Kommentarer är ett av de viktigaste sätten för användare att engagera sig i innehållet på din blogg. Genom att visa det totala antalet kommentarer på din WordPress webbplats kan du uppmuntra fler människor att delta i konversationen.
På WPBeginner har vi hjälpt otaliga användare att anpassa sina webbplatser för att visa totala antal kommentarer, och vi har sett hur det kan hjälpa till att bygga en känsla av gemenskap och uppmuntra interaktion.
I den här artikeln visar vi dig hur du enkelt kan visa det totala antalet kommentarer på din WordPress webbplats med hjälp av våra favorittekniker.

Varför ska det totala antalet kommentarer visas i WordPress?
Genom att displayed det totala antalet comments i WordPress kan du uppmuntra nya användare att lämna kommentarer på dina WordPress posts. Det gillar att säga till dem: “Andra människor reagerar på det här blogginlägget. Det borde du också göra!”
Att visa det totala antalet kommentarer är också en form av socialt bevis, eftersom det betyder att you har ett aktivt comment section.
Som standard WordPress kommer att visa antalet kommentarer för enskilda poster gillar så här:

Den visar dock inte det totala antalet kommentarer som en website har fått. You may want to do this on your homepage or sidebar to get more people to leave comments.
Med detta sagt, låt oss nu se hur du kan visa det totala antalet comments på din WordPress website. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda:
Metod 1: Display WordPress Comment Count med hjälp av ett plugin (lätt)
Det enklaste sättet att visa ett korrekt antal kommentarer är att använda Simple Blog Stats. Detta plugin visar det totala antalet approve comments och comments in moderation. Det inkluderar dock inte pings och trackbacks i sin räkning.
Många webbplatser stänger av trackbacks och pingbacks i ett försök att blockera skräppost kommentarer i WordPress, så det här kanske inte är ett stort problem för din website.
Men om du vill inkludera trackbacks och pings i ditt totala antal comments rekommenderar vi att du använder metod 2 istället.
För att komma igång med den här metoden måste du installera och aktivera pluginet Simple Blog Stats. Om du behöver hjälp, vänligen se vår guide om hur du installerar ett plugin för WordPress.
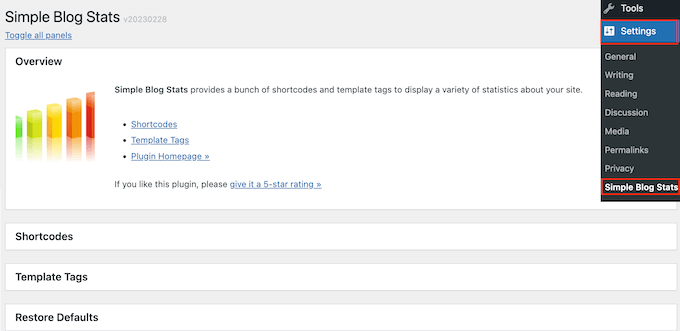
Efter aktivering kan du se alla plugins shortcodes genom att gå till Settings ” Simple Blog Stats page.

Här klickar du helt enkelt för att förstora “Shortcodes” section.
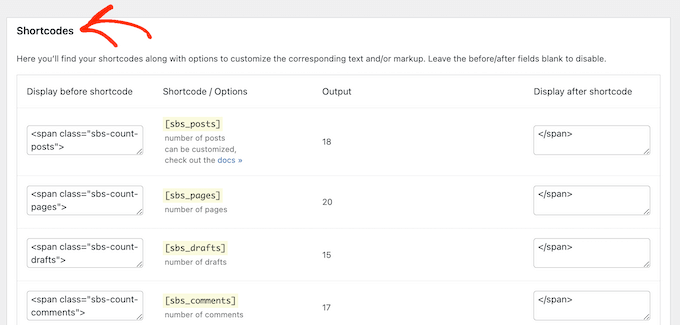
Du kommer nu att se alla shortcodes som du kan använda för att visa olika statistik som det totala antalet kommentarer, registrerade användare, antal inlägg, kategorier och mer.

