Gravatar är en webbtjänst som kopplar en användares e-postadress till en avatar online.
WordPress visar automatiskt besökarnas Gravatars i kommentarsfältet, men du kanske vill lägga till dem på andra delar av din webbplats också. Detta kan bidra till att skapa en mer visuellt tilltalande användarupplevelse och öka engagemanget.
I den här artikeln visar vi hur du enkelt kan visa en Gravatar från användarens e-post i WordPress genom att utforska olika metoder för att ge dig flexibla alternativ.

Vad är Gravatar och varför visa det?
Gravatar står för Globally Recognized Avatar och allow people to link a picture to their email address.
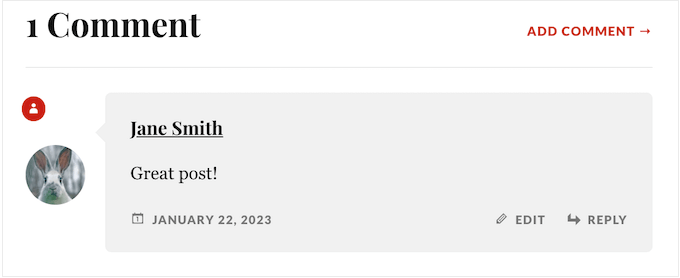
Om en webbplats har stöd för Gravatar kan den hämta personens bild och visa den bredvid namnet. Om en användare t.ex. lämnar en kommentar med sin e-postadress på en WordPress-webbplats, kommer WordPress att visa personens Gravatar bredvid kommentaren.

Gravatars kan uppmuntra användare att delta i konverteringen, bygga upp en känsla av gemenskap och få dina pages att se mer intressanta ut. Allt detta tillsammans kan hjälpa dig att få fler comments på dina WordPress posts.
Beroende på hur din site är konfigurerad kan WordPress visa Gravatars på andra locations, t.ex. författarens bio. Men du kanske vill ändra var Gravatar för användare ska visas på din WordPress-blogg eller website. Du kan till exempel visa användarens Gravatar i din websites toolbar eller användarprofil.
Med detta sagt, låt oss nu klura på hur du kan visa Gravatar från en användares email i WordPress. Använd bara snabblänkarna under för att hoppa till den metod du föredrar:
Metod 1: Edit Your WordPress Theme (Bäst för konsekvens)
Först kan du add a Gravatar till your WordPress theme med hjälp av kod. Detta är ett bra val om du vill visa en Gravatar på samma location över hela din site, till exempel sidebaren eller ovanför headern. Du kommer dock att behöva editera dina template-filer, så det är inte den mest nybörjarvänliga metoden.
Den här metoden visar Gravatar för den person som för närvarande är inloggad på din webbplats. Detta är användbart för medlemssidor, onlinebutiker eller andra webbplatser där användaren måste logga in på ett konto.
För att add to en Gravatar till ditt theme måste du klistra in lite kod i dina theme-filer. Om du inte har gjort det tidigare kan du kontrollera vår guide för nybörjare om hur du klistrar in snippor från webben i WordPress.
Det enklaste sättet att add to code snippets till din WordPress website är genom att använda WPCode. Det är det bästa code snippet tillägget för WordPress som allow you to add PHP, CSS, JavaScript, and more to your website.
Först måste du installera och aktivera det gratis pluginet WPCode. Om du behöver hjälp kan du vänligen läsa vår guide om hur du installerar ett plugin för WordPress.
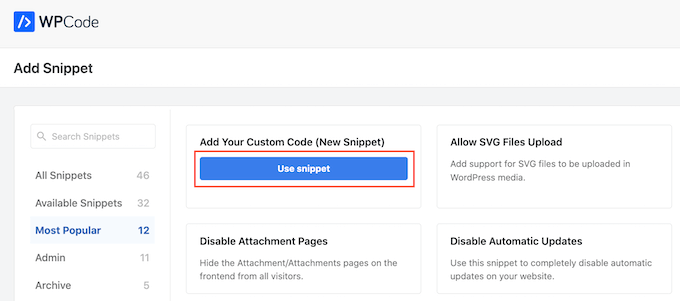
Efter aktivering besöker du sidan Code Snippets ” + Add Snippet” i kokpiten WordPress. Här kommer du att se alla färdiga fragment kodu som WPCode kan lägga till på din webbplats.
Håll bara muspekaren över “Lägg till din anpassade kod (nytt fragment kodu)” och klicka på knappen “Använd fragment kodu” när den visas.

