Att visa relaterade inlägg på din WordPress-webbplats är ett bra sätt att hålla läsarna engagerade, minska avvisningsfrekvensen och öka antalet sidvisningar.
Genom att visa upp innehåll som är relevant för det som användarna läser just nu kan du uppmuntra dem att utforska mer av din webbplats, vilket i slutändan ökar användarnas nöjdhet och kvarhållande.
Eftersom det är något vi gör här på WPBeginner för att förbättra läsarupplevelsen, visar vi dig hur du kan visa relaterade inlägg i WordPress också.
Vi kommer att gå igenom olika metoder, inklusive plugins och anpassad kod, för att ge dig flexibla alternativ för att lägga till relaterade inlägg på din webbplats.

Varför visa Relaterade inlägg i WordPress?
När du startar en ny WordPress-webbplats kommer dina läsare inte att ha några problem med att hitta allt ditt innehåll enkelt. Men i takt med att din webbplats växer ökar också antalet artiklar. Detta gör det svårt för besökarna att hitta dina viktigaste inlägg.
Ett enkelt sätt att hjälpa människor att hitta new content på din site är genom att displayed related posts. You can show off your best content, keeping your readers engaged on your site and lowering your bounce rate.
När dina läsare engagerar sig i mer av ditt content är det mer sannolikt att du bygger upp ett förtroende, vilket kan hjälpa dig att bygga upp din email list eller förbättra din försäljning.
I den här artikeln berättar vi om 3 metoder för att visa relaterade inlägg så att du kan välja vilket sätt du föredrar:
Visa populära posts i WordPress med hjälp av MonsterInsights
Vi tror att visa de mest populära posterna istället för relaterade inlägg leder till högre clicks och engagemang hos användare. Det är därför många populära publicerare nu visar populära posts eller trendande posts istället för relaterade inlägg.
Det enklaste sättet att visa populära inlägg i WordPress är genom att använda MonsterInsights, det bästa analytikpluginet för WordPress. MonsterInsights gör det mycket enkelt att använda Google Analytics och få användbara rapporter i din WordPress-panel.
MonsterInsights hjälper dig att konfigurera Google Analytics i WordPress utan att behöva editera kod eller anlita en utvecklare. Det erbjuder avancerade spårningsfunktioner, inklusive spårning av annonser, spårning av ecommerce, spårning av link click och mycket mer.
Med MonsterInsights kan du visa dina bästa blogginlägg var som helst på din website med hjälp av funktionen Populära inlägg. Du kan komma igång med MonsterInsights Lite-version.
Men om du vill låsa upp utvalda inlägg addon, avancerade spårningsfunktioner, dashboard rapporter, och fler options för att customize dina relaterade inlägg, då kan du använda MonsterInsights Pro version.
Först måste du installera och aktivera pluginet MonsterInsights. För mer detaljer, se vår tutorial om hur du installerar ett plugin för WordPress.
När du har aktiverat det kommer du att skickas till Insights från din WordPress adminpanel. Klicka bara på knappen “Launch the Wizard” för att konfigurera pluginet på din website.

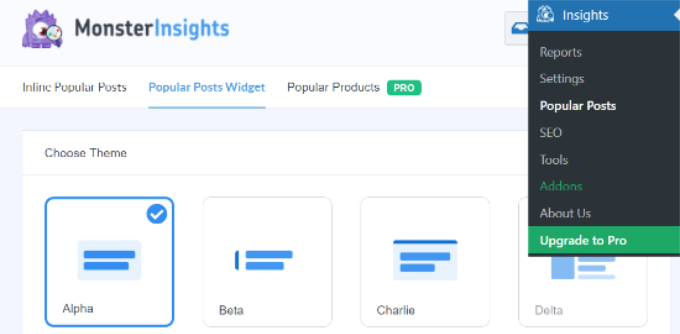
Efter det kan du heada över till Insights ” Popular Posts från din WordPress dashboard. MonsterInsights ger dig flera alternativ för att visa relaterade inlägg på din website.
Du kan selecta alternativet “Inline Popular Posts” för att visa artiklar i ditt content eller använda “Popular Posts Widget” för att visa relaterade inlägg i slutet av ett blogginlägg eller i sidebaren. Det finns också ett alternativ för att visa populära produkter för din online store.