För att visa det totala antalet av alla approve comments på din WordPress blogg, använd bara följande shortcode: [sbs_approved]
Om du vill visa det totala antalet approve comments plus comments som fortfarande befinner sig i inväntan på moderation av WordPress-kommentarer, kan du använda [sbs_comments] istället.
Mer information om hur du använder shortcodes finns i vår artikel om hur du lägger till shortcodes i WordPress.
Displaying Total Comment Count i ett post eller en page
När du har den shortcode du vill använda går du bara till den page eller det post där du vill visa det totala antalet comments.
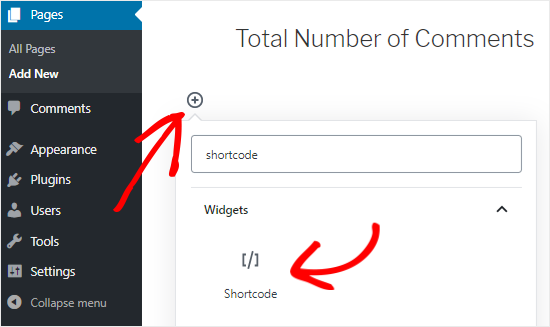
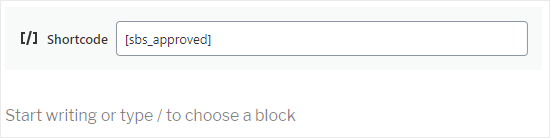
Här klickar du på knappen “+” för att lägga till ett nytt block. Du kan nu börja skriva “Shortcode” och välja rätt block när det dyker upp.

Därefter klistrar du bara in shortcoden i blocket.
Du kan add to vilken text du vill ska visas före eller efter shortcoden.

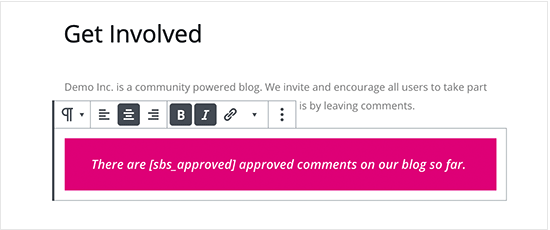
Ett annat alternativ är att använda shortcoden i ett stycke block.
Add helt enkelt shortcoden där du vill visa det totala antalet comments.

Med hjälp av blocket för stycken kan du också formatera det totala antalet kommentarer med hjälp av standardinställningarna för textformatering. Du kan till exempel göra den fet eller kursiv eller ändra textfärgen.
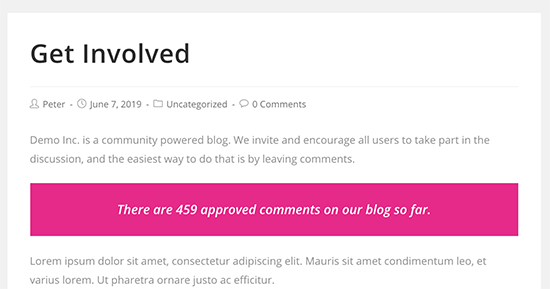
När du är slutförd klickar du på knappen “Publicera” eller “Update” för att save your changes. You can now visit your website to see the comment count live.

Displaying Total Comment Count i en sidebar widgetar
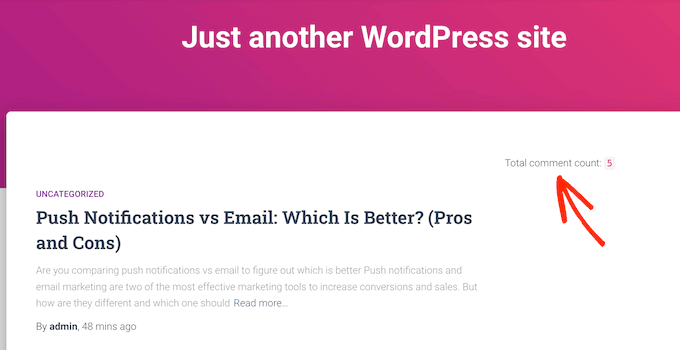
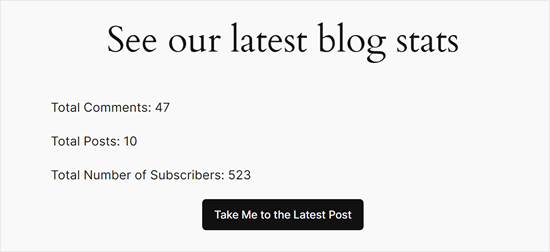
Du kan också add a shortcode för totalt antal comments till en sidebar eller liknande section. Detta är ett enkelt sätt att visa antalet kommentarer på hela din WordPress website, som du kan se i följande image.

