Näringsvärdesdeklarationer ger information om näringsinnehållet i livsmedel, inklusive antalet kalorier, protein, fett, kolhydrater med mera.
Dessa etiketter hjälper användarna att fatta bättre informerade hälsobeslut i enlighet med deras kosthållning, och genom att visa dem på din livsmedelswebbplats kan du skapa förtroende hos din publik.
Under årens lopp har vi sett många mat- och receptbloggar lägga till näringsvärdesetiketter på sina webbplatser, och de har upplevt ökad trafik och användarengagemang som ett resultat. Detta fick oss att inse att det är en mycket effektiv strategi för livsmedelsindustrin att lägga till näringsdeklarationer.
I den här artikeln visar vi dig hur du enkelt kan add to näringsvärdesdeklarationer i WordPress.

Varför add to näringsvärdesdeklarationer i WordPress?
Om du är en matbloggare, har en webbplats för näringsverksamhet eller säljer livsmedel i din webbutik, kan du lägga till näringsfakta tillsammans med dina recept och produkter för att hjälpa dig att uppfylla alla lagstadgade livsmedelskrav.
Genom att informera konsumenterna om kaloriinnehåll, kolhydrater, protein och andra näringsämnen i yours måltider aktiverar du dem också att fatta välgrundade beslut om sin kosthållning.

Om man instancjerar ett recept med en näringsdeklaration kan diabetiker övervaka sitt sockerintag och hålla sig friska.
Att lägga till näringsfaktaetiketter kan också öka SEO-rankingen för din WordPress-blogg. Detta beror på att sökmotorer vanligtvis prioriterar webbplatser som förbättrar användarupplevelsen genom att tillhandahålla relevant information om sina produkter.
Med detta sagt, låt oss se hur du enkelt kan add to näringsvärdesdeklarationer i WordPress.
Så här addar du till näringsvärdesdeklarationer i WordPress
Med Nutrifox kan du enkelt add to näringsvärdesdeklarationer i WordPress.
Det är en generator för näringsetiketter online som allow användare att skapa och customize näringsinformation för sina livsmedelsprodukter eller recept.
Skapa en näringsvärdesdeklaration med Nutrifox
Först måste du besöka Nutrifox website och registrera dig för ett account genom att clicka på knappen “Start Your Free Trial” högst upp till höger på vyn.
Nutrifox erbjuder en 14-dagars provperiod till alla, varefter du kommer att debiteras cirka $ 9 / månad eller $ 89 / år.

När du har skapat ett account kommer du till sidan “Welcome to Nutrifox” (Välkommen till Nutrifox).
Därefter klickar du bara på knappen “Skapa ditt första recept” för att komma igång.

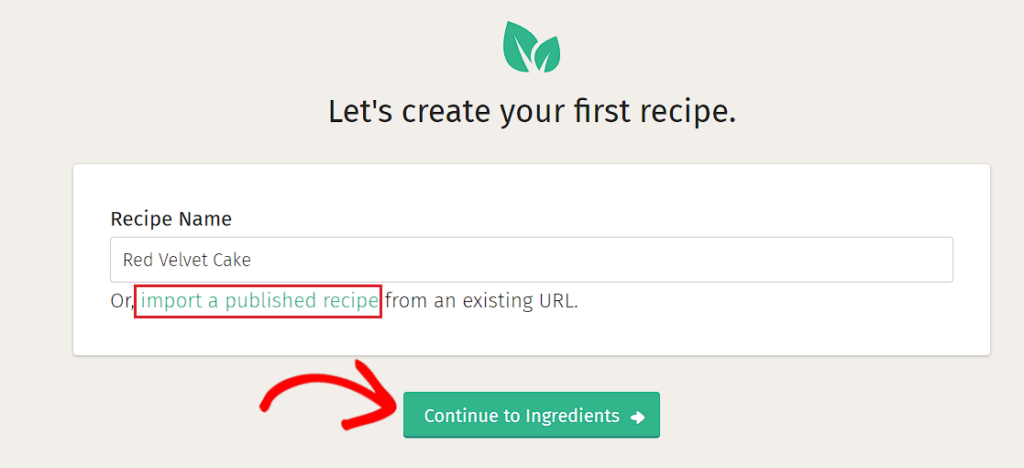
Då kommer du till en new vy där du måste enter ett namn för det recept som du ska skapa.
När du har gjort det klickar du bara på knappen “Continue to Ingredients”.
Obs: Om du vill kan du också importerować ett publicerat recept till Nutrifox från din WordPress-webbplats genom att klicka på länken “importera ett publicerat recept”.

