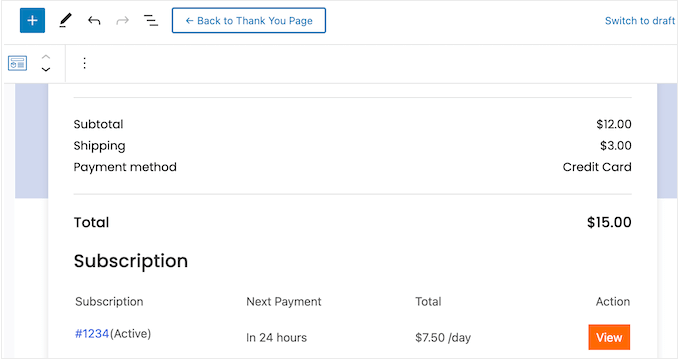
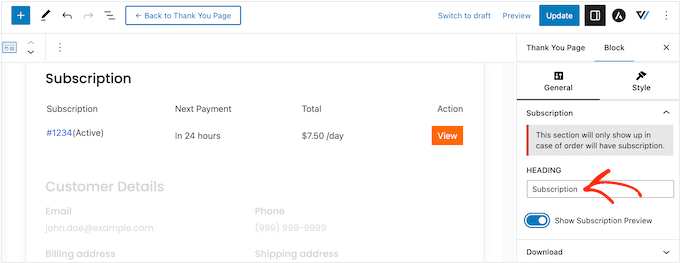
Säljer du prenumerationer för en membership site, onlinekurser eller liknande? Då kanske du vill visa information om kundens prenumeration, t.ex. priset och när nästa betalning ska göras.

För att add to denna section, click för att förstora “Subscription” i höger menu. Aktivera sedan toggeln “Show Subscription Preview”.
I detta section kan du också ersätta standardtexten “Subscription” med ditt eget message genom att skriva i fältet “Heading”.

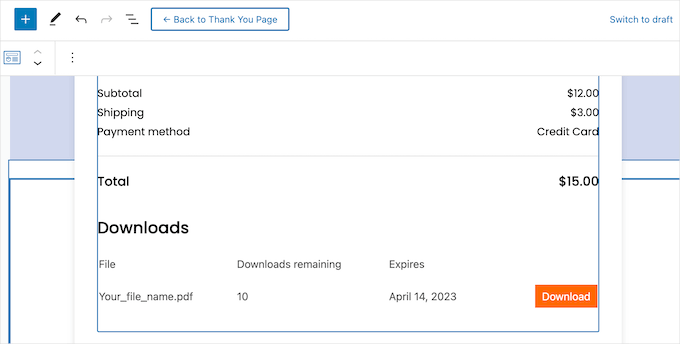
På samma sätt kan du, om du säljer digitala nedladdningar, add to a “Downloads” section to the thank you page. Det innehåller användbar information, t.ex. filnamn, antal återstående downloads och datum då produkten löper ut.
Du kan även add to en knapp så att kunderna kan downloada sitt köp direkt från customize Thank You page, vilket kommer att förbättra kundupplevelsen.

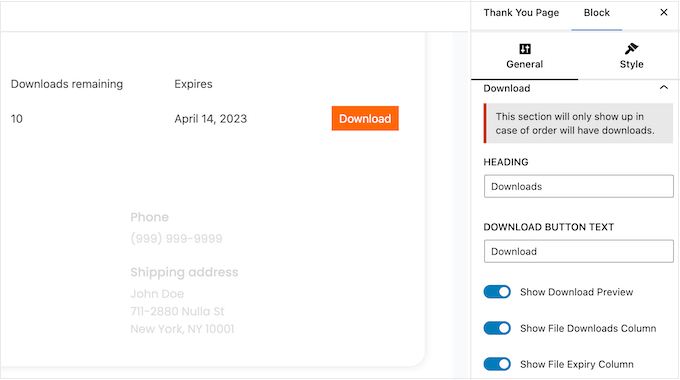
För att add to denna section klickar du på “Downloads” i menyn till höger. Du kan sedan lägga till och ta bort information med hjälp av togglarna.
You can also replace the standard heading and button text with your own messaging.

