På dagens konkurrensutsatta arbetsmarknad räcker det ofta inte med att bara lista sina färdigheter i ett CV eller en LinkedIn-profil för att fånga potentiella kunders och arbetsgivares uppmärksamhet.
Genom att skapa en dynamisk onlineportfölj kan du visuellt visa din expertis, lyfta fram dina bästa arbeten på ett engagerande sätt och göra ett bestående intryck.
Vi har hjälpt otaliga yrkesverksamma att bygga oemotståndliga onlineportföljer. Vi har samlat de bästa portfoliotemana, delat med oss av de mest användbara insticksprogrammen och svarat på massor av frågor från människor som vill visa upp sitt bästa arbete på ett professionellt och engagerande sätt.
Genom dessa erfarenheter förstår vi att det kan kännas skrämmande att bygga en digital portfölj, särskilt eftersom det är så mycket som står på spel. Men tänk om vi kunde berätta att det är inom räckhåll att skapa en professionell och övertygande onlineportfölj?
I den här steg-för-steg-guiden visar vi dig hur du bygger en fantastisk portföljwebbplats med WordPress, även om du inte har någon tidigare erfarenhet av webbutveckling. Vi fokuserar på användarvänliga verktyg och praktiska råd för att säkerställa att din portfolio stärker din karriär – inte komplicerar den.

Varför behöver du en website för portföljer online?
Oavsett om du är frilansare, arbetssökande eller småföretagare är en portfölj din mest kraftfulla tillgång. Tänk på din onlineportfölj som ditt digitala visitkort – alltid redo och tillgänglig.
Istället för att frenetiskt leta efter de bästa exemplen på ditt arbete kan du tryggt hänvisa potentiella kunder eller arbetsgivare till en snygg och professionell webbplats. Det här är inte bara för konstnärer och kreatörer. Professionella inom alla områden kan använda en portfolio för att göra ett starkt första intryck – från författare till utvecklare och marknadsförare.