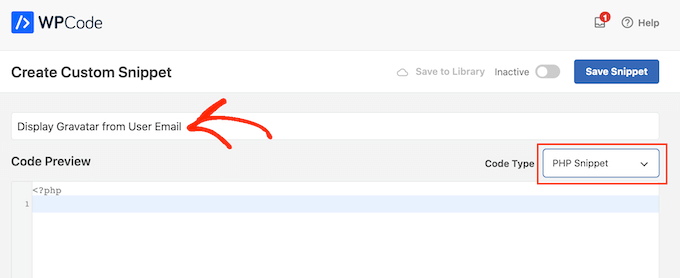
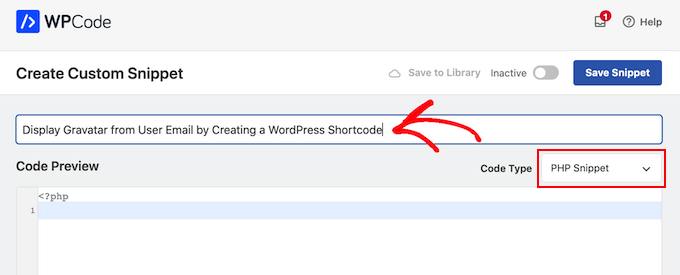
Börja med att skriva in en titel för code snippet. Detta är bara för din referens, så du kan använda vad du vill.
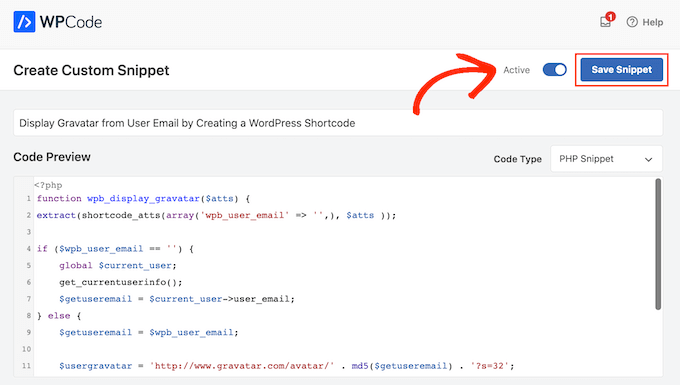
Därefter öppnar du dropdown ‘Code Type’ och väljer ‘PHP Snippet’.

Du kan nu gå vidare och klistra in följande i kod editor:
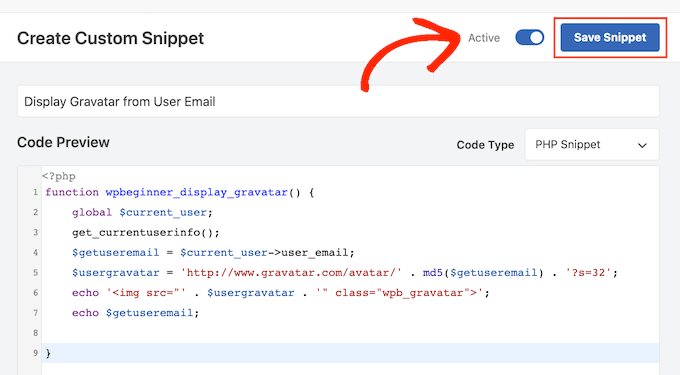
1 2 3 4 5 6 7 8 9 | function wpbeginner_display_gravatar() { global $current_user; get_currentuserinfo(); $getuseremail = $current_user->user_email; $usergravatar = 'http://www.gravatar.com/avatar/' . md5($getuseremail) . '?s=32'; echo '<img src="' . $usergravatar . '" class="wpb_gravatar">'; echo $getuseremail; } |
Denna kod skapar en enkel funktion som allow you att add a Gravatar var som helst i your WordPress template files.
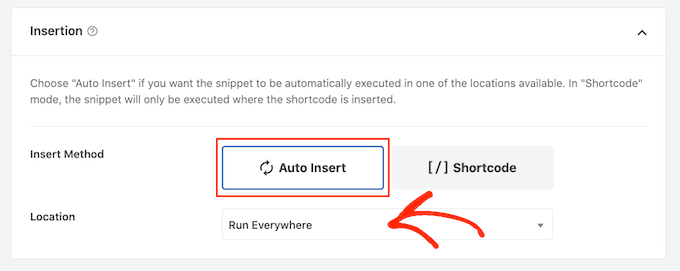
När du har klistrat in koden rullar du till sectionen “Insertion” och väljer “Auto Insert”. Du måste också öppna dropdown för “Location” och välja “Run Everywhere”.

