Vill du add to en order bump till WooCommerce och öka din försäljning?
En “order bump” är en taktik som uppmuntrar kunder att köpa fler produkter än de ursprungligen hade planerat. Det är en enkel och populär strategi för att öka försäljningen genom att erbjuda en relevant produkt eller ett specialerbjudande i kassan.
I den här guiden kommer vi att visa you hur du skapar en order bump i din WooCommerce store. På så sätt kan du få mer vinst utan att lägga ner mycket extra ansträngning.

Varför ska du add to en Order Bump i WooCommerce?
Inom ecommerce är en order- eller checkout bump en vanlig strategi som kan öka det genomsnittliga ordervärdet (AOV). Det uppmuntrar kunderna att spendera mer pengar när de gör ett köp genom att erbjuda dem extra produkter eller erbjudanden i kassan.
If you run an online store, then an order bump can easily boost your sales and revenue without much effort.
Istället för att starta en detaljerad marknadsföringskampanj behöver du all göra är att visa upp relaterade produkter som kunden kan vara intresserad av. Genom att göra detta gör du det bekvämt för köpare att add to fler objekt med bara ett enda click.
Vanligtvis erbjuder tillägg eller programvara för ecommerce inte en utvald funktion för order som standard. Om du till exempel använder WooCommerce, behöver du ett WordPress plugin för att aktivera checkout bumps.
Låt oss nu ta en titt på hur man skapar en order bump för WooCommerce.
Hur man skapar en Order Bump i WooCommerce
Det bästa sättet att skapa en order bump i WooCommerce är med FunnelKit Builder, som är en avancerad WooCommerce försäljningstratt plattform. Det låter dig enkelt optimera dina pages i din store för att få fler konverteringar och intäkter.
Vi rekommenderar att du använder FunnelKit Builder eftersom det har många regler och inställningar som du kan konfigurera för din order. På så sätt kan du skräddarsy den exakt till dina website besökare.

Dessutom kommer FunnelKit med templates för att öka din onlinebutiks försäljning, cart abandonment funnels för att återskapa förlorade potentiella intäkter och dashboard-analyser för att se din butiks prestanda.
Den här guiden kommer att använda FunnelKit Builder Pro Plus-planen, eftersom funktionen för orderbump är tillgänglig i den versionen och högre.
När du har tillgång till pluginets ZIP-fil och license key kan du installera pluginet. För mer information, kontrollera vår guide om hur du installerar ett plugin för WordPress.
Sedan måste du aktivera license key. För att göra detta, gå bara till FunnelKit ” Settings från din WordPress dashboard, navigera till tabben “Allmänt” och välj “Licens”.
Copy and paste license key i fältet “FunnelKit Funnel Builder Pro” och välj den page builder som du använder som standard. Efter det klickar du bara på “Activate” och sedan “Save Changes”.

När du har gjort det måste du ställa in din WooCommerce checkout page. För detaljer om hur du gör det med FunnelKit, kan du läsa vår artikel om hur du customize din WooCommerce-kassa.
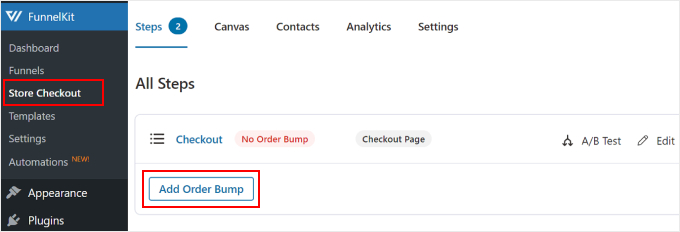
Nu när du har konfigurerat kassasidan, låt oss add to en order bump till den. Allt du behöver göra är att gå till FunnelKit ” Store Checkout. Klicka sedan på knappen “Add Order Bump”.