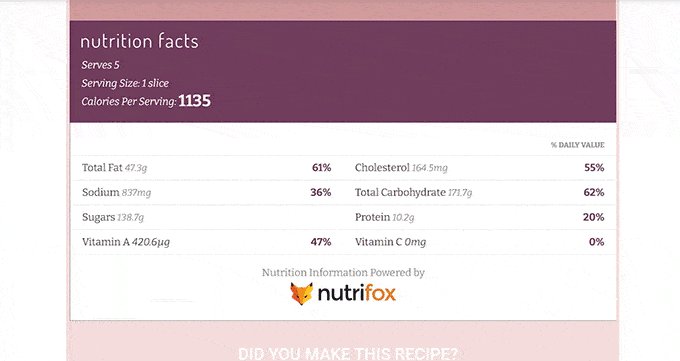
Då kommer du till en ny skärm där du skapar receptet. Näringsfaktaetiketten kommer att finnas i den högra kolumnen på skärmen.
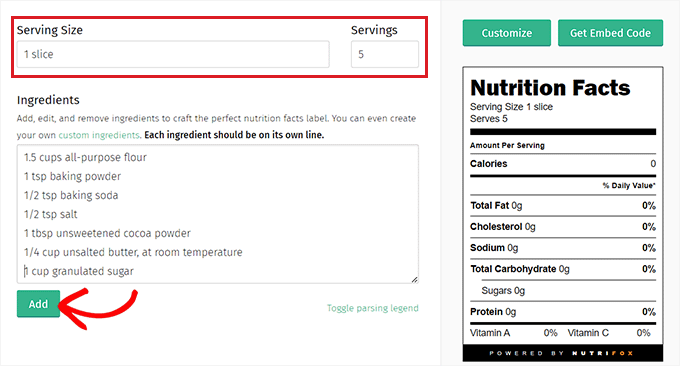
Du kan nu börja med att fylla i fälten för portionsstorlek och antal portioner.
Om du till exempel skriver ett recept på en röd sammetskaka måste du add to 1 skiva som serveringsstorlek. Efter det måste du add to antalet skivor som ska vara i kakan under alternativet “Servings”.
När du har gjort det skriver du bara ingredienslistan för receptet i “Ingredients” section och klickar på knappen “Add”.

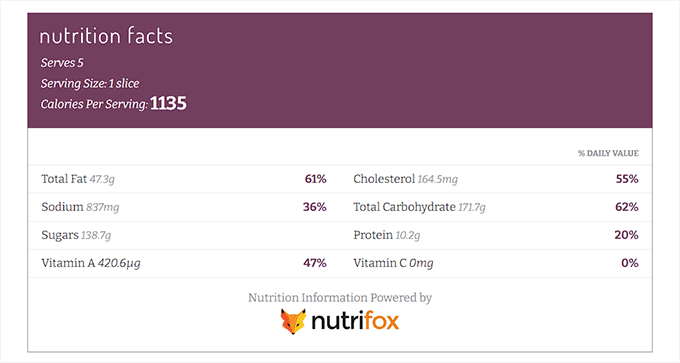
När receptet har addats kommer näringsvärdesdeklarationen automatiskt att uppdateras enligt informationen.
Customize dina näringsvärdesdeklarationer
Klicka nu på knappen “Anpassa” i den högra kolumnen för att utforma faktaetiketten.
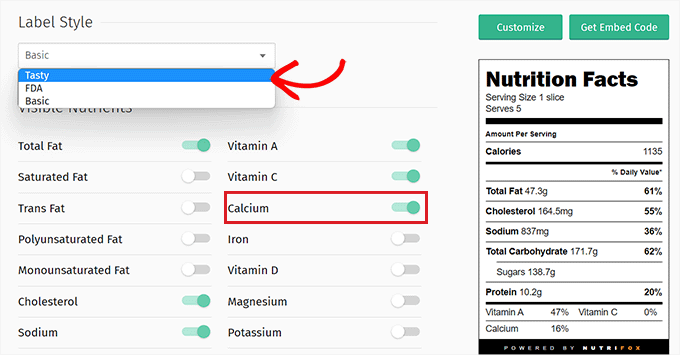
Härifrån går du vidare och väljer “Label Style” från dropdown-menyn. You can pick ‘Tasty’, ‘FDA’, or ‘Basic’.
Därefter kan du också selecta de näringsämnen som du vill ska visas på näringsdeklarationen genom att toggle omkopplaren bredvid dessa alternativ.
Instance, if you want to display the percentage of calcium in the meal, then you can toggle the switch next to the ‘Calcium’ alternative.

