Första intrycket spelar roll – även på din sida för lösenordsåterställning. ✨
När vi testade anpassningsalternativen för WordPress har vi funnit att en väl utformad sida för återställning av lösenord kan förbättra din webbplats professionella utseende och öka användarupplevelsen.
Vi har lagt tid på att testa olika metoder för att anpassa WordPress-återställningssidan i våra demo-miljöer och jämfört olika tillvägagångssätt för att hitta de mest praktiska lösningarna.
Denna forskning har avslöjat flera effektiva sätt att varumärka och förbättra denna ofta förbisedda del av din webbplats.
I den här guiden delar vi med oss av de mest pålitliga metoderna vi har upptäckt för att anpassa din WordPress-sida för lösenordsåterställning.

💡Snabbt svar: Anpassa WordPress sida för lösenordsåterställning
Du kan anpassa WordPress sida för lösenordsåterställning med hjälp av ett plugin. Här är de bästa metoderna vi hittade under vår testning:
- Använd Formidable Forms: Den enklaste metoden. Den låter dig lägga till ett formulär för borttappat lösenord på vilken sida som helst med en enkel kortkod.
- Använd Theme My Login: Ett gratis plugin som tillämpar ditt temas stil på alla medlemskapsidor för ett konsekvent utseende.
- Använd WPForms: Det mest flexibla alternativet. Det låter dig bygga ett helt anpassat formulär med en dra-och-släpp-redigerare.
Varför anpassa sidan för lösenordsåterställning i WordPress?
Huvudanledningen till att anpassa din sida för borttappat lösenord är att ge en bättre och mer professionell användarupplevelse.
Detta är särskilt viktigt om du driver en webbutik eller en medlemskapswebbplats där kunder interagerar direkt med dessa sidor.
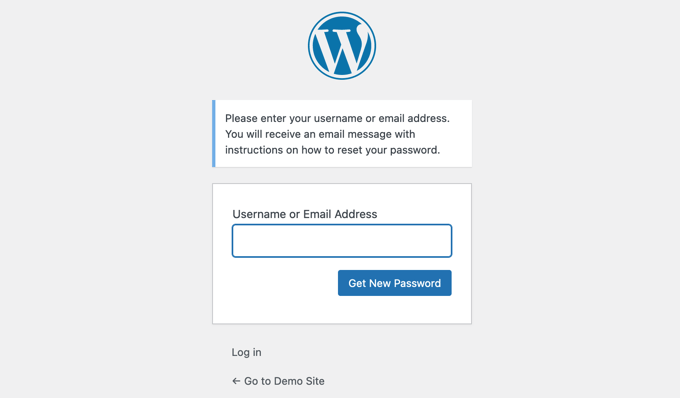
Som standard visar WordPress sin egen logotyp och varumärke. Även om detta är okej för en webbplats där bara du och ditt team loggar in, kan det verka oprofessionellt för kunder och bryta mot din webbplats designs konsekvens.

Att skapa en anpassad sida låter dig ersätta standardvarumärket med ditt eget. Du kan matcha din webbplats design, lägga till din logotyp och till och med inkludera extra hjälpsamt innehåll för att bygga mer förtroende hos dina användare.
Du kanske redan har följt våra andra guider om hur du lägger till ett anpassat användarregistreringsformulär och inloggningssida.
Nu ska vi titta på hur man anpassar sidan för lösenordsåterställning. Använd helt enkelt snabblänkarna nedan för att hoppa direkt till den metod du vill använda:
- Customizing the Reset Password Page Using Formidable Forms (Easy)
- Customize All Membership Pages Using 'Theme My Login'
- Create a Password Reset Page Using WPForms (Completely Customizable)
- Experthandledningar om anpassning av WordPress-sidor
Metod 1: Anpassa sidan för återställning av lösenord med Formidable Forms (enkelt)
Det enklaste sättet att ersätta WordPress sida för lösenordsåterställning är att använda Formidable Forms. Under testning fann vi att det låter dig ersätta standardsidan för lösenordsåterställning med en kortkod.
Tänk på att den här metoden inte tillåter dig att redigera formuläret för återställning av lösenord, men du kan lägga till eget innehåll runt det. Du kan till exempel lägga till text, bilder och annat innehåll med hjälp av standardredigeraren för WordPress-inlägg.
För att lära dig mer, se vår Formidable Forms recension.

Steg 1: Installera Formidable Forms och tillägg
Först måste du installera gratisversionen av pluginet. I din WordPress-instrumentpanel, navigera till Plugins » Lägg till nytt och sök efter 'Formidable Forms'. Installera och aktivera pluginet.
För att låsa upp funktionerna för användarregistrering behöver du premiumversionen. Efter att ha köpt den kan du installera premiumpluginet Formidable Forms.
För att lära dig mer, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
När du har gjort det, gå till sidan Formidable Forms » Globala inställningar i din instrumentpanel och välj 'Klicka för att ange en licensnyckel manuellt.'