I den här tutorialen använder vi alternativet Popular Posts Widget och visar relaterade inlägg i slutet av en artikel.
MonsterInsights erbjuder förbyggda mallar för att visa relaterade inlägg. Om du uppgraderar till Pro-versionen kan du låsa upp fler teman och designalternativ för att visa dina populära inlägg.
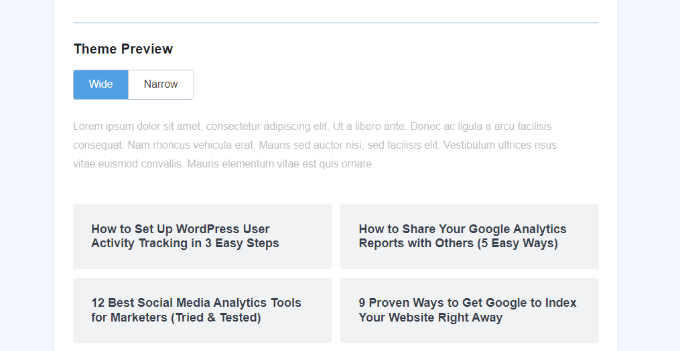
Det visar också en preview av hur dina relaterade inlägg kommer att se ut på webbplatsen i “Theme Preview” -sektionen.

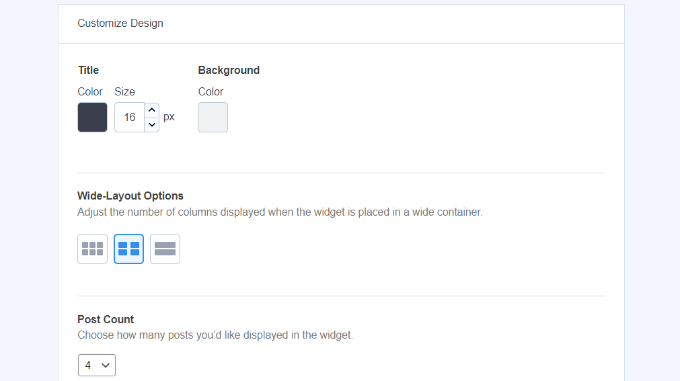
När du har valt ett tema, fortsätt och rulla ner för att customize designen.
Du kan ändra färg och storlek på rubriken och bakgrunden, ändra layouten och välja hur många posts som ska visas i widgeten.

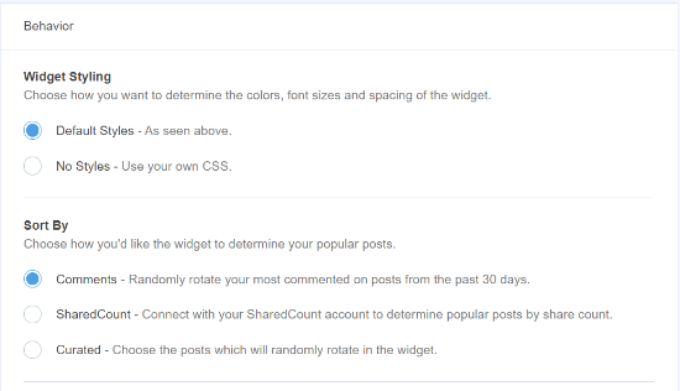
Därefter kan du rulla ner till “Behavior” -sektionen och ändra Widget Styling. Du kan använda standard styling eller add to custom CSS för att redigera utseendet på din populära posts widget.
När du har slutfört styling av widgeten kan du välja hur du ska bestämma vilka relaterade inlägg som ska visas. MonsterInsights kommer att sortera populära inlägg baserat på kommentarer, antal delningar eller visa en customize-lista med inlägg.
Alternativen Comments kommer slumpmässigt att rotera de mest kommenterade posterna från de senaste 30 dagarna. Alternativt kan du ansluta ditt SharedCount account och visa posts med flest delningar.
Ett annat alternativ är att välja vilka specifika posts som ska visas i widgeten med hjälp av Curated-alternativet. Lägg bara till posterna och pages i listan, så kommer pluginet att slumpmässigt rotera dem i widgeten.

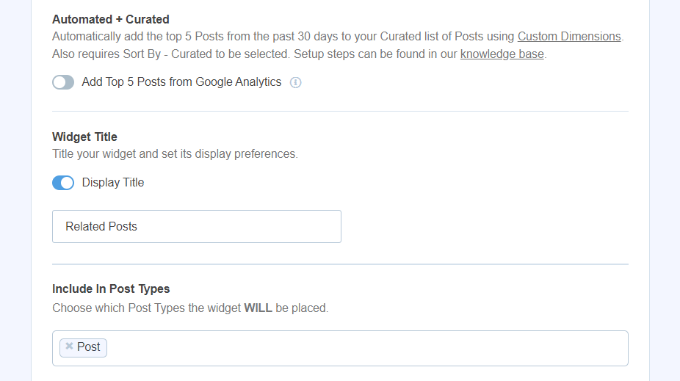
Om du använder MonsterInsights Pro-versionen har du också möjlighet att automatiskt visa de 5 bästa inläggen från de senaste 30 dagarna baserat på din webbplats trafik.
Därefter har du ett alternativ att visa widgetens titel genom att aktivera toggeln “Display Rubrik”. Klicka bara på toggle för att aktivera alternativet och enter en rubrik som kommer att visas ovanför dina relaterade inlägg.
Efter det kan du select “Posts” som den post type som ska inkluderas i widgeten. Det finns också ett alternativ att utesluta specifika post från att visas i widgeten Relaterade inlägg och visa post från vissa kategorier.

