Om du lägger till JavaScript på dina WordPress-sidor eller i dina inlägg kan du förbättra funktionaliteten och användarnas engagemang. WordPress tillåter dock inte att du infogar JavaScript direkt i ditt innehåll som standard.
Vi förstår att denna begränsning kan vara frustrerande, särskilt om du vill anpassa din webbplats med interaktiva funktioner eller spårningsskript.
Som tur är finns det enkla sätt att lägga till JavaScript på din WordPress-webbplats. Du kan använda det på specifika sidor eller inlägg, eller till och med på hela din webbplats. Dessutom kan du använda ett kodsnippet-plugin som WPCode, som vi gör på WPBeginner, för att göra allt enklare.
I den här artikeln går vi igenom två enkla metoder för att implementera JavaScript i dina WordPress-sidor eller inlägg.

Vad är JavaScript?
JavaScript är ett programmeringsspråk som körs i användarens webbläsare, inte på din server. Denna programmering på klientsidan gör det möjligt för utvecklare att göra många häftiga saker utan att sakta ner din webbplats.
Om du vill bädda in en videospelare, lägga till kalkylatorer eller någon annan tredjepartstjänst kommer du ofta att bli ombedd att kopiera och klistra in en JavaScript-kodsnutt på din WordPress-webbplats.
Ett typiskt JavaScript code snippet kan se ut så här:
1 2 3 4 5 6 | <script type="text/javascript"> // Some JavaScript code</script><!-- Another Example: --!> <script type="text/javascript" src="/path/to/some-script.js"></script> |
Men om du lägger till ett JavaScript-kodfragment i ett inlägg eller på en sida kommer WordPress att usunąć det när du försöker spara det.
Med detta i åtanke ska vi visa dig hur du enkelt kan lägga till JavaScript på WordPress-sidor eller inlägg utan att förstöra din webbplats. Du kan använda snabblänkarna nedan för att hoppa direkt till den metod du vill använda.
Låt oss dyka in!
Metod 1. Lägg till JavaScript var som helst på din WordPress-webbplats med WPCode (rekommenderas)
Ibland behöver ett plugin eller tool att du copy and paste ett JavaScript code snippet till din website för att fungera korrekt.
Vanligtvis placeras dessa skript i sidhuvudet eller sidfoten på din WordPress-blogg, så att koden laddas vid varje sidvisning.
När du till exempel installerar Google Analytics måste koden köras på varje sida på din webbplats så att den kan spåra dina webbplatsbesökare.
Du kan manuellt add to koden till dina header.php- eller footer.php -filer, men dessa ändringar kommer att skrivas över när du uppdaterar eller ändrar ditt theme.
Det är därför vi rekommenderar att du använder WPCode för att lägga till JavaScript var som helst på hela din WordPress site.
WPCode är det mest kraftfulla code snippet plugin available för WordPress. Det låter dig enkelt add custom code till alla area på din site, och det bästa av allt är att det är gratis.
Först måste du installera och aktivera det gratis pluginet WPCode. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
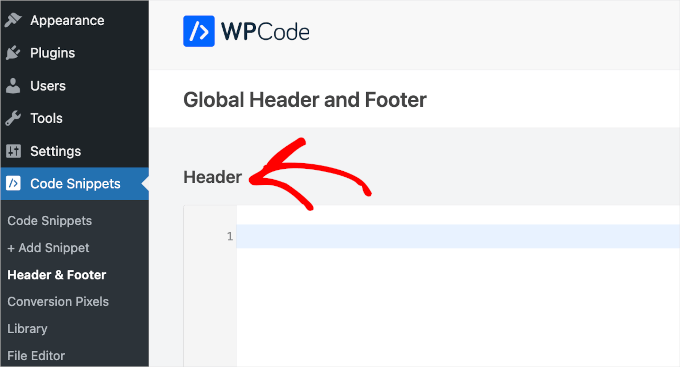
När du är aktiverad måste du gå till Code Snippets ” Rubriker & Footer.
Här ser du tre separata fält märkta “Header”, “Body” och “Footer”.