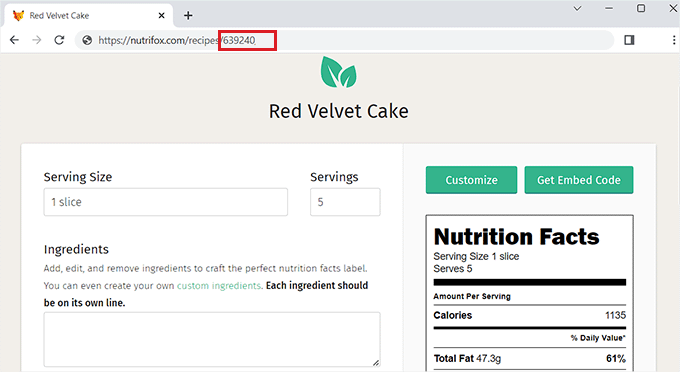
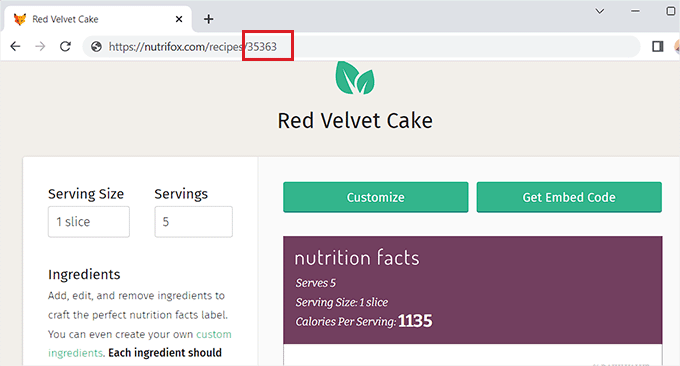
När you är nöjd med din näringsfaktaetikett kopierar du dess ID:n från Nutrifox website’s URL.
Etikett-ID:t är ett 4- till 5-siffrigt nummer som gör att du kan bädda in faktaetiketten på din WordPress-webbplats.

Add the Nutrition Facts Labels till en WordPress post
Efter att ha kopierat etikett-ID:n, heada över till din WordPress-webbplats dashboard.
När du väl är där måste du installera och aktivera Nutrifox WP Connector plugin. För instruktioner, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Observera: Tänk på att Nutrifox WP Connector inte har testats med de tre senaste versionerna av WordPress. När vi använde insticksprogrammet i realtid fungerade det dock bra. Mer information finns i vår przewodnik om användning av nieaktualnya WordPress-plugins.
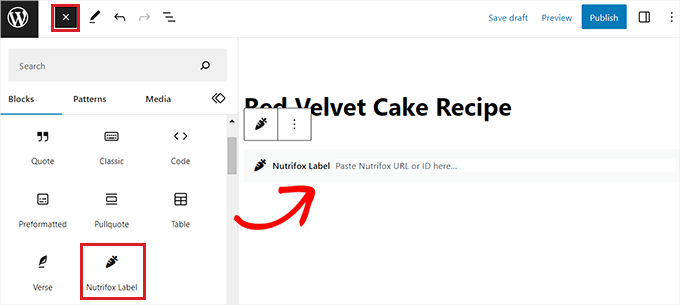
Detta plugin kommer att add to ett “Nutrifox label” block till Gutenberg editor som kommer att allow you att visa näringsfakta etiketter tillsammans med your recept.
Efter aktivering av plugin, öppna upp sidan eller posten där du vill lägga till faktaetiketten. Klicka sedan på knappen “Add Block” (+) högst upp till vänster på vyn och hitta blocket “Nutrifox Label”.
När du har addat den klistrar du in Nutrifox etikett ID:n som du kopierade tidigare i blocket.

Slutligen, gå vidare och klicka på knappen “Publicera” eller “Updated” för att save your changes.
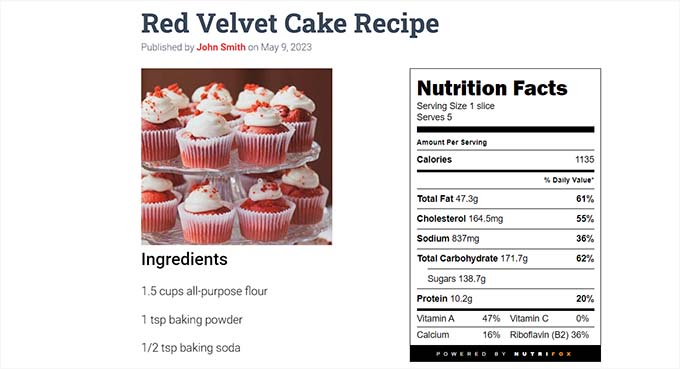
You can now visit your website to check out the nutrition facts label in action.

