Ibland kan kommentarer försvinna från dina anpassade inläggstyper efter att du har bytt till Disqus.
Vi använde Disqus själva tidigare så vi är mycket bekanta med verktygets egenheter, och vi har funnit att detta kan hända om dina kommentarer inte migreras korrekt.
Lyckligtvis finns det en snabb och enkel lösning.
I den här artikeln visar vi hur du inaktiverar Disqus-kommentarsystemet på anpassade inläggstyper i WordPress. Genom att följa några enkla steg kan du lösa detta problem och få tillbaka dina kommentarer där de hör hemma.

Varför vi bytte bort från Disqus
Tidigare experimenterade vi med att använda Disqus-kommentarsystemet på WPBeginner. Vi bytte dock snabbt tillbaka till standardkommentarerna i WordPress.
Det fanns flera anledningar varför vi bytte bort från Disqus, men tidigt märkte vi att vissa kommentarer inte dök upp på våra anpassade inläggstyper efter att vi flyttade till Disqus.
Om du fortfarande använder Disqus för att hantera och moderera kommentarer i WordPress, då är en lösning att importera dessa kommentarer manuellt. Det kan dock ta mycket tid och ansträngning, särskilt om dina anpassade inlägg har många kommentarer.
Lyckligtvis finns det en snabbare lösning för Disqus-användare. Med det i åtanke, låt oss se hur du snabbt och enkelt kan inaktivera Disqus för anpassade inläggstyper.
Inaktivera Disqus på anpassade inläggstyper i WordPress
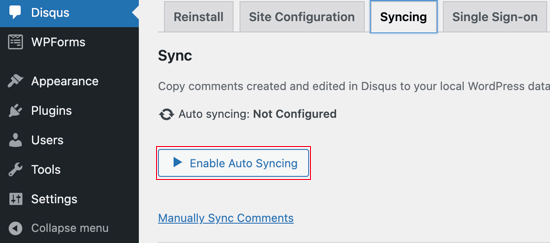
Innan du börjar, måste du se till att du har aktiverat synkronisering mellan Disqus och din WordPress-webbplats.
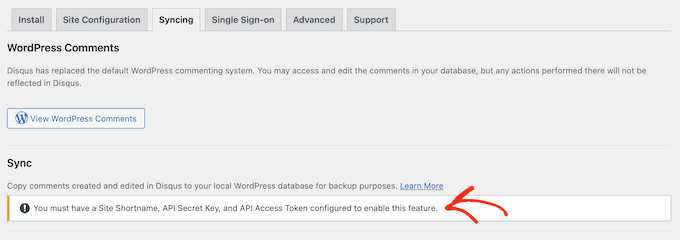
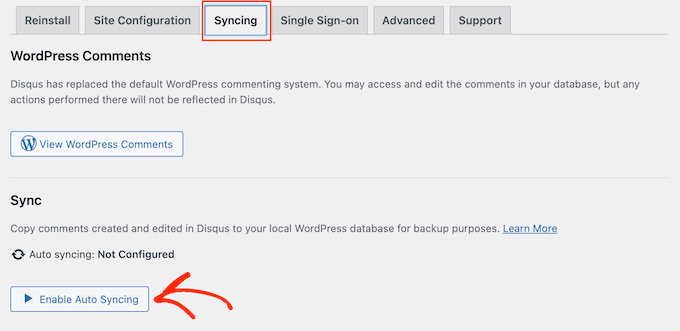
I menyn till vänster, välj Disqus och klicka sedan på fliken 'Synkronisering'. Du kan sedan klicka på 'Aktivera autosynkronisering' om det inte redan är aktiverat.

