Vill du inaktivera den automatiska formateringen i WordPress-inlägg? WordPress är utformat för att vara användarvänligt, så det formaterar automatiskt text, inklusive att ersätta citat med snygga citat och göra allmän textrensning.
Detta hindrar dock användare från att visa kod, råtext och exempel på CSS/JavaScript-kod. På WPBeginner hör vi ofta från utvecklare, designers och andra användare som delar tekniskt innehåll som kämpar med denna WordPress-formateringsutmaning.
I den här artikeln visar vi hur du inaktiverar automatisk formatering i WordPress-poster.

Varför inaktivera WordPress Format i WordPress Posts?
WordPress levereras med en utvald funktion för att säkerhetsfiltrera text. Denna funktion ersätter citattecken med snygga citattecken och tar bort andra taggar som kan vara obligatoriska för att visa HTML, CSS eller JavaScript.
Det finns flera sätt att enkelt visa kod i WordPress som allow you att hoppa över standard format. Du kan kontrollera dem i vår artikel om hur du visar kod i WordPress.
Men vissa avancerade användare kanske vill inaktivera WordPress automatiska format helt på sina webbplatser. Detta skulle allow dem att enkelt hoppa över WordPress kontroller av format och visa rå text på sin website när det behövs.
Med detta sagt, låt oss ta en titt på hur du enkelt inaktiverar automatisk WordPress-formatering på din website. Vi ska visa dig två metoder, så att du kan välja den som fungerar bäst för your behov.
Metod 1. Inaktivera automatiskt format i WordPress manuellt
Den här metoden kräver att du addar custom code till din website i WordPress. Om du inte har gjort det tidigare kan du ta en titt på vår guide om hur du copy and pastear custom code snippets i WordPress.
Först måste du klistra in följande kod i ditt temas functions.php-fil eller i ett code snippets plugin.
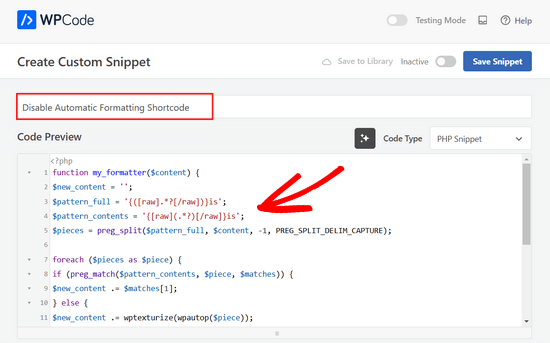
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function my_formatter($content) {$new_content = '';$pattern_full = '{([raw].*?[/raw])}is';$pattern_contents = '{[raw](.*?)[/raw]}is';$pieces = preg_split($pattern_full, $content, -1, PREG_SPLIT_DELIM_CAPTURE); foreach ($pieces as $piece) {if (preg_match($pattern_contents, $piece, $matches)) {$new_content .= $matches[1];} else {$new_content .= wptexturize(wpautop($piece));}} return $new_content;} remove_filter('the_content', 'wpautop');remove_filter('the_content', 'wptexturize'); add_filter('the_content', 'my_formatter', 99); |
Vi rekommenderar att du lägger till den här koden med hjälp av pluginet WPCode. Det är det säkraste och enklaste sättet att add to custom code i WordPress utan att editera dina theme-filer.
För att komma igång måste du installera och aktivera det gratis pluginet WPCode. Om du behöver hjälp kan du läsa den här guiden om hur du installerar ett plugin för WordPress.
När pluginet är aktiverat går du till Code Snippets ” Add Snippet från din WordPress dashboard. Sedan hoverar du musen över alternativet “Add Your Custom Code (New Snippet)” och klickar på knappen “Use snippet”.

Välj sedan “PHP Snippet” som kodtyp från listan med alternativ som visas på skärmen.