När du har gjort det rullar du högst upp på sidan och klickar på “Inaktiverad” så att den visar “Aktiv” istället.
Sedan klickar du bara på knappen “Save Snippet”.

Nu kan du visa användarens Gravatar var som helst på din WordPress website med hjälp av följande funktion:
1 | <?php wpbeginner_display_gravatar(); ?> |
Lägg helt enkelt till den här funktionen i korrekt template-fil. Om du till exempel vill visa användarens Gravatar i din websites header, så redigerar du vanligtvis header.php-filen.
Detta kan dock variera beroende på ditt WordPress theme. För att hjälpa dig att hitta rätt mall-fil för dina behov, ta en titt på vår WordPress mall-hierarki fusklapp.
Proffstips: Om du driver en WordPress-blogg med flera författare kanske du vill visa författarens Gravatar istället för besökarens. För att göra detta måste du lägga till fragmentet kodu i blogginläggets meta-avsnitt istället.
Metod 2: Använda en Custom WordPress Shortcode (Completely Customizable)
Du kan också add a Gravatar to any page, post, or widget-ready area by creating a custom shortcode.
Det här är ett bra val om du vill ha control över exakt var Gravatars visas på varje page eller om du vill visa dessa bilder på olika locations på din website.

Gillar du metod 1 kommer den här metoden att visa den aktuella användarens Gravatar. Om du föredrar det kan du visa Gravatar som är tilldelad en specifik email address genom att göra en enkel ändring i koden.
Detta är användbart om du har en persons email address och vill visa deras Gravatar på din site, men de är inte en registrerad användare.
Det enklaste sättet att skapa anpassade krótki koder är att använda WPCode. Ännu bättre är att du inte behöver redigera dina temafiler, vilket gör detta till en mycket mer nybörjarvänlig metod.
Om du inte redan har gjort det, måste du installera WPCode. Du måste också skapa ett nytt custom code snippet genom att följa samma process som beskrivs ovan.
När du har gjort det ger du code snippet ett namn och väljer “PHP Snippet” som code type.

Klistra därefter in följande PHP i code editor:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | function wpb_display_gravatar($atts) { extract(shortcode_atts(array('wpb_user_email' => '',), $atts ));if ($wpb_user_email == '') { global $current_user; get_currentuserinfo(); $getuseremail = $current_user->user_email;} else { $getuseremail = $wpb_user_email; $usergravatar = 'http://www.gravatar.com/avatar/' . md5($getuseremail) . '?s=32'; echo '<img src="' . $usergravatar . '">'; }}add_shortcode('wpb_gravatar', 'wpb_display_gravatar'); |
Den här koden skapar en [wpb_gravatar]shortcode som du kan add to alla pages, posts eller widgetar-ready areas.
När du är klar rullar du till sectionen ‘Insertion’ och ser till att ‘Auto Insert’ är valt. Du måste också öppna dropdown ‘Location’ och välja ‘Run Everywhere’ om den inte redan är vald.
Slutligen rullar du högst upp på vyn och klickar på “Inaktiverad” toggle så att den visar “Aktiv” istället. You can then click on ‘Save Snippet’ to make your code live.

