WooCommerce levereras med en inbyggd kassasida, men den är inte optimerad för konverteringar. Genom att ersätta standarddesignen med en anpassad kassasida kan du få mer försäljning och förbättra dina konverteringsfrekvenser.
Under våra 16+ år av erfarenhet har vi hjälpt tusentals användare av e-handel att optimera sina webbplatser för konverteringar och anpassa kassasidan. Från vad vi lärt oss är det enklaste sättet att göra detta att använda ett plugin. Efter att ha testat flera plugins fann vi att de 2 bästa alternativen är FunnelKit och SeedProd.
I den här artikeln visar vi dig hur du enkelt customize din WooCommerce checkout page, steg-för-steg utan att skriva någon kod.

Varför Customize WooCommerce Checkout Page i WordPress?
Studier visar att klienter överger mellan 70-85% av alla kundvagnar. Med andra ord kommer de flesta klienci att lämna din kassasida utan att spendera några pengar.
Med det i åtanke vill du göra allt du kan för att övertyga kunderna om att slutföra sitt köp.
Problemet är att den built-in WooCommerce-kassan inte är optimerad för försäljning.

Genom att ersätta denna standard design med en customized WooCommerce checkout page, kan du ofta förbättra din konvertering och få mer pengar.
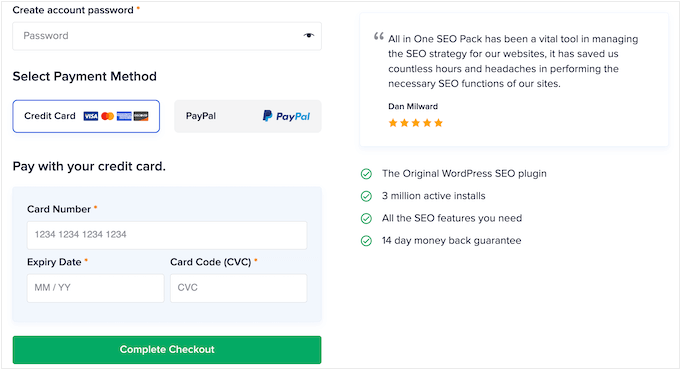
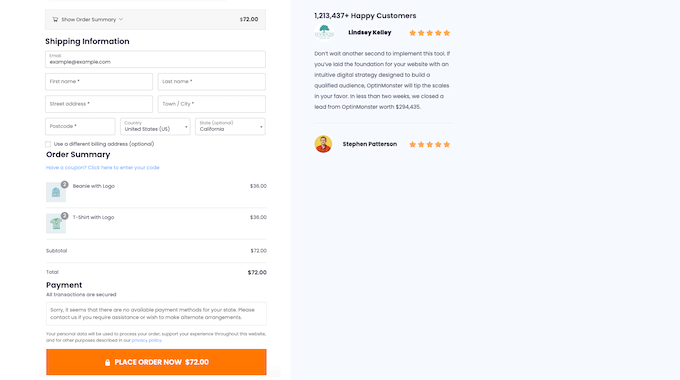
Du kan till exempel lägga till sociala bevis på kassasidan, till exempel kundrecensioner och femstjärniga betyg. Detta kan uppmuntra människor att lita på ditt företag, även om de inte har köpt från dig tidigare.

Du kan också visa relaterade produkter som kunderna ofta köper tillsammans och optimera layouten för att göra kassaprocessen så enkel som möjligt.
I följande bild kan du se ett exempel på en optimerad kassasida hämtad från AIOSEO:s webbplats.

Med det sagt, låt oss ta en titt på hur du enkelt kan customize din WooCommerce checkout page och tjäna mer pengar från din online store.
Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda.
Metod 1. Customize din WooCommerce Checkout Page med hjälp av FunnelKit Builder
Det enklaste sättet att skapa en custom WooCommerce checkout page är genom att använda FunnelKit Builder. Detta plugin kommer med färdiga templates och formulär för kassan.

Det har också built-in “optimizations” som är utformade för att hjälpa you att få mer försäljning.
Obs: Det finns också en FunnelKit Pro som kommer med mer avancerade optimeringar och kassamallar. Vi kommer dock att använda gratisversionen av FunnelKit builder eftersom den har allt du behöver för att ersätta standard WooCommerce-kassan med en anpassad design.
Det första du behöver göra är att installera och aktivera pluginet. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Välj en professionellt utformad templates
När du är aktiverad går du till FunnelKit ” Store Checkout. På den här vyn klickar du på knappen “Skapa butikskassa”.

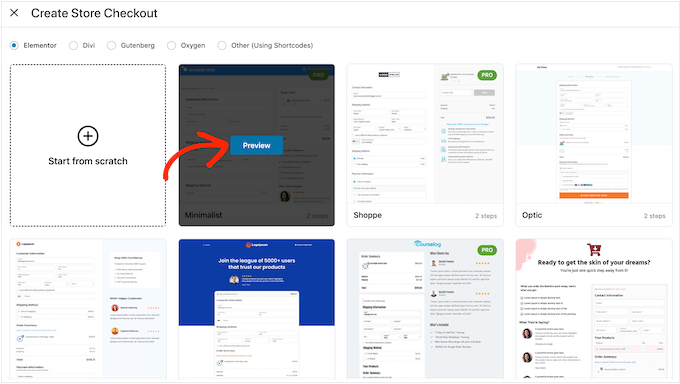
You can now choose from any of FunnelKit’s professionally designed checkout page templates or select “Start from scratch”. Vi rekommenderar att du använder en template som hjälper dig att snabbt skapa en högkonverterande checkout page.
För att ta en närmare titt på en template håller du bara musen över den och klickar på knappen “Preview” när den visas.

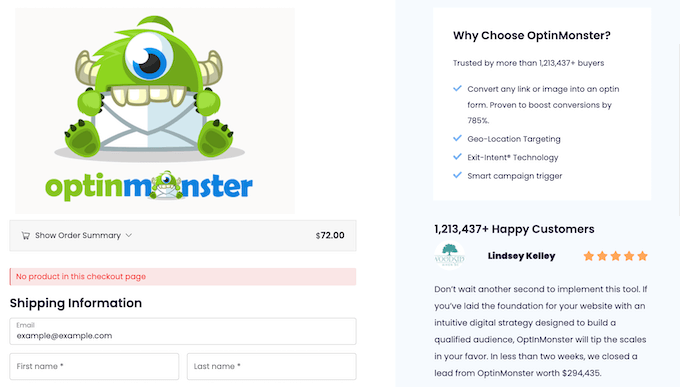
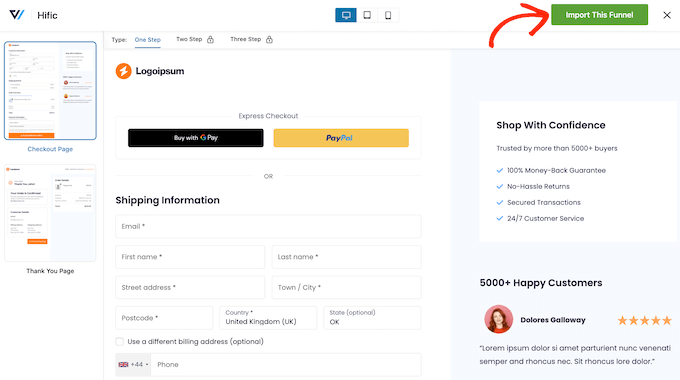
I våra images använder vi Hific template, som har en section där du kan tala om vad du erbjuder och en section där du kan visa rekommendationer från kunder.
När du hittar en template som du vill använda klickar du på “Import This Funnel”.

