Custom post types allow you to go beyond standard posts and pages. De låter dig skapa olika content types som är skräddarsydda för din sites specifika behov.
Med custom post types kan du till exempel omvandla din site i WordPress från ett enkelt blogginlägg till ett robust system för innehållshantering (CMS).
Det är därför vi använder vissa custom post types på våra egna webbplatser. I den här guiden kommer vi att visa you hur man enkelt skapar custom post types i WordPress.

Vad är en Custom Post Type i WordPress?
På din WordPress website används post types för att hjälpa till att skilja mellan olika content types i WordPress. Posts och pages är båda post types men är skapade för att tjäna olika syften.
Som standard levereras WordPress med några olika post types:
- Post
- Page
- Attachment
- Revision
- Nav-meny
Med det sagt kan du skapa dina egna posttyper, så kallade custom post types. Dessa är användbara när du skapar content med ett annat format än ett standard post eller page.
Låt oss säga att du run en film review website. Då skulle du förmodligen vilja skapa en “movie reviews” post type. Du kan också skapa custom post types för portföljer, rekommendationer, produkter och mycket mer.
Dessutom kan custom post types ha olika anpassade fält och sin egen anpassade kategoristruktur.
På WPBeginner använder vi till exempel custom post types för våra Deals och Glossary sections för att hålla dem åtskilda från våra dagliga bloggartiklar. Det hjälper oss att bättre organisera innehållet på vår website.
Många populära WordPress-tillägg använder custom post types för att lagra data på din WordPress website. Följer är några populäraste tillägg som använder custom post types:
- WooCommerce add to en “product” post type till din online store
- WPForms skapar en “wpforms” post type för att lagra alla dina formulär
- MemberPress adderar en “memberpressproduct” custom post type
Video Tutorial
Om du föredrar skriftliga instruktioner är det bara att fortsätta läsa.
Behöver jag skapa Custom Post Types?
Innan du börjar skapa custom post types på din WordPress site, är det viktigt att utvärdera dina behov. Ofta kan du uppnå samma resultat med ett vanligt post eller en vanlig page.
Om du ej är säker på om din site behöver custom post types kan du läsa vår guide om när du behöver en custom post type eller taxonomi i WordPress.
Med detta i åtanke, låt oss ta en titt på hur du enkelt kan skapa custom post types i WordPress för eget bruk. Vi kommer att visa dig två metoder och även täcka några sätt att visa custom post types på din WordPress website:
Är du redo? Låt oss sätta igång.
Skapa en Custom Post Type manuellt med hjälp av WPCode
Att skapa en custom post type är obligatoriskt för att du ska kunna add to code till ditt temas functions.php-fil. Vi rekommenderar dock inte detta till någon annan än avancerade användare eftersom även ett litet misstag kan förstöra din site. Dessutom kommer koden att raderas om du uppdaterar ditt theme.
Istället kommer vi att använda WPCode, det enklaste och säkraste sättet för vem som helst att add to custom code till din WordPress website.
Med WPCode kan du add to custom snippets och aktivera många funktioner från det inbyggda, pre-konfigurerade kodbiblioteket. Med andra ord kan det ersätta många dedikerade tillägg eller tillägg för engångsbruk som du kanske har installerat.
Först måste du installera och aktivera det gratis pluginet WPCode. För detaljerade instruktioner, kontrollera vår Step-by-Step guide om hur du installerar ett WordPress plugin.
När du är aktiverad navigerar du till Code Snippets “ Add Snippet från din WordPress dashboard. Sedan vill du hovera musen över “Add Your Custom Code (New Snippet)” och sedan klicka på “Use Snippet”.