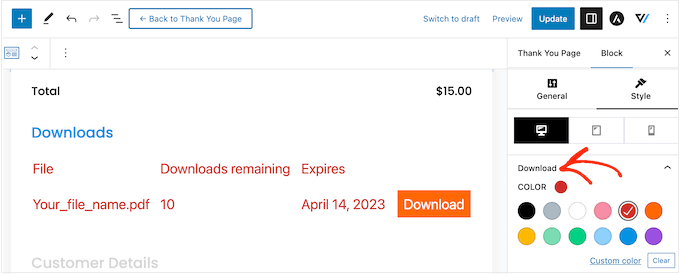
När du är nöjd med hur Order Details är konfigurerad kanske du vill ändra hur den ser ut genom att clicka på tabben ‘Styling’.
Här kan du ändra heading och bakgrundsfärg i hela order-sektionen eller få enskilda element i sektionerna “Download” eller “Prenumeration” att sticka ut.

Edit widgetar för detaljer om kunder
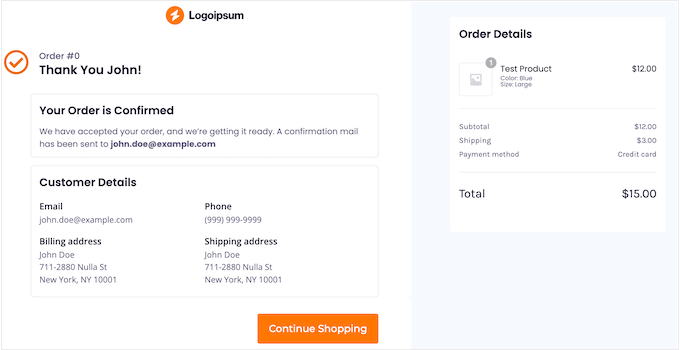
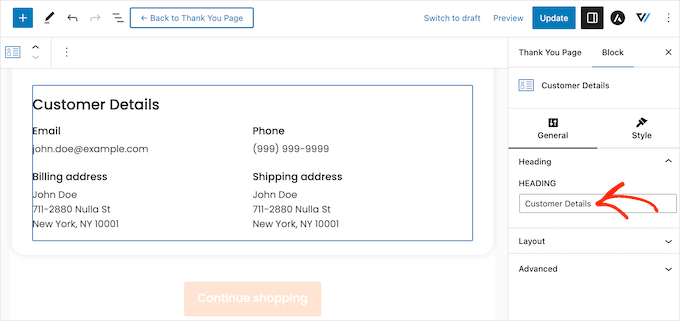
Efter det är det dags att titta på “Customer Details”, som är en annan unik widget som tillhandahålls av FunnelKit.
Klicka bara för att välja avsnittet “Customer Details” och gör sedan dina ändringar i menyn till höger. Du kan t.ex. ersätta standardrubriken med ditt eget meddelande genom att skriva in det i fältet “Heading”.