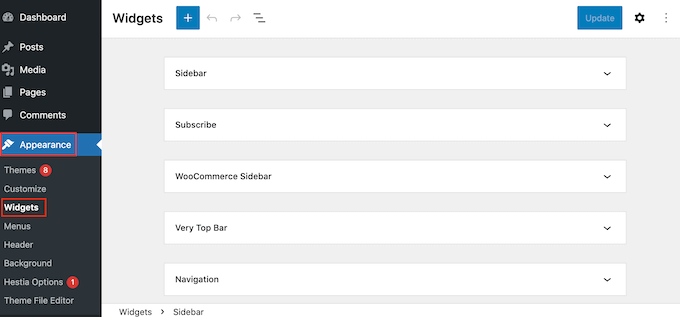
För att add to comment count till en sidebar eller liknande section, gå till Appearance ” Widgets.
Här kommer du att se en lista över alla available widgetar areas. Till exempel, i följande image, använder vi ThemeIsle Hestia Pro theme, som har flera widget-klara areas, inklusive sidebar, header och footer.

De områden som är redo för widgets definieras av ditt WordPress-tema, så du kan se något annat beroende på vilket tema du använder.
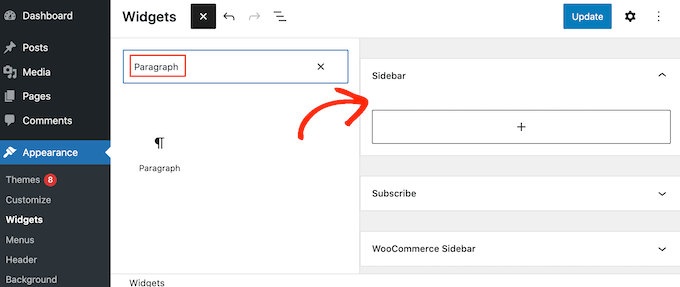
Klicka nu på den blå “+” -knappen och skriv in “Paragraph”. När widgeten Paragraph dyker upp drar du den till det area där du vill visa antalet kommentarer.

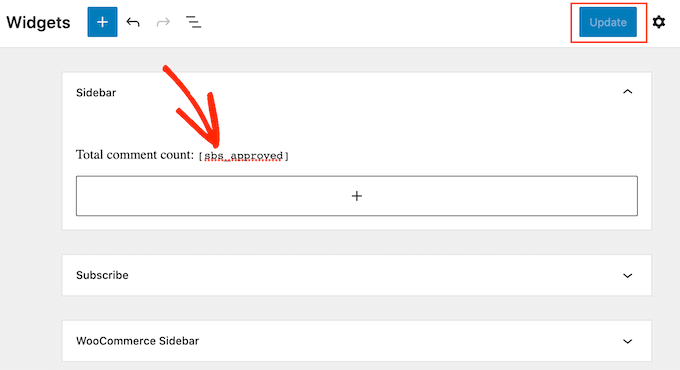
Du kan sedan klistra in shortcoden [sbs_approved] i widgeten och skriva in den text som du vill visa före eller efter det totala antalet kommentarer.
När du är slutförd klickar du på “Update” för att lagra dina ändringar.

Nu, om du besöker din website, kommer du att se widgeten för det totala antalet comments i action.
Note: Om du använder ett blockbaserat tema kan du add to shortcoden till en WordPress page, pattern eller template med hjälp av WordPress full site editor. Läs vår guide för nybörjare till WordPress full site edit för mer information.
Metod 2: Visa antal kommentarer med hjälp av kod (mest exakt)
Om du vill inkludera pingbacks och trackbacks i det totala antalet comments måste du add to custom code till your website.
Ofta kommer tutorials att be dig att lägga till custom code snippets till temats functions.php-fil. Vi rekommenderar dock inte den här metoden, eftersom även ett litet misstag i din kod kan orsaka ett antal vanliga WordPress error eller till och med förstöra din site helt.
Det är därför vi rekommenderar att du använder WPCode. Det allow you to add custom code in WordPress without editing any core WordPress theme files.
Det första du behöver göra är att installera och aktivera det gratis pluginet WPCode på din website. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
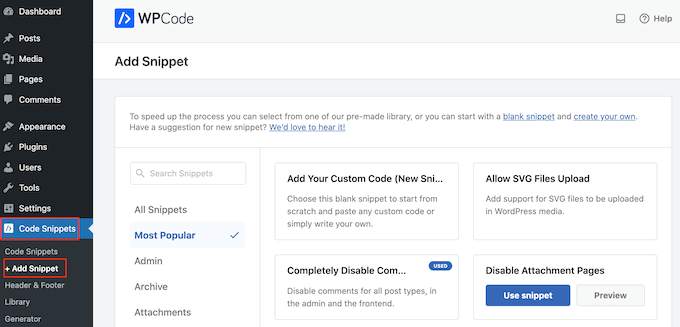
Efter aktivering, gå till Code Snippets “ Add Snippet.

