En sak vi har lärt oss om att sälja online är att hur du presenterar dina produkter kan göra skillnaden mellan en försäljning och en missad möjlighet. 💸
Tänk på dina produktsidor som digitala skyltfönster där surfning övergår till köp. Dessa sidor måste göra mer än att bara visa dina varor – de måste konvertera besökare till kunder.
Om du är orolig för kodning eller tekniska färdigheter, här är de goda nyheterna: du behöver inte vara en utvecklare för att skapa fantastiska produktsidor med hög konvertering.
I den här guiden visar vi dig hur du anpassar dina WooCommerce-produktsidor med SeedProd, vår favorit drag-och-släpp-sidbyggare. Vi delar med oss av de exakta strategier som har hjälpt våra kunder att öka sin försäljning.

Vad gör en bra WooCommerce-produktsida? 🤔
En väldesignad produktsida följer viktiga principer som leder besökarna till att göra ett köp. Låt oss titta på vad som verkligen betyder något när du anpassar dina sidor i WooCommerce.
För det första är tydliga produktbilder din grund. Kunderna kan inte röra eller känna på dina produkter, så det är bilder av hög kvalitet som måste göra grovjobbet. Flera vinklar och förstorande zoomfunktioner är avgörande.
Din produktbeskrivning ska svara på frågor innan de uppstår. Fokusera på fördelarna först, sedan på funktionerna, och skriv alltid på ett språk som dina kunder förstår.
Strategisk placering av viktiga element betyder mer än du tror. Knappen “Lägg i varukorgen”, pris- och leveransinformation ska vara direkt synliga utan att man behöver skrolla.
Sociala bevis är din tysta försäljare. Kundrecensioner, betyg och vittnesmål skapar förtroende och uppmuntrar tveksamma kunder att vidta åtgärder.
Viktigast av allt är att varje element ska vägleda besökarna mot ditt huvudmål: att göra ett köp. Detta innebär att du måste ta bort distraktioner och skapa en tydlig väg till kassan. Du kanske till och med vill föreslå produkter som ofta köps tillsammans för att uppmuntra till fler köp.
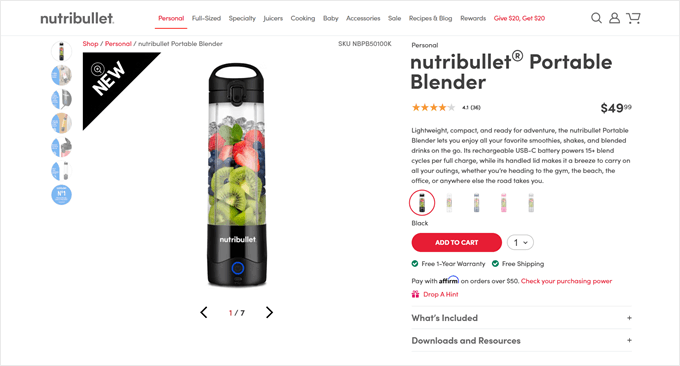
Här är ett bra exempel från Nutribullet, en WooCommerce-driven onlinebutik. Detta varumärke har ett produktbildgalleri som visar hur artikeln kan användas i verkliga scenarier, och all viktig produktinformation finns tillgänglig högst upp på sidan.

Med det, låt oss titta på hur du kan customize dina WooCommerce produkt pages utan kod. Du kan använda dessa snabblänkar för att navigera genom den här guiden:
Step-by-Step 1: Installera och aktivera tillägget SeedProd
Medan WordPress erbjuder flera sätt att redigera WooCommerce produktsidor, har vi funnit att SeedProd är den mest effektiva lösningen för butiksägare. Här är varför.
Till skillnad från den inbyggda WordPress-webbplatsredigeraren ger detta WooCommerce-plugin dig fullständig kontroll över designen av dina produktsidor. Du får avancerade e-handelsspecifika funktioner som standardredigeraren helt enkelt inte erbjuder.
Många drag-och-släpp-sidbyggare överväldigar användarna med komplicerade funktioner och förvirrande gränssnitt. SeedProd tar ett annat tillvägagångssätt. Dess rena, intuitiva gränssnitt hjälper dig att bygga sidor utan inlärningskurva.

