WordPress tillåter vissa HTML-taggar i sektionen för kommentarer, som gillar <a>, <em> och <strong>. Även om dessa märken kan vara användbara för kommentatorer, missbrukas de ofta av spammare.
Skräppostkommentarer innehåller vanligtvis HTML-länkar och fet text för att driva oönskat innehåll. Många av dessa kommentarer genereras av bots och fyller din webbplats med skräp.
Lyckligtvis kan du stoppa den här typen av skräppost genom att inaktivera HTML i dina kommentarer. Genom att ta bort möjligheten att använda HTML skapar du ett renare och säkrare utrymme för användare att interagera.
Vi förstår att det här kan låta väldigt tekniskt. Men oroa dig inte – det finns ingen anledning att dyka in i komplex kodning eller konfigurera. Med ett nybörjarvänligt tillägg för fragment kodu gillar WPCode, kan du inaktivera HTML i din WordPress sektion för kommentarer med lätthet.
I den här przewodniken visar vi hur du snabbt inaktiverar HTML i WordPress-kommentarer. Denna enkla ändring kan skydda din webbplats och förbättra dina besökares upplevelse.

Varför bör du inaktivera HTML i WordPress kommentarer?
När personer publicerar kommentarer kan de lägga till länkar, fet text, kursiv stil och andra element i sitt meddelande. Detta låter harmlöst, men det är ej alltid bra.
Att tillåta HTML innebär att användare kan formatera sina kommentarer, men det lämnar också dörren öppen för missbruk. Bots och skript är ofta programmerade för att inlägga skräppost med kommentarer med hjälp av HTML-taggar, vilket gör sektionen för kommentarer rörig och osäker.
Så genom att inaktivera HTML kan du blockera dessa oönskade inlägg och hålla din webbplats säker.
Detta innebär att någon fortfarande kan inlägg något som gillar:
1 | I really loved your post! <em>It changed my life!</em> Visit <strong>my blog</strong> for amazing tips! |
Eller en slumpmässig sträng som den här:
<a><em><strong>
Kommentaren kommer fortfarande att visas, men HTML-taggarna kommer ej att fungera.
Den här enkla funktionen ger dig mer kontroll över vilken typ av innehåll som delas på din webbplats. Det gör också hanteringen av webbplatsen enklare och skyddar dina läsare från oönskade eller skadliga kommentarer.
Låt oss nu se hur du kan inaktivera HTML i WordPress kommentarer.
Inaktivera HTML i WordPress-kommentarer
Vanligtvis kommer folk att berätta för dig att metoden för att inaktivera HTML i WordPress kommentarer innebär lite kodning. De säger att du måste öppna ditt temas functions.php-fil och lägga till ett anpassat fragment kodu.
Det här är dock inte den mest nybörjarvänliga metoden, och du riskerar att förstöra din webbplats genom att ändra i filen functions.php.
Det är därför vi rekommenderar att du använder ett tillägg för fragment kodu gillar WPCode.

Med WPCode kan du på ett säkert sätt lägga till anpassad CSS, PHP, HTML och mycket mer till WordPress. Du kan helt enkelt klistra in ett fragment kodu i dess redigerare och aktivera det med ett klick.
Så, låt oss installera och aktivera tillägget WPCode. Du kan börja med den gratis versionen, eftersom den stöder anpassade fragment kodu. Om du behöver hjälp kan du följa vår przewodnik om hur du installerar ett tillägg till WordPress.
Obs/observera :WPCode Pro kommer med fler funktioner. Så om du gillar tillägget, kanske du vill uppgradera till premium-versionen. Det innehåller ett bibliotek med 100+ färdiga fragment kodu, som gillar att inaktivera kommentarer och inaktivera bilagssidor. Dessutom kan du också få tillgång till den fullständiga versionshistoriken för alla dina fragment kodu och möjligheten att schemalägga din kod.
När du är aktiverad vill du gå över till Code Snippets ” + Add Snippet.

Du kommer då till biblioteket med fragment kodu.
Eftersom vi ska använda ett anpassat fragment kodu kan du föra muspekaren över “Lägg till din anpassade kod (nytt fragment kodu)” och klicka på knappen “+ Lägg till anpassat fragment kodu”.

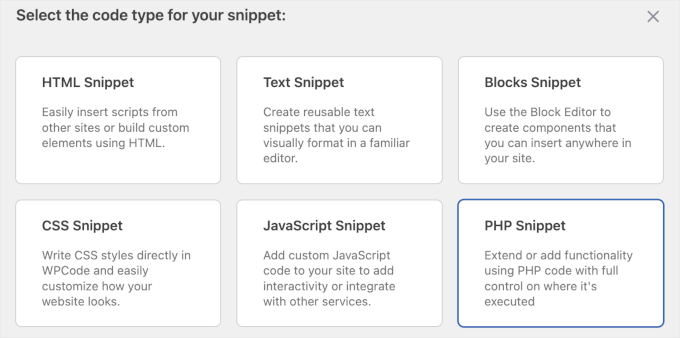
På nästa vy kommer WPCode att be dig att välja en kodtyp.
I det här fallet vill du välja “PHP fragment kodu”. Klicka bara på den relevanta rutan för att markera PHP-kodtypen.

