En boxskugga är ett av de enklaste sätten att lägga till djup och betoning på element på din WordPress webbplats. Vi kan skapa denna effekt med bara några rader CSS.
Men även om det är enkelt har vissa WPBeginner Läsare bett om tips på hur man implementerar det effektivt, särskilt om de inte är bekväma med kodning.
I den här artikeln kommer vi att visa dig flera sätt att enkelt lägga till boxskuggor i WordPress, steg för steg.

Varför add to box shadows i WordPress?
En box shadow, ibland även kallad en drop shadow, är en visuell effekt som får det att gilla att något på skärmen kastar en skugga.
Vi tenderar att ägna mer uppmärksamhet åt objekt som verkar vara close. Med detta i åtanke adderar många website-ägare box shadows till sitt viktigaste content för att få det att se ut som om det hoverar ovanför page.
Om du till exempel add to en stor skugga till en call-to-action knapp, så kommer den att se fysiskt närmare ut för besökaren, vilket fångar deras uppmärksamhet.
Med det sagt, låt oss nu se hur du kan add to box shadows till din WordPress blogg eller website. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda.
Metod 1. Lägg till en boxskugga med kod (mer kontroll)
Om du addar en skuggeffekt till varje block i WordPress kan din site se rörig och förvirrande ut. Med detta i åtanke bör du bara add a box shadow till sidans viktigaste element.
You should also keep the box shadows consistent across your site. Det bästa sättet att göra detta är att definiera stilen i CSS med hjälp av WPCode.
WPCode är det bästa code snippets plugin som används av över 1 miljon WordPress-webbplatser. Det gör det enkelt att add to custom code i WordPress utan att behöva edit filen functions.php.
Med WPCode kan även Beginnare editera koden på sin website utan att riskera misstag och stavfel som kan orsaka många vanliga WordPress error.
Det första du behöver göra är att installera och aktivera det gratis pluginet WPCode. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Efter aktivering, head över till Code Snippets ” Add Snippet.

Here, you will see all the ready-made WPCode snippets you can add to your site. Dessa inkluderar ett snippet som allow you att helt inaktivera comments, upload file types that WordPress doesn’t usually support, disable attachment pages, and much more.
För bara muspekaren över “Lägg till din anpassade kod (nytt fragment kodu)” och klicka sedan på “+ Lägg till anpassat fragment kodu” när det visas.

Därefter måste du välja kodtyp från listan med alternativ som visas på skärmen.
I den här handledningen måste du lägga till anpassad CSS i WordPress, så välj “CSS Snippet” som kodtyp.

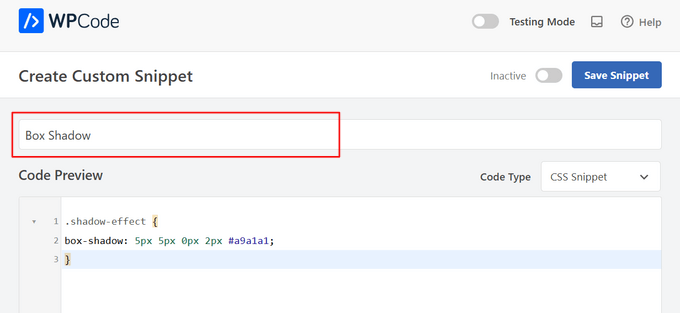
Nu kommer du till sidan Create Custom Snippet.
Till att börja med skriver du in en titel för det anpassade code snippet. Det kan vara vad som helst som hjälper dig att identifiera snippet i WordPress dashboard.

I rutan “Code Preview” kopierar och klistrar du sedan in följande kodsnutt:
1 2 3 | .shadow-effect {box-shadow: 5px 5px 0px 2px #a9a1a1;} |
I snippet ovan kan du behöva byta ut px-värdena beroende på vilken typ av skugga du vill skapa.
För att hjälpa you, här är vad de olika px-värdena betyder, från vänster till höger:
- Horisontell förskjutning. När du anger ett positivt värde skjuts skuggan åt vänster. Om du skriver in ett negativt värde som gillar -5px, kommer skuggan att skjutas åt höger. Om du inte vill add to en horisontell förskjutning kan du använda 0px istället.
- Vertikal förskjutning. Om du använder ett positivt värde kommer skuggan att skjutas nedåt. Om du skriver in ett negativt värde kommer skuggan att skjutas uppåt. Om du inte vill ha någon vertikal förskjutning av skuggan skriver du bara 0px.
- Radie för suddighet. Detta suddar ut skuggan så att den inte får några skarpa kanter. Ju högre värde, desto större blir suddighetseffekten. Om du föredrar att använda skarpa kanter skriver du 0px.
- Radie för spridning. Ju högre värde, desto större blir skuggans spridning. Detta värde är valfritt, så hoppa över det här om du inte vill visa en spridning.
- Färg. Även om grå är den vanligaste färgen för skuggor kan du använda vilken färg du vill genom att skriva in en hex-kod. Om du inte är säker på vilken kod du ska använda kan du utforska olika färger med hjälp av en resource som gillar HTML Color Codes.