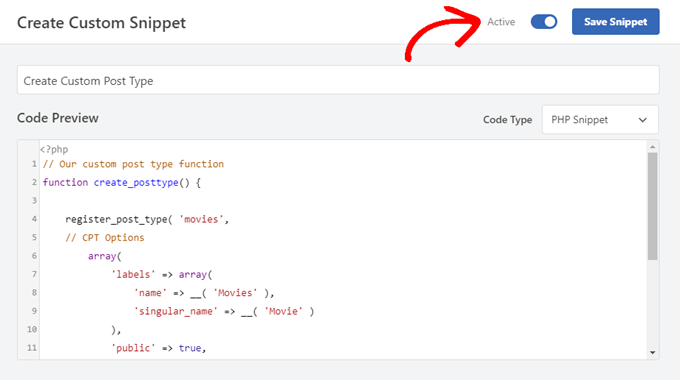
Detta kommer att öppna vyn “Create Custom Snippet”.
Nu kan du skapa titeln på code snippet och toggle omkopplaren till “Active”.

Följ detta genom att klistra in följande kod i ‘Code Preview’ area. Denna kod skapar en grundläggande custom post type som heter “Movies” som kommer att visas i din admin sidebar och fungera med alla teman.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // Our custom post type functionfunction create_posttype() { register_post_type( 'movies', // CPT Options array( 'labels' => array( 'name' => __( 'Movies' ), 'singular_name' => __( 'Movie' ) ), 'public' => true, 'has_archive' => true, 'rewrite' => array('slug' => 'movies'), 'show_in_rest' => true, ) );}// Hooking up our function to theme setupadd_action( 'init', 'create_posttype' ); |
Om du bara vill ha en grundläggande custom post type ersätter du bara movies och Movies med din egen CPT-slug och ditt eget namn och klickar på knappen “Update”.
Men om du vill ha ännu fler alternativ för din custom post type, bör du använda följande kod istället för den ovan.
The code type under add to many more options to the ‘Movies’ custom post type, such as support for revisions, featured images, and custom fields, as well as associating the custom post type with a custom taxonomy called ‘genres’.
Note : Kombinera ej dessa två snippets, då kommer WordPress att ge dig ett error eftersom båda snippeten registrerar samma custom post type. Vi rekommenderar att du skapar ett helt new snippet med WPCode för varje ytterligare post type som du vill registrera.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | /** Creating a function to create our CPT*/ function custom_post_type() { // Set UI labels for Custom Post Type $labels = array( 'name' => _x( 'Movies', 'Post Type General Name', 'twentytwentyone' ), 'singular_name' => _x( 'Movie', 'Post Type Singular Name', 'twentytwentyone' ), 'menu_name' => __( 'Movies', 'twentytwentyone' ), 'parent_item_colon' => __( 'Parent Movie', 'twentytwentyone' ), 'all_items' => __( 'All Movies', 'twentytwentyone' ), 'view_item' => __( 'View Movie', 'twentytwentyone' ), 'add_new_item' => __( 'Add New Movie', 'twentytwentyone' ), 'add_new' => __( 'Add New', 'twentytwentyone' ), 'edit_item' => __( 'Edit Movie', 'twentytwentyone' ), 'update_item' => __( 'Update Movie', 'twentytwentyone' ), 'search_items' => __( 'Search Movie', 'twentytwentyone' ), 'not_found' => __( 'Not Found', 'twentytwentyone' ), 'not_found_in_trash' => __( 'Not found in Trash', 'twentytwentyone' ), ); // Set other options for Custom Post Type $args = array( 'label' => __( 'movies', 'twentytwentyone' ), 'description' => __( 'Movie news and reviews', 'twentytwentyone' ), 'labels' => $labels, // Features this CPT supports in Post Editor 'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ), // You can associate this CPT with a taxonomy or custom taxonomy. 'taxonomies' => array( 'genres' ), /* A hierarchical CPT is like Pages and can have * Parent and child items. A non-hierarchical CPT * is like Posts. */ 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'show_in_admin_bar' => true, 'menu_position' => 5, 'can_export' => true, 'has_archive' => true, 'exclude_from_search' => false, 'publicly_queryable' => true, 'capability_type' => 'post', 'show_in_rest' => true, ); // Registering your Custom Post Type register_post_type( 'movies', $args ); } /* Hook into the 'init' action so that the function* Containing our post type registration is not * unnecessarily executed. */ add_action( 'init', 'custom_post_type', 0 ); |
You may notice the part where we have set the hierarchical value to false. Om du vill att din custom post type ska bete sig som pages snarare än posts, kan du ställa in detta värde till true.
En annan sak att notera är den upprepade användningen av twentytwentyone string, detta anropas “Text Domain”. Om ditt tema är översättningsklart och du vill att dina custom post types ska översättas, måste du nämna den textdomän som används av ditt theme.
Du kan hitta ditt temas textdomän i filen style.css i din temakatalog eller genom att gå till Appearance “ Theme File Editor i din adminpanel. Textdomänen kommer att nämnas i filens header.