Klart är att FunnelKit kan be dig att installera några extra tillägg, till exempel deras SlingBlocks plugin för block editor.
Om du ser detta message, click on “Activate” to get the plugins you need.

Efter det kan du skriva in ett namn på sidan för kassan i store. Detta är bara för din referens så du kan använda vad som helst som hjälper dig att identifiera sidan i WordPress dashpanelen.
När du har gjort det klickar du på knappen “Add”.

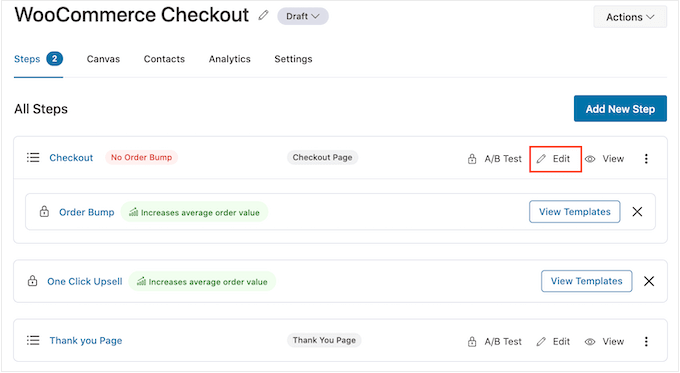
På nästa vy ser du alla steg som ingår i den här templatesen. Du kan unlocka extra steg genom att upgrading to FunnelKit Pro.
Eftersom du använder den gratis versionen av FunnelKit innehåller templaten en Checkout-sida och en custom WooCommerce Thank you-sida.
Skapa en customize design för kassan
För att gå vidare och customize kassasidan, klicka på dess “Edit” -länk.

Nu kan du klicka på “Edit Template” för att öppna templaten i WordPress block editor.
Obs/observera : Om du använder ett page builders plugin kan det hända att FunnelKit öppnar templates i en annan editor. Om detta händer måste du klicka på “Switch to WordPress editor” istället för “Edit Template”.

Nu kan du customize templates på exakt samma sätt som du bygger en WordPress page. Klicka bara på ett block och finjustera det sedan med hjälp av Settings i menyn till höger och i miniverktygfältet.
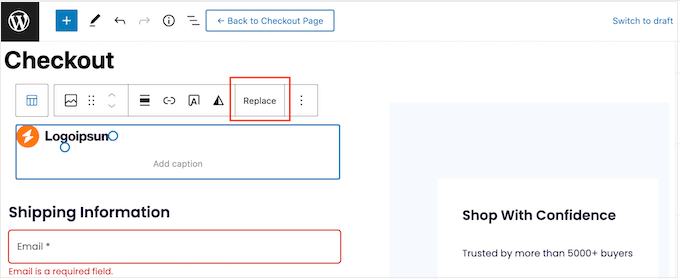
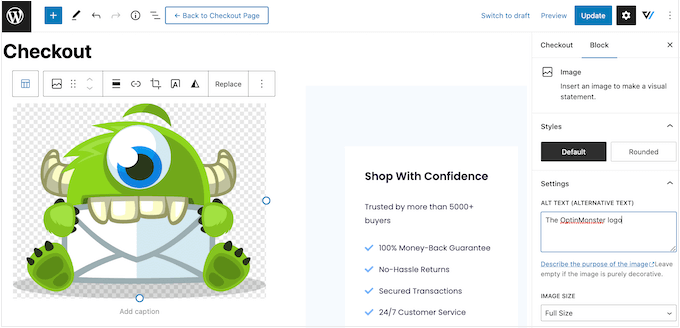
Till exempel vill du vanligtvis ersätta placeholder-logotypen med din egen customize-logotyp. För att göra detta klickar du för att välja blocket Image och väljer sedan “Replace” i mini-toolbaren.

Nu kan du antingen välja Open Media Library och välja en image från mediabiblioteket i WordPress, eller clicka på “Upload” och välja en fil från din dator.
När du har valt en image kan du lägga till alt-text, ändra bredden och till och med lägga till rundade hörn med hjälp av inställningarna i menyn till höger.

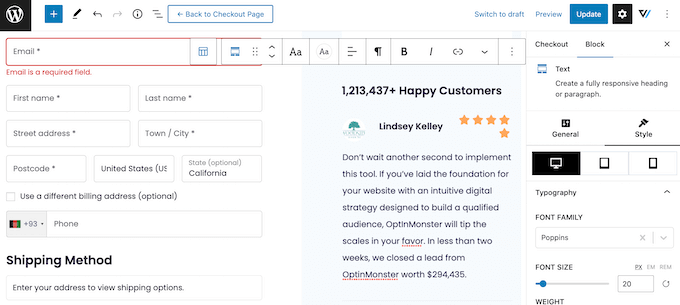
Du vill också ersätta texten i placeholder med information om din egen onlinemarknadsplats och rekommendationer från kunder. För att redigera ett textblock klickar du bara på det, precis som du gör med text i den vanliga block editorn i WordPress.
När du har gjort det kan du utforma texten med hjälp av inställningarna i högermenyn. Du kan t.ex. använda kantlinjer och boxskuggor för att få texten att sticka ut, ändra teckensnittsfamilj eller ändra textfärg i WordPress.

Upprepa helt enkelt dessa steg för att anpassa alla standardblock i FunnelKit Builder-mallen. Du kan också lägga till fler block genom att klicka på ikonen “+” eller usunąć block som du inte behöver.
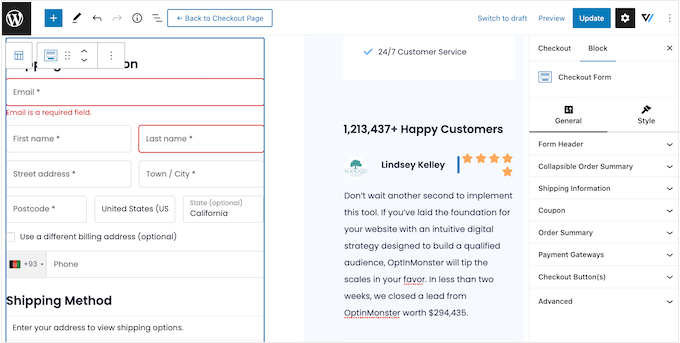
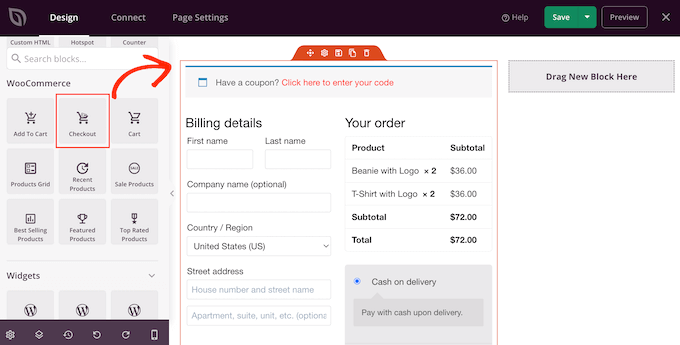
De flesta av dessa block bör vara bekanta, men FunnelKit levereras med några customize-block. Eftersom du använder en checkout template kommer designen redan att ha ett FunnelKit Checkout block, så click för att välja detta block.
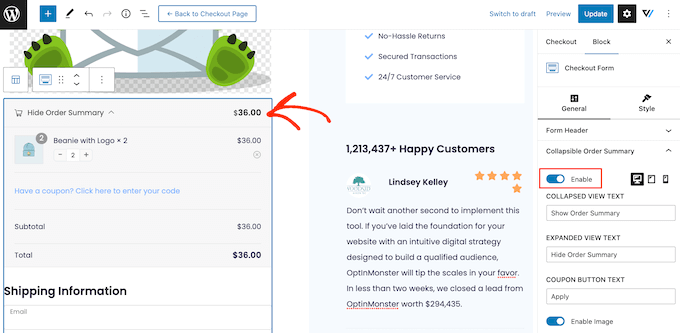
I menyn till höger ser du en lista över alla de olika sektionerna i Checkout-blocket, till exempel Form Header, Coupon och Payment Gateways.

