Att noggrant välja annonsplacering är nyckeln till att maximera intäkterna och förbättra användarupplevelsen på din WordPress-webbplats. Vi har själva sett hur strategisk annonsplacering, särskilt på specifika inlägg, kan göra en enorm skillnad.
Genom att visa annonser på specifika inlägg kan du rikta in dig på högpresterande innehåll, upprätthålla en ren webbplatsdesign och ge din publik en mindre påträngande surfupplevelse. Dessutom ökar det annonsens synlighet och hjälper dig att få fler klick.
I den här artikeln visar vi dig hur du enkelt kan visa annonsblock i specifika WordPress posts.

Varför visa Ads i specifika WordPress-poster?
När du besöker en WordPress-webbplats kommer du ofta att se bannerannonser i sidofältet eller under rubriken. Eftersom dessa är mycket vanliga annonsplatser kan de leda till bannerblindhet, där användarna inte märker annonserna. Detta kan i sin tur påverka klickfrekvensen.
Genom att visa annonsblock i specifika WordPress-poster kan du öka synligheten för dina annonser och rikta in dig på användare som är mest engagerade i ditt content.
Detta hjälper inte bara till att förhindra annonströtthet genom att sprida ut annonser över flera sidor på din WordPress-blogg, utan det gör det också möjligt för dig att segmentera din publik. Genom att visa riktade annonser till användare som är mer benägna att vara intresserade av dem, förbättrar du dina chanser till engagemang och klick.
Det är till exempel mer sannolikt att en användare som läser ett av dina blogginlägg om resor är intresserad av en annons om reseutrustning eller flyg och kanske klickar på den för att kontrollera priserna.
Med detta sagt, låt oss se hur du enkelt kan visa annonser i specifika WordPress posts. Du kan använda snabblänkarna under för att hoppa till den metod du vill använda:
Metod 1: Display Ad Blocks i specifika WordPress inlägg med WPCode (rekommenderas)
Det enklaste sättet att visa annonsblock i specifika WordPress-poster är att använda WPCode plugin.
Det är det bästa WordPress code snippets plugin på marknaden, vilket gör det superenkelt att placera annonser på alla sidor, post, eller widgetar area på din WordPress website.
Med WPCode kan du visa annonser från tredjepartsplattformar som Google AdSense eller dina egna hosted-annonser.
Först måste du installera och aktivera pluginet WPCode. För mer detaljerade instruktioner, se vår guide för nybörjare om hur man installerar ett plugin för WordPress.
Note: Du kan också använda det gratis WPCode-tillägget för denna tutorial. Men om du upgraderar till Pro-versionen får du tillgång till ett molnbibliotek med code snippets, smart villkorlig logik och mer.
Efter aktivering, head över till Code Snippets ” + Add Snippet page i WordPress dashboard.
Klicka sedan på knappen “+ Add Custom Snippet” under alternativet “Add Your Custom Code (New Snippet)”.

Sedan måste du välja “HTML Snippet” som kodtyp från listan med alternativ som dyker upp på skärmen.

Du kommer då till sidan “Create Custom Snippet”, där du kan börja med att skriva ett namn på ditt kodavsnitt.
Titeln på kodsnutten är endast för din referens och kommer inte att visas för användare på webbplatsens frontend.

Därefter måste du välja vilken typ av annons du vill placera på din webbplats.
Om du använder annonskoden som tillhandahålls av Google AdSense, kanske du vill se vår guide om hur du optimerar dina AdSense-intäkter i WordPress.
Men om du skapar din egen annons måste du få koden från den person som betalar dig för att visa annonsen på din site eller skriva din egen kod.
När du har fått din annonskod kopierar du bara och klistrar in den i boxen “Code Preview”.

När du har gjort det rullar du ner till sectionen “Insertion” och väljer läget “Auto Insert”.
Annonsen kommer automatiskt att visas i den specifika post som du väljer.