Ersätt helt enkelt twentytwentyone med ditt eget temas “Text Domain”.
När du är nöjd med ändringarna klickar du bara på knappen “Update”, så sköter WPCode resten.
Skapa en Custom Post Type med ett plugin
Ett annat enkelt sätt att skapa en custom post type i WordPress är genom att använda ett plugin. Den här metoden rekommenderas för Beginnare eftersom den är säker och superenkel.
Det första du behöver göra är att installera och aktivera UI-pluginet Custom Post Type. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
När du är aktiverad måste du gå till CPT UI ” Add / Edit Post Types för att skapa en ny custom post type. Du bör vara på tabben “Add New Post Type”.

I detta area måste du ange en slug för din custom post type, t.ex. “movies”. Denna slug kommer att användas i URL:en och i WordPress sökningar, så den kan bara innehålla bokstäver och siffror.
Under slug-fältet måste du ange plural- och singularnamnen för din custom post type.
Om du gillar det kan du clicka på länken som säger “Populate additional labels based on chosen labels”. Detta kommer automatiskt att fylla i fälten för ytterligare etiketter under och kommer vanligtvis att save you tid.
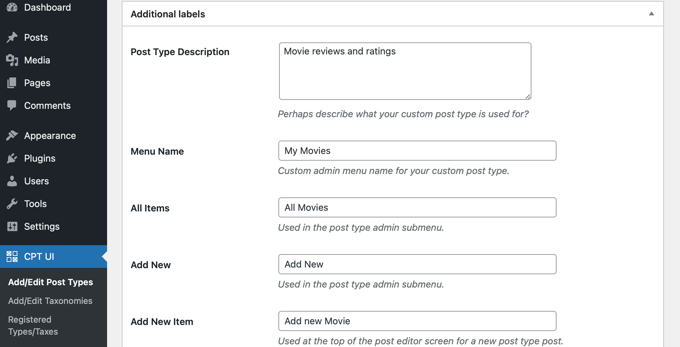
Du kan nu rulla ner till “Additional Labels” section. Om du inte klickade på länken som vi nämnde måste du ge en description för din post type och ändra etiketter.

Dessa etiketter kommer att användas i hela WordPress användargränssnitt när du hanterar content i viss post type.
Nästa kommer inställningarna för post type. Härifrån kan du ställa in olika attribut för din post type. Varje alternativ kommer med en kort description som förklarar vad det gör.

You kan t.ex. välja att inte göra en post type hierarkisk som pages eller sortera kronologiska posts i omvänd ordning.
Under de allmänna settings ser du alternativet att selecta vilka funktioner för redigering som den här post typen ska stödja. Kontrollera helt enkelt de alternativ som du vill ska ingå.

Slutligen klickar du på knappen “Add Post Type” för att save och skapa din custom post type.
Det är all, du har utan problem skapat din custom post type! Du kan nu gå vidare och börja lägga till content.
Displaying Custom Post Types på din site
WordPress kommer med built-in support för display av dina custom post types. När du har lagt till några objekt i din nya custom post type är det dags att visa dem på din webbplats.
Det finns några metoder som du kan använda, och var och en har sina egna fördelar.
Displaying Custom Post Types Using Standard Archive Template
First, you can simply go to Appearance ” Menus and add a custom link to your menu. Denna anpassade länk är länken till din custom post type.