Bonus: Use Tasty Recipes to Optimize Your Food Blog and Add to Nutrition Facts Labels (Använd läckra recept för att optimera din blogg och lägga till näringsdeklarationer)
Tasty Recipes är det bästa WordPress-receptpluginet på marknaden. Det gör att du kan optimera din matblogg för recept-SEO. Det låter dig också justera designen och layouten på dina receptkort.
Dessutom aktiverar den dig att integrera dina receptkort med Nutrifox för att add to näringsfaktaetiketter tillsammans med recepten.
Först måste du installera och aktivera Tasty Recipes plugin. För detaljerade instruktioner, kontrollera vår guide om hur du installerar ett plugin för WordPress.
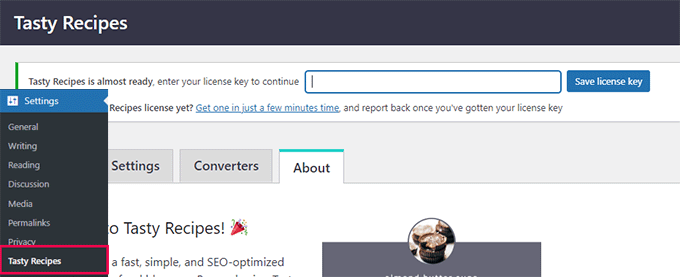
Vid aktivering, head över till Settings ” Tasty Recipes page och enter license key. You can find this information under your Tasty Recipes accounts page.

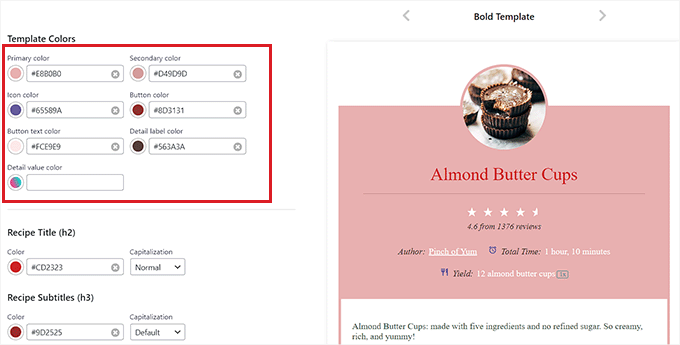
Därefter byter du bara till tabben “Design” på vyn “Tasty Recipes”.
Härifrån kan du välja en design template för receptkortet från Preview column till höger. Du kan också customize templates ytterligare med inställningarna på skärmen på vänster sida av vyn.

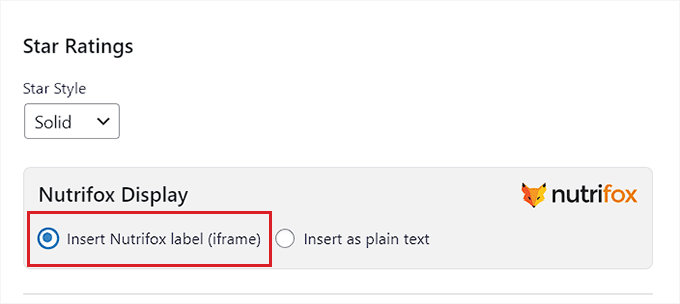
När du har gjort det, rulla ner till sektionen “Nutrifox Display” och se till att alternativet “Insert Nutrifox label (iframe)” är kontrollerat.
Om du väljer alternativet “Infoga som plain text” måste du manuellt enter detaljerna för näringsdeklarationen.
Glöm inte att klicka på knappen “Save Changes” för att lagra dina inställningar.

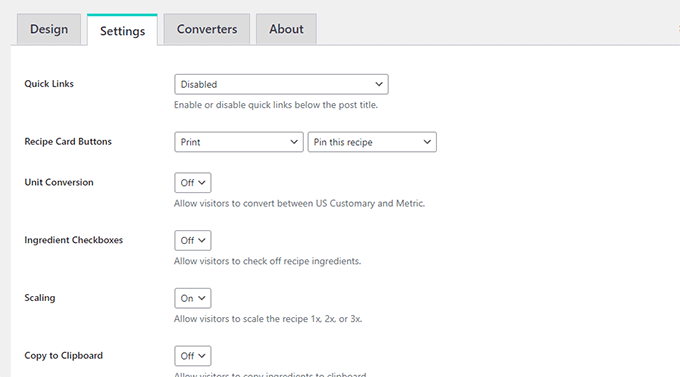
Gå sedan till tabben “Settings” högst upp för att konfigurera alternativen för plugin.
Härifrån kan du välja vilka knappar som ska visas på recepten, visa check boxes bredvid ingredienser, allow användare att konvertera enheter och skala recept för olika portionsstorlekar.
You can also allow users to copy the ingredients with a single click and paste the recipe somewhere else.
När du är klar, glöm inte att clicka på knappen “Save Changes” för att store dina ändringar.

