Vi minns tiden då restaurangernas webbplatser inte var något annat än skannade PDF-menyer som inte gick att läsa på mobilen. Efter att ha hjälpt dussintals restauranger att modernisera sina webbplatser har vi lärt oss att det inte behöver vara komplicerat eller dyrt att skapa en effektiv onlinemeny.
Nuförtiden är det inte längre valfritt att ha din meny online – det är avgörande för framgång. Tänk på det: innan någon bestämmer sig för att äta på ditt ställe kommer de nästan definitivt att kolla in dig online. En gammaldags eller svårläst meny är ett säkert sätt att få dem att klicka sig vidare till dina konkurrenter.
Det är därför vi har sammanställt denna steg-för-steg-guide för att dela med oss av allt vi har lärt oss om att skapa restaurangmenyer i WordPress. Du kommer att upptäcka de exakta verktyg och tekniker som vi rekommenderar för att skapa menyer som inte bara ser läckra ut utan också är superlätta att uppdatera – även om du är helt nybörjare på WordPress.

Vad behöver du för att starta en website för en restaurang?
Innan du kan skapa en restaurangmeny online måste du skapa en webbplats. Om du inte har en webbplats ännu, oroa dig inte.
Du kan enkelt starta en website med WordPress, som är världens bästa hemsidebyggare och används av miljontals småföretag, restauranger, barer och kaféer. Över 43% av alla websites på internet använder WordPress.
Det bästa av allt är att you kan börja bygga din website utan en stor initial investering.
Det första du behöver är ett domain name och ett webbhotell. Vi har kommit överens med Bluehost, en av WordPress rekommenderade hosting providers, för att erbjuda våra läsare ett bra erbjudande.
Du får ett gratis domain name, ett gratis SSL-certifikat och en enorm rabatt på webbhotell.
Alternativ: Vi rekommenderar också Hostinger. Deras planer inkluderar också ett gratis domännamn och SSL med en generös rabatt.
Utöver webbhotell och ett domain name behöver du också ett WordPress theme. Ett theme är som en template för din website.
Det finns massor av bra WordPress teman för restauranger som hjälper dig att skapa en professionell website som uppmuntrar dina customers att göra en order.
Om du behöver hjälp kan du se vår steg-för-steg przewodnik om hur du enkelt skapar en restaurangwebbplats med WordPress.
Varför skapa en online-meny i WordPress?
Vill du göra din restaurangwebbplats ännu mer smakfull för dina besökare? Ett av de bästa sätten att göra det på är att lägga till en vacker och lättanvänd onlinemeny direkt på din WordPress-webbplats.
Tänk på det – när någon landar på din restaurangs webbplats, vad är vanligtvis det första de letar efter? Menyn!
Nu kanske du tänker: “Jag har redan en meny, det är en PDF!” Och även om det är en början, är det inte den bästa upplevelsen för dina hungriga kunder. Här är varför:
- PDF-filer kan vara jobbiga: Att ladda ner PDF-filer kan vara knepigt, särskilt om någon inte är superteknisk eller har en långsam internetanslutning eller begränsad data. Du vill göra det så enkelt som möjligt för dem att se din meny.
- Inte mobilvänlig: Enligt vår statistik över internetanvändning utgör mobiltrafiken nästan 55% av all webbtrafik. Problemet är att PDF-menyer kan vara en mardröm att läsa på mindre skärmar, vilket tvingar användarna att ständigt zooma in och ut. Det ser inte bra ut!

