Vi har hört från många användare som letar efter ett sätt att inaktivera fullskärmsredigeraren i WordPress.
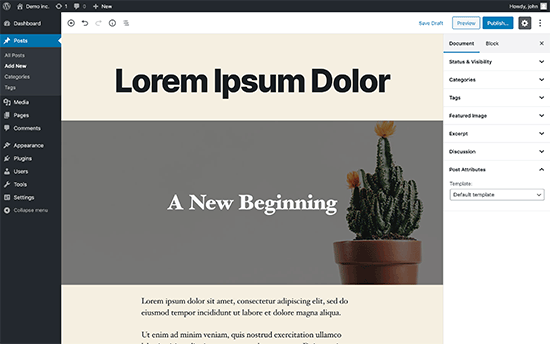
WordPress 5.4-uppdateringen medförde många förändringar, bland annat att inläggs- och sidredigeraren öppnas i helskärmsläge som standard. Även om detta distraktionsfria läge ger en ren och lättanvänd upplevelse, vet vi att vissa användare kanske vill gå tillbaka till den vanliga kompakta vyn.
I den här artikeln visar vi dig hur du enkelt inaktiverar fullskärmsredigeraren i WordPress och återgår till den vanliga redigeraren.

Varför WordPress bytte till fullskärmsläge för The Editor?
WordPress introducerade en new editor med anropet The Block Editor (även kallad Gutenberg) i WordPress 5.0. Denna new editor allow användare att använda block för gemensamma element och skapa beautiful layouts för content.
Det efterliknar också hur din artikel eller dina pages kommer att se ut genom att använda samma font och färger som ditt WordPress theme.
En admin menu till vänster och en högst upp gjorde dock att det såg lite rörigt ut. Det fanns helt enkelt för många alternativ på skärmen, vilket du inte behöver om du fokuserar på att skriva content.

För att hantera detta beslutade WordPress core-team att göra Editorn fullskärm som standard, så att användarna kan få en distraktionsfri skrivupplevelse.

Nu är det viktigt att notera att detta fullskärmsläge inte är något new. Det fanns redan där, och användare kunde slå på / av det.
Det som nu har ändrats är att fullskärmsläget nu kommer att vara standard view när du skriver posts i WordPress.
Med detta sagt kommer vi att visa dig två olika sätt att inaktivera fullskärmsläget i WordPress. Du kan använda snabblänkarna nedan för att hoppa direkt till den metod du föredrar:
Metod 1: Så här inaktiverar du helskärmsläget för WordPress Editor (enkelt sätt)
Det är superenkelt att stänga av fullskärmsläget för Block Editor i WordPress.
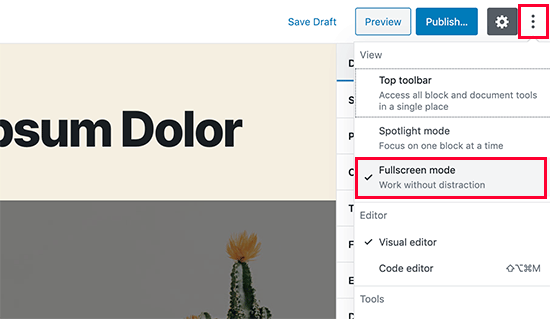
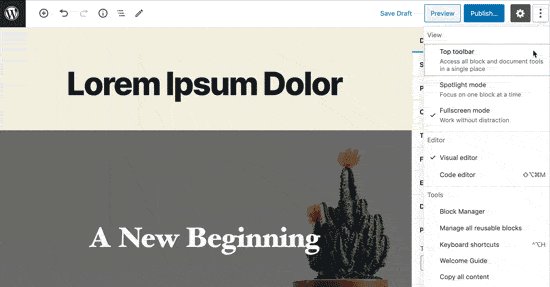
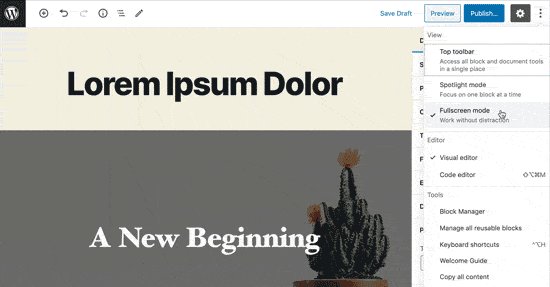
Redigera bara ett inlägg eller en sida och klicka på menyn med tre punkter i det övre högra hörnet av skärmen. Då visas inställningsmenyn för inläggsredigeraren.
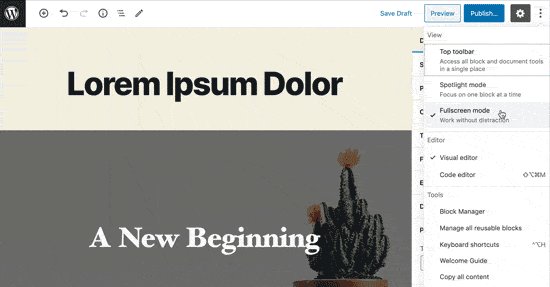
Härifrån behöver du bara klicka på “Fullscreen Mode” för att stänga av det.

