Du surfar in på en webbplats och ser en intressant bild. Du klickar och landar sedan på denna märkliga sida med bara bilden. En ensam bild på en tom sida. Det här är WordPress-sidor med bildbilagor, och ärligt talat gör de inte dina besökare – eller din webbplats – några tjänster.
I början insåg vi inte att dessa standardbilagor skapade en negativ upplevelse. De lämnar besökare strandsatta, och sedan studsar de ofta bort från din webbplats. Och ännu värre, ur ett SEO-perspektiv kan de faktiskt späda ut ditt innehålls värde.
De goda nyheterna? Du är inte fast med dem! Precis som vi gjorde här på WPBeginner kan du inaktivera dessa bifogade sidor. Ännu bättre är att du kan skicka besökare direkt till blogginlägget där bilden naturligt hör hemma.
Fortsätt läsa! I den här artikeln kommer vi att visa dig exakt hur du inaktiverar dessa sidor med bildbilagor i WordPress och, ännu bättre, hur du omdirigerar dem till det överordnade inlägget. Låt oss förvandla dessa återvändsgränder till möjligheter att hålla dina besökare engagerade och glada.

Varför ska du inaktivera bilagssidor för images i WordPress?
Som standard skapar WordPress en enda page för varje media attachment som du har på din site. Detta inkluderar images, ljud- och videoklipp, PDF-filer och mycket mer.
Vissa användare kan ha nytta av den här funktionen, men de flesta WordPress-webbplatser behöver den inte.
Till exempel kan bilagssidor vara användbara för fotografer. Ett fototema kan använda bilagssidan för att visa EXIF-data. Detta kan visa vilken kameramodell som använts, kamerans Settings och till och med bildens Location-data.
Många bloggare i WordPress länkar av misstag sina images till bilagssidorna i stället för till själva bilden, eller så gillar de inte hur det ser ut eftersom många themes inte har några särskilda templates för bilagssidorna.
Ibland kan en image på din website bli populär, och folk kan börja landa på bilagssidan direkt från Google. Imagely vill du att besökarna ska landa på din post och se imagen i det sammanhang du har använt den.
För att hjälpa till att lösa detta problem kommer vi att visa dig två olika sätt att inaktivera bilagssidor för images i WordPress så att du kan välja det bästa för dig:
Metod 1: Inaktivera bilagssidor för image i WordPress (med ett plugin)
Det enklaste sättet att inaktivera bilagssidor för images är genom att använda All in One SEO (AIOSEO). Det är det bästa pluginet för sökmotorsoptimering för WordPress, som används av över 3 miljoner webbplatser.
Det första du behöver göra är att installera och aktivera det gratis pluginet All in One SEO. För att göra detta, se vår guide om hur du installerar ett plugin för WordPress.
När tillägget har installerats och aktiverats får du ett nytt menu-item som heter “All in One SEO”.
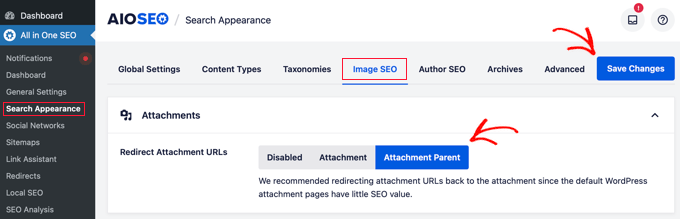
Navigera till All in One SEO ” Search Appearance. Klicka sedan på navigations tabben “Image SEO”.

