Vill du add to flipbox överlägg och image hover effekter till din WordPress site?
Även om du använder ett högkvalitativt WordPress-tema kan du känna dig begränsad av alternativen för customize. I det här fallet kan du använda flipboxar och hovering av images för att add to iögonfallande animerade effekter till din site.
I den här artikeln visar vi dig hur du addar flip box överlägg och image hover till din WordPress site.

Vad är en Flipbox?
En flipbox är en box som flippar över när du hoverar med musen över den. Du kan add to denna hovering-effekt till content som gillar images och text boxes.

I likhet med annat animerat content som GIF:ar och responsiva sliders kan flipbox-effekten göra det mer interaktivt och engagerande. Du kan till exempel visa en författares foto och namn, och sedan använda en flipbox-animation för att avslöja deras bio när en läsare hoverar över den.
Om du är en WordPress-frilansare kan du visa dina customizes logotyper och sedan använda en flip-animation för att avslöja en links till varje projekt.
Även om dessa animerade effekter kan förbättra upplevelsen för användarna på din website är det viktigt att du ej överdriver. Ett stort antal animationer kan bli överväldigande och förvirrande, och kan till och med påverka din websites prestanda.
Med detta sagt, låt oss ta en titt på hur du kan add to flipbox överlägg och image hover effekter till din WordPress website.
Så här skapar du Flipbox-överlägg och hover-effekter i WordPress
Det finns många olika sätt att add to animationer till WordPress, bland annat genom att använda SeedProd page builder eller skriva custom code.
Det bästa sättet att skapa flipbox- och hover-effekter är dock att använda pluginet Flipbox – Awesomes Flip Boxes Image Overlay. Detta gratis plugin kommer med flera olika flipbox-stilar med en blandning av images, text och call-to-action-knappar.
Skapa en ny blädderblockslåda
Det första du behöver göra är att installera och aktivera pluginet Flipbox – Awesomes Flip Boxes Image Overlay. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
När pluginet är installerat och aktiverat kan du skapa din första flipbox genom att gå till Flip Box ” Create New.

Här visas alla de olika templates som du kan använda.
Om du inte vill använda någon av dessa mönster klickar du på “Import Templates”.

Om du ser en template som du vill använda kan du klicka på “Import” för att add to din WordPress blogg eller website.
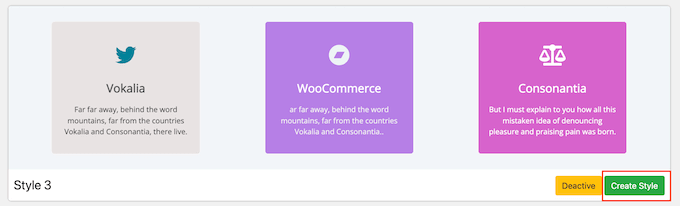
När du har valt en design måste du klicka på knappen “Skapa Styling”.

I popupen som visas skriver du in ett namn för flipbox-designen. Detta är bara för din referens, så du kan använda vad du vill.
Du kan också välja vilken layout du vill använda genom att clicka på antingen 1st, 2nd eller 3rd.

När du har gjort det, fortsätt och klicka på “Save”.
Add to Content till din Flipbox
Du kan ändra hur flipboxen ser ut med hjälp av tabbarna Allmänt, Front och Back-end.

You can change the fonts, padding, and margins. De flesta av dessa Settings är självförklarande, så det är värt att titta igenom dem för att se vilka olika effekter du kan skapa.
När du är nöjd med hur boxen ser ut är det dags att add to lite content. Rulla bara till flipboxens preview längst ner på vyn och hovera musen över den.
När det dyker upp klickar du på knappen “Edit”.