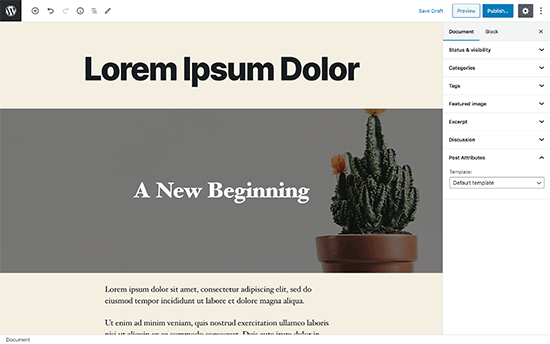
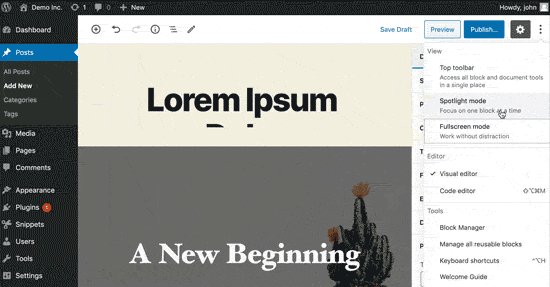
Post editor kommer omedelbart att lämna helskärmsläget och det kommer att börja visa admin-verktygsfältet och det populäraste inläggen / bästa inläggen.

WordPress kommer att lagra ditt alternativ för fullskärmsläge i din webbläsares tillfälliga lagring.
Men om du bytte till en annan webbläsare, använde inkognitoläge eller öppnade admin area från en annan device kommer du att se fullskärmseditorn igen.
Om du använder flera enheter, användarkonton eller webbläsare för att komma åt din WordPress admin area, då kan det vara lite irriterande att byta tillbaka varje gång.
Denna nästa metod hjälper dig att fixa det, permanently.
Metod 2: Permanent inaktivera fullskärmsläge i WordPress (kodsnutt)
Den här metoden kräver att du lägger till kod på din WordPress-webbplats. Om du inte har gjort det tidigare kan du läsa vår guide om hur du enkelt klistrar in kodsnuttar i WordPress.
Du måste ange följande kod i ditt WordPress-temas functions.php-fil, i ett webbplatsspecifikt plugin eller i ett plugin med anpassade kodsnuttar.
1 2 3 4 5 6 7 | if (is_admin()) { function jba_disable_editor_fullscreen_by_default() { $script = "jQuery( window ).load(function() { const isFullscreenMode = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fullscreenMode' ); if ( isFullscreenMode ) { wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fullscreenMode' ); } });"; wp_add_inline_script( 'wp-blocks', $script );}add_action( 'enqueue_block_editor_assets', 'jba_disable_editor_fullscreen_by_default' );} |
Kodkredit: Jean-Baptiste Audras
Den här koden kontrollerar först om en användare viewar en page i admin area. Om så är fallet kontrolleras statusen för fullscreen editor. Om fullskärmseditorn är aktiverad stänger den helt enkelt av den.
Du kan fortfarande manuellt slå på helskärmsläget från skärmen för redigering av inlägg, och din inläggsredigerare skulle fungera helt fint.
Men om du återvänder kommer den automatiskt att stänga av den. Detta beteende gäller för alla användare som har tillgång till postredigeraren på din webbplats.
På WPBeginner rekommenderar vi alltid att du lägger till kod som denna med pluginet WPCode. Det gör att du kan lägga till anpassad kod i WordPress utan att redigera ditt temas functions.php-filer, så du behöver inte oroa dig för att förstöra din webbplats.

