Om du har en företagswebbplats eller onlinebutik letar du förmodligen efter nya sätt att uppmuntra människor att köpa dina produkter eller tjänster. Ett bra sätt att göra detta är att använda en kupong popup. Det här är ett litet fönster som dyker upp på din webbplats med ett specialerbjudande.
På WPBeginner använder vi OptinMonster för att visa popup-fönster, slide-ins, inline-popup-fönster och header-banners för specialerbjudanden och erbjudanden. Vi tycker att dessa popup-fönster kan vara mycket effektiva för att uppmuntra besökare att göra ett köp eller fatta ett beslut.
Att lägga till en kupong-popup är enkelt med rätt verktyg och kunskap. I den här artikeln kommer vi att visa dig hur du skapar mobila popup-fönster för din WordPress-webbplats och visar dem vid rätt tidpunkt så att du är mer benägen att konvertera besökare till betalande kunder.

Varför ska du erbjuda besökarna en coupon?
Ofta är nya företagare oroliga för att coupons kommer att äta upp deras vinster. Etablerade företagare vet dock att rabatter är ett kraftfullt sätt att få besökarna att bestämma sig istället för att sitta på staketet.
Genom att erbjuda coupons kan du återskapa övergivna cart-försäljningar, konvertera besökare till customize och öka försäljningen.
De flesta e-handelsplattformar gillar WooCommerce allow you to easily create coupon codes. Men att dela dessa kupongkoder med dina kunder gör all skillnad.
Det är därför vi i den här artikeln kommer att dela två olika sätt att dela coupons med dina besökare. Dessa inkluderar en exit popup för coupons och en optin för spin-a-wheel.
Låt oss ta en titt på hur man skapar en coupon popup i WordPress eller WooCommerce.
Så här skapar du din Coupon Popup i WordPress
Det bästa sättet att skapa en coupon popup är genom att använda OptinMonster. Det är den bästa WordPress popup plugin och lead generation programvara på marknaden.
För mer information, se vår kompletta OptinMonster-recension.

Först måste du besöka OptinMonster-webbplatsen för att skapa ett konto. Klicka bara på knappen “Kom igång OptinMonster nu” för att komma igång.
Du behöver åtminstone Growth-planen eftersom den innehåller Coupon Wheel-kampanjer och avancerade inriktningsregler för dina popups.
Efter det måste du installera och aktivera OptinMonster plugin på din WordPress site. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Tillägget fungerar som en kontakt mellan ditt OptinMonster-konto och din WordPress website.
När du aktiverar plugin kommer du att se OptinMonster setup wizard. Gå vidare och klicka på knappen “Anslut ditt befintliga konto”.

Ett nytt fönster öppnas nu där du måste ansluta din WordPress site med OptinMonster.
Klicka bara på knappen “Anslut till WordPress” för att fortsätta.

Du kan också ansluta din WooCommerce store med OptinMonster. Se bara till att du har ställt in en ecommerce store i WordPress.
Först måste du gå till OptinMonster ” Settings från din WordPress adminpanel.
Efteråt, head till “Allmänt” tabben och klicka på “Auto-Generera nycklar + Anslut WooCommerce” knappen.

WooCommerce kommer nu att generera nycklar automatiskt och ansluta till ditt OptinMonster account.
Nu är du all redo att skapa din första popup-kampanj för coupon.
Skapa din popup-kampanj för coupons
För att skapa en kampanj kan du gå till OptinMonster ” Kampanjer från din WordPress dashboard och sedan klicka på knappen “Skapa din första kampanj”.

På nästa vy kommer OptinMonster att visa olika kampanjtyper och templates.
Först måste du välja en kampanjtyp. Vi kommer att använda “Popup”, vilket bör vara standardvalet.

Efter det kommer du att bli ombedd att select en template.
OptinMonster har ett stort utbud av templates du kan välja mellan, med massor av olika layouts och färgscheman. Templatet “Coupon” är perfekt för att skapa denna popup. Du kan dock välja en annan templates om du föredrar det.
Du kan använda search boxen för att hitta Coupon template eller rulla ner på page.

Därefter hoverar du över templaten och klickar på knappen “Use Template”.
Det sista steget innan du bygger din coupon popup är att namnge kampanjen. När du har enter ett namn klickar du på knappen “Start Building”.

Utforma din popup för coupons
När du har klickat på “Start Building” ser du kampanjbyggaren med drag and drop.
Du kan använda den för att add to olika block till din template och ändra text, färger och design på coupons på det sätt du gillar.

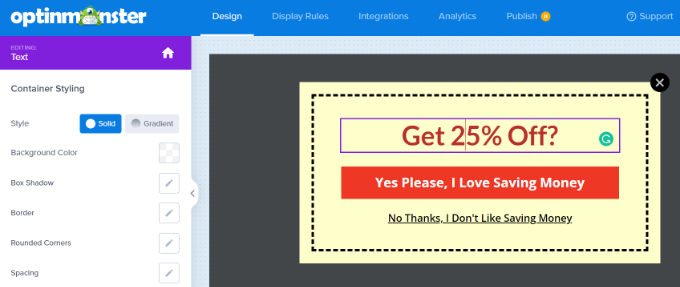
You can also click on any element of the design to change it further. Här har vi editerat texten och gjort den i en annan färg.
Så snart du gör dina ändringar kommer du att se uppdateringar i realtid i mallen för coupon popup.