Du kan nu visa användarens Gravatar på vilken page, post eller widget-ready area som helst med hjälp av följande shortcode:
1 | [wpb_gravatar] |
För mer information om hur du placerar shortcode, vänligen se vår guide om hur du lägger till en shortcode i WordPress.
Om du vill visa Gravatar för en specifik användare kan du helt enkelt lägga till deras email address i shortcoden:
1 | [wpb_gravatar wpb_user_email="john.smith@example.com"] |
Om du inte är nöjd med hur Gravatar ser ut, kan du styla den med hjälp av customize CSS. Du kan till exempel add to följande CSS code snippet till din WordPress theme stylesheet:
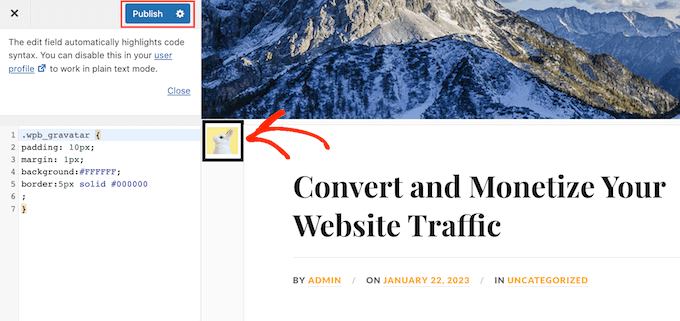
1 2 3 4 5 6 | .wpb_gravatar {padding: 3px;margin: 3px;background:#FFFFFF;border:3px solid #eee;} |
För mer detaljer om hur du lägger till CSS i WordPress, se vår guide om hur du enkelt lägger till customize CSS på din WordPress site.
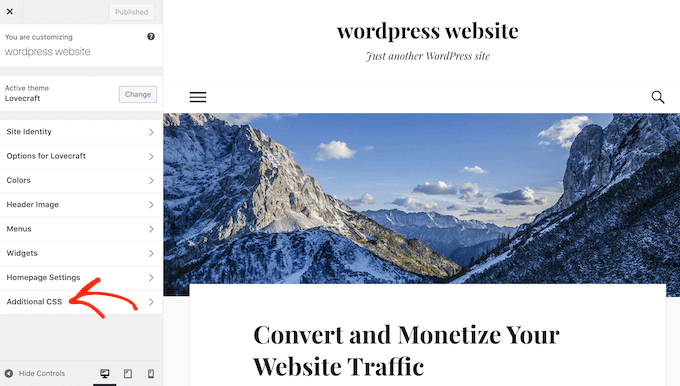
Om du föredrar det kan du lägga till custom CSS med hjälp av WordPress Customize. I adminpanelen går du helt enkelt till Appearance “ Customize.
Pro Tips: Om du inte ser alternativet för Customize under Appearance kan du följa vår guide om hur du kommer åt den saknade theme customizer i WordPress.
I menyn till vänster klickar du på “Additional CSS”.

Du kan sedan klistra in den custom CSS i den lilla code editor.
När du har gjort det klickar du bara på “Publicera”.

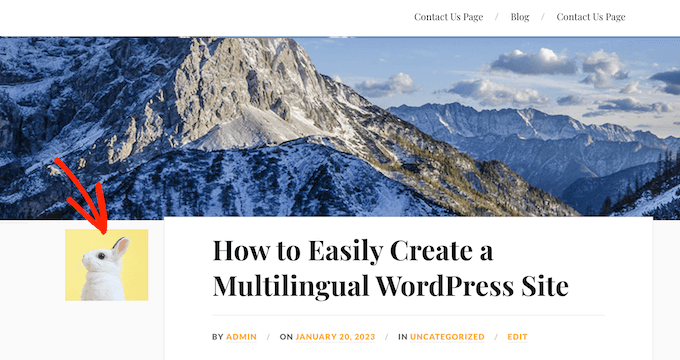
Om du nu besöker din website kommer du att se din Gravatar med den new stilen.
För ännu fler tips om hur du customize Gravatars på din site, se vår guide om hur du ändrar storleken på Gravatar-imagen i WordPress.
Hur man lägger till en Custom Shortcode med hjälp av hela Site Editor
Om du använder ett av de nyare block-baserade temana kan du add to shortcode till valfri template eller template-del. This allows you to show the user’s Gravatar across entire your website without having to edit the template files.
Till exempel kan du add to shortcode till din sites blogg template eller header template part.
För att komma igång, heada över till Appearance ” Editor i WordPress dashpanelen.