Du bör nu vara klädd i redigeraren för kod.
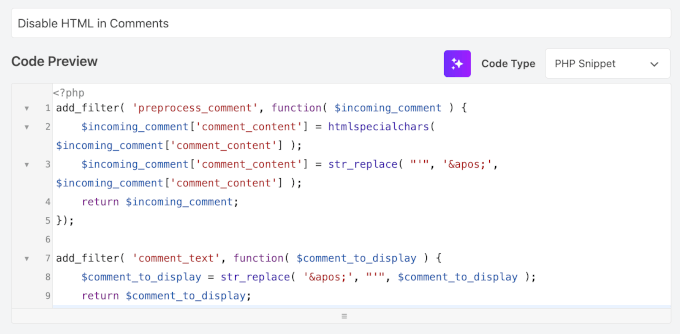
Härifrån kan du först lägga till en rubrik för ditt anpassade fragment kodu. Låt oss se till att du använder ett tydligt namn, eftersom det hjälper till att hålla allt organiserat. Till exempel använder vi “Inaktivera HTML i kommentarer”.
I rutan “Förhandsgranska kod” kan du sedan lägga till följande anpassade fragment kodu:
1 2 3 4 5 6 7 8 9 10 | add_filter( 'preprocess_comment', function( $incoming_comment ) { $incoming_comment['comment_content'] = htmlspecialchars( $incoming_comment['comment_content'] ); $incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] ); return $incoming_comment;});add_filter( 'comment_text', function( $comment_to_display ) { $comment_to_display = str_replace( ''', "'", $comment_to_display ); return $comment_to_display;}); |
Så här gillar du det i redigeraren:

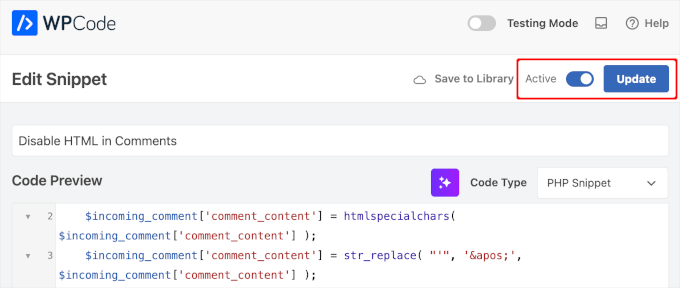
Därefter behöver du bara köra koden.
För att göra detta kan du slå på/av knappen från “inaktiverad” till “aktiv” och klicka på knappen “Spara fragment kodu” eller “Uppdatera”.

Och det är allt!
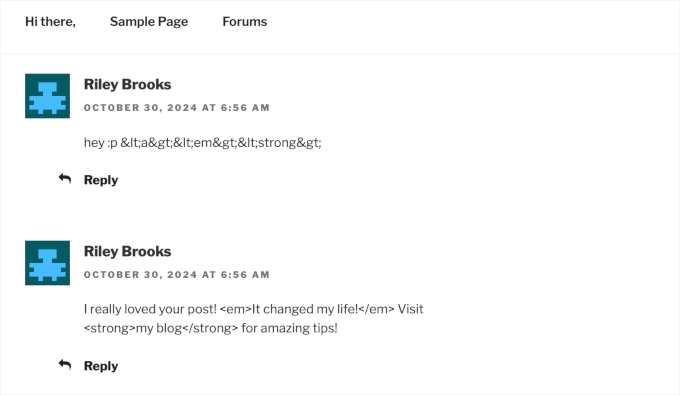
Nu kan du testa att kommentera ditt eget blogginlägg med hjälp av HTML-taggar och se hur det visas na front-endzie.
Så här gillar vi det på vår demo webbplats:

Obs/observera: Denna metod är bättre och mer nybörjarvänlig eftersom den ej kräver ändring av filerna i rdzeń.
Om du vill redigera dina filer i rdzeń, kan du gå till wp-includes/kses.php och redigera koden där. Som sagt, detta är inte det rekommenderade tillvägagångssättet – jag delar det bara här för din referens. Du kan se WP Codex för mer information.
Bonustips: Så här inaktiverar du automatisk länkning av URL:er i WordPress-kommentarer
Om du vill öka säkerheten på din webbplats ytterligare är det en bra idé att inaktivera automatisk länkning av URL:er i WordPress kommentarer.