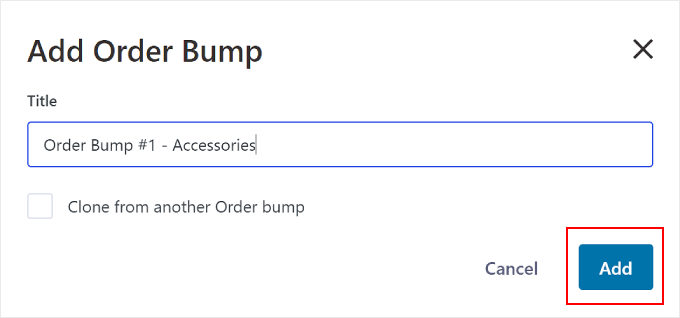
En popup kommer att visas där du ombeds namnge orderbumpet. Detta är praktiskt om you har flera order bumps och behöver välja mellan dem.
När du har fyllt i ett namn klickar du på “Add”.

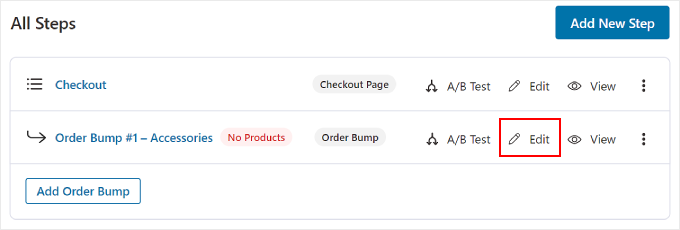
Nu bör du se att ordern har adderats till din checkout funnel.
För att fortsätta med nästa steg, gå vidare och klicka på knappen “Edit”.

Lägga till och konfigurera ditt erbjudande om Order Bump
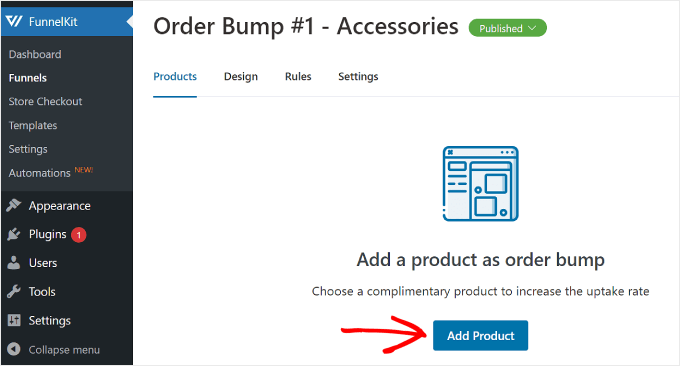
Nu måste du lägga till kompletterande produkter på din kassasida.
Med FunnelKit kan du justera reglerna för att utlösa ordern. I det här steget väljer du vilket köp som ska leda till att specialerbjudandet visas i kassan.
Klicka sedan på knappen “Add Product”.

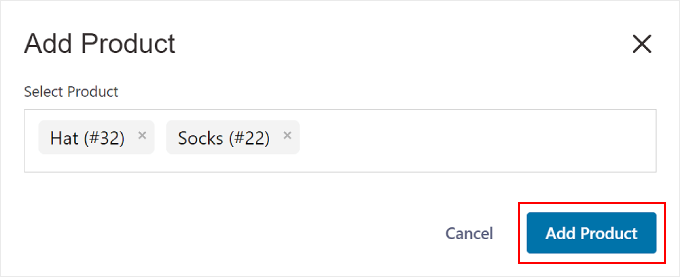
Nu visas ett popup-fönster där du ombeds att selecta produkterna.
Här kan du enter flera produkter som du tror kommer att komplettera köparens köp. När du är klar trycker du på knappen “Add Product”.