Du hittar licensnyckeln i ditt konto på Formidable Forms webbplats. Efter att ha angett denna information, klicka på knappen 'Spara licens'.
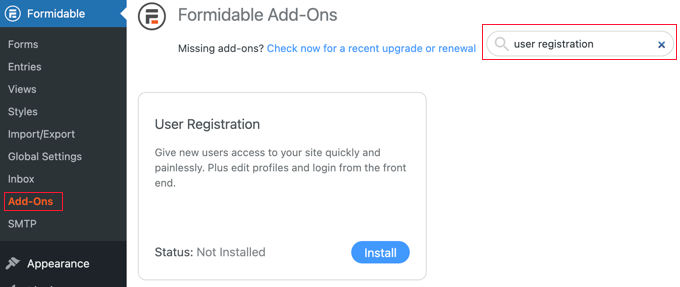
Installera sedan tillägget User Registration genom att gå till Formidable » Add-Ons. På den här skärmen hittar du tillägget User Registration och klickar på dess ‘Installera’ knapp.

Steg 2: Skapa den anpassade sidan
Nu är du redo att skapa en anpassad sida för återställning av lösenord genom att gå till Sidor » Lägg till ny.
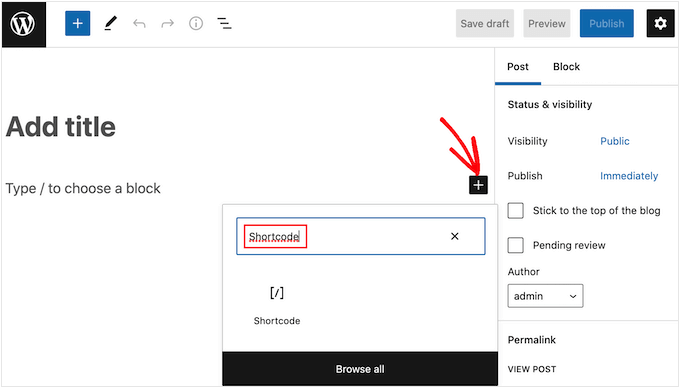
För att börja, ge sidan en titel och klicka sedan på + -knappen. I popup-fönstret som visas, börja skriva ‘Shortcode’.

Klicka helt enkelt på rätt block för att lägga till det på sidan.
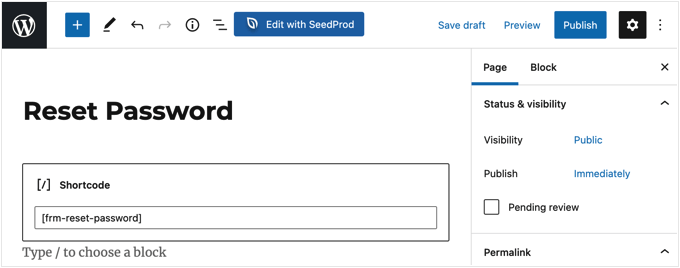
Du kan nu lägga till följande kortkod: [frm-reset-password].

Vid denna tidpunkt kan du lägga till annat innehåll du vill visa på sidan för lösenordsåterställning.
Steg 3: Publicera och konfigurera sidan
När du är nöjd med sidans layout klickar du på knappen ‘Publicera’ för att göra den live.
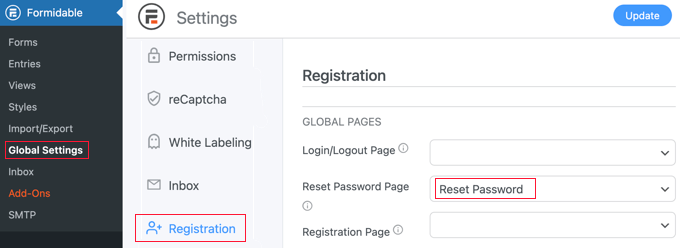
Slutligen måste du tala om för WordPress att använda den här sidan istället för standardsidan för återställning av lösenord. För att göra det, gå till Formidable » Globala inställningar och klicka på fliken 'Registrering' i menyn.
Härifrån öppnar du rullgardinsmenyn 'Återställ lösenordsida' och väljer den sida du just skapade.

