Att visa dagens datum på din WordPress-webbplats kan ge en känsla av professionalism, särskilt för nyhetssajter, online-tidskrifter eller bloggar som uppdateras ofta. Att lägga till dagens datum hjälper till att ge sammanhang, så att dina besökare kan se hur ditt innehåll relaterar till den aktuella dagen.
Även om vi inte känner behov av att visa aktuellt datum på WPBeginner, är vi mycket medvetna om vikten av att visa korrekta datum på vårt innehåll. Vi ser till att varje artikel uppdateras två gånger om året, och vi visar tydligt det uppdaterade datumet på varje inlägg.
I den här artikeln visar vi dig hur du enkelt kan visa dagens datum och aktuell tid på din WordPress-webbplats.

Varför ska dagens datum visas i WordPress?
Många nyhetswebbplatser visar aktuellt datum i header-sektionen på sina webbplatser, viss mindre webbplatser som publicerar sina huvud stories dagligen.

Detta försäkrar användarna om att de viewar den senaste upplagan av publikationens onlineutgåva. Det är ett användbart stilistiskt beslut som många news websites fortfarande använder trots att de uppdaterar sina front pages flera gånger om dagen.
Även tidskrifter och bloggare på nätet använde sig av denna stil. Detta försäkrar användarna om att de viewar de senaste inläggen på en blogg.
Det finns andra användningsscenarier där du kanske bara vill visa aktuellt datum och tid.
Till exempel om din livechatt fungerar på specifika tider och du vill visa kunderna vilken tid det är på din geografiska plats. Eller om du kör en kampanj med nedräkningstimer och vill visa aktuellt datum för att skapa en starkare FOMO-effekt.
Med detta sagt, låt oss ta en titt på hur du enkelt kan displayed dagens datum, dag eller aktuell tid på din website i WordPress. Vi kommer att täcka två metoder, och du kan använda snabblänkarna under för att hoppa till den du vill använda:
Metod 1: Visa dagens datum genom att lägga till kod i en template-fil
WordPress levereras inte med en standard widget eller block för att visa aktuellt datum eller tid.
Du kan dock fortfarande displayed det aktuella datumet eller tiden med hjälp av en mycket enkel kod.
Du kan add to denna enkla kod till temats template-filer i WordPress där du vill visa tiden:
1 | <?php echo date(get_option('date_format')); ?> |
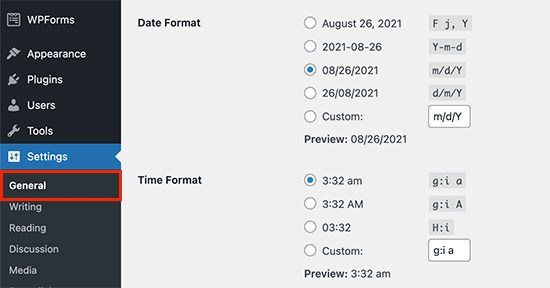
Den här koden skriver helt enkelt ut aktuellt datum med hjälp av det format som ställts in i your WordPress settings. Du kan ändra datum formatet genom att besöka Settings ” General page.

You can also use your own formatting tags to output the date in any other format. Med hjälp av följande kod kan du till exempel skriva ut datumet i formatet månad, dag och år.
1 | <?php echo date('F j, Y'); ?> |
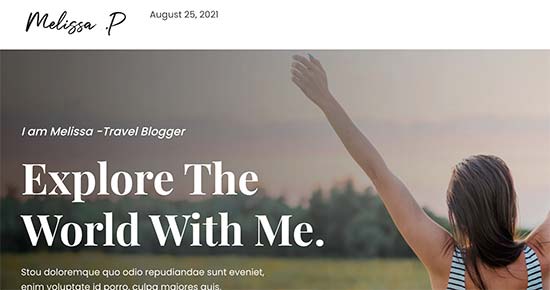
Så här gillade vi det på vår demo website.

