Vill du enkelt kunna godkänna betalningar med credit card på din site i WordPress?
Som standard kommer WordPress inte med alternativ för betalning med credit card, men det finns gott om tillägg och tools som kan hjälpa till att lösa det.
I den här artikeln kommer vi att dela 2 enkla sätt att godkänna betalningar med credit card på din WordPress site.

Varför acceptera kreditkortsbetalningar i WordPress?
Credit card och betalkort är de vanligaste formerna av online Payment i världen.
Om du säljer produkter eller tjänster på din WordPress website är det viktigt att du kan godkänna betalningar med credit card.
Att godkänna betalningar med credit card förbättrar din konvertering och minskar antalet övergivna kundvagnar.
Note: Du måste aktivera HTTPS/SSL på din website så att du kan godkänna betalningar med credit card på ett säkert sätt. För mer detaljer kan du följa vår guide om hur du skaffar ett gratis SSL-certifikat för din site i WordPress.
Ofta vill användare inte sätta upp en fullfjädrad online store med en shopping cart för att godkänna credit card payments. Detta är mycket vettigt, särskilt om du bara säljer en enda produkt eller godkänner betalningar för konsulttjänster eller tjänster.
I det här fallet är allt du behöver ett enkelt onlineformulär för order med ett alternativ för betalning med credit card.
Med det sagt, låt oss titta på hur du kan godkänna kortbetalningar på din website. Använd bara länkarna under för att hoppa till den metod du föredrar.
Metod 1. Godkänna Credit Card Payments i WordPress med WP Simple Pay
För denna metod kommer vi att använda WP Simple Pay, det bästa Stripe betalningspluginet på marknaden. Med WP Simple Pay kan du godkänna betalningar utan att behöva ställa in och använda ett komplicerat plugin för ecommerce.
WP Simple Pay integreras med Stripe-plattformen för kreditkortsbehandling. Som alla betalningsbehandlare tar Stripe ut en liten avgift per transaktion. Det är dock gratis att registrera sig för Stripe.
För den här metoden skapar vi en betalsätt-knapp som du kan add to på valfri page eller post.
Vi kommer att använda WP Simple Pay Lite eftersom det är 100% gratis. Om du behöver mer avancerade funktioner finns det också WP Simple Pay Pro. Denna version erbjuder fler customomize-alternativ, en drag and drop form builder, och anpassade receipt emails.
Först måste du installera och aktivera pluginet WP Simple Pay. Om du behöver hjälp kan du läsa vår guide om hur du installerar ett plugin för WordPress.
Vid aktivering kommer pluginet automatiskt att starta installationsguiden för WP Simple Pay. För att börja godkänna betalningar med credit card, klicka på knappen “Kom igång”.

Det första steget är att ansluta WP Simple Pay till ditt Stripe account.
Om du inte redan har ett Stripe account behöver du inte oroa dig. Setup Wizard kommer att leda dig genom processen att skapa ett new account, steg för steg.
Klicka först på knappen “Connect with Stripe”.

På nästa vy kommer WP Simple Pay att be om en email address.
Om du redan är registrerad hos Stripe, se till att du skriver den adress som är linkad till ditt Stripe account.

Har du inte ett Stripe account? Skriv sedan in den email address som du vill använda för ditt new Stripe account.
Sedan klickar du bara på knappen Fortsätt.
WP Simple Pay kommer nu att kontrollera om det finns ett Stripe account kopplat till din email address. Om det finns ett account kommer WP Simple Pay att fråga efter ditt Stripe password.
Om det inte hittar något account kommer WP Simple Pay att guida you genom processen att registrera dig hos Stripe. Följ bara instruktionerna på skärmen för att skapa ett account och anslut det till WP Simple Pay.

När du har anslutit WP Simple Pay och Stripe är du redo att skapa din knapp för betalning.
Klicka bara på “Create a Payment Form”.

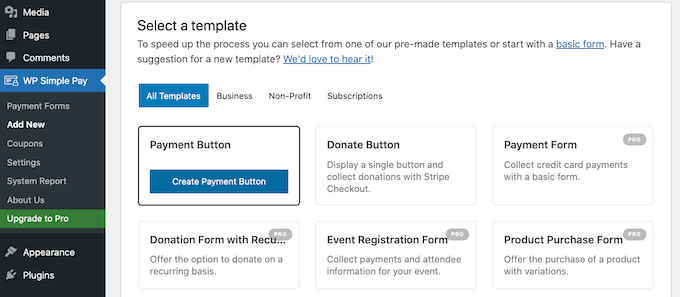
Du kan också skapa en betalningsknapp genom att heada över till WP Simple Pay ” Add New.

Nu hoverar du bara musen över templaten “Payment Button”.
Klicka sedan på “Create Payment Button”.

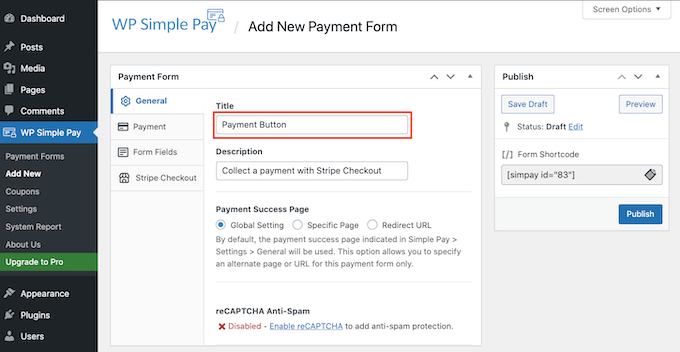
Skriv nu ett namn på din knapp för Payment i fältet “Rubrik”.
Dina besökare på webbplatsen kommer inte att se detta namn eftersom det endast är för din egen referens.

Du kan också add to mer details i fältet Description. WordPress kommer inte att visa detta för besökarna på din site, men det kan vara användbart för din egen referens.
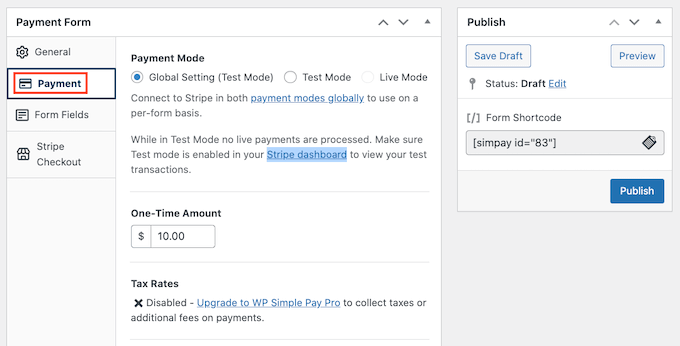
Nu klickar du bara på tabben Payment.