Glöm inte att klicka på knappen 'Uppdatera' högst upp på skärmen för att spara dina inställningar.
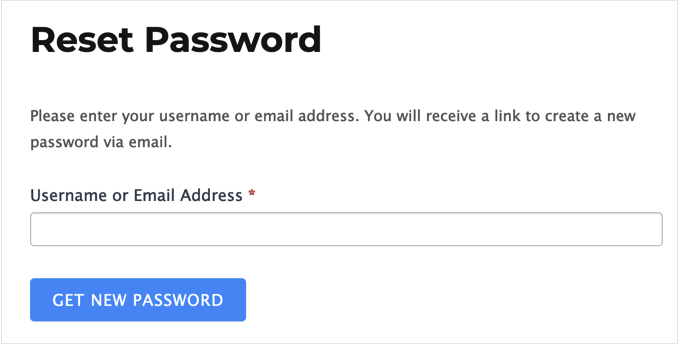
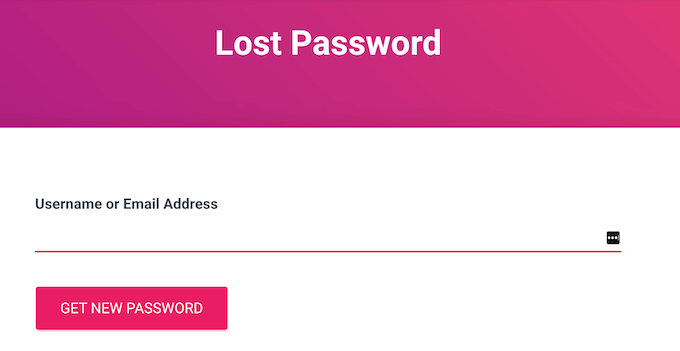
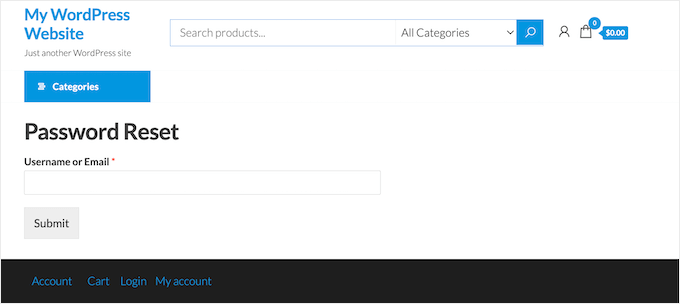
Du kan nu besöka din WordPress-webbplats för att se den anpassade sidan för återställning av lösenord i praktiken.
Metod 2: Anpassa alla medlemskapssidor med ‘Theme My Login’ (gratis)
För att ge en konsekvent användarupplevelse är det en bra idé att använda samma stil på alla dina medlemskapsidor. Theme My Login är ett gratis plugin som låter dig ersätta de inbyggda sidorna för WordPress-instrumentpanel, inloggning, utloggning, registrering, glömt lösenord och återställning av lösenord.
Det är inte den mest anpassningsbara lösningen, men alla dess sidor kommer att använda ditt WordPress-tema.

Steg 1: Installera pluginet
Det första du behöver göra är att installera och aktivera pluginet Theme My Login. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
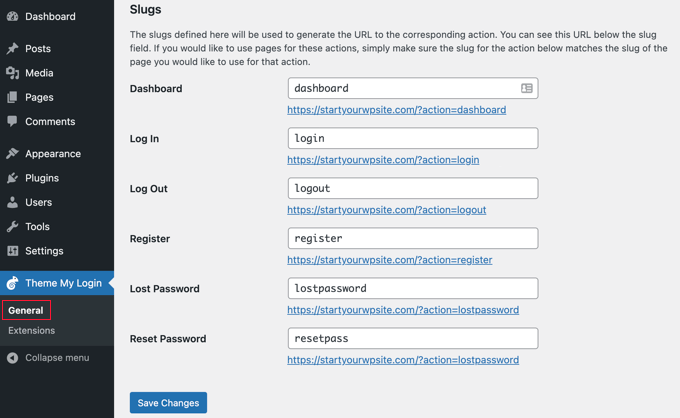
Vid aktivering skapar Theme My Login automatiskt URL:er för dina anpassade inloggnings-, utloggnings-, registrerings-, glömt lösenord- och återställningslösenordskärmar. Du kan se dessa URL:er genom att gå till sidan Theme My Login » Allmänt.

För att ersätta någon av dessa sidor behöver du bara skapa en ny sida med exakt samma URL.
Steg 2: Skapa en ny sida och lägg till kortkod
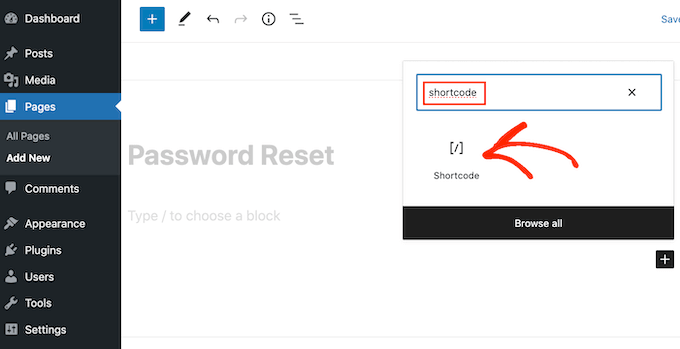
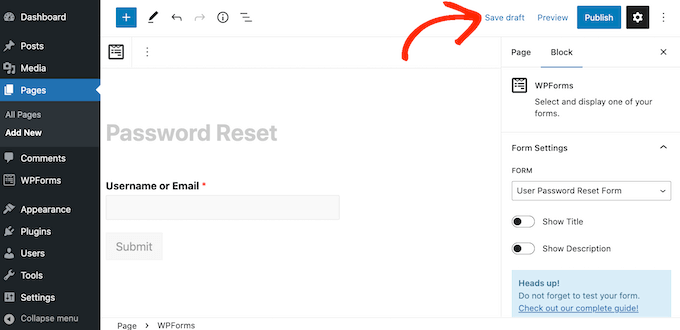
För att skapa en anpassad sida för lösenordsåterställning i WordPress, gå till Sida » Lägg till ny. Klicka här på ikonen '+' och börja skriva 'Kortkod'.
När rätt block visas, klicka på det för att lägga till det på sidan.

