Om du letar efter ett kreativt sätt att hålla besökarna engagerade i ditt innehåll, även när de byter karta, är det en utmärkt idé att lägga till aviseringar för webbläsarflikar i WordPress.
Notiser på webbläsarfliken är dynamiska meddelanden eller varningar som visas på själva kartan. De kan hjälpa till att fånga människors uppmärksamhet och få dem att återvända till din webbplats. Den här subtila funktionen kan öka engagemanget och hjälpa dig att uppnå dina mål.
Vi har använt aviseringar i webbläsarens karta i flera av våra partnervarumärken, som WPForms. Av erfarenhet har vi märkt att många användare som lämnar webbplatsen tenderar att återvända efter att ha sett ett meddelande i webbläsarens karta.
I den här artikeln visar vi hur du enkelt kan add to aviseringar av tabbar i webbläsaren i WordPress.

Vad är en avisering av en tabs i webbläsaren?
En notification för en flik i webbläsaren är ett message som visas i tabben för din website när en av våra visitors tittar på en annan site i sin webbläsare.
Genom att lägga till en aviseringsfunktion för webbläsarflikar på din WordPress-webbplats kan du fånga användarens uppmärksamhet i det ögonblick de öppnar en annan karta för att lämna din sida.
You can for example change the favicon of your website, animate it, write a custom message, or just flash the tabs.
Om du har en butik på nätet kan aviseringar i webbläsarens tabs verkligen hjälpa dig. Dessa aviseringar kommer att få tillbaka distraherade kunder, sänka antalet övergivna cart och öka kundernas engagemang.
Med hjälp av den här funktionen kan du alerta dina kunder om att de överger sin cart eller till och med erbjuda en rabatt om de återvänder till din site.
Här är ett exempel på en notification för en tab i webbläsaren.

Med detta sagt kommer vi att visa dig hur du enkelt kan add to olika typer av aviseringar av tabbar i webbläsaren i WordPress.
Du kan använda länkarna under för att hoppa till den metod du vill använda:
Installera WPCode för att add to aviseringar i webbläsarens tabs
Du kan enkelt lägga till aviseringar om flikar i webbläsaren på din site genom att lägga till custom code i WordPress. Vanligtvis måste du editera ditt temas functions.php-fil, men det kan förstöra din website även med ett litet error.
Det är därför vi rekommenderar att du använder WPCode, som är det bästa WordPress code snippets plugin på marknaden. Det är det säkraste och enklaste sättet att add to custom code till din site.
Först måste du installera och aktivera pluginet WPCode. För mer detaljer kan du se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Note : WPCode har också en gratis version som du kan använda för denna tutorial. Men genom att upgrading till den betalda planen ger dig tillgång till fler funktioner.
Efter aktivering, besök Code Snippets ” + Add Snippet page från din WordPress admin sidebar.
Håll muspekaren över alternativet “Add Your Custom Code (New Snippet)” och klicka på knappen “+ Add Custom Snippet” under det.

Välj sedan kodtyp från den lista med alternativ som visas på skärmen.

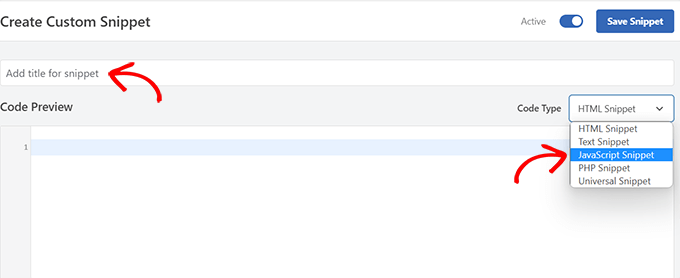
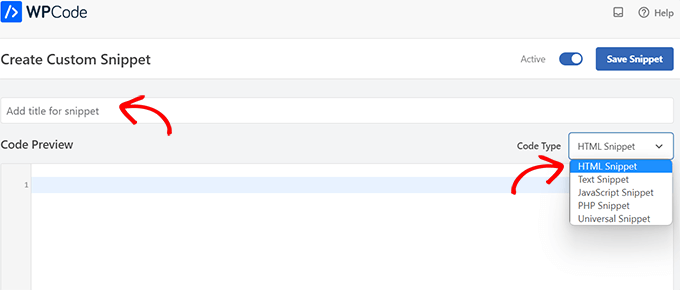
Därefter kommer du till sidan “Create Custom Snippet”.
Oavsett vilken typ av notification av tabs i webbläsaren du använder, kommer du att enter koden här.