Klicka bara för att förstora varje section och gör sedan dina ändringar.
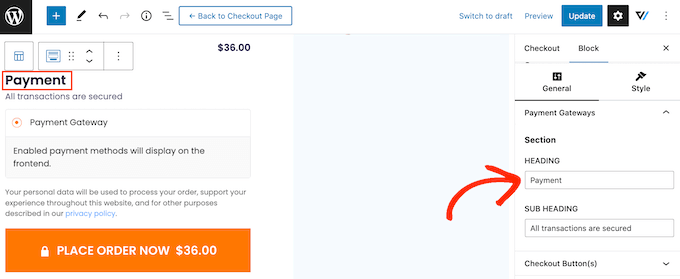
Om section har en heading, subheading eller knapp kan du vanligtvis ändra den genom att skriva in den nya texten.

Vissa sections är valfria, så du kan aktivera och inaktivera dem med hjälp av en toggle.
You kanske till exempel vill add to en minimerbar “order summary” så att kunden kan se alla objekt i sin cart.

Du kan add to fler fält i utcheckningsformuläret eller remove fält som du inte behöver. Om du till exempel använder WooCommerce för att sälja digitala downloads behöver du vanligtvis inte samla in någon leveransinformation.
Customize utcheckningsformuläret
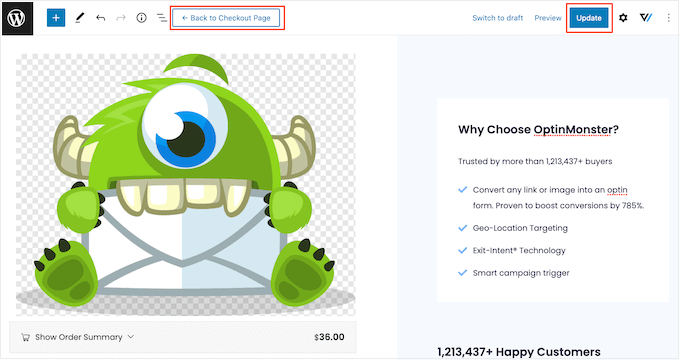
När du är nöjd med hur sidan ser ut är det dags att titta närmare på formulärfälten och göra nödvändiga ändringar.
För att göra detta klickar du på “Update” för att spara dina ändringar och väljer sedan “Back to checkout page”.

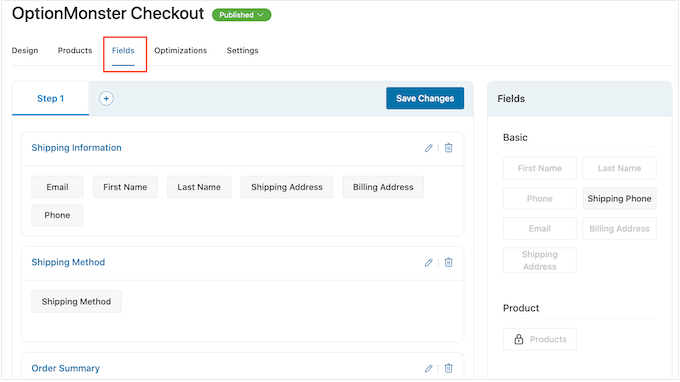
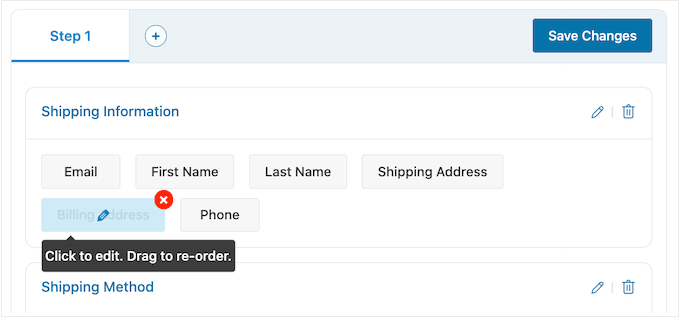
Klicka nu på tabben “Fields” för att se alla de olika sections och fält som utgör utcheckningsformuläret.
Du kan ordna om dessa fält med hjälp av drag and drop.

Om du vill add to fler fält drar du dem bara från den högra sectionen och släpper dem sedan i ditt formulär.
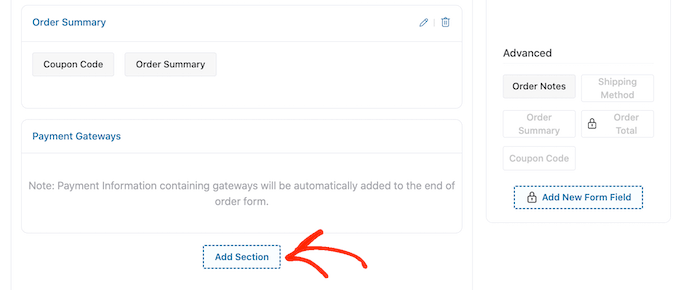
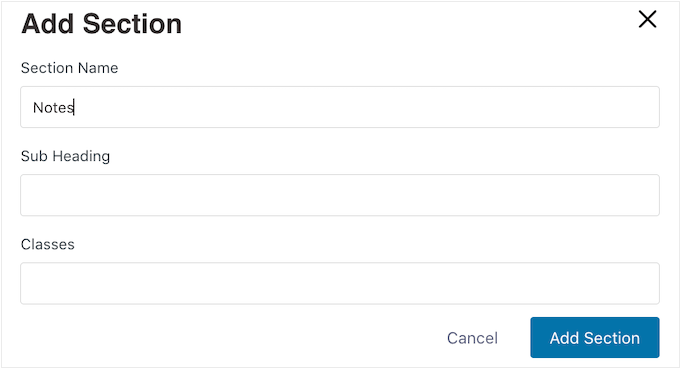
Du kan också organisera dessa fält i sektioner genom att clicka på knappen “Add Section”.

