Vill du visa alla dina posts i WordPress på en page?
Precis som index page i en bok kan detta hjälpa visitorerna att hitta exakt det content de behöver, även om din website har dussintals eller till och med hundratals posts.
I den här artikeln kommer vi att visa you hur du visar all your WordPress posts på en page.

Varför och när ska alla posts visas på en page?
WordPress levereras med built-in archive pages för varje kategori, tagged, auktoriserad och date.
Många webbplatsägare föredrar dock att skapa custom archives pages så att de kan kontrollera exakt vilket content som visas för besökarna. Till exempel kan du använda en custom archive page för att lyfta fram din sites mest populära posts eller visa ett date archive baserat på kompakta inlägg.
Genom att visa alla dina posts på en page kan du hjälpa visitorerna att hoppa direkt till det content de är intresserade av. Listan kan också vara en bra startpunkt för besökare som är osäkra på vad de ska läsa härnäst.
Med detta sagt, låt oss titta på några olika sätt att displayed your WordPress posts on one page. Använd bara snabblänkarna under för att hoppa direkt till den metod du föredrar.
Metod 1. Använda blocket för senaste inlägg
Du kan visa alla dina WordPress-poster på en page genom att använda blocket Latest Posts i antingen Gutenberg Block Editor eller Full Site Editor.
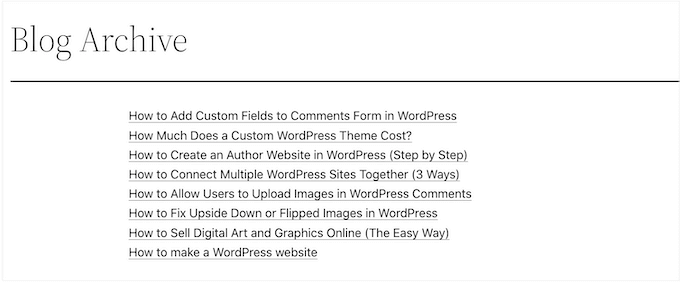
Följande image visar ett exempel på hur blocket kan se ut på din website.

Det som är bra med den här metoden är att du inte behöver installera ett nytt plugin. Blocket Senaste inlägg kan dock bara visa högst 100 WordPress-poster. Om du vill visa fler än 100 posts måste du använda någon av de andra metoderna i den här guiden.
Du kan lägga till blocket Senaste inlägg på en page eller post, eller så kan du lägga till det i ett blockbaserat theme med hjälp av Full Site Editor.
I det här exemplet visar vi hur du addar den till en post. Stegen är liknande för alla andra area på din website.
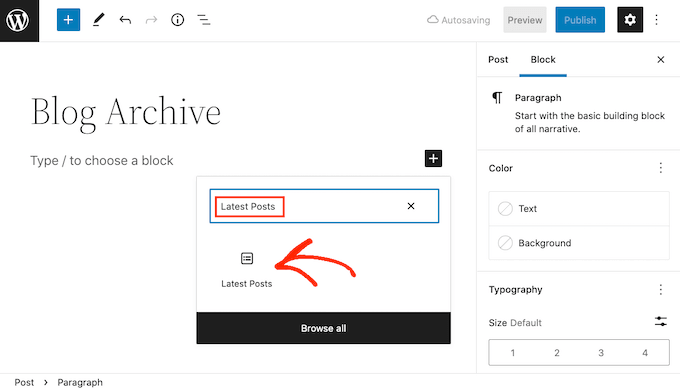
För att komma igång klickar du på + knappen och skriver in “Latest Posts”.