Typ 1: Visa nya updates som aviseringar på en tabb i webbläsaren
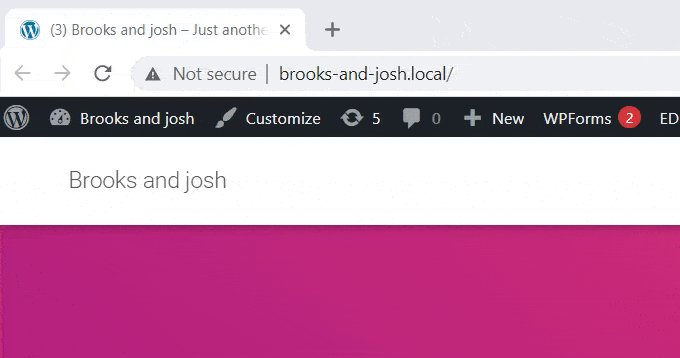
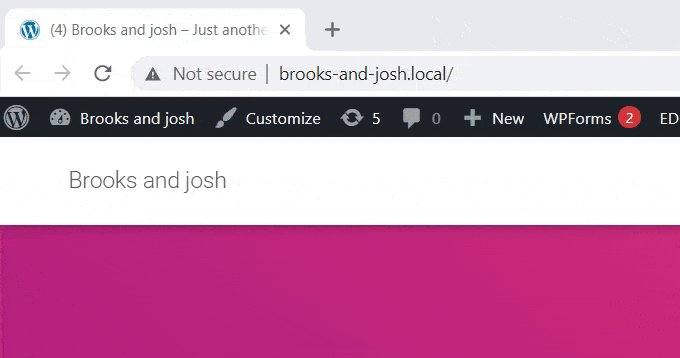
Den här metoden är för dig om du vill att dina användare ska bli alerta om alla nya updates som publiceras på din site. Ett nummer kommer att visas i tabben för att berätta för dem hur många nya objekt de saknar.
Om du till exempel har en WooCommerce store och du just har lagt till några nya produkter i lagret, kommer användaren att se ett nummer som anger hur många nya produkter som lades till i webbläsarens tabs notification.
Du kan se detta på bilden under:

När du är på sidan “Create Custom Snippet” måste du namnge ditt snippet. Du kan välja vad som helst som hjälper dig att identifiera koden.
Därefter väljer du “JavaScript Snippet” som “Code Type” i dropdown-menyn till höger.

Sedan är allt du behöver göra att copy and paste följande code snippet i “Code Preview” boxen:
1 2 3 4 5 6 7 8 9 10 11 | let count = 0;const title = document.title;function changeTitle() { count++; var newTitle = '(' + count + ') ' + title; document.title = newTitle;}function newUpdate() { const update = setInterval(changeTitle, 2000);}document.addEventListener('DOMContentLoaded', newUpdate ); |
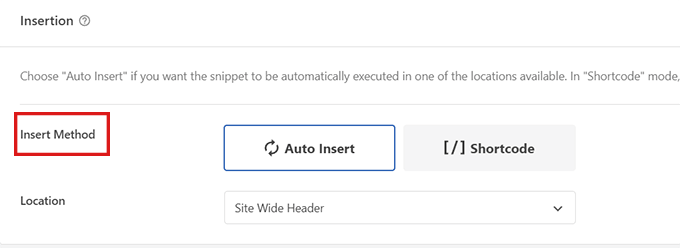
När du har gjort det rullar du ner till “Insertion” section. Du hittar två alternativ: “Auto Insert” och “Shortcode”.
Välj bara alternativet “Auto Insert” så infogas din kod automatiskt och körs på din site.
Du kan använda metoden “Shortcode” om du bara vill visa nya updates på specifika pages där du addar shortcoden.