När du är nöjd med snippet rullar du till “Insertion” section. WPCode kan add your kod till olika locations, till exempel efter varje post, endast front-end eller endast admin.
Om du vill använda den anpassade CSS-koden på hela din WordPress website klickar du på “Auto Insert” om det inte redan är valt. Öppna sedan dropdown för “Location” och välj “Site Wide Header”.

Efter det är du redo att rulla högst upp på vyn och klicka på “Inaktiverad” toggle, så att den ändras till “Aktiv”.
Slutligen klickar du på “Save Snippet” för att göra CSS-snippet live.

Nu kan you add the custom CSS class to any block.
I WordPress Block Editor väljer du helt enkelt det block där du vill add to en box shadow. Klicka sedan i menyn till höger för att förstora sectionen “Advanced”.

Här ser du fält där du kan add to olika klasser.
I “Ytterligare CSS-klass(er)” skriver du in shadow-effect.

När du är redo att publicera box shadow klickar du bara på knappen “Publicera” eller “Update”.
Om du nu besöker your website ser du box shadow live.
Förutom att lägga till en boxskugga kan du också använda WPCode för att ändra textfärgen eller till och med anpassa ditt WordPress temas blockquotes-stil med CSS.
Metod 2. Add a Box Shadow med hjälp av ett gratis plugin
Om du inte är bekväm med att skriva kod, kanske du föredrar att skapa skuggor med Drop Shadow Box. Detta gratis plugin allow dig att add box shadows till alla block med hjälp av den built-in WordPress page and post editor.

Först måste du installera och aktivera pluginet. Om du behöver hjälp kan du vänligen läsa vår guide om hur du installerar ett plugin för WordPress.
Det finns inga inställningar att konfigurera, så du kan börja använda detta plugin direkt.
För att add to en drop shadow klickar du bara på ikonen “+” och börjar skriva “Drop Shadow Box”. När rätt block dyker upp ger du det ett click för att add to page eller post.

Detta lägger till drop shadow som en tom box, så nästa steg är att lägga till lite content.
För att göra detta, gå vidare och klicka på “+” inuti Drop Shadow Box-blocket.

Sedan lägger du bara till det block du vill använda och konfigurerar det som vanligt.
I Följer har vi till exempel add to ett Imagely block och valt en bild från mediabiblioteket i WordPress.

När det är gjort klickar du för att selecta Drop Shadow Box-blocket. I menyn till höger ser du alla Settings som du kan använda för att styla detta block.
WordPress ställer in skuggans bredd automatiskt men du kan ändra detta genom att öppna “Width” dropdown och sedan välja antingen “Pixels” eller “%”.
Du kan sedan resize den med hjälp av de settings som visas.

Pluginet Drop Box Shadow kommer med några olika effekter som böjda kanter och en iögonfallande “Perspective”-effekt.
För att få Preview på de olika effekterna öppnar du bara dropdown ‘Effekt’ och väljer från listan. Preview uppdateras automatiskt så att du kan prova olika stilar för att se vad du föredrar.

Du kan också ändra om pluginet visar skuggan inuti boxen, utanför boxen eller båda med hjälp av togglarna “Inside Shadow” och “Outside Shadow”.
Efter det kan du ändra färgen på boxen och kanten med hjälp av inställningarna under rubriken “Colors” header.
Tänk bara på att “Bakgrund” hänvisar till insidan av Drop Shadow Box, medan “Kant” visas utanför blocket.

