En horisontell rullningslist visas när ett element på sidan är för brett för att visas och flyter utanför skärmen. De flesta WordPress-teman använder inte horisontell rullning eftersom det kan bryta din webbplatslayout och förvirra användarna.
Det är frustrerande för dig som webbplatsägare, och tro oss, det är ännu mer frustrerande för dina besökare som försöker navigera i ditt innehåll.
Lyckligtvis, från vår erfarenhet, är det vanligtvis enkelt att inaktivera överflöde och bli av med den scrollbaren, och det gör stor skillnad för din webbplats utseende och hur lätt den är att använda.
I den här artikeln visar vi hur du enkelt inaktiverar overflow i WordPress och tar bort den horisontella scrollbaren. Våra tydliga instruktioner är användarvänliga och lätta att följa, även om du inte är en kodningsexpert.

Vad orsakar horisontell rullningslist eller överflöde i WordPress?
När du sätter upp din WordPress-webbplats är det viktigt att göra den användarvänlig och tillgänglig för alla.
WordPress visar en horisontell scrollbar om ett element är bredare än din webbplatslayout. Detta kallas 'overflow'. Att ha en horisontell scrollbar kan förstöra din design och göra din webbplats mindre användarvänlig.
En webbsida med både horisontella och vertikala scrollbars kan också vara desorienterande för besökaren och svår att navigera. Det kan leda till att folk lämnar din webbplats, vilket orsakar lägre konverteringar och försäljning.
Att inaktivera overflow kommer att göra din webbplats mer användarvänlig, skapa en layout med fast bredd och förbättra webbplatsens övergripande responsivitet.
Med det i åtanke, låt oss titta på hur man enkelt inaktiverar den horisontella scrollbaren för overflow i WordPress:
- Metod 1: Lägga till CSS-kodsnutt med Temaanpassaren
- Metod 2: Lägga till CSS-kodsnutt med WPCode
- Bonus: Lägg till en anpassad scrollbar i WordPress
Metod 1: Lägga till CSS-kodsnutt med Temaanpassaren
Du kan inaktivera overflow i WordPress genom att helt enkelt lägga till CSS-kod i alternativet ‘Ytterligare CSS’ i temats anpassningsverktyg.
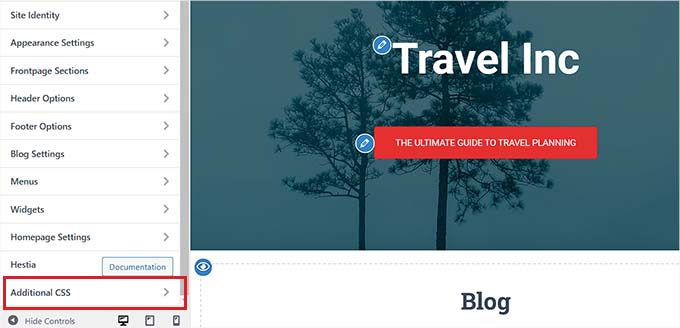
Allt du behöver göra är att besöka sidan Utseende » Anpassa från WordPress-instrumentpanelen.
Notera: Du kan se Utseende » Redigerare istället för Anpassa. Detta innebär att ditt tema använder fullständig webbplatsredigerare (FSE) istället för temaanpassaren, och du bör kolla in vår guide om hur man åtgärdar den saknade temaanpassaren eller använda Metod 2 nedan.

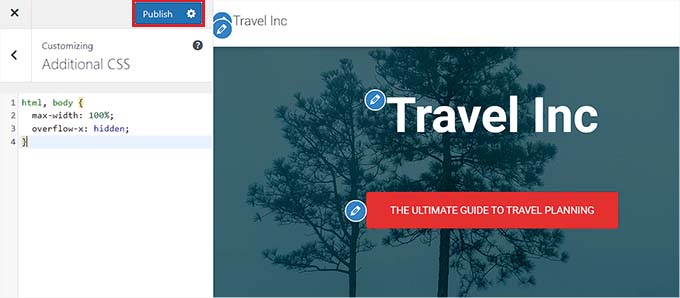
När du är på sidan Anpassa, klicka på fliken ‘Ytterligare CSS’.
Kopiera och klistra sedan helt enkelt in följande kod:
html, body {
max-width: 100%;
overflow-x: hidden;
}
Efter det kommer allt överflöde att tas bort, och du kommer att kunna se det tillämpat i din webbplats liveförhandsgranskning.
Glöm inte att klicka på knappen 'Publicera' högst upp på sidan när du är klar!