Denna metod gör att du direkt kan add to koden till WordPress theme-filer, men det är inte särskilt flexibelt. Vad händer om du vill visa aktuellt datum och tid i ett WordPress post, page eller sidebar widget?
Nästa metod allow you att add to datum och tid var som helst på din site.
Metod 2: Visa dagens datum var som helst med hjälp av shortcode (rekommenderas)
För den här metoden skapar vi en shortcode och använder den sedan för att visa datum och tid var som helst på vår website WordPress.
Avancerade användare kan add code direkt till ditt temas functions.php-fil. Vi rekommenderar dock att du använder ett plugin för anpassade code snippets som WPCode eftersom det gör det supersäkert och enkelt att lägga till anpassad kod på din website.
Det första du behöver göra är att installera det gratis pluginet WPCode. För detaljerade instruktioner kan du följa vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Efter aktivering ska du navigera till Code Snippets ” + Add Snippet i din WordPress dashpanel. Detta låter dig lägga till ett nytt code snippet på din website.
Väl där måste du hålla muspekaren över alternativet “Lägg till din anpassade kod (nytt utdrag)” och sedan klicka på knappen “+ Lägg till anpassat utdrag”.

Därefter måste du välja “PHP Snippet” som kodtyp från listan med alternativ som visas på skärmen.

Därefter öppnas ett nytt fönster där du kan lägga till kodsnutten.
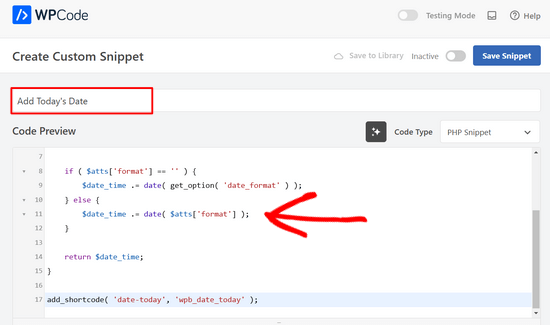
Först lägger du till en titel på snippet, till exempel “Lägg till dagens datum”.

Därefter måste du kopiera och klistra in följande kodavsnitt i fältet Kodförhandsgranskning, som du ser i skärmdumpen ovan.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function wpb_date_today( $atts, $content = null ) { $atts = shortcode_atts( array( 'format' => '', ), $atts ); $date_time = ''; if ( $atts['format'] == '' ) { $date_time .= date( get_option( 'date_format' ) ); } else { $date_time .= date( $atts['format'] ); } return $date_time;}add_shortcode( 'date-today', 'wpb_date_today' ); |
Slutligen måste du växla Active-reglaget till läget “On”.
Nu kan du klicka på knappen “Save Snippet” för att store code snippet på din website.

Den här koden skapar helt enkelt en shortcode som displayed det aktuella datumet. Du kan använda den genom att lägga till denna shortcode var som helst på din site:
[datum-idag]
Som standard kommer shortcoden att visa datumet i standarddatumformatet i dina inställningar i WordPress.
Du kan också använda ditt eget format för datum genom att ändra shortcoden så här:
[date-today format='F j, Y']
Sedan ska det se ut ungefär så här på din website.