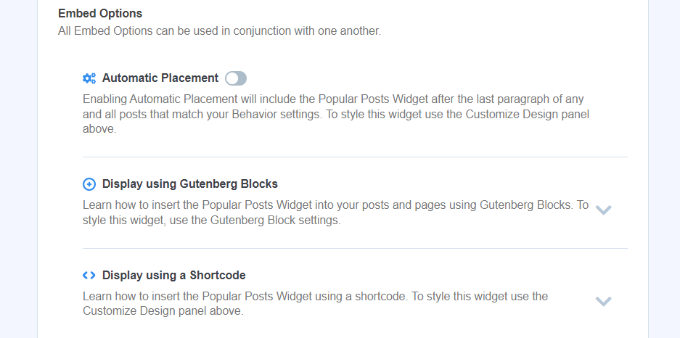
Nu kan du välja hur du vill embeda din widget för populära posts i WordPress. MonsterInsights erbjuder olika alternativ, och du kan välja manuell eller automatisk placering.
Om du väljer “Automatic Placement”, kommer pluginet att visa dina relaterade inlägg efter det sista stycket i dina blogginlägg.

Ett annat alternativ är att visa widgeten för relaterade inlägg manuellt på alla poster eller sidor med hjälp av en shortcode eller ett Popular Posts block.
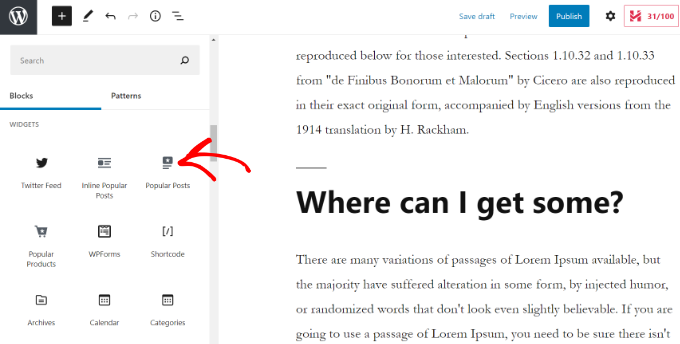
För att göra det, edit any befintlig post or add a new one. När du är i WordPress Editor, gå vidare och klicka på ikonen “+” och lägg till ett “Popular Posts” block där du vill att det ska visas i ditt content.

Pluginet lägger automatiskt till dina mest populära artiklar och visar dem som relaterade inlägg.
You can now visit your website to see them in action.

Visa Relaterade inlägg med hjälp av YARPP tillägg
Ett annat sätt att visa relaterade inlägg i WordPress är genom att använda Yet Another Related Post Plugin (YARPP). Det är ett av de bästa plugin-programmen för populära inlägg för WordPress och låter dig visa dina bästa blogginlägg automatiskt.

Med hjälp av en anpassningsbar algoritm som tar hänsyn till posttitlar, content, tags och kategorier beräknar YARPP en poäng för varje par posts på your blogg.
Nackdelen är att YARPP kan göra din website långsammare, särskilt om du har mycket content. Se till att run ett hastighetstest för webbplatsen före och efter att du har installerat den, och följ bästa praxis för WordPress prestanda för att hålla din website hämtar snabbt.
Först måste du installera och aktivera YARP-pluginet på din webbplats. För mer information, se vår guide om hur du installerar ett WordPress-plugin.
När tillägget är aktivt kan du gå till Settings ” YARPP från din WordPress dashboard och konfigurera inställningarna för tillägget.

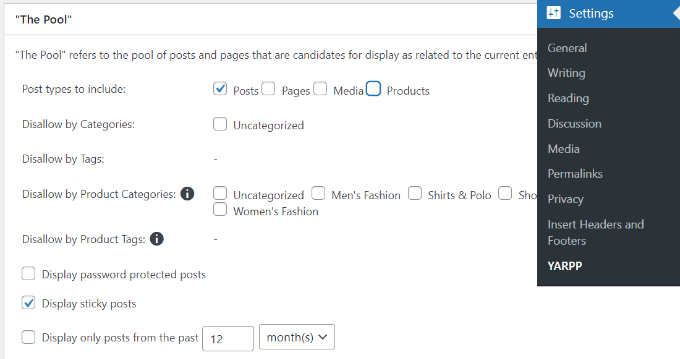
Under “The Pool” section kan du välja vilka post types som ska ingå i Relaterade inlägg. Dessa inkluderar posts, pages, media och produkter.
Utöver det finns det alternativ för att inte tillåta innehåll från kategorier och taggar, välja tidsperiod för att bestämma relaterade inlägg och mer.
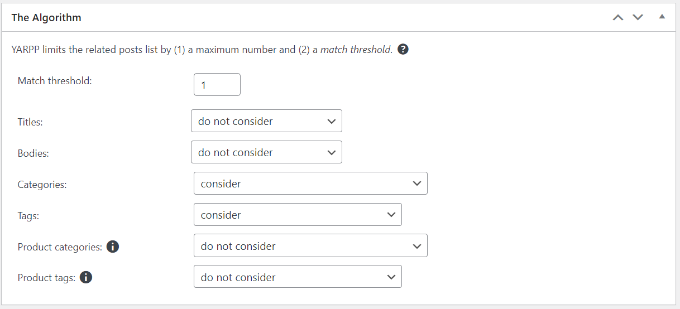
Efter det är det bara att rulla ner och edit algoritmens Settings.

