Vill du ha fler följare på sociala medier för din blogg? Vi har hittat ett bra knep: visa din Facebook-tidslinje direkt på din WordPress-webbplats. Det håller din sida fräsch och får besökarna att följa dig på Facebook också.
Många tycker att det är svårt att lägga till sin Facebook-tidslinje på sin WordPress-webbplats. Det slutar ofta med flöden som ser dåliga ut och inte passar in på deras webbplats. Men oroa dig inte – vi har en enkel lösning som dessutom ser bra ut.
Den här guiden visar hur du lägger till din Facebook-tidslinje i WordPress med hjälp av ett enkelt verktyg.

Varför visa din Facebook Timeline i WordPress?
Enligt vår marknadsföringsstatistik är Facebook världens mest populära plattform för sociala media, med 2,9 miljarder aktiva användare varje månad. Det gör Facebook till den perfekta platsen att nå en new audience och engagera sig med människor som redan känner till your website.
Men folk kommer inte att se dina Facebook-poster om de bara besöker din site.
Med detta i åtanke rekommenderar vi att du embedar din Facebook timeline i WordPress så att fler människor kan njuta av ditt content. Om folk gillar vad de ser, kanske de till och med börjar följa you på Facebook.
Om du använder rätt plugin uppdateras feeden för sociala medier automatiskt när du postar new content på Facebook. Detta gör det till ett enkelt sätt att hålla din website fräsch och intressant, även för vanliga besökare.
Med detta sagt, låt oss se hur du visar din Facebook timeline i WordPress. Du kan använda snabblänkarna under för att navigera genom stegen:
Steg 1: Installera och konfigurera Custom Facebook Feed Plugin
Det enklaste sättet att embedda din Facebook timeline i WordPress är genom att använda Smash Balloon Custom Facebook Feed plugin.
Detta plugin låter dig embed Facebook-album, kommentarer, recensioner, community-poster och mer på din webbplats.

För den här guiden kommer vi att använda Custom Facebook Feed Pro, eftersom det tillåter dig att visa foton och videor från din Facebook timeline.
Under tiden tillåter den gratis versionen bara texter och länkar i dina inläggsstatus på Facebook.
Vid aktivering måste du gå till Facebook Feed ” Settings och enter din licens key i fältet ‘License Key’.

Du hittar den här informationen under your account på Smash Balloons website.
När du har enter nyckeln klickar du på knappen “Activate”.
Step 2: Anslut din Facebook page eller grupp till WordPress
Därefter måste du ansluta din WordPress site till en Facebook-sida eller en grupp timeline. Vi kommer att använda en Facebook page, men stegen kommer att vara i stort sett desamma för Facebook-grupper.
För en mer detaljerad titt på grupper, vänligen se vår kompletta guide om hur man embedar en Facebook-grupp feed i WordPress.
För att ansluta din Facebook-sida eller grupp till WordPress går du till Facebook Feed ” All Feeds och klickar sedan på “Add New”.

Smash Balloon låter dig skapa olika feeds för att add to en Facebook händelsekalender i WordPress, visa foton, embed en timeline, och mycket mer.
Eftersom vi vill displayed vår Facebook timeline i WordPress, måste du klicka på “Timeline” och sedan klicka på “Next”.

Efter det kan du välja den Facebook-sida eller grupp som du vill add to din site.
Klicka bara på “Add New” för att komma igång.

På nästa vy väljer du om du vill embedda timeline från en page eller grupp.
När du har fattat detta beslut, gå vidare och klicka på “Anslut till Facebook”.

Detta öppnar en popup där du kan logga in på ditt Facebook account och välja de pages eller grupper som du vill använda.
Därefter klickar du på “Next”.

När du har gjort det kommer Facebook att visa all information som Smash Balloon kommer att ha tillgång till och de actions den kan utföra på din Facebook page eller grupp.
För att begränsa Smash Balloons åtkomst till ditt Facebook account, clickar du bara på någon av brytarna för att ändra den från “Yes” till “No”. Tänk bara på att detta kan limitera det Facebook content som visas på din WordPress blogg eller website.
Med detta i åtanke bör du låta alla switchar vara aktiverade när det är möjligt.