Om du vill skapa en mjukare, böjd shadow box kan du aktivera toggeln “Rounded corners”. Slutligen kan du ändra justering och padding, på samma sätt som du customize andra block i WordPress.
För att skapa fler boxskuggor följer du bara samma process som beskrivs ovan.
När du är nöjd med hur sidan ser ut klickar du bara på “Update” eller “Publicera” så att all your new box shadows visas.
Metod 3. Add a Box Shadow med hjälp av en Page Builder (lätt)
Om du vill add to box shadows till landing pages, custom homepages, eller någon annan del av ditt WordPress-tema, rekommenderar vi att du använder ett page builder plugin.
SeedProd är den bästa dra-och-släpp WordPress byggaren av sidor. Det tillåter dig att designa anpassade sidor och till och med skapa ett anpassat WordPress tema utan att behöva skriva en enda rad kod.
Det låter dig också add box skuggor till alla block med hjälp av dess avancerade drag and drop editor.
Först måste du installera och aktivera SeedProd plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Note: Det finns också en premium-version av SeedProd som kommer med mer professionellt utformade templates, avancerade funktioner och WooCommerce-integration. Vi kommer dock att använda den gratis versionen eftersom den har allt du behöver för att add to box shadows i WordPress.
Efter aktivering, gå till SeedProd ” Landing Pages i din WordPress dashboard.

SeedProd levereras med mer än 300+ professionellt utformade templates som är grupperade i kategorier. Längst upp ser du kategorier som låter dig skapa beautiful coming soon-sidor, aktivera underhållsläge, skapa en customize login page för WordPress och mycket mer.
Alla SeedProd’s templates är lätta att customize, så du kan använda vilken design du vill.
När du hittar en template som du vill använda, hoverar du bara med musen över den och clickar på checkmark-iconen.

Du kan nu skriva in ett namn för din landing page i fältet “Page Name”. SeedProd kommer automatiskt att skapa en “Page URL” med hjälp av namnet på sidan.
Det är smart att inkludera relevanta keywords i din URL när det är möjligt, eftersom det hjälper search engines att förstå vad sidan handlar om. Detta kommer ofta att förbättra din sökmotorsoptimering i WordPress.
Om du vill ändra sidans automatiskt genererade URL skriver du bara in den i fältet “Page URL”.

När du är nöjd med den information du har skrivit in klickar du på “Save and Start Editing the Page”. Detta kommer att hämta gränssnittet för page builder från SeedProd.
Denna enkla drag-and-drop builder visar en live preview av din page builders design till höger. Till vänster finns en meny som visar alla de olika block och sections som du kan add to på sidan.

När du hittar ett block som du vill add to, är det bara att drag and dropa det till din template.
För att customize ett block, gå vidare och click för att välja det blocket i SeedProd editor. Den vänstra menyn kommer nu att visa alla de settings du kan använda för att customize blocket.
Om du till exempel clickar på blocket Headline kan du skriva in din egen text eller ändra textfärg och storlek på fonten.

När du bygger upp sidan kan du flytta block runt i din layout genom att dra and dropa dem. För mer detaljerade instruktioner, vänligen se vår guide om hur du skapar en landing page med WordPress.
För att skapa en box shadow, klicka för att selecta valfritt block i SeedProd page editor. Settings i menyn till vänster kan variera mellan blocken, men vanligtvis behöver du klicka på tabben “Advanced”.

Här letar du efter en “Shadow” dropdown-meny under “Styles” section. Öppna bara denna dropdown och välj en skuggstil som Hairline, Medium eller 2X Large.
Preview uppdateras automatiskt, så att du kan prova olika stilar för att se vad som ser bäst ut på din page design.

Om du inte vill använda någon av de färdiga stylingarna klickar du på “Custom”.
This adds some new settings where you can change the color, blur, spread, and position of the custom shadow.

När du har gjort det kan du fortsätta att arbeta på sidan genom att lägga till fler block och boxskuggor.
När du är nöjd med hur page ser ut klickar du på knappen “Save” och väljer sedan “Publicera” för att publicera den.

Metod 4. Add a Box Shadow med hjälp av CSS Hero (Advanced)
Om du inte är bekväm med att arbeta med kod men ändå vill skapa avancerade box-skuggor, kan du prova CSS Hero. Detta premiumtema plugin allow you to fine-tune every part of your WordPress theme without having to write a single line of code.
CSS Hero tillåter dig att skapa en unik skugga för varje block, så det är också ett bra val om du vill skapa massor av olika skuggeffekter. Du kan lära dig mer om tillägget i vår CSS Hero-recension.
Först måste du installera och aktivera CSS Hero plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
När du har aktiverat ser du en knapp “Proceed to Product Activate” högst upp på vyn. Gå vidare och klicka på den här knappen.