Du kan add blocket till din page genom att clicka på “Latest Posts”.
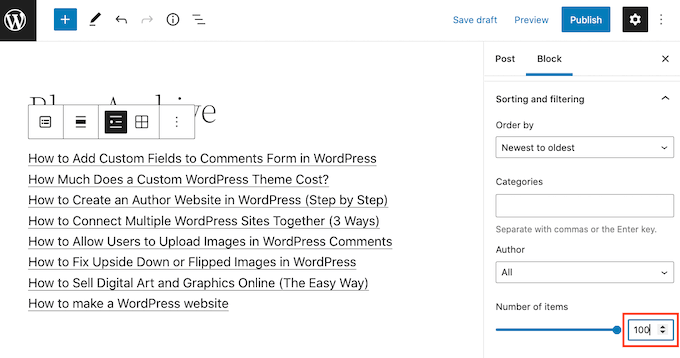
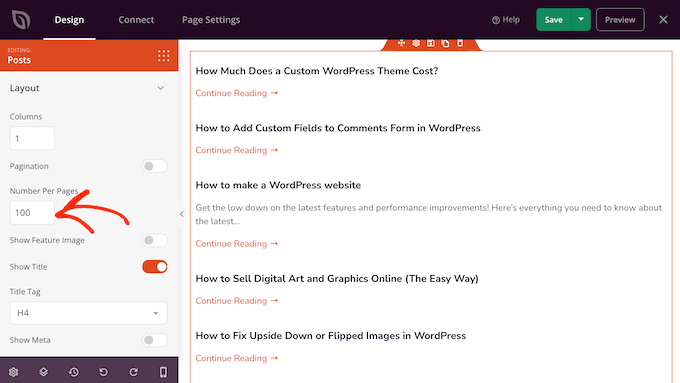
Du kan customize blocket Senaste inlägg på några olika sätt, men du vill börja med att hitta sektionen “Antal objekt” i den högra menyn.
Det här är hur många posts blocket kommer att visa för de personer som besöker din blogg i WordPress. Om du vill visa alla dina posts skriver du vanligtvis “100” i textboxen, vilket är det maximala antalet.

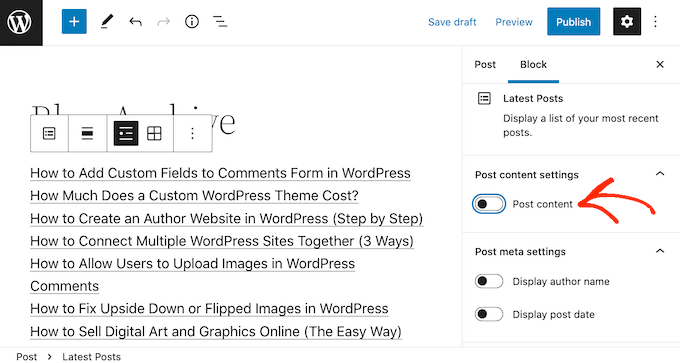
Som standard visar blocket Senaste inlägg bara rubriken för varje post. Men du kanske också vill ge besökarna en preview av innehållet i varje post genom att visa ett excerpt.
För att göra detta, hitta helt enkelt “Post content settings” i den högra menyn och aktivera “Post content” toggle.

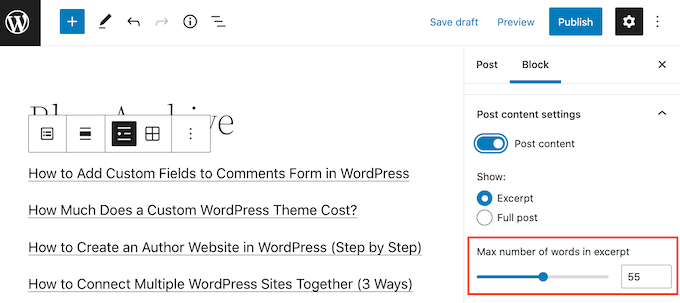
När du har gjort det klickar du på för att välja inställningen “Excerpt”.
Dra sedan togglen “Max antal ord i excerpt” för att ändra hur många ord som ska ingå i utdraget ur posten.