Om du använder sökmotorsoptimerande permalänkar kommer URL:en för din custom post type troligen att se ut ungefär så här:
http://example.com/movies |
Om du ej använder sökmotorsoptimerande permalänkar kommer din custom post type URL att se ut ungefär så här:
http://example.com/?post_type=movies |
Glöm inte att ersätta ‘example.com’ med ditt eget domain name och ‘movies’ med namnet på din custom post type.
Du kan sedan save din menu och besöka front-enden på din website. Du kommer att se det nya menyalternativet som du har lagt till, och när du klickar på det kommer det att visa din custom post types arkivsida med hjälp av archive. php-mallfilen i ditt tema.

Skapa templates för custom post type
Om du inte gillar utseendet på archive page för din custom post type, kan du använda en dedikerad mall för custom post type archives.
Allt du behöver göra är att skapa en new fil i din theme directory och döpa den till archive-movies.php. Se till att du ersätter “movies” med namnet på din custom post type.
För att komma igång kan du kopiera innehållet i ditt temas archive. php-fil till templaten archive-movies.php och sedan ändra den så att den uppfyller dina behov.
Nu, när archive page för din custom post type öppnas, kommer denna template att användas för att displayed den.
På samma sätt kan du skapa en custom template för displayen av enskilda inlägg av din post type. För att göra det måste du skapa single-movies.php i din theme directory. Glöm inte att ersätta “movies” med namnet på din custom post type.
Du kan komma igång genom att kopiera innehållet i temats single.php template till single-movies.php template och sedan ändra den så att den uppfyller dina behov.
För att lära dig mer, se vår guide om hur du skapar templates för enskilda inlägg i WordPress.
Displaying Custom Post Types på front page
En fördel med att använda custom post types är att de håller dina custom content types separerade från dina vanliga posts. Du kan dock visa custom post types på din websites front page om du gillar det.
Lägg bara till den här koden som ett nytt snippet med hjälp av det gratis WPCode plugin. Vänligen se sektionen i den här artikeln om att manuellt lägga till kod för detaljerade instruktioner.
1 2 3 4 5 6 7 | add_action( 'pre_get_posts', 'add_my_post_types_to_query' ); function add_my_post_types_to_query( $query ) { if ( is_home() && $query->is_main_query() ) $query->set( 'post_type', array( 'post', 'movies' ) ); return $query;} |
Glöm inte att ersätta “movies” med din custom post type.
Sökning efter custom post types
Om du är bekant med kodning och gillar att köra loopfrågor i dina templates, så här gör du det. Genom att söka i databasen kan du hämta objekt från en custom post type.
Du måste kopiera följande code snippet till den template där du vill visa den custom post type.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php $args = array( 'post_type' => 'movies', 'posts_per_page' => 10 );$the_query = new WP_Query( $args ); ?><?php if ( $the_query->have_posts() ) : ?><?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?><h2><?php the_title(); ?></h2><div class="entry-content"><?php the_content(); ?> </div><?php endwhile;wp_reset_postdata(); ?><?php else: ?><p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p><?php endif; ?> |
Den här koden definierar post type och antal posts per page i argumenten för vår new WP_Query-klass. Den runar sedan sökningen, hämtar posterna och displayed dem inuti loopen.
Displaying Custom Post Types i widgetar
You will notice that WordPress has a standard widget to display recent posts, but it does not allow you to choose a custom post type.
Vad händer om du vill visa de senaste posterna från din nyskapade post type i en widget? Lyckligtvis finns det ett enkelt sätt att göra detta.
Det första du behöver göra är att installera och aktivera pluginet Custom Post Type Widgets. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
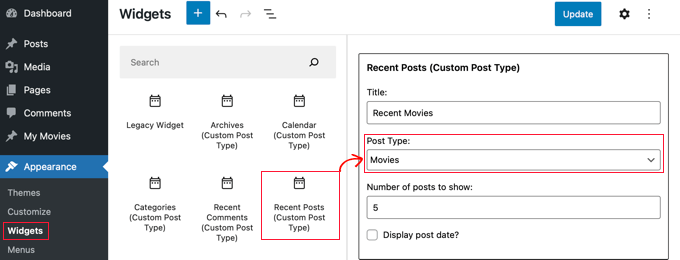
Efter aktivering, gå bara till Appearance ” Widgets och drag and drop widgeten ‘Senaste inlägg (Custom Post Type)’ till ett sidofält.

