Ett vanligt, klumpigt WordPress-formulär kan få även den bäst designade webbplatsen att kännas ofärdig och se helt malplacerad ut. Och det värsta av allt? Besökare kan känna sig osäkra på att fylla i det om det inte matchar resten av din webbplats.
Under vår resa med att driva en WordPress-blogg har vi lärt oss att väldesignade, varumärkesanpassade formulär kan göra stor skillnad.
När vi matchade våra formulär med webbplatsens färger och layout såg vi faktiskt en enorm ökning av antalet formulär som skickades in.
I den här guiden visar vi dig två enkla men kraftfulla sätt att anpassa och utforma dina WordPress-formulär, så att de inte bara ser bra ut utan också fungerar bättre. 🚀

Varför Customize och Styling av dina WordPress formulär?
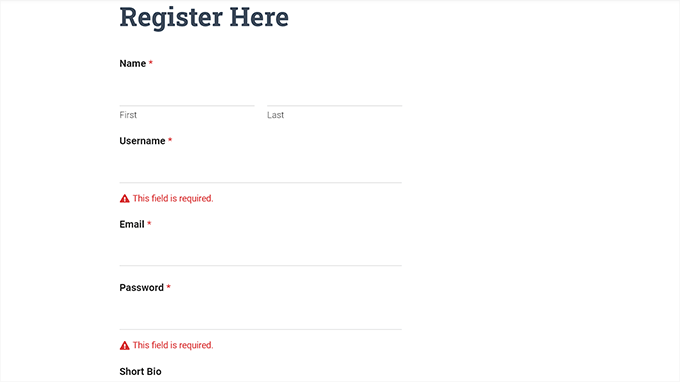
När du lägger till ett formulär på din WordPress-webbplats med hjälp av ett plugin kommer du att märka att dess layout vanligtvis är enkel och vanlig.
Om du till exempel addar ett registreringsformulär till din website med hjälp av ett plugin för användarregistreringsformulär, så kommer du att se att layouten är lite tråkig. Detta kan Misslyckas med att genomföra din besökares uppmärksamhet och till och med avskräcka dem från att fylla i formuläret.

Genom att anpassa dina formulär kan du göra dem mer attraktiva genom att matcha dem med ditt WordPress-tema och ditt varumärke.
Detta kan leda till fler konverteringar eftersom stylade WordPress-formulär är lättare att navigera och kan uppmuntra fler användare att fylla i dem.

Styling av formulär kan också öka din varumärkeskännedom bland användarna. You can for instance use your website logo and signature company colors to make your form more memorable and effective.
Med detta sagt ska vi visa dig hur du enkelt anpassar och utformar dina WordPress-formulär, steg för steg. Vi kommer att täcka två metoder i det här inlägget, och du kan använda snabblänkarna nedan för att hoppa till den du vill använda:
Låt oss komma igång!
Metod 1: Hur man Customize och Styling WordPress Formulär Med WPForms (Kod Gratis Metod)
Du kan enkelt customize och styla dina WordPress-formulär med WPForms. Det är det bästa tillägget för kontaktformulär för WordPress på marknaden, och används av över 6 miljoner websites.
Vi använder WPForms själva för många formulärtyper, och du kan lära dig mer om pluginet i vår detaljerade WPForms-recension.

WPForms kommer med en dra-och-släpp-byggare som gör det superenkelt att skapa alla typer av formulär. Det har till och med ett stort bibliotek med 2 000+ färdiga teman och inbyggda anpassningsalternativ för ditt formulär som inte kräver någon kodning.
Det har också AI-verktyg som hjälper dig att skapa anpassade formulär från grunden med hjälp av en enkel uppmaning och generera flera val för fält som rullgardinsmeny, radioknappar eller kryssrutor.

Först måste du installera och aktivera WPForms plugin. Detaljerade instruktioner finns i vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
📝 O bs: WPForms har också en gratisversion som du kan använda för denna handledning. Vi kommer dock att använda premiumpluginet eftersom det har fler inställningar och alternativ.
Efter aktivering, besök WPForms ” Settings page från WordPress admin sidebar för att enter din license key.
You can find this information in your account on the WPForms website.