I popupen som visas skriver du helt enkelt in ett namn för section. Eftersom customers kommer att se detta är det en bra idé att add to en descriptive, useful heading.
När du har gjort det klickar du på “Add”.

Du kan nu lägga till fält i section med hjälp av drag and drop.
Vill du ta bort ett fält från utcheckningsformuläret? Då är det bara att hovera musen över fältet och clicka på den röda ikonen “x” när den dyker upp.

För att customize något av FunnelKit-fälten klickar du helt enkelt på det fältet.
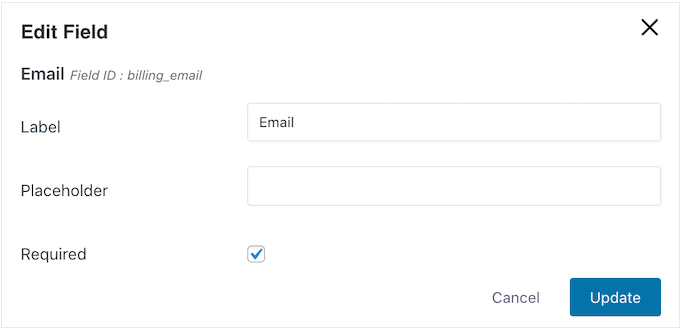
De Settings du ser kan variera beroende på fältet, men du kan vanligtvis ändra dess etikett, lägga till ett placeholder-värde eller göra fältet obligatoriskt genom att kontrollera boxen “Required”.

När du är nöjd med hur kassafälten har konfigurerats, glöm inte att clicka på “Save Changes” för att store your settings.
Få mer försäljning med FunnelKit-optimeringar
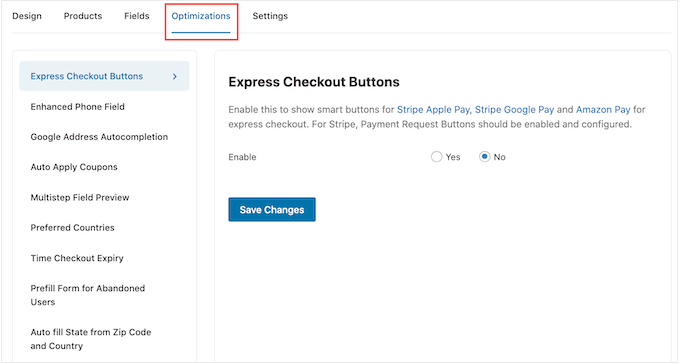
För att få mer försäljning är det en bra idé att aktivera några av FunnelKits optimeringar genom att clicka på tabben “Optimizations”.

Här ser du all den optimering som kan göra utcheckningsprocessen enklare.
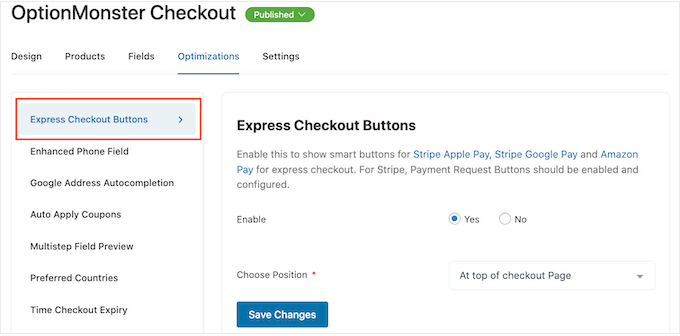
Det gratis FunnelKit-pluginet kommer med expressutcheckningsknappar för alla de bästa WooCommerce betalningslösningarna. Detta allow shoppers att klicka på deras föredragna express checkout-knapp och betala med ett befintligt account, liknande en köp nu-knapp.
Eftersom kunden inte behöver fylla i utcheckningsformuläret kan detta minska antalet övergivna cart och hjälpa you att få mer försäljning.
För att ställa in expressutcheckning väljer du “Express Checkout Buttons” i menyn till vänster. Klicka sedan på knappen “Aktivera” och använd dropdown “Välj position” för att ändra var knappen visas på kassasidan.

Tänk bara på att du måste aktivera Payment Request Buttons för att kunna använda Stripe Apple Pay-knappen.
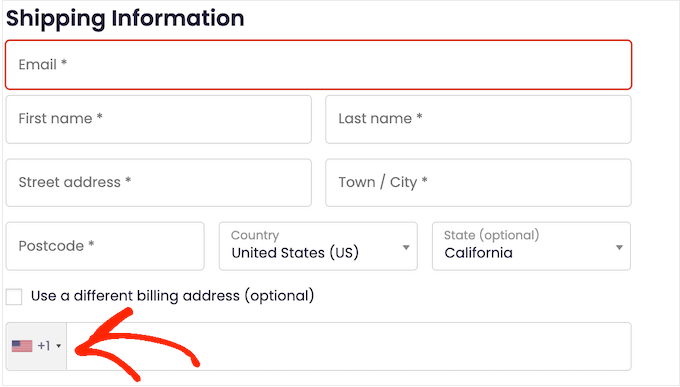
Därefter kanske du vill aktivera det förbättrade telefonfältet. När en customer skriver in sin leveransadress kan FunnelKit visa en landsflagga bredvid telefonfältet.

Detta gör att kunderna vet att de har skrivit in rätt Address.
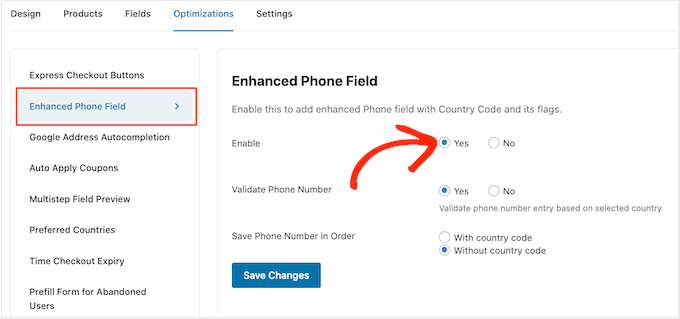
För att add to den här funktionen, select “Enhanced Phone Field” i menyn till vänster och click sedan på knappen “Yes” bredvid “Enable”.