Du kanske vill experimentera med olika font och färger för att få din text att sticka ut i popupen eller matcha ditt varumärke.
Utanför texten och elementen i popupen kan du också ändra bakgrundsfärgen, add to en image till din coupon, ställa in kantfärgen, ändra kantstilen och mycket mer.

När du är klar med ändringarna ska du se till att du lagrar din kampanj genom att clicka på den gröna knappen “Save” högst upp på vyn.
Bestäm hur du ska leverera din kupongkod
Nu när du har ställt in din coupon popup måste du bestämma hur du faktiskt ska leverera kupongkoden till din visitor.
Det finns flera sätt att göra detta i OptinMonster, men det bästa sättet är att leverera coupon-koden direkt via OptinMonsters Success view och skicka den via email nyhetsbrev.
På så sätt, om besökaren inte är redo att köpa omedelbart, har de kupongkoden i sin email inbox för enkel referens senare.
Som standard är din popup med coupons redan utformad för att använda “the Success view” så snart du klickar på knappen. För att kontrollera kan du clicka på knappen och sedan se alternativet “Go to View” på vänster sida av din vy.

Om du vill ha en annan action på knappen kan du ändra det här. För din första coupon rekommenderar vi dock att du klistrar fast dig vid standarden.
Integrera OptinMonster med din email list
För att skicka ut din kupongkod via e-post automatiskt och för att besökaren ska läggas till i din email list, måste du integrera OptinMonster med en email marketing tjänst.
Constant Contact är en bra tjänst att använda med OptinMonster, och WPBeginners läsare kan få 20% rabatt på sina första 3 månader genom att använda denna coupon.
Men om du använder en annan e-posttjänst integreras OptinMonster med i stort sett alla större provider.
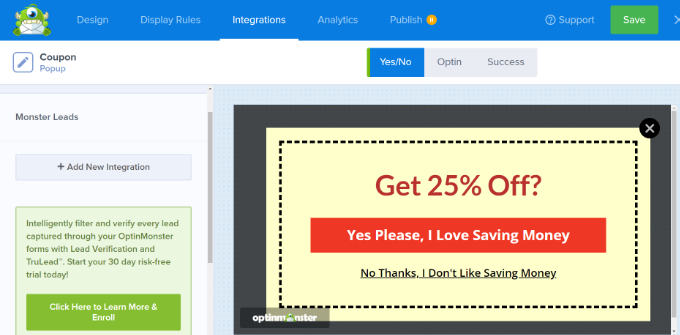
Gå bara till tabben “Integration” och klicka på knappen “+ Add New Integration” för att lägga till din tjänst för e-postmarknadsföring.

När du har gjort det kan du ställa in ett automatiserat e-post meddelande som ska skickas ut när någon registrerar sig för email list genom din coupon popup.
Bonus tips: Edit the Success View Template
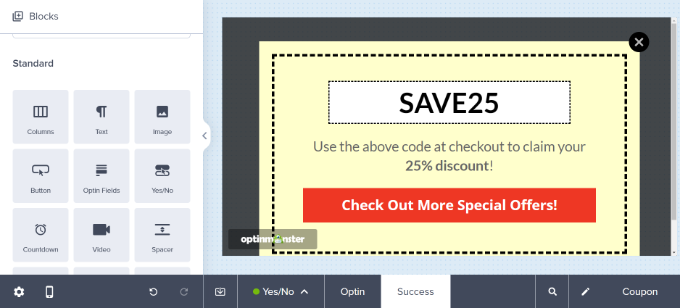
Du kan se och ändra templates för “Success View” genom att gå tillbaka till Design tabs i din kampanj och clicka på alternativet “Success” längst ner på vyn.
Standarden ser ut så här, men du kan editera den på vilket sätt du vill, precis som du redigerade din coupon popup.

Ändra din Coupon Popup’s Display Rules
Som standard kommer din coupon popup att visas för besökare efter att de har varit på någon page på din site i 5 sekunder.
Om du vill ändra detta går du till tabben “Display Rules”.

Du kan ställa in vilka displayregler du vill, men en bra regel att prova är Exit-Intent®.
Denna speciella OptinMonster-teknik kan se när en besökare är på väg att lämna din webbplats och visa dem din coupon popup i precis rätt ögonblick.
You can add exit intent by select the “exit detected” from the dropdown menu and choosing which devices to show the campaign on. Som standard kommer den att vara inställd på att visas på alla enheter.