SeedProd sticker också ut med sina WooCommerce-fokuserade verktyg. Du får tillgång till över 300 fördesignade mallar och specialiserade e-handelsblock som är redo att användas direkt.
Med dra-och-släpp-byggaren kan du anpassa varje del av din butik utan att skapa någon anpassad kod. Oavsett om du är nybörjare eller proffs kan du skapa professionella WooCommerce-sidor på några minuter, inte timmar.
SeedProd är perfekt om du precis har startat din webbutik eller är villig att byta tema för att få bättre resultat. Även om det kommer att ersätta ditt nuvarande tema, är omvandlingen värt det om du vill ha fullständig kontroll över din butiks design.
Vi kommer att använda SeedProds betalda version för denna handledning. Trots att den är betald kan du använda vår exklusiva kupongkod för SeedProd för att spara ännu mer på ditt köp. Dessutom är de viktigaste funktionerna som behövs för att anpassa produktsidor endast tillgängliga i premiumversionen.
För en detaljerad titt på alla funktioner och verkliga exempel, kolla in vår omfattande SeedProd-recension.
Det första du behöver göra är att installera och aktivera pluginet SeedProd. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Efter aktivering, gå till SeedProd ” Settings och enter din license key.

You can find this information in your account on the SeedProd website. När du har enter license key klickar du på knappen “Verify Key”.
Step-by-Step 2: Välj en WooCommerce Template Kit
När det är gjort är det dags att välja WooCommerce-mallpaketet som du ska använda för din onlinebutik. Gå bara över till SeedProd ” Theme Builder och klicka sedan på knappen “Theme Template Kits”.

Eftersom vi skapar ett customized WooCommerce-tema, clickar du på tabben “WooCommerce” för att se alla olika eCommerce-kit.
För att få preview på en design, hoverar du bara musen över den och clickar sedan på förstoringsglaset.

Detta öppnar template-kitet i en new tab.
Det här är en Live Preview, så du kan se andra mönster i kitet genom att clicka på links, navigation menus, knappar och annat interaktivt content.

Eftersom du skapar en anpassad WooCommerce-produktsida, se till att kolla in produktsidans layout. Se om det kan vara en bra bas som du kan anpassa senare.
När du hittar ett template-kit som du vill använda, hoverar du över det och klickar sedan på bocken när den visas. I den här guiden använder vi WooCommerce Starter Theme, men du kan använda vilken template du vill.

SeedProd importerar hela kitet till din WordPress website, så att du kan använda kitet för att skapa ett custom product archive, shop page, blogg index, och mycket mer.
För att se alla dessa templates, head över till SeedProd ” Theme Builder.

Step 3: Customize WooCommerce Product Page Template
När du har installerat din mall är du redo för anpassningen av WooCommerce-produktsidan.
För att komma igång, håll muspekaren över till den fördesignade produktsidans mall och klicka sedan på länken “Redigera design” när den visas.

Detta kommer att öppna mallen i SeedProds drag-and-drop editor, med en Preview av din WooCommerce template till höger och några block inställningar till vänster.
SeedProd kommer att visa ett exempel på hur produktsidan kommer att se ut med content från en av dina WooCommerce-produkter.

Alla WooCommerce templates kommer med built-in blocks, som är en core komponent i alla SeedProds designer.
För att customize ett block klickar du bara för att selecta det i page preview och gör sedan eventuella ändringar i menyn till vänster.

Till exempel kommer mallen med ett built-in Featured Product block som du kan customize på några olika sätt.
Till att börja med kanske du vill ändra blockets storlek och inriktning med hjälp av inställningarna i menyn till vänster.

Du hittar fler inställningar under tabben “Avancerat”. Här kan du göra så att imagen verkligen sticker ut genom att lägga till en kant eller skugga, lägga till en CSS-animation med mera.
När du gör ändringar uppdateras live preview automatiskt, så att du kan prova olika settings för att se vad som ser bäst ut i din store.

WooCommerce templates har också en Add To Cart call-to-action knapp. Detta allow shoppers att köpa your produkter, så du bör se till att knappen sticker ut.
Till att börja med kan du ersätta Add to cart med dina egna customize-meddelanden, till exempel Buy Now eller Get Your Today. För att göra denna ändring väljer du bara knappen Add To Cart och skriver sedan in den nya texten i fältet “Button Text”.

Du kanske också vill add to en icon font till knappen för att hjälpa besökarna att förstå vad knappen gör på ett ögonblick.
SeedProd kommer med ett built-in bibliotek med mer än 1400 Font Awesome icons som du kan använda på dina produkt pages. I menyn till vänster, click för att förstora sectionen “Icons”.
Du kan nu välja om ikonen ska visas före eller efter texten på knappen.