Du kan nu lägga till din JavaScript-kod i en av dessa rutor och sedan helt enkelt klicka på knappen “Spara”. WPCode kommer nu automatiskt att ladda den kod du lagt till på varje sida på din webbplats.
You can also add code snippets to any other place on your site, such as inside posts or pages.
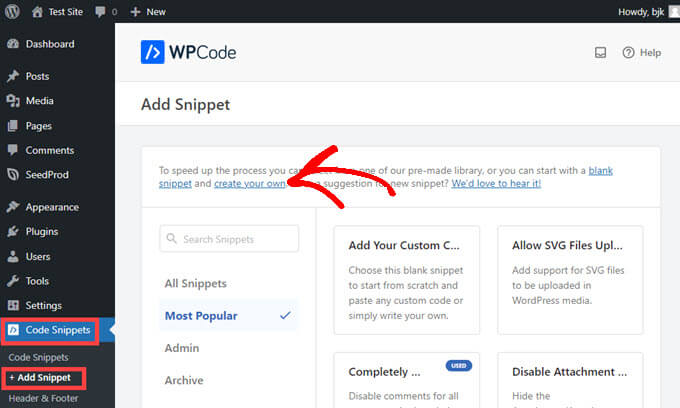
För att göra detta går du helt enkelt till Code Snippets ” + Add Snippet och klickar sedan på “Create Your Own”.

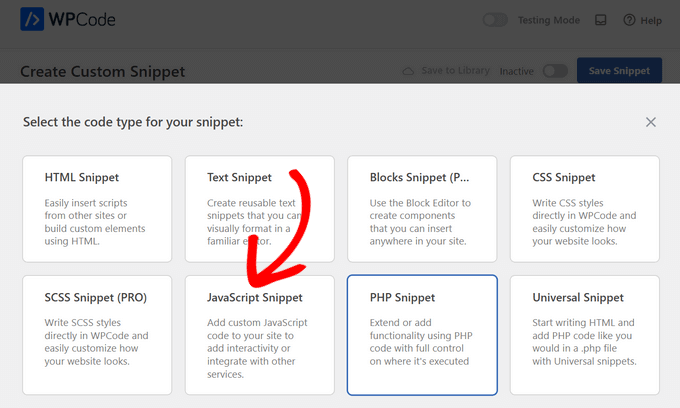
Välj sedan “JavaScript Snippet” som kodtyp från listan med alternativ som visas på skärmen.

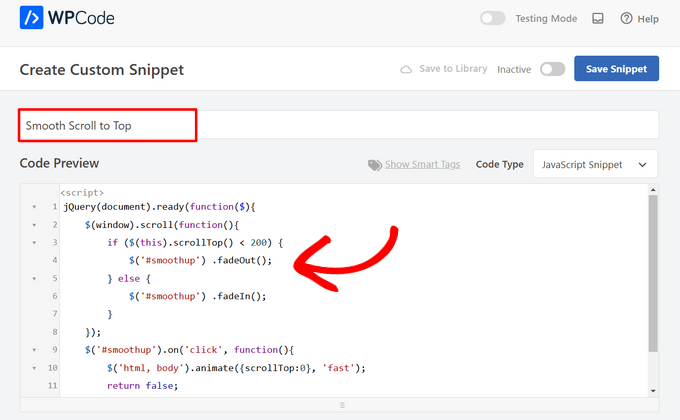
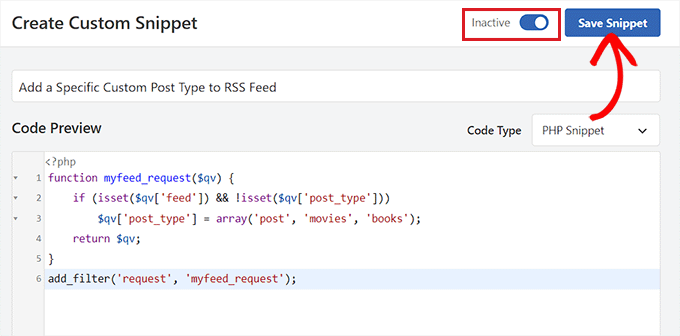
Du kommer nu att se en sida med namnet “Create Custom Snippet” där du kan lägga till en titel för din kod. Det kan vara vad som helst för att hjälpa dig att komma ihåg vad koden är till för.
