Du har lagt timmar på att skapa premium-innehåll för din WordPress-webbplats. Men när besökare når dina lösenordsskyddade sidor möts de av ett klumpigt standardformulär som inte har åldrats väl.
Det är frustrerande att se potentiella kunder studsa eftersom sidan inte återspeglar ditt varumärke eller bygger förtroende. 🤷
Vi förstår. Detta är en av de där små WordPress-detaljerna som tyst kan påverka din verksamhet.
Från vår erfarenhet av att hantera medlemskapswebbplatser kan även enkla anpassningar av lösenordssidan förbättra användarupplevelsen och hjälpa till med konverteringar.
Det är därför vi har satt ihop den här guiden. Låt oss lära oss hur man anpassar en lösenordsskyddad sida i WordPress som faktiskt ser bra ut, passar ditt varumärke och håller besökarna engagerade.

Varför anpassa lösenordsskyddade sidor i WordPress?
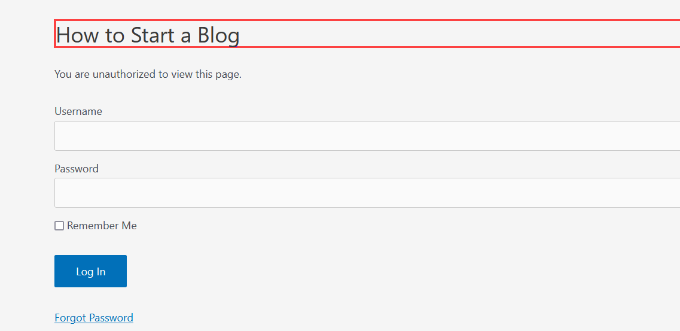
Enkelt uttryckt ser standarddesignen för lösenordssidan omodern och oprofessionell ut – och det kan skada förtroendet och engagemanget.
Om du vill skapa ett inlägg eller en sida på din WordPress-blogg som endast ska vara synlig för utvalda kunder eller medlemmar, kan du låsa den med funktionen för lösenordsskydd.
På samma sätt, om du skapar en ny WordPress-webbplats och inte vill att alla ska se den, då är det vettigt att använda en lösenordsskyddad sida.
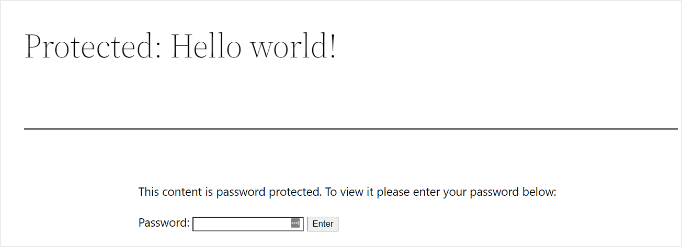
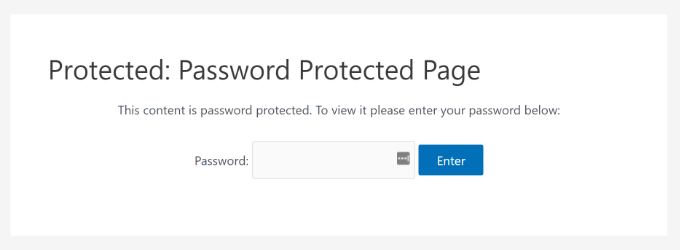
Dock är standarddesignen för lösenordsskyddade sidor mycket grundläggande och inte attraktiv. Här är en förhandsgranskning av hur den ser ut:

Att anpassa den lösenordsskyddade sidan gör att du kan ändra dess design och layout. Detta hjälper till att göra din sida mer engagerande, och du kan matcha den med ditt varumärke för ett mer professionellt utseende och bättre användarupplevelse.
I de följande avsnitten visar vi hur du aktiverar lösenordsskydd i WordPress. Vi kommer också att dela olika sätt att anpassa en specifik sida, hela din webbplats och olika sektioner.
Här är en snabb översikt över alla ämnen vi kommer att täcka:
- Hur man lösenordsskyddar en sida i WordPress
- Metod 1: Anpassa standarddesignen för lösenordsskyddade sidor med CSS Hero
- Method 2: Customize a Specific Password-Protected Page Using SeedProd
- Bonus Tips: More Custom Password-Protected Page Use Cases
- Vanliga frågor: Anpassa lösenordsskyddade sidor i WordPress
- Ytterligare guider om innehållsskydd och webbplatssäkerhet
Redo att förnya designen på din lösenordsskyddade sida? Låt oss börja!
Hur man lösenordsskyddar en sida i WordPress
Innan vi visar dig hur du anpassar en WordPress-sida, bör du veta att WordPress har inbyggda inställningar för att lösenordsskydda dina sidor och inlägg.
Allt du behöver göra är att redigera en sida eller lägga till en ny.
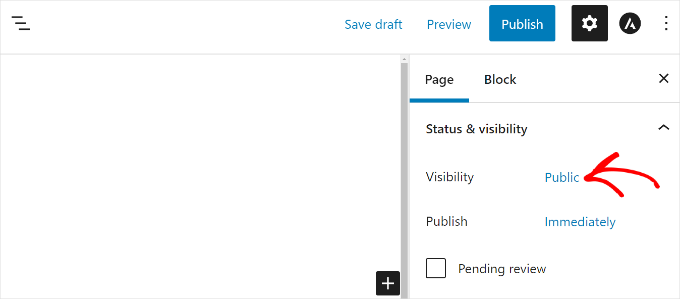
När du väl är i WordPress innehållsredigerare, klickar du på alternativet ‘Offentlig’ under ‘Status & synlighet’ i inställningspanelen till höger.