Notera: Vid denna tidpunkt kan du se följande felmeddelande: “Du måste ha ett webbplatsnamn, API-hemlig nyckel och API-åtkomsttoken konfigurerade för att aktivera den här funktionen.”
Om detta händer kommer vi att visa dig hur du åtgärdar felet i slutet av inlägget.
Därefter måste du lägga till lite kod på din WordPress-webbplats.
Ofta ber tutorials dig att redigera din temas functions.php-filer direkt, men vi rekommenderar inte detta tillvägagångssätt, eftersom ett litet misstag kan orsaka ett antal vanliga WordPress-fel eller till och med bryta din webbplats helt.
Med det sagt rekommenderar vi att du använder gratis WPCode-plugin istället. Det är det enklaste och säkraste sättet att lägga till anpassad kod i WordPress.
Vi har grundligt testat verktyget och funnit det vara mycket pålitligt. För att lära dig mer, se vår WPCode-recension.
Notera: Du kan också byta till WPCode:s proffsplan för att låsa upp molnbiblioteket med kodsnuttar, skapa egna block, smart villkorlig logik och mer.
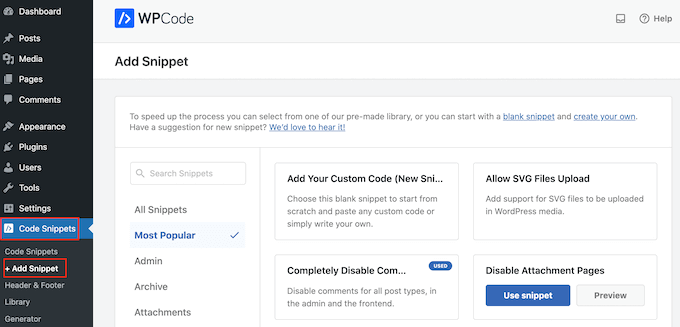
Efter aktivering, besök sidan Kodavsnitt » + Lägg till avsnitt i din WordPress-instrumentpanel.

Här ser du alla olika färdiga kodsnuttar som du kan lägga till på din webbplats. Dessa inkluderar kodsnuttar som låter dig inaktivera widget-block i WordPress och ta bort WordPress versionsnummer.
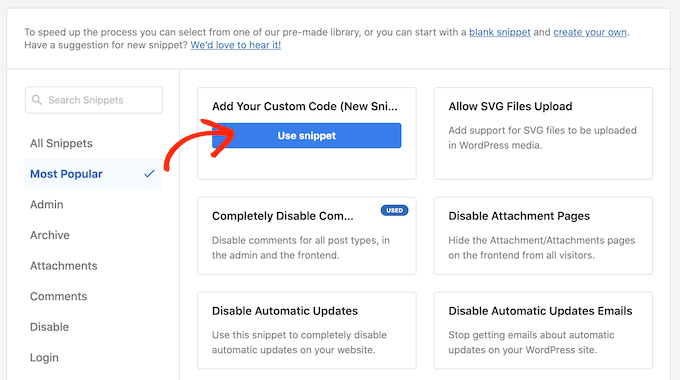
För att lägga till din egen snutt, håll muspekaren över ‘Lägg till din anpassade kod’ och klicka sedan på ‘Använd snutt’.

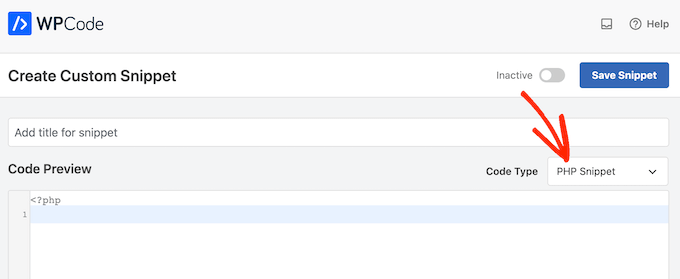
På den här skärmen, skriv in en titel för anpassad kodsnutt. Detta kan vara vad som helst som hjälper dig att identifiera PHP-snutten.
Öppna sedan helt enkelt rullgardinsmenyn ‘Kodtyp’ och välj ‘PHP-utdrag.’