Metod 2: Lägga till CSS-kodsnutt med WPCode
Du kan också lägga till CSS-koden via en kodavsnitt med hjälp av WPCode-pluginet.
WPCode är det bästa pluginet för kodsnuttar för WordPress på marknaden, som används av över 1 miljon webbplatser.
Vi rekommenderar denna metod eftersom detta plugin gör det enkelt att lägga till anpassad kod i WordPress utan att behöva redigera några av dina temafiler.
Installera och aktivera först WPCode-pluginet på din webbplats. För mer information kan du se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Notera: WPCode har också en gratis version som kan användas för den här handledningen. Att köpa premiumplanen låser dock upp funktioner som villkorlig logik, ett molnbibliotek med kodavsnitt och mer.
Efter aktivering, besök sidan Kodavsnitt » + Lägg till avsnitt från WordPress-instrumentpanelen.
Klicka här på knappen ‘+ Lägg till anpassad kodsnutt’ under alternativet ‘Lägg till din anpassade kod (ny kodsnutt)’.

Sedan behöver du välja ‘CSS-kodsnutt’ som kodtyp från listan med alternativ som visas på skärmen.

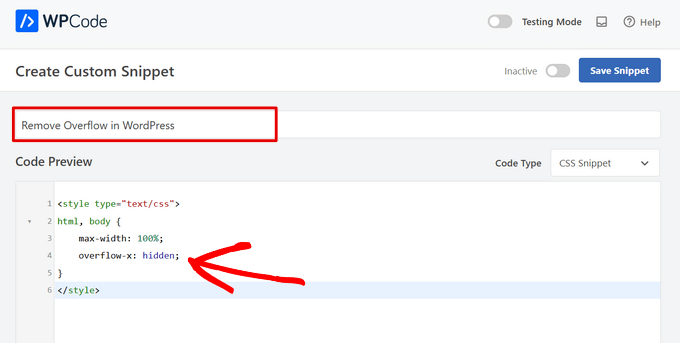
Nu kommer du att tas till sidan 'Skapa anpassat avsnitt', där du kan börja med att ange en titel för ditt kodavsnitt.
Detta namn kommer inte att visas för användarna och är endast för din identifiering.

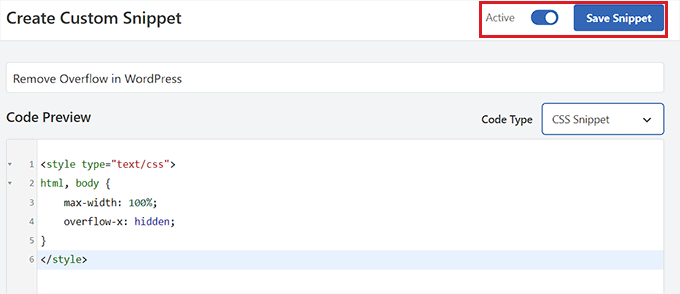
Kopiera och klistra sedan in följande CSS-kodsnutt i rutan 'Kodförhandsgranskning':
<style type="text/css">
html, body {
max-width: 100%;
overflow-x: hidden;
}
</style>
När du har gjort det, scrolla ner till avsnittet 'Insertion' (Infogning), där du hittar två alternativ, 'Auto Insert' (Automatisk infogning) och 'Shortcode' (Kortkod).
Välj här läget 'Automatisk infogning' för att automatiskt köra din kod vid aktivering.

Om du dock bara vill inaktivera den horisontella rullningslisten på vissa specifika sidor kan du välja läget 'Kortkod'.
När du gör det kommer WPCode att ge dig en kortkod efter aktivering av kodsnutten som du kan klistra in på ett specifikt område eller en sida på webbplatsen för att ta bort överflödet.
När du har valt ditt alternativ, gå till toppen av sidan och växla omkopplaren från ‘Inaktiv’ till ‘Aktiv’ i det övre högra hörnet.
Klicka sedan bara på knappen 'Spara avsnitt'.