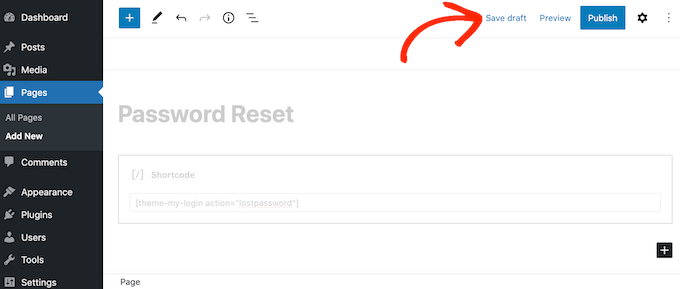
Inuti blocket, lägg till följande kortkod:
[theme-my-login action="lostpassword"]
Du kan nu lägga till allt extra innehåll du vill visa på sidan för lösenordsåterställning, till exempel din logotyp.
Steg 3: Spara och snabbredigera sidan
När du är nöjd med hur sidan är inställd, klicka på 'Spara utkast'.

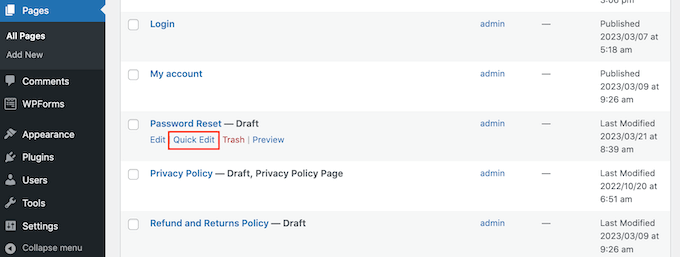
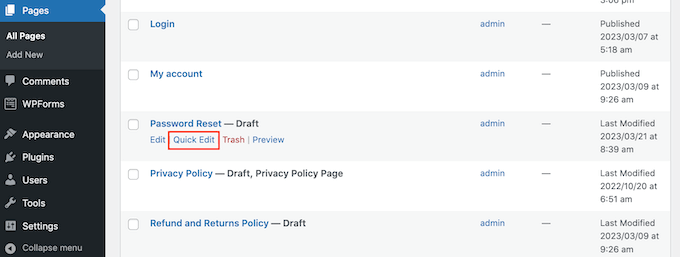
Gå sedan till Sidor » Alla sidor och hitta sidan för lösenordsåterställning som du just skapade.
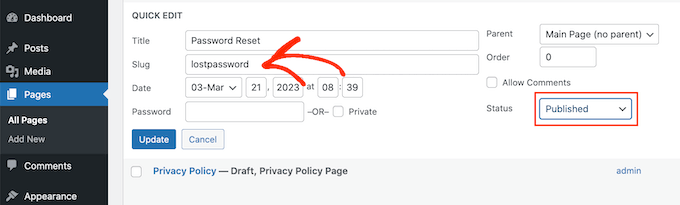
Håll helt enkelt musen över sidan och klicka på knappen 'Snabbreducera' när den visas.

Steg 4: Ställ in sluggen och publicera
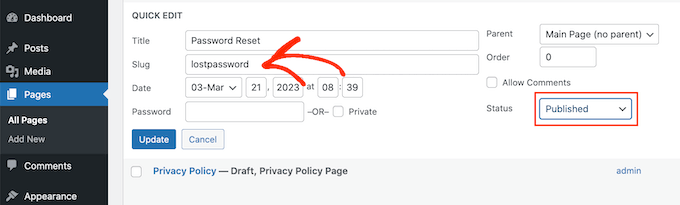
I fältet 'Slug', skriv in 'lostpassword'.
Därefter öppnar du rullgardinsmenyn 'Status' och väljer 'Publicerad'.