Härifrån kan du bestämma hur mycket pengar som ska laddas med din knapp för Payment.
Fortsätt och skriv in denna siffra i fältet “One-Time Amount”.

WP Simple Pay använder som standard valutan dollar.
Om du vill godkänna betalningar i någon annan valuta, heada till WP Simple Pay ” Settings. Du kan sedan välja tabben Allmänt ” Valuta. Här hittar du allt du behöver för att ändra standardvalutan.
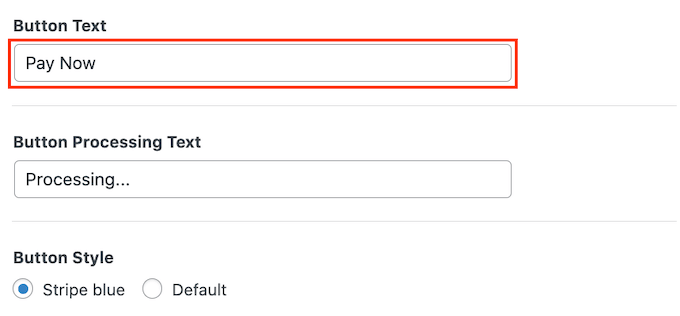
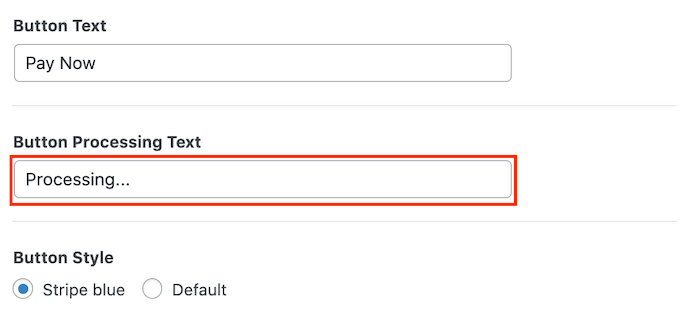
Därefter rullar du till Section Button Text.
Detta är den text som WordPress kommer att visa på din knapp. Som standard använder WP Simple Pay “Pay Now” som etikett på knappen.
För att ändra detta skriver du helt enkelt in en new text i fältet Button Text.

I detta section kan du också ändra texten för behandling av knappen.
Detta är den text som WP Simple Pay kommer att visa för besökarna medan den behandlar deras betalningsinformation.

WP Simple Pay använder ditt WordPress-temas knappstyling för knappstilen “Standard”.
Ett annat alternativ är att använda stilen “Stripe blue”, som använder en gradient och rundade hörn.

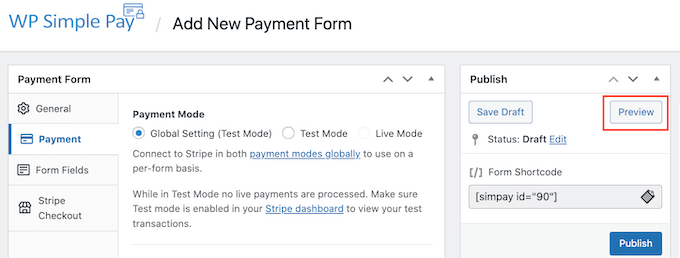
När du gör dessa ändringar kanske du vill kontrollera hur din knapp för Payment kommer att se ut för dina besökare.
För att få en preview av den slutförda produkten klickar du på knappen Preview.

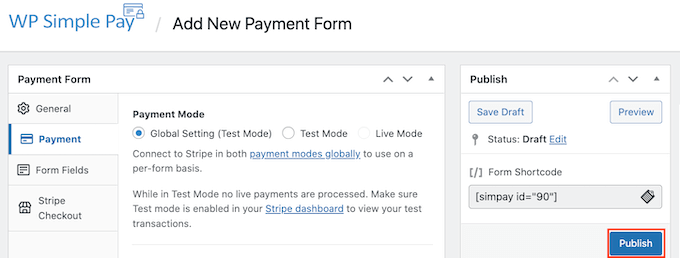
När du är nöjd med vad du ser i previewen är det dags att add to knappen till din website i WordPress.
För att göra det klickar du på knappen Publicera.

Du kan nu lägga till din knapp på vilken sida eller post som helst för att godkänna betalningar med credit card på din site i WordPress, inklusive dina produktsidor och landing pages. You can also add the button to any widget-ready area of your site.
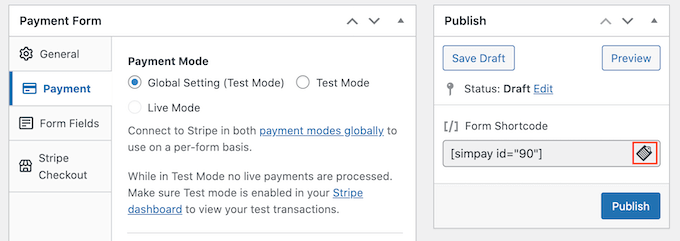
Allt du behöver är en bit shortcode som WP Simple Pay skapar automatiskt.
För att ta tag i den här koden hittar du bara fältet “Form Shortcode”. Klicka sedan på dess knapp “Kopiera”.