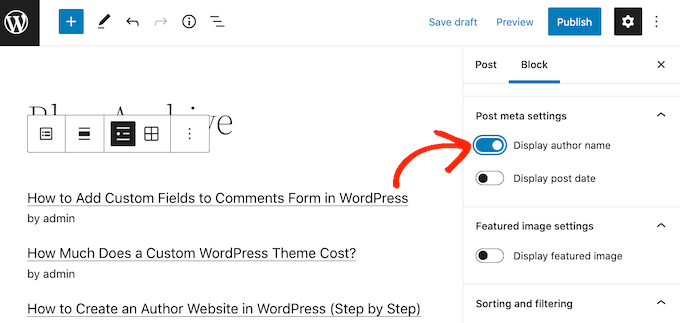
Om du run en WordPress blogg med flera författare, kanske du vill inkludera inläggets författare i din lista med hjälp av “Display author name” toggle.
Detta kan hjälpa visitorerna att hitta posts av sina favoritförfattare.

Du kanske också vill visa datumet när posten publicerades med hjälp av “Display post date” toggle.
Det finns några fler Settings som du kanske vill prova, men detta bör ge bra resultat för de flesta websites.
När du är nöjd med hur listan ser ut kan du gå vidare och antingen publicera eller updating sidan. Om du nu besöker den här sidan på din site ser du en lista över alla dina WordPress posts.
Metod 2. Använda tillägget SeedProd Page Builder
Ett annat alternativ är att skapa en custom page som visar alla dina WordPress posts. Denna metod ger dig mer control över hur inläggslistan ser ut och är ett bra val om du vill skapa en helt custom archive page.
Du kan enkelt designa en page med hjälp av SeedProd. Det är den bästa drag and drop page builder för WordPress och kommer med ett färdigt Posts block som kommer att visa alla dina posts.

Du kan läsa vår kompletta SeedProd-recension för mer detaljer.
Det första du behöver göra är att installera och aktivera SeedProd plugin. För mer detaljer, se vår steg-för-steg guide om hur du installerar ett WordPress plugin.
Obs: Det finns en gratis version av SeedProd men vi kommer att använda Pro-versionen eftersom den kommer med Posts-blocket.
Efter att ha aktiverat pluginet kommer SeedProd att be om en license key.

Du kan hitta denna information under your account på SeedProd website och i köpbekräftelsen email du fick när du köpte SeedProd.
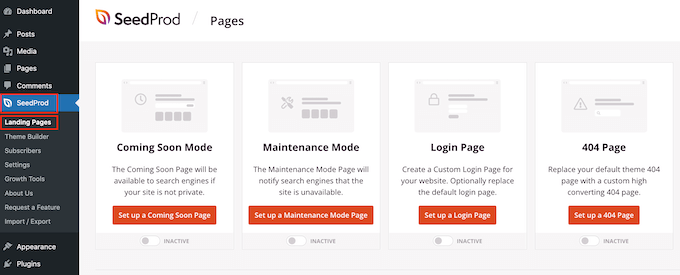
När du har enter din license key, gå till SeedProd ” Landing Pages.

SeedProd levereras med mer än 300+ professionellt utformade templates som är grupperade i kategorier. Längst upp ser du kategorier som låter dig skapa en anpassad login page för WordPress, aktivera underhållsläge, skapa beautiful coming soon-sidor, bygga ett customize WordPress-tema och mycket mer.
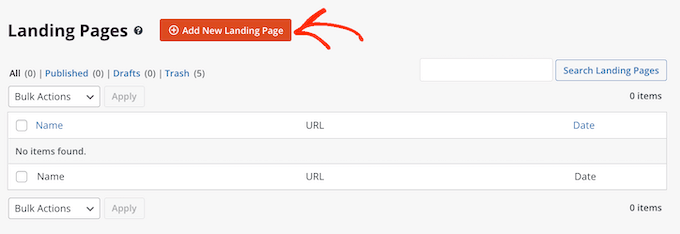
I det här exemplet kommer vi att designa en ny sida så fortsätt och klicka på “Add New Landing Page.