När det är gjort, fortsätt och klicka på 'Uppdatera'. Nu, om du besöker din WordPress-blogg, kommer du att se sidan för förlorat lösenord live.
För att ersätta de andra inbyggda WordPress-medlemssidorna kan du följa samma process. Se bara till att använda rätt URL-slug och kortkod för varje sida:
- Inloggningssida: Använd sluggen
loginoch kortkoden[theme-my-login]. - Utloggningssida: Använd sluggen
logoutoch kortkoden[theme-my-login action="logout"]. - Registreringssida: Använd sluggen
registeroch kortkoden[theme-my-login action="register"]. - Återställ lösenord-sida: Använd sluggen
resetpassoch kortkoden[theme-my-login action="resetpass"].
Metod 3: Skapa en sida för lösenordsåterställning med WPForms (helt anpassningsbar)
Om du vill ersätta standardsidan för återställning av lösenord med ett helt anpassat formulär, rekommenderar vi att du använder WPForms.
Detta plugin har en mall för ‘Återställning av användarlösenord’ som du kan anpassa med din egen text, bilder och varumärke. Du kan till och med lägga till och ta bort fält för att samla in exakt den information du vill ha från medlemmarna.
På WPBeginner har vi använt det för att skapa våra årliga undersökningar och kontaktformulär och har funnit det vara mycket nybörjarvänligt. För detaljer, se vår WPForms-recension.

Steg 1: Installera WPForms och tillägg
Det första du behöver göra är att installera och aktivera WPForms-pluginet. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Efter aktivering, gå till WPForms » Inställningar och ange din licensnyckel. Du hittar denna information i ditt konto på WPForms webbplats.

Efter att ha angett licensnyckeln måste du installera tillägget User Registration, som låter dig skapa anpassade formulär för användarregistrering, lösenordsåterställning och inloggning för din webbplats.
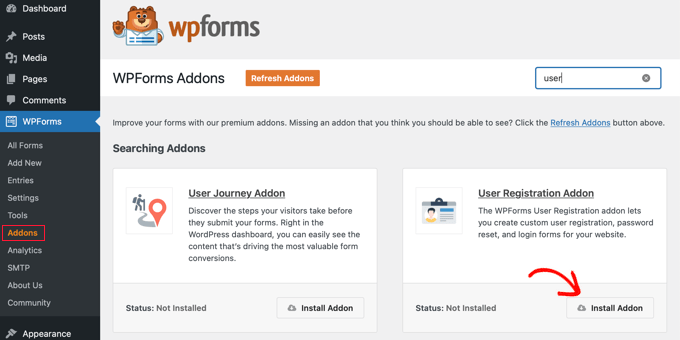
I instrumentpanelen, gå till WPForms » Tillägg och hitta tillägget User Registration.

Klicka helt enkelt på 'Installera tillägg' för att ladda ner det, och klicka sedan på 'Aktivera' för att göra det aktivt.
Steg 2: Skapa formuläret från en mall
Du är nu redo att skapa ditt eget anpassade formulär för lösenordsåterställning genom att gå till sidan WPForms » Lägg till ny. Ange här en titel för det nya formuläret.
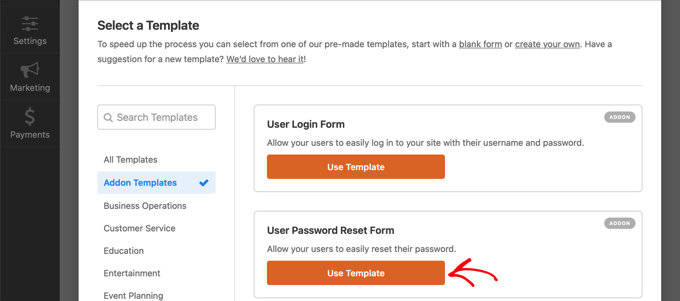
När det är gjort, scrolla till mallen ‘Formulär för användarlösenordsåterställning’ och klicka på knappen ‘Använd mall’.