Din portfölj är mer än bara en samling arbeten; det är ett verktyg för att bygga förtroende. En väldesignad webbplats skapar omedelbart trovärdighet och visar din expertis.
Genom att optimera din portfolio för sökmotorer kan du dessutom locka ännu fler potentiella kunder och arbetsgivare.
💡 Har du ont om tid men behöver en fantastisk portföljwebbplats för ditt företag? WPBeginner Pro Services kan hjälpa dig! Vi tar hand om allt från design till SEO och levererar en skräddarsydd portföljwebbplats som är anpassad efter dina behov. Få våra tjänster för WordPress-webbplatsdesign idag!
Är du redo att bygga denna viktiga resurs? Vi guidar dig genom hur du skapar en övertygande portföljwebbplats online med WordPress. Låt oss komma igång.
- How to Create an Online Portfolio Website in WordPress with SeedProd
- Step 1: Choose Your Website Builder
- Step 2: Choose a WordPress Host
- Step 3: Install WordPress
- Step 4: Choose a Portfolio Theme
- Step 5: Build Your Portfolio Landing Page
- Step 6. Edit the Portfolio Website
- Step 7. Add a Gallery to Showcase Examples of your Work
- Step 8: Add a Contact Form
- Step 9: Make It Live
Så här skapar du en website för portföljer online i WordPress med SeedProd
Att skapa en imponerande portfölj kräver inga tekniska kunskaper. Med vår enkla guide kan du skapa en snygg portfoliowebbplats på några minuter, så att du kan fokusera på det som är viktigast: att få ut ditt arbete till så många människor som möjligt.
Steg 1: Välj ditt hemsideprogram
Så du är redo att bygga en övertygande onlineportfölj, men du vill ha en plattform som är kraftfull och användarvänlig? Vi förstår det, och det är därför vi rekommenderar WordPress.org.
Ett av de vanligaste misstagen som nybörjare gör är att välja fel webbplatsplattform. Många frilansare och småföretagare väljer Squarespace eller Wix. WordPress är dock den perfekta lösningen för att skapa en professionell portfolio. Det är användarvänligt, mycket anpassningsbart och erbjuder otrolig flexibilitet så att du kan visa upp praktiskt taget alla typer av arbete.
För det första är WordPress open source, så det är gratis att ladda ner och använda. Detta gör att du kan fokusera dina resurser på att visa upp ditt arbete, snarare än att spendera dem på dyra webbplatsabonnemang.
Premiumwebbplatsbyggare innehåller också ofta funktioner som är inriktade på företagswebbplatser och e-handelsbutiker, vilket ofta är onödigt för en portfölj. Varför betala för funktioner som du inte kommer att använda?
Med WordPress kan du också installera tillägg som kallas plugins. Det här är programvaror som lägger till extra funktionalitet i WordPress, och du kan hitta över 59 000 bara i WordPress.org-arkivet. Detta inkluderar många plugins som är särskilt utformade för yrkesverksamma som vill visa upp sitt arbete online.
Dessutom kan du ladda ner och använda alla plugins från WordPress.org gratis.
Dessutom finns det otaliga WordPress-teman som är särskilt utformade för portfolios, så att du kan skapa en visuellt fantastisk webbplats som återspeglar ditt personliga varumärke. Många av dessa teman finns också tillgängliga gratis.
Men det handlar inte bara om att spara pengar. Enligt vår forskningsstatistik är WordPress den mest populära webbplatsplattformen i världen och driver nästan 43% av alla webbplatser. Så du får det bästa av det bästa för din portfölj.
Det finns två typer av WordPress-programvara, så det är viktigt att välja rätt.
Först ut är WordPress.com, som är en plattform för blogghosting. Sedan finns det WordPress.org, även känt som WordPress med egen hosting. Vi rekommenderar att du använder WordPress.org eftersom det låter dig installera plugins från tredje part, inklusive plugins som är särskilt utformade för portfoliosidor.
För en djupare inblick i varför vi konsekvent rekommenderar WordPress, vänligen se vår fullständiga WordPress-recension.
Har du redan skapat en webbplats på WordPress.com? Få inte panik! Vi har en steg-för-steg-guide för hur du flyttar din webbplats från WordPress.com till WordPress.org.
Steg 2: Välj en WordPress-värd
För att skapa en digital portfölj behöver du ett domännamn och ett webbhotell.
Tänk på ett domännamn som din portföljs onlineadress. Det är vad supportrar kommer att skriva in i sina webbläsare för att nå din webbplats, till exempel wpbeginner.com
Webbhotell är där din webbplats lever online. För att hjälpa dig har vi handplockat några av de bästa WordPress-värdtjänsterna som du kan köpa för din nya webbplats.
Även om WordPress-programvaran är gratis, är det hosting och domännamn där kostnaderna verkligen kan börja öka.
Är du orolig för din budget? Vi har skapat en guide till hur mycket det kostar att bygga en WordPress-webbplats, så att du kan undvika oväntade utgifter.
Ett bra webbhotell ska vara tillräckligt skalbart för att hantera krävande webbplatser, erbjuda support om något går fel, ta webbsäkerhet på allvar och ha funktioner för att skydda dig.
Du bör också leta efter de snabbaste hostingleverantörerna för WordPress, vilket hjälper din webbplats att laddas snabbt. Detta är särskilt viktigt om du vill lägga till många högupplösta foton eller videor i din onlineportfölj.
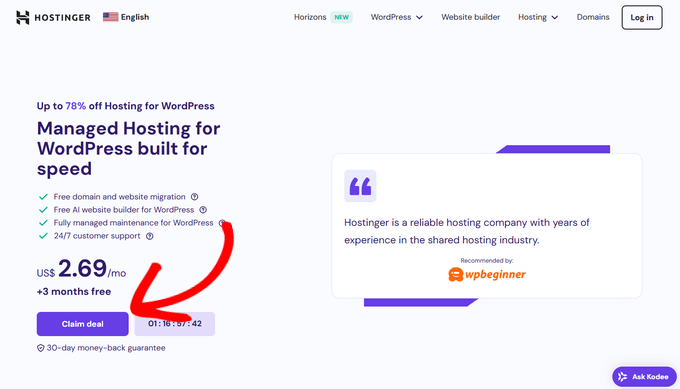
Hostinger är det bästa valet för småföretag som vill ha en prisvärd och nybörjarvänlig hosting. Lyckligtvis har Hostinger gått med på att erbjuda våra läsare ett gratis domännamn och en enorm rabatt på WordPress-hosting. Du kan komma igång för bara 2,69 USD per månad.