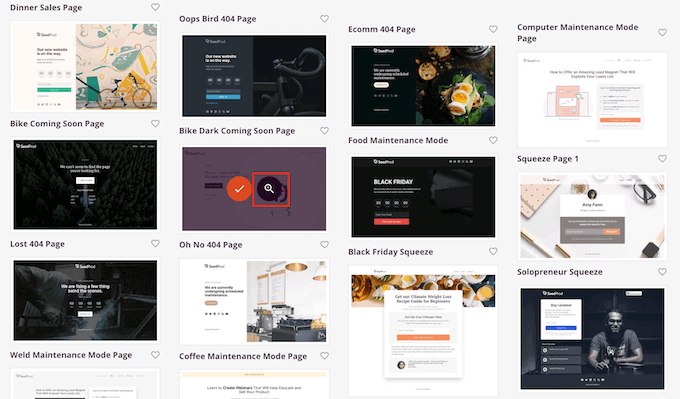
Du kommer nu att se alla olika templates.
För att titta närmare på en design, hoverar du bara musen över templaten och clickar på magnifying glass icon.

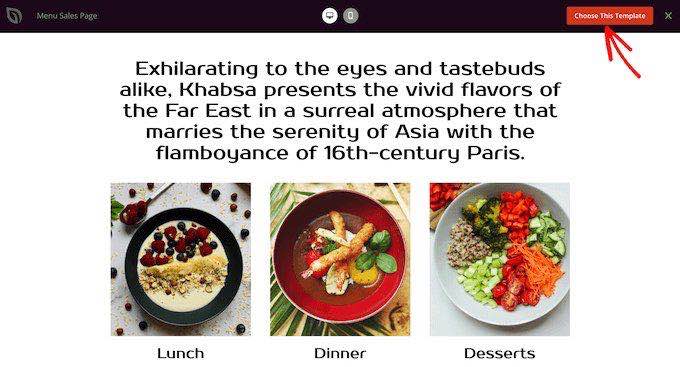
När du hittar en template som du vill använda klickar du helt enkelt på “Choose This Template”.
I våra bilder använder vi mallen Menu Sales Page.

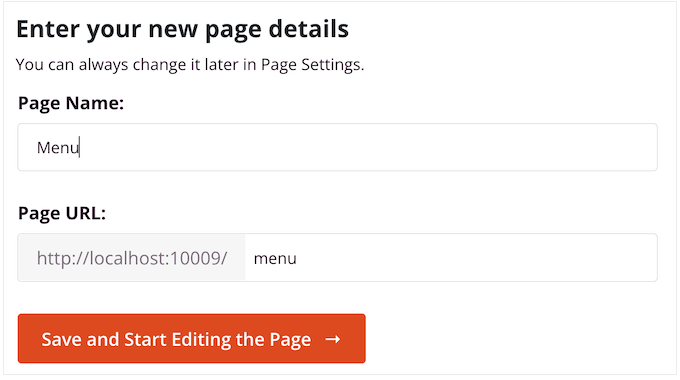
Du kan nu skriva in ett namn i fältet “Page Name”.
SeedProd kommer automatiskt att skapa en “Page URL” baserat på namnet på sidan. Detta är webbadressen där din page kommer att leva.

Klicka sedan på “Save and Start Editing the Page” för att hämta SeedProd Page Editor.
Denna enkla drag and drop builder visar en preview av din page till höger. Till vänster finns en meny som har alla de olika blocken som du kan add to din design med drag and drop.

SeedProd kommer med massor av färdiga block som du kan använda för att enkelt add to content och funktioner till din design.
När du hittar ett block som du vill add to the page, simply drag and drop it onto your SeedProd template.
För att customize ett block, gå vidare och click för att välja blocket i SeedProd editor. Den vänstra menyn visar alla de Settings som du kan använda för att customize blocket.

