Ett av de bästa sätten att hjälpa besökarna att hitta det de söker på din webbplats är att organisera innehållet med hjälp av taxonomier som kategorier och taggar. Men om din webbplats har många underkategorier kan det ibland vara svårt för besökarna att hitta relaterad information.
Det bästa sättet vi har hittat för att lösa detta problem är att visa underkategorierna på huvudkategorisidorna. Om du till exempel har en kategori som heter “Resor” och en underkategori som heter “Europa”, kan du visa “Europa” på huvudkategorisidan “Resor”.
Detta gör att användarna snabbt kan navigera till specifika områden på din webbplats. Avancerade användare kan uppnå detta genom att anpassa sina taxonomiarkivsidor med en kodsnutt.
I den här artikeln visar vi hur du enkelt kan visa dina child taxonomies på dina parent taxonomi archive pages för att förbättra användarnas engagement och navigation.

Varför ska ett taxonomi för child visas på sidan Archive för taxonomi för parent?
Genom att visa alla dina taxonomier för barn på sidan för archive för taxonomi för förälder kan du göra den mindre generisk och mer användbar för dina besökare.
Om du till exempel run en WordPress blogg om böcker och har en taxonomi som heter “Ämnen”, kan du add to child taxonomies som “Fiction”, “Non-Fiction” och mer, så att dina läsare enkelt kan sortera efter dina böcker.
När du har mycket content gör detta det ej ej ej bara lättare att hålla ordning utan hjälper även dina visitors att hitta related to content snabbare.
Mer detaljer om hur du använder taxonomier finns i vår guide om hur du skapar customize taxonomier i WordPress.
Med detta sagt, låt oss visa dig hur du visar child taxonomies på parent taxonomi archive pages.
Displaying Child Taxonomies on Parent Taxonomy Archive Page
Denna tutorial kräver viss grundläggande förståelse för hur man lägger till kod i WordPress. För mer detaljer, se vår guide för nybörjare om hur du klistrar in snippor från webben i WordPress.
Sedan måste du hitta ditt WordPress temas taxonomi template-fil. Den kommer vanligtvis att heta något som gillar taxonomy-{taxonomyname}.php.
Om du har skapat en custom taxonomi som heter “books”, så skulle namnet vara taxonomy-books .php. Om du inte har den här filen måste du skapa den först.
För att lära dig mer, se vår WordPress mall-hierarki fuskblad för att hjälpa till att hitta taxonomi temamallfilen som du behöver editera.
När du har hittat rätt taxonomi template-fil kan du helt enkelt add to följande kod där du vill visa listan:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <?php$term = get_term_by( 'slug', get_query_var( 'term' ), get_query_var( 'taxonomy' ) );if ($term->parent == 0) {$args = array( 'taxonomy' => 'subject', 'depth' => 1, 'show_count' => 0, 'title_li' => '', 'child_of' => $term->term_id );wp_list_categories($args);} else { $args = array( 'taxonomy' => 'subject', 'depth' => 1, 'show_count' => 0, 'title_li' => '', 'child_of' => $term->parent );wp_list_categories($args);}?> |
You need to replace the taxonomy subject with the name of your taxonomi.
Den här koden identifierar den aktuella taxonomin för parent baserat på postens “slug”, sedan visas alla taxonomier för child som är relaterade till den termen.
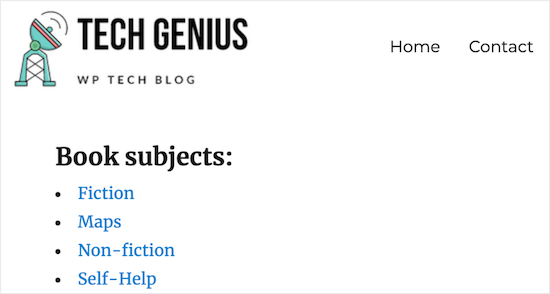
Så här kommer listan över taxonomier för child att se ut för dina besökare.

Notice how it simply lists all of the child taxonomies of the single parent taxonomy. I det här fallet visar den de olika bokämnen som finns i vår taxonomi som är överordnad.
För mer detaljer om hur du customize din taxonomi page, se vår guide om hur du visar den aktuella taxonomi titeln, URL, och mer i WordPress.
Expertguider om customize taxonomies i WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du visar en underordnad taxonomi på arkivsidan för den överordnade taxonomin. Du kanske också vill se några andra guider relaterade till anpassade taxonomier:
- När behöver du en custom post type eller taxonomi i WordPress?
- Så här skapar du customize taxonomies i WordPress
- Hur man konverterar WordPress Kategorier till Custom Taxonomies
- Så här visar du den aktuella taxonomins rubrik, URL och mer i WordPress
- Så här addar du images för taxonomi (Category Icons) i WordPress
- Hur man addar Custom Meta-fält till Custom Taxonomies i WordPress
- Så här addar du kategorier till en custom post type i WordPress
- Hur man visar custom taxonomi termer i WordPress Sidebar Widgets
- Hur man addar Ajax taxonomies filter i WordPress Search
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Zulya
Hello. Thank you for the code. It works.
But I have a question. How can I hide “title” when hovering the custom taxonomy links. At the moment, the description of each custom taxonomy is displayed in hovering title. Thank you.
Susan Clifton
I’m using the plugin Taxonomy Images so I would like to include that thumbnail in this list. This is my structure:
Custom post type= Artwork
hierarchical taxonomy= Artist Name
I’m looking for each artist name to up with the thumbnail as a grid list to view artwork.
I created a taxonomy template for the single artist page, no problem but can’t figure out how to do a list of artists. This solution almost works for me. But I’m getting each artist multiple times in this list.
Hint…Hint
Editorial Staff
Hey Susan,
Not sure why you are getting each artist multiple times. As for Taxonomy Images, Michael Fields have a bunch of queries on the plugins page.
Admin
Jake
Almost exactly what I was looking for. I however have one problem: when my Taxonomy has no children I get a single list item that says “No Categories”. What should I do to just display nothing if there are no children?
Much appreciated!
James
Had been googling for a while for a solution like this. Cheers
Rasha
Can it show thumbnail also for child terms ??
Thanks
Rottenpeach_com
@syedbalkhi I confused Taxonomy with Taxidermy…#TheAwkwardMoment
syedbalkhi
@rottenpeach_com lol