På den här vyn kan du också bekräfta telefonnumret med hjälp av det land som kunden har valt. Detta är ett sätt att kontrollera att kunden har skrivit in ett giltigt telefonnummer.
För att aktivera denna kontroll väljer du helt enkelt knappen “Yes” bredvid “Validate Phone Number”.
Slutligen kan du välja om du vill save telefonnumret med landskod eller utan landskod. Om you säljer till en internationell målgrupp är det oftast vettigt att selecta “With country code”.
När du är nöjd med hur optimeringarna har ställts in klickar du på “Save changes”.
Som du kan se har FunnelKit många fler optimeringar som kan hjälpa dig att få mer försäljning. Detta inkluderar autokomplettering av kundens fakturerings- och leveransadress, automatisk tillämpning av kuponger och förifyllda utcheckningsformulär för återkommande kunder.
För att unlock dessa kraftfulla WooCommerce-optimeringar måste du uppgradera till FunnelKit Builder Pro.
Publicera den Custom WooCommerce Checkout Page
Det gratis FunnelKit pluginet har många fler inställningar och funktioner som kan hjälpa dig att skapa en högkonverterande checkout page. Detta är dock all du behöver för att skapa en custom WooCommerce-kassasida.
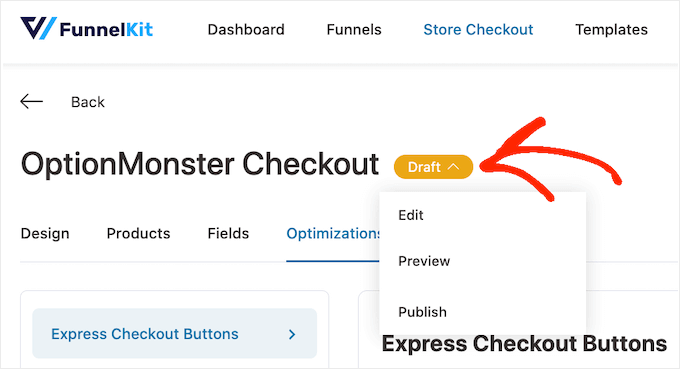
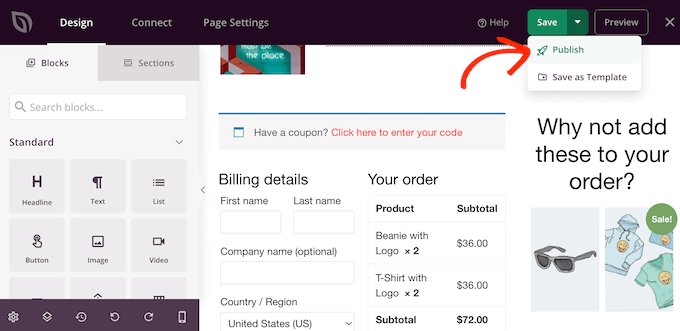
När du är nöjd med hur kassasidan är inställd är det dags att göra den live genom att klicka på knappen “Draft”.

Om du vill förhandsgranska sidan innan du publicerar den klickar du på “Preview”. Detta öppnar den customiserade kassasidan i en new tabs.
För att göra sidan live klickar du på “Draft” men den här gången väljer du “Published”. Om du nu besöker din WordPress-webbplats kommer du att se den anpassade kassasidan live.

Metod 2. Customize din kassasida med hjälp av SeedProd
Du kan också skapa en custom WooCommerce checkout page med hjälp av SeedProd.
SeedProd är den bästa landning page builder som används av över 1 miljon webbplatser. Den levereras med mer än 180 professionellt utformade templates, inklusive ecommerce templates som du kan använda för att skapa försäljningssidor och lead squeeze pages.
Ännu bättre, SeedProd har full obsługa för WooCommerce och kommer även med speciella WooCommerce-block som du kan använda för att snabbt skapa en anpassad kassasida.
Eftersom det låter dig skapa alla typer av sidor är SeedProd ett utmärkt val om du vill customize andra pages eller till och med skapa ett custom WordPress theme för din online store.
Det första du behöver göra är att installera och aktivera pluginet. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Note: Det finns en gratis version av SeedProd, men för den här guiden kommer vi att använda Pro-versionen eftersom den har de built-in WooCommerce block vi behöver. Den integreras också med de tjänster för email-marknadsföring som du kanske redan använder för att få mer försäljning och konvertering.
Efter aktivering, gå till SeedProd ” Settings och enter you license key.

You can find this information under your account on the SeedProd website. När du har enter licensen klickar du på knappen “Verify Key”.
Välj en SeedProd Template
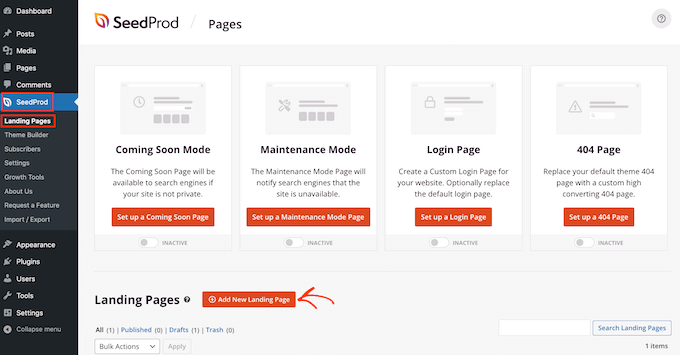
Gå sedan till SeedProd ” Landing Pages och klicka på ‘Add New Landing Page’.

Därefter måste du välja en template för din customize checkout page.
SeedProds templates är organiserade i olika kampanjtyper, till exempel coming soon och 404 pages. You can click on the tabs at the top of the screen to filter SeedProd’s templates based on campaign type.
Att välja en design som matchar den typ av page du vill skapa hjälper dig att bygga upp sidan snabbare. Men varje template är helt anpassningsbar så du kan alltid finjustera designen så att den passar din store bättre.
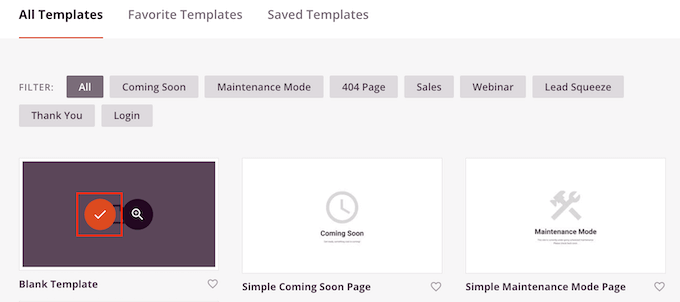
För den här guiden väljer du “Blank Template” så att du kan börja med ett rent blad.
För att välja en template, hovera musen över den och klicka sedan på ikonen “Checkmark”.

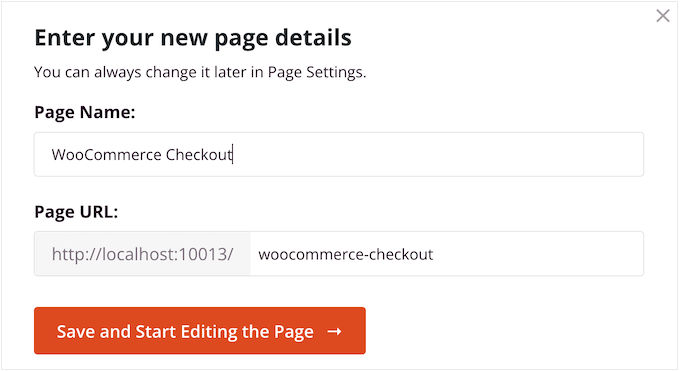
Därefter går du vidare och skriver in ett namn för din custom checkout page. SeedProd kommer automatiskt att skapa en URL baserat på sidans Rubrik, men du kan ändra denna URL till vad du vill. Till exempel kanske du kan förbättra din sökmotorsoptimering i WordPress genom att lägga till några relevanta keywords.
För mer information, vänligen se vår detaljerade guide om hur du gör keyword research för din WordPress blogg.
När du är nöjd med den information du har enter klickar du på knappen “Save and Start Editing the Page”.