Klicka sedan på dropdown-menyn “Location” för att förstora den och välj sedan tabben “Page-Specific” i den vänstra sidebaren.
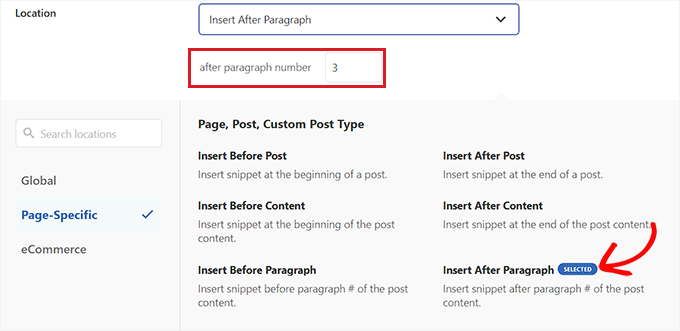
Härifrån väljer du alternativet “Infoga efter stycke”.
Du kan också ändra antalet stycken efter vilka du vill infoga ett annonssnippet.
Om du t.ex. vill visa blocket efter tredje stycket kan du skriva in det här värdet i boxen “after paragraph number”.

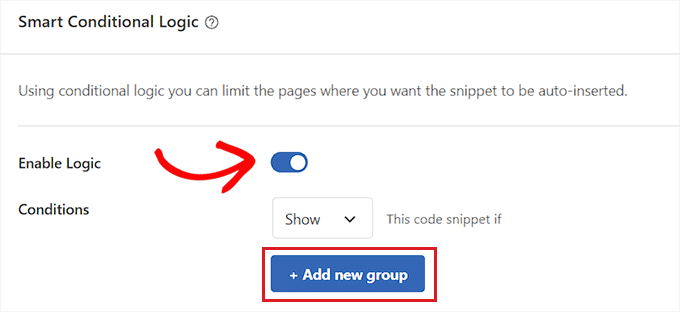
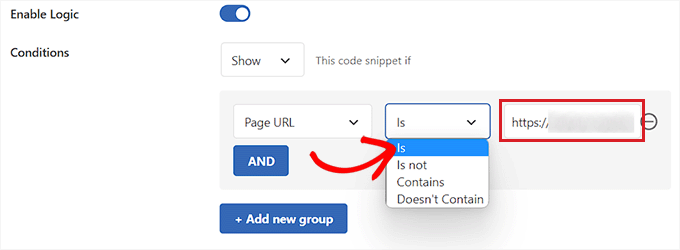
Därefter rullar du ner till “Smart Conditional Logic” section och togglar “Enable Logic” switch till Active.
Därefter ser du till att alternativet “Visa” är valt för villkoret för code snippet. När du har gjort det klickar du bara på knappen “+ Add new group”.

Detta kommer att öppna några new settings i “Smart Conditional Logic” section.
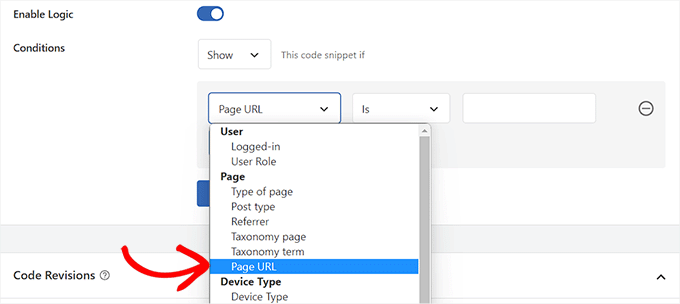
Härifrån måste du välja alternativet “Page URL” från dropdown-menyn till vänster.

Efter det måste du välja alternativet “Is” från dropdown-menyn i mitten.
Lägg sedan till URL: n för det specifika inlägget där du vill visa annonsblocket i det tomma fältet i det högra hörnet av vyn.
Om du vill visa den här annonsen på mer än en page eller post klickar du bara på “AND” och följer sedan samma process för att insert den andra postens URL.
När du har skapat denna villkorliga logik kommer ditt annonsblock endast att visas i det specifika WordPress post.

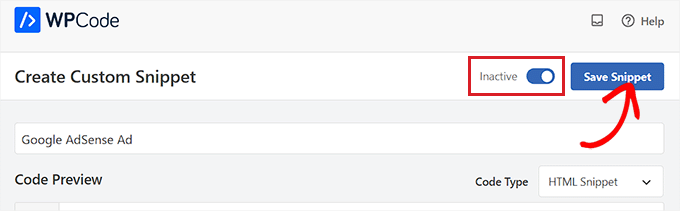
Nu rullar du tillbaka högst upp och togglar omkopplaren “Inaktiverad” till “Aktiv”.
Slutligen klickar du på knappen “Save Snippet” för att automatiskt köra annonskoden på din website.

