Har du någonsin laddat upp ett fantastiskt foto med hög upplösning till din WordPress-webbplats, bara för att upptäcka att det ser olyckligt litet eller suddigt ut? Det är en frustrerande upplevelse, särskilt när du behöver visa detaljerat arbete som fotografi, konst eller produktbilder.
Sedan version 5.3 krymper WordPress automatiskt stora bilder för att förbättra webbplatsens hastighet, vilket är en utmärkt funktion. Det kan dock kännas som ett hinder när bildkvalitet är avgörande för din portfölj eller webbutik.
På WPBeginner har vi hanterat exakt detta problem i våra egna projekt. Vi lärde oss att du inte behöver välja mellan vackra bilder och en snabb webbplats.
I den här guiden går vi igenom fyra enkla sätt att visa bilder i full storlek i WordPress utan att sakta ner din webbplats.

När ska du visa bilder i full storlek i WordPress?
Ett exempel på när du kan behöva visa bilder i full storlek i WordPress är om du driver en fotoportfölj eller en butik för grafisk design. Om du säljer ditt arbete som digitala nedladdningar, kanske du vill visa stora bilder för att visa potentiella kunder deras verkliga kvalitet.
Även om du driver en WooCommerce-butik för fysiska e-handelsprodukter, kan du fortfarande behöva visa några bilder i full storlek. Du kan använda en produktminiatyrbild, som användare sedan kan klicka på för att se bildens originalstorlek och zooma in på produktens detaljer.
Med det sagt kan stora bilder orsaka många problem. De kan sakta ner din webbplats, vilket sedan kan påverka dess sökmotoroptimering (SEO) negativt.
Av denna anledning ändrar WordPress nu automatiskt storleken på stora bilder när du laddar upp dem. Om en bild är större än 2560 pixlar i höjd och/eller bredd, skalar WordPress proportionellt ner den till en mindre storlek och behåller de ursprungliga bilddimensionerna.
De flesta WordPress-värdar begränsar också filstorleken du kan ladda upp till mediebiblioteket. Detta kan vara ett hinder om du har många stora bilder att visa.
Om du vill ändra storleksgränsen kan du läsa vår guide om hur du ökar den maximala filuppladdningsstorleken i WordPress.
Nu ska vi se hur du kan visa bilder i full storlek på din WordPress-webbplats. Vi har 4 metoder för att göra detta. Vissa fungerar kanske bättre för enstaka bilder, medan andra är bättre för flera. Använd helt enkelt länkarna nedan för att hoppa direkt till din föredragna metod:
- Metod 1: Använd URL:en för hela bilden (bäst för enstaka bilder)
- Metod 2: Inaktivera skalning av bilder i WordPress (Rekommenderas för flera filer)
- Metod 3: Inaktivera skalning av bilder med ett plugin (för totala nybörjare)
- Metod 4: Öppna WordPress-bilder i full bredd i en lightbox (bäst för gallerier)
- Vanliga frågor om bilder i full storlek
- Bonus: Optimera dina bilder för bättre hastighet och SEO
Metod 1: Använd URL:en för hela bilden (bäst för enstaka bilder)
Om du bara vill visa en eller två stora bilder på din webbplats kan du helt enkelt lägga till dem med hjälp av de ursprungliga bild-URL:erna.
När du laddar upp en bild som överskrider de maximala måtten, skalar WordPress den bilden för att skapa en mindre version. Dock förblir originalbilden, den större, intakt.
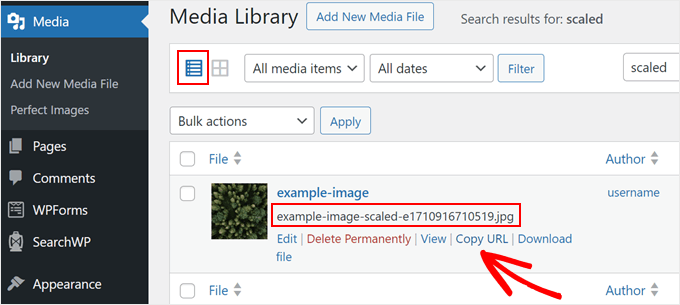
Gå först till Media » Bibliotek från WordPress-instrumentpanelen. Se till att ändra din vy till 'Listvy'.
Håll sedan muspekaren över din stora bild. Leta efter den vars filnamn har '-scaled' på slutet.
När knappen 'Kopiera URL' visas, klicka på den.