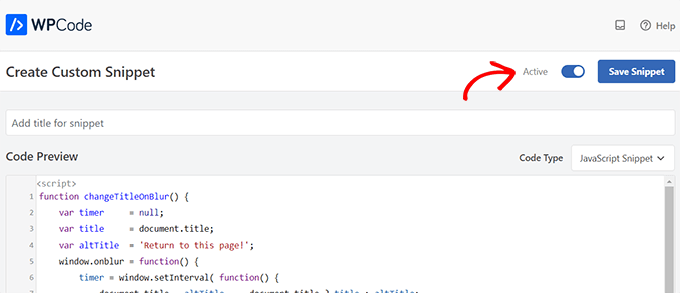
Därefter rullar du tillbaka högst upp på sidan och togglar omkopplaren “Inaktiverad” till “Aktiv”.
Slutligen klickar du på knappen “Save Snippet” för att lagra dina Settings.

När det är slutfört kommer ditt custom code snippet att addas till din site och börja fungera.
Typ 2: Changed Favicons som en aviseringar på webbläsarens tabs
Med den här metoden visar du en annan favicon på fliken i webbläsaren på din site när användarna navigerar till en annan tab.
En favicon är en liten bild som visas i webbläsare. De flesta företag använder en mindre version av sin logotyp.

För att ändra favicons på din webbläsare tab, kommer vi att använda WPCode plugin.
Först besöker du sidan Code Snippets ” + Add Sn ippets i din adminpanel i WordPress och klickar på knappen “Use Snippet” under alternativet “Add Your Custom Code (New Snippet)”.
Detta tar dig till sidan “Create Custom Snippet”, där du kan börja med att enter en titel för din code snippet.
Nu väljer du helt enkelt “HTML Snippet” som “Code type” i dropdown-menyn till höger.

När du har gjort det, copy and paste följande kod i boxen “Code Preview”:
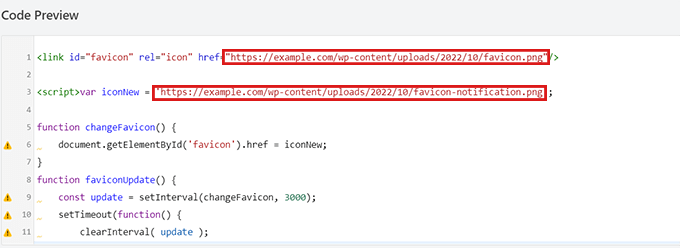
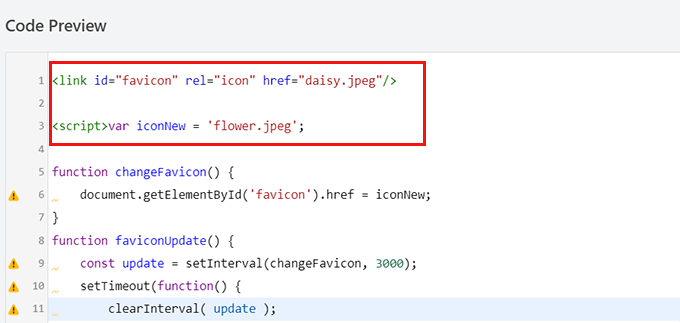
1 2 3 4 5 6 7 8 9 10 11 12 13 | <link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/><script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';function changeFavicon() { document.getElementById('favicon').href = iconNew;}function faviconUpdate() { const update = setInterval(changeFavicon, 3000); setTimeout(function() { clearInterval( update ); }, 3100);} |
När du har klistrat in koden tar du helt enkelt bort exemplets favicon-länkar från koden och ersätter dem med dina egna images-länkar.
Du kan se de länkar som är markerade i vår kod under.