När du har gjort det, head över till WPForms ” Add New vy från WordPress dashboard.
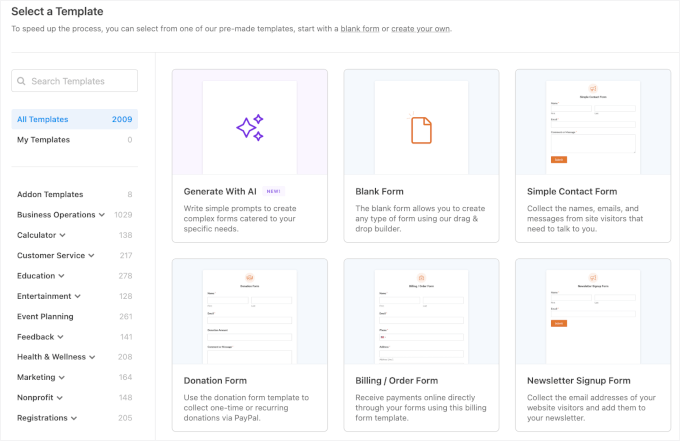
Detta tar dig till sidan “Select a Template”, där du kan börja med att skriva in ett namn för ditt formulär. Efter det kan du välja vilken template du vill och klicka på knappen “Use Template” under den.
I den här tutorialen kommer vi att skapa och lägga till ett enkelt kontaktformulär på vår website.

Detta kommer att starta mallen i WPForms form builder, där du kommer att se en form preview till höger och formulärfält i den vänstra colonnen.
Härifrån kan du drag and drop vilket formulärfält du vill till formuläret enligt vad du gillar. Du kan också ordna om eller ta bort fält.
Detaljerade anvisningar finns i vår tutorial om hur du skapar ett kontaktformulär i WordPress.

När du är klar med ditt formulär klickar du bara på knappen “Save” högst upp för att lämna form buildern.
Efter det måste du besöka sidan WPForms Settings från WordPress instrumentpanel och klicka på kryssrutan “Use Modern Markup”. Om du inte gör detta kommer WPForms anpassningsinställningar inte att vara tillgängliga i blockredigeraren.
Glöm inte att klicka på knappen “Save Changes” för att spara dina inställningar.

Öppna sedan den sida eller det inlägg där du vill lägga till det formulär som du just skapade.
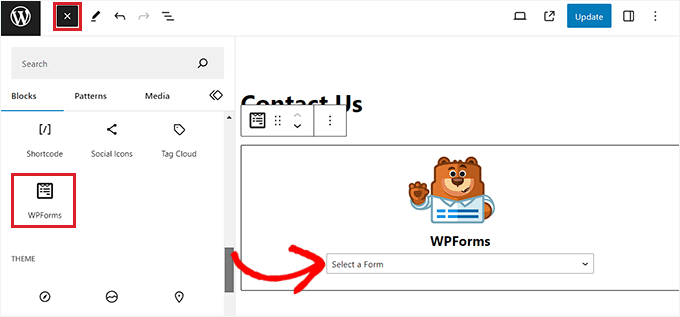
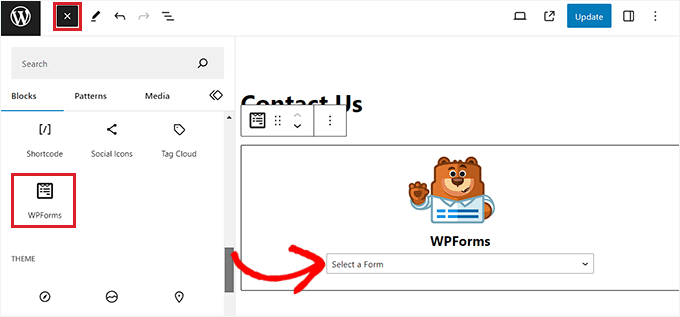
Härifrån måste du klicka på knappen add block ‘+’ i det övre vänstra hörnet för att öppna blockmenyn och lägga till WPForms-blocket.
När du har gjort det väljer du helt enkelt det formulär som du vill lägga till på din webbplats från dropdown-menyn i själva blocket.