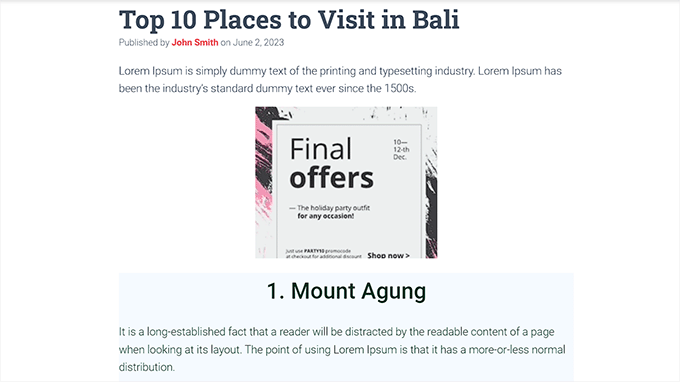
Nu kan du besöka det specifika post du valde för att se annonsblocket i action.
Så här gillade vi det på vår demo website.

Metod 2: Visa Ad Blocks i WordPress Posts med hjälp av AdSanity
Om du inte vill använda kod på din website, då är den här metoden något för dig.
AdSanity är ett premiumplugin för annonshantering i WordPress som låter dig skapa annonsblock och visa dem var som helst på din webbplats. Det fungerar med alla tredjepartsannonsnätverk, inklusive Google AdSense.
Först måste du installera och aktivera AdSanity plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
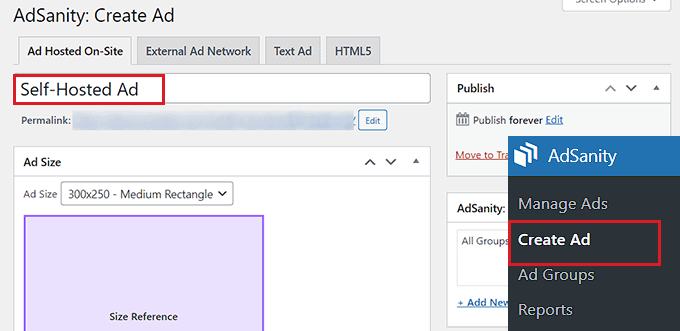
Efter aktivering, head till Adsanity ” Skapa annons page från WordPress admin sidebar.
Härifrån kan du börja med att skriva namnet på den annons som du skapar.
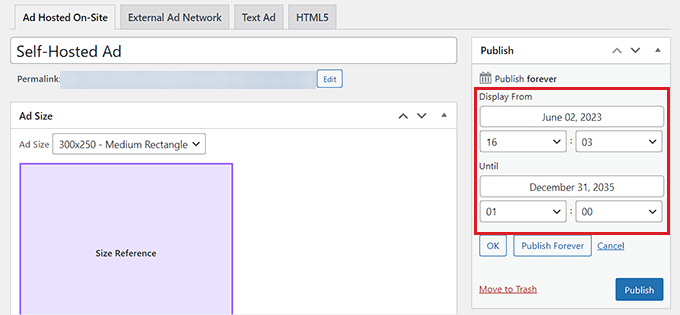
Därefter måste du byta till tabben “Ad Hosted On-Site” högst upp om du skapar din egen webbhotellannons.

Men om du visar en annons från en tredjepartsplattform, gå till fliken “Externt annonsnätverk”. På samma sätt, om du vill uploada en HTML-fil för din annons, måste du byta till tabben “HTML5”.
I den här tutorialen kommer vi att displayed en egen hosted annons i ett specifikt WordPress inlägg, men stegen kommer att vara desamma för andra typer av annonser.
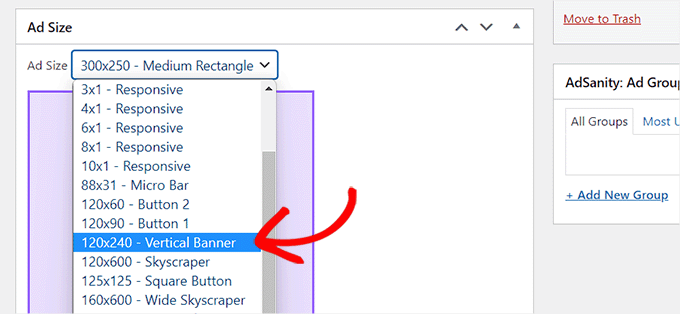
När du har enter ett namn för din annons väljer du dess storlek i dropdown-menyn. Detta kommer att vara bannerstorleken på annonsen i din post.