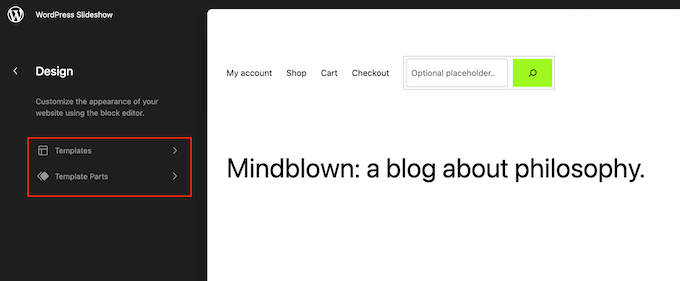
Som standard visar hela Site Editor ditt temas hemmamall, men du kan add to shortcodes till valfri template eller template-del, till exempel header eller footer.
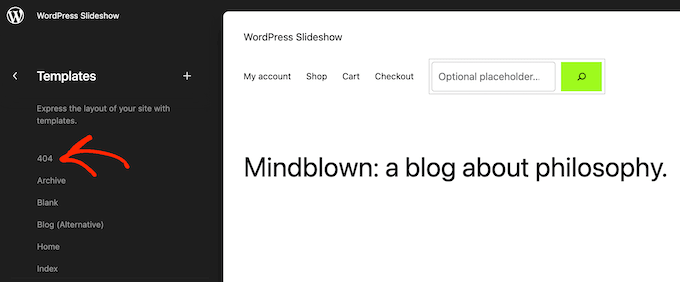
För att se alla tillgängliga alternativ, välj bara antingen “Templates” eller “Template Parts”.

Du kan nu clicka på den template eller template-del som du vill edit:a.
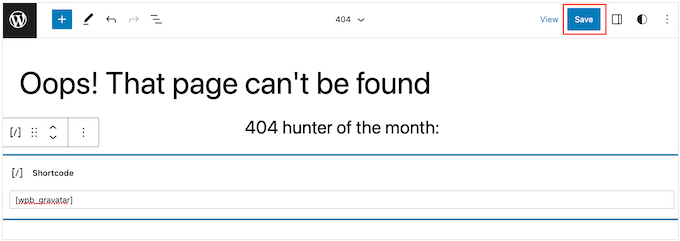
Som ett exempel kommer vi att add shortcode till 404 page template, men stegen kommer att vara exakt desamma oavsett vilken template du väljer.

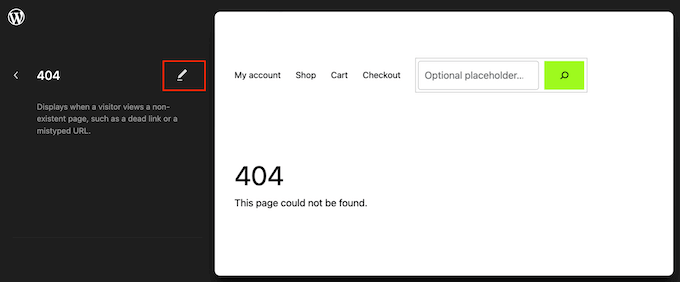
WordPress visar nu en Preview av templates eller template-delar.
För att add to shortcode, gå vidare och click på den lilla penna iconen.