Du kan nu klistra in denna shortcode på valfri page, post eller i ett widgetar-område. För mer details om hur du placerar shortcoden kan du se vår guide om hur du lägger till en shortcode i WordPress.
När du har klistrat in denna shortcode kommer din knapp för betalning att visas på din WordPress website.
Innan du börjar godkänna betalningar är det en bra idé att testa din knapp.
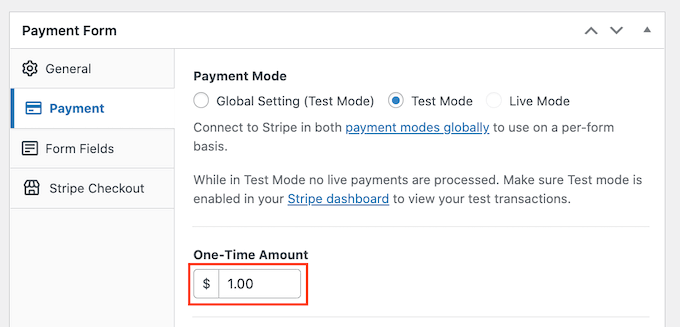
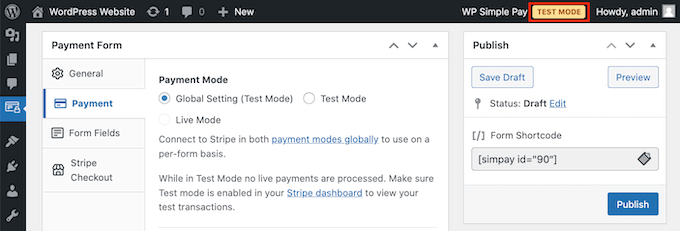
WP Simple Pay skapar din nya knapp för betalning i testläge som standard. Din website kommer inte att behandla några betalningar med credit card när den är i testläge.
För att bekräfta att WP Simple Pay för närvarande är i detta läge, ta en titt på toolbaren högst upp på din WordPress dashboard. Där borde det stå “Testläge”.

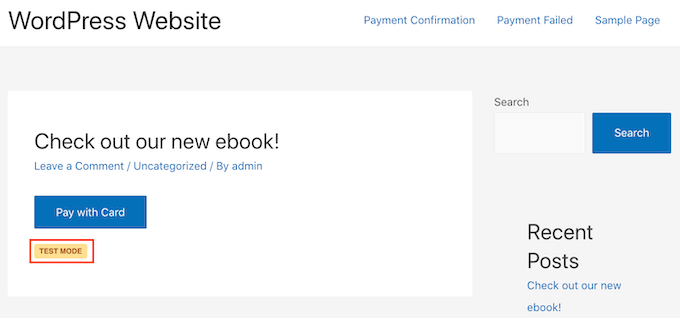
Om du headar över till sidan eller posten där du addade den här knappen, bör du också se “Test Mode” direkt under din knapp.

När det gäller att testa din knapp finns det ett problem.
Stripe visar inte test payments som standard! Lyckligtvis finns det en enkel fix.
För att se dina testdata loggar du bara in på din Stripe dashboard i en new tab. Klicka sedan på tabben Payments.

Därefter klickar du bara på slidern “Developers” i det övre högra hörnet.
Stripe-instrumentpanelen kommer nu att uppdateras för att visa en banner med “Testdata”. Alla testbetalningar kommer nu att visas i din Stripe-instrumentpanel.

Du är nu redo att sätta din knapp på prov.
Det enklaste sättet att göra detta är att gå tillbaka till din website i WordPress. Sedan head to the page where you added your button to accept credit card payments.
Du kan nu ge denna knapp ett click. Följ sedan bara instruktionerna på skärmen för att skicka en testbetalning. När du har skickat testbetalningen byter du till din Stripe dashboard. Du kommer nu att se din testbetalning i adminpanelen.
Nu när du har kontrollerat att allt flyter på som det ska är det dags att ta din knapp ur testläget.
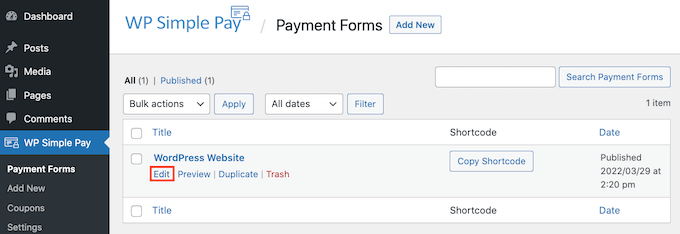
Gå helt enkelt till WP Simple Pay ” Payment Forms. Du kan sedan hovera musen över din knapp för betalning och klicka på länken Edit.

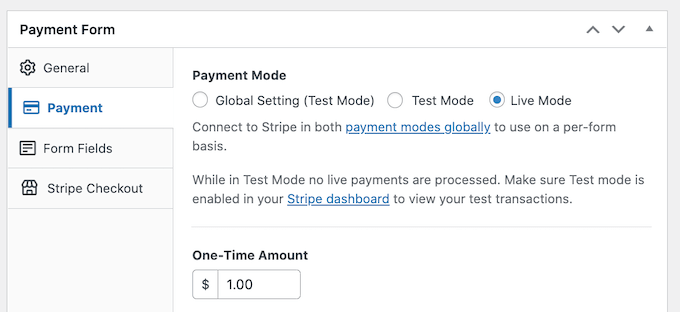
Leta upp tabben Payment i menyn till vänster och klicka på den.
Slutligen kontrollerar du boxen “Live Mode” i area “Payment Mode”.

Glöm inte att clicka på knappen “Update” högst upp på din vy för att save dina ändringar.
Nu kan du besöka din website för att se din knapp för Payment live.
Metod 2. Godkänna Credit Card Payments i WordPress med WPForms
Om du vill skapa en enkel betalsätt är WP Simple Pay-metoden som visas ovan ett utmärkt val.
Ibland kan du dock behöva samla in mer information från dina besökare genom att skapa ett betalningsformulär.
Detta innebär att du behöver ett flexibelt och kraftfullt plugin för form builder.
WPForms är det bästa tillägget för kontaktformulär för WordPress. Du kan använda det för att snabbt add to alla typer av formulär, inklusive betalningsformulär, till din WordPress website.
WPForms har även massor av templates för betalningar och credit cards som kan hjälpa dig att komma igång snabbt.

För denna tutorial kommer vi att använda WPForms Pro-versionen eftersom den ger dig tillgång till Stripe Pro addon. Detta kraftfulla addon låter dig godkänna betalningar med credit card i WordPress med hjälp av den populära betalningslösningen Stripe, utan extra transaktionsavgifter.
Du kan också använda WPForms för att godkänna betalningar med credit card med hjälp av Square, Authorize.net och PayPal. Vi rekommenderar Stripe eftersom det är vad vi använder som vår betalningsprocessor.
Note: Det finns också en gratis version av WPForms som tillåter dig att godkänna betalningar via Stripe. Men det finns en extra avgift på 3% på betalningar som görs via dina formulär.
Först måste du installera och aktivera WPForms Pro. Om du behöver hjälp kan du vänligen läsa vår guide om hur du installerar ett plugin för WordPress.
När du har aktiverat WPForms, heada till WPForms ” Settings i din WordPress dashboard.