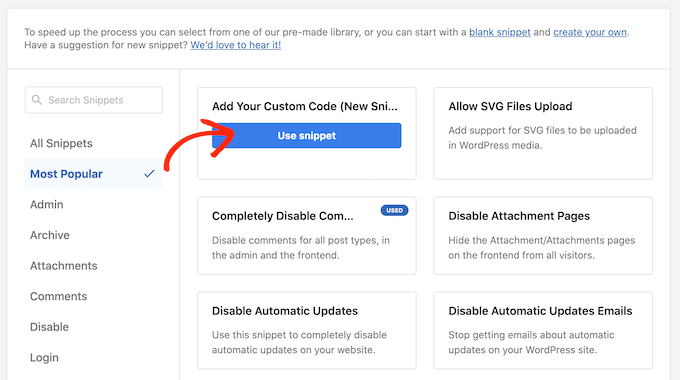
Here, you will see all the ready-made snippets that you can add to your site using WPCode. Detta inkluderar kod som tillåter dig att deactivate comment section, inaktivera bilagssidor, upload SVG-filer, inaktivera automatiska uppdateringar, och mer.
För att skapa ditt eget snippet, hoverar du musen över “Add Your Custom Code” och klickar sedan på knappen “Use snippet” undertill.

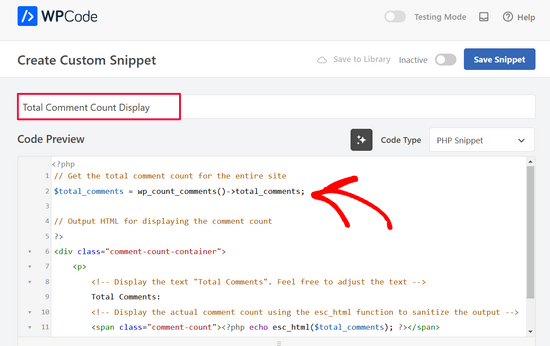
Börja med att välja “PHP Fragment Kodu” som kodtyp från listan med alternativ som visas på vyn.

Ange sedan en Rubrik för det anpassade fragmentet kodu. Detta är bara för din referens, så det kan vara vad som helst som hjälper dig att identifiera fragmentet kodu, gillar “Totalt antal kommentarer Display.

Klistra sedan in följande snippet i “Code Preview” editor:
1 2 3 4 5 6 7 8 9 10 11 12 13 | // Get the total comment count for the entire site$total_comments = wp_count_comments()->total_comments;// Output HTML for displaying the comment count?><div class="comment-count-container"> <p> <!-- Display the text "Total Comments". Feel free to adjust the text --> Total Comments: <!-- Display the actual comment count using the esc_html function to sanitize the output --> <span class="comment-count"><?php echo esc_html($total_comments); ?></span> </p></div> |
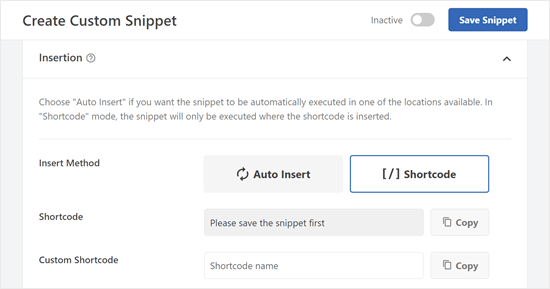
Under kodboxen ser du några alternativ för insert: Auto Insert och Shortcode. Med “Auto Insert” kan du få koden att runna automatiskt på all your pages and posts.
Men i det här fallet rekommenderar vi att du använder alternativet “Shortcode” så att du kan visa antalet kommentarer på specifika sidor eller sektioner som betyder mest, gillar din homepage eller sidebar.

När du har valt den metoden blir du ombedd att först save snippet.
Gå vidare och rulla högst upp på skärmen och klicka på “Inaktiverad” toggle så att den visar “Aktiv”. Klicka sedan på “Save Snippet”.