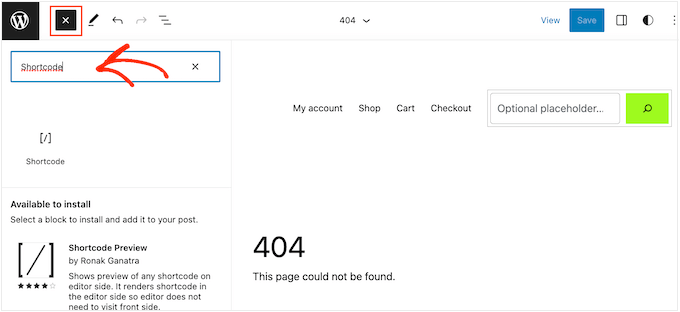
När du har gjort det klickar du på den blå “+” icon i det övre vänstra hörnet.
I sökfältet, gå vidare och skriv in “Shortcode”.

När det rätta blocket appear, drag and drop det på templates.
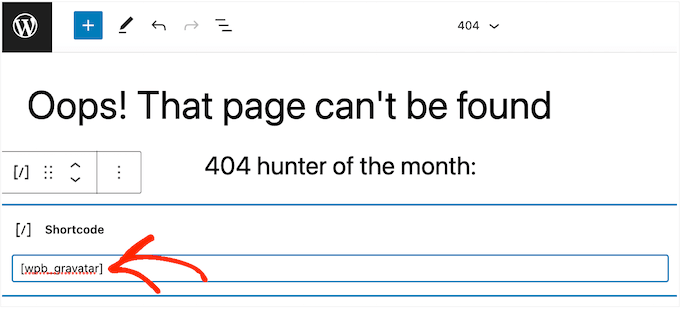
Du kan nu antingen klistra in eller skriva shortcoden [wpb_gravatar] i detta block.

Därefter går du vidare och klickar på knappen “Save”.
Nu är det bara att besöka din WordPress blogg för att se Gravatar i action.

Bonus: Lazy load Gravatars i WordPress Comments
När du har lagt till Gravatars på flera ställen på din website är det en bra idé att lazy loaded dessa Gravatars i WordPress comments.
Detta beror på att de flesta Gravatars visas i kommentarerna section och kan sakta ner hastigheten på din site, särskilt på artiklar med många kommentarer.
För att lazy loada Gravatars installerar och aktiverar du bara a3 Lazy Load plugin. För detaljer, se vår guide för nybörjare om hur man installerar ett plugin för WordPress.
Efter aktivering, heada över till Settings ” a3 Lazy Load page från WordPress dashboard och förstora fliken ‘Lazy Load Images’.
Sedan är det bara att toggle omkopplaren bredvid alternativet ‘Gravatars’ till ‘On’. Efter det klickar du på knappen “Save Changes” för att lagra dina inställningar.

Nu kommer alla Gravatars i dina författares bio och kommentarer att lazy loaded för att öka site-prestandan. För mer instruktioner, se vår tutorial om hur man lazy loadar Gravatars i WordPress comments.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du visar Gravatar från användares e-postmeddelanden på din WordPress-webbplats. Du kanske också vill se vår poradnik om hur du meddelar användare när deras kommentar är godkänd i WordPress och vår przewodnik om hur du lägger till snabba taggar i WordPress kommentarformulär.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Best Bibek
How to display a default avatar if the user hasn’t created account on gravatar or has’t choosen gravatar profile?
Hoping for some help!
WPBeginner Support
For controlling the default Gravatar you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/how-to-change-the-default-gravatar-on-wordpress/
Admin
Iqbal Hussain
This post is really helpful for me.
James Katt
How do you show the DEFAULT Gravatar picture if the user has no Gravatar picture?
Thanks.
Paul D.
wondering if i can replace the ‘gravatar.com/avatar/’ image with myown
‘…my domain…/images/avatar.jpg’
i have a tried a simple replace, but it doesn’t seem to work. any suggestions?
WPBeginner Support
Please take a look at this guide, how to set custom avatars for users in WordPress.
Admin
Nicholas Kyriakides
Hi! Is there a way to use instead of gravatar, to use facebook avatar for my members including a shortcode?!
George Stephanis
Also, make sure you strtolower() the email, before md5’ing it!
Pascal
WordPress has a get_avatar() function. Use this instead.