Du kan också växla mellan en layout med flera kolumner eller en enda kolumn med hjälp av dropdown-menyn “Layout”.
Efter det kan du klicka på tabben “Styling” och ändra font, textstorlek, färger och mer.
Add More Blocks to the Custom Thank You Page
När du är nöjd med de ändringar du har gjort i templates kan du lägga till ditt eget content. Det kan hjälpa dig att förbättra kundupplevelsen, öka försäljningen, främja ditt varumärke och mycket mer.
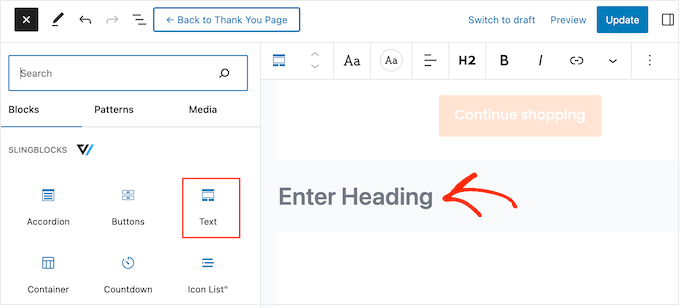
För att lägga till block klickar du helt enkelt på ikonen “+” i det högra hörnet och drar valfritt block till din design. FunnelKit, WooCommerce och WordPress erbjuder många olika block, så låt oss snabbt titta på några exempel.
- Främja dina andra WooCommerce-produkter
Tack-sidan kan verka som slutet på köparens resa, men det behöver inte vara så. Du kan använda den här sidan för att rekommendera andra produkter som kunden kanske vill köpa. Detta kan öka försäljningen samtidigt som du ökar medvetenheten om de andra fantastiska produkterna du säljer.
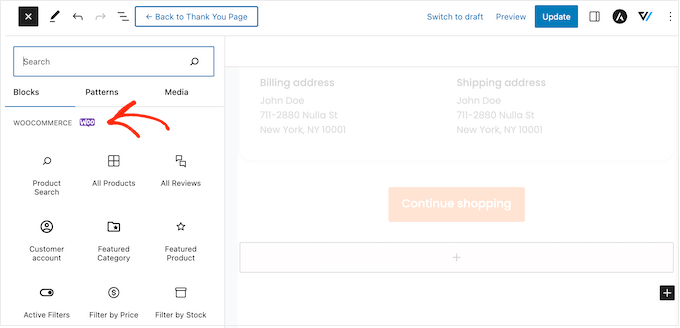
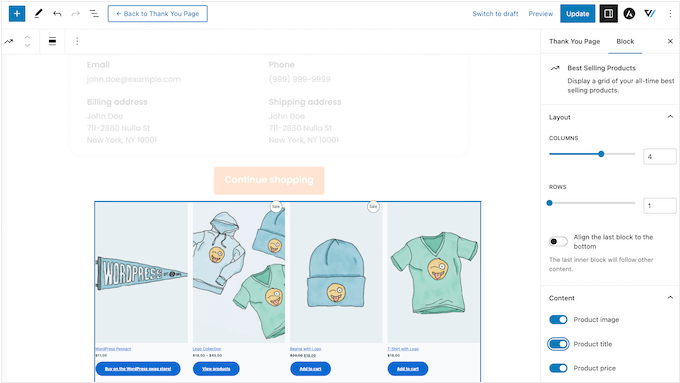
För att se vilka block som finns tillgängliga, bläddra till avsnittet “WooCommerce” i menyn till vänster. Här hittar du block som “Bästsäljande produkter”, “Nyaste produkter”, “Produkter på rea” och mer.

Hitta bara det block du vill använda och dra in det i din design.
När du har gjort det kan du klicka för att välja blocket och sedan anpassa det med hjälp av inställningarna i högermenyn.

- Få fler följare i sociala medier
Sociala medier som X (Twitter) och Facebook är perfekta platser för att marknadsföra dina produkter, så du vill få så många följare som möjligt. Med det i åtanke är det en bra idé att lägga till länkar till sociala medier på din anpassade tacksida.
Eftersom dessa kunder redan har köpt från ditt företag är det mer troligt att de följer dig på Instagram, Snapchat, YouTube och andra sociala plattformar.
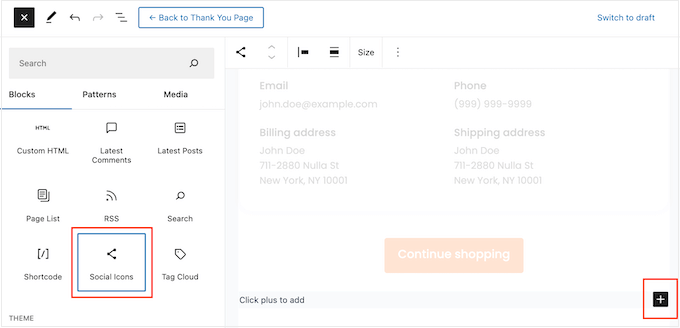
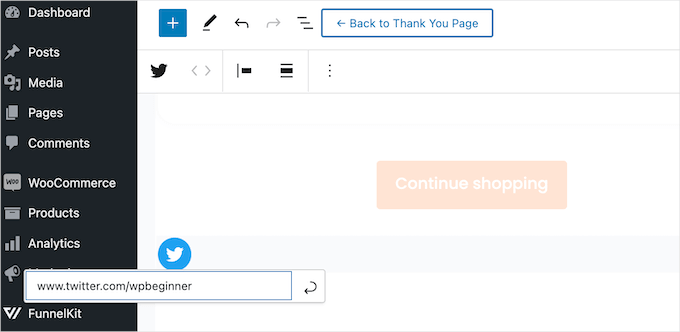
För att komma igång drar du helt enkelt ett “Social Icons”-block till din sida. Du kan sedan klicka på “+”-ikonen och välja den sociala ikon som du vill lägga till.

När du har gjort ditt val klickar du på den nya ikonen i blocket “Sociala ikoner”.
I den mini-toolbar som visas skriver du in URL:en till den profil som du vill länka till.