Men här är de goda nyheterna: att skapa en onlinemeny på din WordPress-webbplats löser alla dessa problem. Vi förklarar här varför:
- Inga fler nedladdningar: Dina besökare kan se dina läckra rätter direkt, direkt på sidan.
- Ser bra ut på alla enheter: Du kan utforma din onlinemeny så att den automatiskt anpassas till alla skärmstorlekar, vilket gör den superlätt att läsa på telefoner, surfplattor och datorer.
- Lätt att uppdatera: Behöver du ändra ett pris eller lägga till en ny specialrätt? Med en onlinemeny kan du göra dessa ändringar snabbt och enkelt. Glöm att krångla med PDF-filer och ladda upp dem på nytt. Du kan till och med lägga till onlinebeställning längre fram.
Med detta i åtanke kommer vi att dela med oss av 2 olika WordPress-plugins som kan hjälpa dig att lägga till en restaurangmeny online i WordPress. Du kan använda snabblänkarna nedan för att välja det insticksprogram du vill använda:
Är du redo? Låt oss komma igång.
Metod 1: Add en restaurangmeny till WordPress med SeedProd
Låt oss prata om det enklaste sättet att skapa en fantastisk onlinemeny i WordPress: SeedProd. Det är en populär dra-och-släpp-sidbyggare för WordPress som används av över 1 miljon webbplatser, inklusive många restaurangwebbplatser.

Med SeedProd kan du skapa en restaurangmeny som får det att vattnas i munnen utan att behöva några avancerade kodningskunskaper. Dra och släpp bara element på sidan, så har du en vacker meny. Dessutom, när du behöver justera din meny (kanske lägga till en ny maträtt eller justera ett pris) gör SeedProd det superenkelt att göra dessa ändringar.
Vi har använt SeedProd i flera år. Faktum är att vi har byggt ett gäng webbplatser för våra partners med SeedProd – tänk på fantastiska webbplatser som WPForms, Duplicator och WP Charitable. Det är så mycket vi litar på det.
Vi har så mycket erfarenhet av detta fantastiska plugin att vi till och med har satt ihop en komplett SeedProd-recension. Den går in på alla de små detaljerna och delar våra ärliga tankar. Så, om du är nyfiken på att lära dig ännu mer om vad SeedProd kan göra och varför vi älskar det, se till att kolla in vår fullständiga SeedProd-recension.
För denna tutorial kan du använda den gratis versionen av SeedProd för att skapa din meny. En pro-version av SeedProd är dock tillgänglig som har 320+ templates, färgscheman, e-postmarknadsföringsintegrationer, bildkaruseller, block för sociala medier och mycket mer.
Det första du behöver göra är att installera och aktivera pluginet SeedProd. Om du behöver hjälp kan du gå igenom vår steg-för-steg przewodnik om hur du installerar ett WordPress-plugin.
Efter aktivering, låt oss navigera till SeedProd ” Sidor och klicka på knappen ‘Lägg till ny landningssida’.

Du kommer då till mallskärmen, där du kan välja en sidmall.
Det finns dussintals mallar för olika nischer och ändamål, inklusive för restaurangwebbplatser.
För att välja en mall, håll muspekaren över den och klicka på ikonen “Bock”. Du kan välja vilken mall du vill, men vi kommer att använda mallen “Dinner Sales Page” för den här poradniken.

Då öppnas en popup där du kan namnge din nya menysida och redigera dess URL. Till exempel kallar vi helt enkelt vår sida för “Meny”.
Sedan kan du klicka på knappen “Spara och börja redigera sidan”.

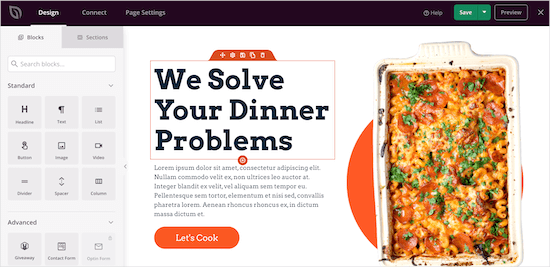
När du har gjort det kommer du till vyn för page editor.
Den högra sidan av page är preview och kan customize helt och hållet. Den vänstra sidan av sidan har olika block och sections som you kan add to the page.

Låt oss börja med att anpassa logotypen, så du vill klicka på sidlogotypen. Den vänstra panelen visar dig sedan anpassningsalternativen, där du kan ladda upp din restauranglogotyp.
För att lägga till en ny logotyp kan du följa samma process som när du lägger till en bild i WordPress.