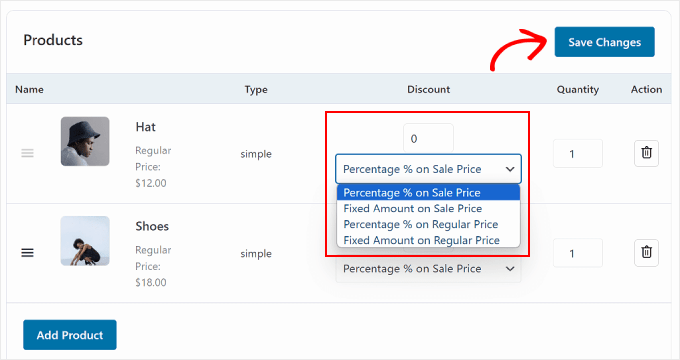
Efter det kan du konfigurera produkterbjudandet. Välj bara en av rabattyperna: Percentage % on Sale Price, Fixed Amount on Sale Price, Percentage % on Regular Price, or Fixed Amount on Regular Price.
Om du vill kan du också erbjuda mer än en kvantitet av objektet.
När inställningarna ser bra ut klickar du bara på “Save Changes” högst upp.

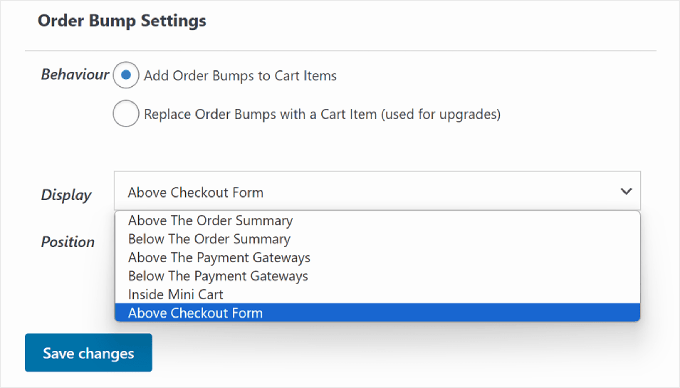
När du rullar ner hittar du sektionen Order Bump Settings.
Det är här du kan justera orderbumpens beteende och position under utcheckningen.

Det finns två alternativ för “Beteende”. Ett är “Add Order Bumps to Cart Items”, vilket allow customers att lägga till den föreslagna produkten som ett extra köp i sin cart.
Det andra alternativet är “Replace Order Bumps with a Cart Item (used for upgrades)”. Med detta kan customers välja att ersätta sitt köp genom att uppgradera till en mer avancerad version av produkten.
Låt oss till exempel säga att din store säljer en prenumerationsprodukt för 3 och 6 månader, och din customer väljer att köpa prenumerationen för 3 månader. Du kan visa ett erbjudande om att uppgradera till 6-månadersperioden istället för att ge mer valuta för pengarna.
Eller låt oss säga att din website för ecommerce säljer kafferelaterade produkter och att en customer endast köper kaffebönor. You can add to a order bump that replaces their bean purchase with a bundle of coffee beans with a grinder.
När du väljer position för displayen rekommenderar vi att du väljer en location som fångar kundens uppmärksamhet innan de slutför sitt köp. På så sätt är ordern lätt att notera och stör inte kundresan.
I det här fallet är det bäst att placera den var som helst i orderns summary, mini cart eller checkout-formuläret.
När du är nöjd med inställningarna klickar du bara på “Save Changes”.
Customize av Order Bump-design
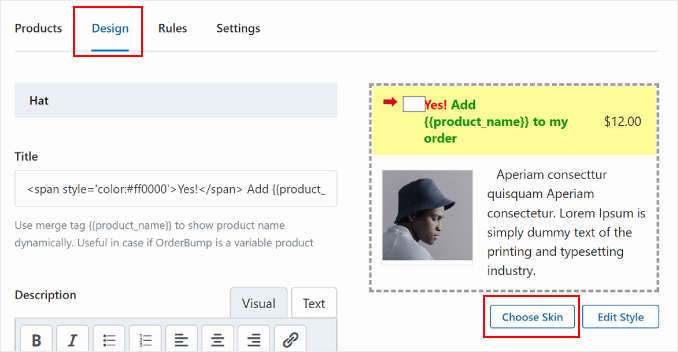
Låt oss nu säkerhetskopiera till tabben “Design” och börja ändra hur ordern ser ut.
Först och främst måste du välja ett skin för ordern. Det gör du genom att clicka på knappen “Choose Skin” under order bump preview.