Upprepa bara dessa steg för att add to all your social media accounts to the block.
- Ge kunderna exklusiva kupongkoder
En coupon-kod uppmuntrar kunder att köpa från you igen. Av den anledningen kanske du vill add a coupon code to your thank you page. Du kan till exempel erbjuda kunderna en rabatt på gratis frakt på deras nästa köp.

Du kan skapa en kupongkod med WooCommerces utvalda kupongfunktion eller genom att använda ett plugin för kupongkoder.
När du har skapat en coupon lägger du helt enkelt till ett Text block på Thank you page. Du kan sedan gå vidare och skriva in coupons i detta block, tillsammans med andra meddelanden du vill använda.

Detta är en bra början, men du kanske vill visa olika kupongkoder till olika customers. Till exempel kan du erbjuda förstagångskunder en stor procentuell rabatt på deras nästa köp för att hjälpa till att bygga kundlojalitet.
Det bästa sättet att göra detta är genom att upgrading to FunnelKit Builder Pro. Detta premium plugin har en kraftfull regelbaserad motor som allow you att visa olika coupons till shoppare baserat på total order, antal objekt, WooCommerce betalningslösning som används, och mycket mer.
Publicera den Custom WooCommerce Thank You Page
När du är nöjd med hur Thank you-sidan är inställd klickar du på “Update” för att save dina ändringar. Efter det klickar du på “Back To Thank You Page”.

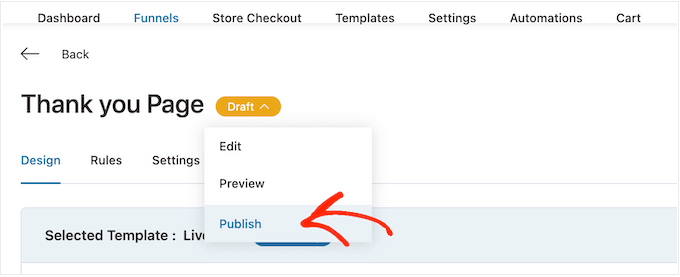
Du kan nu clicka på knappen “Draft” bredvid “Thank you Page” och välja “Publicera”.
Tack-sidan kommer då att visas live på din WordPress-webbplats.

Metod 2: Skapa en Custom WooCommerce Thank You Page med hjälp av en Page Builder
Du kan också skapa en custom WooCommerce Thank You page med hjälp av SeedProd. Detta allow dig att designa sidan med hjälp av en drag and drop editor, vilket är perfekt om du tycker att WordPress block editor är för begränsande eller svår att använda.
SeedProd levereras med mer än 350+ professionellt utformade mallar, inklusive mallar för e-handel som du kan använda för att skapa försäljningssidor och lead squeeze-sidor.
Ännu bättre, SeedProd har fullt support för WooCommerce och kommer även med färdiga WooCommerce block som du helt enkelt kan dra till dina layouts.
Det första du behöver göra är att installera och aktivera pluginet. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Efter aktivering, gå till SeedProd ” Settings och enter din license key.

You can find this information in your account on the SeedProd website. När du har enter licensen klickar du på knappen “Verify Key”.
Obs: Det finns en gratisversion av SeedProd, men för den här przewodniken kommer vi att använda Pro-versionen eftersom den har de inbyggda WooCommerce-blocken vi behöver. Den integreras också med de e-postmarknadsföringstjänster som du kanske redan använder för att marknadsföra din webbutik.
Välj en Thank You Page Template
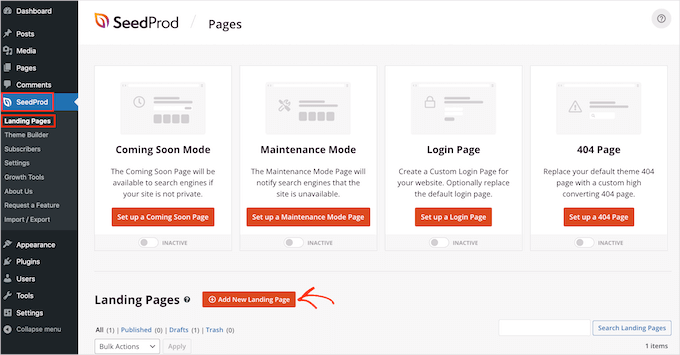
Gå sedan till SeedProd ” Landing Pages och klicka på ‘Add New Landing Page’.