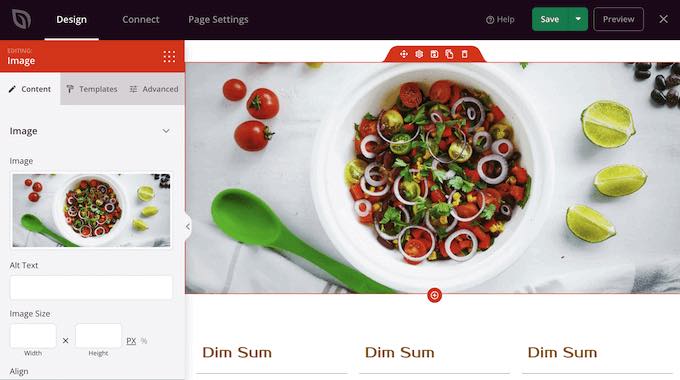
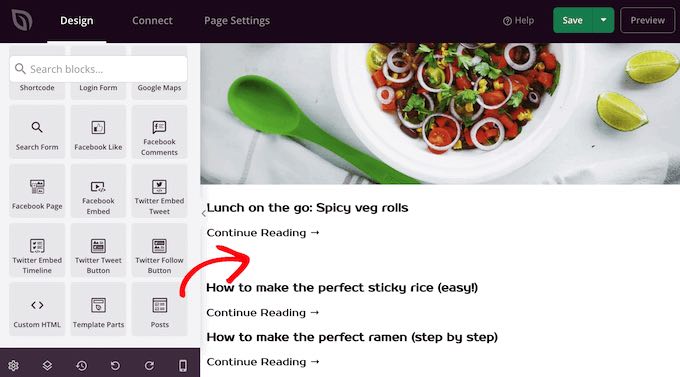
Eftersom vi vill visa alla våra WordPress-poster på en page, hittar du blocket “Posts” i menyn till vänster.
Sedan drar och släpper du bara blocket Posts på din template.

Du kan customize blocket med hjälp av settings i menyn till vänster.
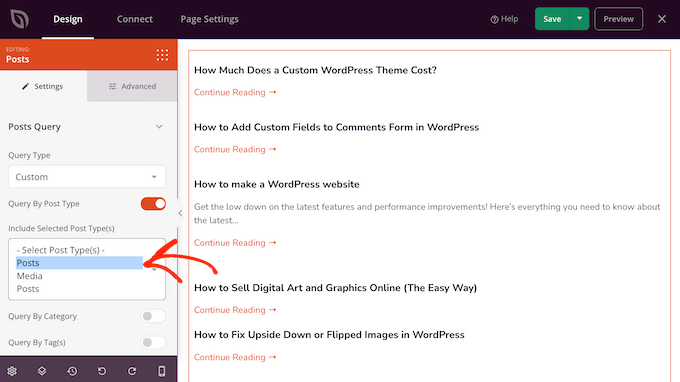
Eftersom vi vill visa alla våra inlägg på en enskild page, hittar du “Included Post Types(s)” och klickar på “Posts”.

Rulla sedan till section “Layout”.
Som standard kommer blocket att visa 10 posts. Du kan ändra detta till ett mycket högre antal genom att skriva in i boxen “Number Per Pages”.

Det finns några andra Settings som du kanske vill prova, men det här räcker för att visa all your WordPress posts på en page.
Dessutom erbjuder SeedProd färdiga block som Post Content, Post Excerpt, Author Box, Post Info, Featured Image och mer, som du kan add to för att customize sidan ännu mer.
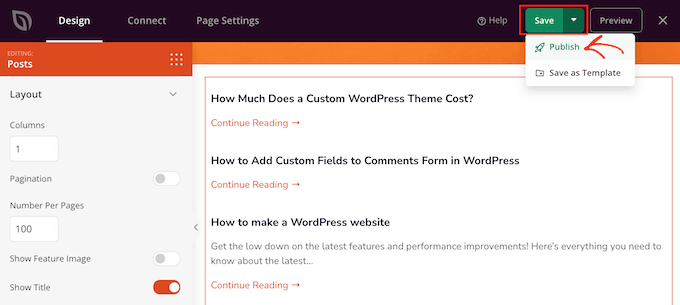
När du är nöjd med hur page ser ut klickar du på “Save” och väljer sedan “Publicera”.

