Om du visar dina WordPress-formulärposter på framsidan av din webbplats kan du göra den mer interaktiv och engagerande.
På så sätt kan du visa viktig information precis där besökarna kan se den. Du kan till exempel använda den här funktionen för att:
🌟 lyfta fram positiva recensioner,
🗂️ skapar kataloger,
🗓️ visa evenemangskalendrar och mycket mer!
Det finns flera sätt att uppnå detta, men vi fann att Formidable Forms och WPForms erbjuder de enklaste sätten. I den här artikeln går vi igenom de två metoderna för att visa WordPress-formulärposter på din webbplats.

Varför visa WordPress formulär Entrys på front-end?
Formulär är bra för att hålla kontakten med dina besökare, få feedback och förslag, hjälpa användare att lösa sina problem och mycket mer. Att visa formulärposter på din WordPress-webbplats för dina besökare kan vara till hjälp i vissa situationer.
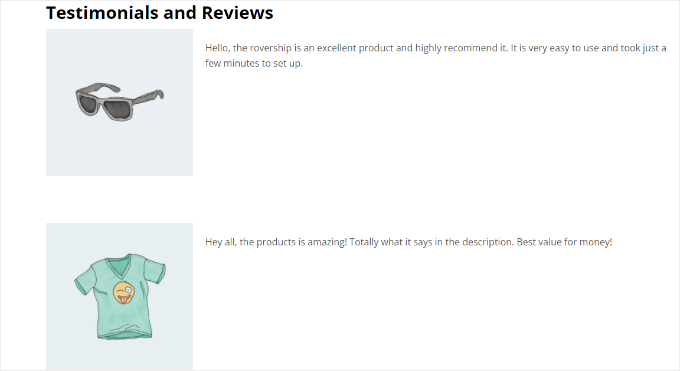
Du kan t.ex. visa vittnesmål och produktrecensioner som användare skickar in via ett onlineformulär. På så sätt kan du utnyttja sociala bevis för att bygga upp förtroendet för varumärket och öka konverteringen.
You can also display form entries to create a business directory, display user’s submitted events on a calendar, display statistics, and show other important information collected through online forms on your website. Det är ett bra sätt att ge värdefulla sociala bevis för dina produkter och tjänster samtidigt som du ökar trovärdigheten för ditt företag.
Men när användare skickar in ett formulär på din WordPress-webbplats hålls deras poster privata som standard. Endast administratören och andra användare som har behörighet kan se formulärposterna.
I följande avsnitt kommer vi att berätta hur du kan visa formulärposter på framsidan av din WordPress-webbplats med hjälp av Formidable Forms och WPForms. Du kan klicka på länkarna nedan för att hoppa vidare till önskat avsnitt:
Är du redo? Låt oss komma igång!
Metod 1: Visa WordPress-formulärinmatningar med hjälp av Formidable Forms
Det enklaste sättet att visa formulärposter i WordPress är genom att använda Formidable Forms. Det är ett populärt plugin för kontaktformulär i WordPress och erbjuder en allt-i-ett-formulärbyggare med massor av anpassningsfunktioner.
Du kan skapa alla typer av formulär, särskilt avancerade formulär som händelsekalendrar, kataloger och kalkylatorer.
ℹ️ Vi har testat Formidable Forms noggrant för att lära oss om alla dess funktioner. Du kan se varför vi rekommenderar det i vår fullständiga Formidable Forms-recension.

För att komma igång, låt oss installera och aktivera Formidable Forms plugin på din webbplats. För denna handledning kommer vi att använda Formidable Forms Pro-versionen eftersom den innehåller tillägget “Visual Views”.
Om du behöver hjälp kan du läsa vår guide om hur du installerar ett WordPress-plugin.
Efter aktivering kan du gå till Formidable ” Forms och klicka på knappen ‘+ Add New’ högst upp.