Därefter klistrar du in din kod i rutan “Code Preview”.

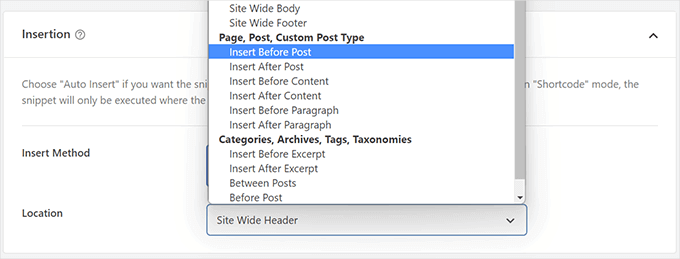
Sedan ska du bläddra tills du hittar avsnittet “Wstawić”.
Nu behöver du bara välja en “plats” för koden i rullgardinsmenyn. Leta upp “Page, Post, Custom Post Type” och välj var du vill att koden ska visas på sidan eller i inlägget.

Om du väljer att WPCode ska inserta snippet före eller efter ett stycke, kommer du att kunna välja vilket specifikt stycke i posten det ska visas före eller efter.
Om du till exempel skriver 1 i fältet “Insert Number” kommer code snippet att visas före eller efter det första stycket. Använd 2 för det andra stycket och så vidare.
Efter det behöver du bara klicka på reglaget längst upp på skärmen för att växla till “Aktiv” och sedan klicka på knappen “Spara fragment kodu” bredvid den.

Det är allt som krävs för att få ditt fragment kodu att leva på plats!
Metod 2. Lägga till JavaScript-kod till WordPress manuellt med hjälp av kod (avancerad)
Observera: Följande metoder är avsedda för nybörjare och webbplatsägare. Om du håller på att lära dig att utveckla WordPress-teman eller -plugins måste du lägga in JavaScript och stylesheets i dina projekt på rätt sätt.
Med den här metoden måste du lägga till kod i dina WordPress-filer. Om du inte har gjort detta tidigare bör du kolla in vår przewodnik om hur du kopierar och klistrar in kod i WordPress.
Först ska vi visa dig hur du addar kod till headern på din site i WordPress. Du måste kopiera följande kod och add to your functions.php.
1 2 3 4 5 6 7 8 | function wpb_hook_javascript() { ?> <script> // your javscript code goes </script> <?php}add_action('wp_head', 'wpb_hook_javascript'); |
Lägga till JavaScript till ett specifikt WordPress post med hjälp av kod
Om du bara vill lägga till JavaScript i ett enda WordPress-inlägg måste du lägga till villkorlig logik i koden.
Låt oss först ta en titt på följande fragment kodu:
1 2 3 4 5 6 7 8 9 10 | function wpb_hook_javascript() { if (is_single ('5')) { ?> <script type="text/javascript"> // your javscript code goes here </script> <?php }}add_action('wp_head', 'wpb_hook_javascript'); |
Koden ovan kommer endast att run JavaScript om ID:n för posten matchar ‘5’. Se till att du ersätter “5” med ditt eget ID:n för posten.
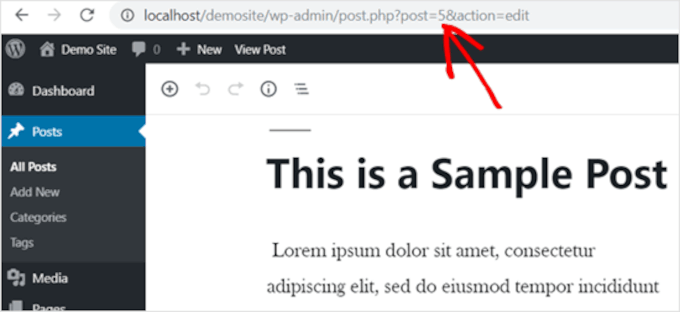
För att hitta inläggs-ID:t öppnar du helt enkelt det inlägg där du vill att JavaScript ska köras. I webbadressen på sidan hittar du sedan inläggets ID.