Det är bara att fatta your beslut och sedan clicka på knappen “Choose Icon”.
Du kommer nu att se alla de olika Font Awesome icons som du kan använda. När du hittar en icon som du gillar, ge den ett click.

När du är nöjd med knappens message kan du ändra hur den ser ut genom att clicka på tabben “Templates”. Här hittar du olika templates för knappar som du kan använda.
För att använda någon av dessa mönster klickar du helt enkelt på den du vill ha.

När du har valt en template kan du finjustera hur knappen ser ut genom att clicka på tabben “Advanced”. Här kan du ändra avståndet mellan knappen och antalsboxen, öka kantradiusen för att skapa böjda hörn och mycket mer.
Ett annat alternativ är att öppna “Button Style” dropdown och välja en new style från listan.

De flesta Settings är självförklarande, så det är värt att gå igenom dem för att se vilka olika typer av effekter du kan skapa.
En annan viktig section är blocket Product Data Tabs. Här visas detaljerad information för kunderna, t.ex. produkttaggar, attribut och kategorier.
Med det i åtanke är det värt att klicka för att välja blocket och sedan se vilka ändringar du kan göra i menyn till vänster. Du kan till exempel ändra bakgrundsfärg, textfärg, öka utfyllnaden med mera.

För att remove något av standard blocken, hoverar du helt enkelt musen över det blocket.
Klicka sedan på ikonen för papperskorgen när den dyker upp.

Du kan också flytta block runt på sidan med hjälp av drag and drop-funktionen i Editorn.
Steg 4: Optimera din WooCommerce-produktsida
Templets built-in blocks är en bra start, men för att säkerställa att du får bästa möjliga resultat från dina produkt pages måste du optimera dem.
SeedProd har massor av WooCommerce block som du kan använda för att skapa en högkonverterande online marknadsplats eller store. För att hjälpa dig, här är några saker du kanske vill göra på din WooCommerce produkt page.
Använd SeedProd AI för att skriva produktbeskrivningar
En bra produktbeskrivning kan vara skillnaden mellan en WooCommerce-försäljning och en missad möjlighet. Men att skriva unika, engagerande beskrivningar för många produkter kan vara tidskrävande.
Det är här AI tools gillar SeedProd’s AI content generator kan vara till stor hjälp. De erbjuder en startpunkt som du sedan kan förfina för att perfekt matcha ditt varumärkes röst och produktspecifikationer.
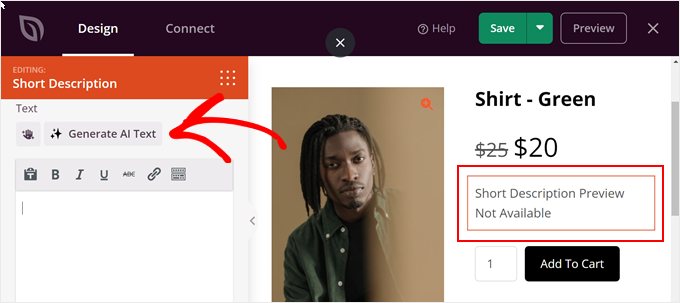
För att använda SeedProd AI, gå vidare och klicka på “Short Description” -blocket var som helst på din produktsidas template. Klicka sedan på “Edit with AI” i panelen i vänster sidebar.

Nu är det bara att skriva in en prompt för att tala om för AI vad de behöver generera.
You can insert specific details about your product (like what it’s made of) so that the content accurately describes what the item is like. Tryck sedan på knappen “Generera text”.

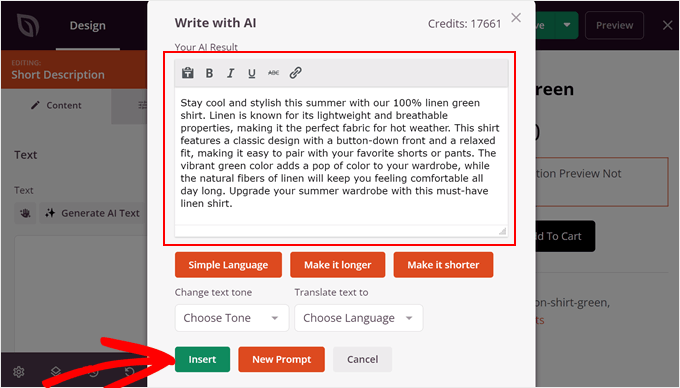
När du har gjort det kommer du att se hela det genererade innehållet. Här kan du antingen behålla det som det är, göra språket enklare eller göra texten enklare eller längre.
Du kan också ändra textens ton och till och med översätta texten till flera språk om du runar en flerspråkig store.
När du är nöjd med hur texten gillar att se ut klickar du bara på “Insert”.