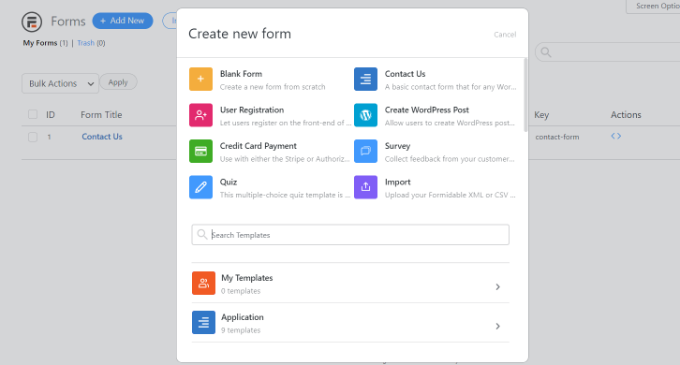
Därefter visas ett popup-fönster där du uppmanas att välja en formulärtyp, t.ex. ett kontaktformulär, ett användarregistreringsformulär, en enkät eller något annat.
Gå vidare och välj önskad formulärtyp. I den här handledningen skapar vi ett kontaktformulär för att samla in vittnesmål från användare.

Därefter måste du enter ett formulärnamn och en description.
När du är klar klickar du bara på knappen “Skapa”.

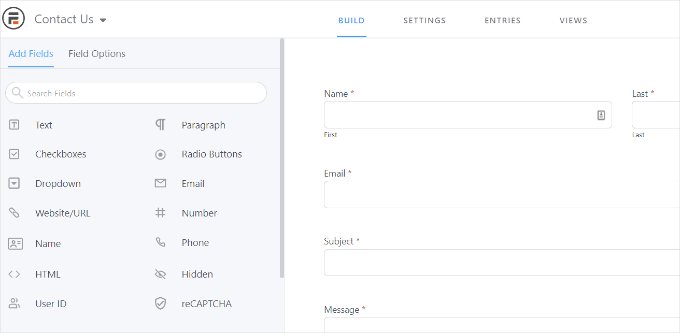
Nu kan du använda formulärbyggaren för att anpassa ditt formulär.
Formidable erbjuder en dra-och-släpp-byggare som är superlätt att använda. Välj helt enkelt vilket formulärfält du vill lägga till i ditt formulär från alternativen till vänster och placera det i formulärmallen.

När du har anpassat formuläret kan du bädda in det var som helst på din webbplats.
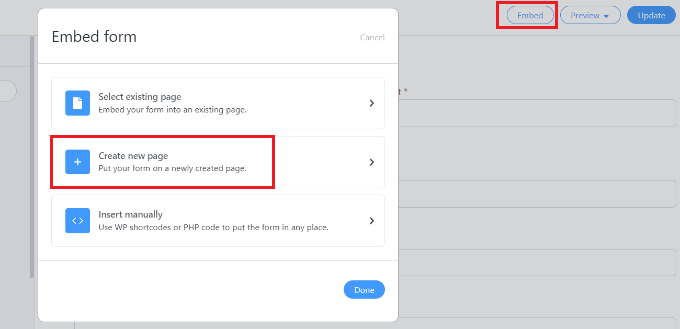
Pluginet erbjuder flera alternativ för att lägga till ditt formulär. Det enklaste sättet är att klicka på knappen “Embed” i formulärbyggaren högst upp och sedan välja en befintlig sida eller skapa en ny sida för att lägga till ditt formulär.
Alternativt kan du använda ett “Formidable Forms”-block eller ett kortkodsblock i WordPress innehållsredigerare för att bädda in dina formulär.
I den här handledningen väljer vi alternativet “Skapa ny sida”.

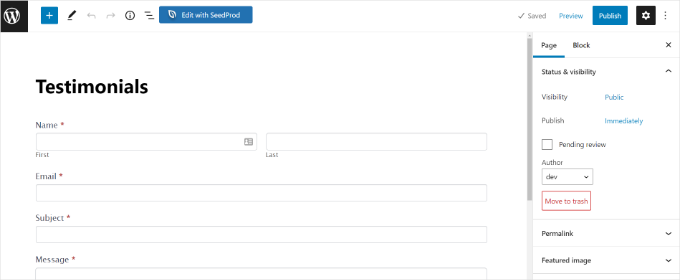
När du är inne i innehållsredigeraren ser du att du har skapat en dedikerad sida för ditt Formidable Forms-formulär.
Innan du gör det live kanske du vill förhandsgranska det genom att klicka på knappen “Förhandsgranska”.
När du är nöjd med dess appearance, gå vidare och publicera din page.