Lägga till JavaScript på en specifik WordPress page med hjälp av kod
Om du bara vill lägga till JavaScript på en enda WordPress-sida måste du lägga till villkorlig logik i koden, precis som ovan.
Ta en titt på följande exempel:
1 2 3 4 5 6 7 8 9 10 | function wpb_hook_javascript() { if (is_page ('10')) { ?> <script type="text/javascript"> // your javscript code goes here </script> <?php }}add_action('wp_head', 'wpb_hook_javascript'); |
Koden ovan kommer endast att run JavaScript om ID:n för page är ’10’. Se till att du ersätter “10” med ditt eget ID:n för page.
Du kan hitta ID:n för page med samma metod som ovan. Öppna helt enkelt den page you vill att JavaScript ska runna och obs/observera sidans ID:n i URL:en.
Lägga till JavaScript till en specifik WordPress post eller page med hjälp av kod i footern
Om du vill att JavaScript ska köras i sidfoten på din webbplats i stället för i sidhuvudet kan du lägga till följande fragment kodu på din webbplats.
1 2 3 4 5 6 7 8 | function wpb_hook_javascript_footer() { ?> <script> // your javscript code goes </script> <?php}add_action('wp_footer', 'wpb_hook_javascript_footer'); |
Detta code snippet åtgärds-hookar i wp_footer istället för wp_head. Du kan också lägga till villkorsstyrda taggar för att lägga till JavaScript i specifika posts och pages, som i exemplen ovan.
Bonus Tips: Fler anpassade przewodniker för fragment kodu
Nu när du har lärt dig hur du enkelt lägger till JavaScript på WordPress-sidor eller inlägg, låt oss se några fler anpassade fragment kodu för att utöka webbplatsens funktionalitet ännu mer!
Lägga till ett jQuery FAQ-dragspel i WordPress
jQuery, ett praktiskt JavaScript-bibliotek, lägger till interaktiva funktioner på din webbplats.
Att använda ett jQuery FAQ-dragspel i WordPress hjälper till att hålla ditt innehåll organiserat. Det visar frågor och svar i ett hopfällbart format, vilket gör det lättare för besökare att hitta information utan att skrolla genom lång text.

Men det är inte allt.
Ett FAQ-dragspel kan öka din sökmotorrankning genom att strukturera innehåll på ett sätt som sökmotorer gillar. På WPBeginner har vi också funnit jQuery FAQ-dragspel användbara för att ta itu med vanliga frågor, dra in fler besökare och förbättra SEO.
För mer information kan du läsa vår artikel om hur du lägger till ett jQuery FAQ-dragspel i WordPress.
Bädda in iFrame-kod i WordPress
En iFrame, eller inline frame, gör att du kan bädda in videor eller annat innehåll på din webbplats utan att hosta filerna själv. Detta sparar bandbredd och lagringsutrymme, vilket gör det till ett bättre val än att ladda upp videor direkt till WordPress, vilket du aldrig bör göra i första hand.
Att använda en iFrame kan också öka webbplatsens hastighet och prestanda eftersom den hämtar innehåll från en extern källa.
Om du vill veta mer kan du gå igenom vår przewodnik om hur du enkelt bäddar in iFrame-kod i WordPress.
Skapa ett separat RSS-flöde för varje anpassad inläggstyp i WordPress
Med WordPress kan du skapa anpassade inläggstyper som är skräddarsydda för dina specifika innehållsbehov, t.ex. filmrecensioner, produkter eller vittnesmål. Den här funktionen hjälper dig att organisera din webbplats på ett bättre sätt och förbättrar användarupplevelsen.
Observera att du kan ställa in RSS-flöden för varje anpassad inläggstyp, vilket ger klienci specialiserade flöden som möjliggör mer personligt engagemang med ditt innehåll.

Om du vill ha mer information kan du läsa vår przewodnik om hur du skapar ett separat RSS-flöde för varje anpassad inläggstyp i WordPress.