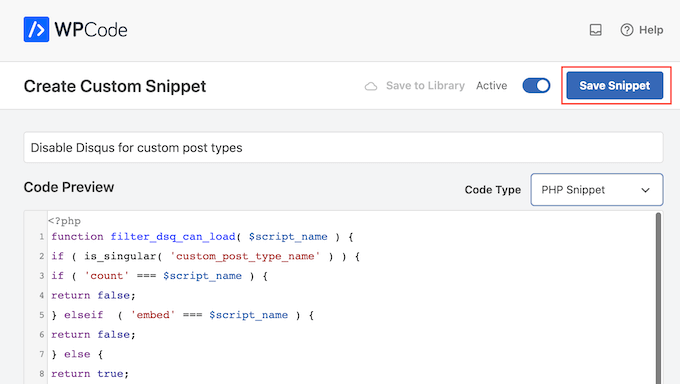
Klistra sedan bara in följande kodsnutt i redigeraren:
function filter_dsq_can_load( $script_name ) {
if ( is_singular( 'custom_post_type_name' ) ) {
if ( 'count' === $script_name ) {
return false;
} elseif ( 'embed' === $script_name ) {
return false;
} else {
return true;
}
}
}
add_filter( 'dsq_can_load', 'filter_dsq_can_load' );
Den här koden skapar ett filter som kontrollerar en specifik anpassad inläggstyp och sedan inaktiverar Disqus-kommentarstemat.
Med detta i åtanke, se till att du ersätter custom_post_type_name med namnet på anpassad inläggstyp där du vill inaktivera Disqus.
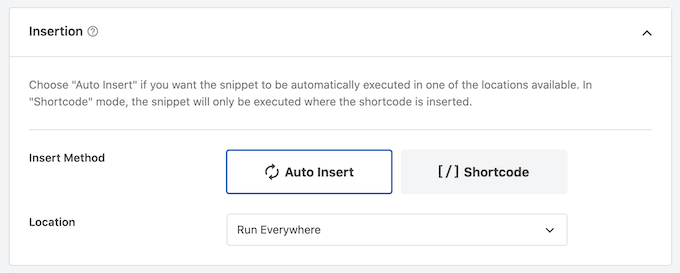
Nedanför kodrutan ser du infogningsalternativen. Om det inte redan är valt, klicka på metoden ‘Automatisk infogning’ så att snutten automatiskt infogas och körs över hela din WordPress-blogg.
Öppna sedan rullgardinsmenyn 'Plats' och klicka på 'Kör överallt'.

Rulla sedan till toppen av skärmen och klicka på växlingsknappen ‘Inaktiv’ så att den ändras till ‘Aktiv’.
Klicka slutligen på ‘Spara’ för att göra Disqus-snutten live.

Felsökning: Du måste ha ett webbplatsnamn, API-hemlig nyckel och API-åtkomsttoken
När du försöker aktivera Disqus autosynkronisering kan du få ett felmeddelande: "Du måste ha ett webbplatsnamn, en API-hemlighetsnyckel och en API-åtkomsttoken konfigurerade för att aktivera den här funktionen."

Om detta händer, måste du skapa en Disqus-applikation genom att gå till Disqus-webbplatsen. Om du inte redan har gjort det kan du skapa ett gratis konto med din e-postadress eller logga in med ett annat konto, till exempel ditt Facebook- eller Twitter-konto.
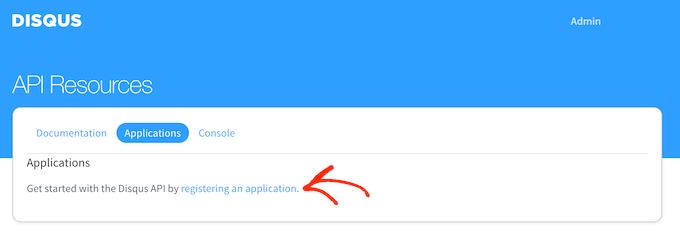
När det är gjort, klicka på länken ‘Registrera en applikation’.