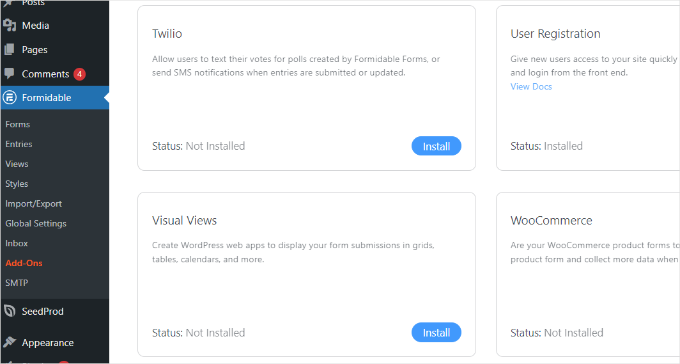
När ditt formulär är live och du börjar ta emot poster vill du installera och aktivera tillägget “Visual Views” i Formidable Forms.
För att göra det, gå helt enkelt till Formidable ” Tillägg från din WordPress instrumentpanel. Därefter kan du bläddra ner till tillägget “Visual Views” och klicka på knappen “Installera”.

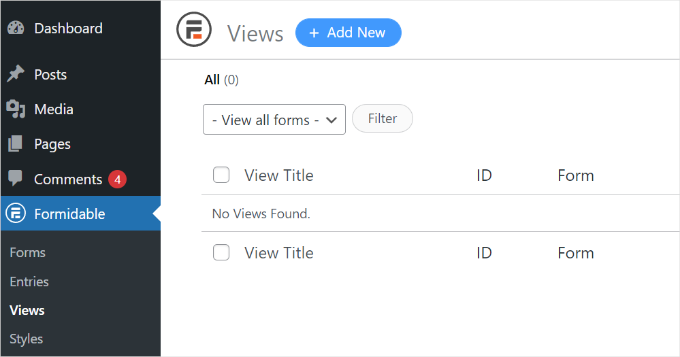
När addon är aktivt kan du gå till Formidable ” Views från din WordPress dashboard.
Gå sedan vidare och klicka på knappen “+ Lägg till nytt” längst upp.

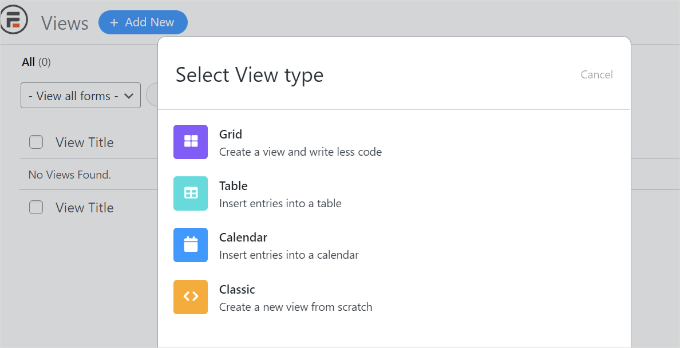
Ett popup-fönster visas. Här måste du välja en visningstyp, till exempel rutnät, tabell, kalender och klassisk vy.
I den här handledningen väljer vi vyn “Grid” för att visa formulärposter.

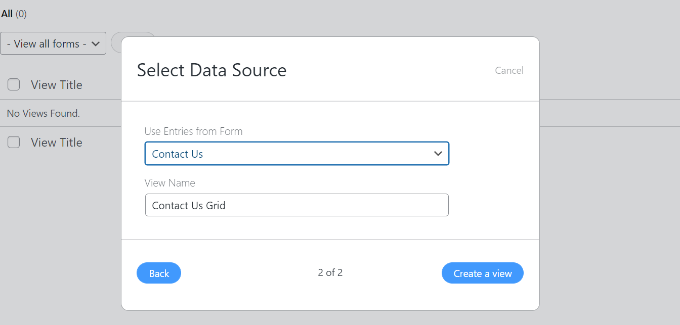
Nästa steg är att välja en datakälla för din vy.
Gå vidare och klicka på rullgardinsmenyn “Använd poster från formulär” för att välja ditt formulär. Du kan också ange ett namn på vyn.
När du har valt din datakälla klickar du helt enkelt på knappen “Create a view”.