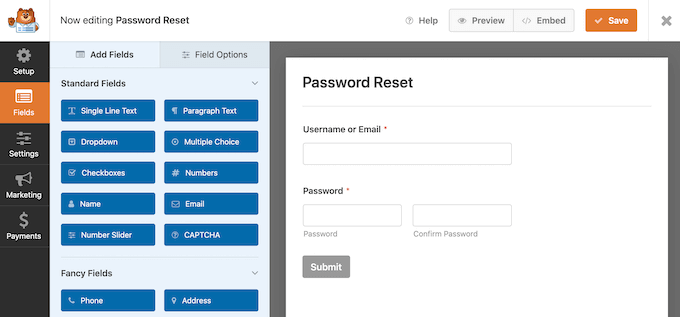
WPForms laddar nu mallen för formuläret för lösenordsåterställning för användare.
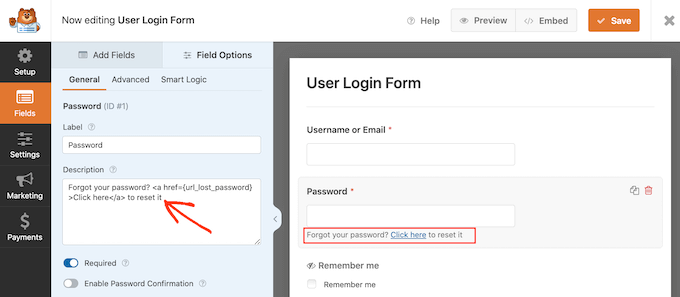
För att anpassa ett fält med din egen text, etikett eller beskrivning, klicka bara för att välja det och använd sedan inställningarna i menyn till vänster.
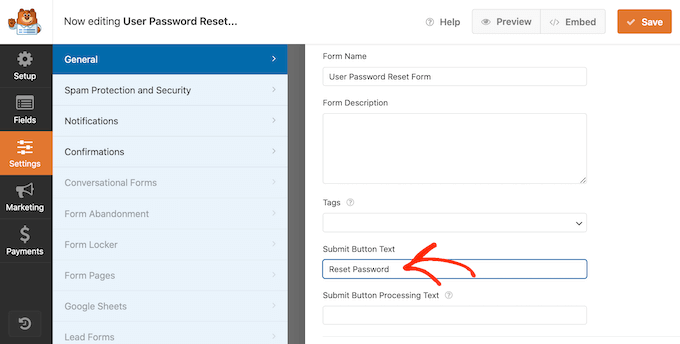
Till exempel har mallen en knapp med texten ‘Skicka’. För att visa en annan knapptext, klicka bara för att markera fältet och skriv sedan ett nytt meddelande i ‘Skicka knapptext’.

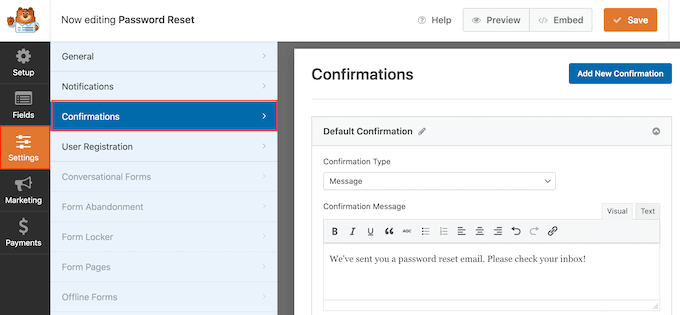
Du kan också ändra vad som händer när en användare skickar sin begäran om återställning av lösenord genom att gå till Inställningar » Bekräftelser.
Här öppnar du rullgardinsmenyn 'Bekräftelsetyp' och väljer om du vill omdirigera användaren till en annan sida eller URL eller bara visa ett meddelande som uppmanar dem att kontrollera sin inkorg för ett e-postmeddelande om återställning av lösenord.

Du kan också anpassa meddelandet genom att skriva det i den lilla textredigeraren. Du kan till exempel påminna användare om att kontrollera sina skräppostmappar.
Proffstips: Om dina e-postmeddelanden regelbundet hamnar i skräppost, rekommenderar vi att du använder en SMTP-tjänsteleverantör för att förbättra dina e-postleveransbarhetsgrader.
När du är nöjd med hur formuläret är inställt, klicka på knappen 'Spara' längst upp till höger på skärmen.
Steg 3: Bädda in formuläret på en ny sida
För att ersätta standardsidan för återställning av lösenord i WordPress, skapa en sida med sluggen ‘one password. ‘ Lägg sedan till formuläret på den sidan.
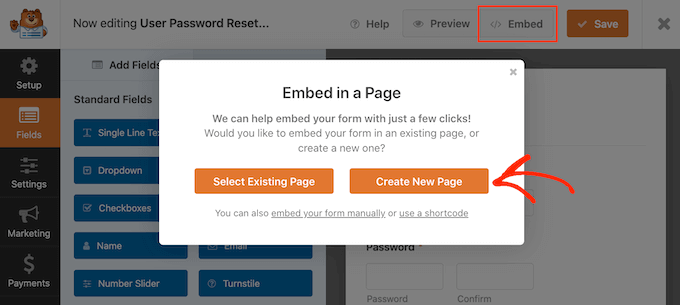
Det enklaste sättet att göra detta är att klicka på knappen 'Bädda in' i WPForms-redigeraren och välja 'Skapa ny sida'.

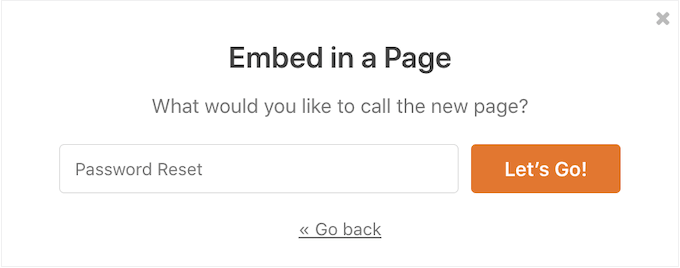
Skriv nu en titel för den nya sidan. Du kommer att ändra sluggen i ett senare steg, så du kan använda vad du vill.
När det är gjort, klicka på 'Låt oss gå'.