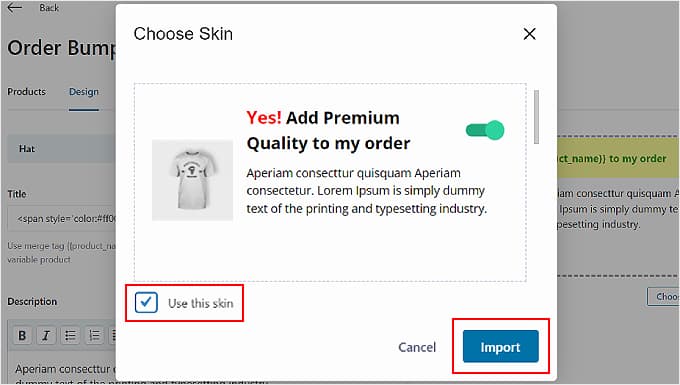
Därefter kommer en popup att visas med flera alternativ för hud att välja mellan.
Om det finns en design som du gillar, kryssa bara i kryssrutan “Använd det här skinnet” och tryck på knappen “Importera”.

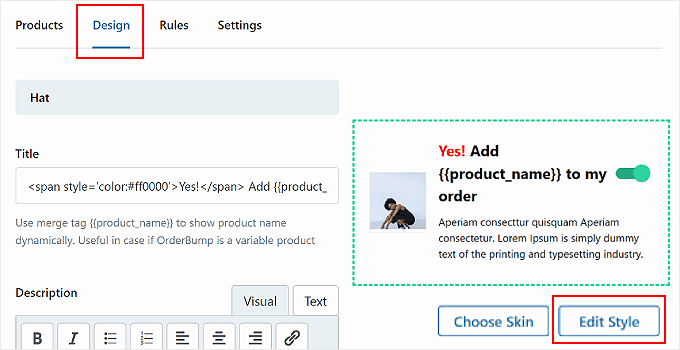
Om du vill editera designen ytterligare går du tillbaka till tabben Design.
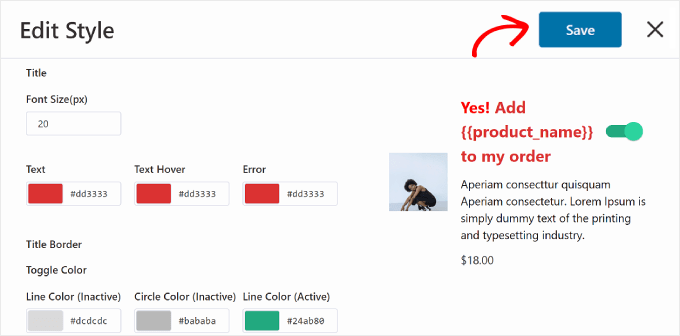
Efter det klickar du bara på “Edit Style” under orderbumpens preview.

Några element som du kan ändra på den här page är textfärger, bakgrundsfärg, färg på toggle, kant, fontstorlek, visning av price samt boxens padding och bredd.
För att slutföra designändringarna klickar du på knappen “Save” högst upp i högra hörnet. Klicka sedan på “X” för att återgå till tabben Design.