Detta kommer att ta dig till drag and drop editor, där du kan bygga din custom WooCommerce checkout page.
Designa en högkonverterande checkout page
SeedProd Editor visar en live Preview av din kassasida till höger och några blockinställningar till vänster.

Börja bara med att skapa en varumärkesanpassad header.
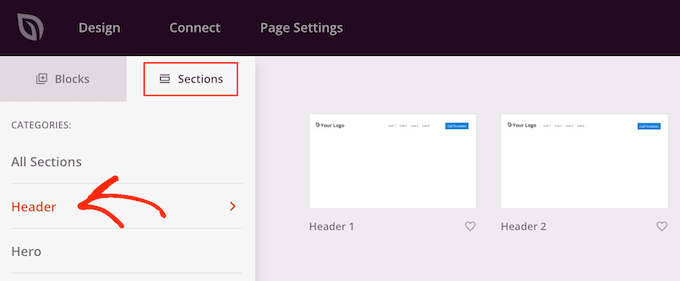
Här kan du använda en section, som är en samling block som ofta används tillsammans. Klicka bara på tabben “Sections” och välj sedan kategorin “Header”.

Därefter hoverar du musen över “Header 1” section och clickar på “Plus” icon.
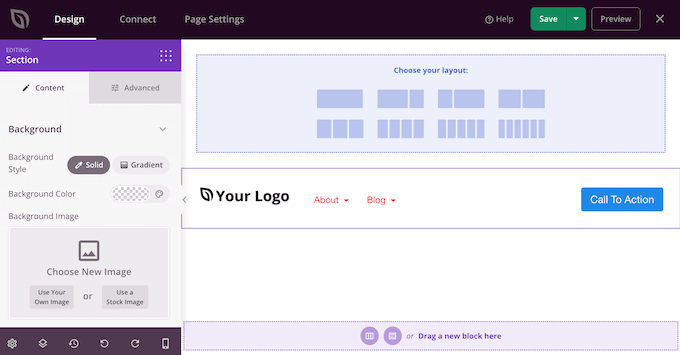
Detta addar en Header section till din layout.

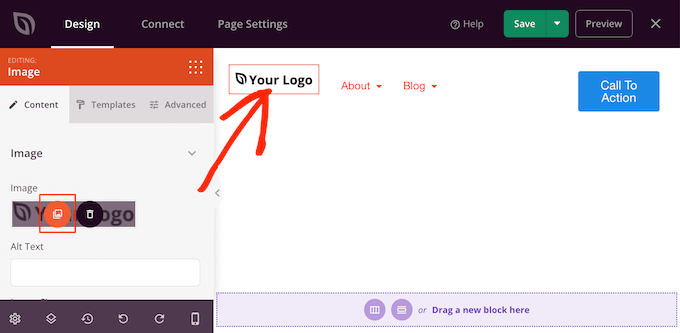
Till att börja med vill du ersätta placeholderen ‘Your Logo’ genom att clicka för att välja det blocket.
Klicka sedan på ikonen “Select Image” i menyn till vänster.

Du kan nu välja en image från mediabiblioteket eller uppladare en new fil från din dator.
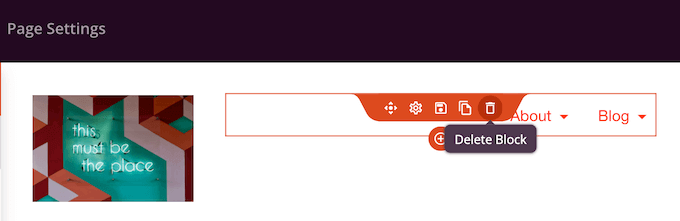
Header 1 section kommer med en navigation menu. Detta uppmuntrar dock visitorerna att överge kassasidan utan att göra ett köp, så det är en bra idé att ta bort den.
För att delete blocket Nav Menu, klicka bara för att select det blocket. Sedan klickar du på alternativet “Delete Block”.

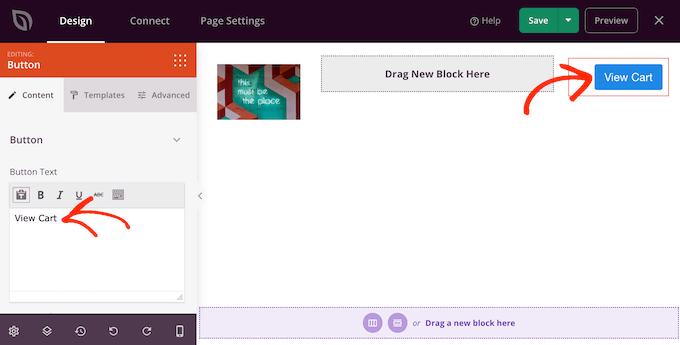
När du har gjort det klickar du på knappen call-to-action.
Det är smart att ge kunderna ett sätt att gå tillbaka till cart page och add to fler objekt eller ändra kvantiteten. Med detta i åtanke skriver du in den call-to-action som du vill använda för den här knappen, till exempel “View Cart” eller liknande.

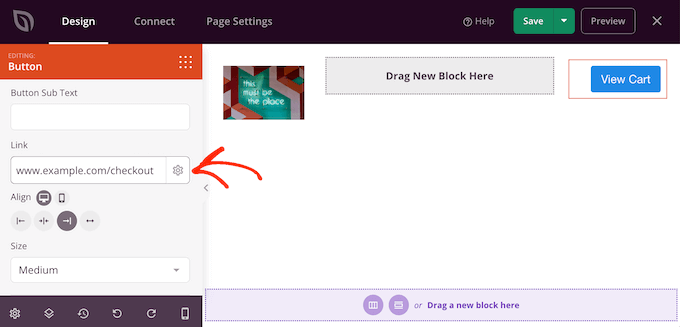
Därefter skriver du in URL:en till din WooCommerce cart page i fältet “Link”.
Nu kan kunderna besöka cart page genom att clicka på den här knappen.

Add to Upsell och Cross-Sell Content
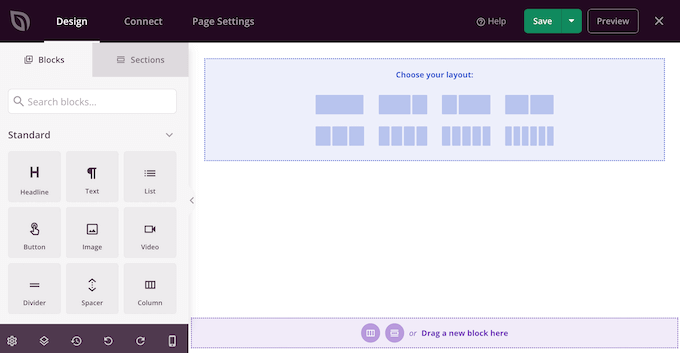
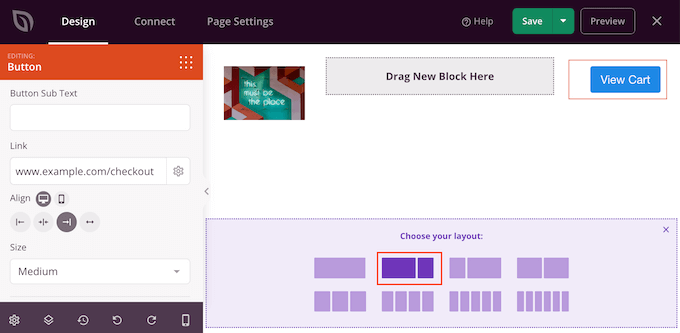
Efter det är det dags att välja en layout för resten av din kassasida.
Det är en bra idé att visa några rekommenderade produkter i en sidebar section, eftersom det uppmuntrar kunderna att add to fler objekt till sin cart. Med detta i åtanke klickar du på layouten för content och sidebar under “Choose your layout”.