Därefter kan du lägga till en titel för ditt utdrag, som kan vara vad som helst för att hjälpa dig att komma ihåg vad koden är till för.
Sedan klistrar du bara in koden ovan i rutan “Code Preview”.

Slutligen toggle switch från “Inaktiverad” till “Aktiv” och klicka på knappen “Save Snippet” högst upp på sidan.

Koden ovan talar om för WordPress att hoppa över alternativet format om viss text är omsluten inuti den råa shortcoden.
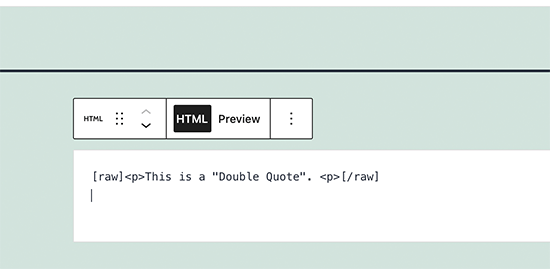
Nu, för att lägga till hoppa över WordPress-formatering, måste du lägga till HTML-blocket i din WordPress-inläggsredigerare. I inläggsredigeraren kan du lägga till din oformaterade text eller kod inuti den råa kortkoden.
1 | [raw]Unformatted code[/raw] |

Nackdelen med den här metoden är att den inte fungerar särskilt bra med Block Editor. Även inuti HTML-blocket kan det bete sig oväntat.
Metod 2. Inaktivera automatisk formatering i WordPress med hjälp av Plugin
Den här metoden är enklare, men den kräver att du använder det äldre Classic Editor-pluginet. Den största nackdelen med detta tillvägagångssätt är att det skulle skapa en röra om du bestämmer dig för att börja använda blockredigeraren i framtiden.
Först måste du installera och aktivera pluginet Classic Editor. För mer details, se vår guide om hur du inaktiverar block editor i WordPress.
Därefter måste du installera och aktivera Raw HTML-pluginet. För mer information, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
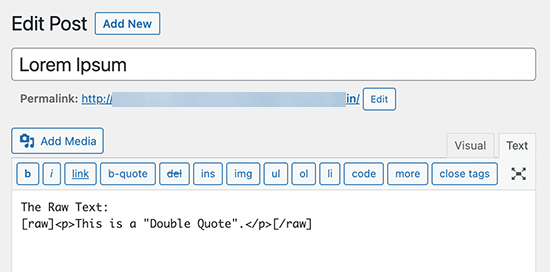
Efter det kan du skapa ett nytt inlägg eller redigera ett befintligt. På skärmen för redigering av inlägg måste du växla till textläget och lägga till din oformaterade text inuti den råa kortkoden.
1 | [raw]Unformatted code[/raw] |

Du kan nu publicera eller save dina ändringar och previewa dem för att se oformaterad text i action.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du inaktiverar automatisk formatering i WordPress-poster. Du kanske också vill se vår guide om hur man markerar text i WordPress eller våra val av de bästa jQuery-tilläggen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Phil LaNasa
Excellent! I’ve tried plugins, but they make they work globally – all pages are affected. This is a super quick fix.
Emanuele
Nice piece of code. Made my day. Thanks for sharing.
Myrddin
Hello,
Thanks for this tip. Kind of nice to be able to have raw scripts/html for select complex forms I am using, without having to pay attention on the remaining site.
Michael
Blair
Im seeing this code everywhere , and I’m not so sure it’s a valid solution as it messes with a lot of other shortcodes ( if you theme is using theme ) , and it seems to add back formatting to areas in which did not have auto formatting in the first place ie : with get_the_excerpt() or something like this.
Is there not an easier way to strip away a selected area of content to be not formatted this way?
Editorial Staff
Umm, we simply use the Syntax Highlighter to display codes. Rest of formatting is ok. Unfortunately there is no real easy way.
Admin
Karan
This still does not take out the tags from posts/pages.
Thanks.
FAQPAL
Excellent, this is definitely one frustrating part of WordPress.