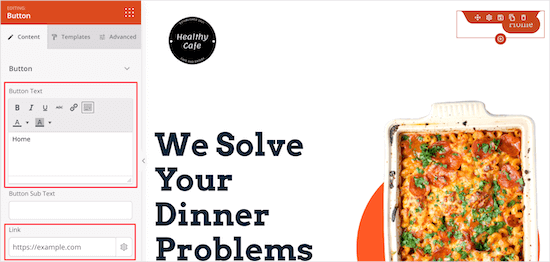
Därefter kan du ändra navigeringsmenyknappen så att den återgår till din hemsida. På så sätt kan dina besökare återvända till din webbplats när de har tittat klart på menyn.
Du kan ändra text och länk i vänstermenyn genom att klicka på knappen för navigeringsmenyn.

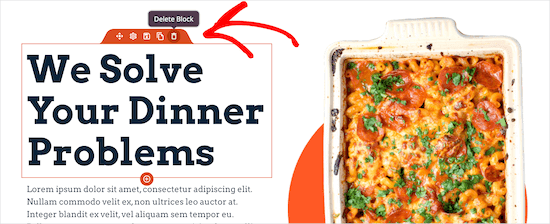
Efter det kan du ta bort huvudinnehållet Section.
Håll bara hovern över sidans headline och click the “Delete Block” icon.

Sedan kan du göra samma sak för image-, text- och knapp-elementen.
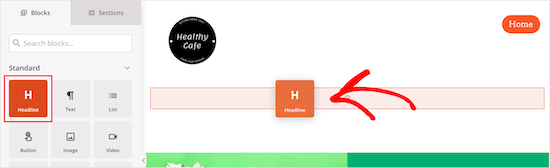
Därefter kan du lägga till en rubrik för din menys titel genom att dra blocket “Rubrik” till din sida. Precis som de andra elementen visar menyn till vänster anpassningsalternativen.

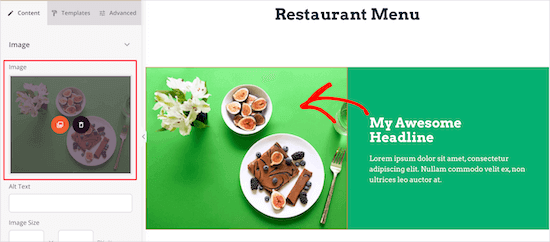
Därefter kan du editera de befintliga objekten och ersätta dem med din egen text och dina egna images.
För att göra detta kan du först klicka på bilden och ladda upp din egen bild med hjälp av menyn till vänster.

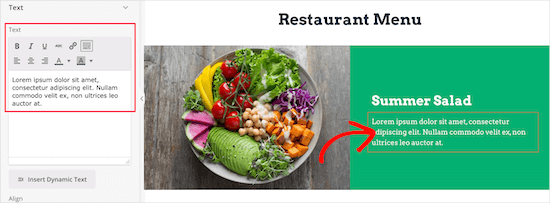
Klicka sedan på den aktuella rubriken för att skriva din menybeskrivning.
Du kan ändra texten genom att klicka på den.

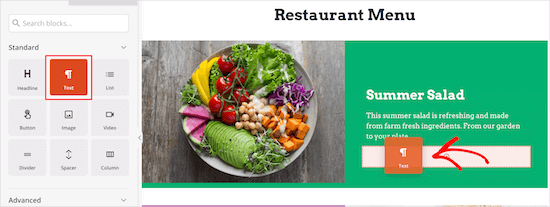
När du har ändrat headline och text kan du add to ett price för objektet.
Dra helt enkelt elementet “Text” till din page och customize sedan texten med menyn till vänster.