Därefter ser du olika alternativ för ‘Inläggssynlighet’.
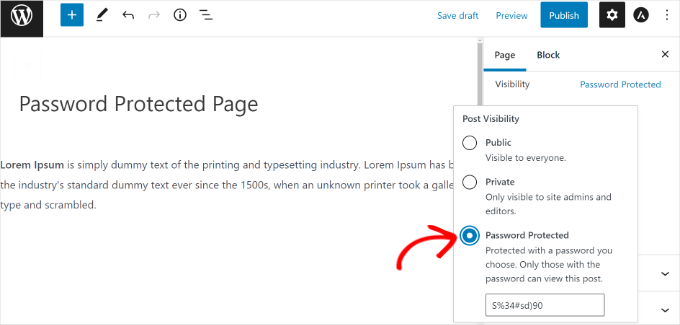
Välj helt enkelt alternativet 'Lösenordsskyddad' och ange ett lösenord för din sida.

Klicka nu på 'Uppdatera' eller 'Publicera'.
Du kan nu besöka din webbplats och se den lösenordsskyddade sidan i aktion.

Låt oss nu se hur du kan anpassa din standardmässiga lösenordsskyddade sida.
Metod 1: Anpassa standarddesignen för lösenordsskyddade sidor med CSS Hero
När du aktiverar lösenordsskydd från din WordPress-innehållsredigerare använder sidan din webbplats tema för styling.
För att anpassa sidan kan du helt enkelt använda ett verktyg som CSS Hero.
Det låter dig redigera designen och layouten på din sida utan att redigera kod. Vi har testat det omfattande, och du kan hitta allt i vår CSS Hero-recension.
Först måste du installera och aktivera CSS Hero-pluginet. För mer information, se vår guide om hur man installerar ett WordPress-plugin.
Vid aktivering läggs alternativet CSS hero till i WordPress adminfält högst upp. Fortsätt och klicka på alternativet 'Anpassa med CSS Hero'.

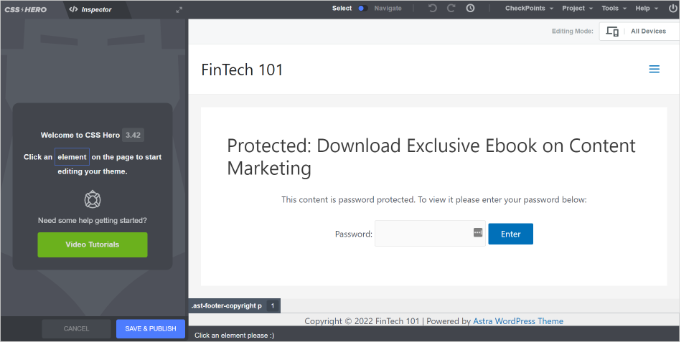
Detta startar CSS Hero visuella byggare, där du kan redigera och anpassa din sida.
För att börja, klicka bara på ett element på sidan.

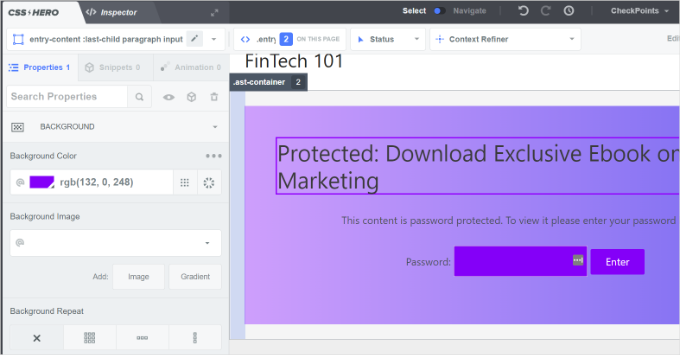
Därefter kan du ändra bakgrundsfärgerna, lägga till en bakgrundsbild, använda ett annat teckensnitt, redigera avstånd och mer från panelen till vänster.
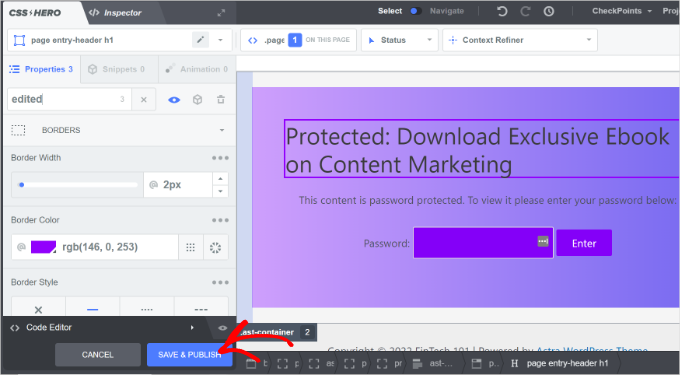
Låt oss till exempel gå till fliken ‘Bakgrund’ och lägga till en gradient bakgrundsfärg. Vi kommer också att ändra färgen på rutan där användarna behöver skriva in lösenordet och färgen på knappen ‘Ange’.