You can now enter your license key into the ‘License Key’ field. Du hittar den här nyckeln i ditt WPForms Account.
Efter att ha aktiverat core plugin, är det dags att installera Stripe addon.
I din WordPress dashboard, gå till WPForms ” Addons.

Rulla bara tills du hittar Stripe Addon.
Klicka sedan på knappen “Install Addon”.

Nästa head över till WPForms ” Settings.
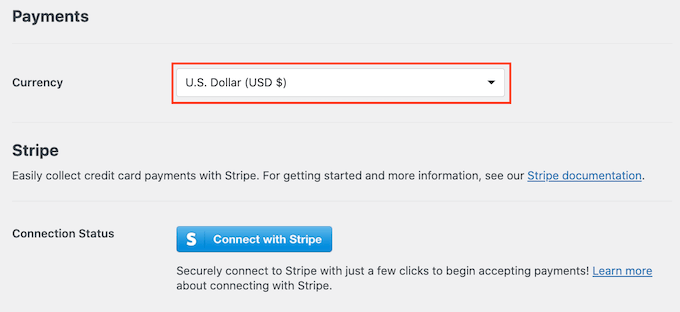
Sedan klickar du på tabben Payments.

Som standard tar WPForms emot betalningar i amerikanska dollar.
Om du föredrar att godkänna betalningar i en annan valuta öppnar du bara dropdown Valuta och väljer från listan.

Nästa steg är att ansluta WP Simple Pay till ditt Stripe account.
För att göra denna anslutning rullar du till Connection Status section. Klicka sedan bara på knappen “Anslut med Stripe”.

Detta öppnar en new tab. Du kan nu följa instruktionerna på skärmen för att antingen skapa ett new Stripe-konto eller ansluta WPForms till ditt befintliga Stripe-konto.
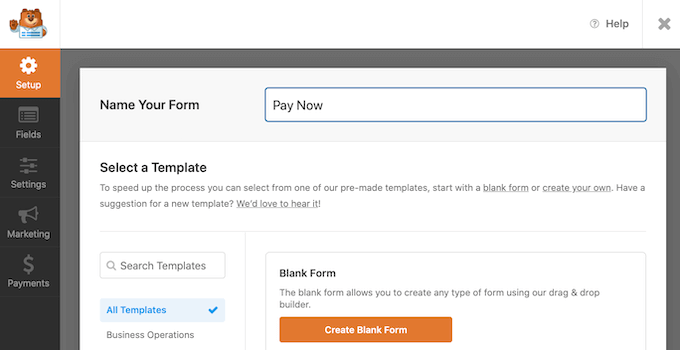
När du utan problem har anslutit dig till Stripe är det dags att skapa ditt betalningsformulär. För att göra detta, head to WPForms ” Add New.

You kan nu skriva in ett namn på ditt formulär i fältet “Name Your Form”.
Dina besökare på webbplatsen kommer inte att se namnet, så det är bara för din referens.

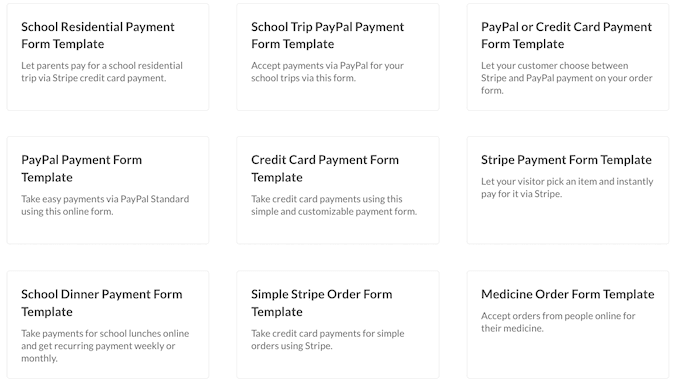
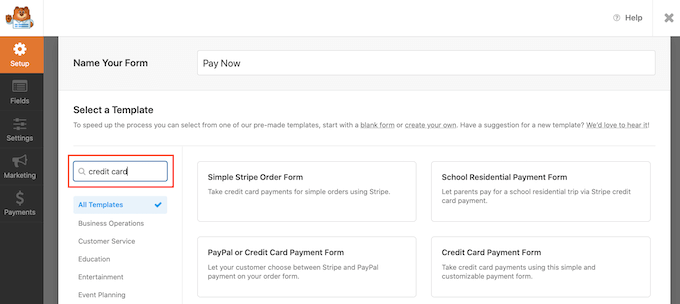
WPForms har olika templates så att du snabbt kan komma igång och bygga all slags formulär. Eftersom vi skapar ett betalningsformulär kanske du vill skriva antingen “payment” eller “credit card” i fältet “Search Templates”.
Detta kommer att visa alla templates som har ordet “payment” eller “credit card” i titeln.

För att titta närmare på en template, hoverar du helt enkelt musen över den templatesen.
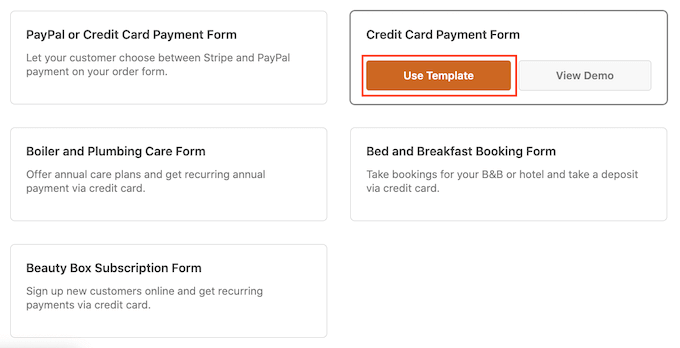
Klicka sedan på knappen View Demo.

WPForms kommer nu att visa denna template i en new tab.
När du hittar en design som du vill använda klickar du på knappen Använd template. För denna tutorial kommer vi att använda mallen Credit Card Payment Form.