Nu när du har lagt till formuläret är det dags att customize och styla det.
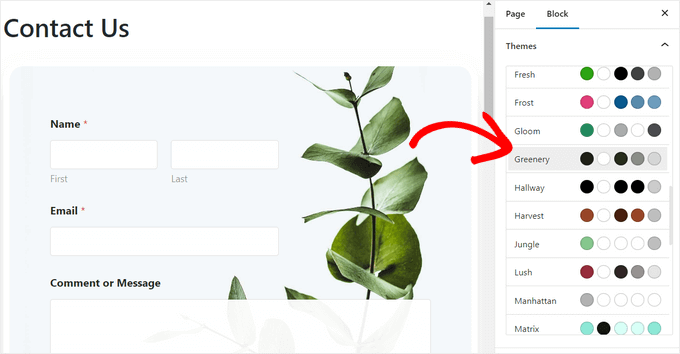
För att göra detta måste du öppna blockpanelen på höger sida av skärmen och bläddra ner till avsnittet “Teman”.
Härifrån kan du välja från ett bibliotek med 40+ fördesignade teman för att omedelbart ge ditt formulär ett vackert utseende.

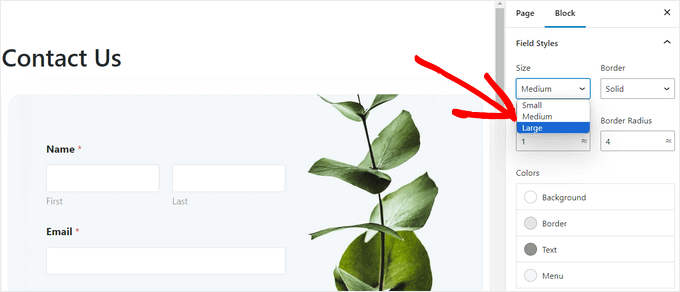
Därefter kan du rulla ner till avsnittet “Field Styles” för att anpassa ditt formulär ytterligare.
Du kan välja storlek på dina formulärfält från rullgardinsmenyn och även ställa in deras kantstorlek och radie.

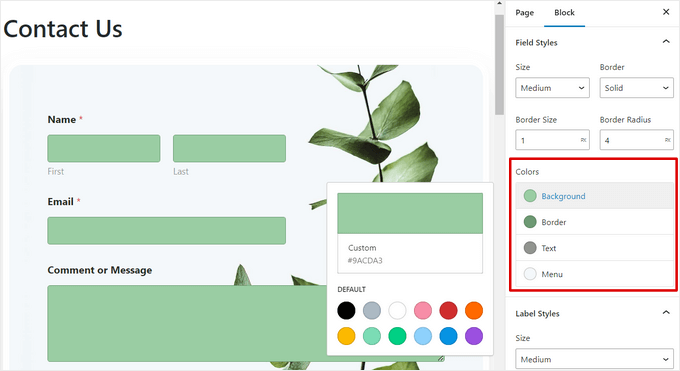
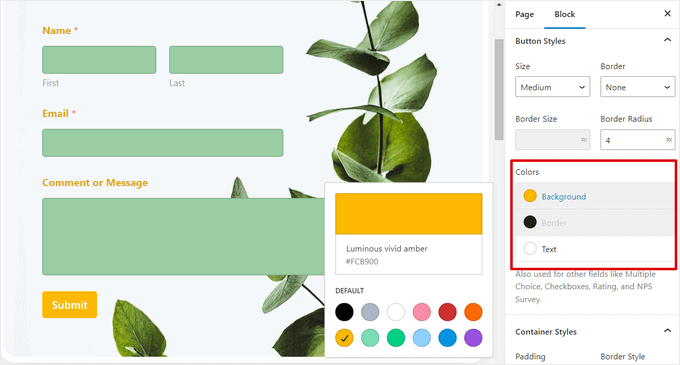
Därefter kan du ändra bakgrundsfärg, text och kantfärg för formulärfälten med hjälp av färgväljarverktyget.
Här kan du använda ditt varumärkes signaturfärger eller andra färger som används på resten av din WordPress blogg för att skapa ett visuellt tilltalande formulär.