Metod 3: Använda tillägget Simple Yearly Archive
Om du har mycket content och visar alla dina posts på en enskild page innebär det att besökarna måste rulla för att hitta det innehåll de vill ha.
En lösning är att separera dina posts till det år de publicerades med hjälp av Simple Yearly Archive plugin.
För att börja måste du installera och aktivera pluginet Simple Yearly Archive. Om du behöver hjälp, vänligen se vår guide om hur du installerar ett plugin för WordPress.
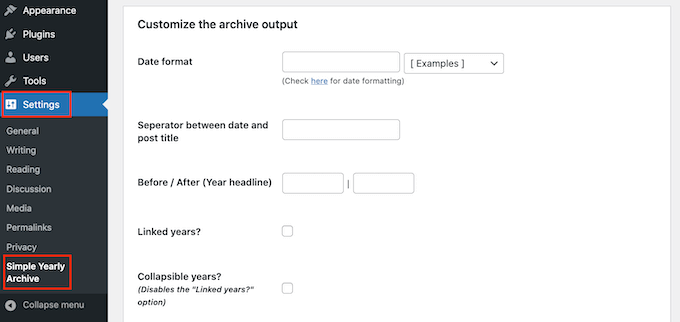
Efter aktivering måste du konfigurera plugin-inställningarna genom att heada till Settings ” Simple Yearly Archive.

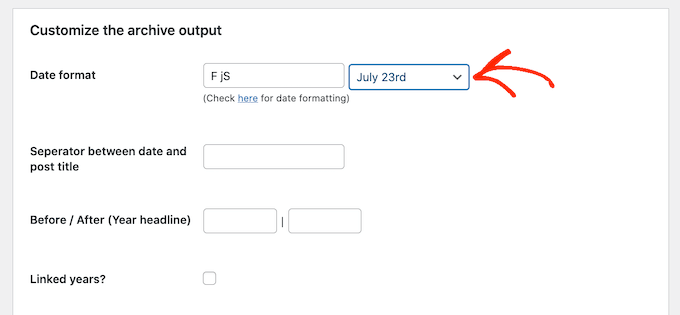
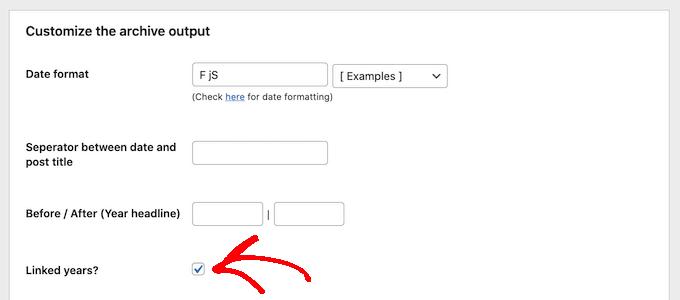
Din första uppgift är att välja hur du ska visa datumen i dina listor genom att hitta “Date format” section och öppna dropdown-menyn märkt “[Examples]”.
Nu ser du exempel på de format för datum som du kan använda. Du klickar bara på det format du vill använda.

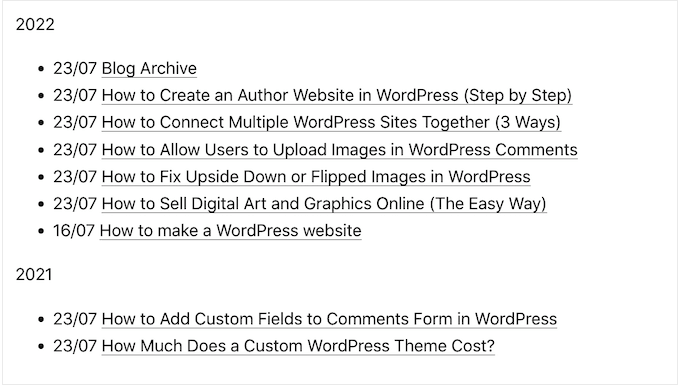
Som standard kommer pluginet att visa dina posts under de år de publicerades.
Följ bilden visar ett exempel på hur detta kan se ut på din website.