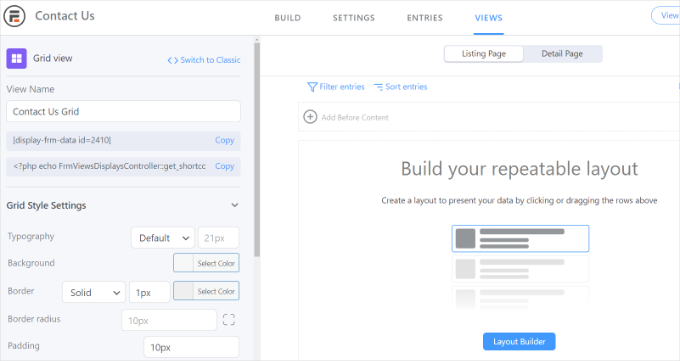
Detta kommer att starta view builder i Formidable Forms.
För att komma igång, gå vidare och klicka på knappen “Layout Builder”.

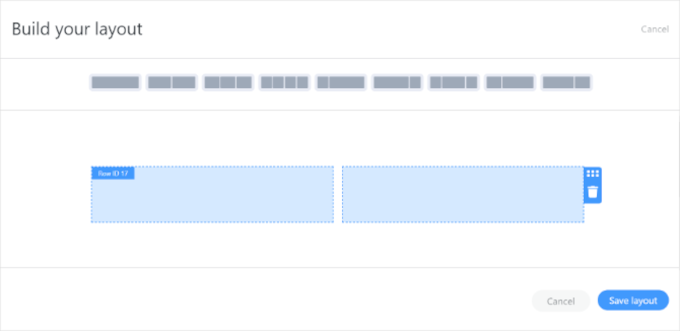
Därefter måste du välja en layout för att visa dina formulärposter.
Välj helt enkelt en layout från de givna alternativen högst upp. Du kan add to flera layouts för att visa formulärposter.

När du har valt en layout klickar du på knappen “Save layout”.
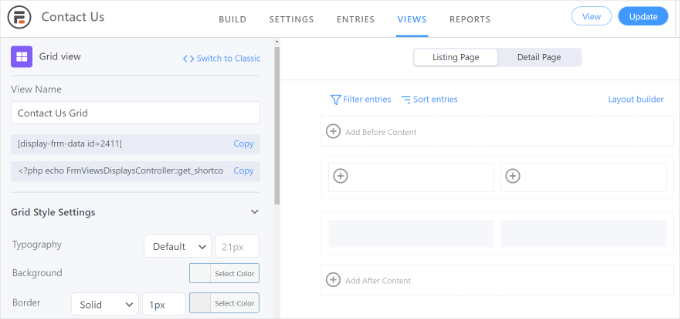
Du kan sedan lägga till innehåll i vybyggaren genom att klicka på “+”-knappen. Det finns alternativ för att anpassa layouten för formulärposterna och lägga till innehåll före och efter formulärposterna.
Pluginet ger också alternativ för att ändra typografi, bakgrundsfärg, kant och mer under panelen “Grid Style Settings” till vänster.
Du kommer också att se en kortkod under fältet “View Name”, som du behöver när du visar formulärposter på din webbplats.

Det finns fler avancerade alternativ i panelen “Grid Style Settings”. I de avancerade inställningarna kan du begränsa antalet poster, sidstorlek med mera.
När du har customizeat vyn, glöm inte att clicka på knappen “Update” högst upp.
Därefter måste du visa dina formulärposter på din WordPress-webbplats. För att göra det kopierar du den kortkod som anges under “View Name”.
Shortcoden kommer att se ut så här:
1 | [display-frm-data id=2410] |
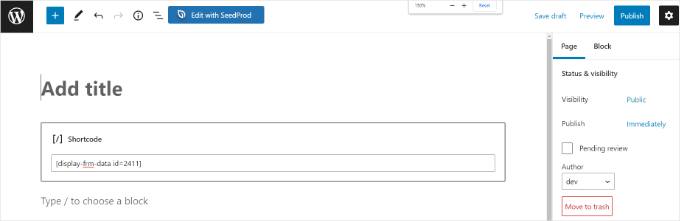
När du har kopierat kortkoden till urklippet kan du gå till ett inlägg eller en sida där du vill visa formulärposter. I innehållsredigeraren lägger du helt enkelt till ett “Shortcode”-block.

