Om du driver en blogg med flera författare som vår, vet du hur viktigt det är att visa upp varje författares arbete på ett effektivt sätt.
Ett sätt som vi har hittat är att visa relaterade inlägg av samma författare i slutet av varje artikel. Detta tillvägagångssätt hjälper inte bara läsarna att hitta mer av det de gillar, utan ger också varje författare mer synlighet på din webbplats.
I den här artikeln visar vi dig hur du visar relaterade inlägg av samma författare i WordPress.

Varför visa Relaterade inlägg efter författare i WordPress?
Genom att lägga till relaterade inlägg i WordPress kan du hjälpa besökare att hitta nytt content, hålla dem engagerade och öka sidvisningar samtidigt som du minskar avvisningsfrekvensen.
Men om du run en WordPress blogg med flera författare, kanske besökare vill läsa fler post av en specifik författare. Om du visar poster som skrivits av samma författare kan du hålla besökarna kvar på din site längre och förbättra läsarupplevelsen.

Med det sagt, låt oss se hur du kan visa relaterade inlägg av samma författare i WordPress.
Displaying Posts by the Same Author in WordPress (Enkel metod)
Det enklaste sättet att visa en lista över relaterade inlägg av samma författare är genom att lägga till customize-kod till din WordPress-webbplats. Vi har försökt hitta tillägg för detta ändamål, men de som vi hittade är alldeles för outdated.
Ibland kommer guider att säga till dig att add custom code genom att editera din sites functions.php-fil. Vi rekommenderar dock inte den här metoden eftersom även ett litet misstag eller skrivfel i koden kan orsaka vanliga WordPress error eller till och med förstöra din site helt.
Det är där WPCode kommer in i bilden.

WPCode är det bästa kodsnuttspluginet som gör att du säkert kan lägga till anpassad PHP, CSS, HTML och mer till din WordPress-webbplats. Du kan också uppdatera ditt WordPress-tema utan att förlora din anpassning.
Förutom att visa relaterade inlägg av samma författare kan du med WPCode lägga till anpassad kod för att visa slumpmässiga inlägg, utesluta klistriga inlägg från inläggsslingan och mycket mer.
Först måste du installera och aktivera det kostnadsfria WPCode-pluginet. För mer instruktioner, se vår nybörjarguide om hur du installerar ett WordPress-plugin.
Efter aktivering går du till Code Snippets ” + Add Snippet från WordPress admin sidofält. Här ser du alla färdiga kodsnuttar som du kan lägga till på din webbplats.
För att skapa ett snippet håller du bara muspekaren över “Add Your Custom Code (New Snippet)” och klickar sedan på knappen “+ Add Custom Snippet”.

Därefter måste du välja en kodtyp från listan med alternativ som visas på skärmen. För denna handledning väljer du “PHP Snippet”.

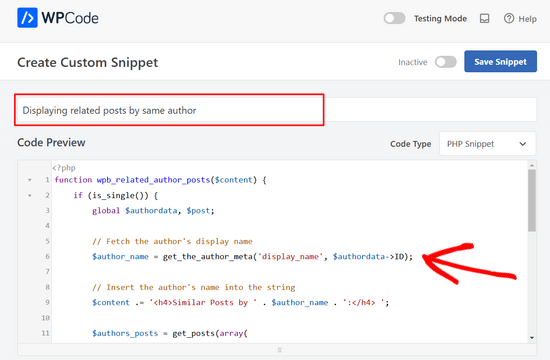
Du kommer då till sidan “Create Custom Snippet”, där du kan börja med att skriva ett namn på ditt kodavsnitt.
Namnet är bara för referens, så du kan använda vad du vill.

Du kan nu gå vidare och klistra in följande kodsnutt i rutan “Code Preview”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | function wpb_related_author_posts($content) { if (is_single()) { global $authordata, $post; // Fetch the author's display name $author_name = get_the_author_meta('display_name', $authordata->ID); // Insert the author's name into the string $content .= '<h4>Similar Posts by ' . $author_name . ':</h4> '; $authors_posts = get_posts(array( 'author' => $authordata->ID, 'post__not_in' => array($post->ID), 'posts_per_page' => 5 )); $content .= '<ul>'; foreach ($authors_posts as $authors_post) { $content .= '<li><a href="' . get_permalink($authors_post->ID) . '">' . apply_filters('the_title', $authors_post->post_title, $authors_post->ID) . '</a></li>'; } $content .= '</ul>'; return $content; } else { return $content; }}add_filter('the_content', 'wpb_related_author_posts'); |
Den här koden kontrollerar om sidan är ett enskilt inlägg och hämtar i så fall information om författaren.
Sedan visas en heading som säger “Similar posts by (author name)” och upp till 5 liknande posts (exklusive det aktuella inlägget) av samma författare under postens content. Funktionen säger också till WordPress att exekvera koden på templates för enskilda inlägg.
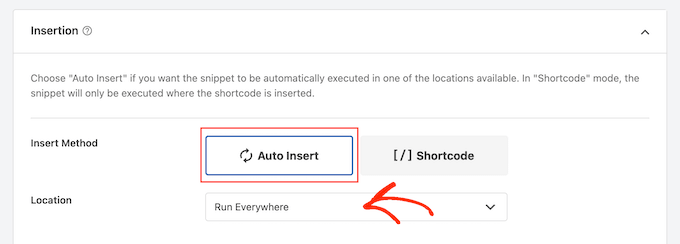
Därefter rullar du ner till “Insertion” section.
Om den inte redan är vald väljer du “Auto Insert”. Öppna sedan dropdown-menyn och välj “Run Everywhere” så att de relaterade inläggen visas på hela din WordPress website.