Den första inställningen är “Redirect Attachment URLs”. Du kan inaktivera inställningen helt eller redirecta till bilagssidan eller till bilagans parent-sida.
Vi rekommenderar att du redirectar till bilagssidan “Attachment Parent”. På så sätt, när en användare landar på bilagssidan för image, kommer de att redirectas till din artikel istället.
Note: Om en media eller image inte har en parent page, vilket innebär att den inte är uppladdad till ett post eller en page, så kommer AIOSEO att visa bildens bilagssida.
När du har valt ditt alternativ klickar du bara på “Save Changes” innan du lämnar vyn.
Metod 2: Inaktivera bilagssidor för image i WordPress (med ett code snippet)
Ett annat alternativ är att add a code snippet to WordPress. Vi rekommenderar ej att du editerar dina WordPress-filer direkt, så vi kommer att använda WPCode för denna tutorial.
För att komma igång måste du installera det gratis pluginet WPCode. För mer detaljer, se vår guide om hur du installerar ett plugin för WordPress.
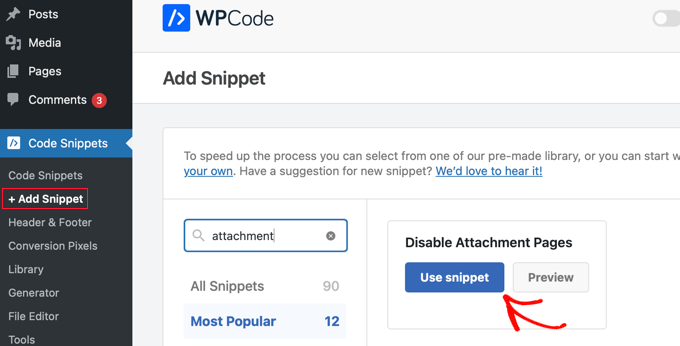
Efter aktivering måste du gå till Code Snippets ” Add Snippet i din adminpanel.
Skriv sedan helt enkelt “attachment” i sökfältet. Ett snippet med titeln “Inaktivera bilagssidor” bör visas till höger.
När du hoverar över den klickar du på knappen “Use Snippet”.

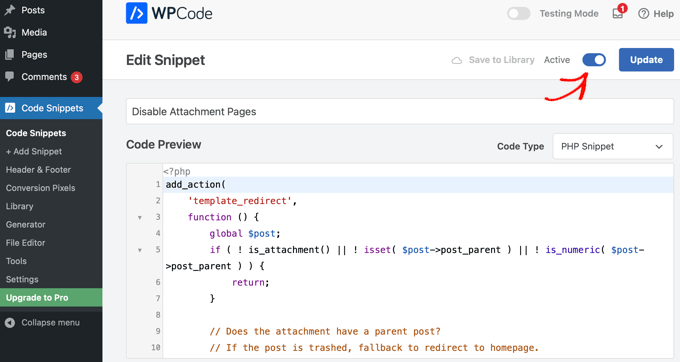
Du kommer till sidan “Edit Snippet”, där alla inställningar görs automatiskt åt you.
Allt du behöver göra är att toggle omkopplaren till “Active” och clicka på knappen “Update”.

Nu, när en användare landar på din bilagssida för image, kommer de att redirectas till den parent posten. Om det inte finns någon parent post för imagen, kommer användaren att redirectas till site’s homepage.
Vi hoppas att den här artikeln hjälpte dig att inaktivera bilagssidor för images i WordPress. Du kanske också vill se vår nybörjarguide till Image SEO och vår guide om hur man fixar vanliga image issues i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
I followed the instructions in the article to create an image.php file with the provided code. The guide was clear and easy to follow. Everything works perfectly. Thanks!
WPBeginner Support
You’re welcome!
Admin
Hajjalah
Surely, most of the new bloggers face the issue of attachment pages being indexed. When i read this article, i went straight to google search and found very many attachment pages when i searched for my website domain. Luckily, this article clearly guided me throughout the entire process of stopping the useless practice. But when i tried to remove the indexed pages from Google Search Console, the only option was to temporarily remove the pages for six months . i don’t know why i can’t use the permanent removal feature.
WPBeginner Support
When Google recrawls your site it will see the markup to not index those pages and not include them in search results.
Admin
Mrteesurez
I want to ask if the image attachment page affect SEO in the sense that some page like tags and some taxonomies are showing on Google with no contents.
This makes search engine thinks the blog has little contents on his blog ?
WPBeginner Support
It can affect SEO, if you are not specifically using the attachment pages for some reason then we would recommend disabling them.
Admin
Matt
Worked perfectly! I used the code method of setting up an image.php file with the code snippet. Works perrrfect.
WPBeginner Support
Glad our guide was helpful!
Admin