Om du föredrar det kan du göra om subheadingen för år till links genom att kontrollera boxen “Linked years?”.
Besökare kan sedan clicka på dessa links för att se ett archive med alla posts som publicerats under det året.

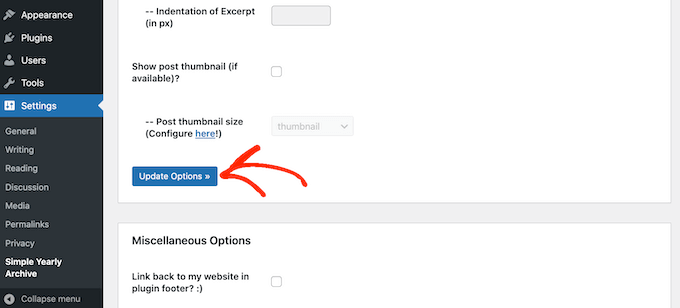
Är du nöjd med hur pluginet är konfigurerat?
Sedan kan du gå vidare och klicka på “Update Options” för att save your changes.

Därefter kan du lägga till listan över posts på valfri page med shortcode [SimpleYearlyArchive]. Detaljerade steg-för-steg-instruktioner finns i vår guide för nybörjare om hur man lägger till en shortcode i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du visar alla dina WordPress-poster på en page. Du kanske också vill kontrollera vår guide om hur du skapar och säljer onlinekurser med WordPress och beprövade sätt att tjäna pengar online genom att blogga med WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mitesh Bhatti
how can I display post, latest post and popular post set by tag wise ???
please guide me….
WPBeginner Support
You would use the block method from this article to have them displayed and popular posts can be displayed using the method from our article below.
https://www.wpbeginner.com/wp-tutorials/how-to-track-popular-posts-by-views-in-wordpress-without-a-plugin/
Admin
Willem
I’m looking for a way to present the titles of all posts in alphabetical order, in a dropdown menu with a widget. Do you know how I can do that?
WPBeginner Support
We do not have a recommended method for that specific setup at this time. If you reach out to the plugin’s support they may be able to assist.
Admin
JUAN CARLOS
thanks for the good content, it helped me a lot, excellent
WPBeginner Support
You’re welcome
Admin
Lee yang
I love this site. This article helped me greatly
WPBeginner Support
Thank you, glad our article could help
Admin
LMCNABB
THANK YOU – so useful
WPBeginner Support
You’re welcome
Admin
Michael M.
Hello, your post is really useful. But I have one question, with this code is possible to create a news ticker? If you don’t know it, it’s an horizontal string where there is a continuous slideshow of blog post titles only. Do you know how to code it?
WPBeginner Support
For a news ticker, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-a-news-ticker-in-wordpress/
Admin
Marco
hey WPBS
Can this be done retrieving posts titles, image preview URLs, and post URL from another website of mine, so that I can still provide “more contents” to site A by indexing / proposing the content available on site B?
Thanks for your time!
Marco
WPBeginner Support
It would depend on how you would like the content to work when linking back to your other site, you could take a look at our article here: https://www.wpbeginner.com/showcase/best-news-aggregator-websites-how-to-build-your-own/
Admin
Clyde
Hi, I have a problem on my blog. On my category page, Health and Lifestyle, supposed to be and normally, there are only excerpts of blog posts, but I have one blog post in which the whole article is being displayed as excerpt. I don’t know how to fix it, I just used Elementor last night to tweak the post.
Thank you. I’d really appreciate it if you could help me and solve it.
WPBeginner Support
That’s strange, you may have overwritten some styling when you used Elementor but you should be able to manually add the more block to add the read more back for that post.
Admin
Jessica Rahman
Thanks for sharing your great post. This blog post is really helpful for the digital marketing industry people.
WPBeginner Support
You’re welcome, glad you’ve found our content helpful
Admin
Shriram
Hi… I have 1000 posts in my website and i want to display all in same page.. i already done using creating custom template. But now the problem is this page was load very slowly compare to all pages because of these much posts. So is there any way to load only 50 posts first then user scroll down to 50th posts again next 50 posts to load??
Any way??
WPBeginner Support