Kom ihåg att de images du väljer som favicons redan ska vara uppladdade i mediabiblioteket på din site WordPress.
Annars fungerar inte koden och din favicon kommer inte att ändras.

När du har gjort det rullar du ner till “Insertion” section.
Du kan välja alternativet “Auto Insert” om du vill att koden automatiskt ska embedas på varje page.

Om du bara vill ändra favicon på vissa pages väljer du alternativet “Shortcode” och klistrar in det i ett område som aktiverats med shortcode, t.ex. widgets i sidebar eller längst ner i content editor.
Gå sedan högst upp på sidan och toggle omkopplaren från “Inaktiverad” till “Aktiv” i det övre högra hörnet och klicka sedan på knappen “Save Snippet”.
Efter det kommer din favicon att börja ändras som en webbläsare tab notification.
Typ 3: Ändra webbplatsens rubrik som en aviseringar på webbläsarens tab
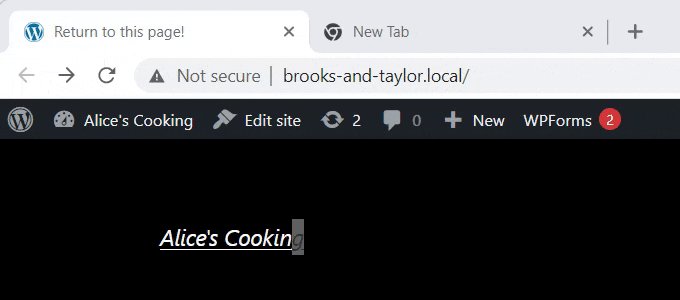
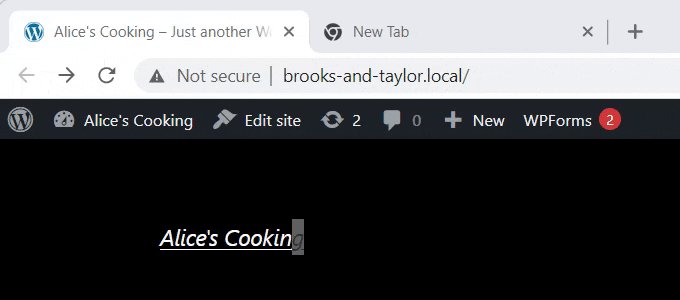
Den här metoden är för dig om du vill ändra titeln på webbplatsen för att Recapture din besökares uppmärksamhet.
Genom att använda detta code snippet kommer titeln på din site att ändras för att visa ett iögonfallande message när användare byter till en annan tabs i webbläsaren.

Vi kommer att använda WPCode tillägg för att ändra din site titel som en webbläsare tab notification.
För att komma till sidan “Create Custom Snippet”, besök sidan Code Snippets ” +Add Snippet från admin-sidofältet och klicka på “+ Add Custom Snippet” under alternativet “Add Your Custom Code (New Snippet)”.

Därefter måste du välja “JavaScript Snippet” som kodtyp från listan med alternativ som dyker upp på skärmen.

Nu när du är på sidan “Create Custom Snippet” kan du börja med att ange en titel för ditt kodutdrag. Det kan vara vad som helst för att hjälpa dig att komma ihåg vad koden är till för.