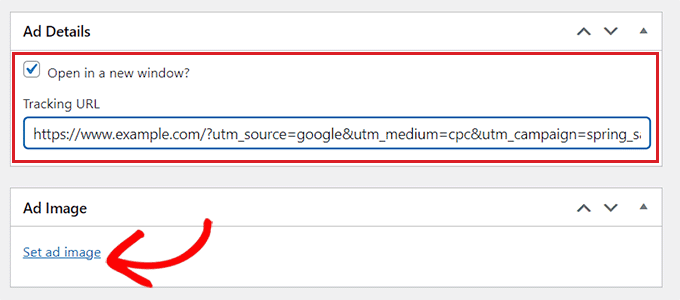
Därefter rullar du ner till sektionen “Ad Details” och kopierar och klistrar in tracking URL för den annons du vill visa.
När du har gjort det kontrollerar du alternativet “Öppna i ett nytt fönster?” om du vill att annonsen ska öppnas i ett annat fönster när en användare klickar på den.
Du kan också ange en image för din annons genom att clicka på länken “Set ad image”. Detta öppnar mediabiblioteket i WordPress, där du kan uploada en image.

Slutligen klickar du på knappen “Publicera” högst upp för att save dina ändringar.
Du kan också klicka på länken “Edit” i “Publicera” section för att ange ett startdatum och ett datum då annonsen löper ut.
När du har klickat på knappen “Publicera” kan du visa annonsblocket på valfri page eller post på din WordPress website.

Display the Ad in a Specific WordPress Post (Visa annonsen i ett specifikt WordPress post)
Först måste du öppna ett befintligt eller nytt WordPress post där du vill visa annonsen du skapade.
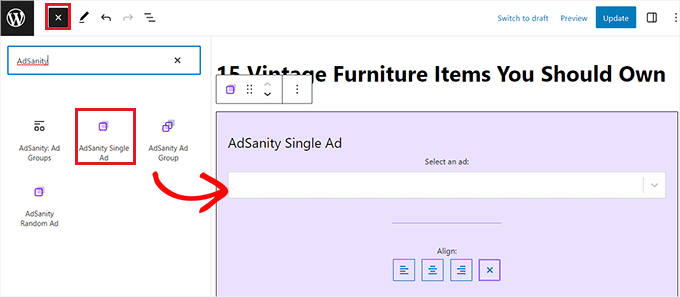
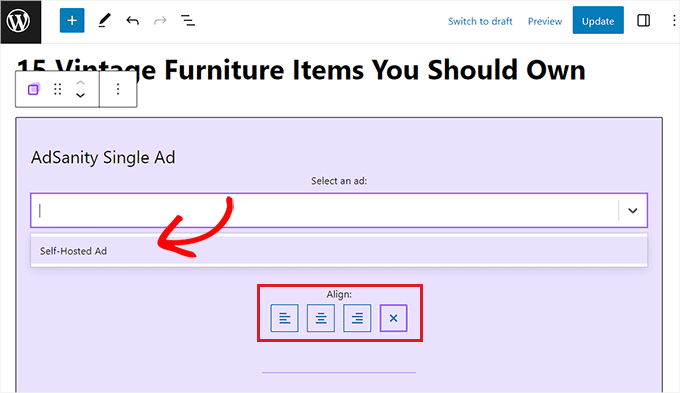
När du är där klickar du på knappen add block ‘+’ högst upp till vänster på vyn för att öppna menyn block. Leta sedan efter och add AdSanity Single Ad-blocket till WordPress-inläggets content.

Därefter väljer du den annons som du vill visa från dropdown-menyn i blocket.
Du kan också välja ett alternativ för justering av annonsblocket.

Slutligen klickar du på knappen “Update” eller “Publicera” högst upp för att save your changes.
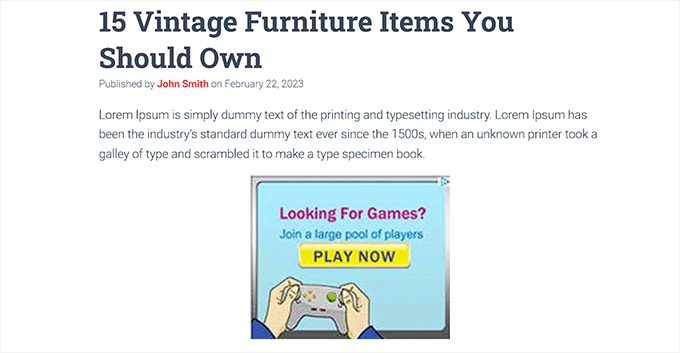
Nu kan du besöka din website för att kontrollera annonsblocket i action.