Detta widget tillåter dig att visa senaste inlägg från alla post typer. Du måste välja din custom post type från “Post Type” dropdown och välja de alternativ du vill ha.
Efter det, se till att du klickar på knappen “Update” högst upp på vyn och besök sedan din website för att se widgeten i action.

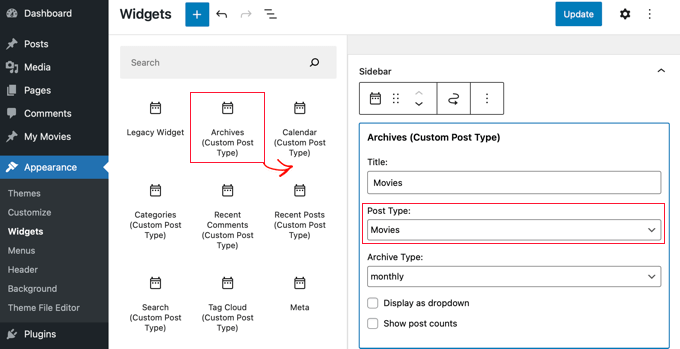
Pluginet ger också custom post type widgets som visar archives, en kalender, kategorier, senaste kommentarer, sök och ett taggmoln.
Så känn dig gratis att utforska och välja den du behöver.