För mer information om hur du använder AI-verktyget kan du läsa vår guide om hur du använder AI för att öka din marknadsföring.
Visa relaterade WooCommerce-produkter
You may be able to get more sales and increase the average order value by showing related items on your product pages. Det kan handla om produkter som kunderna ofta köper tillsammans eller objekt som kompletterar varandra.
Om en customer till exempel köper en laptop kan han eller hon också vara intresserad av en laptopväska.
SeedProd kommer med ett färdigt Related Products block. Men för att få ut det mesta av detta block måste du ställa in länkade produkter i WooCommerce plugin, som du kan se i följande image.

För steg-för-steg-instruktioner, se vår guide om hur du lägger till WooCommerce-produktrekommendationer.
När det är gjort, hitta bara Products Related block i SeedProd editor och dra det sedan till din layout.

Som standard visar blocket en relaterad produkt i en enda column.
Du kan visa fler produkter genom att skriva in new siffror i boxarna ‘Columns’ och ‘Posts Per Page’ eller genom att clicka på pilknapparna.

Om du displayed flera produkter kan du ändra hur dessa objekt ordnas med hjälp av boxen “Order By”. Du kan till exempel visa de produkter som har högst rating först eftersom customers verkar gilla dessa objekt mest.
You can also open the ‘Order’ dropdown and choose whether to display the related items in ascending (ASC) or descending (DESC) order.

Add a Star Rating
Att visa ett star rating för varje produkt kan hjälpa till att försäkra kunderna om att dina objekt är av god kvalitet. Med det sagt kanske du vill dra blocket Star Rating till din design.

För bästa resultat rekommenderar vi att du visar star ratings högst upp på vyn, där det är lätt för customize att se. Detta kan hjälpa kunderna att fatta köpbeslut snabbare eftersom de omedelbart kan se om andra kunder rekommenderar en produkt.
Använd FOMO genom att visa produktlagret
FOMO, eller “fear of missing out”, uppmuntrar kunderna att vidta action nu.
Om du säljer objekt i limiterad upplaga eller regelbundet har ett litet antal produkter i lager, kanske du vill visa hur många produkter som finns kvar. Det kan övertyga kunderna om att köpa nu istället för att vänta och riskera att produkten tar slut.
För att visa den här informationen drar du blocket Product Stock till din design.

Som standard visar blocket antalet objekt som återstår, följt av “i lager”. You may want to add your own messaging to this standard text.
För att göra detta skriver du helt enkelt in i den lilla textredigeraren i menyn till vänster. Om du addar lite text, var försiktig så att du inte editar taggen ‘[sp_product_stock]’, eftersom detta tillåter SeedProd att visa det totala antalet objekt som återstår.

Ersätt den utvalda image med en produkt
En featured image av en produkt låter kunderna se vad de köper i en online store.
Men ibland kanske du vill ersätta en enda featured image med en produktgalleri. Du kan till exempel visa samma produkt från olika vinklar. Vissa butiker använder till och med interaktiva 360-graders images så att kunderna kan utforska en produkt mer i detalj.
Om du har addat ett galleri till dina WooCommerce-produkter, är det vettigt att ersätta standard blocket Product Featured Image med ett gallery block.
För att göra detta, hoverar du bara över blocket Utvald produkt och klickar sedan på ikonen för trash när den visas.

Sedan kan du hitta blocket Product Gallery Image i menyn till vänster och dra det till layouten på din page.
Vi rekommenderar att du lägger till det här blocket högst upp på sidan så att besökarna omedelbart kan se vad de köper.

Shoppare kan zooma in i imagen genom att hovera musen över produktgalleriet.
Som standard visas zoomiconen i det övre högra hörnet av den aktuella featured image, men du kan ändra detta med hjälp av slidern “Position Top” och “Position Right”.