När det är gjort kan du klistra in bildens URL i webbläsarens adressfält och ta bort ‘-scaled….’ från slutet av bildens URL. Var försiktig så att du inte tar bort bildformatet (.png, .jpg, .gif och så vidare).
Så, om URL:en för den skalade bilden är http://example-website.local/wp-content/uploads/2024/03/example-image-scaled.jpg, då är din ursprungliga bild-URL http://example-website.local/wp-content/uploads/2024/03/example-image.jpg.
När du besöker den URL:en ser du bilden i sina ursprungliga dimensioner.
Nu kan du lägga till bilden var som helst på din webbplats. Eftersom vi lägger till bilden via en länk, måste du bädda in den snarare än att välja den från mediebiblioteket.
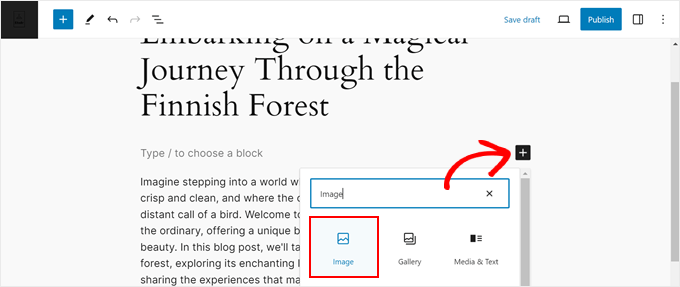
För att göra detta, öppna Gutenberg-blockredigeraren för inlägget eller sidan där du vill använda bilden. Klicka sedan på ikonen '+ Lägg till block' för att lägga till ett nytt block. Här kan du välja bildblocket.

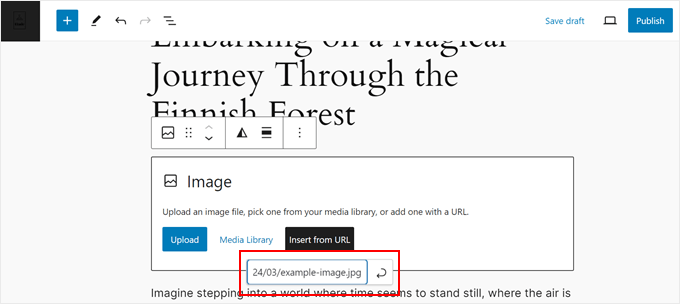
När det är gjort, klicka på 'Infoga från URL'.
Du kan sedan helt enkelt klistra in URL:en för hela bilden eller stor bild i fältet och trycka på 'Enter'-tangenten på ditt tangentbord.

När du är redo att publicera, klicka bara på 'Publicera' eller 'Uppdatera'. Du kan nu besöka den här sidan eller inlägget för att se bilden i full storlek i praktiken.
För att lägga till fler bilder i full storlek, upprepa helt enkelt samma process som beskrivs ovan.
Metod 2: Inaktivera skalning av bilder i WordPress (Rekommenderas för flera filer)
Om du planerar att visa flera stora bilder är det bästa tillvägagångssättet att inaktivera den automatiska skalningsfunktionen. Även om du kan göra detta genom att redigera din temas functions.php-fil, kan denna metod vara riskabel och kan bryta din webbplats om du gör ett misstag.
Det är därför vi rekommenderar att använda det kostnadsfria WPCode-pluginet istället. Som vi förklarar i vår fullständiga WPCode-recension är det det säkraste sättet att lägga till kodavsnitt, och de kommer inte att raderas när du uppdaterar ditt tema.
Hur vi använder det: På WPBeginner använder vi WPCode för att hantera alla anpassade kodavsnitt på våra webbplatser. Det gör att vi snabbt och säkert kan lägga till nya funktioner, utan risk att skada vår webbplats från ett stavfel i en temafil. Detta är exakt det verktyg vi använder för uppgifter som denna.
Först måste du installera och aktivera pluginet. För den här metoden räcker det med gratisversionen av WPCode.
När det är aktiverat, gå till Kodavsnitt » Lägg till avsnitt. Välj här ‘Lägg till din anpassade kod (nytt avsnitt)’ och klicka på ‘Använd avsnitt.’