När du har gjort det, hitta blocket “Checkout” i menyn till vänster och dra det över till din layout.
Du kan helt customize hur din kassa ser ut med hjälp av inställningarna i menyn till vänster, inklusive att ändra färgschema, val av font, länkfärg, knappar och mer.

När du är nöjd med hur sektionen för kassan ser ut är det dags att add to en sektion med populära produkter eller rekommenderade produkter. Detta kan ge dig mer försäljning genom att främja ytterligare produkter som kunderna kanske vill köpa.
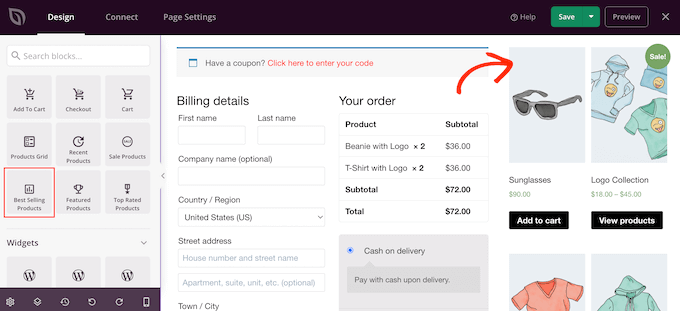
För att skapa denna section drar du helt enkelt ett block med “Bästsäljande produkter” till din page.

Du kan nu konfigurera detta block med hjälp av inställningarna i menyn till vänster. För mer detaljer, vänligen se vår guide om hur du visar populära produkter i WooCommerce.
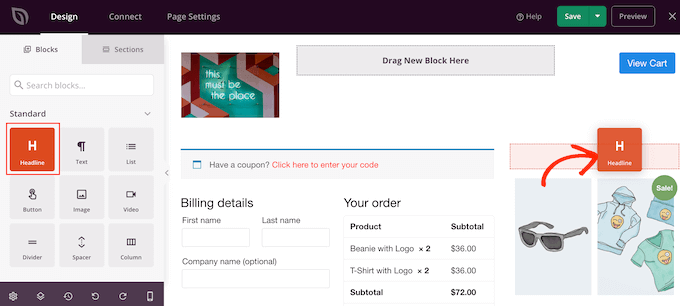
Därefter är det en bra idé att add to en headline ovanför de populära produkterna. Dra helt enkelt blocket “Headline” över till din page och släpp det ovanför blocket med populära produkter.

Klicka sedan för att selecta blocket “Headline” och skriv in den heading som du vill använda.
Display Customer Reviews and Ratings
När du har gjort det rekommenderar vi att du visar sociala bevis genom att lägga till ett block med rekommendationer från kunder. Hitta bara blocket “Testimonials” och dra det till din layout.

You can now change how the testimonials look on your online store.
I menyn till vänster ser du till exempel inställningar för att ändra färg på kommentarbubblan, ändra justering och add to fler rekommendationer från kunder.
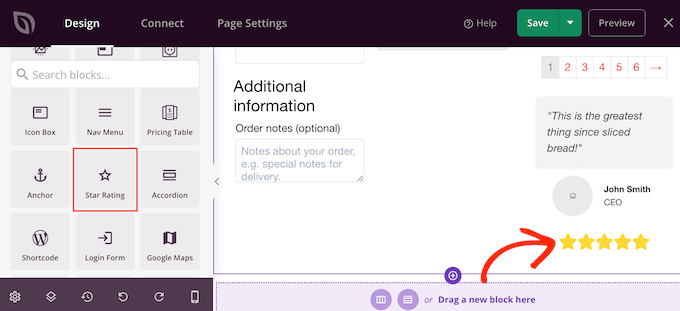
En annan bra idé är att visa en star rating under dina rekommendationer. Detta är ett bra val om du redan har många positiva reviews.
Detta gör du genom att hitta blocket “Star Ratings” och dra det under blocket med testimonials.

Publicera WooCommerce Checkout Page
När du är nöjd med hur WooCommerce-kassasidan ser ut är det dags att publicera den genom att clicka på dropdown-pilen bredvid “Save”.
Välj sedan alternativet “Publicera”.

Nu, om du besöker din store kommer du att se kassan page live.
Pro tips: Conversion tracking kan hjälpa you att se vad som fungerar på din checkout page och vad som inte gör det. Du kan sedan använda denna insikt för att finjustera din checkout page med hjälp av SeedProd. För mer detaljer, se vår guide om hur du ställer in WooCommerce konvertering tracking.
Tilldela din checkout page till WooCommerce
Vid det här laget har du publicerat den customiserade kassasidan, men din WordPress blogg eller website använder fortfarande standarddesignen. Du måste ändra standardinställningarna för URL så att WooCommerce skickar kunder till den nya kassasidan istället för standard.
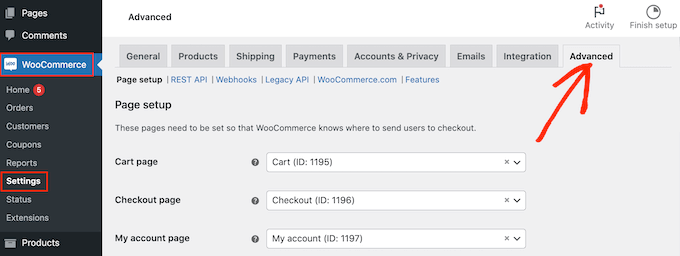
För att göra detta går du till WooCommerce ” Settings och klickar på tabben “Advanced”.

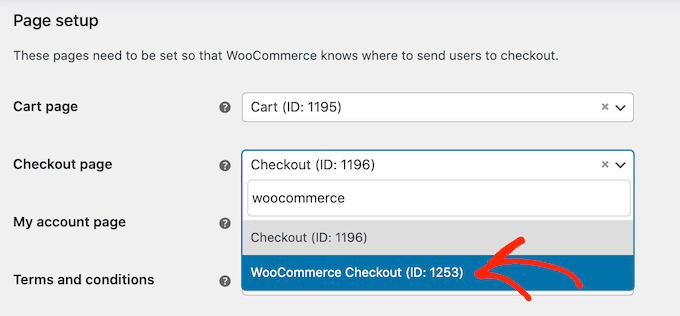
Därefter öppnar du dropdown ‘Checkout page’ och börjar skriva in URL: en till den custom checkout page som du just skapade.
När rätt page dyker upp, clickar du för att selecta den.