Följ sedan helt enkelt samma steg som ovan för resten av objekten på din restaurangmeny.
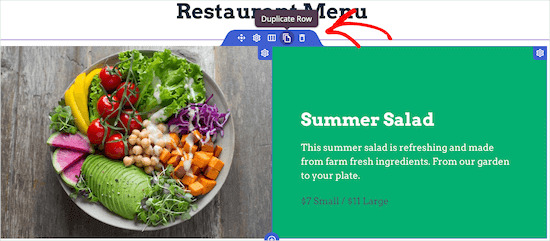
Om du vill lägga till ytterligare ett menyavsnitt med samma stil håller du muspekaren över elementet och klickar på “Duplicate Row”.
Detta kommer att göra en kopia av samma row och add to den direkt under.

Fortsätt gärna att anpassa din restaurangmeny. Du kan helt anpassa varje del av sidan, inklusive färger, storlek, teckensnitt och mer.
Om du inte vill lägga till ett foto för varje objekt kan du enkelt lägga till menyalternativ med hjälp av ett list zablokowanych.
Alternativt har SeedProd en AI-byggare som kan skapa en restaurangmeny på bara några sekunder. För mer information om hur du använder den, se vår guide om hur du skapar en WordPress-webbplats med hjälp av AI.
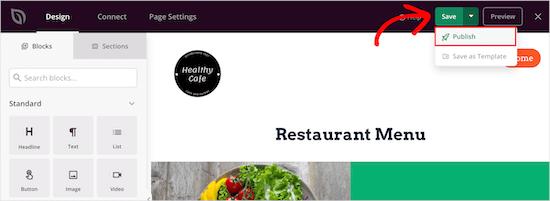
När du är klar med att skapa din restaurangmeny online kan du klicka på rullgardinsmenyn bredvid knappen “Spara” och välja “Publicera”.

Din new menu är nu live så att dina besökare kan se den.
Nu kan du lägga till din restaurangmeny i navigeringsmenyn och på andra ställen på webbplatsen.

Metod 2: Add en restaurangmeny till WordPress med Food Menu
Den här metoden använder pluginet Food Menu – Restaurant Menu & Online Ordering. Med detta tillägg kan du snabbt skapa en online-meny i WordPress.
Det integreras också med WooCommerce, så att du kan ge dina besökare alternativet att göra en online order.

Det första du behöver göra är att installera och aktivera pluginet Food Menu – Restaurant Menu & Online Ordering. För detaljerade instruktioner kan du se vår przewodnik för nybörjare om hur man installerar ett WordPress-plugin.
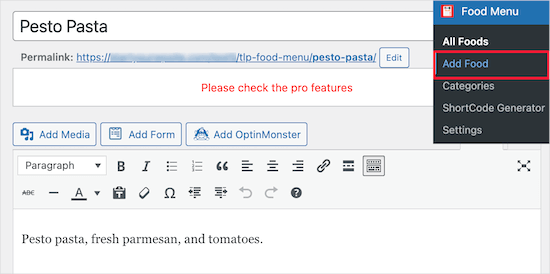
Efter aktivering ska du navigera till Food Menu ” Add Food.

På den här skärmen kan du ange namn, beskrivning och bild för ditt menyalternativ.
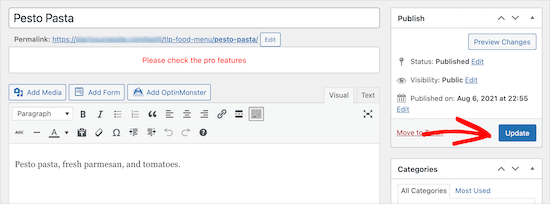
Därefter klickar du på knappen “Uppdatera” eller “Publicera” för att spara ditt menyalternativ.

För att lägga till fler artiklar i din meny följer du bara stegen ovan.
När du är klar med att lägga till artiklar i din matmeny är det dags att lägga till den på din webbplats.
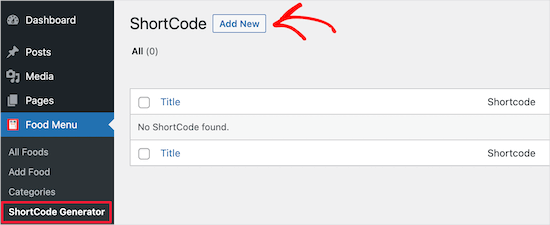
Låt oss först gå över till Food Menu ” Generator för krótki kod och klicka sedan på knappen “Lägg till ny”.