Detta tar dig till WordPress sidredigerare, där formuläret redan har lagts till på den nya sidan. Du kan nu göra ändringar på den här sidan, som att lägga till mer text, en anpassad logotyp eller kategorier och taggar.
När du är nöjd med hur sidan ser ut, klicka på knappen 'Spara utkast'.

Steg 4: Ställ in sluggen och publicera
Gå sedan till Sidor » Alla sidor och hitta sidan för lösenordsåterställning som du just skapade.
Klicka här på knappen "Snabbredigering".

I fältet 'Slug', skriv in 'lostpassword'.
Därefter öppnar du rullgardinsmenyn 'Status' och väljer 'Publicerad'.

Steg 5: Installera och aktivera WPCode
Nu måste du se till att standardlänken 'Glömt ditt lösenord?' på WordPress inloggningsformulär pekar på din nya anpassade sida. Det enklaste sättet att göra detta är att använda kostnadsfria WPCode-pluginet.
WPCode är det bästa pluginet för kodavsnitt som används av över 2 miljoner WordPress-webbplatser. Det gör det enkelt att lägga till anpassad kod i WordPress utan att behöva redigera functions.php-filen.
Med WPCode kan även nybörjare redigera sin webbplats kod utan att riskera misstag och stavfel som kan orsaka många vanliga WordPress-fel.
Det första du behöver göra är att installera och aktivera den kostnadsfria WPCode-pluginet. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Steg 6: Skapa ett nytt kodavsnitt
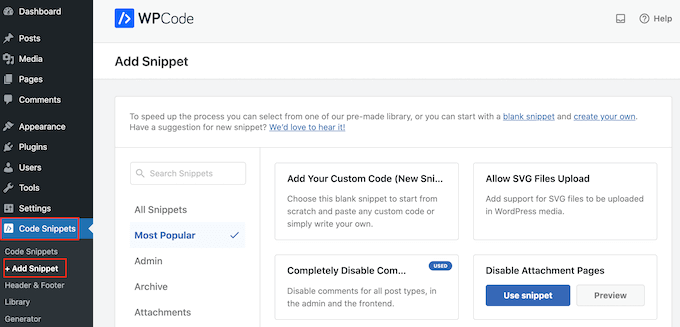
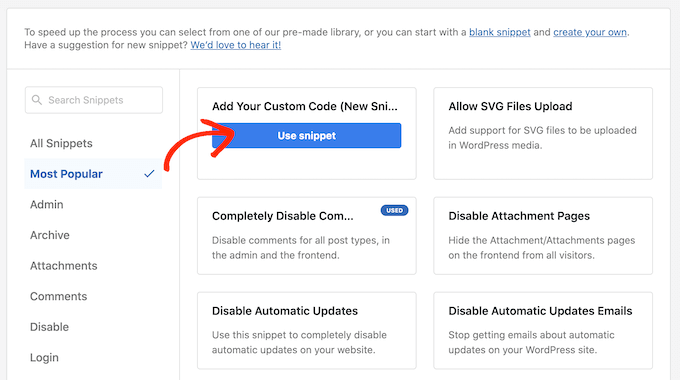
Efter aktivering, gå till Code Snippets » Add Snippet.

Här hittar du färdiga kodavsnitt som låter dig ladda upp ytterligare filtyper till WordPress, inaktivera bilagesidor, inaktivera kommentarer helt, och mer.
Håll muspekaren över ‘Lägg till din anpassade kod’ och klicka sedan på ‘Använd kodavsnitt’ när det visas.

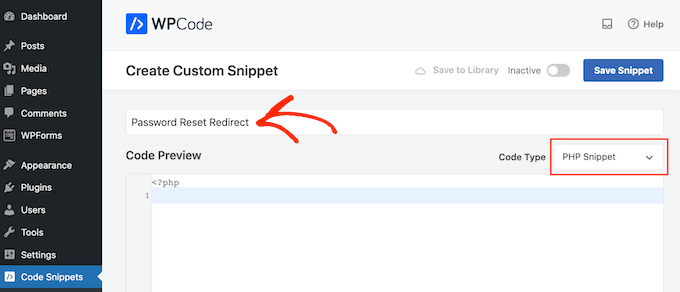
Till att börja med, skriv in en titel för det anpassade kodavsnittet. Detta kan vara vad som helst som hjälper dig att identifiera avsnittet i WordPress-instrumentpanelen.
Öppna sedan rullgardinsmenyn 'Kodtyp' och välj 'PHP-utdrag'.