Vi hoppas att denna tutorial hjälpte dig att lära dig hur du skapar custom post types i WordPress. Sedan kanske du också vill lära dig hur du skapar en custom archive-sida i WordPress eller kontrollera vår lista över viktiga pages som varje WordPress-blogg bör ha.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Anna
Good stuff! TY!
Is it possible to select a category for the CPT or create it’s own category list?
In your example of ‘Movies’ – select which category – Family, Drama, Action, etc?
WPBeginner Support
You can place the custom post types in a category, we have our article below that goes more in-depth on how to set that up
https://www.wpbeginner.com/wp-tutorials/how-to-add-categories-to-a-custom-post-type-in-wordpress/
Admin
Michelle
Hi! How can I set the query to only display custom post types by category on the category page? Currently, my query pulls ALL the post type, and I can’t seem to get just current category to display. thanks
WPBeginner Support
For customizing your search results, we would recommend taking a look at our guide below!
https://www.wpbeginner.com/wp-tutorials/how-to-create-advanced-search-form-in-wordpress-for-custom-post-types/
Admin
hussain
I have used this method which you explained above, but after creating a new menu, menu has created successfully created but when I click my menu it shows me error that “This page could not foun”
WPBeginner Support
It sounds like you would need to check and resave your permalinks to be safe. The other thing you could do would be to ensure you have a custom post type published for be found on the page.
Admin
Jarkko
So I used Code Snippets and the longer code but the features after ‘supports’ are not visible anywhere? Shouldn’t they be visible when clicking “Add new”… How do I insert a new movie and the information of it… I don’t get it.
WPBeginner Support
There should be a new section in your admin area where you can add new posts of your custom post type similar to how you add posts or pages.
Admin
Hafeez Ulllah
How cn display custom post type and where the code of display will be pasted
Johan
Seems to work perfectly, except for one thing: My theme is showing featured images on the pages. But when I use the CPT the images are never show, whatever I do. Any idea why?
WPBeginner Support
Your theme likely has a different template being used, if you reach out to your theme’s support they should be able to assist.
Admin
D Hebing
I tried many things with the code above, even compare it with the twintytwintyone theme of wordpress. But the post types don’t appear in the backend in the post editor.
WPBeginner Support
If none of the methods work for you, you would want to go through our troubleshooting steps below for finding the cause of the issue:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Aurelien
5 years on, still useful! Thank you guys
WPBeginner Support
Glad you’ve found our content helpful
Admin
Max
Thanks very useful.
What do you think? In such cases from view of site speed it is better to install the plugin or write the code you provide?
WPBeginner Support
There shouldn’t be a difference in speed with either method being used.
Admin
Marshal Tudu
Thanks a lot for the help. I am trying to create a movie database on my website
Your post really helped me.
WPBeginner Support
Glad our guide was helpful
Admin
Harsha
How to migrate old posts to the new post type?
WPBeginner Support
You would want to use the plugin from our guide below:
https://www.wpbeginner.com/plugins/how-to-convert-post-types/
Admin
Leslie Campos
Great article! I tried to add two different post types on top of blog posts but the second add_action( ‘init’, ‘create_posttype’ ); overwrote the first one. I don’t know php but am wondering if it is possible to create two different ones in the same functions.php file. I don’t know php so perhaps it’s the way I am writing it?
WPBeginner Support
We would recommend using the plugin method to make the process easier. For a second post type with the code, you would need to copy from lines 4 to 17 and paste it on a new line below 17 then rename movies to a different name.
Admin
Girish Sahu
Really loved the article, Simple explained and was really of great help.
I wanted to mix custom posts and blogs post in a single page and was able to do so after reading the article.
WPBeginner Support
Glad our guide was helpful
Admin
Rafiozoo
Great recipe! Thank you!
One question:
‘exclude_from_search’ => true
should exclude my new custom posts from search results, I believe. Why does not work?
WPBeginner Support
It would depend on the search being used, you may want to take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-exclude-pages-from-wordpress-search-results/
Admin
snelson
Is there a way to display the new post type without the new slug? example. Default is mysite.com/newposttype/newpage
I would like
mysite.com/newpage/
WPBeginner Support
For customizing your permalinks, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-permalinks-in-wordpress/
Admin
Yogesh
Hi,
I tried to use the manual approach using the simple code youve mentioned for creating a custom post type, but unfortunatley the posts dont show up (page not found error). The post permalink structure looks fine but the posts dont get displayed.
WPBeginner Support
You may want to clear the cache for your site and resave your permalinks to clear that issue.
Admin
rajni
hey thank you so much it working fine but i want to show post type on a page where only categories will show and when click on category post listed under this category will open can you please suggest me how to do that.thank you in advance
WPBeginner Support
For what it sounds like you’re wanting, you would want to ensure that categories are enabled for your custom post type and you could then add the category link in your menu for the page listing them how you want
Admin
G'will Chijioke
Hi, i am a newbie developer trying to create a custom post type.
All is good, just 1 huge problem.
I want to display the taxonomies that i created and linked to the post (tags and categories ) on the post itself.
i want to show it on my breadcrumbs as well.