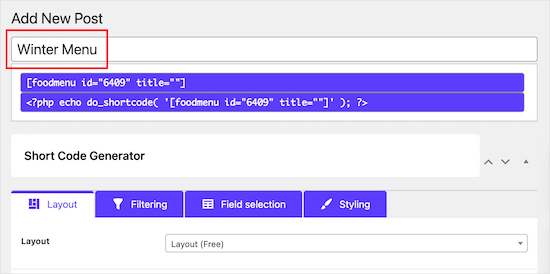
Därefter vill du ge din krótki kod en titel för att hjälpa dig att komma ihåg vilken typ av menyalternativ du har lagt till.
Sedan kan du customize hur du vill att din meny ska visas.

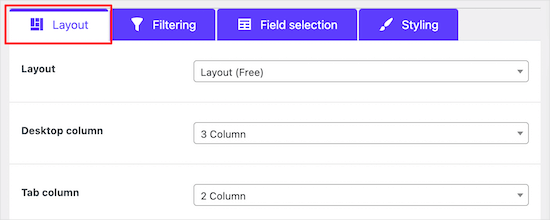
Vi behåller standardalternativen, men du kan customize hur menyn visas med inställningarna i section “Layout”.
Här kan du välja hur många objekt som ska visas per row.

På kartan “Filtrering” kan du välja om du vill visa en enkel meny eller aktivera onlinebeställning.
För att aktivera online order väljer du helt enkelt knappen “WooCommerce”. Du kan också styra vilka objekt du vill visa.

Om du planerar att låta klienter lägga till matvaror i sina varukorgar och gå till kassan måste du lägga till dina menyalternativ som produkter i din WooCommerce-butik.
För mer details om hur du lägger till produkter, se vår Step-by-Step guide om hur du startar en online store.
Därefter kan du customize den information som visas för varje objekt genom att clicka på tabben “Field selection”.

När du markerar eller avmarkerar rutorna kan du se en förhandsgranskning av ändringarna i realtid.
Om du vill ändra utseendet på dina menyalternativ kan du växla till kartan “Styling”.

När du är klar, se till att klicka på knappen “Publicera”.
Detta kommer inte att göra din meny live på din webbplats ännu, men det kommer att spara den krótki kod som vi kommer att lägga till den nedan.

Nu måste du skapa en page där din menu ska visas.
För att göra detta kan du börja med att navigera till Sidor ” Alla sidor och sedan klicka på “Lägg till ny”.

Efter det kan du ge din sida en titel. Den här sidan kommer att visas för dina besökare, så du bör ge den ett självklart namn, till exempel “Meny”.
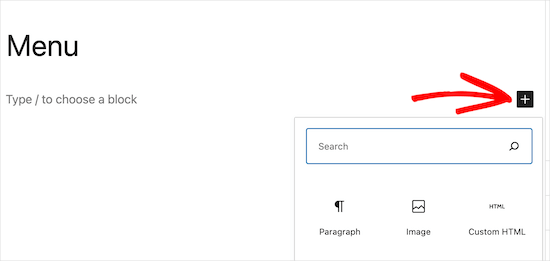
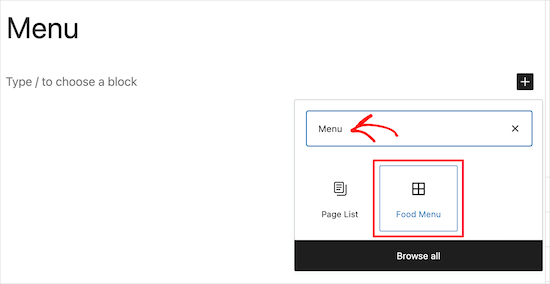
Klicka sedan på ikonen “+” för att lägga till ett nytt block.