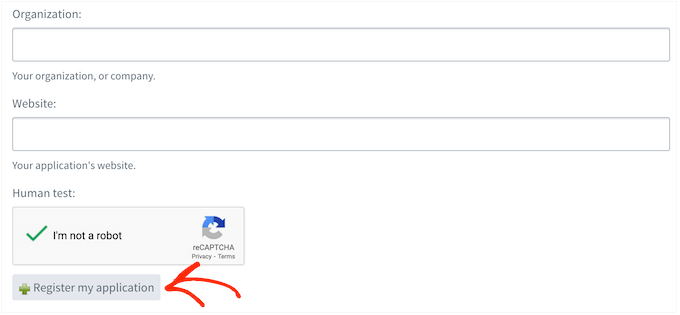
På den här skärmen kan du ange lite information om din applikation, till exempel dess namn, din organisation och webbplatsen där du planerar att använda Disqus.
När du är nöjd med den information du har angett, klickar du bara på ‘Registrera min applikation.’

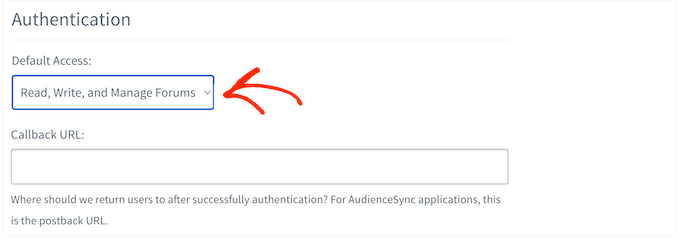
Med det gjort, bläddra till avsnittet ‘Standardåtkomst’.
Du kan nu välja ‘Läs, skriv och hantera forum’ från rullgardinsmenyn.

Därefter, scrolla till botten av skärmen och klicka på ‘Spara ändringar.’
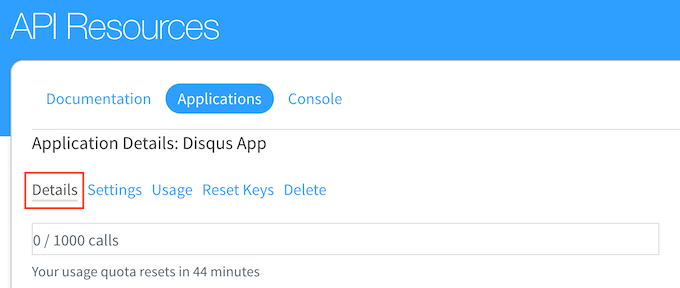
Du kan nu klicka på fliken 'Detaljer'.

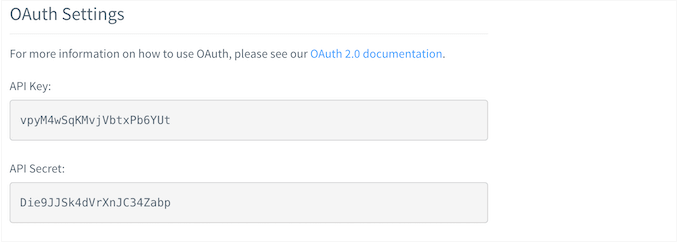
Därefter, scrolla till avsnittet ‘OAuth Settings’.
Här hittar du API-nyckeln, API-hemligheten och åtkomsttoken. Du måste lägga till denna information i Disqus-pluginets inställningar.

I WordPress instrumentpanelen, välj Disqus från menyn till vänster.
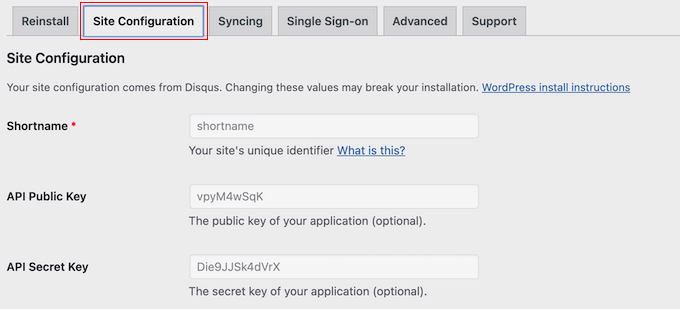
Klicka sedan på fliken 'Webbplatskonfiguration'.