Klicka sedan på knappen “Done”.
Efter en stund kommer du att se ett message som bekräftar att du har länkat din website i WordPress till Facebook. Nu när du har gjort det är det dags att klicka på “OK”.

Smash Balloon tar dig nu automatiskt tillbaka till WordPress dashboard.
Klart att du kommer att se en popup med den grupp eller page som du just har anslutit till WordPress.
Välj bara alternativknappen bredvid denna källa och klicka sedan på knappen “Add”.

Om du av misstag har close popupen, oroa dig inte. Uppdatera bara tabben för att öppna popupen igen.
Nu väljer du din Facebook page eller grupp och klickar på “Next”.

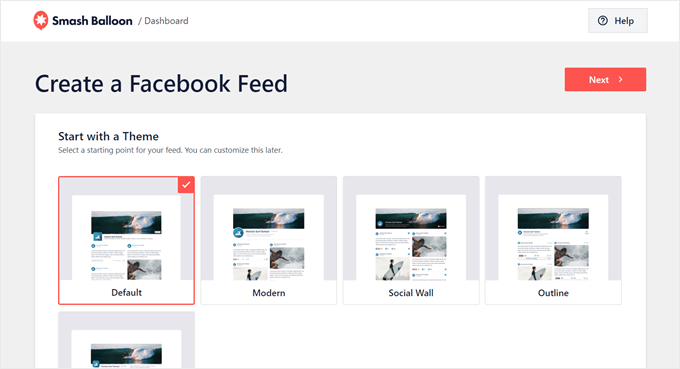
I det här skedet kan du välja ett tema för din tidslinje för Facebook-flödet. Alla dessa teman är helt anpassningsbara, så du kan finjustera designen beroende på hur du vill visa tidslinjen på din WordPress-webbplats.
Om du ej är säker på vilken du ska använda kan du bara välja “Standard” och ändra den senare i nästa steg.

Nu kan du välja en template som du vill använda som utgångspunkt för din embed timeline.
Vi använder “Standard”-mallen, men du kan välja vilken template du vill. Återigen kan du också ändra template senare om du inte är nöjd med den.

När du är klar, fortsätt och klicka på knappen “Next”.
Step 3: Customize din inbäddade Facebook Feed
Pluginet Smash Balloon Custom Facebook Feed ger dig många sätt att customize hur timelinen ser ut på din site. Med detta i åtanke, låt oss se de olika ändringar du kan göra på din Facebook timeline.
På sidan Facebook Feed ” All Feeds, hitta din timeline feed och klicka sedan på knappen “Edit”, som gillar en liten penna.

Detta öppnar Smash Balloon Feed Editor, som visar en Preview av Facebook-gruppens eller sidans timeline till höger.
På vänster sida ser du all settings som du kan använda för att ändra hur timelinen ser ut. De flesta av dessa inställningar är självförklarande, men vi kommer snabbt att täcka varje area.

Om du inte är nöjd med hur feeden ser ut kan du prova en annan template genom att clicka på alternativet “Template” i menyn.
Välj sedan knappen “Change”.

Efter det kan du ändra hur dina posts visas genom att clicka på “Feed Layout”.
På den här vyn kan du växla mellan layouts för lista och masonry. När du gör ändringar uppdateras previewen automatiskt, så att du kan prova olika layouts för att se vad som ser bäst ut för din Facebook timeline.

Du kan också ändra höjden på feeden och antalet posts som Smash Balloon visar på stationära datorer, smartphones och surfplattor.
Om du ändrar antalet posts kan du previewa hur ditt feed kommer att se ut på stationära datorer och mobila enheter med hjälp av raden med knappar i det övre högra hörnet.

När du testar den mobila versionen av din WordPress website kan du också ändra antalet Column som Smash Balloon visar på stationära datorer, surfplattor och smartphones.
Till exempel, i följande image delar vi upp innehållet i 4 columns på desktop, 3 columns på tablets och 2 columns på mobila devices.
Detta kan hjälpa din timeline att passa bekvämt på vyn, oavsett vilken typ av device besökaren använder.

När du är nöjd med layouten klickar du på länken “Customize”.
Detta kommer att ta dig tillbaka till huvud Smash Balloon editor, så att du kan gå vidare till nästa meny alternativ, som är “Färgschema”.