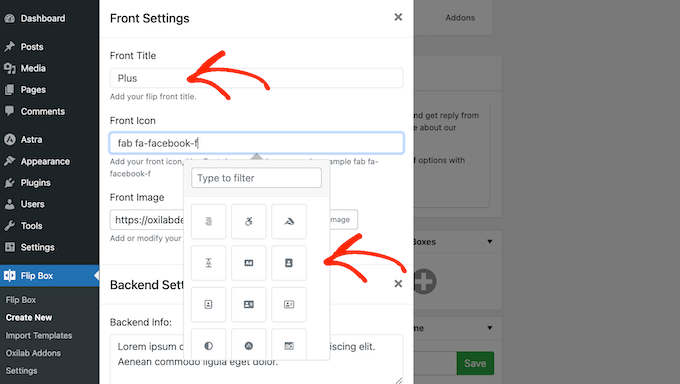
Om du vill ändra den rubrik som visas på framsidan av blädderblocket kan du skriva in den i fältet “Front Rubrik”.
Efter det kan du ändra frontikonen genom att clicka på fältet “Font Icon” och sedan välja en new image från popupen som visas.

Därefter kan du add to en image till framsidan av flipboxen. Klicka bara på “Upload Image” och välj sedan en fil från mediabiblioteket eller ladda upp en new image från din dator.
Om du inte redan har en image som du vill använda kan du skapa en med hjälp av ett webbdesignprogram som Canva.
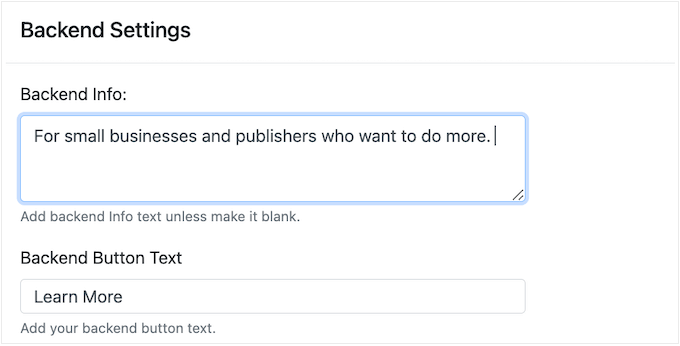
När du är nöjd med framsidan av flipboxen är det dags att designa baksidan. Börja med att skriva in det content type du vill displayed i boxen “Backend Info”.

Ofta vill du använda en call-to-action för att skicka besökare till en relaterad page, till exempel en lista över en populär produkt, information om priser eller annat content.
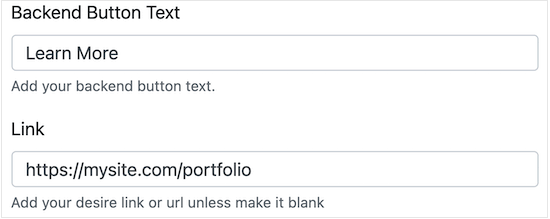
För att ändra texten som visas på knappen call-to-action skriver du helt enkelt i “Backend Button Text”. Du kan sedan add to destinationens URL i fältet ‘Link’.

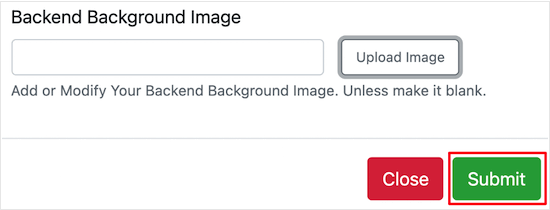
Slutligen klickar du på “Upload Now” för att ändra bakgrundsbilden.
När you är nöjd med hur baksidan av flipboxen är konfigurerad är det dags att clicka på “Submit”.

Preview kommer nu att updates för att visa all yours ändringar.
Skapa flera blädderblock
Klart är att du kanske vill lägga till fler boxar genom att clicka på “+” i section “Add New Flip Boxes”.
This allow you to create multiple flipboxes with the same style and then organize them into columns and rows.

Nu kan du skapa fler flipboxar genom att Följa processen som beskrivs ovan.
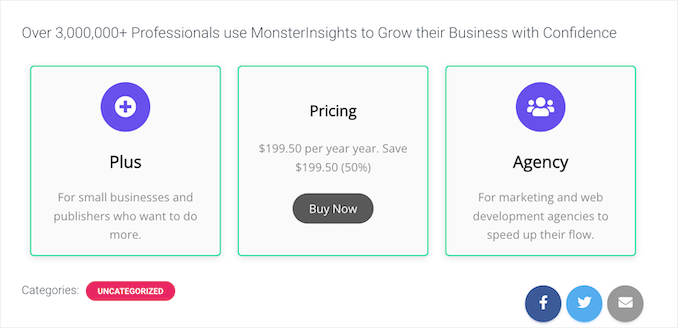
You kan till exempel skapa en flipbox för var och en av yours planer för priser.