Add receptkortet och näringsfaktaetiketten till en WordPress post
För att add to receptkortet och näringsfaktaetiketten till din website måste du öppna ett nytt eller befintligt post i block editor från WordPress admin sidebar.
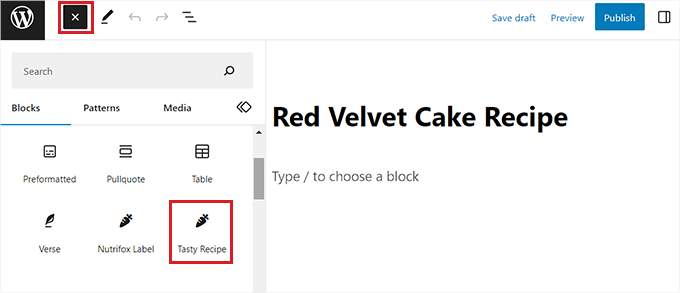
När du är där klickar du bara på knappen “Add Block” (+) högst upp till vänster på vyn och hittar blocket “Tasty Recipe”.

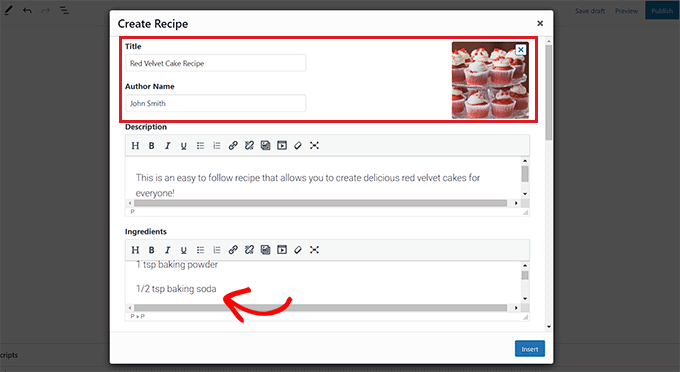
När du lägger till blocket öppnas en popup för “Skapa recept” i block editor. Här kan du börja med att lägga till en rubrik, description, image och författarnamn för receptkortet.
Följaktligen skriver du in ingredienserna för receptet i sektionen “Ingredients” och add to instruktionerna som användarna ska följa i sektionen “Instructions”.

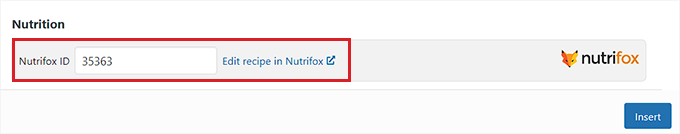
Därefter rullar du ner till avsnittet “Nutrition”, där du måste lägga till etikett-ID för näringsfaktaetiketter.
För att göra det måste du besöka Nutrifox website och öppna upp den näringsfaktaetikett som du vill integrera med receptet.
När du väl är där kan du få etikett-ID:n från webbplatsens URL. Det är ett 4- till 5-siffrigt nummer i slutet av URL:en.

Kopiera det bara och gå tillbaka till WordPress dashboard.
Därefter klistrar du in etikett-ID:t i rutan “Nutrifox ID”. När du är klar klickar du på knappen ‘Wstawić’ för att lägga till receptkortet i blockredigeraren.

Slutligen klickar du på knappen “Update” eller “Publicera” för att save your changes.
You can now visit your WordPress site to check out the recipe card with the nutrition facts label integrated into it.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du visar näringsfaktaetiketter i WordPress. Du kanske också vill se vår poradnik om hur du lägger till en “Gå till recept”-knapp i WordPress och våra toppval för de bästa WordPress-temana för receptbloggar.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Marsha
This was very helpful! Question, when you purchase a Nutrifox account/subscription do you have to manually create a nutrition label for every single recipe on your website? This seems like it would take forever. Or is there a way to import your existing recipe catalog in bulk?
WPBeginner Support
It would depend on how the recipe is formatted but there is an importer that we show in our screenshot if the recipe is published online
Admin
Ralph
This is great addition to recipe and I think every food blogger that is serious should use it. This is crucial for our health and our food consuming decisions but people are still not aware enough. I wish food bloggers would start the trend of giving us nutrition information 10 or even 15 years ago, but such detailed posts are sadly a niche.
This not only is usefull but really looks great!