När det är gjort rullar du längst ner på sidan och klickar på “Save changes” för att lagra dina settings. WooCommerce kommer nu att använda den customiserade kassasidan.
Bonus: Hur man minskar övergivande av checkout page
Checkout page abandonment inträffar när en kund påbörjar utcheckningsprocessen men inte completed sin payment.
I likhet med ” cart abandonment” är det ett stort problem för butiker på nätet.
När det gäller att minska antalet övergivna kassor är det en bra början att skapa en custom page. Det finns dock många fler sätt att öka din försäljning.
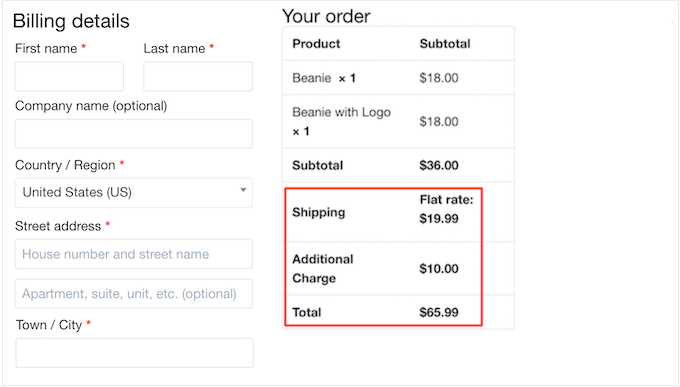
Undvik att lägga till några extra utcheckningsavgifter
När en customer går till kassan förväntar han eller hon sig att det totala priset ska motsvara det totala priset för produkten. Om de kommer till kassans page och ser skatter, höga fraktkostnader och andra extra avgifter, finns det en god chans att de inte kommer att slutföra köpet.

Vissa kunder kanske fortsätter med köpet om de tycker att kostnaderna är motiverade. Det är dock mycket bättre att vara uppriktig med dina priser så att kunderna vet vad de kan förvänta sig.
Om du har många extra avgifter rekommenderar vi att du lägger till dem i dina produktpriser. Detta är mycket mindre förvirrande för kunden.
När det är möjligt är det också en bra idé att erbjuda gratis frakt.
Gör det valfritt eller enklare att skapa ett account
Att tvinga kunderna att skapa ett konto i kassan gör köpprocessen mycket mer komplicerad och kan leda till att fler överger kassan.
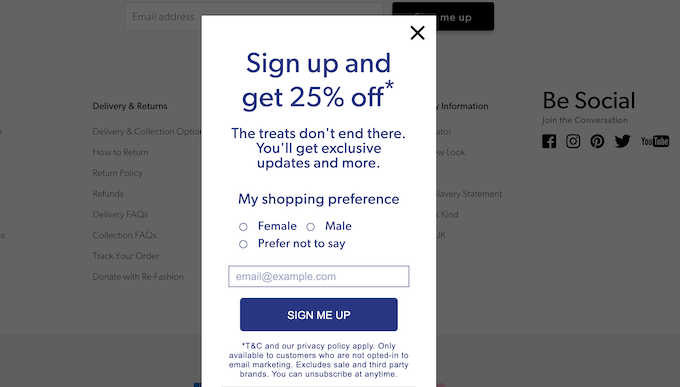
Du kan tillåta användarregistrering på din WordPress-webbplats, men du bör undvika att göra det obligatoriskt. Istället kan du låta kunderna gå till kassan som gäster men erbjuda dem en kupongkod om de skapar ett konto.

På så sätt kan du generera leads och utöka din lista mailingowa utan att gå miste om försäljning.
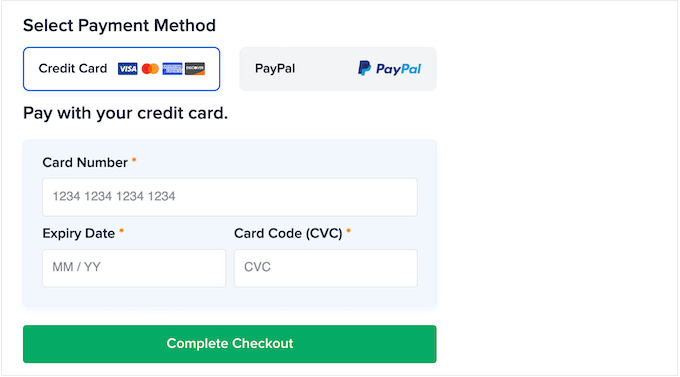
Erbjud fler alternativ för betalning i kassan
De flesta människor har en betalsätt som de föredrar. Det kan vara det PayPal account som är saved på shopparens dator eller det credit card som är fysiskt close to hand.
Kunder kan överge din checkout page om du inte stöder deras favorit betalsätt. Det är omöjligt att erbjuda alla betalsätt, men du bör sträva efter att erbjuda de vanligaste alternativen.

För mer detaljer, se vår lista över de bästa WooCommerce betalningslösningarna för WordPress.
Display a Timed Popup (Visa en tidsinställd popup)
Du kan också minska antalet övergivna cart med en tidsbestämd popup.
OptinMonster är det bästa WordPress popup-pluginet och har en unik Exit-Intent®-teknik som kan visa popups exakt när en kund är på väg att lämna kassasidan.
Du kan till och med använda OptinMonster för att erbjuda kunderna en speciell rabattkod om de slutför köpet nu.

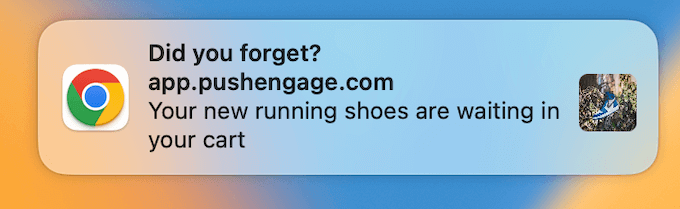
Konfigurera push notifications för övergivna cart
Ett annat bra sätt att minska antalet övergivna cart är att ställa in web push notifications.
Dessa aviseringar visas i användarnas mobila och stationära webbläsare, även när de ej är inne på din website. Det gör det enkelt att nå shoppare och påminna dem om att kontrollera.
PushEngage används av 25 000+ smarta företagare, och det är den bästa programvaran för push-meddelanden på webben på marknaden. Det gör att du enkelt kan skapa WooCommerce-kampanjer för övergivna kundvagnar.

Du kan också ställa in kampanjer för övergivande av browsing, insticksprogram, nya produktmeddelanden, lagervarningar och mer.
Skapa en Custom WooCommerce Cart Page
När du har optimerat WooCommerce-kassasidan kanske du också vill överväga att customize din WooCommerce cart page.
Genom att optimera både cart och checkout pages kan du få hela köpprocessen att kännas enkel så att du inte går miste om någon försäljning. Du kan också utforma båda pages så att de har samma varumärke så att besökarna får en konsekvent kassaupplevelse.
För detaljerade Step-by-Step instruktioner, vänligen se vår guide om hur man skapar en custom WooCommerce cart page.
Vi hoppas att den här artikeln hjälpte dig att anpassa WooCommerce kassasida enkelt. Du kanske också vill se vår przewodnik om hur du skapar en WooCommerce-popup för att öka försäljningen och vårt expertval av de bästa WooCommerce-pluginsen för din butik.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.