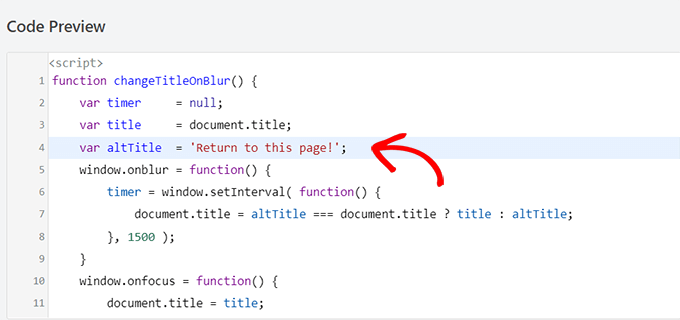
Sedan är allt du behöver göra att copy and paste följande code snippet i “Code Preview” boxen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | function changeTitleOnBlur() { var timer = null; var title = document.title; var altTitle = 'Return to this page!'; window.onblur = function() { timer = window.setInterval( function() { document.title = altTitle === document.title ? title : altTitle; }, 1500 ); } window.onfocus = function() { document.title = title; clearInterval(timer); }}changeTitleOnBlur(); |
När du har klistrat in koden kan du editera den och helt enkelt skriva in det message du vill visa på din webbläsares tabs i koden.
För att skriva önskat meddelande går du helt enkelt till raden var altTitle = "Gå tillbaka till den här sidan!"; och tar bort texten med placeholder med meddelandet för notifikationen för webbläsarens tabs.

Därefter rullar du ner till “Insertion” -sektionen och väljer “Auto Insert” -läget för att aktivera notifieringen på webbläsarens tabb på varje page.
Men om du bara vill ha ditt iögonfallande message på specifika pages kan du välja alternativet “Shortcode”.
Till exempel kanske du bara vill add to koden på “Add to Cart” page så att den kan minska antalet övergivna cart på din website.
Om så är fallet kan du välja alternativet Shortcode.

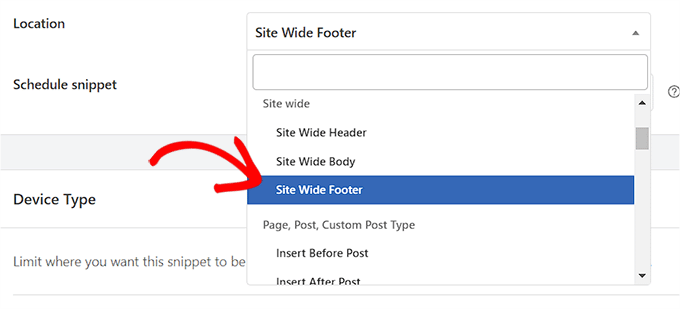
Därefter rullar du ner till alternativet “Location” och klickar på rullgardinsmenyn bredvid den.
Härifrån väljer du alternativet “Site Wide Footer”.

Slutligen rullar du tillbaka högst upp på sidan och togglar omkopplaren från “Inaktiverad” till “Aktiv”.
Sedan klickar du på knappen “Save Snippet” för att spara dina settings.

Nu är det klart! Nu kommer din webbläsare tabs notification att alerta användare som lämnar din site.
Bonus: Add Web Push Notifications till din site i WordPress
Ett annat sätt att få tillbaka besökare och minska antalet övergivna cart är att skicka web push notifications till dina användare. Dessa aviseringar är klickbara korta meddelanden som skickas till dina besökare även när de inte är på din website.
Du kan enkelt göra detta med PushEngage, som är den bästa programvaran för push notification på marknaden.

Det låter dig automatiskt skicka meddelanden om nya blogginlägg eller anpassade meddelanden och ställa in drip-kampanjer utan någon kod.
Tillägget erbjuder också andra funktioner, såsom förgjorda templates, A/B-testning, segmentering av användare, smarta påminnelser om att tacka ja, custom-triggerade kampanjer och interaktiva alternativ för meddelanden.
You can use all these features to create abandoned cart notifications, schedule messages, and send price drop alerts, leading to more site traffic.

För mer information, se vår guide för nybörjare om hur du lägger till web push notifications i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till meddelanden om webbläsarens karta i WordPress. Du kanske också vill se vår poradnik om hur du lägger till funktionsrutor med ikoner i WordPress och kolla in våra toppval för de bästa WordPress jQuery-pluginsen för att få din webbplats att växa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Carole
Is it possible to make the alternate tabs have a longer time between changes? I think that constant flashing would get annoying and people might just close out the tab.
WPBeginner Support
Yes, it would depend on the methods you were using, you would change the numbers that are in the thousands for the code snippets as those determine how many milliseconds to wait for the code.
Admin