Du kan ställa in hur strikt algoritmen ska vara när den väljer ut relaterade inlägg genom att ändra “Match threshold”-numret. Om du vill att algoritmen ska vara strikt ökar du tröskelvärdet för Matcha.
Som standard är tröskelvärdet för Matcha inställt på 1, vilket innebär att algoritmen kommer att vara mindre strikt när det gäller att hitta relaterade inlägg. Vi rekommenderar att du använder standardinställningarna när du börjar och sedan justerar inställningarna när din site växer.
Det finns också inställningar att överväga för att matcha rubriker, content, kategorier, taggar och mer för att hitta relaterade inlägg.
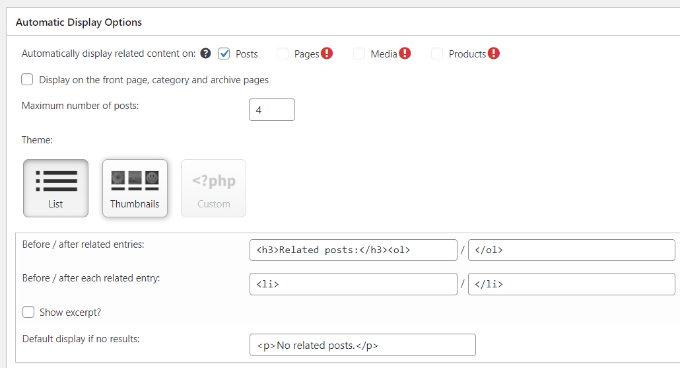
Nu kan du rulla ner och välja visningsalternativ för dina relaterade inlägg under sektionen “Automatic Display Options”. Pluginet erbjuder 3 alternativ, inklusive List, Thumbnails, eller lägga till ett custom theme.

Du kan också selecta det maximala antalet posts som ska inkluderas i related posts section och välja var relaterat content ska visas automatiskt.
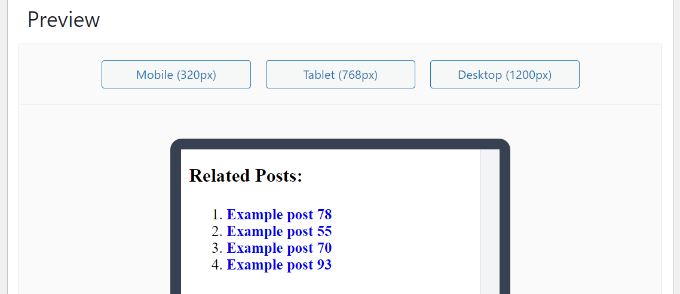
När du har customize dina displayinställningar kan du rulla ner för att se en preview av hur dina relaterade inlägg kommer att visas.

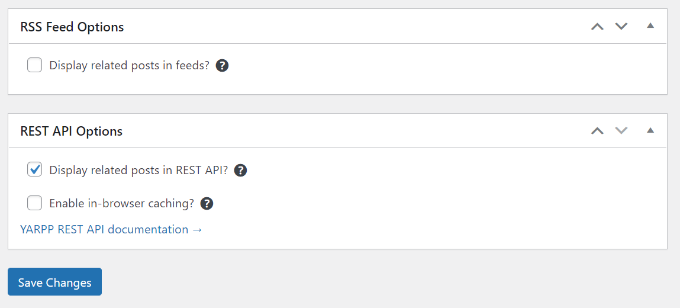
Slutligen kan du nu bläddra ner till botten och aktivera alternativen RSS Feeds och REST API.
När du har gjort ändringarna klickar du helt enkelt på knappen “Save Changes”.