För att komma igång med Hostinger på några minuter klickar du bara på den här knappen:
Om du behöver hjälp med att registrera dig för Hostinger, kolla in vårt inlägg om hur du får ett gratis domännamn, där du hittar en steg-för-steg-guide.
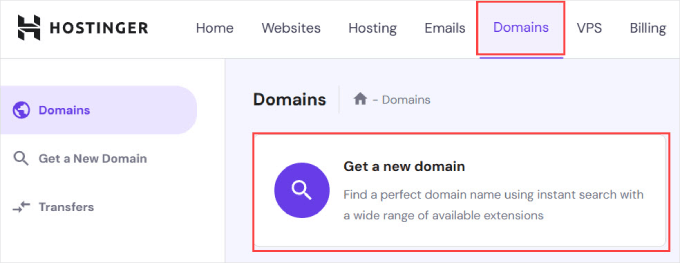
När du har registrerat och konfigurerat ditt webbhotell kan du bara gå in i din dashpanel och välja tabben “Domäner”.
Därefter måste du ange ett new domain name.

Du uppmanas sedan att skapa en ny eller migrera en befintlig webbplats.
För denna handledning kan du klicka på “Hoppa över, skapa en tom webbplats”.

Därefter klickar vi på knappen “Välj” under “Gör anspråk på en gratis domän”.
Du kan helt enkelt ange det domännamn du vill ha för din portföljwebbplats.

Om du behöver hjälp med att välja ett domännamn har vi en gratis företagsnamngenerator som hjälper dig att hitta ett företagsnamn som är lätt att läsa och marknadsföra på nätet.
Om du skapar en personlig portfölj kan du alltid bara använda ditt för- och efternamn som domännamn. Om det inte är tillgängligt kan du lägga till ditt yrke. Om till exempel johndoe.com är upptaget kan du hitta johndoephotography. com eller janedoewriter. com.
Helst bör du hålla dig till . com-domäntillägget eftersom det är det mest kända och pålitliga för småföretag .
Behöver du hjälp med att välja ett domännamn för din välgörenhetssida? Kolla då in vår guide om hur du väljer det bästa domännamnet.
Steg 3: Installera WordPress
Oavsett om du använder Hostinger eller en annan WordPress-hostingtjänst som WP Engine eller Bluehost kan du följa vår guide om hur du installerar WordPress för detaljerade steg-för-steg-instruktioner.
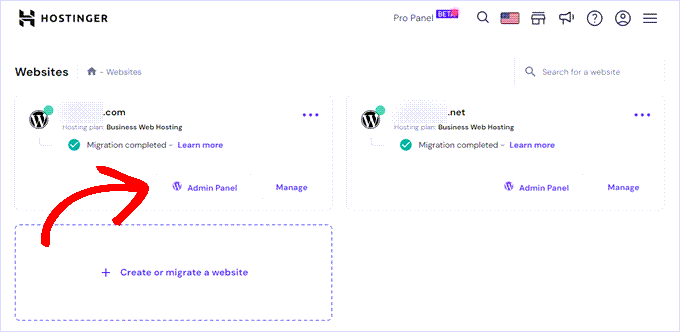
Därefter kan du i din Hostinger-instrumentpanel klicka på knappen “Admin Panel” med WordPress-logotypen för att gå till din WordPress-webbplats instrumentpanel.

You can also go to yoursite.com/wp-admin directly in your browser.
Steg 4: Välj ett portföljtema
När du har installerat WordPress är du redo att customize din website genom att välja ett theme och skapa new pages.
I den här handledningen använder vi SeedProd för att skapa ett tema specifikt för portfoliowebbplatser.
SeedProd är en populär dra-och-släpp WordPress-sidbyggare som vi använde för att designa många av våra partners webbplatser. Vi använde SeedProd för att bygga Duplicator-, WPForms- och WP Charitable-webbplatserna – även SeedProd-webbplatsen designades med SeedProd!
Oavsett om du vill skapa en portfoliowebbplats för att landa potentiella kunder, starta en WordPress-blogg eller en webbutik är SeedProd en helhetslösning som ger dig mallar som är skräddarsydda för dina behov. Det finns till och med mallar som är särskilt utformade för onlineportföljer.

Vill du lära dig mer? Kolla sedan in vår detaljerade SeedProd-recension.
Det första steget är att installera och aktivera plugin-programmet SeedProd. För mer information, se vår guide om hur man installerar ett WordPress-plugin.
Efter installationen kommer du att uppmanas att slutföra installationsguiden. Du kan klicka på “Kom igång” och följa steg-för-steg-instruktionerna så att SeedProd kan konfigurera plugin-programmet så att det passar dina behov bäst.