Dessutom kan du lägga till en kantlinje runt huvudrubriken på sidan genom att gå till fliken Borders.
Välj helt enkelt en kantbredd, färg, stil och andra ändringar du vill göra.

När du är klar med anpassningen, kom ihåg att klicka på knappen ‘Spara & Publicera’ längst ner.
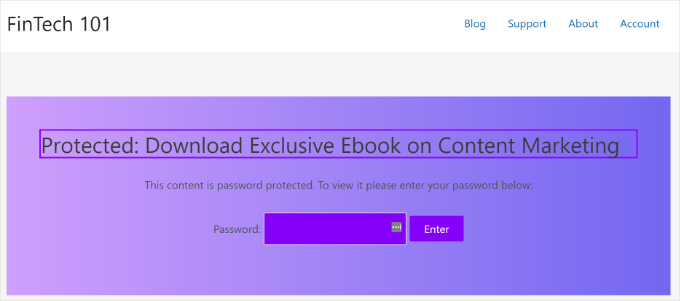
Du kan nu besöka din webbplats för att se den anpassade standardsidan med lösenordsskydd.

Nackdelen med att använda CSS Hero är att det inte erbjuder den flexibilitet och de avancerade anpassningsalternativ som en landningssidbyggare erbjuder.
Till exempel kan du inte lägga till element som kontaktformulär, knappar för sociala medier, opt-in-formulär eller nedräkningstimer.
Med det i åtanke, låt oss se hur du kan använda en landningssidbyggare för att anpassa specifika lösenordsskyddade sidor i WordPress.
Metod 2: Anpassa en specifik lösenordsskyddad sida med SeedProd
Att anpassa en specifik lösenordsskyddad sida är enklast med SeedProd, den bästa webbplats- och sidbyggaren för WordPress.
Vi har själva använt SeedProd för att bygga anpassade landningssidor och till och med hela teman, och vi älskar det absolut. Om du vill lära dig mer om vad det kan göra, ta en titt på vår detaljerade SeedProd-recension.
Först installerar och aktiverar vi SeedProd-pluginet. Om du behöver hjälp, se vår guide om hur man installerar ett WordPress-plugin.
📝 Notering: För den här handledningen använder vi SeedProd Pro-versionen eftersom den inkluderar premiummallar och fler anpassningsfunktioner. Men du kan börja med SeedProd Lite-versionen och skapa en kommande sida gratis.
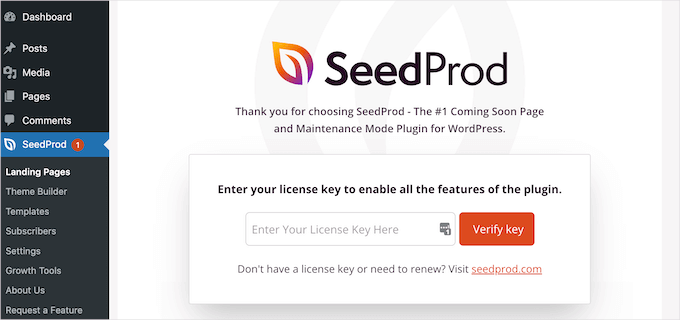
Efter aktivering ser du SeedProds välkomstskärm i din WordPress-instrumentpanel.
Härifrån måste du ange licensnyckeln och klicka på knappen 'Verifiera nyckel' för att aktivera SeedProd Pro. Din licensnyckel finns i ditt SeedProd-kontoområde.