Din valda WPForms template kommer nu att öppnas i en new tab, redo för you att customize.
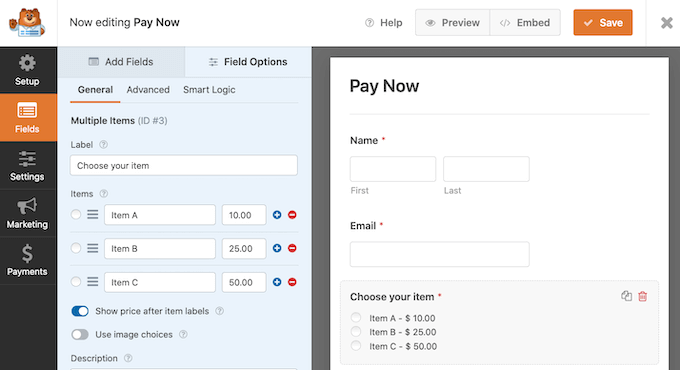
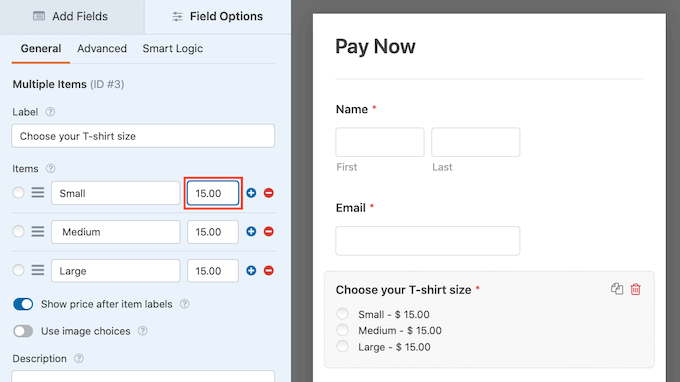
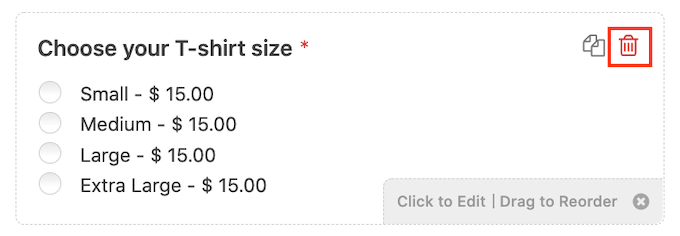
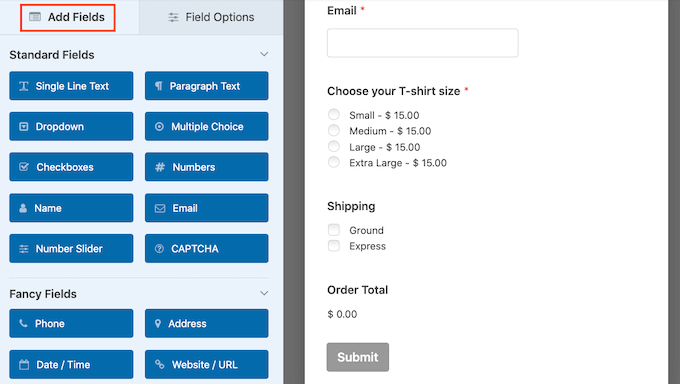
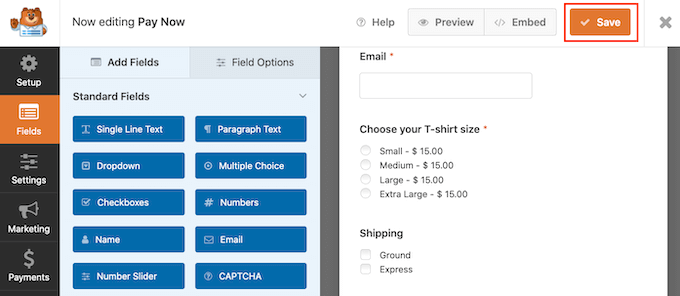
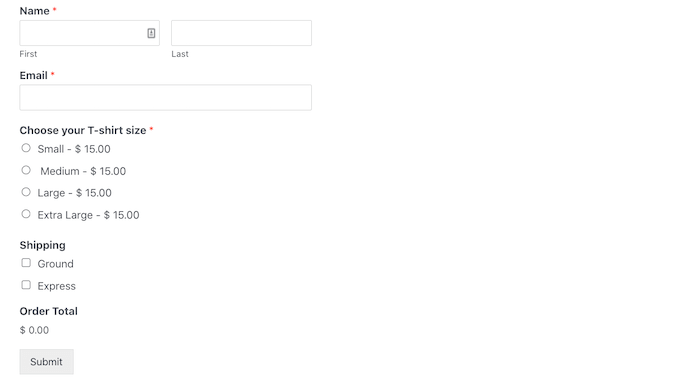
Formuläret för betalning med credit card har fält där customers kan skriva sitt namn och sin email address. Det har också en “Choose your item” section där visitorerna kan välja det objekt de vill köpa.

Du kan använda denna section för att erbjuda besökarna ett urval av produkter eller tjänster.
Ett annat alternativ är att låta besökarna customize en enskild produkt. You kan till exempel erbjuda samma T-shirt i olika storlekar eller färger.
För att customize denna section, ge den helt enkelt ett click. WPForms sidebar kommer nu att uppdateras för att visa alla inställningar för denna section.
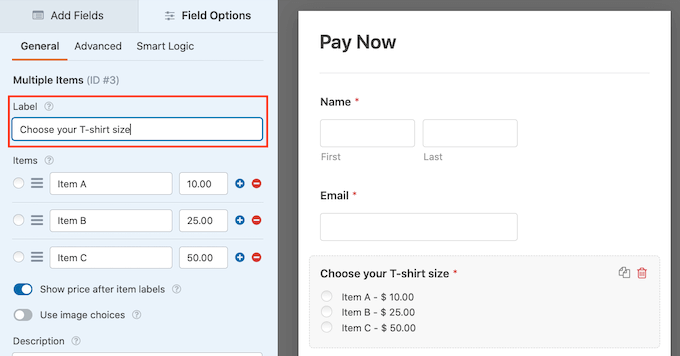
Om du vill ändra en text tar du helt enkelt bort standardtexten och skriver sedan det ord eller den fras som du vill använda i stället. Till exempel kan du delete “Choose your object” och ersätta det med “Choose your T-shirt size”.