Nu kan du editera textinnehållet i ordern bump.
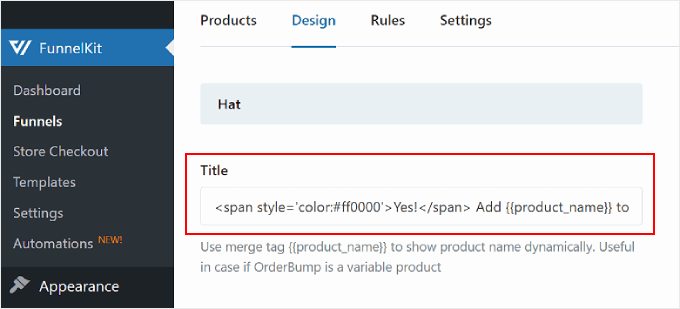
In the ‘Rubrik’ section, you can change the call-to-action text for the order bump.
FunnelKit har infogat en del HTML-kod för textfärgerna i det här fältet, så se till att du ej helt ersätter innehållet med ditt eget.
You can also keep the merge tag {{product_name}} to display the product name dynamically.

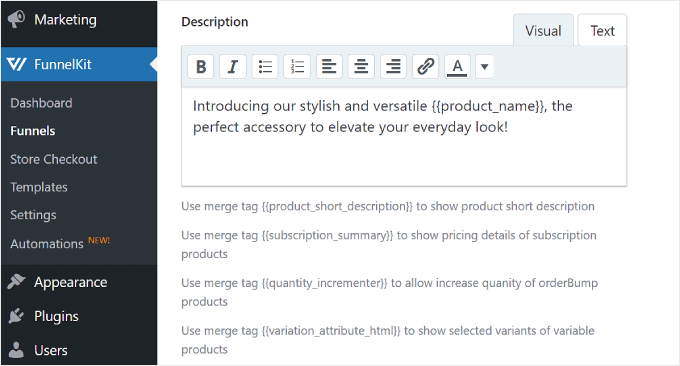
Under rubriken finns fältet “Description”. Använd gratis detta utrymme för att kortfattat beskriva your erbjudande.
Om du till exempel vill att kunderna ska uppgradera till en längre prenumeration kan du skriva: “Upgrade to our 6-month plan now and get unlimited access to exclusive content, ad-free browsing, and priority customer support.

Dessutom kan du använda följande taggar för att göra din orderbump mer informativ och användarvänlig:
{{product_short_description}}återanvänder din produkts korta description.{{subscription_summary}}återanvänder dina detaljer om prenumeration.{{quantity_incrementer}}allow you to increase the number of order bump products.{{variation_attribute_html}}visar varianter av variabla produkter.
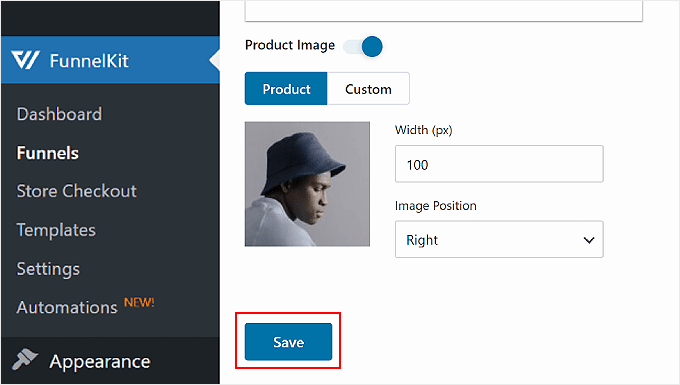
Den sista inställningen allow you to choose an image to use in the order bump. You can use the product’s standard image, upload a custom one, or ej display an image at all.
När du har valt en image kan du editera dess bredd och position. Klicka sedan på knappen “Save” för att slutföra alla designändringar.