Detta kommer att ta dig till CSS Hero website där du kan logga in på ditt account och få en license key. Följ bara instruktionerna på skärmen så kommer du att redirectas tillbaka till din site med några clicks.
Klicka sedan på texten “CSS Hero” i admin-verktygsfältet i WordPress.

Detta öppnar CSS-redigeraren Hero.
Som standard har CSS Hero editor en WYSIWYG preview av din website och en vänster panel där du kan edit varje element i din webbdesign.

Om du upptäcker att du inte är på den page där du vill lägga till box shadow kan du växla från läget “Edit” till läget “Navigate”.
This allow you to interact with navigation menus, links, and other content as normal.

Du kan nu navigera till den page eller det post där du vill add to skuggan.
Så snart du kommer till den page, gå vidare och växla till läget “Edit” igen.

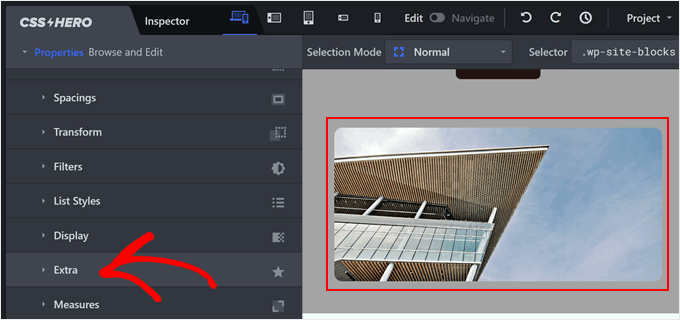
När du har gjort det klickar du på stycket, imagen, knappen eller något annat innehåll där du vill lägga till en boxskugga.
I panelen till vänster klickar du på “Extra”.

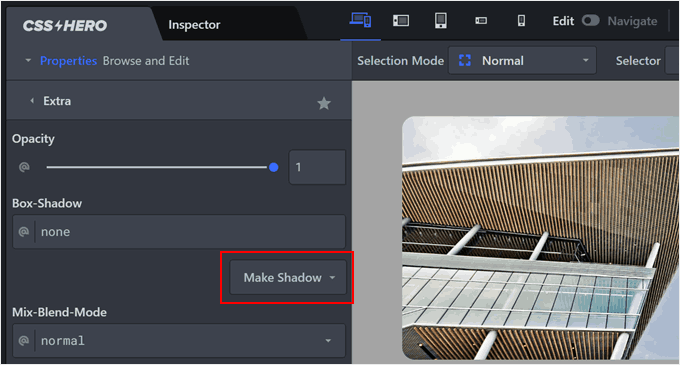
Du kan nu gå vidare och klicka på “Make Shadow”.
Här visas all Settings som du kan använda för att skapa en box shadow.

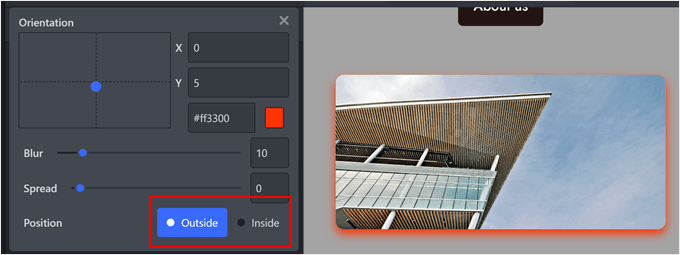
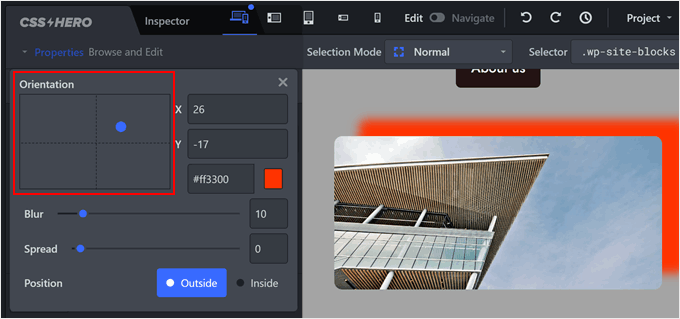
Till att börja med kan du ändra om skuggan ska appear innanför eller utanför blocket med hjälp av inställningarna för “Shadow Position”.
Här har vi valt “Outside” för att få skuggan att synas utanför själva imagen.