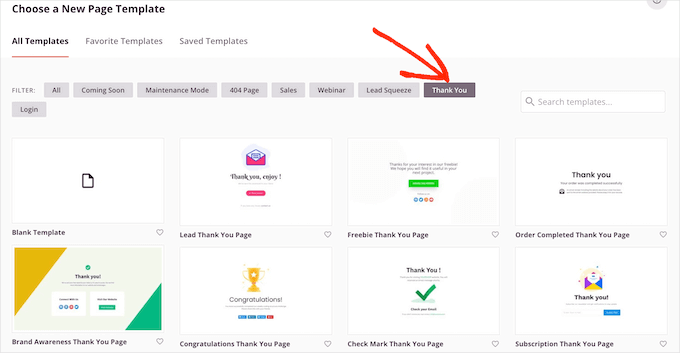
Därefter måste du välja en template för din Thank you page.
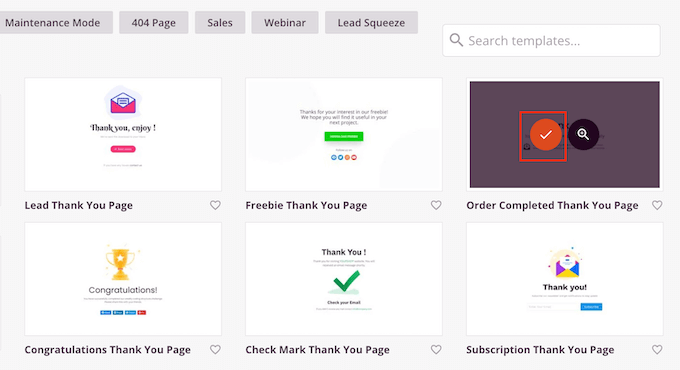
SeedProds templates är organiserade i olika kampanjtyper, till exempel coming soon och 404 pages. Eftersom du skapar en custom WooCommerce thank you page, gå vidare och click på “Thank You” tabs.

I den här guiden kommer vi att använda templaten “Order Completed Thank You Page”.
Håll bara musen över denna template och klicka sedan på checkmark-ikonen.

Därefter skriver du in ett namn för din custom WooCommerce thank you page. SeedProd kommer automatiskt att använda detta namn i sin URL, men du kan editera URL:en om du vill.
När du är nöjd med den information du har enter klickar du på knappen “Save and Start Editing the Page”.

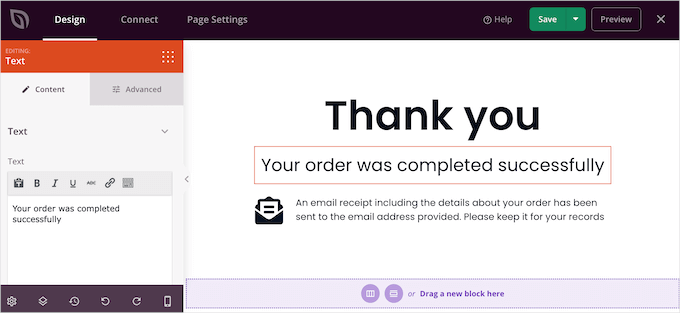
Detta hämtar SeedProd editor, som visar en live preview av page till höger och några settings till vänster.
För att customize ett block klickar du bara för att välja det i page builder och använder sedan inställningarna i menyn till vänster.

I menyn till vänster finns också block som du kan dra till templaten för orderbekräftelsen.
Få mer försäljning genom att lägga till en Upsell Section
Merförsäljning avprodukter på tacksidan är en beprövad teknik som används av marknadsförare för att öka försäljningen. Ett alternativ är att skapa ett block för merförsäljning med hjälp av SeedProds sektioner.
Sections är färdiga samlingar av block som ofta används tillsammans, så de kan hjälpa dig att snabbt skapa 111111 snyggt designade sidor.
Klicka bara på tabben “Sections” och välj sedan “Hero” i menyn till vänster. Därefter hoverar du musen över “Hero 2” och klickar på ikonen “+” när den dyker upp.

