Efter år av att utveckla WordPress-webbplatser har vi lärt oss att det finns ett måste-ha-element som alla företagswebbplatser bör ha: ett tydligt organisationsschema.
Tänk efter. Har du någonsin besökt ett företags webbplats och undrat vem som ansvarar för vad? Eller kanske du är en anställd som försöker ta reda på vem du ska kontakta angående ett specifikt problem. Det är där ett organisationsschema kommer till nytta.
WordPress har ingen inbyggd block för att skapa organisationsscheman, men vi har hittat ett utmärkt plugin för just detta ändamål. Och den här guiden visar dig hur.

Varför skapa ett organisationsschema för ditt WordPress-webbplats?
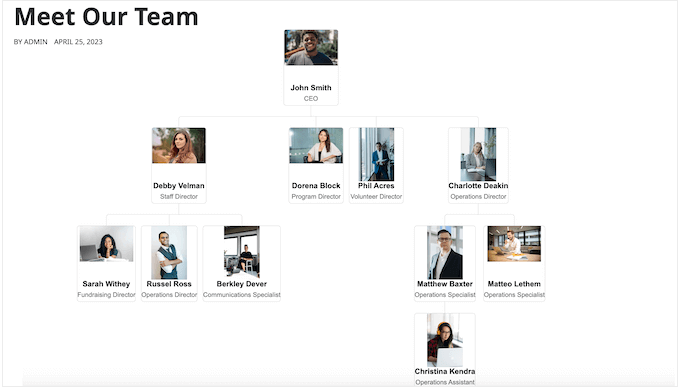
Ett organisationsschema visar hur ett företag är strukturerat, från VD:n ända ner till de olika teamen och enskilda anställda inom varje team.
Du kanske vill lägga till ett organisationsschema för företaget på din publika WordPress-blogg eller till och med en landningssida, för att visa den mänskliga sidan av ditt företag och förbättra ditt varumärkes rykte.
Ett hjälpsamt organisationsschema kan också hjälpa medarbetare att förstå hur andra team är strukturerade och vem de behöver kontakta i alla situationer.
Dessutom kan ett diagram vara användbart för tredje parter. Om du till exempel skapar en kundportal kan ett organisationsschema hjälpa kunder att hitta rätt person att kontakta.
Med det sagt, låt oss ta en titt på hur du enkelt skapar och hanterar ett företags organisationsschema i WordPress.
Hur man skapar ditt företags organisationsschema i WordPress
Det enklaste sättet att bygga ett medarbetarschema är att använda Organization Chart.
Med detta kostnadsfria WordPress-plugin för organisationsscheman kan du skapa scheman med en enkel visuell redigerare och lägga till bilder, länkar, text och popup-fönster till ditt företags organisationsschema.

Det första du behöver göra är att installera och aktivera organisationsschemat WordPress-plugin. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
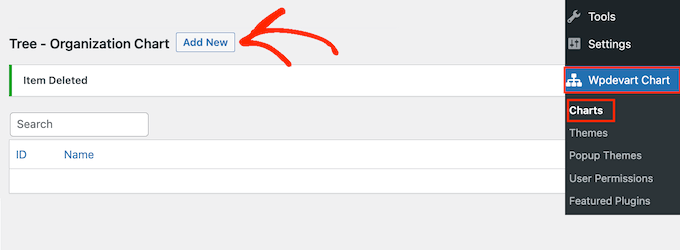
Efter att ha aktiverat det kostnadsfria pluginet, gå till Wpdevart Chart » Charts. Klicka sedan på knappen 'Add New'.

Detta startar den användarvänliga visuella redigeraren.
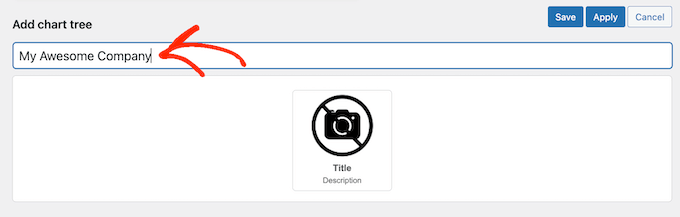
För att börja, skriv in en titel för företagets organisationsschema. Detta är bara för din referens så du kan använda vad du vill.