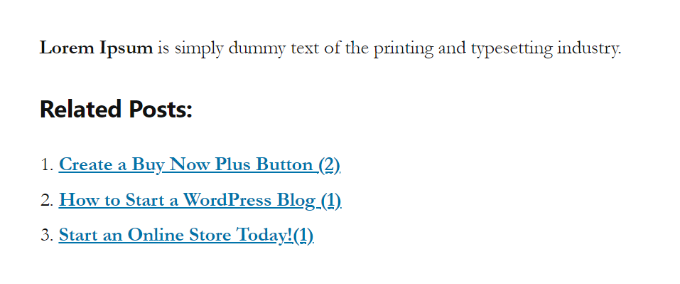
You can now visit your website and see the related posts in action.

Lägg till Relaterade Inlägg i WordPress Manuellt
Även om vi inte rekommenderar att du lägger till relaterade inlägg manuellt, kan du säkert göra det. Vissa tillägg kan add bloat till din website, vilket gör att den presterar långsammare.
Genom att lägga till den customiserade koden i WordPress får du dessutom fullständig control över innehållet och appearance i avsnittet Relaterade inlägg.
För att komma igång är allt du behöver WPCode-pluginet. Det är det bästa kodsnippets-pluginet som används av över 2 miljoner WordPress-webbplatser. Det gör det enkelt att lägga till kodsnuttar i WordPress utan att behöva redigera ditt temas functions.php-fil.
Vi rekommenderar WPCode eftersom du lätt kan förstöra din site även om du gör minsta lilla misstag när du editerar din WordPress Theme.

Först måste du installera och aktivera plugin-programmet WPCode. För instruktioner, se vår handledning om hur du installerar ett WordPress-plugin.
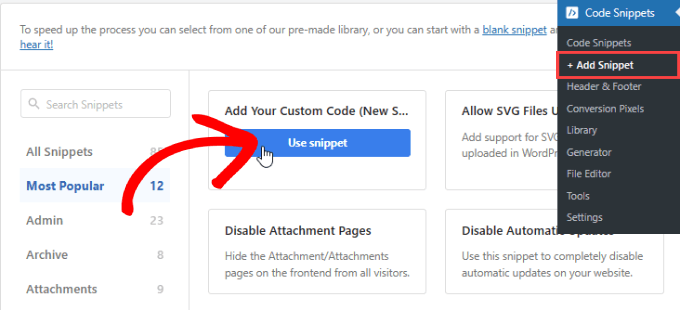
När du är aktiverad, head över till Code Snippets ” + Add Snippet. Därifrån, hovera över “Add Your Custom Code” och klicka på “Use Snippet.

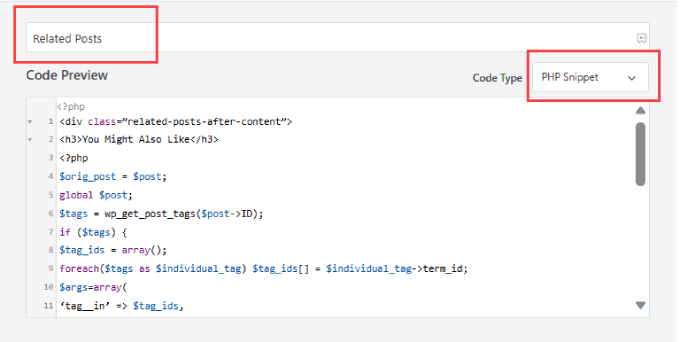
Gå nu vidare och lägg till följande kodsnutt nedan:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <div class=”related-posts-after-content”><h3>You Might Also Like</h3><?php$orig_post = $post;global $post;$tags = wp_get_post_tags($post->ID);if ($tags) {$tag_ids = array();foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;$args=array(‘tag__in’ => $tag_ids,‘post__not_in’ => array($post->ID),‘posts_per_page’=>4, // Number of related posts to display.‘caller_get_posts’=>1);$my_query = new wp_query( $args );while( $my_query->have_posts() ) {$my_query->the_post();?><div class=”related-thumb”><a rel=”external” href=”<? the_permalink()?>”><?php the_post_thumbnail(array(150,100)); ?><br /><?php the_title(); ?></a></div><?php }}$post = $orig_post;wp_reset_query();?></div> |
Klistra in den i koden, och bredvid Code Type, välj “PHP Snippet”.
Du kan ge det anpassade snippet ett namn så att du enkelt kan editera eller deactivate den här koden när som helst.

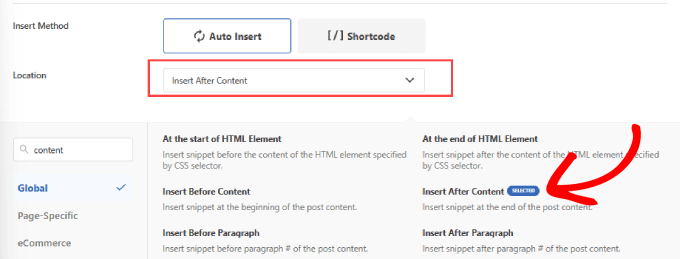
Därefter kan du rulla ner på sidan. Sedan, bredvid “Location”, väljer du alternativet “Insert After Content”.
Detta kommer att insert det relaterade inlägget snippet i slutet av postens content.