Detta lägger till hjälteavsnittet på din sida.
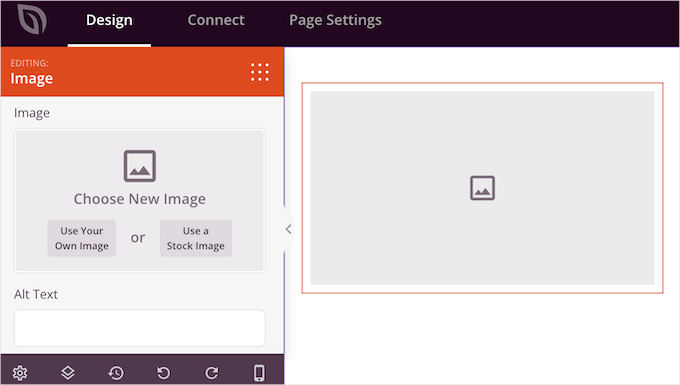
Gå vidare och klicka för att selecta sectionens block “Image”. I menyn till vänster klickar du sedan på “Use Your Own Image” för att öppna mediabiblioteket.

Du kan nu add to en image för den produkt som du vill upsella.
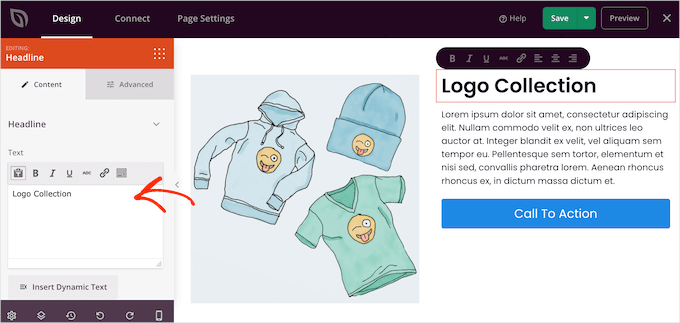
När du har gjort det klickar du på blocket “Headline” och skriver in produkttiteln.

Klicka sedan på för att välja blocket “Text” och skriv sedan in produktbeskrivningen.
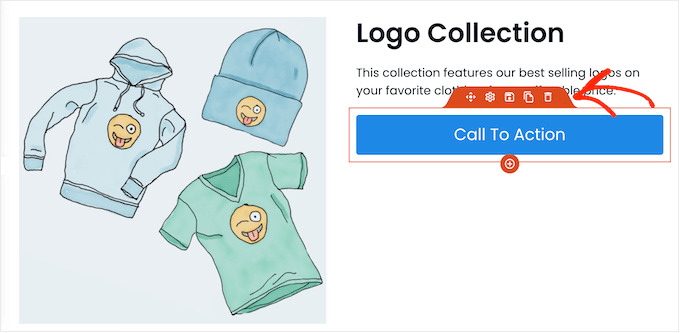
Du kan uppmuntra customers att lägga objektet i sin cart genom att ersätta placeholder call-to-action-knappen med en “Add To Cart”-knapp.
För att göra detta kan du klicka för att markera blocket “Call To Action” och sedan klicka på ikonen “Usunąć Block”.

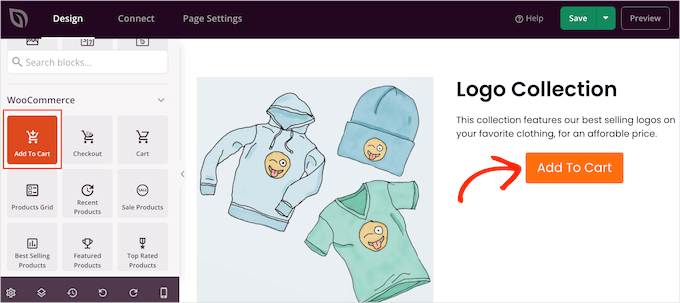
Därefter vill du hitta blocket “Lägg till i kundvagn” i menyn.
Släpp helt enkelt detta block på det tomma utrymmet i din “Hero 2”-sektion.

Nu är det dags att ansluta den här knappen till rätt WooCommerce-produkt.
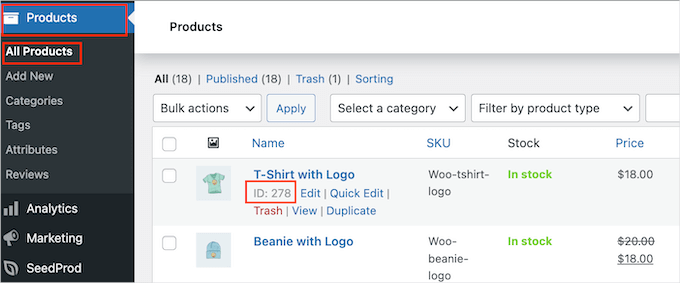
För att göra detta måste du känna till produktens ID. Om du inte vet det kan du gå till Produkter ” Alla produkter i din WordPress dashpanel. Här hoverar du bara musen över produkten för att se dess ID:n.