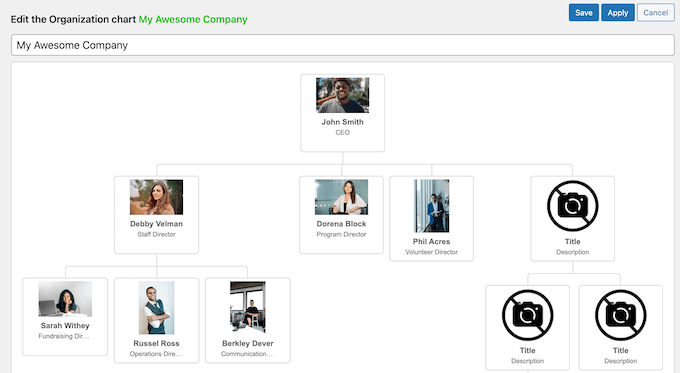
Som standard lägger organisationsschemat till ett element i mallen för schemat. Vanligtvis kommer du att omvandla detta till chefen för din organisation, som teamledare eller VD.
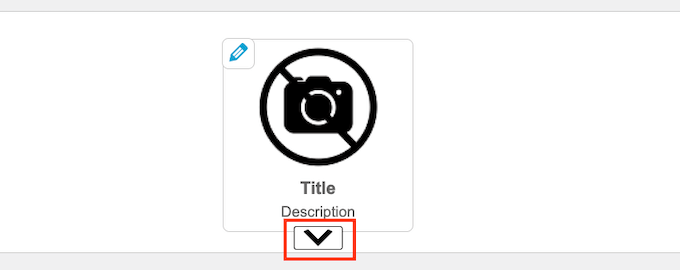
För att lägga till fler personer i schemat, hovra bara över standardelementet. Du kommer nu att se två små ikoner: en penna och en pil.
Klicka på pilen, vilket lägger till ett element direkt under det första.

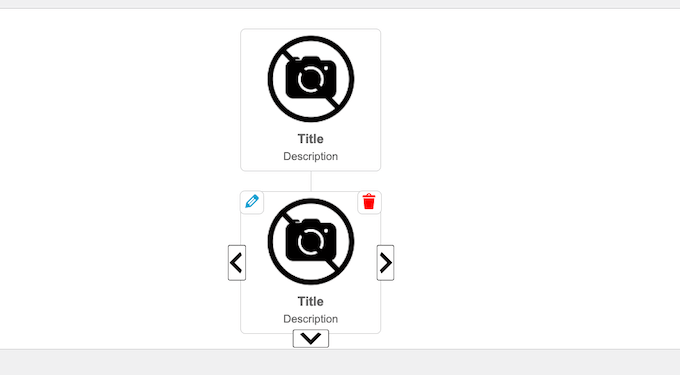
För muspekaren över detta nya element nu och du kommer att se tre pilar.
Detta gör att du kan lägga till ett annat element till höger eller vänster om den här personen. Vanligtvis har personer på samma nivå i ett organisationsschema samma befattning eller liknande ansvarsområden.

Du kan också klicka på den nedåtriktade pilen för att skapa en ny nivå under denna person. Vanligtvis kommer personer att rapportera till personen ovanför dem i ett organisationsschema.
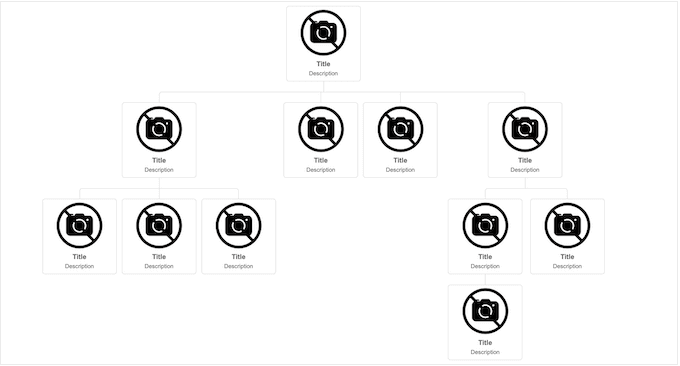
Genom att hovra över varje element och klicka på de olika pilarna kan du enkelt skapa ditt företags struktur för din WordPress-webbplats. Detta inkluderar flera olika grenar eller team.