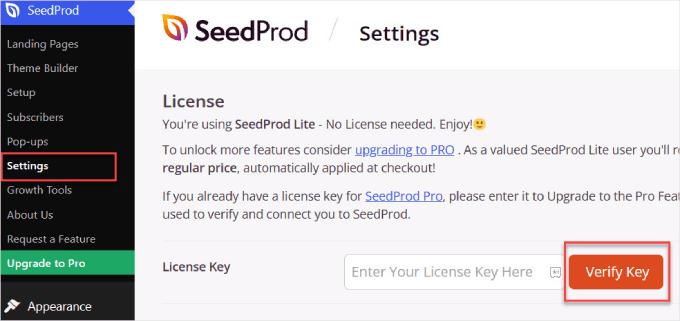
När du har slutfört installationsguiden går du till SeedProd ≫ Inställningar och anger din licensnyckel. Du hittar din licensnyckel under dina konton på SeedProds webbplats.
När du har angett informationen klickar du på knappen “Verifiera nyckel”.

Du kommer nu att ha tillgång till SeedProds alla funktioner.
Steg 5: Skapa en landningssida för din portfölj
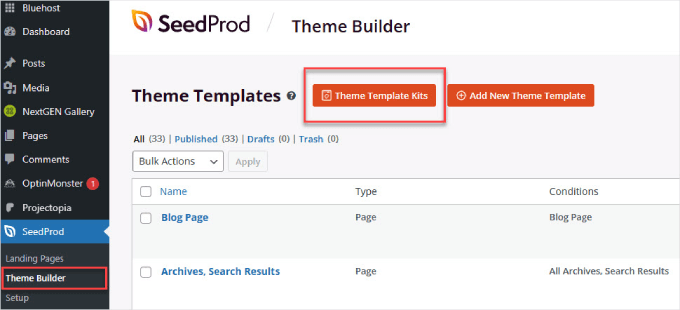
Låt oss nu navigera till SeedProd ≫ Theme Builder.
Härifrån kan du välja den orangefärgade knappen som säger “Theme Template Kits”.

Du kommer till en sida med ett sökbart bibliotek med WordPress-teman att välja mellan. Skriv bara in “portfolio” i sökfältet och välj den temamall som passar bäst för din webbplatsidé.
Du kanske också vill söka på andra nyckelord om du är i en specifik nisch. Om du till exempel är en fastighetsmäklare, kommer SeedProd med flera WordPress-teman för fastigheter som du kan använda.
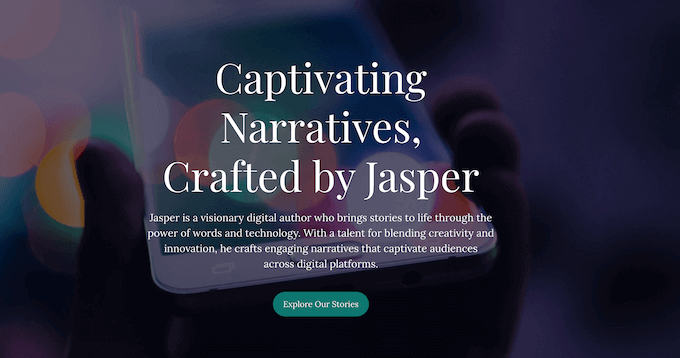
I den här guiden använder vi temat “Freelance Portfolio”, men du får gärna välja vilket tema som helst som passar dina behov.

Vi ska skapa en portfoliosida med en sida. Det innebär att portfoliosidan är en del av webbplatsens startsida. På så sätt kan du snabbt få igång din portfoliosajt utan att behöva designa och underhålla flera sidor.
I WordPress instrumentpanel, låt oss gå till Inställningar ≫ Läsning. Bredvid Hemsidan väljer du rullgardinsmenyn “Portfolio” för att göra din portfoliosida till din hemsida.

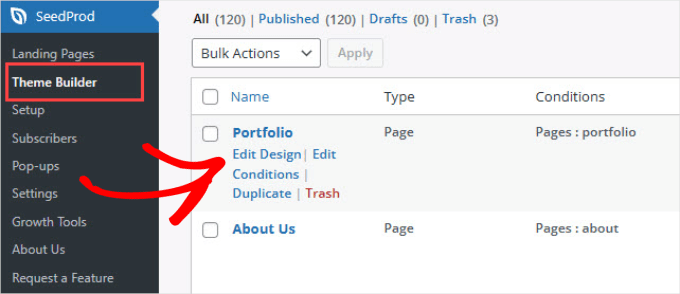
Sedan vill du gå tillbaka till SeedProd ≫ Theme Builder, där du ser en lista över alla sidor inom temat.
Härifrån måste du bläddra ner och hålla muspekaren över sidan “Portfolio”. Klicka sedan helt enkelt på knappen “Redigera design”.