Därefter går vi till SeedProd » Landningssidor från din WordPress-instrumentpanel och lägger till en ny anpassad lösenordsskyddad landningssida.
Senare i den här artikeln visar vi dig hur du väljer vilka sidor som är lösenordsskyddade. Du kan lösenordsskydda hela din webbplats eller bara specifika sidor.
Vi kommer att använda en kommande snart-sida som vårt exempel, men dessa anpassningstekniker fungerar för allt lösenordsskyddat innehåll på din WordPress-webbplats.
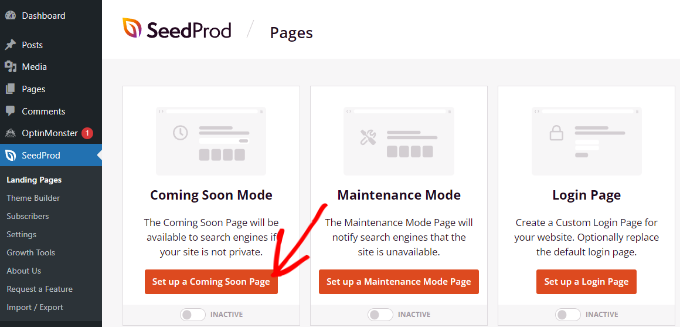
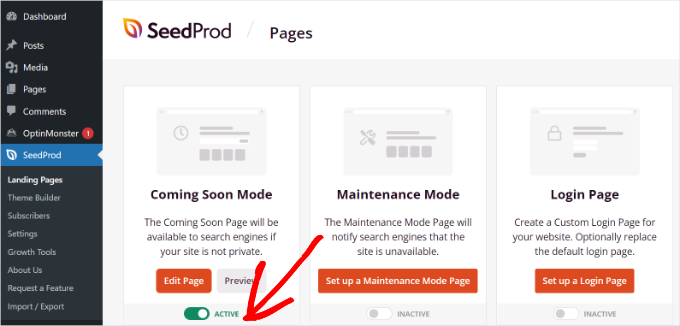
För att börja, klicka helt enkelt på knappen 'Ställ in en Kommer Snart-sida'.

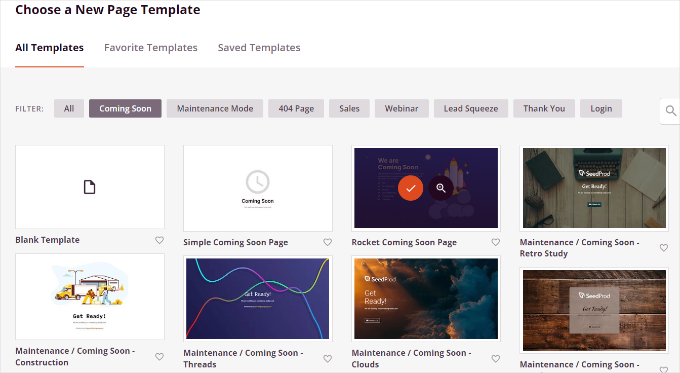
På nästa skärm visar SeedProd dig olika sidmallar så att du snabbt kan anpassa dem.
Håll muspekaren över en mall du vill använda och klicka på den orangea bockknappen.

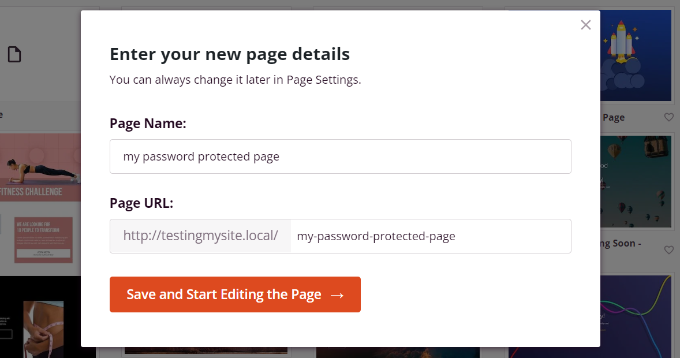
Efter att ha valt en mall öppnar SeedProd ett popup-fönster med titeln 'Ange dina nya siddetaljer.'
Du behöver bara välja ett sidnamn och URL-slug, och sedan helt enkelt klicka på knappen 'Spara och börja redigera sidan'.