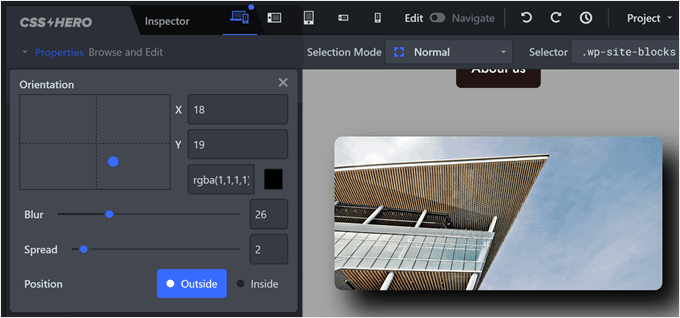
När du har fattat detta beslut kan du finjustera skuggans orientering med hjälp av den lilla pricken i boxen “Orientation”.
Det är bara att drag and drop-punkten till en new position för att se den röra sig i Live preview.

När du är nöjd med skuggans position kan du ändra dess färg, oskärpa och spridning.
CSS Hero visar dessa ändringar omedelbart, så att du kan prova olika Settings för att se vad som ser bäst ut.

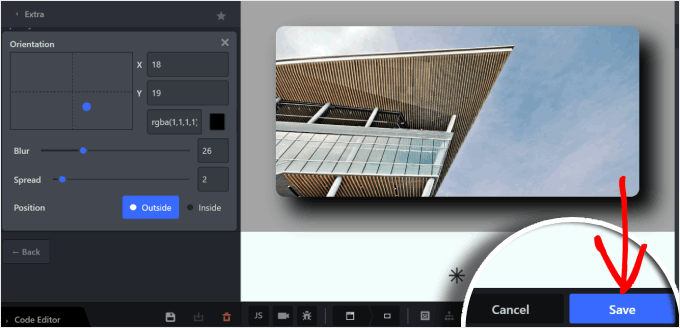
För att add a box shadow till andra block, följ bara samma process som beskrivs ovan.
När du är nöjd med hur page ser ut, clickar du på “Save” för att göra ändringarna live.

Learn More Sätt att Add Unique Designs till din WordPress webbplats
Metoderna ovan ger en bra grund för att lägga till box shadows i WordPress. Men vad händer om du vill uppnå ännu mer unika och kreativa effekter?
I de följande artiklarna hittar du användbara guider om hur du lägger till olika designelement på din website:
- How to Add Image Hover Effects in WordPress – Den här guiden utforskar olika hover-effekter som du kan skapa för dina images, vilket gör din website mer engagerande och interaktiv för besökarna.
- How to Easily Add CSS Animations in WordPress – Animationer, tillsammans med box shadows, kan skapa en dynamisk och visuellt tilltalande användarupplevelse, fånga dina besökares uppmärksamhet och hålla dem engagerade.
- How to Add a Parallax Effect to Any WordPress Theme – Genom att integrera parallaxeffekter kan du förbättra illusionen av djup och skapa en mer uppslukande website.
- How to Create a Custom Shape Divider in WordPress – Den här artikeln visar hur du skapar unika former för att visuellt separera sektioner av ditt content.
- Så härskapar du enkelt en responsiv slider i WordPress – Den här guiden lär dig hur du skapar sliders för att visa upp ditt content på ett attraktivt och utrymmesbesparande sätt.
- Så här lägger dutill en animerad bakgrund i WordPress – Att add to animerade bakgrunder kan skapa en unik och visuellt intressant användarupplevelse.
Vi hoppas att denna poradnik hjälpte dig att lära dig hur du lägger till en boxskugga i WordPress. Du kanske också vill lära dig hur du tar bort oanvänd CSS i WordPress och hur du optimerar CSS-leveransen i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
I’ve been using SeedProd for a while now and I love it. I didn’t know that it could also be used to add box shadows. I’ll definitely have to try that out.
Jennifer Wan
Hello,
Good tutorial. You explained it in a simple manner with more understandable pictures. Beginners will find it more helpful as I can relate to the early days of my career.
I know the first two methods of adding box shadow in WordPress but I haven’t explored the other methods you mentioned.
Thanks, Will explore.
WPBeginner Support
Glad we could show you two new methods
Admin
Yusuf Ali
Box shadow real and an interesting CSS style especially to image. I use it mostly to catch the attention of readers
WPBeginner Support
We hope our article was helpful in making it easier to add!
Admin