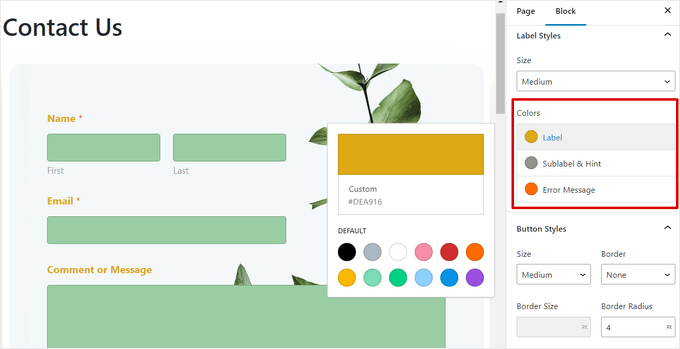
När du har gjort det rullar du ner till sektionen “Label Styles”, där du kan välja storleken på etikettens font från dropdown-menyn.
Efter det kan du också ändra färgen på fonten för fältetiketter, underetiketter och error-meddelanden som kommer att visas i ditt formulär.

Om du vill anpassa knappen i formuläret bläddrar du ner till avsnittet “Button Styles” och väljer storlek i rullgardinsmenyn.
Du kan också ställa in en radius för kanten och ändra bakgrundsfärg och textfärg för formulärets knapp Submit.

När du är klar med att customize formuläret klickar du bara på knappen ‘Update’ eller ‘Publicera’ högst upp för att lagra dina inställningar.
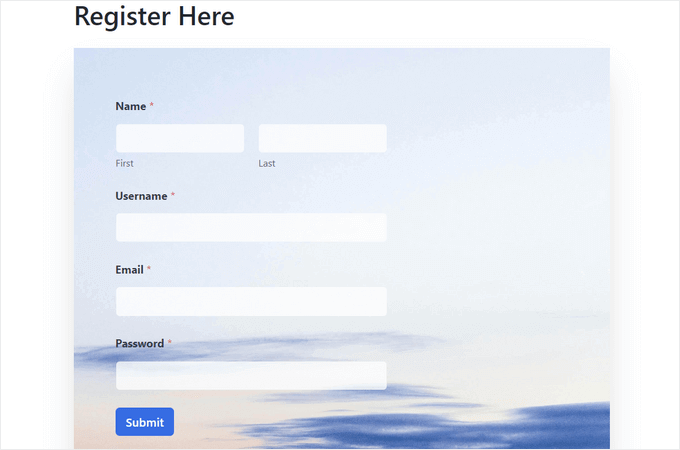
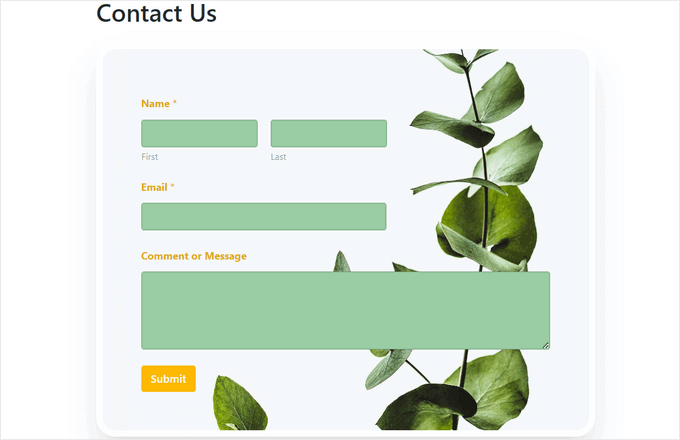
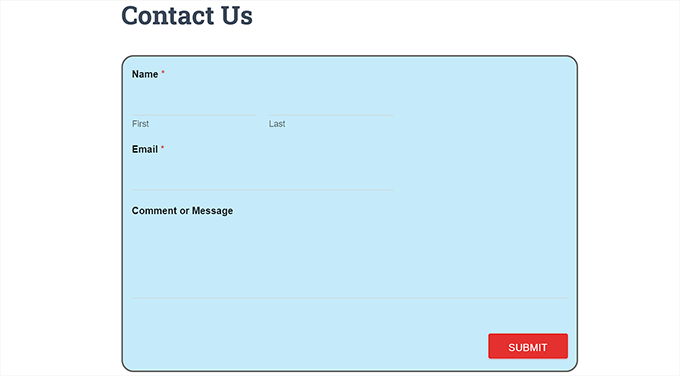
Nu kan du besöka din WordPress-webbplats för att se det stylade formuläret i aktion.