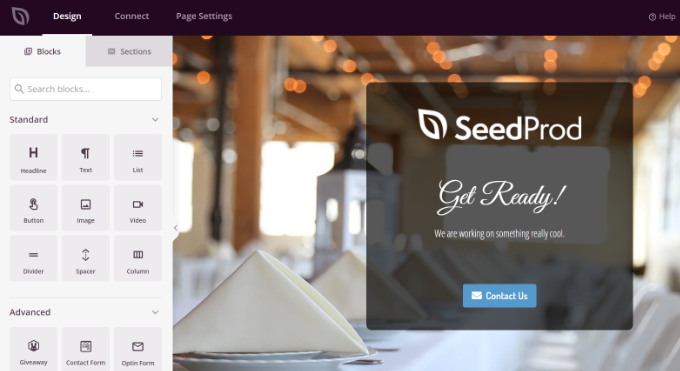
Detta startar SeedProd dra-och-släpp-sidbyggare.
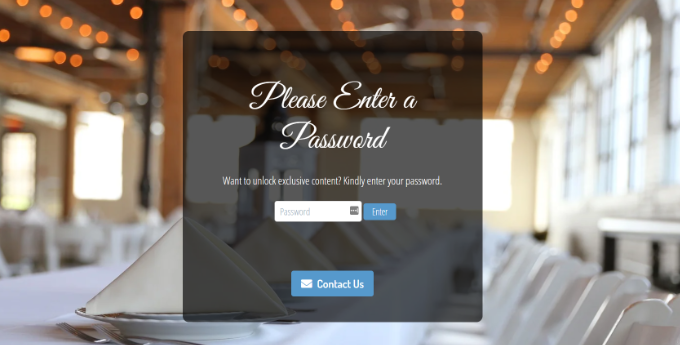
Här kan du anpassa din lösenordsskyddade landningssida och lägga till olika element som text, bilder, knappar och mer.
SeedProd erbjuder även avancerade block som ett opt-in-formulär, kontaktformulär, nedräkningstimer, progress bar, alternativ för social delning, och mer.
För att lägga till ett element, dra vilket block som helst från menyn till vänster och släpp det på mallen till höger. Anpassa sedan elementet genom att klicka på det och justera alternativen som visas.

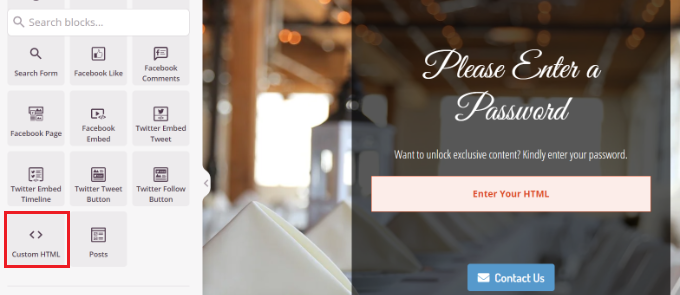
Detta är också hur SeedProd låter dig lägga till ett lösenordsformulär på framsidan av din sida för att skydda ditt innehåll.
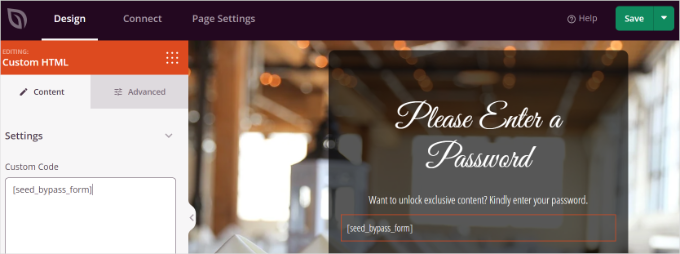
Först kan du lägga till ett block för 'Anpassad HTML' i SeedProd-byggaren. Dra och släpp helt enkelt blocket för Anpassad HTML på mallen.

Därefter kan du klicka på blocket ‘Anpassad HTML’.
Härifrån vill du ange [seed_bypass_form] kortkoden i fältet 'Custom Code'.

Glöm inte att klicka på knappen ‘Spara’ när du är klar. Och det var allt!
Nu integreras SeedProd även med olika e-postmarknadsföringstjänster.
Du kan lägga till ett kontaktformulär på din landningssida och ansluta ett e-postmarknadsföringsverktyg för att bygga din e-postlista och hålla kontakten med användare.
Gå helt enkelt till fliken 'Anslut' i landningssidbyggaren och välj din e-postmarknadsföringstjänst.

Konfigurera lösenordsskydd för specifika sidor i SeedProd
Efter att ha skapat en anpassad 'kommer snart'-sida som använder kortkoden [seed_bypass_form], är nästa steg att ställa in lösenordsskydd på specifika sidor med SeedProd.
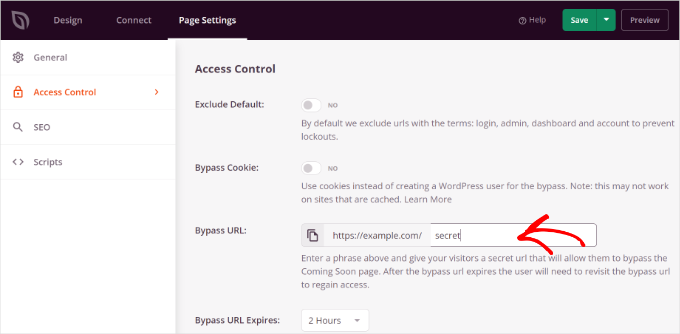
För att börja kan du gå till fliken 'Sidinställningar' i SeedProd-byggaren och klicka på inställningarna för 'Åtkomstkontroll'.
Därefter anger du helt enkelt ett lösenord i fältet 'Bypass URL' som folk kan använda för att komma åt ditt begränsade innehåll.