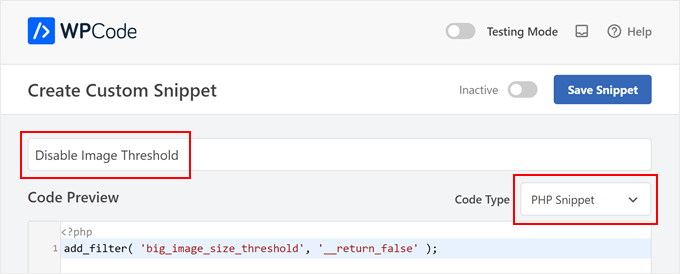
Skriv nu in en titel för det anpassade kodavsnittet. Detta är bara för din referens. Öppna sedan rullgardinsmenyn 'Kodtyp' och välj 'PHP-avsnitt'.

I kodredigeraren, lägg till följande kodavsnitt:
add_filter( 'big_image_size_threshold', '__return_false' );
Skrolla sedan ner till avsnittet 'Infogning'. Se till att platsen är inställd på 'Kör överallt' så att koden fungerar på hela din webbplats.

När du är redo, scrolla till toppen av skärmen och klicka på växlingsknappen 'Inaktiv' för att ändra den till 'Aktiv'. Klicka slutligen på 'Spara kodavsnitt' för att göra koden live.
Från och med nu kommer WordPress att använda originaldimensionerna för alla stora bilder du laddar upp, vilket ger dig tillgång till hela versionen.
Metod 3: Inaktivera skalning av bilder med ett plugin (för totala nybörjare)
Om du tycker att kodmetoden är för skrämmande, kan du inaktivera skalning av bilder med Perfect Images. Detta gratis plugin låter dig skapa ytterligare bildstorlekar i WordPress, uppdatera din medie-metadata och mer.
Först måste du installera och aktivera pluginet Perfect Images. För mer information om hur du installerar ett plugin, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
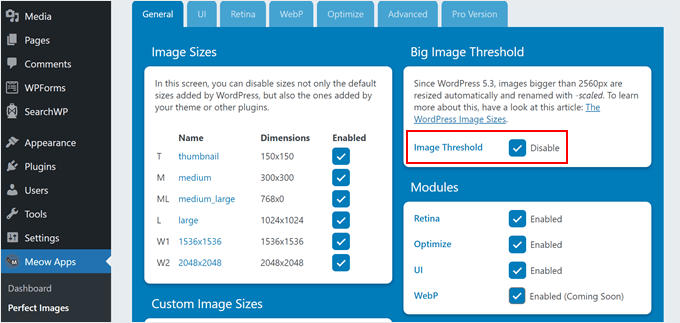
Efter aktivering, gå till Meow Apps » Perfect Images och markera rutan Inaktivera bredvid 'Image Threshold'.

WordPress kommer nu inte längre att lägga till attributet ‘-scaled’ till någon bild, så du kan ladda upp stora mediefiler och WordPress kommer att visa dem i full storlek som standard.
Metod 4: Öppna WordPress-bilder i full bredd i en lightbox (bäst för gallerier)
Det sista alternativet är att lägga till en lightbox för bilder i full storlek på din webbplats. Detta är perfekt om du skapar ett bildgalleri, en slider eller en fotoportfölj.
Den här metoden gör att du kan visa mindre miniatyrbilder när sidan först laddas. Besökare kan sedan klicka på valfri miniatyrbild för att se bilden i full storlek i ett popup-fönster.