You can also make the magnifying glass icon bigger or smaller using the ‘Font Size’ slider or change its icon color and backgroundsfärg.
Det är också möjligt att add to kanter runt de olika images med hjälp av “Image Border” och “Thumbnails” border settings.

Proffstips: Överväg att bädda in en WooCommerce-produktvideo för att ge besökarna en mer detaljerad titt på fördelarna och funktionerna med din artikel.
Skapa uppmärksamhet på sociala medier med delningsknappar
Om en kund delar din produkt på social media kan det leda till att fler människor kommer till din store. Med detta i åtanke är det en bra idé att add sociala delningsknappar till dina produktsidor.
SeedProd har ett Social Sharing block som stöder Facebook, Twitter, LinkedIn och Pinterest. Helt enkelt drag and drop detta block på din page, och det kommer att lägga till Facebook och Twitter delningsknappar automatiskt.

För att add to fler Social Networks klickar du bara på knappen “Add New Share”.
Du kan sedan välja en social media site från dropdown-menyn.

När du har lagt till alla nätverk du vill använda kan du ändra storleken på delningsknapparna med hjälp av “Size” dropdown.
Större sociala delningsknappar sticker ut mer, även om de kan distrahera från sidans övriga content, inklusive call-to-action för Add To Cart.

Visa rekommendationer från kunder och recensioner av företag
WooCommerce låter kunder reviewa dina enskilda produkter, men du kanske också vill visa rekommendationer från kunder. Det kan vara citat från dina bästa reviews, comments om din utmärkta tjänst eller något annat content som du vill lyfta fram.
SeedProd’s Testimonials block låter dig skapa rotate testimonials, vilket är ett bra sätt att visa mycket information på en liten yta.

För mer information, vänligen se vår guide om hur du lägger till rotate testimonials i WordPress.
Markera senaste viewade produkter i WooCommerce
En “recently viewed” section uppmuntrar customers att gå tillbaka till produkter som de senaste har sett men inte addat till sin cart. Detta hjälper kunderna att jämföra produkter och hitta det objekt som är rätt för dem.
Det ger dem också en chans att ändra sig och köpa en produkt som de senaste besökte men inte addade till sin varukorg.
Med det sagt kanske du vill add SeedProd’s Senaste produkter block till din design.

När du har lagt till blocket kan du ändra antalet Column med hjälp av Settings i menyn till vänster.
Om du vill visa många olika produkter kan du lägga till paginering genom att aktivera “Pagination”-knappen.

Om du aktiverar “Sidonumrering” får du tillgång till några extra inställningar.
Till att börja med kan du visa det totala antalet resultat högst upp i blocket Senaste produkter genom att aktivera toggeln “Visa antal objekt”.

Du kanske också vill aktivera slidern “Show Order By”, eftersom det tillåter besökarna att sortera efter de senaste produkterna.
Som du kan se i följande image, detta adderar en “Standard Sortering” dropdown till area.

Visa dina mest populära WooCommerce-produkter
Du kanske vill visa de bästsäljande eller högst upp rankade produkterna på dina produkt pages. Eftersom dessa objekt redan utförs bra kan det vara ett enkelt sätt att få mer försäljning genom att visa dem för fler människor.
Ett annat alternativ är att visa produkter som för närvarande är på rea. Detta kan motivera kunderna att köpa dessa objekt nu för att få den bästa affären.
SeedProd har några block som kan hämta dessa produkter automatiskt. Om du vill visa dina mest sålda produkter, add to blocket Best Selling Products till din design.

För mer information, vänligen se vår guide om hur du visar populära produkter på WooCommerce produkt pages.
Om du vill visa produkter som har högst star ratings kan du dra blocket Top Rated Products till page.

Slutligen finns det ett Sale Products-block som visar alla objekt som för närvarande är till försäljning.
Oavsett vilket block du addar, clickar du för att selecta det och tar sedan en titt på settings i menyn till vänster. Alla dessa Settings är enkla, så det är värt att gå igenom dem för att se vilka olika effekter du kan skapa.

Step-by-Step 5: Publicera din Custom WooCommerce Product Page
När du är nöjd med hur produktsidan ser ut är det dags att save dina ändringar. Gå bara vidare och klicka på dropdown-pilen bredvid “Save” och välj sedan alternativet “Publicera”.