Nu ska du enter shortcoden som du kopierade tidigare i shortcode blocket.
Efter det kanske du vill förhandsgranska sidan innan du publicerar den.

You can now visit your website to see the form entries in action.
Så här gillar du dem på vår demo website:

Metod 2: Visa WordPress-formulärinmatningar med hjälp av WPForms
Ett annat sätt att displayed formulärposter på the front end av din WordPress website är genom WPForms. Denna metod är dock obligatorisk för att kunna edit:a kod och rekommenderas för avancerade användare som har kunskap om kodning.
WPForms är det bästa kontaktformulärpluginet för WordPress och låter dig skapa olika typer av formulär med hjälp av den AI-drivna formulärbyggaren och dra-och-släpp-redigeraren.
ℹ️ På WPBeginner använder vi WPForms för att skapa olika formulär, som kontaktformulär och årliga användarundersökningar. Få mer information om det i vår detaljerade WPForms-recension!

Först måste du installera och aktivera WPForms plugin. För mer detaljer, vänligen se vår guide om hur du installerar ett plugin för WordPress.
Viktig anmärkning: Om du vill se dina formulärposter i WordPress instrumentpanel behöver du WPForms Pro-version. Det finns också en WPForms Lite-version som du kan använda gratis, som skickar e-postmeddelanden om alla dina formulärposter.
När du har aktiverat WPForms kan du börja skapa ett onlineformulär med hjälp av WPForms. Du kan läsa vår steg-för-steg-guide om hur du skapar ett kontaktformulär i WordPress.
När du börjar få formulärinmatningar måste du ange följande kod i ditt temas functions.php-fil.
Men observera att detta kan förstöra din webbplats om du gör ett enda litet misstag.
💡 Så vi rekommenderar att du använder WPCode, det bästa kodsnippet-pluginet för WordPress. Några av våra partnervarumärken använder detta plugin för att lägga till och hantera sina egna kodsnuttar. För en djupare titt på plattformen, kolla in vår WPCode-recension.
För att sedan ange koden, se vår guide om hur du enkelt lägger till anpassad kod i WordPress för mer information.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 | /** * Custom shortcode to display WPForms form entries in table view. * * Basic usage: [wpforms_entries_table id="FORMID"]. * * Possible shortcode attributes: * id (required) Form ID of which to show entries. * user User ID, or "current" to default to current logged in user. * fields Comma separated list of form field IDs. * number Number of entries to show, defaults to 30. * * @link https://wpforms.com/developers/how-to-display-form-entries/ * * Realtime counts could be delayed due to any caching setup on the site * * @param array $atts Shortcode attributes. * * @return string */ function wpf_entries_table( $atts ) { // Pull ID shortcode attributes. $atts = shortcode_atts( [ 'id' => '', 'user' => '', 'fields' => '', 'number' => '', 'type' => 'all' // all, unread, read, or starred. ], $atts ); // Check for an ID attribute (required) and that WPForms is in fact // installed and activated. if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) { return; } // Get the form, from the ID provided in the shortcode. $form = wpforms()->form->get( absint( $atts['id'] ) ); // If the form doesn't exists, abort. if ( empty( $form ) ) { return; } // Pull and format the form data out of the form object. $form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : ''; // Check to see if we are showing all