There are infinite scroll plugins you could take a look at but at the moment, we do not have a plugin we would recommend.
Admin
Jefferson Vann
I tried method #1 and created an archive page, but it only displayed five posts on the page. How do I get it to display all of them?
James C
Is it possible to add pagination to a section of a post or page? I have a specific section in the middle of my page that I want to add pagination to, but only to that specific block of long text. I don’t want it to be the entire page. Is that possible?
Lena
Hi – I am using Panorama Premium, and have used Method 1: Using Display Posts Shortcode Plugin. However, it looks very strange. The bullets are not on the same line as the post titles, and the post titles are boxed in. Can someone help me? What can I do to preferably make it look as the example above (a nice bulleted list) or alternatively how to remove the bullets.
Best regards Lena
Craig Parker
+1 on method #3. I’d much rather do it that way than have another plugin installed — they tend to get out of hand if you’re not careful.
Angel Araneta
how do you make all your blogs appear “bulleted” in your BLOGS Page with their respective pictures as the bullet icon?
Amar Dwivedi
Thanks, It’s working for me.
Marcel
Thank you so much! I just used your shortcode and it works! I have never thought that it so simple!
Ayman
Very good article,
Thank you
Annie
Thank you for this! I am using the method #3. But I limited the posts to only show 5. I am having trouble getting the pagination to work. Any thoughts?
Deepa Suresh
Exactly what I was looking out for which searching to customize my archive page. The code snippet helped in showing thumbnail along with title on archive page. However, instead of retrieving all posts of the blog, I retrieve all post belonging to a tag, category or date. Thanks.
ambrish
please help i am using a template one post 28 line but not display all post
and Read More showing but click the read more not display any option for all post data show please help me.
Andrej Sagaidak
I am using f2 theme but i am not much satisfied. I want to view all my posts on homepage.
This is how my website looks
Donna
Hi thanks for this post! I would like to display all the posts of a certain category on a page using a shortcode. But I want to include the title, the main text (content) and the featured image. Is there a way to do this with a shortcode?
Joshua
I also wanted to do it like this
Sami CHANGUEL
Great post, Display Posts Shortcode plugin is awesome

Thanks
Peter
I guess you didn’t try the plugin Custom Content Shortcode. That plugin is awesome for things like this and every other custom query without touching php.
Read the reviews and/or install and read the documentation under settings. I’m sure you will never uninstall it and install it on every website you build!
Ann Ewel
Could you give us an example of each of these types that we could see? And can you create more than one archives page for different topics you cover in your blog?
WPBeginner Support
Please see plugin documentation for more examples. Yes you can create more than one archives page for different topics if you want. But here is a better way to display topics in navigation menu in WordPress.
Admin
Dan Heath
That is nice, but what I really want is to be able to display all posts for a certain category/categories on a given page that is dedicated to that category or categories.
WPBeginner Support
See how to add categories in navigation menu in WordPress. If this is not what you are looking for then here is how you can display posts from a category using the display posts shortcode.
[display-posts category="travel"]Admin
Garikai
Great guide but I am wondering how did you create your Archive page?
WPBeginner Support
Login to your WordPress admin area. Click on “Pages” in the admin sidebar. Now under the Pages, click on Add New. WordPress will now open ‘create a new page’. Give your page a title and click on save/publish button.
Admin