Om du vill ha fler idéer för anpassade fragment kodu kan du kolla in våra expertval av de mest användbara WordPress-kodsnuttarna för nybörjare.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt lägger till JavaScript på WordPress-sidor eller inlägg. Du kanske också vill se vår przewodnik om hur du lägger till JavaScripts och stilar på rätt sätt i WordPress och våra expertval av extremt användbara trick för WordPress functions-fil.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
WPCode saved my entire website like this, which I already had completed, but eventually we found out that the menu works very poorly on mobile devices. I found a solution in the form of JavaScript, but I didn’t know where or how to insert it into the website. This saved me all the work and solved the problem with closing the menu on mobile devices.
WPBeginner Support
Glad to hear the plugin was helpful!
Admin
wing
i wonder why not use the most simple method, just directly use the wordpress “Custom HTML” block to insert Javascript code to a post or page. I have try it and test it. No problem. very very very simple method.
WPBeginner Support
It would depend on the specific code, the methods we show in this guide are to add the code to the head section as most JavaScript wants to be run in the head section.
Admin
Rejane
I have an active child theme and I used the “Insert Headers and Footer” plugin to add a JavaScript code for an email marketing service. It worked out! But unfortunately, I had to cancelled my account with this service and now I would like to remove the JavaScript code. How do I do this when I am using a child theme? Is there any easy way or another plugin for this?
WPBeginner Support
You would remove the code from the Insert Headers and Footers plugin and it would remove the code from your site
Admin
Paul Liles
I cannot find the three-dot menu anywhere? Need some help.
WPBeginner Support
It should be at the top of the edit page. if you are using the classic editor then it would be under Screen Options.
Admin
Eleni
I’m not getting the Custom Fields option in the Screen Options tab. I’m using a self-hosted website and have installed and activated the Code Embed plugin
WPBeginner Support
If you’re using the Block editor then the setting has moved under the preferences area.
Admin
Ashley
This site is AMAZING!!! This is the third post in a row where I’ve hit the jackpot getting what I needed and did it in the easiest way possible. Thank you!!
WPBeginner Support
Glad our guides were helpful
Admin
Dude
Hey, great stuff WPbeginners! The second method worked like a charm. I did have a question though. If I wanted to add another js code for another purpose, how should the code start. Because anything I add after the code is greyed out. I’m at a loss here. I want it to do the same but for another page. Any ideas will be appreciated.
WPBeginner Support
It would heavily depend on the code you are using but you would want to ensure the code is before the
/scripttagAdmin
Jonathan
Thanks. This article was exceedingly helpful. I went with the functions.php option. Worked well.
WPBeginner Support
Glad our guide was helpful
Admin
Elise
That worked. Thank you so much!
WPBeginner Support
You’re welcome
Admin
Martin
Question on Method 3:
After inputting the value and clicking on the “add custom field”, how do I get the code to display on my website frontend?
Should I insert “{{CODEmyjscode}}” using a shortcode widget or text editor on the page?
WPBeginner Support
for the moment you would want to use the text or code editor.
Admin
Bret Bernhoft
When I first began working with WordPress, JavaScript seemed like an impossibility for me. But fast forward to today and I’m writing the language every day; often in association with WordPress.
I wish it had been clearer to me how easy it would have been to write JavaScript, when I first began this journey. Thank you for the tools and tips. I’ll have to give this a try.
WPBeginner Support
Glad we could share some easy methods for adding JavaScript to your site!
Admin
ibrahim
It worked and helped me a lot. Thank you!
WPBeginner Support
You’re welcome
Admin
Kat
I tried adding custom JS in my post, but nothing happens. I followed your exact directions for Method 3, but when I go to preview the page it’s just blank space where the JS is supposed to be. Any idea why?
WPBeginner Support
You would want to take a look at the plugin’s FAQ for the most common reasons for that issue and how to resolve it.
Admin
Samuel
How does this work with the new WordPress block system?
I’m trying to embed this in a page, but it just shows as {{code1}} on the preview
WPBeginner Support
It would depend on the method you are using on your site for the plugin, they have an update in their FAQ section for how to use it at the moment.
Admin
Akash
Thank for this information. Really amazing and helpful post.
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Alex
Hey, great guide! The problem is I don’t have “Custom Fields” under screen options… Any idea why?