Observera att texten du skriver i fältet 'Bypass URL' kommer att fungera som lösenord och även som en länk som kunder och teammedlemmar kan använda för att kringgå lösenordsskyddet och komma åt sidan.
SeedProd låter dig exkludera specifika URL:er från dina webbplatser, som admin, inloggning, instrumentpanel och konto. Detta säkerställer att webbplatsägare inte blir utelåsta från sina webbplatser.
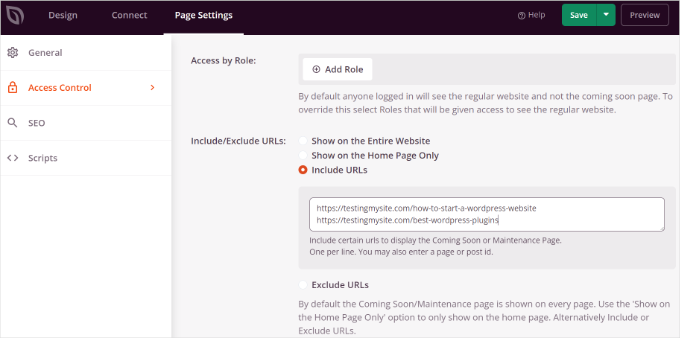
Nu behöver du välja vilka URL:er som ska vara lösenordsskyddade.
Bläddra helt enkelt ner till avsnittet ‘Inkludera/exkludera URL:er’ under inställningarna för ‘Åtkomstkontroll’. Välj därefter alternativet ‘Inkludera URL:er’ och ange sedan de specifika sidor du vill begränsa.

När du är klar klickar du helt enkelt på knappen 'Spara' högst upp.
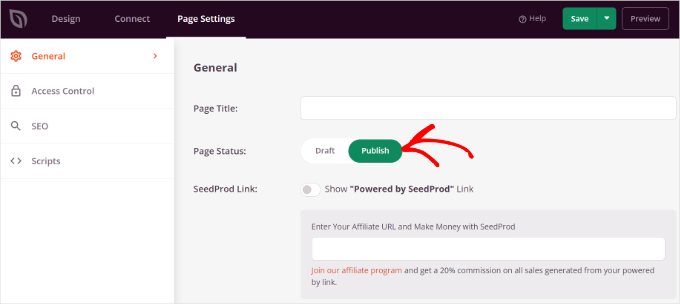
Därefter kan du gå till 'Allmänna' inställningar under fliken 'Sidinställningar' och ändra sidstatus från 'Utkast' till 'Publicera'.

Därefter kan du stänga landningssidbyggaren och gå till SeedProd » Landningssidor från din WordPress-adminpanel.
Härifrån, låt oss klicka på växlingsknappen under 'Kommande snart-läge' för att aktivera din anpassade lösenordsskyddade sida.

Det var allt!
Du har skapat en anpassad lösenordsskyddad landningssida som bara visas på specifika sidor i WordPress.
Besök helt enkelt dessa sidor på din webbplats för att se den anpassade lösenordsskyddade sidan i aktion.

Bonustips: Fler användningsfall för anpassade lösenordsskyddade sidor
Vill du utforska fler sätt att använda lösenordsskydd på din WordPress-webbplats? Här är 2 tips för att förbättra din webbplats lösenordsskyddade sida.
Tips 1: Skapa en anpassad lösenordsskyddad sida för hela webbplatsen
Med SeedProd kan du också visa din lösenordsskyddade sida på varje sida av din webbplats. På så sätt måste användarna ange ett lösenord för att få tillgång till något av ditt innehåll.
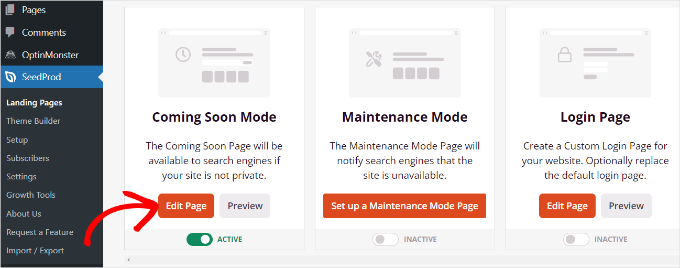
Först kan du gå till SeedProd » Landningssidor från din WordPress-instrumentpanel. Klicka sedan på knappen ‘Redigera sida’ i panelen ‘Kommande snart-läge’.