Setting the Rules to Trigger the Order Bump
Hittills har vi konfigurerat produkter och design för order bump. Nu ska vi konfigurera den villkorliga logiken som gör att orderbumpet visas när en customer kontrollerar ut.
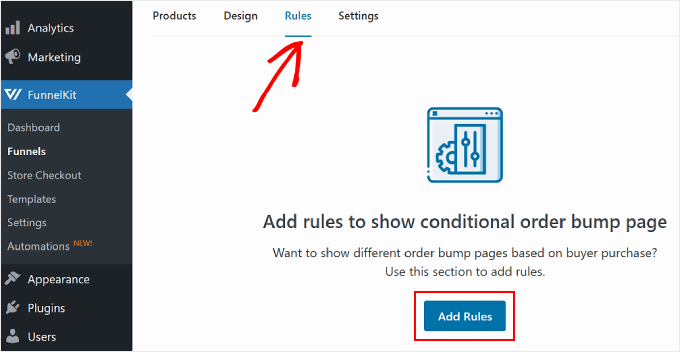
För att göra detta navigerar du bara till tabben “Regler” från föregående tabb. Efter det klickar du på “Add Rules”.

You kan ställa in flera regler för att ordern ska visas i kassan. Reglerna kan baseras på cart, customer, geografi, datum och tid och/eller vilken typ av checkout page you använder.
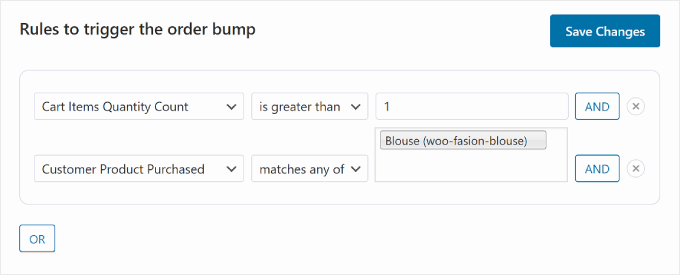
Du kan också kombinera flera villkor i en regel med hjälp av knappen “AND”.
I exemplet under utlöses ordern endast om kunden köper fler än 1 objekt och om de köper en blus.

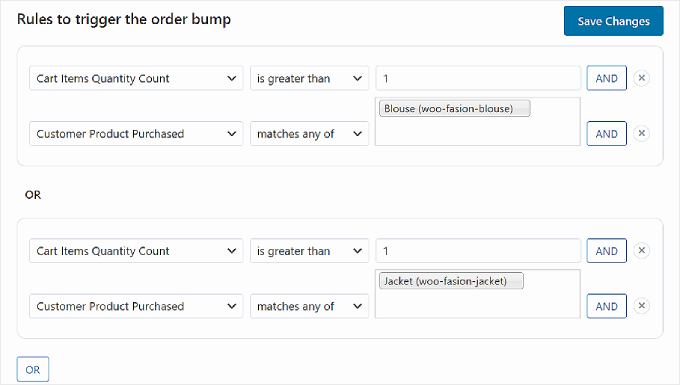
Om du nu klickar på knappen “OR” under en regel kan du välja att ordern ska visas med ett annat, annorlunda villkor.
For instance, you could set an “OR” condition where the order bump appears if the customer is buying either a blouse or a jacket. Detta ger dig alternativet att främja olika objekt baserat på kundernas alternativ.

När du är nöjd med orderns bumpregler klickar du bara på knappen “Save Changes” högst upp till höger.
Setting the Priority to Trigger the Order Bump
Det sista steget är att konfigurera order bump-prioriteten. Denna inställning är användbar om you run flera order bumps vars regler kan överlappa varandra, och du måste bestämma vilket erbjudande som ska visas först.
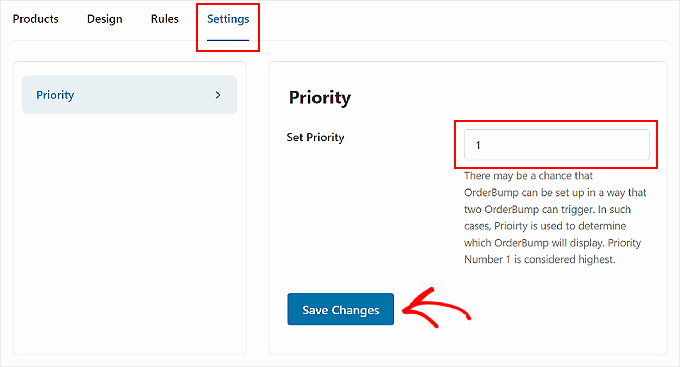
För att ändra prioriteten, gå vidare och växla till tabben ‘Settings’. Fyll sedan i en siffra i fältet “Set Priority”. Obs/observera att 1 är den högsta, vilket innebär att det är mer troligt att ordern kommer att dyka upp än de andra orderna.
När du är slutförd med denna inställning klickar du på “Save Changes”.