Det var allt! Du har precis tagit bort alla horisontella överflödesrullningslister på din webbplats.
Bonus: Lägg till en anpassad scrollbar i WordPress
När du har inaktiverat den horisontella rullningslisten kan du även lägga till en anpassad rullningslist.
Till exempel, om din webbplats använder ett specifikt färgschema enligt dina varumärkesfärger, kan du använda samma färg för ditt skrollfält. Detta kommer att se visuellt tilltalande ut och uppmuntra användare att utforska din webbplats.
För att skapa en anpassad scrollbar, installera och aktivera pluginet Advanced Scrollbar. För detaljer, se vår nybörjarguide om hur man installerar ett WordPress-plugin.
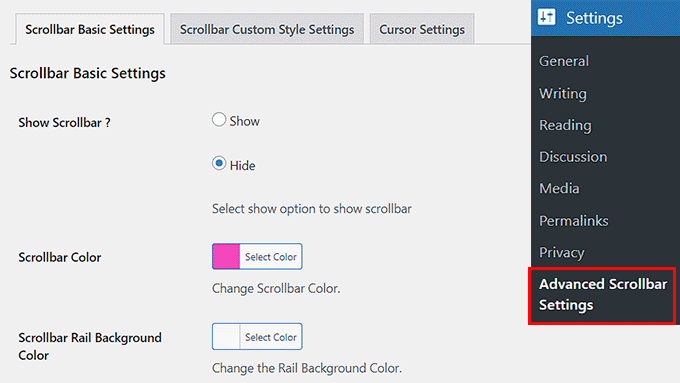
Efter aktivering, besök sidan Inställningar » Avancerade rullningslistinställningar från WordPress-instrumentpanelen. Härifrån kan du nu ändra färgen på rullningslisten efter eget tycke.

När du är klar, klicka på knappen ‘Spara ändringar’ för att lagra dina inställningar. För mer information, se vår handledning om hur man lägger till en anpassad scrollbar i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du inaktiverar overflow på din WordPress-webbplats. Du kanske också vill se våra experters val för bästa kodavsnitt att använda på din WordPress-webbplats och vår nybörjarguide om hur man tar bort oanvänd CSS i WordPress.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Daniela Dejeu
Metod 1 fungerade perfekt, tack!!
WPBeginner Support
You’re welcome!
Admin
Dennis Muthomi
Tack för den här hjälpsamma guiden.
Jag provade den andra metoden att lägga till CSS-koden med WPCode-pluginet, men ändringarna verkade inte återspeglas på min webbplats frontend. Jag rensade alla cacheminnen, men den horisontella scrollbaren finns fortfarande kvar.
kan problemet vara relaterat till temat jag använder?
WPBeginner Support
Ja, det är en god chans att ditt specifika tema åsidosätter CSS:en och om du kontaktar ditt temas support bör de kunna hjälpa dig.
Admin
Jiří Vaněk
Jag använde din CSS-kod, men om jag ökar storleken på webbplatsen i webbläsaren till t.ex. 130%, visas fortfarande skrollfältet längst ner? Var gör jag fel?
Dessutom, om jag ersätter bokstaven x med ett y, försvinner scrollbaren på höger sida, men webbplatsen scrollar inte ner?
Några råd?
WPBeginner Support
När du använder webbläsarzoom finns det en chans att något på själva sidan har en minimibredd som du stöter på och som kan orsaka problemet med skrollfältet.
Vi rekommenderar inte att använda y eftersom det att inte vara inställt är vad som tillåter rullning på en webbplats.
Admin
Jiří Vaněk
Tack för rådet om Y-axeln och jag kommer att leta på sidan efter var det kan orsaka problemet i X-axeln. Tack för rådet om vad jag ska fokusera på.
Tanvi
När jag använde WP Code-pluginet fungerade detta på alla mina sidor utom min startsida. Jag gjorde inget för att inaktivera den horisontella scrollbaren på bara vissa specifika sidor. Vad kan jag göra åt detta?
WPBeginner Support
Du kan behöva kontrollera med supporten för ditt specifika tema för att se om de har CSS-kod som skulle åsidosätta det specifikt för din startsida.
Admin
Mara
Jag postade koden men nu kan jag inte scrolla vertikalt på mobilen längre. vet du hur man löser detta?
WPBeginner Support
Det skulle bero på hur ditt tema är inställt, overflow-x är bara tänkt att ta bort det horisontella överflödet på webbplatsen så ditt tema kan använda overflow på ett specifikt sätt. Du bör kontrollera med supporten för ditt tema så bör de kunna hjälpa till!
Admin
Tobin Loveday
Tack grabbar, detta var superhjälpsamt!
Det verkar som att teman borde ha detta automatiskt, men vad gör man.
WPBeginner Support
Glad our guide was helpful and some themes have added this but not all themes
Admin