WPBeginner Support
Is your site on WordPress.com?
Admin
James
Hi. I have employed a programmer to create a tool, which he did in Javascript. I have been using Weebly but Weebly has become unresponsive to requests for help, to which hundreds of blogs testify. So, I’m looking at alternatives to Weebly. Could WordPress handle a 2 MB javascript tool?
Thanks,
WPBeginner Support
Your hosting would determine if a tool like that could be used not the platform for your website and depending on how the tool was set up would determine if you can transfer the tool.
Admin
Matt
What if I need to add the script just on a single page but in the head not the body? I am trying to add a google conversion pixel just to my form submit thank you page.
WPBeginner Support
You would want to take a look at the section of the article called: Adding JavaScript to a Specific WordPress Post or Page Using Code
Admin
quy
it works like magic. Thanks very much
WPBeginner Support
You’re welcome, glad our article could help
Admin
Manjeet Chhillar
Thank you for this very helpful post.
My query is: How can I implement “Method 2” on multiple posts. Do i need to add Post ID of every single post separated by comma?
WPBeginner Support
yes, you would need to place the commas outside the single quotes and start a new set of quotes for this method
Admin
Deborah
Thank you for sharing the three methods WordPress users can use to add JavaScript to posts or pages. From what I read on the Insert Headers and Footers plugin page in the repository, the plugin doesn’t use the enqueue method to add the scripts. Which is the recommended method to add scripts in WordPress.
Did I misunderstand? Or is Insert Headers and Footers using enqueue to add scripts? If it’s not using enqueue, do you know when the plugin will be updated to use enqueue?
WPBeginner Support
The plugin is not enqueueing scripts added to it at the moment as not everything added with our plugin may not want to be enqueued. If you would like to enqueue the added code you would want to use another method.
Admin
Dave G
Nice, thanks for that. It so happen that the exact post ID I needed to run javascript on was number 16. “`if (is_single (’16’)) { “`
Are you from the future?
WPBeginner Support
Not yet at least
Admin
Golu Arjun
Thank you for this post. It’s very helpful. It is possible to customize
WPBeginner Support
You’re welcome
Admin
Thomas
I need to add a script to all posts in my blog. I have the plugin to each individual post. Thing is, there are thousands of posts and we need to add the script to all of them. Any suggestions? Thank you in advance.
WPBeginner Support
The Insert Headers and footers option will put a code on every post and page for you if they are using the same code.
Admin
Thomas
Thank you for your quick reply.
We only want the script to run on Posts. We do not want it to run on all pages.
WPBeginner Support
If you had a widget that is only added to posts you could try adding the code in a widget.
Ann
I’ve tried using the Headers and Footers scripts and the jQuery just doesn’t seem to be working properly.
WPBeginner Support
It would depend on the specific code you are adding to the site for the possible reasons it could not be working. You may want to ensure with who you took the code from that the code itself is working.
Admin
Andrew Golay
Please fix your Headers / Footer plugin or change this article, thank you.
WPBeginner Support
Our plugin is currently working from testing but we will certainly take another look at it.
Admin
lynn
thank you!! This was very helpful .
WPBeginner Support
Glad it was helpful
Admin
Remco
Thank you for this great post!
Is it possible to implement Structured Data on Woocommerce pages with this method (JSON-LD)?
WPBeginner Support
You likely could but if you have an SEO plugin you are currently using you would want to check with that plugin to see if the plugin does that already.
Admin
graham
A well-presented roundup of the better-known options for what is becoming a common need. However, many WordPress users are not (and do not want to be) programmers. For them, JavaScript in any form is too frightening; that’s why they use WordPress with its promise of “no programming required”.
There’s another possibility; to use custom scripts instead of JavaScript, and embed them directly in the page. You can put them in any component, though I prefer .
All you need then is something that can compile and run the script. It’s hard to find plugins that can do this; my own searches haven’t yet turned up any. However, as a JavaScript programmer myself, I was able to write one and put it in the library as EasyCoder. The scripts resemble English, have about the same complexity as SQL and can do most of the things commonly required to manage content and interactivity in a web page. EasyCoder is also fully pluggable so other programmers can add modules themselves.