Du kan nu testa din kassaprocess för att se hur WooCommerce order bump gillar att se ut.
Här är ett exempel på hur det ser ut på vår demo website.

Så här optimerar du din order och får mer intäkter
Nu när du vet hur man skapar en order bump i WooCommerce kanske du undrar hur man optimerar order bump och får mer försäljning.
Du måste känna till dina kunders alternativ och köpbeteenden så att du kan skräddarsy dina erbjudanden för att matcha deras behov. Om yours målgrupp till exempel ofta köper tekniska prylar, kan du visa kompatibla tillbehör som “order bumps”.
Det bästa sättet att spåra kundernas beteende på din website är med ett analytics plugin för eCommerce. MonsterInsights allow you to connect your website with Google Analytics and see all your online store’s data within your WordPress dashboard.
Till exempel kan du se din konvertering, de mest populära produkterna, genomsnittligt ordervärde och mycket mer.

För mer details, you can see our guide on how to set up WooCommerce conversion tracking.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar en order bump för WooCommerce. Du kanske också vill kontrollera vår lista över de bästa WooCommerce-tilläggen och vår guide om hur man skapar ett WooCommerce köp-en-get-en-erbjudande.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
This is a proven way to increase the chances of increased sales of the related products.
whenever I purchase something from Flipkart and Amazon and other such platforms like Myntra, Ajio, we are given this option to add more related products and people also buying with this products lists.
Many times we tend to forget such products and as soon as they pop up we make the buying decisions.
Jiří Vaněk
This is a great method where you can add to the product that the customer wants to buy an offer of additional things that, for example, go with the product, such as a mobile phone case, etc. Thanks for the tutorial. And while we’re talking about online store tricks, another good technique is when a registered customer doesn’t complete an order, after a while they get an email saying that they added something to the cart but didn’t complete the order. Can this also be solved in a similarly simple way in Woocommerce?
WPBeginner Support
You would normally need another plugin for that, we would recommend taking a look at our guide below for some options that you can use:
https://www.wpbeginner.com/wp-tutorials/ways-to-recover-woocommerce-abandoned-cart-sales/
Admin
Jiří Vaněk
Thank you very much for the advice, I will look into the article to be smarter as it seems like another great method that has gotten me to complete an order more than once.
Zia Khan
One thing that intrigued me is the choice of display position. It’s like placing candy at the checkout in a store—too tempting to resist! In your experience, what’s the most effective spot that’s worked wonders? Curious to know your “sweet spot” for maximizing conversions!
WPBeginner Support
We do not have a specific placement we would recommend at the moment but if we find a spot we will be sure to share!
Admin
THANKGOD JONATHAN
I believe Funnelkit is a CRM plugin and I think if I have another CRM plugin like Hubspot it is not ideal to install another one in the same site. So will I be able to do the same thing with hubspot CRM?
WPBeginner Support
We do not have a recommended method for setting this up with Hubspot at the moment.
Admin
Moinuddin Waheed
Order bump is a proven method to have an increased sale.
I myself have been several times purchased more products than initially I was thinking to buy.
related products and people also buy these products along with that is a common feature that almost all the big ecommerce industries have implemented on their websites.
Thanks for creating a tutorial for wordpress users to implement the same for wordpress woo commerce websites. it is really very helpful.