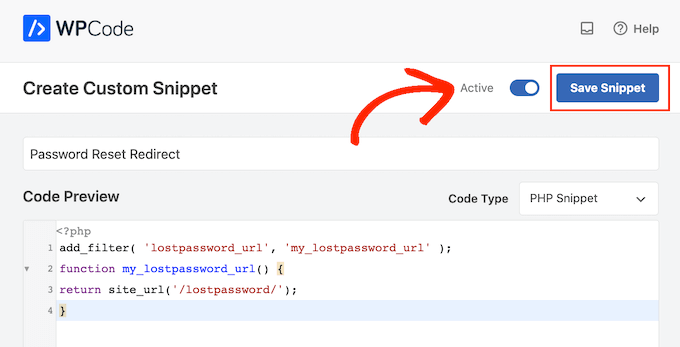
I kodredigeraren, lägg till följande kodavsnitt:
add_filter( 'lostpassword_url', 'my_lostpassword_url' );
function my_lostpassword_url() {
return site_url('/lostpassword/');
}
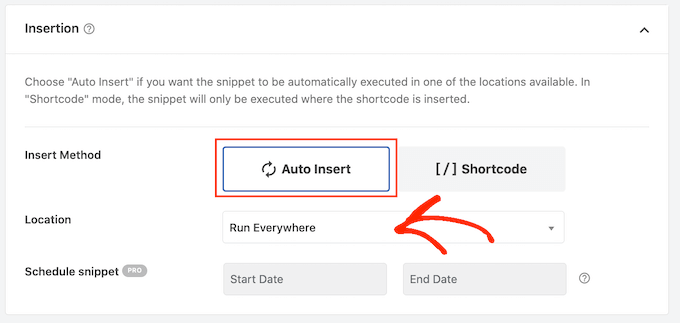
Bläddra sedan ner till avsnittet 'Infogning'. WPCode kan lägga till kod på olika platser, till exempel efter varje inlägg, endast frontend eller endast admin.
För att använda den anpassade PHP-koden på hela din webbplats, blogg eller WooCommerce-butik, klicka på ‘Infoga automatiskt’ om det inte redan är valt. Öppna sedan rullgardinsmenyn ‘Plats’ och välj ‘Kör överallt’.

Därefter är du redo att skrolla till toppen av skärmen och klicka på växlingsknappen 'Inaktiv' för att ändra den till 'Aktiv'.
Steg 7: Aktivera kodavsnittet
Klicka slutligen på ‘Spara utdrag’ för att göra PHP-utdraget live.

Försök nu att besöka den inbyggda WordPress-inloggningsskärmen.
Om du klickar på länken 'Glömt ditt lösenord?', kommer du att omdirigeras till den anpassade sidan för lösenordsåterställning som du just skapade.

Beroende på hur din webbplats är konfigurerad kan du behöva uppdatera länkarna för lösenordsåterställning på andra sidor.
Om du har skapat en anpassad inloggningssida för WordPress med hjälp av ett plugin som WPForms, rekommenderar vi också att du lägger till den nya länken för lösenordsåterställning till detta formulär.

Proffstips: Den här koden ändrar bara standardlänken för förlorat lösenord i WordPress. Om du har länkar till din sida för förlorat lösenord någon annanstans på din webbplats (som i sidfoten eller sidofältet), måste du uppdatera dessa URL:er manuellt för att peka på din nya sida.
Experthandledningar om anpassning av WordPress-sidor
Vi hoppas att den här handledningen hjälpte dig att lära dig hur du anpassar sidan för lösenordsåterställning i WordPress. Du kanske också vill se några handledningar om hur du förbättrar säkerheten för inloggning i WordPress:
- Hur man skapar en anpassad WordPress inloggningssida (ultimat guide)
- Hur och varför du bör begränsa inloggningsförsök i WordPress
- Viktiga tips för att skydda ditt WordPress-adminområde
- Hur man lägger till säkerhetsfrågor på WordPress inloggningsskärm
- Hur man lägger till en anpassad inloggnings-URL i WordPress (steg för steg)
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Jag använder för närvarande en webbplats för flera användare och stötte på den här artikeln. Eftersom jag vill anpassa varje möjlig del för att matcha min webbplats färger, har du gett mig ytterligare en idé om vad som återstår för att säkerställa att allt är i linje med webbplatsens varumärkesfärger. Jag tycker om att leka med detaljerna, vilket är anledningen till att jag älskar att läsa den här bloggen. Du missar inget, inte ens sådana små detaljer.
Dennis Muthomi
Det är därför jag älskar dina artiklar WPBeginner.
Du tillhandahåller alltid flera metoder som passar olika kunskapsnivåer och behov. Jag kommer att prova WPForms-metoden, eftersom den verkar erbjuda flest anpassningsmöjligheter.
Tack för detta.
Rowdy
Hej, behöver jag ha en betald licens för den första metoden med Formidable Forms?
WPBeginner Support
Ja, för tillfället är användarregistrering en del av betalplanen.
Admin
Lennon
din artikel är fin och hjälpsam
WPBeginner Support
Kul att du fann vår guide hjälpsam!
Admin