allowed fields, or only specific ones. $form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : []; // Setup the form fields. if ( empty( $form_field_ids ) ) { $form_fields = $form_data['fields']; } else { $form_fields = []; foreach ( $form_field_ids as $field_id ) { if ( isset( $form_data['fields'][ $field_id ] ) ) { $form_fields[ $field_id ] = $form_data['fields'][ $field_id ]; } } } if ( empty( $form_fields ) ) { return; } // Here we define what the types of form fields we do NOT want to include, // instead they should be ignored entirely. $form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] ); // Loop through all form fields and remove any field types not allowed. foreach ( $form_fields as $field_id => $form_field ) { if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) { unset( $form_fields[ $field_id ] ); } } $entries_args = [ 'form_id' => absint( $atts['id'] ), ]; // Narrow entries by user if user_id shortcode attribute was used. if ( ! empty( $atts['user'] ) ) { if ( $atts['user'] === 'current' && is_user_logged_in() ) { $entries_args['user_id'] = get_current_user_id(); } else { $entries_args['user_id'] = absint( $atts['user'] ); } } // Number of entries to show. If empty, defaults to 30. if ( ! empty( $atts['number'] ) ) { $entries_args['number'] = absint( $atts['number'] ); } // Filter the type of entries all, unread, read, or starred if ( $atts['type'] === 'unread' ) { $entries_args['viewed'] = '0'; } elseif( $atts['type'] === 'read' ) { $entries_args['viewed'] = '1'; } elseif ( $atts['type'] === 'starred' ) { $entries_args['starred'] = '1'; } // Get all entries for the form, according to arguments defined. // There are many options available to query entries. To see more, check out // the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx). $entries = wpforms()->entry->get_entries( $entries_args ); if ( empty( $entries ) ) { return '<p>No entries found.</p>'; } ob_start(); echo '<table class="wpforms-frontend-entries">'; echo '<thead><tr>'; // Loop through the form data so we can output form field names in // the table header. foreach ( $form_fields as $form_field ) { // Output the form field name/label. echo '<th>'; echo esc_html( sanitize_text_field( $form_field['label'] ) ); echo '</th>'; } echo '</tr></thead>'; echo '<tbody>'; // Now, loop through all the form entries. foreach ( $entries as $entry ) { echo '<tr>'; // Entry field values are in JSON, so we need to decode. $entry_fields = json_decode( $entry->fields, true ); foreach ( $form_fields as $form_field ) { echo '<td>'; foreach ( $entry_fields as $entry_field ) { if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) { echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' ); break; } } echo '</td>'; } echo '</tr>'; } echo '</tbody>'; echo '</table>'; $output = ob_get_clean(); return $output;}add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' ); |
När du har lagt till koden på din webbplats med hjälp av det gratis WPCode plugin, måste du enter följande shortcode till någon page eller post för att visa formulärposter.
Kopiera bara den här kortkoden till urklippet:
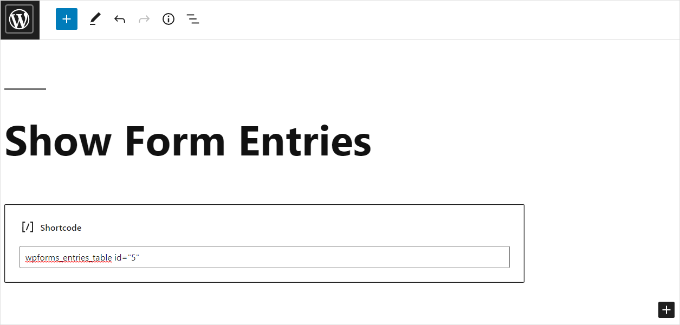
1 | [wpforms_entries_table id="FORMID"] |
Ersätt bara FORMID med ID:n för ditt formulär.
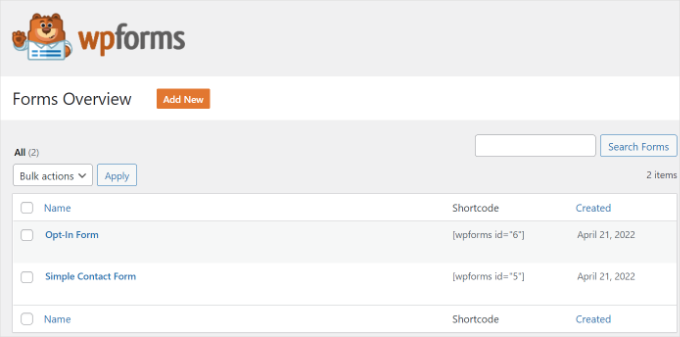
Du kan hitta formulärets ID genom att gå till WPForms ” Alla formulär och sedan titta på Shortcode-kolumnen.