Var bara medveten om att du behöver inaktivera skalning av bilder i förväg med någon av metoderna ovan. Om du inte gör det kommer din lightbox bara att visa den nedskalade versionen av dina bilder.
När du har inaktiverat skalning är det dags att skapa ett galleri. Vi rekommenderar att använda Envira Gallery. Som vi förklarar i vår fullständiga Envira Gallery-recension, är det det bästa bildgalleriprogrammet för WordPress på grund av dess kraft och användarvänlighet.
Efter att ha installerat och aktiverat Envira kan du följa vår steg-för-steg-handledning om hur du lägger till ett galleri med en lightbox-effekt i WordPress.
Ett annat bra alternativ är NextGEN Gallery. Vi fann att detta plugin var utmärkt för professionella fotografer eller konstnärer som behöver avancerade funktioner för att visa och sälja sitt arbete professionellt.
Vanliga frågor om bilder i full storlek
På WPBeginner får vi ofta frågor om hantering av bilder i WordPress. Här är några av de vanligaste om hur man visar dem i full storlek.
Kommer visning av bilder i full storlek att göra min webbplats långsammare?
Ja, stora bildfiler kan öka laddningstiderna för dina sidor, vilket kan skada användarupplevelsen och SEO. Det är därför det är mycket viktigt att optimera dina bilder för webben innan du laddar upp dem, även när du visar dem i full storlek.
Vad är det enklaste sättet att visa en enda bild i full storlek?
Den enklaste metoden är att använda den direkta URL:en till originalbilden. När WordPress skapar en skalad version behåller den originalfilen, som du sedan kan bädda in med hjälp av bildblocket.
Är det bättre att använda ett plugin eller kod för att inaktivera skalning av bilder?
För de flesta användare, särskilt nybörjare, är det säkraste alternativet att använda ett plugin som WPCode. Att lägga till kod direkt i dina temafiler kan bryta din webbplats om det inte görs korrekt, medan ett plugin hanterar det i en säker miljö.
Kan jag visa en miniatyrbild som öppnar bilden i full storlek när den klickas på?
Absolut. Att använda ett plugin för lightbox-gallerier som Envira Gallery är det bästa sättet att göra detta. Besökare ser mindre, snabbladdade miniatyrbilder och kan klicka för att se högupplöst version i ett popup-fönster.
Bonus: Optimera dina bilder för bättre hastighet och SEO
Att visa bilder i full storlek kan vara bra för att visa upp ditt arbete, men stora grafik kan sakta ner din webbplats laddningstider och negativt påverka din SEO.
Därför rekommenderar vi starkt att optimera dina bilder för prestanda. Ett plugin som EWWW Image Optimizer kan hjälpa genom att komprimera dina filer för att göra dem mindre och snabbare att ladda.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du visar bilder i full storlek i WordPress. För fler tips om hur du hanterar dina mediefiler och förbättrar din webbplats kan du utforska våra andra guider:
- Hur man enkelt optimerar bildfiler för webben utan kvalitetsförlust
- Nybörjarguide till bild-SEO – Optimera bilder för sökmotorer
- Hur man enkelt laddar bilder lat i WordPress
- Sätt att förhindra bildstöld i WordPress
- Hur man lägger till text ovanpå en bild i WordPress
- Bra WordPress-plugins för att hantera bilder (uppdaterad)
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Nackdelen med att visa en stor bild är tydlig. Den förbrukar mycket data, särskilt för personer med mobila enheter, och bilden skalas ändå för att passa skärmen. Jag har vant mig vid att använda gallerier istället. När jag vill visa en bild i full storlek infogar jag ett galleri i inlägget, även om det bara är med en bild. På så sätt finns det en miniatyrbild i artikeln som vem som helst kan klicka på för att se bilden i full storlek. Jag tycker att det är bekvämt, och användaren kan välja om de vill se bilden i full storlek eller inte. De bästa verktygen för detta är enligt min mening Elementor eller Envira Gallery.
Mohammad Sharfuddin
Jag har också sett att bilder automatiskt beskäras med minst 15 % i alla hörn när de infogas som bildblock i blogginlägg. Finns det något sätt att stoppa detta?
Dilip Waghmode
Jag har laddat upp bilder med en storlek på 10-14 MB på webbplatsen.
Och WordPress tog bilderna i en maximal storlek på 3-4 MB.
Så användaren kan ladda ner bilden i faktiska storlek, som 10 MB.
Vänligen meddela mig
Tack
WPBeginner Support
Det beror på vilka plugins du har på din webbplats för vad som kan ändra bildstorleken, men du kan inaktivera den inbyggda bildkomprimeringen genom att följa vår guide nedan:
https://www.wpbeginner.com/wp-tutorials/how-to-increase-or-decrease-wordpress-jpeg-image-compression/
Admin