Som standard kommer din timeline att använda samma färger som ditt WordPress-tema, men den här vyn allow you också att växla mellan layouterna “Light” och “Dark”.
Du kan till och med skapa ditt eget färgschema genom att välja “Customize” och sedan använda inställningarna för att ändra färgen på links, bakgrundsfärg, textfärg i WordPress med mera.

Som standard lägger Smash Balloon till en rubrik i ditt flöde, som är ditt omslagsfoto, profilbild och namnet på din Facebook-sida.
För att ändra hur denna section ser ut, clickar du på “Header” i menyn till vänster.

På den här vyn kan du ändra bakgrundsfärgen, storleken på headern, dölja eller visa din profilbild från Facebook med mera.
Du kan också växla mellan standard “Visual” header och en “Text” header.

Vill du ta bort Headern helt och hållet? Klicka då bara på “Enable” toggle för att stänga av den.
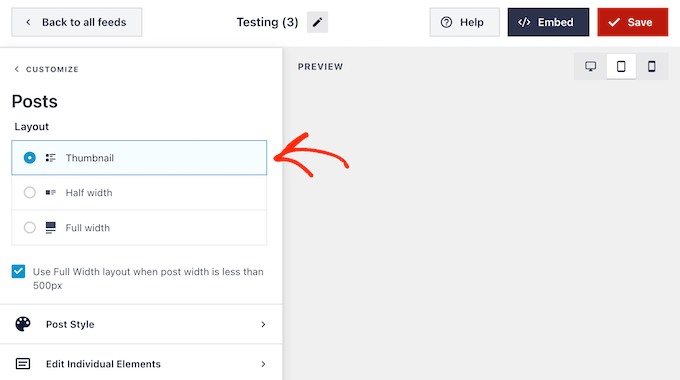
Efter det kan du ändra hur de enskilda posterna ser ut i timelinen genom att välja “Post Style” i menyn till vänster.

Beroende på din template kan du kanske välja mellan olika layouts.
You can select either thumbnail, half-width, or full-width layouts.

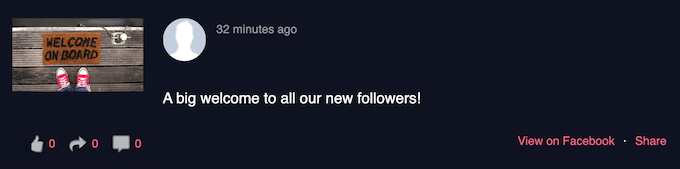
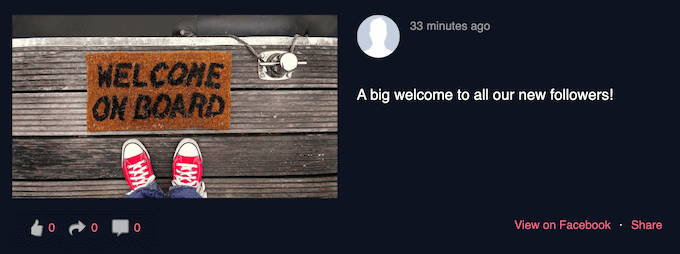
Layouten thumbnail visar dina Facebook posts med små images.
Du kan se ett exempel på detta i följande image.

Vill du visa större images istället?
Sedan kan du välja halvbredd som layout för din post.

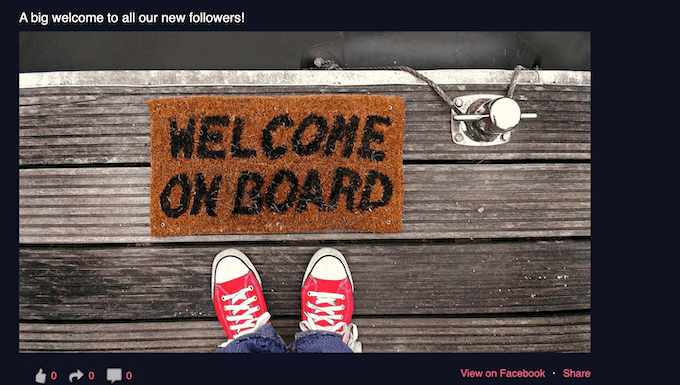
Slutligen, om du vill visa ditt Facebook feed med de största möjliga images så kan du välja full width layout.
Här är ett exempel på hur detta kommer att se ut på din WordPress website:

När du är nöjd med den allmänna layouten är det dags att finjustera det specifika innehållet i varje post.
För att komma igång klickar du på “Post Style”.