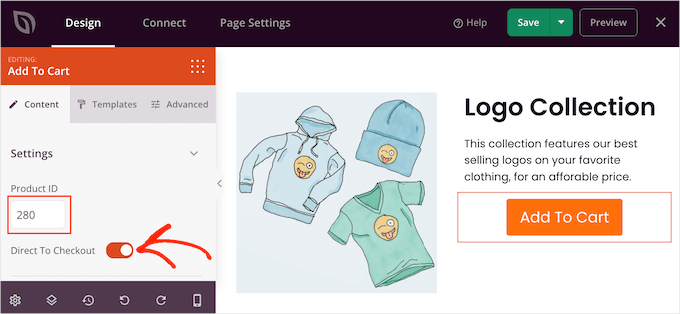
Tillbaka i SeedProd-sidans redigerare kan du klicka för att välja blocket “Lägg i kundvagn” och sedan lägga till ID i rutan “Produkt-ID”.
Du kan också aktivera slidern “Direct to Checkout”, så att kunden går direkt till kassan i din store.

Nu kan du ändra hur knappen ser ut med hjälp av Settings i menyn till vänster. Du kan till exempel ändra färgschema, knappens text, justering med mera.
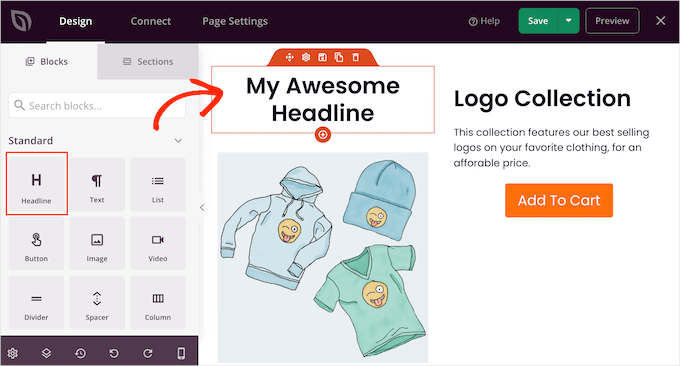
Efter det är det en bra idé att add to en heading som främjar din upsell-produkt. Du kan till exempel använda något som “You may also be interested in” eller “This is the perfect addition to your order.
Dra helt enkelt ett block med “Headline” till din layout.

Du kan sedan skriva in det message du vill använda.
Främja dina bästsäljande WooCommerce-produkter
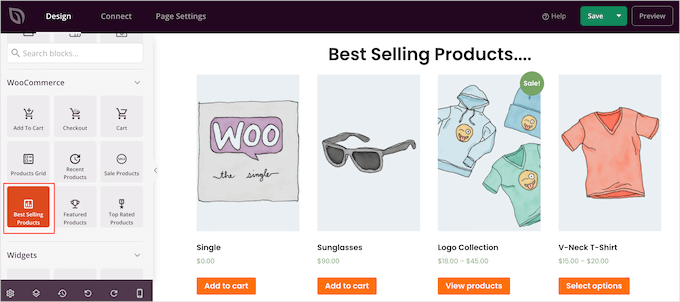
Ett annat alternativ är att lägga till en bästsäljande produktsektion på din Thank you page. Eftersom dessa produkter redan är populära finns det en god chans att shopparen också vill köpa dem.
I menyn till vänster hittar du blocket “Bästsäljande produkter” och drar det till din layout.

Det finns många andra typer av produkt grid du kan add to, gillar rea produkter, högst upp rankade produkter, senaste produkter, och mer.
För mer information, se gärna vår przewodnik om hur du visar populära produkter i WooCommerce.
Publicera din Custom WooCommerce Thank You Page
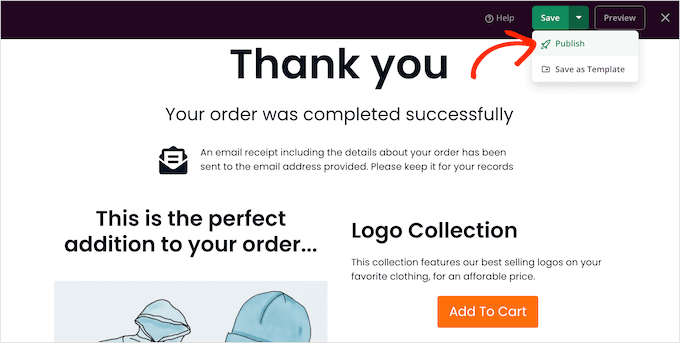
När du är nöjd med hur WooCommerce tack page ser ut är det dags att publicera den genom att clicka på dropdown-pilen bredvid “Save” och välja “Publicera”.