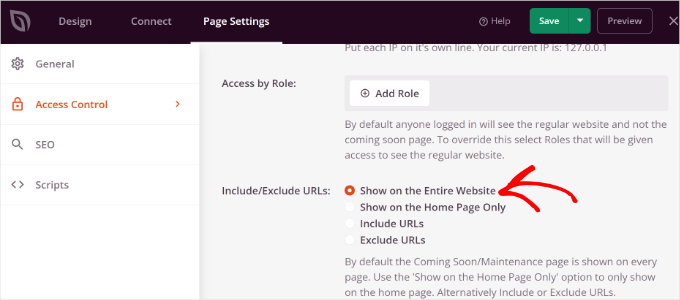
Därefter vill du gå till fliken ‘Sidinställningar’ högst upp och gå till inställningarna för ‘Åtkomstkontroll’.
Därefter kan du skrolla ner till avsnittet 'Inkludera/exkludera URL:er' och välja alternativet 'Visa på hela webbplatsen'.

När du har gjort ändringarna, klicka på knappen 'Spara' högst upp. SeedProd kommer sedan att visa den anpassade lösenordsskyddade sidan på hela din webbplats.
Tips 2: Skapa en anpassad sektion med lösenordsskydd i WordPress
Du kan också lösenordsskydda olika webbplatssektioner i WordPress för olika grupper av användare. Detta är användbart om du driver en medlemswebbplats och vill kontrollera åtkomsten till ditt innehåll, plugins, appar och andra nedladdningsbara filer.
Det bästa sättet att begränsa olika delar av din webbplats är att använda MemberPress, det bästa WordPress medlemskapsplugin. Det låter dig skapa flera medlemsnivåer för att lösenordsskydda ditt innehåll.
Vi använder det till och med för vår videomedlemskapswebbplats, så vi kan intyga hur bra det är. Du kan få mer information om verktyget i vår fullständiga MemberPress-recension.
Nu låter MemberPress dig ställa in olika regler så att användare bara kan komma åt innehåll baserat på deras medlemsnivå. För mer information, se vår guide om att skapa en WordPress-medlemskapswebbplats.
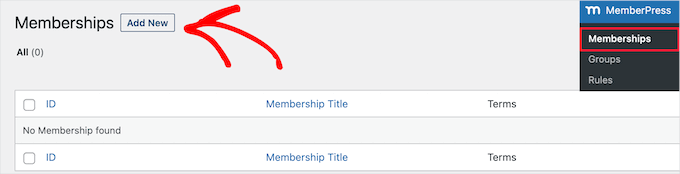
För att börja måste du först lägga till medlemskap på din webbplats. Gå helt enkelt till MemberPress » Medlemskap från din WordPress-instrumentpanel och klicka på knappen 'Lägg till ny'.

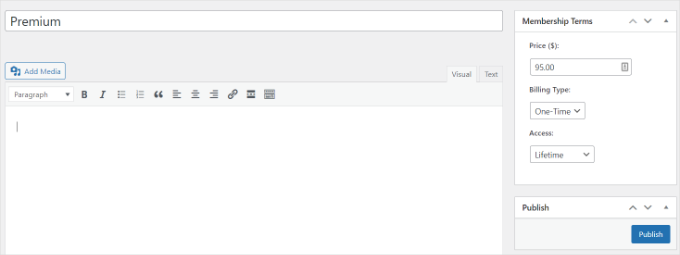
Därefter kan du ange ett namn för din medlemsnivå, lägga till en beskrivning och sätta ett pris.
Du kan också ändra faktureringstypen från engångsbetalning till återkommande, samt redigera medlemskapet så att det är livslångt eller löper ut efter en viss tidsperiod. Du kan också erbjuda en gratis provperiod.

Glöm inte att klicka på knappen 'Publicera' när du är klar.
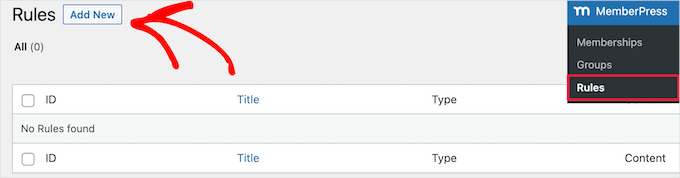
Därefter kan du gå till MemberPress » Regler från din WordPress-instrumentpanel och klicka på knappen 'Lägg till ny'.

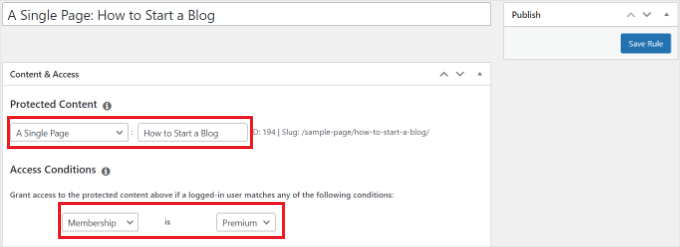
Härifrån kan du klicka på rullgardinsmenyn under alternativet 'Skyddat innehåll'.
MemberPress erbjuder många alternativ för att skydda ditt innehåll, oavsett om det är en enskild sida eller alla dina WordPress-sidor. För den här handledningen kommer vi att lösenordsskydda en enskild sida.
Så, låt oss välja alternativet 'En enda sida' från rullgardinsmenyn och ange sidans titel.