Nästa steg är att lägga till innehåll i varje element, som personens namn, författarfoto eller e-postadress.
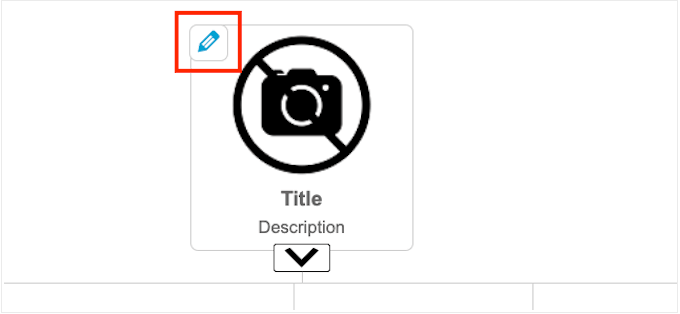
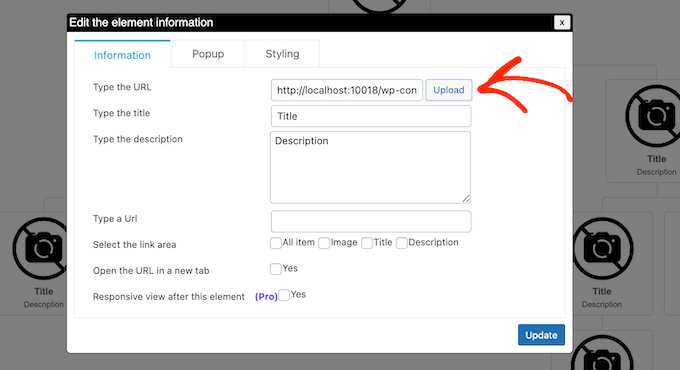
För att komma igång, för muspekaren över ett element och klicka sedan på den lilla pennikonen.

I popup-fönstret som visas måste du lägga till ett foto av personen.
Klicka på knappen 'Ladda upp' och välj sedan antingen en bild från WordPress mediebibliotek eller ladda upp en ny bild från din dator.

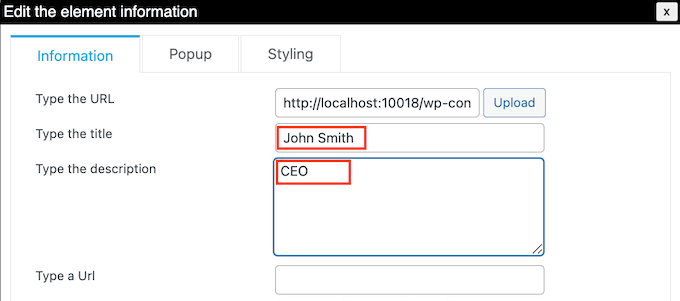
Därefter skriver du in en ‘Titel’, som kommer att visas direkt under personens bild. Vanligtvis vill du använda personens namn.
Du kan sedan lägga till en 'Beskrivning', som kommer att visas under titeln. Vanligtvis vill du skriva in personens befattning, men du kan också lägga till en kort mening om deras roll.

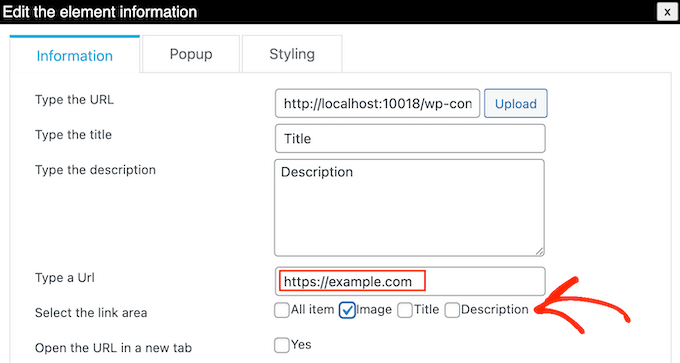
Därefter kanske du vill lägga till en länk till bilden, titeln eller beskrivningen. Du kan till exempel länka till ett kontaktformulär för personen eller kanske en sida där potentiella kunder kan se den anställdes portfölj.
För att göra detta, skriv helt enkelt in URL:en du vill använda. Välj sedan området där du vill lägga till länken med hjälp av inställningarna i avsnittet ‘Select the link area’. Du kan till exempel lägga till en länk till personens bild eller beskrivning.