När du har publicerat sidan måste du ändra inställningarna för WooCommerce så att customers blir redirectade till din new page.
Det enklaste sättet att göra detta är genom att använda pluginet Thank You Page for WooCommerce. Detta plugin tillåter dig att redirecta kunder till valfri URL efter att ha gjort ett köp.
Det första du behöver göra är att installera och aktivera pluginet. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Vid aktivering måste du enter URL:en till din customize Thank you page.
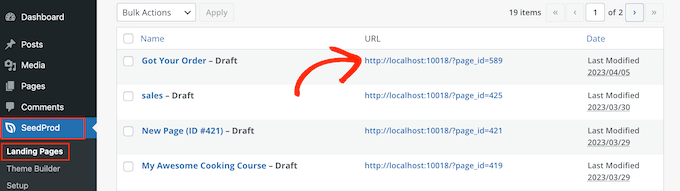
För att få den här informationen, gå till SeedProd “ Landing Pages och hitta Thank you-sidan du just skapade. Du hittar dess link i kolumnen “URL”.

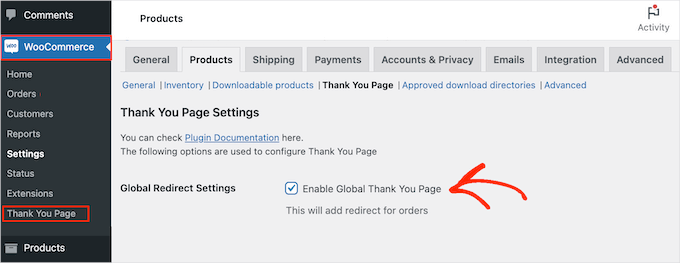
När du har den här informationen går du till WooCommerce ” Thank You Page.
Här kontrollerar du boxen “Enable Global Thank You Page”.

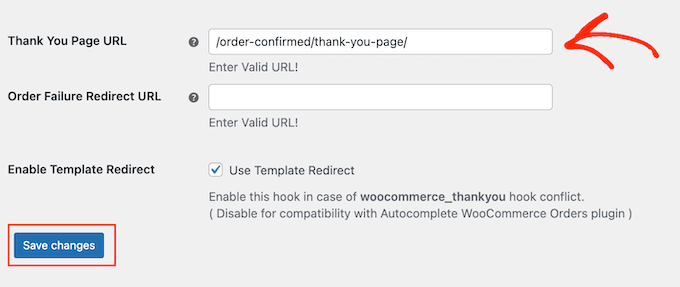
Du kan nu skriva in länken i boxen “Thank You Page URL”.
När du har gjort det klickar du på “Save Changes” för att lagra dina inställningar.

Nu kommer WooCommerce att skicka kunder till din custom Thank you page när de completed en order.
Bonus Tips: Planera en semesterförsäljning för din WooCommerce-butik
Att planera en semesterrea för din WooCommerce-butik är ett bra sätt att locka nya klienter och öka intäkterna, särskilt med jul och nyår runt hörnet.
Under semesterperioden söker kunderna aktivt efter reor, och att erbjuda kuponger eller fraktrabatter kan bidra till att driva mer trafik till din webbplats.

En väl genomförd rea ökar inte bara den omedelbara försäljningen utan kan också öka varumärkeskännedomen och uppmuntra till återkommande beställningar från befintliga klienter.
För att lära dig mer kan du gå igenom vår przewodnik om hur du planerar en semesterförsäljning för din WooCommerce-butik.
Vi hoppas att den här artikeln hjälpte dig att skapa anpassade WooCommerce-tacksidor. Härnäst kanske du också vill se vår lista över de bästa WooCommerce-pluginsen för din butik och vår przewodnik om hur man optimerar kundresan för WooCommerce-butiker.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.