Du kan också ändra priset för varje objekt.
Detta gör du genom att helt enkelt delete placeholder-numret för detta objekt. Du kan nu skriva in det nya Amount i fältet.

Du kan också ändra den text som WordPress använder för sina objekt med placeholder genom att följa samma process ovan.
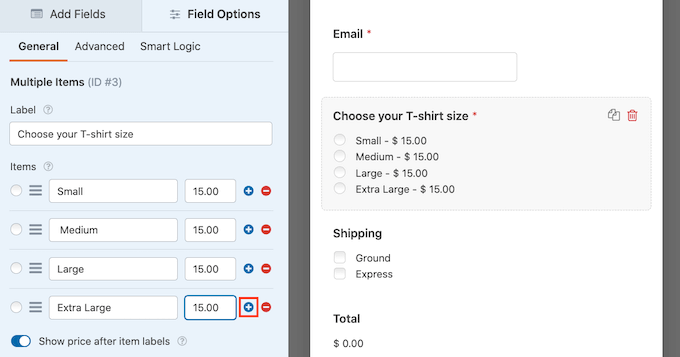
Som standard låter den här templaten besökarna välja mellan tre objekt. Om du vill lägga till några fler alternativ klickar du bara på + icon.
This adds a new “Item”, ready for you to customize.

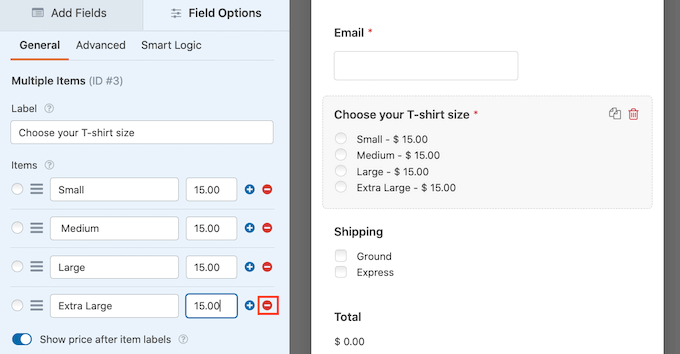
För att ta bort ett objekt från denna section, click på dess ‘-‘ icon.
Detta alternativ kommer nu att försvinna från ditt betalningsformulär för credit card.

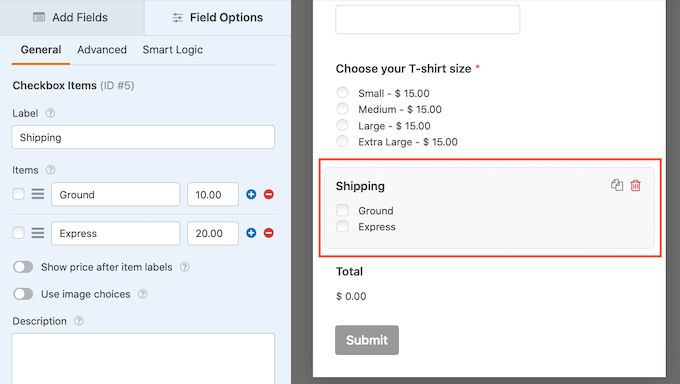
Därefter erbjuder denna template besökarna ett val av leveranssätt, fraktsätt “Ground” eller “Express”.
För att edit denna section, ge den helt enkelt ett click. WPForms sidebar kommer att updating för att visa alla inställningar för denna section.

Du kan ändra texten i placeholdern och add to och remove fraktalternativ genom att följa processen som beskrivs ovan.
Du kan också ändra priset för varje leveranssätt, fraktsätt. Om du vill erbjuda gratis frakt kan du helt enkelt ställa in detta price till $0.
Ett annat alternativ är att helt ta bort detta section.
För att ta bort en section från din template, hoverar du bara musen över den sectionen. Klicka sedan på ikonen för trash.

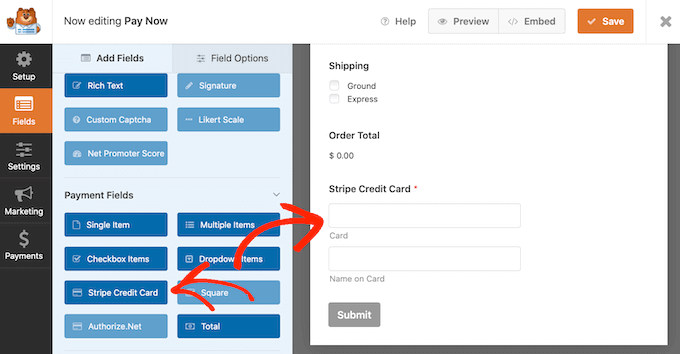
Därefter måste du add to Stripe Credit Card-fältet till ditt formulär. Detta fält kommer att samla in information om kundens Payment.
För att add to detta fält klickar du bara på tabben “Add Fields”.

Rulla sedan till section Payment Field.
You can now go ahead and drag the Stripe Credit Card field into place on your payment form.

Du kanske vill add to några fler fält till templates för att samla in mer information från dina besökare, till exempel deras leveransadress eller telefonnummer. Upprepa bara processen ovan för att add new fält till ditt formulär.
Du kan också ändra ordern som dessa fält visas i genom att använda drag and drop.
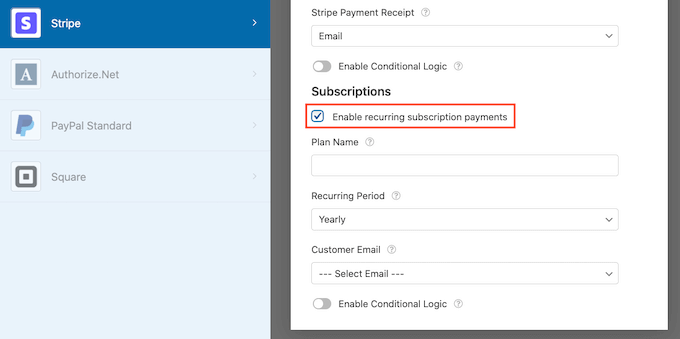
Nu när ditt formulär är konfigurerat, låt oss aktivera betalningar för detta formulär. För att göra det måste du helt enkelt klicka på tabben “Payments” i menyn till vänster och sedan välja “Stripe”.