Bonus: Add Amazon Ads till din WordPress-webbplats
Förutom att främja annonser från andra småföretag eller WooCommerce butiker, kan du också visa Amazon-annonser på din WordPress site.
Dessa annonser har en supersnabb godkännandefrekvens, vilket hjälper dig att enkelt tjäna pengar online. Med Amazon kan du dessutom välja bland ett brett utbud av produkter som är relevanta för din nisch, vilket uppmuntrar fler användare att klicka på dem.
Du kan enkelt visa upp Amazon-annonser på egen hand genom att skapa ett konto på Amazon Associates Program website.

När du har gjort det genererar du helt enkelt din Amazon-annonskod och visar sedan annonser på din webbplats med tillägg som Pretty Links.
Du kan också skapa popups för dina Amazon-annonser med OptinMonster, som är det bästa verktyget för optimering av konvertering på marknaden.
För detaljerade instruktioner, se vår tutorial om hur du lägger till Amazon-annonser på din WordPress site.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du visar annonsblock i specifika WordPress-poster. Du kanske också vill se vår tutorial om hur man säljer annonser på din WordPress blogg och våra expertval för de bästa affiliate-marknadsföringsverktygen och tilläggen för WordPress för att tjäna pengar online.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the great tutorial. I currently have Adsense with Google, but I don’t use it on the site. I was waiting for my traffic to grow a bit more. For the year 2024, I would like to monetize the website in the form of Adsense and I was thinking about how to do it. This article showed me a lot. Thank you very much for the explanation and practical examples.
WPBeginner Support
Glad the guide was helpful
Admin
THANKGOD JONATHAN
Thank you for this tutorial. However, please between WPCode and Adsanity which one has a better free version?
I want to use the free version can you recommend any one for me?
WPBeginner Support
WPCode would be the option that has a free version.
Admin
Ahmed Omar
A game-changing tutorial on displaying ad blocks in specific posts in WordPress!
Your step-by-step guide, especially the use of conditional tags, is a smart way to monetize specific content.
A technical tip: consider experimenting with Ad Plugin for advanced ad management and tracking. Thanks
Ram E.
Thanks for this another helpful post.
I’m exploring options as I’m planning to directly sell ad space on my blog in the near future. I also already read your guide on the best ad management plugins.
WPBeginner Support
Glad to hear our guide was helpful
Admin
Ralph
I was using Google Adsense auto placement and it is not optimal. In short content it looks like spam, and in long content there are even 2 or 3 full screen between ads. I want to change it and use some plugin. I was using “adinserter” to put shortcode in posts and change everything at once but it was for my products or affiliate banners. I’m wondering if the plugin is even neccessary. We have built in WordPress blocks that can do the same. Isn’t it better for optimization to use that blocks rather than additional plugins?
WPBeginner Support
You can use the built-in blocks to include ads, the main thing that plugins allow is more options instead of only manual placements. There shouldn’t be a major optimization difference between using a default block and a plugin.
Admin
Kawsar Ahmed
Awesome article. Thank you so much for sharing tips.
I have a question, I have inserted multiple Google ads code inside an article with the wordpress default html block.
While doing this I have removed the bellow line only except the first one. It’s because the code is similar.
script/async=/src=/https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js/script
I thought if the resource was included once then it would work for all the available ads.
Please reply to me, is my thinking correct? Or if I am doing this, is there any possibility of mistracking to get the ads clicks revenue.
Thanks again!
WPBeginner Support
Unless we hear otherwise that should be doable with how Google’s ads work at the moment.
Admin
deepak Pandey
Thanks for this information. Amazing article.
WPBeginner Support
You’re welcome, glad you like our content
Admin
Bella
Hi there, I tried to install AdSanity but it does not come up in WP searches in the add new plugins section. Has it been discontinued and can you recommend a replacement?
WPBeginner Support
Hi Bella,
It is a paid plugin and you can buy it from AdSanity website.
Admin
raman
Great post. Wonderful information and really very much useful. Thanks for sharing and keep updating.
Narendra Singh
I have a website and I want to have a theme which has “Read More” or “Continue Reading” option and which is very easy to search in google search engine. Right now I have “Twenty Twelve” theme.
Kindly suggest
Narendra