Det finns också ett alternativ för att kontrollera känsligheten för exit intent.
Efter det rullar du ner och väljer de pages där du gillar att visa din kampanj.
Du kan t.ex. använda standardinställningen “aktuell sökväg till URL” och välja alternativet “är vilken page som helst”. På så sätt kommer din kampanj att visas på hela din website.
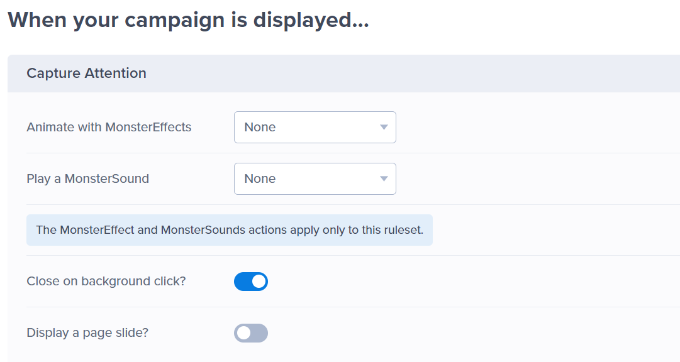
Därefter erbjuder OptinMonster också alternativ för att spela en ljudeffekt och visa animering när popup-popupen för kupongen visas.

Det finns också fler Settings.
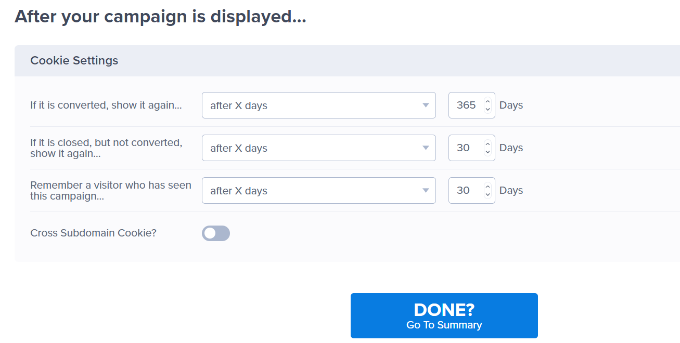
Med OptinMonster kan du konfigurera cookies för din kampanj och ställa in antalet dagar efter vilka kampanjen ska visas för olika användare.

När du är nöjd med din coupon popup kan du gå till “Publicera” tabben högst upp.
Efter det är det bara att kontrollera att “Publicera” är kontrollerat under “Publicera status” section.

Glöm inte att klicka på knappen “Save” högst upp och close kampanjbyggaren.
You can now visit your website to see the coupon popup in action.

Skapa ett hjul med spin-to-win-coupons
Ett spin-to-win-couponhjul är ett bra sätt att göra dina coupons mer intressanta och roliga för besökarna på din site. Det gillar ett minispel som visitorerna kan spela för att vinna en rabatt eller en annan bonus.
Dina spin-to-win-alternativ kan innehålla saker som 10% rabatt, 20% rabatt, gratis frakt, en gratis provperiod eller vad du vill erbjuda.
OptinMonster erbjuder en “Gamified” kampanjtyp som låter dig skapa popups med snurr på hjulet.

Därefter rullar du ner och väljer en av Wheel templates.
Plugin har olika spin-to-win templates. Håll bara hovern över en template och click på knappen “Use Template”.

Därefter kan du gå vidare och edit någon aspekt av din coupon hjul.
För att editera alternativen på själva coupon-hjulet måste du clicka på knappen “Customize Wheel Sections” på vänster sida.

Du kan sedan skriva in valfri text som etikett för varje alternativ och add to coupon code för varje vinnande alternativ.
Obs/observera att ‘Vinstchansen’ bestäms automatiskt. Om du ändrar toggle på ett eller flera av alternativen “Kan vinna”, kommer OpinMonster att räkna om vinstchanserna.

Om du behöver mer hjälp med att skapa ditt coupon-hjul och lägga till det på din site, kontrollera vårt post om hur man lägger till spin-to-win optins i WordPress och WooCommerce, som går igenom processen i mer detalj.
You can then visit your website to see the spin-to-win coupon popup in action.

Ytterligare resurser för att skapa popups med hög konvertering
Du kan också kontrollera några av andra användbara guider om hur du skapar popups för att öka konverteringarna på din site:
- Så här skapar du en Yes/No Optin för din webbplats i WordPress
- Så här skapar du en välkomstmatta för din site i WordPress (+ exempel)
- Hur man använder popups psykologi för att öka registreringarna med 250%
- Så här skapar du en välkomstgrind i WordPress
- Är popups fortfarande relevanta? Framtiden för popup-marknadsföring utforskar
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar en popup med kuponger i WordPress. Du kanske också vill titta på vårt urval av de bästa WooCommerce plugins eller vår guide om hur du lägger till push notifications till din WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I’ve had success using exit-intent popups on desktop to reduce cart abandonment
I’m interested in trying exit-intent on mobile as well. how does exit intent work on mobile? how is it even triggered?
WPBeginner Support
It is most commonly triggered by scrolling up.
Admin
Dennis Muthomi
triggering by detecting scrolling up is clever – Now I have a better grasp of how to utilize this on my woocommerce store.
Appreciate you taking the time to answer my question