Den anpassade produktsidan kommer inte att visas i din online store förrän du aktiverar hela custom WooCommerce temat. Detta ger dig chansen att titta igenom de andra designerna i ditt temakit och sedan göra eventuella ändringar med SeedProds drag and drop-byggare.
Till exempel vill du vanligtvis redigera mallarna för sidhuvud och sidfot för att visa dina egna navigeringsmenyer, din butiks anpassade logotyp och annat innehåll.
För att edit någon annan template, head over till SeedProd ” Theme Builder. Sedan hoverar du över den template du vill customize.
Du kan sedan klicka på länken “Edit Design” när den visas.

Nu är det bara att ändra designen genom att lägga till fler block och sedan customize dem med hjälp av inställningarna i menyn till vänster.
Upprepa bara dessa steg tills du är nöjd med hur alla templates är inställda.
När du är redo att göra det custom WooCommerce temat live, gå till SeedProd ” Theme Builder. Du kan sedan klicka på “Enable SeedProd Theme” toggle så att den visar “Yes”.

Nu, om du besöker din online store, kommer du att se den custom WooCommerce produkt page live.
Bonus: Experttips för att öka försäljningen av WooCommerce
Vill du ta din WooCommerce store till nästa nivå? Här är några expert approve strategier för att öka försäljningen och engagemanget:
- Run engagerande WooCommerce-tävlingar – Öka kundlojaliteten och engagemanget genom att skapa en tävling. Lär dig hur du skapar och hanterar effektiva tävlingar som får kunderna att komma tillbaka.
- Bemästra konsten att sälja mer – Öka ditt genomsnittliga ordervärde och din konverteringsgrad genom att strategiskt sälja mer produkter. Vår guide visar dig hur du implementerar merförsäljningstekniker i WooCommerce.
- Schemalägg coupons för att save time – Automatisera dina kampanjer genom atttidsinställa coupons i WooCommerce. Denna tidsbesparande teknik säkerställer att dina erbjudanden går live exakt när du vill att de ska göra det.
- Effektivisera utcheckningen med snabbknappar – Minska antalet övergivna kundvagnar genom att lägga till snabbknappar för utcheckning. Vi visar dig hur du implementerar den här funktionen för en smidigare shoppingupplevelse.
- Skapa oemotståndliga BOGO-erbjudanden – Lär dig hur du ställer in köp-one-get-one-free-erbjudanden i WooCommerce för att locka kunder och öka försäljningen.
- Utnyttja aviseringar om försäljning i realtid – Skapa en känsla av brådska och socialt bevis med aviseringar om försäljning i realtid. Vår guide guidar dig genom att ställa in detta för din WooCommerce store.
- Återskapa övergivna kartor – Låt inte potentiell försäljning gå förlorad. Utforska effektiva sätt att återskapa övergivna carts och konvertera dem till försäljning.
- Implementera WooCommerce-automatiseringar – Upptäck kraftfulla WooCommerce-automatiseringar som kan hjälpa dig att öka din försäljning och effektivisera din verksamhet.
Video Tutorial
Vi hoppas att den här artikeln har hjälpt dig att anpassa din produktsida i WooCommerce utan kodning. Du kanske också vill se vår guide om hur du skapar en WooCommerce-popup för att öka försäljningen eller vårt expertval av de bästa WooCommerce-pluginsen för din butik.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
I was struggling to make my WooCommerce product pages stand out but this post gave me the confidence to dive in and start customizing. The results are amazing and my customers are loving the new look. Thanks WPBeginner!
WPBeginner Support
You’re welcome!
Admin
THANKGOD JONATHAN
Thank you for the post.
But will I be able to do this with the Seedpro and Woocommerce free version? or should I upgrade first before I could be able to do that?
WPBeginner Support
We use the Pro subscription of SeedProd to achieve what we show in this tutorial.
Admin
THANKGOD JONATHAN
I have WPforms already installed on my site with my woocommerce store. Will I be able to do that with it or should I switch to Seedprod instead?
WPBeginner Support
WPForms is for creating forms on your site, for changing your site’s design you would need to use a plugin like SeedProd.
Admin
John Akpama
Lovely and insightful tutorial. I’m guessing this is relatively easier for stores with one product or a few products. If you have over a hundred products is there a way to make this a global template and apply automatically to all products without having to build one after the other? Thanks in advance
WPBeginner Support
If you wanted to create a template without needing to code then you would want to take a look at some of the other page builders from our list below:
https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/
Admin