Metod 2: Hur man stylar WordPress-formulär med CSS (avancerad customize)
Om du inte vill använda alternativen för customize som erbjuds av WPForms eller om du vill tillämpa olika anpassningar med CSS, kan du också använda ett anpassat CSS-snippet.
För att göra detta måste du först skapa ett formulär med WPForms, som är #1 form builder på marknaden.
Det använder en dra-och-släpp-byggare och levereras med 2 000+ mallar som hjälper dig att snabbt skapa formulär, inklusive kontaktformulär, filuppladdningsformulär, registreringsformulär, RSVP-formulär och mycket mer!

Detaljerade instruktioner hittar du i vår tutorial om hur du skapar ett kontaktformulär i WordPress eller i metod 1.
När du har skapat ett formulär är det dags att anpassa det med hjälp av WPCode. Det är marknadens bästa plugin för WordPress-kodsnuttar och erbjuder det enklaste och säkraste sättet att lägga till CSS-kod för att styla ditt WordPress-formulär.
Några av våra företagswebbplatser använder WPCode för att lägga till och hantera anpassade kodsnuttar, och det har fungerat utomordentligt bra. Se vår fullständiga WPCode-recension för mer information om verktyget.

Först måste du installera och aktivera WPCode plugin. För detaljerade instruktioner kan du läsa vår guide för nybörjare om hur du installerar ett plugin för WordPress.
📝 O bs: WPCode har en gratisversion som du kan använda för denna handledning. Vi kommer dock att använda premiumplanen.
Efter aktivering, besök Code Snippets ” + Add Snippet page från WordPress dashboard.
När du är där klickar du bara på knappen “Use Snippet” under alternativet “Add Your Custom Code (New Snippet)”.

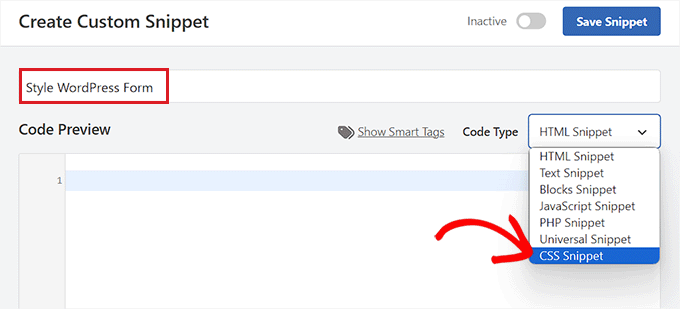
Detta tar dig till sidan “Create Custom Snippet”, där du kan börja med att skriva ett namn för ditt code snippet.
Därefter väljer du alternativet ‘CSS Snippet’ från dropdown-menyn i det högra hörnet av vyn.

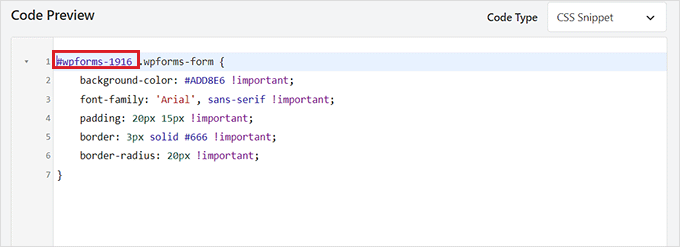
Därefter kopierar du och klistrar in följande kod i boxen “Code Preview”:
1 2 3 4 5 6 7 | #wpforms-0000 .wpforms-form { background-color: #ADD8E6 !important; font-family: 'Arial', sans-serif !important; padding: 20px 15px !important; border: 3px solid #666 !important; border-radius: 20px !important;} |
När du har gjort det måste du ersätta standard shortcode högst upp med shortcode för det formulär som du vill customize.
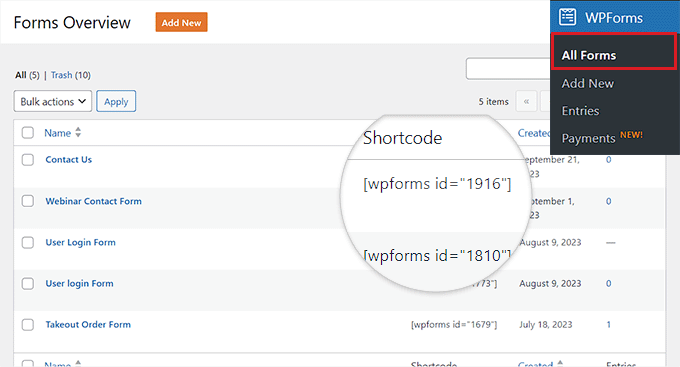
För att göra detta, besök WPForms ” All Forms page från WordPress dashboard och kopiera WPForms ID:n för det formulär som du vill styla.