Add Flipbox till din website i WordPress
När du är nöjd med flipboxen kan du add den till din WordPress website med hjälp av en shortcode som pluginet automatiskt provider.
På höger sida av din vy kopierar du bara värdet i boxen “Shortcode”.

Du kan nu add flipboxen till vilken page, post eller widget-ready area som helst med hjälp av shortcode.
För Step-by-Step instruktioner om hur du placerar shortcode, vänligen se vår guide om hur du lägger till en shortcode i WordPress.

Pluginet har också en flipbox-widget som du kan add to alla widget-klara area i din WordPress Theme.
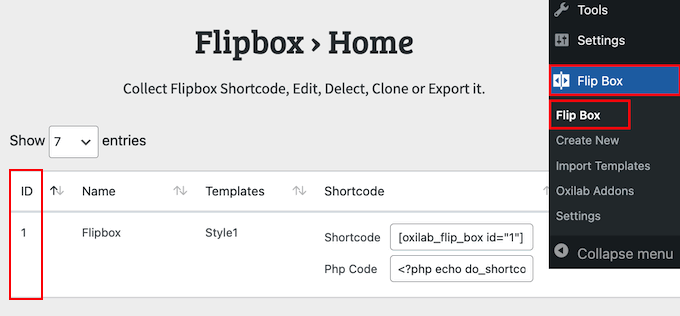
Om du har skapat mer än en flipbox-animation behöver du veta ID:n. För att få denna information kan du gå till Flip Box “ Flip Box och titta i kolumnen “ID”.
I följande image är flipboxens ID 1.

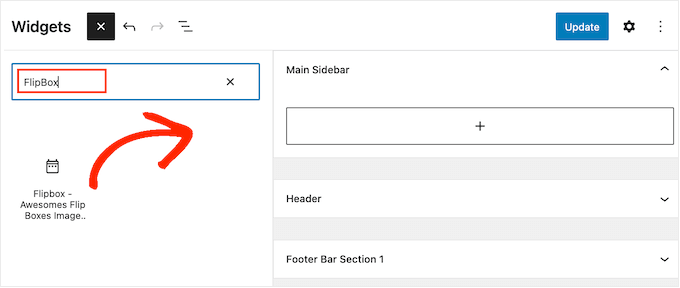
När du har denna information går du till Appearance ” Widgets.
Här måste du klicka på knappen “+”.

Du kan nu skriva in “Flipbox”.
När rätt widget appear är det bara att drag and dropa den till sidebar, footer eller liknande section.

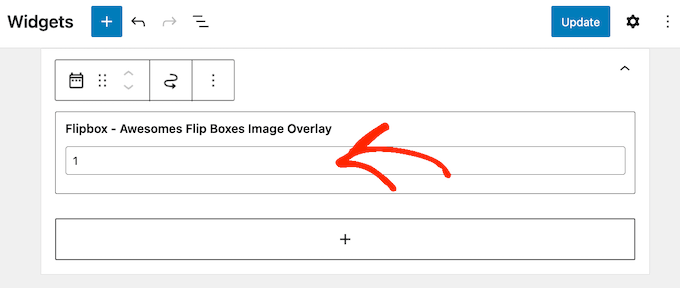
Flipbox widgetar kommer att visa en av your animationer som standard.
Om du vill visa en annan flipbox istället skriver du in dess ID:n i fältet.

När du är nöjd med hur widgeten ser ut klickar du på “Update”.
Mer information finns i vår guide om hur du lägger till och använder widgetar i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du addar flipbox-överlägg och hover till din WordPress-webbplats. You may also want to check out our guide on how to create an image gallery, or see our expert pick of the best WordPress slider plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.