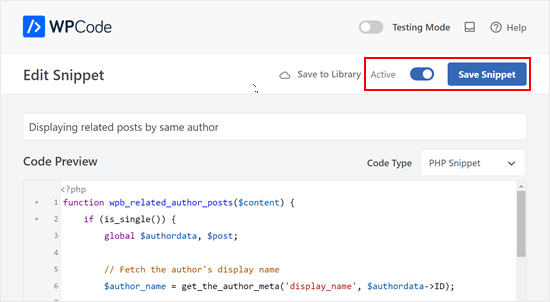
Efter det är du redo att rulla högst upp på vyn och klicka på “Inaktiverad” toggle så att den ändras till “Aktiv”.
Slutligen klickar du på “Save Snippet” för att göra PHP snippet live.

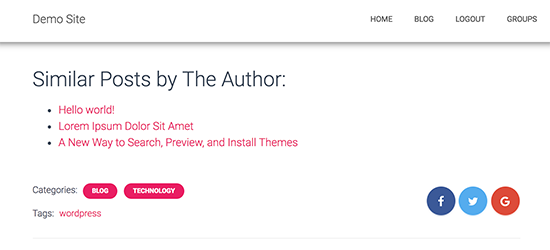
Nu, om du besöker något inlägg på din WordPress blogg, kommer du att se en new related posts section.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt kan visa relaterade inlägg av samma författare i WordPress. Du kanske också vill se vår guide om hur du visar populära inlägg efter visningar i WordPress eller våra expertval för de bästa relaterade inläggs-pluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





L Waterfield
Apologies for opening this up again after all these years, but could you tell me how to place this related posts content somewhere other than “after entry content”? E.g. If I wanted it to appear after the author info or after the comments section? Thank you!
WPBeginner Support
If you wanted to customize the specific location it appears then you would need to change ‘the_content’ to where you would like to add the content
Admin
azad
How can Display Related Product by the Same Author in Wp sidebar
WPBeginner Support
You would want to reach out to the support for the ecommerce plugin you are using for how to set that up.
Admin
Alex
Great, Thank you for your article!
is it possible to get same data from CPT?
WPBeginner Support
To do that you would want to add to the array of arguments to include the post type. For line 8 you would want it to be:
$authors_posts = get_posts( array( ‘post_type’ => ‘book’, ‘author’ => $authordata->ID, ‘post__not_in’ => array( $post->ID ), ‘posts_per_page’ => 5 ) );
Replace book with your custom post type
Admin
Alex
Great! thank you!
WPBeginner Support
You’re welcome
Ryan Caswell
Hi there, the code works great but is there any way to include the post featured image thumb too? This would be so amazing!
WPBeginner Support
Hi Ryan,
Yes, you can add
the_post_thumbnail();to display featured image.Admin
Ryan Caswell
Great thanks! Sorry I am not much of PHP developer. Where would it go into the code to have it display? Thanks so much!
Trishah Woolley
Yes that works. Thanks!
And I found and fixed another issue… If the author only has one post the Related Posts area shows but there is no information in it. To solve this, I did the following. And I also added a div around the content in order to style the area.
// Related Author Postsfunctionwpb_related_author_posts($content) {global$authordata,$post;$authors_posts= get_posts(array('author'=>$authordata->ID,'post__not_in'=>array($post->ID ),'posts_per_page'=> 5 ) );if( is_single() && (count($authors_posts) > 1 ) ) {$content.='<div class="similar_posts"><h3>Similar Posts by The Author:</h3> ';$content.='<ul>';foreach($authors_postsas$authors_post) {$content.='<li><a href="'. get_permalink($authors_post->ID ) .'">'. apply_filters('the_title',$authors_post->post_title,$authors_post->ID ) .'</a></li>';}$content.='</ul></div>';return$content;}else{return$content;}}add_filter('the_content','wpb_related_author_posts');1-click Use in WordPress
Trishah Woolley
I’m testing the above functions.php code on a development site. The related posts are showing up on the bottom of pages also, like the contact us page. As you are using is_single this shouldn’t be happening. Do you have any insight on why this is happening?
WPBeginner Support
Hi Trishah,
Thanks for reporting this. There was a tiny error in the code that caused this. We have fixed the error, you can now try the new code snippet.
Admin