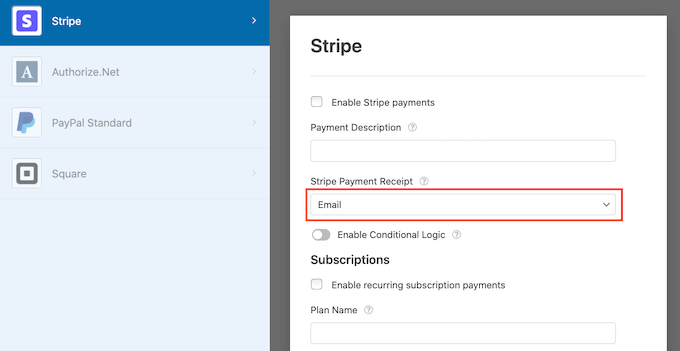
Därefter markerar du bara boxen bredvid alternativet “Aktivera Stripe-betalningar”.
You kan nu skriva in en description i fältet Payment Description. Den här texten kommer att visas på kundens credit card-utdrag.
Du har också alternativet att skicka ett email receipt till dina customers. För att skapa ett email receipt öppnar du Stripe Payment Receipt dropdown. Du kan sedan välja “Email”.

WPForms tillåter dig också att ställa in smart villkorlig logik för dina formulär. Det är här du väljer att visa eller dölja fältet för betalningsformuläret baserat på de alternativ som din customer väljer.
På den här vyn kan du även aktivera återkommande prenumer ationer (Payment) och välja tidsperiod för återkommande prenumerationer. Detta kan vara användbart när du skapar prenumerationer och säljer medlemskap.

Därefter måste du aktivera AJAX-formulärinlämningar för att använda Stripe Credit Card-fältet. AJAX-formulärsändningar allow customers to submit forms without reloading the entire page. Detta kan förbättra upplevelsen för kunderna.
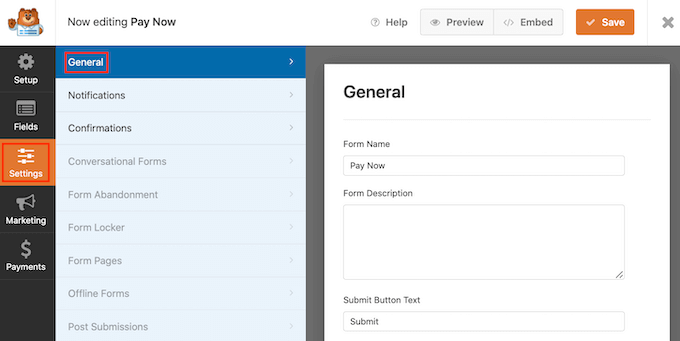
För att aktivera AJAX-inlämningar går du bara till Settings ” Allmänt.

Klicka sedan på för att förstora section Advanced.
Slutligen kontrollerar du boxen “Enable AJAX form submission”.

När du är nöjd med hur formuläret för betalning med credit card ser ut är det dags att save dina ändringar.
För att göra detta klickar du bara på knappen Save högst upp på vyn.

Nästa steg är att konfigurera formulärets aviseringar.
Varje gång en customer completed the payment form, WPForms kommer som standard att skicka ett email till your WordPress admin.
Ibland kan du behöva skicka dessa email till en annan adress. Du kanske till och med vill meddela flera personer.
Detta är lätt att göra med hjälp av WPForms. För att customize dina email aviseringar, click on the Settings tabs. Välj sedan Notifications.

På den här vyn hittar du fältet “Send To Email Address”. Som standard är detta inställt på {admin_email}. Detta är ett dynamiskt värde som säger till WordPress att använda WordPress admin email.
Du kan borttaget denna dynamiska text och ersätta den med en annan email address. Skriv bara in den nya adressen i fältet “Send To Email Address”.
Om du vill skicka email till flera personer separerar du varje adress med ett kommatecken.

Du kan också editera email message. Till exempel vill du förmodligen ändra kopian och ämnet för email.
När du har skapat dessa email vill du se till att de skickas till mottagarens inbox och ej till skräppost foldern.
Det bästa sättet att göra detta är att använda en SMTP-tjänst provider för att förbättra email deliverability. För mer detaljer, se vår guide om hur du fixar WordPress not sending email issue.
Du kanske också vill skicka en separat notification till dina customers. Du kan till exempel bekräfta deras köp eller skicka ett “Thank You”-meddelande. WPForms kommer att skicka detta email automatiskt när en customer submit betalningsformuläret.
Om du vill skicka e-post till dina customers klickar du på knappen “Add New Notification”.

WPForms kommer att be dig att ange ett namn för denna notification. Låt oss anropa den som “Customer Notification”.
Efter det kommer WPForms att visa alla fält för notification som du kan customize.

För att se till att WPForms skickar denna notification till rätt address, click on the “Show Smart Tags” link next to the “Send To Email Address” alternative.
Välj sedan helt enkelt fältet “Email”. Detta tillåter WPForms att använda den email address som kunden angav när de skickade in sin Payment.

Du kan nu customize resten av emailet med notifikationen. Du kanske till exempel vill ändra ämnesraden eller lägga till mer text till e-postmeddelandet.
Du kan också anpassa emailet med hjälp av smarta taggar. Du kan till exempel add to kundens namn eller information om den produkt som kunden just köpt.
Efter det kan du heada över till tabben “Confirmations”.
WPForms använder “Message” som standard alternativ. Detta innebär att din site kommer att visa ett tack-meddelande varje gång en customer submit betalningsformuläret.

Istället för att visa ett message kanske du föredrar att visa en specifik page eller redirecta customers till en annan URL.
För att göra denna ändring öppnar du helt enkelt dropdown ‘Confirmation Type’. Du kan nu välja mellan de tillgängliga alternativen.

Det sista steget är att lägga till detta formulär på din WordPress website.
För att add to ett inlägg öppnar du helt enkelt blogginlägget som du vill edit.
Klicka sedan på ikonen plus (+).