På den här vyn kan du välja mellan en vanlig och en boxad layout.
Om du selectar “Boxed” kan du skapa en bakgrundsfärg för varje post. Detta kan hjälpa dina Facebook-posts att sticka ut från resten av din website och kan också göra texten lättare att läsa.

Du kan också göra kantradien större för att skapa böjda hörn eller lägga till en boxskugga för att få innehållet att sticka ut.
Om du väljer “Regular” kan du ändra tjockleken och färgen på den linje som separerar de olika posterna på social media.

Du kan också customize de enskilda delarna i varje post genom att gå tillbaka till huvudinställningsvyn.
Välj återigen “Post Style”, men den här gången väljer du “Edit Individual Elements” istället.
På den här vyn ser du alla olika content som Smash Balloon inkluderar i varje tidslinjepost, till exempel postens författare, händelsens rubrik, boxen med delade länkar med mera.
För att remove ett content från dina posts, clickar du bara för att avmarkera dess box.

Du kan också ändra storlek och färg på dessa enskilda element. Klicka bara på elementets namn, till exempel “Post Author” eller “Post Text”.
Du kan sedan använda inställningarna för att anpassa innehållet. Du kan t.ex. ändra teckenstorlek eller lägga till en ny färg.

Som standard lägger Smash Balloon inte till en ” Gilla”-knapp på Facebook i ditt feed. För att få fler följare på Facebook kanske du vill add to denna knapp genom att välja “Like Box” från editorens vänstra menu.
Därefter klickar du bara på knappen “Aktivera” så att den blir blå.

Som standard lägger Smash Balloon till den här knappen under timelinen, men du kan ändra detta genom att öppna dropdown ‘Position’ och välja ‘Top’ istället.
På den här skärmen kan du också ändra hur avsnittet “gilla” ser ut, bland annat genom att lägga till en anpassad uppmaning till handling och lägga till sidans omslagsfoto.
Ett stort antal följare är ett bra socialt bevis som kommer att uppmuntra fler människor att gå med i din Facebook-grupp. Med det i åtanke kanske du vill klicka för att aktivera knappen “Visa fans”.

När du är nöjd med hur knappen “Gilla” ser ut kan du gå vidare till inställningarna för “Ladda fler knappar”.
Knappen “Load More” ger besökarna ett enkelt sätt att rulla igenom mer av din Facebook timeline, så Smash Balloon adderar den till feeden som standard.
Det här är en bra början, men eftersom det är en så viktig knapp kanske du vill hjälpa den att sticka ut genom att ändra bakgrundsfärg, hovering och etikett.
You can also change the text that appears on the button by typing it into the “Text” field.

Om du föredrar att ta bort knappen Ladda mer, fortsätt och klicka på “Aktivera” toggle.
Som standard tillåter Smash Balloon besökare att titta igenom foton och videoklipp i din timeline utan att lämna din website.
Besökaren kan helt enkelt clicka på ett foto eller videoklipp för att öppna en lightbox popup, som du kan se i följande image.

Besökaren kan sedan använda pilarna för att rulla genom alla foton och videoklipp på din Facebook timeline.
Om de vill gilla en bild, lämna en comment eller dela bilden med sina Facebook-vänner kan de klicka på länken “Comment on Facebook”.

Detta öppnar en new tab och tar besökaren direkt till posten på din Facebook page.
Det finns några olika sätt att customize Smash Balloons funktion lightbox. To see your options, click on “Lightbox” in the left-hand menu.

Här kan du ändra färgen på lightboxens text, links och bakgrund.
Som standard visar lightboxen alla kommentarer som folk har lämnat på dina foton och videoklipp. Om du föredrar att dölja dessa kommentarer kan du klicka på knappen “Visa kommentarer” för att ändra den från blå (aktiverad) till grå (inaktiverad).