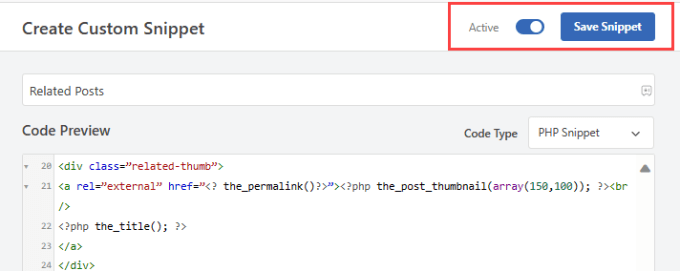
Säkerhetskopiera sedan upp till högst upp till höger på page.
Toggle knappen till “Activate” och tryck på “Save Snippet”.

Nu har du utan problem lagt till en kod för att lägga till relaterade inlägg i slutet av ditt content.
Gå vidare och kontrollera dina blogginlägg för att se om de fungerar.

Alternativ: WPCode erbjuder också ett färdigt kodavsnitt för att visa relaterade inlägg efter kategori i en enkel lista.
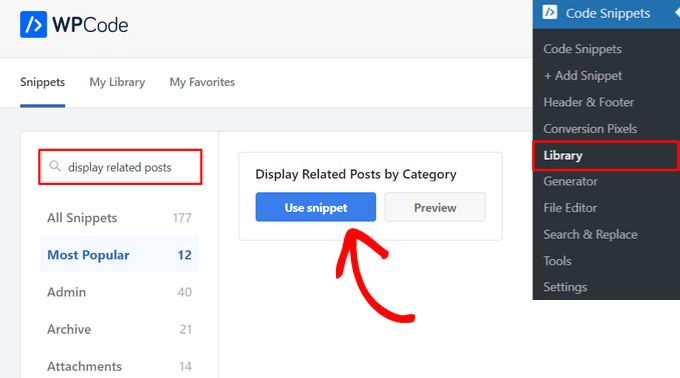
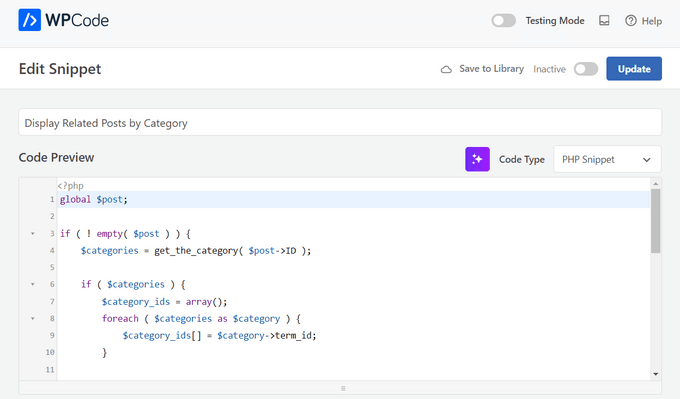
Gå bara till Kodsnuttar ” Bibliotek och sök efter kodsnutten “ Visa relaterade inlägg efter kategori”. När du har hittat det, håll muspekaren över det och klicka på knappen “Använd kodavsnitt”.

WPCode kommer sedan automatiskt att lägga till koden åt dig och välja rätt insättningsmetod.

Därefter behöver du bara växla från “Inaktiv” till “Aktiv” och klicka på knappen “Uppdatera”.

Så är det bara. Du kan besöka din blogg för att se relaterade artiklar som visas i slutet av dina inlägg.