I sökfältet skriver vi “Menu” för att snabbt hitta blocket “Food Menu”.
Du kan sedan välja blocket “Food Menu” när det visas.

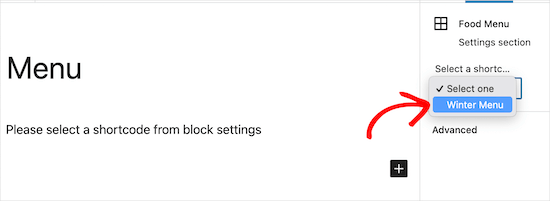
Nästa steg är att välja den krótki kod som du skapade från rullgardinsmenyn.
Detta kommer att infoga din menu i din page.

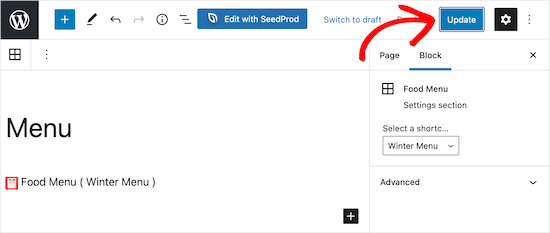
Sedan klickar du bara på knappen “Publicera” eller “Uppdatera” för att göra din meny live.
Du kan också add to andra element till denna page, gillar text, ett kontaktformulär, din Instagram feed, och mer.

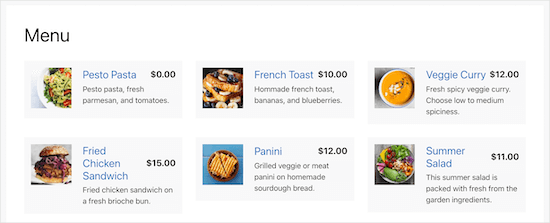
Nu, när dina besökare ser din meny, kan de se objekt och till och med göra en order om du addar WooCommerce-funktionalitet.
Oavsett vilken skärmstorlek som din meny visas på kommer den att visa dina menyalternativ perfekt.

Bonus tips: Verktyg för att marknadsföra din restaurangwebbplats
Nu när du har skapat en website för din restaurang med en page med menyer kanske du vill främja den för att få din verksamhet att växa.
Här följer några av de bästa verktygen för att hjälpa dig att marknadsföra och utveckla din restaurangverksamhet:
- All in One SEO för WordPress – Det bästa SEO-pluginet för WordPress som hjälper dig att optimera din webbplats SEO för att få mer söktrafik. Dess “Local SEO”-funktion hjälper människor att hitta din restaurang i Google Maps och lokala sökresultat.
- WPForms – Det är det bästa formulärbyggarpluginet för WordPress, så att du kan skapa alla formulär för din webbplats. Dessa inkluderar kontaktformulär, feedbackformulär, kundundersökningsformulär och mycket mer.
- OptinMonster – Det hjälper dig att konvertera webbplatsbesökare till prenumeranter och klienter. Du kan använda det för att utöka din lista mailingowa och följare på sociala medier, visa riktade meddelanden till klienter och mycket mer.
- PushEngage – Detta hjälper dig att skicka push notifications till dina website besökare oavsett deras device typ. Det hjälper dig också att skicka riktade meddelanden till customers och få dem att återvända till din website.
- MonsterInsights – Det bästa Google Analytics-tillägget för WordPress. Det allow you to track where your website visitors are coming from and what they do on your website.
Om du vill ha fler plugin-rekommendationer kan du kolla in våra expertval av WordPress-plugins som måste finnas för företagswebbplatser.
Vi hoppas att det här inlägget hjälpte dig att lära dig hur du skapar en restaurangmeny online i WordPress. Du kanske också vill läsa våra przewodnikar om hur man startar en matblogg och hur man gör receptkort.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.