Funktionen lightbox allow people to scroll through your photos and videos directly on your WordPress website.
Men du kanske föredrar att uppmuntra människor att besöka din Facebook page istället. I så fall kan du inaktivera funktionen lightbox genom att clicka på “Enable” toggle.

Nu måste besökaren klicka på länken “View on Facebook” för att ta en close look på ett foto eller videoklipp.
När du är nöjd med hur din Facebook timeline ser ut, glöm inte att clicka på “Save” för att store dina ändringar.

Step 4: Embed din Facebook Timeline i WordPress
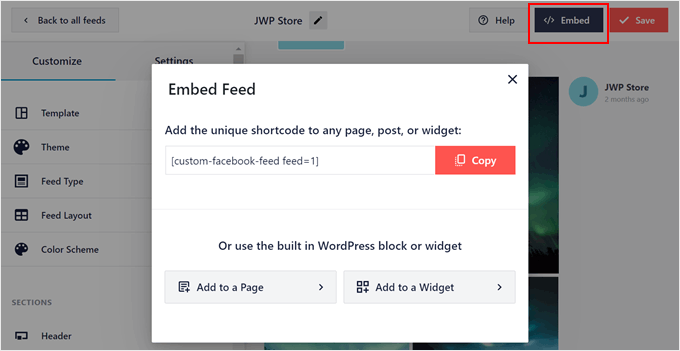
Du är nu redo att add to timeline till din website med hjälp av ett block, widget eller shortcode. För att göra detta klickar du bara på knappen “Embed” högst upp på sidan för Facebook feed editor.
Du kommer då att se tre alternativ för att lägga till din Facebook timeline: använda en shortcode, lägga till den på en page, eller lägga till den som en widget.

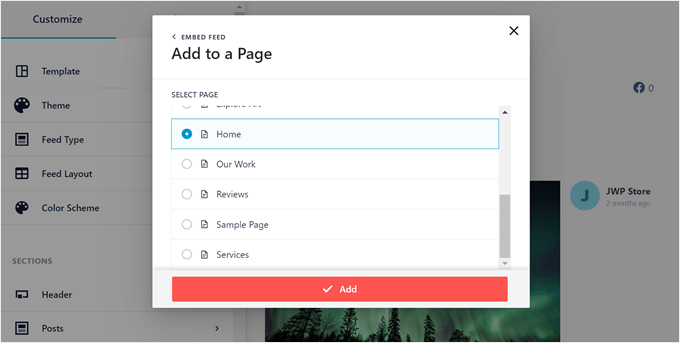
Om du vill visa Facebook timeline på en page klickar du på knappen “Add to a Page”.
Därefter väljer du en page där du vill visa Facebook timeline. Klicka sedan på “Add”.

You will now be directed to the block editor for that page.
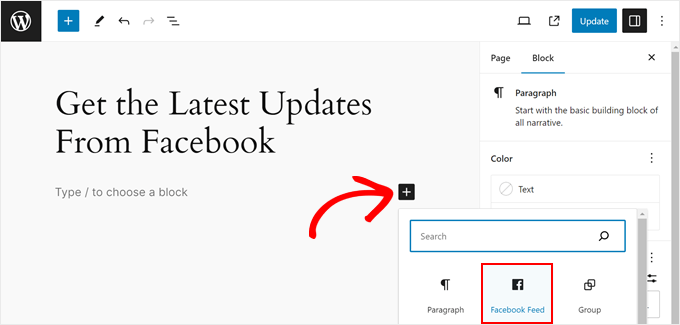
Gå vidare och klicka på knappen “+ Add Block” var som helst på sidan och välj blocket “Facebook Feed”.

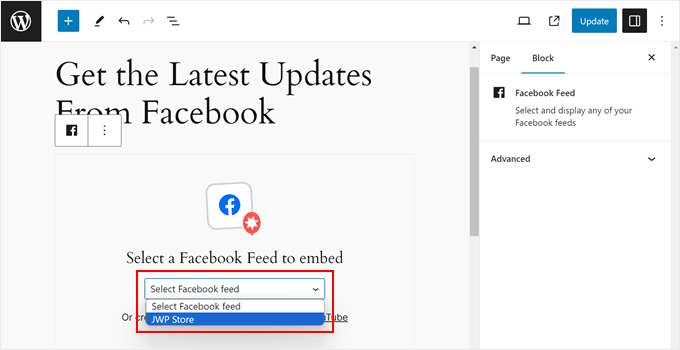
Därifrån väljer du bara Facebook timeline du skapade tidigare i dropdown-menyn.
När du är klar klickar du bara på knappen “Update” för att göra ändringarna live.