pls it would mean d world if you helped me out.
Thanks in advance.
WPBeginner Support
Displaying the tags and categories would require you editing your theme’s template if your theme does not show that currently.
For breadcrumbs, if you’re using a plugin most should detect your taxonomy and give you options: https://www.wpbeginner.com/plugins/how-to-display-breadcrumb-navigation-links-in-wordpress/
Admin
rana ritesh singh
nice post
WPBeginner Support
Thank you
Admin
Haibatan
I want a CPT for my english posts, my site is in an RTL language, is it possible?
WPBeginner Support
You certainly could, you can also take a look at multilingual plugins such as the one in our article: https://www.wpbeginner.com/beginners-guide/how-to-easily-create-a-multilingual-wordpress-site/
Admin
RZKY
One question, in the default WP post dashboard, there’s a filter by categories feature on top of the list.
So I already link my custom post type with a custom taxonomy, but the filter menu is not showing (A portfolio post type, and the portfolio category custom taxonomy). Is there any settings i need to enable? I’m doing this from inside my functions.php
WPBeginner Support
Hi,
in your custom taxonomy function set ‘show_admin_column’ to true
Admin
Feras
Hi there, So “Custome post type UI” is not compatible with my wp version! is there any useful plugin that I CAN USE
Oscar
Hi!. I want to ask you something.
I created a Custom Post Types.
But when i create a post, there isnt the options “Page Attributes”, to choose the template and order the posts.
How can I get it?
Thanks in advanced.
Syed Furqan Ali
Hi Oscar,
If you are using the CPT UI plugin to create custom post types, you’ll need to ensure that you enable the “Page Attributes” option under the “Supports” section. This will allow you to assign parent pages to your custom post types. Similarly, if you are using custom code to create custom post types, make sure to include the “page-attributes” in the supports parameter to enable this feature.
vinay
post is created but custom fields are not showing why?/
Kevin
I’ve created a CPT with unique archive page, but I would like to be able to show a featured image for the archive page (not from the first post) but as the archive page doesn’t exist in “pages” there is no way to add the featured image
how would this be achieved ?
Juno
Is it possible to access these custom post types via WP REST API? If so how? (for GET, POST, etc.
Mottaqi
I want a custom post type page that will be open from archive.php page with all it’s posts and under this page I want to place it’s all posts as sub menu items. But when I create a custom link page and place it’s sub menu items as I describe, sum menu url will open but my main archive page , I mean that post type page url will disappear.
Plz I want to access both pages.. But how…?
Steven Denger
Will adding Custom Post Types allow me to have another posting page for these? My regular Home page has products running through that. I need an additonal posting page for product reviews. When I create a review, I need it to post on another feature page. Is this what tis is for?
utkarsh
nevermind that last question i asked read your whole article and got it
utkarsh
Hey what does ‘twentythirteen’ in
“_x(‘Movies’, ‘Post Type General Name’, ‘twentythirteen’)”
Jim
Also notice repeated usage of twentythirteen, this is called text domain. If your theme is translation ready and you want your custom post types to be translated, then you will need to mention text domain used by your theme. You can find your theme’s text domain inside style.css file in your theme directory. Text domain will be mentioned in the header of the file.
Angela
Hello and thank you for this post (and several others).
I have created the new custom post type of “stories” and its showing up in my WP dashboard. I can create a new post but when I try to open the Beaver Builder page builder to build the post, it won’t open and goes to “Sorry, this page doesn’t exist” error page.
Can you help?
Thank you,
Angela
WPBeginner Support
Hi Angela,
First, you should try updating your permalinks. Simply visit Settings » Permalinks and then click on the save changes button without changing anything.
If this doesn’t resolve your issue, then contact plugin’s support.
Admin
Angela
Hi and thank you for your reply. I did what you suggested and it didn’t help. My plugin is created using the customer post type code above and is placed in a site-specific plugin, so I have no plugin support source from which to seek help other than you
I deleted the site-specific plugin (which of course included the CPT code) and new posts and pages still won’t load using the Beaver Builder theme page builder function, but they will at least show the page with a large white bar loading endlessly. I deactivated Ultimate Add-ons for Beaver Builder plugin and new posts and pages will now load using page builder. I think there may have been a conflict between UABB plugin and the CPT plugin and now the conflict remains in UABB plugin.
Any suggestions would be much appreciated. I also have put in a request to UABB. Maybe between the two of you, you could help resolve this issue and make note of this conflict for future reference.
JonO
Great site BTW, really really helpful so thanks for creating.
I’m super stuck and have been reading tutorials all over the web and not found the answers I need.
I want to create a user opt-in custom taxonomy (Let’s call it user_interests) that can be used to display a custom list of posts that are unique to that particular user.
User will opt-in to user_interest tags/catergories/whatever during sign up or when editing profile.
Then the WP loop should include these values to display posts
Any ideas, help would be really appreciated, thanks.
Jonathan
How do I get my user/visitors to my site be able to enter information to a form, and have that submitted data be displayed on which ever page or location I like? I want to allow my users be able to submit complaints and have other users able to like/reply to the main complaint submitted.
Am I able to do this with Custom Post Type?