Expertguider om hur du visar datum i WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt kan visa dagens datum i WordPress. Du kanske också vill se några andra guider som rör visning av datum i WordPress:
- Så här ändrar du format för datum och tid i WordPress
- Hur man visar Metadata för inlägg i WordPress Themes
- Så här displayed du relativa datum i WordPress
- Hur man visar det senaste updating-datumet för dina publicerade posts i WordPress
- Så här addar du ett dynamiskt Copyright-datum i WordPress Footer
- Så här tar du bort datum och tid från WordPress Comments
- Så här tar du bort datumet från WordPress URL:er
- Så här addar du en Google-kalender i WordPress (Step-by-Step)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
hi, I got a question for the time display:- what if my website has visitors from different time zones? will the date and time displayed be adjusted to their local time, or will it always show the time based on the website’s settings?
WPBeginner Comments
These method in this guide will show the date and time for the timezone from the website.
Mrteesurez
Thanks for sharing.
The time is not showing, only the date is showed. I want to show both date and time beside each other on the top for all visitorsb to see including the admins.
WPBeginner Support
For that you would need to change the format in the shortcode to: format=’F j, Y h:i’
Admin
WPBeginner Comments
The easiest option would likely be to use this plugin: https://www.wpbeginner.com/plugins/display-time-according-wordpress-blog-admin-bar/
Be sure to check out the second section for a guide on how to add the time to the site and not just the admin bar.
Please note that this is the time using the timezone for the blog, not for the site visitor.
ducmu
how to display include time?
your code is only date
Bert Hennephof
Code doesn’t work anymore after upgrade from PHP 7.4 to PHP 8.2
WPCode indicates error in line:
if ($atts[‘format’] == ”) {
WPBeginner Support
From testing the snippet on our end it currently is working in php 8.2, it would depend on the specific error message you are seeing on the line.
Admin
Ihtisham Z
Thank you for the great article.
Just wanted to note here that, if the format attribute is not provided by the user then the shortcode will fail resulting in a critical error (parsing the attribute as string) and breaking the page. So, we need to convert the string to an array.
function wpb_date_today($atts, $content = null) {
if ( ! is_array( $atts ) ) {
$atts = [];
}
// rest of the code…
}
Chris Colotti
Thanks for the code update!!! Snippet had been working for some time then broke as you indicated..
Generosus
Useful Tip:
Method 2 (listed above) yields a date output in UTC format. To change the output to Local Time format, replace “date” with “wp_date” (2 places).
It would be great to make a notation in your above instructions.
You’re welcome
WPBeginner Support
Thank you for sharing that and for your feedback
Admin
Kathy
I really wanted to use this, however, after adding it to my functions file, I get this:
Warning: Illegal string offset ‘format’ in /XXXXXXXXXX/functions.php
It showed the date, however, the warning showed up too.
WPBeginner Support
Thank you for letting us know, we will look into this and for the time being the second shortcode with the format specified will avoid that warning.
Admin
Sunday Samuel
Thanks for this
Saved me from installing another plugin
I am grateful
WPBeginner Support
Glad our guide was helpful!
Admin
hugo
Hi, thank you for the code.
It’s possible to show the month in spanish and/or in number?
greetings,
WPBeginner Support
For adding the date as numbers if you are using the echo date method, you would change F j, Y to m/d/Y
Admin
Rebekah
Is it possible to display a moving date? For instance, today’s date plus 7 days? I’d like to have something on my site that always displays the date one week from today.
Henry
Adding this php code in the header file is OK but how can I control where I want to appear my date on the page?
Mark
Use the shortcode
shiva
very nice
anees
thanks a lot !!
Jon
Or with Javascript:
var dateToday = new Date(); var yearToday = dateToday.getFullYear(); document.write(yearToday);
Abiodun
Hello
how do I change the color of this code?
it is in an arch colour and i want it in white
sameh
How can i change the language of date format to arabic???? thanks advanced
morteza ahamadi
i am realy beginner,
where should these codes be added?
123project
Hi
how can I change the font and the color of this code?
WPBeginner Support
Using CSS you can change the colors. To use css add the date template tag like this:
<spanclass="date"><?phpechodate('l jS F Y'); ?></span>1-click Use in WordPress
Now in your theme’s style sheet you can add CSS, like this:
.date {color:blue;border:1pxsolid#CCC;}1-click Use in WordPress
Admin
Clare
I’m beginning to discover that you can do anything with WP if you just take the time out to learn how – and most of it is so simple. 2011 is the year to ditch plugins and take the weight off my site!
Editorial Staff
Good call
Admin
Petit Nuage
Your suggestion is incorrect, since you’ve forgotten to take the local timezone into account as defined in the Dashboard.
Editorial Staff
We mentioned two solutions. One where you can use the server’s setting, or two where you can use WordPress setting. If you have a third solution, then please share it with us rather than saying that we are wrong because both solutions above work.
Admin
andreeib
I used to make this using a short code function in WordPress.
Chase Adams
Why not just use Isn’t it a lot easier as a built in function where you can change the display type in Settings > General ?
Cheap Sites
Yeah, that was really simple! Thank you for sharing =D