Steg 6. Redigera portföljens webbplats
Nu är det dags att redigera innehållet och göra det till ditt eget.
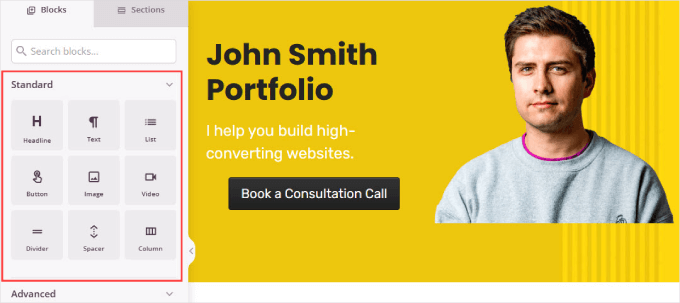
På SeedProds visuella, dra-och-släpp-sidbyggare ser du massor av “Standard” och “Avancerade” widgets att välja mellan. Dessa inkluderar en rubrik, text, lista, sidhuvud, utvald bild och så vidare.
Dra helt enkelt det widget du vill ha och flytta det till exakt den location du vill ha elementet.

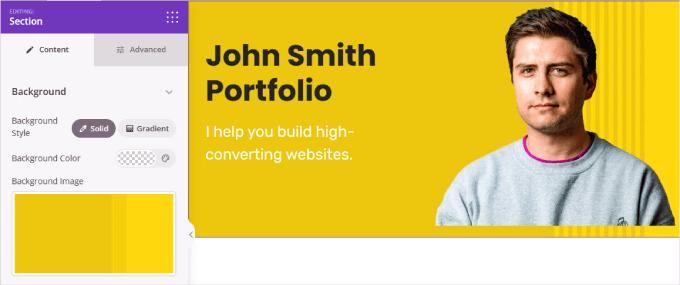
Du kan också customize bakgrunden som du vill genom att välja en enfärgad färg, en lutningsfärg eller en bakgrundsbild.
Klicka bara på den yttre lagerboxen och under “Content” i sidebar-menyn ser du alternativ för att customize din bakgrund.

Om du behöver hjälp med att arbeta med SeedProd-gränssnittet kan du titta på våra SeedProd video tutorials.
När du redigerar innehållet på din huvudsakliga portfölj page finns det flera viktiga komponenter som du vill inkludera, till exempel:
Stark uppmaning till handling (CTA): Portfoliosidor bör ha en tydlig CTA-knapp så att besökarna kan komma i kontakt med dig och kanske till och med anställa dig. Du bör placera CTA-knappen ovanför vecket och även längst ner på din portfoliosida.
Hitta bara boxen “Button” i menyn till vänster och dra den till din page till höger.

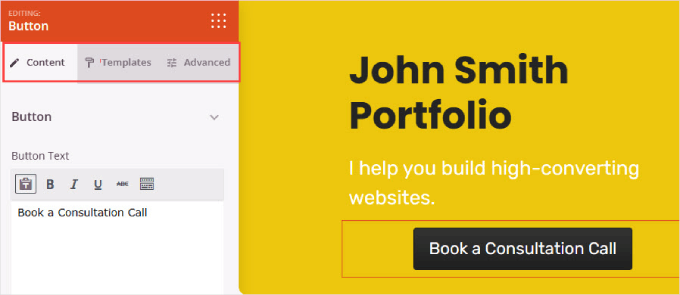
När du editerar ett element måste du clicka på det specifika elementet eller area som du vill customize.
Alternativen för det blocket visas till vänster. Som du kan se nedan kan du under fliken “Innehåll” redigera knapptexten och lägga till en länk till din kontaktsida.
På fliken “Templates” kan du välja knappstil och på fliken “Advanced” kan du ändra utfyllnad, teckensnitt med mera.