För att add en shortcode skapar du helt enkelt en new page eller editar en befintlig.
Gå sedan vidare och lägg till ett “Shortcode” -block.

När du har lagt till blocket, enter bara din shortcode.
Preview nu din WordPress page och click the “Publicera” button at the top.

Och det är allt som behövs!
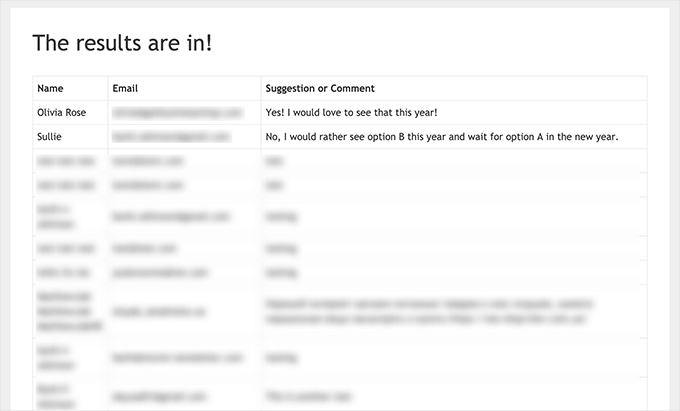
Så här gillar Preview av våra formulärposter på the front end:

Du kan anpassa visningen ytterligare med hjälp av custom CSS-stilar efter behov.
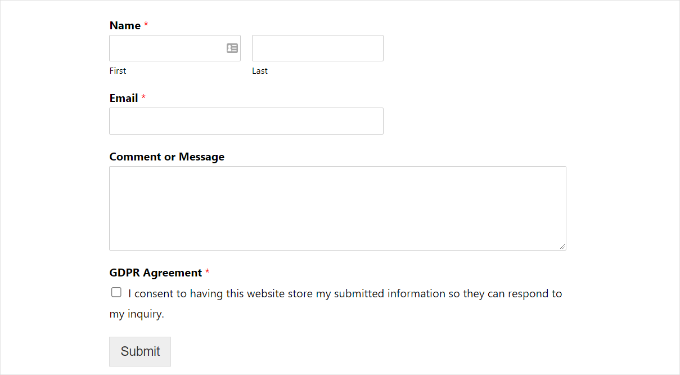
Bonus Tips: Skapa GDPR-kompatibla formulär
Den allmänna dataskyddsförordningen (GDPR) är en lag i Europeiska unionen som trädde i kraft den 25 maj 2018. Den handlar om att ge människor i EU mer kontroll över sina personuppgifter och se till att företag hanterar dessa uppgifter på rätt sätt.
Om du har en WordPress-webbplats samlar den förmodligen in användarinformation, särskilt via formulär. För att se till att dina formulär följer GDPR-reglerna bör du:
- Få uttryckligt samtycke: Fråga användarna om det är okej att lagra och använda deras personuppgifter.
- Begäran om åtkomst: Låt användarna se de personuppgifter som du har om dem.
- Begäran om radering: Tillåt användare att begära att deras uppgifter raderas från din webbplats.

För mer information kan du kolla in vår guide om hur du skapar GDPR-kompatibla formulär i WordPress. Där får du svar på alla dina frågor på ett lättförståeligt språk.
Video Tutorial
🎬 Se det i aktion! Titta på vår videohandledning för att visa WordPress-formulärposter på din webbplats:
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du visar WordPress-formulärposter på din webbplats. Du kanske också vill läsa våra guider om hur du skapar ett onlinebeställningsformulär och hur du lägger till ett fält för kupongkod i dina formulär.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Melanie
I made this table for a front end page for a Wpforms form. But I’d like to add a filter where users can select date range like you see on the back end when you view entries. How can I do that?? Thanks!
WPBeginner Support
We don’t have a recommended method at the moment but should that change we will be sure to share!
Admin