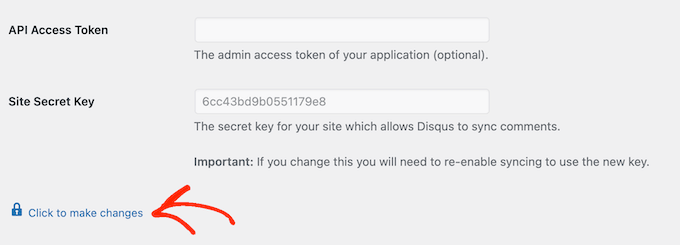
På den här skärmen måste du välja länken ‘Klicka för att göra ändringar’.
Du kan nu lägga till API-nyckeln, API-hemligheten och åtkomsttoken i de olika fälten. Du måste också lägga till din webbplats kortnamn om du inte redan har gjort det.

När det är gjort, klicka på knappen ‘Spara’.
Nu, om du väljer fliken ‘Synkronisering’, bör du se en ny knapp ‘Aktivera autosynkronisering’ istället för ett fel.

Vi hoppas att denna handledning hjälpte dig att lära dig hur du inaktiverar Disqus på anpassade inläggstyper i WordPress. Du kanske också vill lära dig hur du enkelt massraderar alla WordPress-kommentarer och se vår nybörjarguide om moderering av WordPress-kommentarer.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Ludy Amano
Det nya Disqus-pluginet (2018) kräver vissa ändringar i den här koden för att fungera korrekt:
function filter_dsq_can_load( $script_name ) { // $script_name är antingen ‘count’ eller ’embed’. if ( ‘count’ === $script_name ) { return false; }
return true; } add_filter( ‘dsq_can_load’, ‘filter_dsq_can_load’ );
Priyanka
Behöver vi lägga till den här koden tillsammans med det som nämns i det här blogginlägget?
Arta
Vidrigt….
Hemang Rindani
WordPress är en utmärkt tjänst för hantering av webbinnehåll för företag som gör det möjligt för ett företag att enkelt hantera sin/sina webbplatser. Med obegränsade inbyggda verktyg och deras flexibilitet & skalbarhet kan en utvecklare designa en webbplats för alla affärskrav. Det är lämpligt att hålla webbplatsen intressant där en kommentarsruta spelar en avgörande roll. Disqus är ett av de enklaste sätten att lägga till en kommentarsruta på vilken sida som helst, men ibland är det viktigt att inaktivera den på vissa sektioner där du inte behöver läsarnas input. Metoden som beskrivs i artikeln är klockren då jag lätt implementerade den. Tack för att du delade med dig.
Jag tycker att Jetpack är ett bra alternativ. Det gör det möjligt för dina läsare att ansluta till din webbplats och lämna en kommentar på flera sätt. Det använder standardkommentarsalternativet i WordPress, kan ansluta till WordPress.com eller tillåter användare att logga in via Facebook, G+ och Twitter. Det finns många andra funktioner som gör Jetpack till ett utmärkt verktyg.
Raunak Hajela
Du visade oss hur man inaktiverar disqus i anpassade inläggstyper men vad sägs om att aktivera? Jag lade nyligen till disqus på min intervjuanpassade inläggstyp men det fungerar inte. Varför? Jag skapade två anpassade inläggstyper, dvs intervjuer och blogg. Det fungerar i blogginläggstypen men inte i intervjuinläggstypen. Berätta hur jag ska fixa det.
Detta är min kod för båda anpassade inläggstyperna. Jag använder genesis-mallen här –
//* Registrera intervjuer Post Type (Ändringar av NSS)
add_action( ‘init’, ‘create_interview_post_type’ );
function create_interview_post_type() {
$labels = array( 'name' => __( 'Intervjuer' ), 'singular_name' => __( 'Intervju' ), 'all_items' => __( 'Alla intervjuer' ), 'add_new' => _x( 'Lägg till ny', 'Intervjuer' ), 'add_new_item' => __( 'Lägg till ny intervju' ), 'edit_item' => __( 'Redigera intervju' ), 'new_item' => __( 'Ny intervju' ), 'view_item' => __( 'Visa intervju' ), 'search_items' => __( 'Sök i intervjuer' ), 'not_found' => __( 'Inga intervjuer hittades' ), 'not_found_in_trash' => __( 'Inga intervjuer hittades i papperskorgen' ), 'parent_item_colon' => "" );