Du kan också gå igenom våra tutorials om hur man visar relaterade inlägg med inläggsminiatyrer i WordPress och hur man visar senaste inlägg i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du visar relaterade inlägg i WordPress. Du kanske också vill kolla in vår guide om hur du ändrar antalet inlägg som visas på din WordPress-bloggsida och vår lista över anledningar till varför dina webbplatsbesökare inte konverterar till kunder.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the snippet. I don’t like to use external plugins for everything. I tried to create a similar snippet using a chatbot and it finally worked, but it wasn’t the same. And besides, it was quite a painful journey before it all started to at least basically work. I will replace the snippet
Kanzool Khaliq
Hi,
I need some help.
I used the method of displaying related posts using MonsterInsights. However, after selecting the necessary options, the text of the related posts is not displaying. Only a black bar(s) is being displayed without any post text.
WPBeginner Support
It sounds like your theme may have a styling conflict or something similar. If you haven’t done so already, we would recommend reaching out to MonsterInsights’ support directly. You can also check the CSS yourself using Inspect element following our guide below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
abraham
are i safe by posting that code to my site?
WPBeginner Support
For safely using a web snippet like the one from this article, we would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
Marcel
Very nice article but how can this be done with custom taxonomies? And can I add featured images of the related posts?
WPBeginner Support
For adding the thumbnail, you would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-add-related-posts-with-a-thumbnail-without-using-plugins/
For a custom taxonomy, depending on how you set it up, you would want to use wp_get_post_terms instead of wp_get_post_tags
Admin
HAMID
yet another related posts plugin is no longer available for download.
SO WHAT IS THE ALTERNATIVE?
WPBeginner Support
Thank you for letting us know about the plugin being unavailable, we have a list of alternatives here: https://www.wpbeginner.com/plugins/5-best-related-posts-plugins-for-wordpress/
Admin
Bill
Nice article. But how can I show the latest ones?
WPBeginner Support
Hi Bill,
Please see our article on how to show recent posts in WordPress.
Admin
jack
is there any way that i show visitors a code which shows my related post or recent post in their websites?
Fintan
If I use this code, will it open the posts up in a new window or the same window.
Mohammed Khaled
Hey,
Thank you for this useful post,
but i need to know What is the -ID- in line below return to…
$tags = wp_get_post_tags($post->ID);
Scortt
Mohammed, $post is a variable that is holding a WordPress object. The object contains many things, one of which is the id number of the post.
andi
i added this code in single.php i wordpress theme but not work
Judy Hicks
I have set my posts to display recent posts from the post category. When I have a post with more than one category, I get 2 instances of recent posts. Is there a way to tell the plugin to limit to the first category instance? thanks!
Aamir
Is there any way to show the related post in between the blog post, I mean somewhere middle of the post, as per choice.
Aamir shahzad
You can do this with shortcode
dineshkashera
nice job, code working fine.
thanks
Mike G
What plugin allows to display related post/pages on pages by “manually” selecting the pages that are related? Thank you
Paranoya
This is it
Mike
Hi, thanks for your awesome website!
I have a question and would be grateful if your answer it; I have problem with both ways in this post regarding displaying relatedpost in my blog, if I add the related posts to the end of each post manually, then is that ok in terms of seo (or anything else)?
Kind regards,
Mike
Sumit Kumar Gogawat
Great Post!
I want to know how to add Related post right after first paragraph or middle in post in wordpress. can you please update me.
WPBeginner Support
See our guide on how to add inline related posts in WordPress.
Admin
Kyler Boudreau
Thanks for this info! Exactly what I needed.
JMunce
I don’t get ‘related posts’ from this code.
I just get recent posts
Debb
How about second tag? Can i change $first_tag to $second_tag?
Ben Chung
Thanks for the great tip.
One thing I noticed is that I got an error when running it:
“WP_Query was called with an argument that is deprecated since version 3.1! “caller_get_posts” is deprecated. Use “ignore_sticky_posts” instead. ”
So replacing:
‘caller_get_posts’ => 1
with:
‘caller_get_posts’ => 1
fixed the problem.
Thanks.
Ben Chung
Sorry, I meant, replace it with:
‘ignore_sticky_posts’ => 1
David
This is great. Please direct me to how I can add a post image and date. Thanks!
Sam
Appreciate the tutorial! Very simple to implement.
One question, does this only match articles by matching their first tag?
Thanks
Allie
I am also using Genesis and there is not single.php form. Where do I input this? Thanks!
Chris Arter
This code can be put in your functions file depending on what location of the page you’d like. for instance..
add_action(‘genesis_after_entry_content’,’myRelatedPosts’);
if (is_singluar(‘post’)) {
// your related posts code here
}
The best place to put this is in your own plugin. Try not to edit your Functions file..
Chris Arter
Whoops, typo above. Should be is_singular
Jornes
Hi! I did apply this code to my website sidebar. But, i am wondering why it doesn’t work after i have implemented a php code that calls this function to work when the page is single.php. Do you know what is going wrong?
Dave Noel
You can insert ads at runtime using jquery. That’s what I do.
Clay Teller
Thanks for this useful bit of code! I think ordering the results randomly can be helpful for some sites to keep the related posts “fresh”. Can be done by adding ‘orderby’=>’rand’ argument like so:
