Vill du återställa den klassiska editorn för widgetar i WordPress?
WordPress 5.8 tog bort den klassiska widgets editor till förmån för Gutenberg widget block editor för att kontrollera din webbplats widget areas.
I den här artikeln visar vi dig hur du inaktiverar widgetar i WordPress steg för steg.

Varför återskapa klassiska widgets i WordPress?
Widget Block Editor erbjuder många av samma funktioner som den klassiska widgetredigeraren. Dessutom ger den dig mer control över utseendet på dina widgetar.
Men om du har använt WordPress ett tag kanske du känner dig mer bekväm med att använda den klassiska editorn för widgetar på din WordPress website.
Eller så gillar du enkelheten i den klassiska widget editor och vill inaktivera widget block, gillar hur vissa användare föredrar att inaktivera block editor.
Med detta sagt, låt oss ta en titt på hur du återställer den klassiska editorn för widgetar i WordPress. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda.
- Metod 1. Återställ klassiska widgetar genom att lägga till kod i WordPress (rekommenderas)
- Metod 2. Återställ klassiska widgetar med ett WordPress-plugin
Metod 1. Återställ klassiska widgetar genom att lägga till kod i WordPress (rekommenderas)
Ett sätt att inaktivera block med widgetar är att lägga till kod i WordPress. Om du inte har gjort det tidigare kan du läsa vår guide för nybörjare om hur du copy and paste kod i WordPress.
Denna metod kräver att du addar följande code snippet till din functions.php fil eller genom att använda ett code snippets plugin.
1 2 3 4 | function example_theme_support() { remove_theme_support( 'widgets-block-editor' );}add_action( 'after_setup_theme', 'example_theme_support' ); |
Detta code snippet inaktiverar helt enkelt Gutenberg block editor i din widget area. Det behåller dock block editor på dina pages och posts.
Det kan verka komplicerat att lägga till kod i WordPress, men det är enkelt med WPCode.

WPCode allow you to add custom code snippets in WordPress without having to edit your theme’s functions.php file.
Den levereras med smart code snippet bekräftelse som hjälper dig att förhindra vanliga code errors. På så sätt behöver du aldrig oroa dig för att din website ska gå sönder när du lägger till code snippets.
Dessutom har WPCode också ett built-in bibliotek med alla de mest populära code snippets för WordPress, inklusive snippet för att inaktivera widget block.
För att komma igång måste du installera och aktivera plugin-programmet WPCode. Du kan läsa vår guide om hur du installerar ett plugin för WordPress för steg-för-steg-instruktioner.
När pluginet är aktiverat, gå till Code Snippets ” Library från din WordPress dashboard.
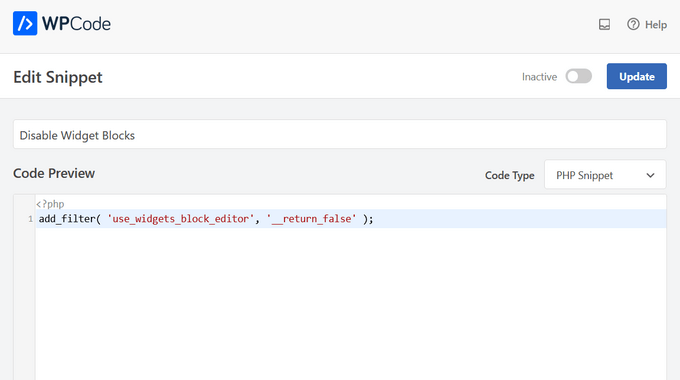
Sök sedan efter snippet “Inaktivera Widget Blocks” och klicka på knappen “Använd snippet”.

Pluginet lägger automatiskt till koden, anger en titel för koden, väljer korrekt infogningsmetod och lägger till och med till taggar för att hjälpa dig att organisera den.

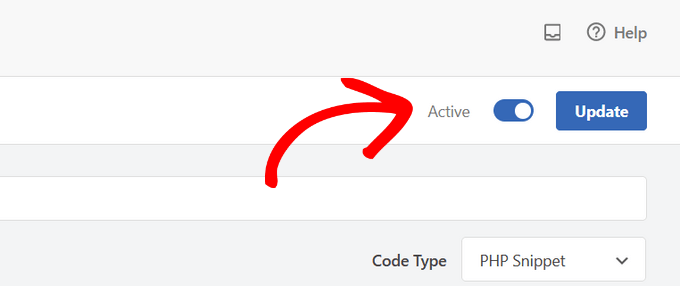
All you need to do is toggle the switch from “Inaktiverad” till “Aktiv”.
Klicka sedan på knappen “Update”.

Nu, när du går till Widgets ” Add New kan du lägga till widgetar med den klassiska editorn.

Metod 2. Återställ klassiska widgets med hjälp av ett WordPress tillägg
Ett annat enkelt sätt att återställa den klassiska editorn för widgets är att använda pluginet Classic Widgets. Detta plugin är utvecklat och underhålls av WordPress core team.
Nackdelen med den här metoden är att installera tillägg för enstaka funktioner som gillar detta kan stöka till din WordPress-admin. Det är därför vi rekommenderar att du använder WPCode eftersom det kan ersätta tillägg för enstaka funktioner och förenkla hanteringen av din website.
För att komma igång med den här metoden måste du installera och aktivera pluginet. För mer detaljer, se vår guide för nybörjare om hur du installerar ett plugin för WordPress.
När du aktiverar din WordPress blogg kommer du att återgå till den klassiska widgetar editor. Det finns inga Settings för dig att konfigurera.
Nu kan du navigera till Widgets ” Add New i din WordPress adminpanel för att gå till widget dashboard.

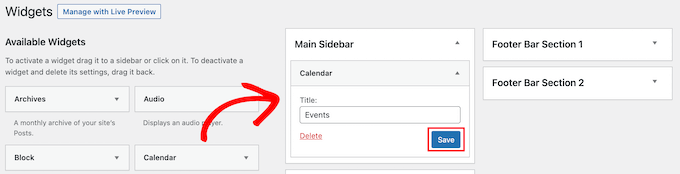
För att add new widgets drar du helt enkelt en widget till ett available widget area.
Sedan kan du customize widgets inställningar. Se till att du klickar på knappen “Save” för att spara din widget.

Om du vill använda widgetar blocks någon gång i framtiden, kan du helt enkelt deactivate plugin.
Du kan också inaktivera Gutenberg och behålla den klassiska editorn på pages och posts. För mer detaljer, se vår guide om hur du inaktiverar Gutenberg och behåller den klassiska editorn i WordPress.
Videohandledning
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du inaktiverar widgetblock och återställer klassiska widgetar i WordPress. Du kanske också vill se vår guide om hur du enkelt skapar ett customize WordPress theme och våra expertval av de WordPress tillägg som måste finnas för företags websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.