$args = array( ‘labels’ => $labels, ‘public’ => true, ‘has_archive’ => true, ‘rewrite’ => array(‘slug’ => ‘intervjuer’), ‘taxonomies’ => array( ‘category’, ‘post_tag’ ), ‘supports’ => array( ‘title’, ‘editor’, ‘author’, ‘thumbnail’ , ‘custom-fields’, ‘excerpt’, ‘comments’) );
register_post_type( ‘interview’, $args);
}
//* Registrera blogginläggstyp (ändringar av NSS)
add_action( ‘init’, ‘create_nssblog_post_type’ );
function create_nssblog_post_type() {
$labels = array( 'name' => __('Blog'), 'singular_name' => __('Blog'), 'all_items' => __('Alla inlägg'), 'add_new' => _x('Lägg till nytt', 'Blog'), 'add_new_item' => __('Lägg till nytt'), 'edit_item' => __('Redigera inlägg'), 'new_item' => __('Nytt inlägg'), 'view_item' => __('Visa inlägg'), 'search_items' => __('Sök i inlägg'), 'not_found' => __('Inga inlägg hittades'), 'not_found_in_trash' => __('Inga inlägg hittades i papperskorgen'), 'parent_item_colon' => '' );
$args = array( 'labels' => $labels, 'public' => true, 'has_archive' => true, 'rewrite' => array('slug' => 'blog'), 'taxonomies' => array( 'category', 'post_tag' ), 'supports' => array( 'title', 'editor', 'author', 'thumbnail' , 'custom-fields', 'excerpt', 'comments' ) );
register_post_type( ‘nssblog’, $args);
Wakil Nikzad
Tack för det här utmärkta inlägget.
Vi har installerat och konfigurerat Disqus-pluginet på vår webbplats. Allt fungerar nästan perfekt med det, förutom standardkommenteringsalternativet. Jag undrar om det finns något alternativ för att välja Gästkommentering som standard.
Det finns dock många människor som har ett Disqus-konto, men det skiljer sig åt i olika samhällen/länder. Till exempel: i Afghanistan känner de flesta internetanvändare inte till Disqus.
Travis Pflanz
Du behöver inte ett Disqus-konto för att kommentera i Disqus-systemet. Du har möjlighet att använda Facebook, Twitter, Google+, Namn/E-post eller Gäst.
Jag är alltid inloggad, så jag var tvungen att logga ut för att säkerställa att det är fallet.
Logga ut och ta en titt.
danh
Jag ser vad du gör och gillar det. Jag tror att jag har ett problem med laddningsordningen. Om jag ändrar Disqus-pluginets kod så att den inte lägger till filter när min anpassade inläggstyp används, löser det mitt problem:
if ( ‘custom_post_type_name’ != get_post_type() ){
add_filter(‘comments_template’, ‘dsq_comments_template’);
}
Om jag försöker ditt förslag att ta bort filtret om det har lagts till, så fungerar det inte för mig. Jag antar att functions.php körs före disqus.php, så det finns inget filter att ta bort när borttagningen utförs. Jag har fortfarande inte kommit på en lösning.
Piku
Bra artikel
Erik
Tack för att du delade.
Akash Agarwal
ja det är det. Jag letar bara efter det. Det hjälper mig mycket. Tack för att du delade ett så användbart och informativt inlägg.
Manuel Edburg
Wow. Intressant artikel! Jag märkte det och trodde att det var något fel. Jag visste aldrig att detta var möjligt.
Eduardinho Teixeira
Ok, jag förstår… Om jag inaktiverar Disqus i anpassad inläggstyp, vad händer då? Stannar det inlägget med inaktiverade kommentarer? Eller i det fallet, kommer WP-kommentarer tillbaka till sidan?