$args=array(
‘tag__in’ => array($first_tag),
‘post__not_in’ => array($post->ID),
‘posts_per_page’=>5,
‘caller_get_posts’=>1,
‘orderby’=>’rand’
);
Sam
Thanks Clay, useful!
Szyam
Very nice! Looks like ‘caller_get_posts’ Now needs to be ‘ignore_sticky_posts’ instead. Works great.
Russ Edwards
Works great, but how would I split the results. I want to put an ad in between, so it would be, for example, 5 related posts -then ad- next five related posts, etc. i know there should be an “offset” somewhere in the second query, just not sure how or where it insert. help?
Tom Nguyen
Thanks for posting both ways of doing this. I prefer not to use another plugin. I’m going to try on my website since I have more than 20 blog posts.
Sid
I’m using Genesis and you know, there’s no separate single.php file. So, where should I paste this? In functions file? Also, is there something to edit at stylesheet?
Danny
Whoop! Whoop! Thanks so much for this code, I have been search for about a week, and this works just great once you style it.
Thanks alot!
Eline
I don’t know how this work, and on linkwithin it doesn’t work, my blog isn’t slef-hosted! Help:(
Editorial Staff
Our tutorials are only for self-hosted blogs.
Admin
Rodrigo Ghedin
I’m using and enjoying the manual solution. But I miss a conditional trigger for situations when there aren’t related posts. Right now it returns nothing. How could I fill that space with a “there’s no related posts” when… well, when there’s no related posts?
Thanks!
s.i
is easiest if use has_tag insted of $tags
if (has_tag( ‘mytag’ ))
else
Nadine
I’m trying to change ‘showposts’ to 12 but it only shows up 2 items. Any ideas why? :/
Editorial Staff
Just updated the article Nadine. showposts parameter have been depracated with posts_per_page.
Admin
Vincentb
Can you please add some more detail to your explanation? What do you mean by ‘tag version”? What file do I add the code above to (page.php?) and what do I change in that code to make it do what I described above?
Thanks.
Serg, your plugin only works on Posts, is there a way to make it work on Pages too?
sara
I’m looking for something similar to this but based on categories. I would like to only display related articles from the current category.
I have searched for a solution but can’t seem to find anything, any idea’s?
Thanks
Editorial Staff
Here is the article that you should look at:
https://www.wpbeginner.com/wp-themes/how-to-add-related-posts-with-a-thumbnail-without-using-plugins/
Admin
will
very use full thanks installed the YARP plugin and it works better than i thought it would thanks.
Abhijit V. Chaore
Sounds quite useful. Thanks for the information.
Paisakamana
Really great piece of code you got there.
Great article I used this on my site and I like.
brynh
Very good article! It helped me much! Thank you.. I installed YARP and it works great..
Chris Roane
Thanks for providing the code. I needed something that was similar to this, but that took into account all of the tags for a post to generate the related posts.
So I modified the code and posted it on my website. I did put a link to this page in the article. Here is the article that I wrote: http://www.montanaprogrammer.com/php-web-programming/add-related-posts-to-wordpress/
Taylor
Thank you for linking to this! I was looking for a way to show related posts based on all tags and not just the first one.
Thanks!
Vincent
(revised comment)
I’ve been looking for a way of adding POSTS related to specific tags on the bottom of PAGES I have created. EG: POSTS that are related to the pyramid of Teti…
http://www.talkingpyramids.com/tag/teti/
…on the bottom of the Pyramid of Teti PAGE:
http://www.talkingpyramids.com/saqqara/pyramid-of-teti/
At the moment I’ve just added the tags at the bottom of the PAGE but would be much better to have exerpts of the related POSTS added.
Is there a way I can adapt the code that you have given to do this?
Thanks.
Editorial Staff
Yes you can. Use this code and the tag version. Display WordPress Related Posts without a plugin
Admin
Vincent
Gee, thanks for the fast response!
I’ll give that code a whirl.
matthew
Great tip! thanks for sharing this
Dario Gutierrez
Excellent, buy how can i put a thumbnail? Thanks.
Sal Surra
Great tip! Works perfectly and thanks for sharing this. I like the tip as it shows my recent posts in a nice lists view.
palmamod
Hey, I implemented the non-plugin version of this and am 99% happy with it. I know it’s not you who have developed it but maybe you could help. If you check the posts on my blog, you will see that 5 posts are displayed (matching the first tag of the post) but “in line”. Do you know how can I tweak this so that a list occurs? Like, tweaking the php so that a and tags are created?
Thanks a lot and keep up the good job!
Editorial Staff
Simply add the < li > tag around the a href tag. the link tag.
Admin
Vin
I’ve been looking for a way of adding posts related to specific tags on the bottom of pages I have created. EG: Posts that are related to the pyramid of Teti…
http://www.pyramidofman.com/blog/tag/teti/
…on the bottom of the Pyramid of Teti page:
http://www.pyramidofman.com/blog/saqqara/pyramid-of-teti/
At the moment I’ve just added the tags at the bottom of tghe page but would be much better to have exerpts of the related posts added.
Is there a way i can adapt the code that you have given to do this?
Thanks.
@Sergej,
Do you have a link?
Editorial Staff
Cannot access your site. Database connection error.
For Sergej, use the link associated with his name. It takes you to his website and the link to the plugin is there.
Admin
Sergej Müller
See also my plugin for related posts by category.
Ileaneb
Does this work for wordpress.com as well? Are the instructions the same?
Editorial Staff
If you can install the plugin, then yes it will work. If you can change the codes in theme then it will work.
Admin