Om du vill visa Facebook-timeline i ett widgetområde, gillar en sidebar, klicka sedan på alternativet “Add to a Widget” i popupen Embed Feed från tidigare.
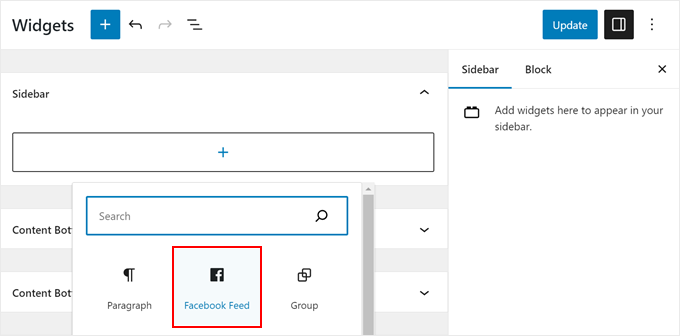
Du kommer då till WordPress Editor för widgetar. Här klickar du bara på knappen “+ Add Widget” på det valda widgetområdet och väljer widgeten “Facebook Feed”.

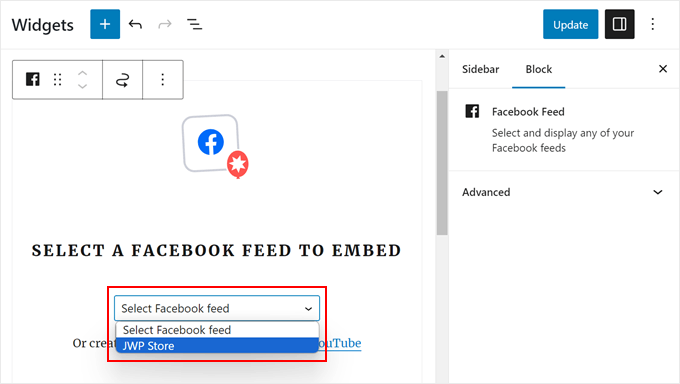
När du är klar väljer du bara Facebook timeline du skapade tidigare i dropdown-menyn.
Du kan nu göra widgeten live genom att clicka på knappen “Update”. För mer information, vänligen se vår Step-by-Step guide om hur du lägger till och använder widgetar i WordPress.

Om dessa två metoder inte fungerar kan du embedda Facebook timeline med hjälp av shortcode-metoden. För en detaljerad genomgång, vänligen se vår guide om hur man lägger till en shortcode i WordPress.
Om du använder ett block-tema kan du dessutom använda Full-Site Editor för att add to “Custom Facebook Feed” var som helst i ditt tema.
Du kan läsa vår kompletta guide för nybörjare till WordPress Full Site Editing för mer information.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du visar din Facebook-tidslinje i WordPress. Du kanske också vill kolla in vår guide om hur du bäddar in en Facebook-video i WordPress och våra expertval av de bästa plattformarna för online-communities.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Viane
Wow! Thank you for this!
WPBeginner Support
You’re welcome
Admin
Anitha
Wow! I didn’t even know this was possible. Thank you for sharing this
WPBeginner Support
You’re welcome
Admin
Shahnewaj Islam Tamil
Both the plugin & this article is really amazing!
WPBeginner Support
Glad you like our recommendation and content
Admin
Nabeel
This is really awesome plugin to add Facebook feed at WordPress website in footer area or in widget area to show your Facebook feeds and activities at your WordPress website. thanks to developer.
WPBeginner Support
Glad you like the recommended plugin
Admin
Amanda Burroughs
Thank you for this tutorial! Can only the events from the FB page be displayed?
WPBeginner Support
Yes, events on your page can be displayed
Admin