Som standard öppnas länken i samma flik. Du kanske föredrar att öppna länken i en ny flik, särskilt om du använder en extern URL. För att göra detta, markera helt enkelt rutan bredvid 'Öppna URL:en i en ny flik'.
Du kanske vill visa mer information om varje person i företagets organisationsschema. Du kan till exempel lägga till deras affärs-e-postadress och telefonnummer, biografi, en mer detaljerad arbetsbeskrivning eller annan information du vill ha.
Det här pluginet låter dig skapa en popup för varje person. På så sätt kan du visa detaljerad information utan att göra schemat komplicerat eller texttungt.
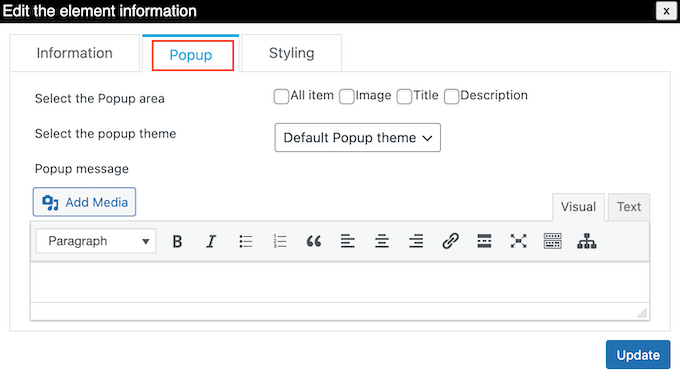
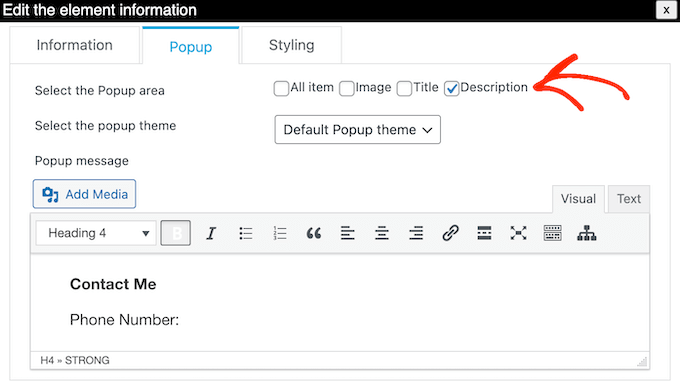
För att lägga till en popup, klicka helt enkelt på fliken ‘Popup’.

Du kan nu skriva ditt meddelande i den lilla textredigeraren. Den här redigeraren har all standardformatering för WordPress, så du kan lägga till länkar, skapa en punktlista, använda fet och kursiv textformatering med mera.
När du är nöjd med informationen du har angett kan du ange hur besökare kommer att öppna popup-fönstret med hjälp av inställningarna bredvid 'Välj popup-området'.

När det är klart, klicka på ‘Uppdatera’.
Upprepa nu helt enkelt denna process för varje person i företagets organisationsschema.

När du är nöjd med hur schemat ser ut, klicka på knappen 'Spara'.
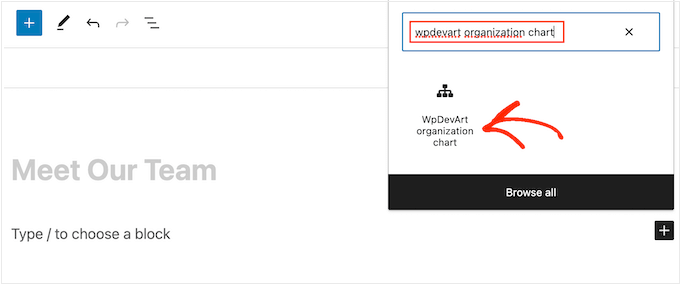
Därefter är det dags att lägga till grafen på din blogg eller webbplats. Öppna helt enkelt Gutenberg-redigeraren för den sida eller inlägg där du vill visa företagets organisationsschema, och klicka sedan på ‘+’-ikonen.
I popup-fönstret som visas, skriv in 'WpDevArt organization chart.' När rätt block visas, klicka på det för att lägga till det på sidan.