Om du vill lägga till snippet ovan manuellt med hjälp av WPCode följer du bara vår handledning om hur du enkelt lägger till anpassad kod i WordPress.
Det finns dock ett ännu enklare sätt att göra det på. WPCode levereras med ett inbyggt bibliotek med 1 500+ färdiga kodavsnitt, inklusive ett för att inaktivera redigeraren för helskärm. Så vi kommer att använda den metoden för denna handledning.
Först måste du installera och aktivera det gratis pluginet WPCode. Om du behöver hjälp kan du följa denna tutorial om hur du installerar ett plugin för WordPress.
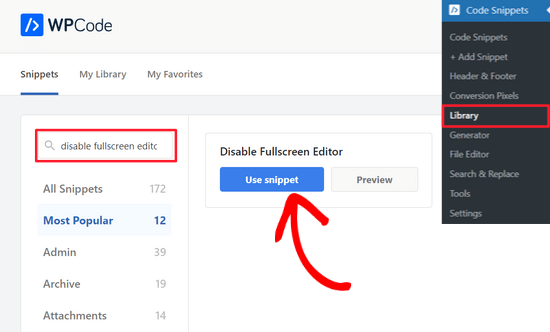
När pluginet är aktiverat går du till Code Snippets ” Library från din WordPress-panel.
Sök sedan efter snippet “Disable Fullscreen Editor” och klicka på knappen “Use snippet” under det.

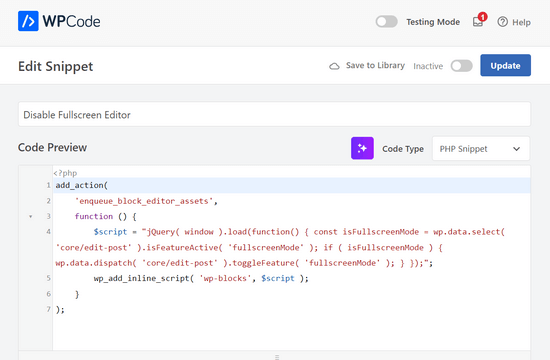
På nästa sida kommer WPCode automatiskt att lägga till koden åt dig.
Den kommer också att ange rätt insättningsmetod och lägga till taggar, vilket hjälper dig att hålla reda på alla dina anpassade kodsnuttar.

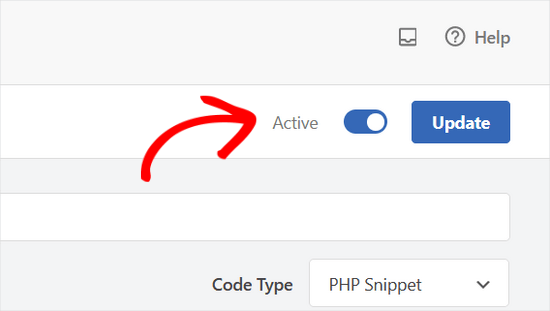
Därefter är det bara att växla från “Inactive” till “Active” och klicka på knappen “Update” högst upp på sidan.

Så var det med det. Nu kommer fullskärmsredigeraren att inaktiveras för alla användare. Du kan alltid manuellt växla tillbaka till helskärmsläge från inläggsredigeraren om du vill.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du inaktiverar helskärmsläget i WordPress inläggsredigerare. Du kanske också vill se våra tips för att bemästra WordPress innehållsredigerare, eller kolla in våra expertval av de bästa dra och släpp WordPress-sidbyggarna.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





John Antonacci
doesn’t work for me from a plugin or in theme functions.php
unless I misunderstand what this is supposed to do.
WPBeginner Support
Possibly, we would recommend trying the easy way from the article to see if you notice the change that way in case you have something on your site that may be overriding the default display.
Admin
Kurt
I finally got around to reading this tip via an email update from you back in April. The permanent solution works beautifully.
Thank you for this wonderful tip.
WPBeginner Support
Glad our content and newsletter were helpful
Admin
Timothée Moulin
Hey, thanks for the tip. I dont’ think you should worry about checking if you are in the admin as enqueue_block_editor_assets is only called when you are in the admin AND that you are on the Gutenberg editor which makes it truely specific.
WPBeginner Support
Checking if the user is an admin is a safety measure should something about the function change in the future
Admin