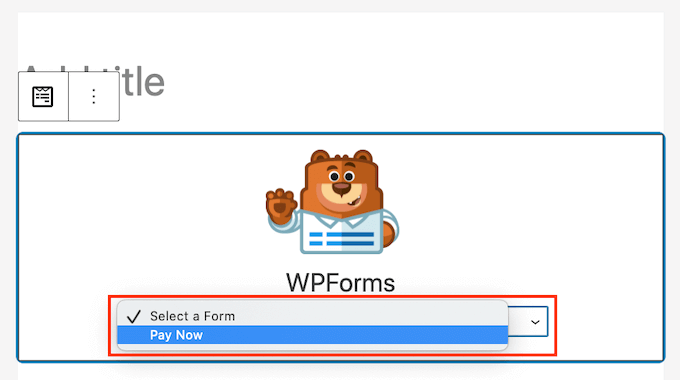
I popupen som visas skriver du “WPForms” för att hitta rätt block.
När du klickar på WPForms-blocket kommer det att lägga till blocket på din page.

I your new block, click för att öppna dropdown menyn.
Du kommer nu att se en lista över alla formulär som du har skapat med WPForms. Simply click to select your payment form.

Om du är nöjd med hur formuläret ser ut kan du publicera eller updating sidan.
Nu kan du besöka din website och se ditt formulär Live. Du är redo att börja godkänna betalningar med credit card på din website i WordPress.

Bonus sätt att godkänna Credit Card Payments i WordPress
Även om både WP Simple Pay och WPForms är de enklaste sätten att godkänna betalningar med credit card i WordPress, kan vissa användare ha andra behov.
Du kanske till exempel vill starta en store för att sälja fysiska produkter, sälja e-böcker, sälja onlinekurser eller till och med godkänna donationer.
I dessa fall kan du behöva en utvald lösning för just ditt specifika användningsområde:
- MemberPress – Detta är en bra lösning för när du vill sälja onlinekurser eller medlemskap. Det har sätt att acceptera kreditkortsbetalningar med Stripe och Authorize.net
- Easy Digital Downloads – Detta är perfekt för att sälja digitala nedladdningar som e-böcker, musik, programvara och mer. EDD låter dig acceptera kreditkort samt ha flera betalningsalternativ på kundvagnen.
- WooCommerce – Detta är ett populärt WordPress eCommerce-plugin som låter dig sälja fysiska produkter online. WooCommerce låter dig acceptera kreditkortsbetalningar som standard. Du kan också använda det kostnadsfria pluginet Stripe Payment Gateway for WooCommerce, som kommer med ytterligare funktioner.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt godkänner betalningar med credit card på din WordPress website. Du kanske också vill se vår lista över de WordPress tillägg du måste ha för företags webbplatser, eller kontrollera vår guide om hur du skapar ett nyhetsbrev via e-post på rätt sätt.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Todd Starks
I am working on a site and they want to accept payments for any amount. There is no specific product, just simple payment. Will this plugin work for that?
WPBeginner Support
You can set it to be a user-defined amount if you wanted.
Admin
mustafa
is this way available for both individual and companies ?
i am individual person who d like to sell my services on my WordPress site.. is it OK to use this method?
WPBeginner Support
Yes, you can use this as an individual
Admin
Lasha
I want client to pay with credit card and this payment to go to my bak account, not paypal. Is it possible?
WPBeginner Support
You would use Stripe from this guide if you wanted to avoid PayPal.
Admin
Brenda Davis
Hello my name is Brenda I’m very new to building my website .I’m having a hard time connecting woocommerce and pay pal to my site which doubles as a store and blog .. My domain is through Blue host and WordPress . I have reset my site at 6 times. Once I began to put what I was told several pluggins in and it crashed my website. Luckily blue host reset it back . and I hadn’t lost my design. But now woo commerce will not link or pay pal . Please help . thanking you in advance for your time .
Brenda
WPBeginner Support
It would depend on the specific error you are running into for linking PayPal but you would likely want to check with WooCommerce to ensure there isn’t any issue with the plugin itself.
Admin
Moolah
I want to start new business solutions! Can you please give some advice.
WPBeginner Support
It would depend on what you’re looking for. If you’re looking for ways to monetize your site you could take a look at our article here: https://www.wpbeginner.com/beginners-guide/make-money-online/
Admin
Mason Canyon
I’m trying to find out if a can put a Paypal widget on any version of WordPress or if I need a certain level. I understand I can’t add it on a free version, but what about the Blogger, Personal or Premium plans. Does it have to be the Business Plan? Thanks for any help you can give me in this matter.
WPBeginner Support
To clarify, it sounds like you’re on WordPress.com and our tutorials are for WordPress.org sites: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
You would likely need the business plan on WordPress.com to add custom HTML
Admin
Rob
what about international WordPress site owners who can not register at paypal or stripe because their countries is not listed !! is there another method to add a payment gateway so that customers can pay for their purchases. Thanks
WPBeginner Support
Unless I hear otherwise, we do not have a recommended alternative at the moment but we will keep an eye out
Admin
s sah
How can i accept debit card payment?
WPBeginner Support
Stripe is one method you could use to accept debit cards.
Admin
Patrick
you forgot to mention that you need to buy the plugin first!
WPBeginner Support
Apologies if we did not make this clear enough, we’ll certainly take a look at improving that, we do state in the article: “While they have a Lite version that’s free, you will need their PRO plan to access the payment add-ons.”
Admin
O Moses
Thanks for this wonderful article
I would like to know how to integrate this payment method to my local bank account.
I mean when a customer makes a purchase on my website using the above described payment method, how will the money drop into my local bank account
WPBeginner Support
Hi,
When you sign up for an Stripe account, you can add your bank account details into your Stripe account. Once the money arrives in your Stripe account, you can transfer it to your bank.
Admin
Dave Wilde
Hello.
So Stripe, PayPal and Payeezy plugin work with WordPress. Any other gateways or VT’s that work inside WordPress or with WP?
Thanks,
Dave
Richard Rottman
If you have a First Data Payeezy account and want to take credit card payments in WordPress, I created a free plugin and it’s in the WordPress plugin repository.
https://wordpress.org/plugins/wp-payeezy-pay/
Jonathan
It’s not mentioned here but with Stripe you get two sets of Api keys one for a live site and one for a testing environment.
I would use the test keys first make a few “payments” to see if everything works as expected. When happy then change to the live keys. (obviously make sure pages are not accessible to customers with test keys)
If you use the live keys first and things don’t work as expected then you end up with problems with customers