Därefter behöver du ställa in åtkomstvillkoren och konfigurera vem som kan se den begränsade sidan. MemberPress låter dig skydda innehåll baserat på medlemsnivå, WordPress-användarroll, behörighet och enskilda medlemmar.
Låt oss ställa in ‘Medlemskap’ till ‘Premium’ från rullgardinsmenyerna för den här handledningen. På så sätt kommer endast premiummedlemmar att kunna komma åt sidan. Du kan lägga till fler villkor och tillåta fler än 1 medlemskapsnivå att visa sidan.
När du är klar, glöm inte att klicka på knappen 'Spara regel'.
Du kan sedan besöka din webbplats för att se den lösenordsskyddade sidan i praktiken. Medlemmar måste nu logga in på sina konton för att se sidans innehåll.

Vill du göra mer? Här är coola användningsfall du kan göra med MemberPress:
- Ställa in lösenord för dina videor eller erbjuda gruppmedlemskap för företagsteam.
- Skapa ett lösenord för att ge prenumeranter tillgång till en betald nyhetsbrev och mer.
- Lägga till ett lösenord för dina WordPress-formulär.
Vanliga frågor: Anpassa lösenordsskyddade sidor i WordPress
Har du fortfarande frågor om att anpassa lösenordsskyddade sidor i WordPress? Här är några vanliga frågor vi får – tillsammans med snabba, tydliga svar som hjälper dig.
Vad är skillnaden mellan en lösenordsskyddad och en privat sida?
En lösenordsskyddad sida kan visas av vem som helst som har rätt lösenord. En privat sida är endast synlig för inloggade användare på din webbplats, som administratörer och redaktörer.
För mer information kan du se vår guide om skillnaden mellan offentliga, privata och lösenordsskyddade inlägg.
Kommer anpassning av lösenordssidan att sakta ner min webbplats?
Om du använder ett välkodat plugin som SeedProd bör det inte ha någon märkbar inverkan på din webbplats hastighet. SeedProd är optimerat för prestanda.
Var dock medveten om att lägga till stora, ooptimerade bilder eller komplexa skript kan påverka laddningstiderna. Följ alltid bästa praxis för optimering av bilder för webben.
Kan sökmotorer indexera mitt lösenordsskyddade innehåll?
Nej, sökmotorrobotar kan inte ange ett lösenord för att komma åt ditt innehåll. Det innebär att allt bakom lösenordsformuläret inte kommer att indexeras eller visas i sökresultaten.
Kan jag använda samma lösenord för flera sidor?
Ja, du kan använda samma lösenord för flera olika sidor i WordPress. För bättre säkerhet och hantering är dock ett plugin som MemberPress en mycket bättre lösning för att kontrollera åtkomsten till olika innehållsgrupper.
Ytterligare guider om innehållsskydd och webbplatssäkerhet
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du anpassar en lösenordsskyddad sida i WordPress. Om du är intresserad av att utforska fler sätt att säkra din webbplats, kan du ha nytta av dessa guider:
- Hur man döljer lösenordsskyddade inlägg från WordPress-loopen
- Hur man visar utdrag av ett lösenordsskyddat inlägg i WordPress
- Sätt att skydda innehåll i WordPress
- Hur man skapar en tillfällig inloggning för WordPress
- Hur man lägger till säkerhetsfrågor på WordPress inloggningsskärm
- Hur man skapar en betalvägg i WordPress (med förhandsgranskningsalternativ)
- Bästa WordPress-plugins för innehållsskydd
- Den ultimata guiden till WordPress-säkerhet
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Jag har flera artiklar som är lösenordsskyddade för betalande Patreon-användare, och jag måste erkänna att min design inte är särskilt bra. Din guide med SeedProd fångade min uppmärksamhet eftersom jag redan använder den, och att se hur bra en sådan sida kan se ut i dina skärmdumpar gör mig lite generad över att jag inte gjorde det tidigare. Tack för den värdefulla guiden, eftersom det besvärade mig att den lösenordsskyddade sidan inte matchade min webbplats design och inte alls var estetiskt tilltalande.
WPBeginner Support
Glad our guide was helpful
Admin
Maurice
Hej,
När jag följer instruktionerna för en lösenordsskyddad sida… och loggar ut.
Sedan öppnar jag i en annan webbläsare URL-länken till den sidan, jag fyller i lösenordet men då dyker även en administratörsinloggning upp? Så jag kan inte dela dessa sidor…
Hur kan det vara?
Tack.
WPBeginner Support
Vi rekommenderar att du kontrollerar att din webbplats inte är i 'kommer snart'-läge eller en medlemskapswebbplats som kräver att en användare visar innehållet, eftersom det är den vanligaste orsaken till det problemet.
Admin