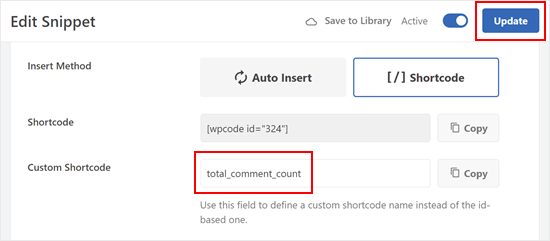
Du bör nu se shortcode som du kan använda på dina pages, posts eller andra widget-klara areas.
Om du använder en premiumversion av WPCode kan du också skapa ett customize shortcode-namn för att göra shortcoden mer minnesvärd.
Se bara till att klicka på knappen “Update” ovan så att pluginet vet att du kommer att använda det nya shortcode-namnet istället för det ID-baserade.

Gillar den tidigare metoden, du kan insert shortcode i någon del av din website.
Så här ser utdata från shortcode ut på vår testwebbplats:

Här är andra artiklar som du kan kontrollera för att förbättra dina kommentarer med WPCode:
- Så här visar du de senaste kommentarerna först i WordPress
- Så här slutar du att lagra IP-adresser i WordPress Comments
- Så här addar du till syntaxmarkering i WordPress Comments
Bonus tips: Använd Thrive Comments för att öka engagemanget för kommentarer
Vill du ta din comment section till nästa nivå och uppmuntra till ännu mer interaktion? Överväg att använda ett kraftfullt plugin för kommentarer som Thrive Comments.
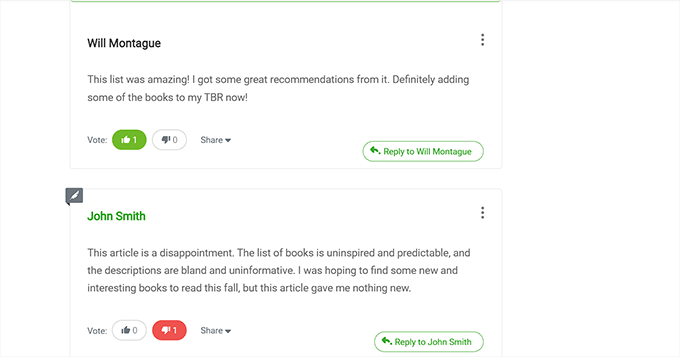
Thrive Comments går längre än att bara visa kommentarer. It allows you to gamify your comment section by enabling features like likes and dislikes. Detta låter dina läsare uttrycka sina åsikter och lyfta fram värdefulla kommentarer, vilket främjar en mer engagerande diskussion.

Thrive Comments låter dig också curate din kommentar section effektivt. Du kan enkelt utvalda kommentarer som addar värde till konversationen, samtidigt som du diskret begraver kommentarer som kan vara irrelevanta eller oproduktiva.
Dessutom låter Thrive Comments dig ställa in en action för redirect av kommentarer, vilket innebär att du automatiskt kan skicka användare till en specifik page (gillar ett relaterat inlägg) eller registrera dig för din email prenumeration.
Detta är ett bra sätt att hålla dem engagerade i ditt content och utforska andra relevanta delar av din website.
För att lära dig mer om pluginet, kontrollera vår Thrive Themes review.
Vi hoppas att denna tutorial har hjälpt dig att lära dig hur du visar det totala antalet kommentarer i WordPress. You may also want to see our list of the best WordPress comment plugins and our guide on ways to get more comments in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Thanks for this. I have a quick SILLY question:
WPBeginner is one of the most popular WordPress resources on internet, I’m curious what WPBeginner’s total comment count stands at currently?
It would be interesting to know the total number of comments you’ve received since originally being founded by Syed Balkhi back in 2009.
I am sure it is astronomical right?
WPBeginner Support
The number of approved comments is over 80,000 but we continue to get more
Admin
Jiří Vaněk
Thanks for the PHP snippet. I will definitely like to use it on my site. I appreciate that, in addition to the possibilities using plugins, you also take the time to write PHP code, which is much more valuable to me in order to save server memory.
Henry Obilor
Thanks for this simple hack, can I show this just at the beginning of every post automatically?
WPBeginner Support
If you set up a widget area you certainly could automatically add it to the start of all of your posts
Admin
Rodney Lacambra
Great article. Really helpful, especially for newbies.
thanks