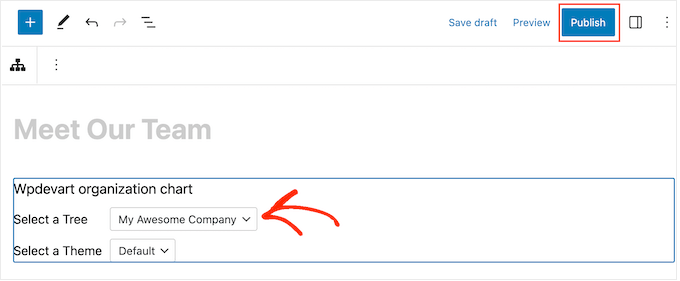
När det är klart, öppna rullgardinsmenyn ‘Select a Tree’ och välj det organisationsschema du skapade tidigare.
När du är redo att göra organisationsschemat live, klickar du på antingen knappen ‘Uppdatera’ eller ‘Publicera’.

Nu kan du besöka din företagswebbplats för att se organisationsschemat i praktiken.
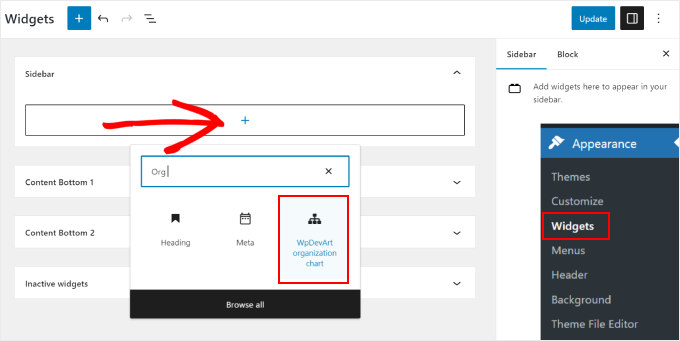
Om du använder ett klassiskt WordPress-tema är det också möjligt att lägga till organisationsschemat som en widget. Gå helt enkelt till Utseende » Widgets och klicka på knappen '+ Lägg till widget' i valfritt widgetområde.
Hitta och välj sedan widgeten ‘Wpdevart organization chart’.

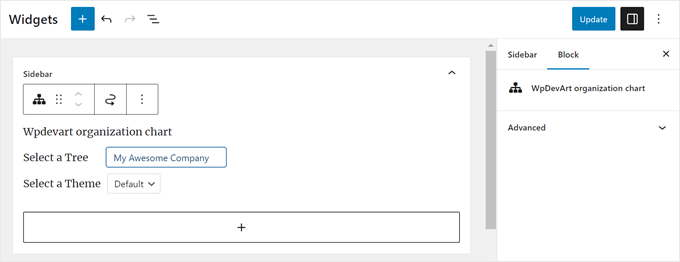
Precis som tidigare, välj bara det organisationsschema du skapade tidigare.
När du är klar, klicka på knappen ‘Uppdatera’ för att göra ändringarna live.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar ditt företags organisationsschema på din WordPress-webbplats. Du kanske också vill se vår guide om hur du skapar en anpassad sida i WordPress och vår lista över de bästa exemplen och mallarna för "kommer snart"-sidor.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Dennis Muthomi
EXCELLENT ARTICLE!!
I’ve been looking for a way to improve a team structure of a local company website, and this article provides the perfect solution.
Möjligheten att lägga till popup-fönster med ytterligare information är en fantastisk funktion som jag inte hade tänkt på tidigare. Detta gör att de kan ge mer detaljer om varje teammedlem utan att röran till huvuddiagrammet.
Tack igen för denna värdefulla resurs. Du är en livräddare!!
Ralph
Detta ser ut som ett utmärkt sätt att presentera företagets struktur på ett enkelt visuellt sätt. De flesta har ingen aning om hierarkin och vad en VD, ekonomichef, operativ chef, IT-chef, teknikchef, marknadschef ens är. Detta kan definitivt hjälpa.
WPBeginner Support
It can definitely be good to have a visual guide on who to get in touch with for what
Admin
Friday Alex
Har letat efter det här pluginet för att anpassa min start-up!
Tack så mycket för det här inlägget.