Därefter klistrar du in ID:n för formuläret bredvid raden wpforms- i koden. Nu kommer all kod att exekveras endast i detta specifika formulär.
Därefter kan du enkelt ändra hexkoden för bakgrundsfärgen, add to en fontfamilj efter eget val och konfigurera formulärets padding och border radius genom att ändra code snippet.

När du har gjort det rullar du ner till sectionen “Insertion” och väljer läget “Auto Insert”.
Koden kommer automatiskt att aktiveras på din site vid aktivering.

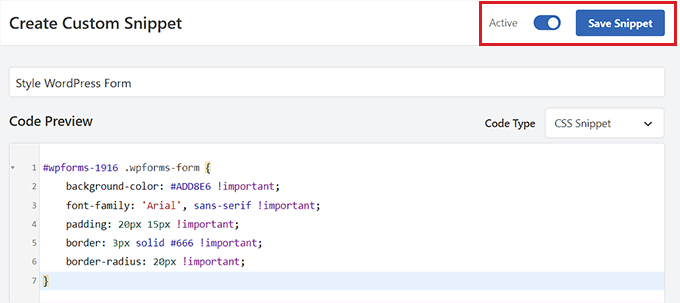
Slutligen rullar du tillbaka högst upp på sidan och togglar omkopplaren till “Active”.
Därefter klickar du på knappen “Save Snippet” för att lagra dina settings

Nu kommer WordPress-formuläret automatiskt att anpassas enligt CSS snippet, och du kan gå och view det.
Men om du inte har lagt till formuläret på din webbplats ännu kan du bara öppna en sida eller ett inlägg i blockredigeraren.
När du är där klickar du på knappen “+” i det övre vänstra hörnet för att öppna blockmenyn och lägga till WPForms-blocket.

Därefter väljer du formuläret som du stylade med hjälp av CSS-snippet från dropdown-menyn i själva blocket.
Slutligen klickar du på knappen “Update” eller “Publicera” för att lagra dina settings.
Nu kan du besöka din WordPress site för att se det customize formuläret i action.

Bonustips 🧑💻: Så här skapar du enkelt anpassade webbsidor
Styling WordPress formulär är bara ett sätt att göra din site mer attraktiv och visuellt intressant. Du kan också designa dina egna helt customize website pages med SeedProd.
Det är det bästa WordPress sidbyggarpluginet på marknaden. Det gör att du kan skapa attraktiva sidor utan att använda någon kod.
Några av våra partnervarumärken har byggt hela sina webbplatser med SeedProd. Det är en kraftfull dra-och-släpp-byggare som går längre än bara landningssidor! Läs mer om verktyget i vår kompletta recension av SeedProd.
SeedProd har också färdiga mallar och webbplats-kit, enkla anpassningsalternativ, färgpaletter och avancerade sidblock. Dessutom kan du enkelt bädda in dina WPForms-formulär i SeedProd-redigeraren.

För mer details, you can see our tutorial on how to create a landing page in WordPress.
🌟 Proffstips: Du kan till och med använda SeedProd för att skapa en viral väntelistsida, en försäljningssida, en underhållssida, en kommande snart-sida och så mycket mer.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du customize och stylar dina WordPress-formulär. Du kanske också vill se vår tutorial om hur du addar ett fält för kupongkod till WordPress-formulär och vår jämförelse av WPForms vs. Gravity Forms vs. Formidable Forms.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Part of the reasons I like WPForms is the fact that it’s flexible and highly customizable with built-in templates or using CSS code, one only needs to identify the ID of the particular form he is customizing.
A well designed and customized form appeal to users and position your form as professional.
Thanks for the guide.
WPBeginner Support
You’re welcome!
Admin
Jiří Vaněk
Thanks for the tutorial. I placed a contact form on the website using WPForms and left it in its default state. Actually, I didn’t even think that I could customize it somehow. Thanks to this article, I got several ideas on how to make it more graphically appealing. Thanks
Ralph
Thank you for this guide.
Now my contact form will look better and more professional than default white blank space with light grey lines. This will level up my website design!
WPBeginner Support
Glad we could help improve your site’s design
Admin