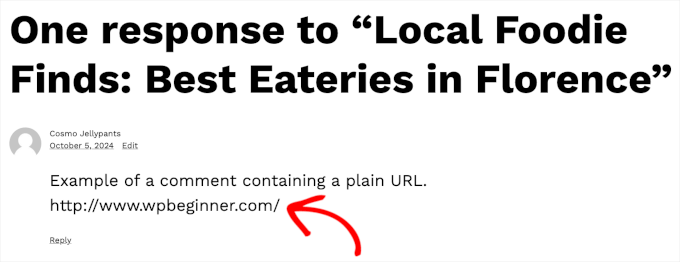
WordPress konverterar automatiskt text-URL:er i kommentarer till klickbara länkar. Denna autolänkning ändrar inte din databas, men visas i obszar administracyjny och i sektionen för kommentarer.
Vissa kommentatorer kan ha verkliga skäl att klistra in länkar, medan andra kan ha onda avsikter med sina direkta URL:er.
Spammiga URL:er kan utgöra säkerhetsrisker. Vissa av dessa länkar kan leda till skadliga webbplatser eller bedrägerier, vilket kan äventyra dina besökares säkerhet. Genom att hålla din sektion för kommentarer ren och gratis från dessa direkta URL:er, hjälper du till att säkerställa en bättre upplevelse för alla på din webbplats.
Den goda nyheten är att du kan använda WPCode för att göra detta enkelt och säkert. För steg-för-steg-instruktioner kan du se vår przewodnik om hur du inaktiverar automatisk länkning av URL:er i WordPress kommentarer.
Det var allt. Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du inaktiverar HTML i WordPress-kommentarer. Härnäst kanske du vill utforska våra expertval av de bästa tilläggen för att förbättra WordPress-kommentarer och vår przewodnik om hur du visar de mest kommenterade inläggen i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Gwyneth Llewelyn
Unfortunately, the Peter’s Literal Comments plugin is not active any longer; it has been updated last in 2015, and may not even work on recent versions any more. You might need to recommend a different plugin instead…
WPBeginner Support
Thank you for letting us know that the plugin is not active a the moment. When we look at updating the article we will look for an alternative
Admin
KM Shariful
What html codes I can use in comment box of wordpress site as a visitor?
WPBeginner Support
Hi,
You can use the following HTML tags in comments by default.
<a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <s> <strike> <strong>Admin
San Solanki
Very well written article, i always follow your blog for all my wordpress problems thnks
Ekesmall
Is not working here………anyway round??
Sandile Nxumalo
After all these years, this still works. Thanks
carlo
Dude, you forgot the closing tag }
WPBeginner Support
Thanks for pointing out, we have fixed the code snippet.
Admin
anshu
there are lots of commnts on my every blog post … how to disable HTML hyperlink so that i can prevent my blog post from spam
falvarez
I think that something is missing. You should add your function plc_comment_display() to the filter stack like this:
add_filter(‘comment_text’, ‘plc_comment_display’);
Regards.
johnroypaul
Brilliant article thanks! Seems to work perfectly well with the latest versions of wordpress as well (3.3) Made the code a lot cleaner as mentioned and seems to have made life easier when trying to implement the comments form into side areas ect. (Had a nightmare with previous use of the normal code)
wordpress hosting
The more mature you are, the harder at risk you are for getting something undesirable happen to you while overseas. Thanks for revealing your suggestions on this blog.You have good grapes on wordpress thanks for making my problem so easy .
Kamal
Great, by this way one can ensure that nobody drops links in the comment box. I really hate to see people doing that unnecessarily.
shoaib hussain
Nice piece of code,but if you happen to use thesis like I am,only needs to check a radio button and the html code vanishes.
Editorial Staff
Yes you are right, but we are not supporting Thesis on this site because it is not compatible with the GPL License.
Admin
Cruz3N
Its confused me Bro, but i make some simple plugin that allow you to replace with > ;
<?php
/*
Plugin Name: Filter Comments
Plugin URI: http://cruzenaldo.com/plugin-sederhana-filter-komentar/
Description: Plugin sederhana untuk melakukan filterisasi terhadap komentar dan mencegah user menginput tag – tag HTML
Author: Cruz3N
Author URI: http://www.cruzenaldo.com/
Version: 1.0
*/
function my_function ($text) {
$text = str_replace('’, ‘> ;’, $text);
return $text;
}
add_filter(‘comment_text’, ‘my_function’);
?>
You can modification that better… Hope usefull
Download here
http://www.box.net/shared/rgb4lmt5uy
And this is my ugly blog :p
http://cruzenaldo.com/
Best Regard
Cruz3N
Infographiste
Thank you for the useful tuto and easy to follow. I’ve found another one explaining how to disable HTML but was to hard and badly explained, anyway thanks again and have a great week end
michelle
this great and should help to block out loads of spam thanks
thanks
Blogger Pemula
Thanks for the Great Tips.
Is it affecting commentluv plugin?
Editorial Staff
Haven’t tried yet, but don’t think it should.
Admin
Ms. Freeman
This will be of great help from those spam bots that try to leave comments with twenty or so links…LOL:) Thanks
Jad Limcaco
Thanks! Didn’t know how to do this before.