Tjänster som du erbjuder: Besökarna vill veta vad du erbjuder så att de kan avgöra om du passar dem. Om du är WordPress-utvecklare, beskriv dina tjänster i detalj: kodning av anpassade plugin, anpassning av webbplatser eller komplett webbplatsutveckling?
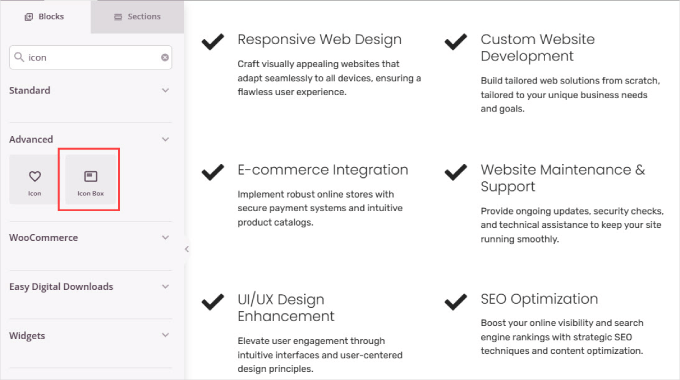
För att skapa ett avsnitt om tjänster lägger du bara till en widget för “kolumn” och infogar en “ikonruta” för varje tjänst vi erbjuder. Sedan kan du anpassa texten och ikonerna efter behov genom att klicka på elementet och använda sidofältet.

Avsnittet Om mig: Det här är din möjlighet att få kontakt med potentiella kunder på en personlig nivå. Dela med dig av din bakgrund, erfarenhet och, viktigast av allt, din passion. Låt dem se personen bakom portföljen.
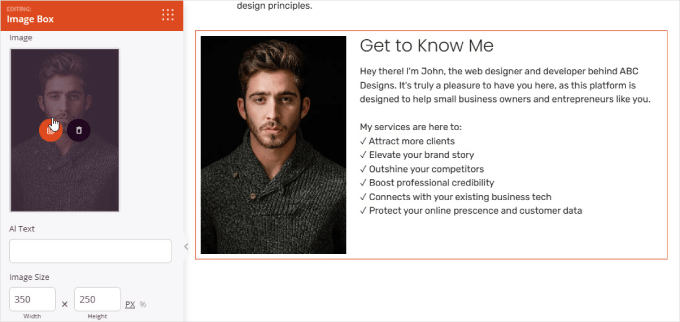
För att skapa ett “Om mig”-avsnitt behöver du bara lägga till widgeten “Image Box” på sidan. Sedan lägger du bara till ett porträttfoto av dig själv och skriver en beskrivning som berättar mer om dig.
Om du skapar en portfölj för ett företag eller varumärke kan du använda din egen logotyp här i stället.

Vittnesmål: Att tillhandahålla vittnesmål från tidigare kunder hjälper till att bygga förtroende, särskilt om du har arbetat med välrenommerade varumärken. Att se att andra människor är nöjda med ditt arbete ger andra förtroende för att du också kan göra ett bra jobb.
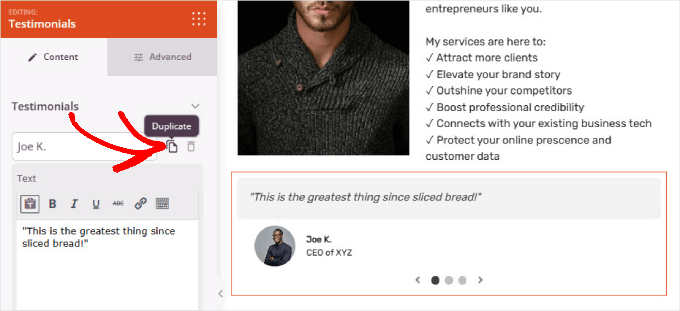
Lägg helt enkelt till widgeten “Testimonials” på din sida. Sedan kan du lägga till ett foto av kunden och redigera deras namn och vittnesmål. Om du vill lägga till fler recensioner, fortsätt och klicka på ikonen “Duplicera” bredvid personens namn.

Steg 7. Lägg till ett galleri för att visa upp exempel på ditt arbete
Att skapa en portföljwebbplats ger dig en chans att visa upp allt det fantastiska arbete du har gjort. När potentiella kunder ser vad du kan göra kommer de att lita på att du är rätt person för jobbet.
För att göra det kommer vi att använda Envira Gallery, som är det bästa galleripluginet för WordPress. Även om du kan använda widgeten “Avancerat galleri” på SeedProd, ger Envira Gallery dig mer funktionalitet.
Till exempel kommer det med “Lightbox”-bilder. Det innebär att när någon klickar på ett foto visas automatiskt de fulla dimensionerna utan att du behöver beskära eller ändra storlek på dem. Du kan även lägga till bildspel och organisera dina gallerier i album för att bättre kategorisera ditt arbete.
Vill du lära dig mer? Kolla sedan in vår detaljerade recension av Envira Gallery.
För att komma igång måste du installera och aktivera insticksprogrammet Envira Gallery. För detaljerade instruktioner, följ vår guide om hur du installerar ett WordPress-plugin.
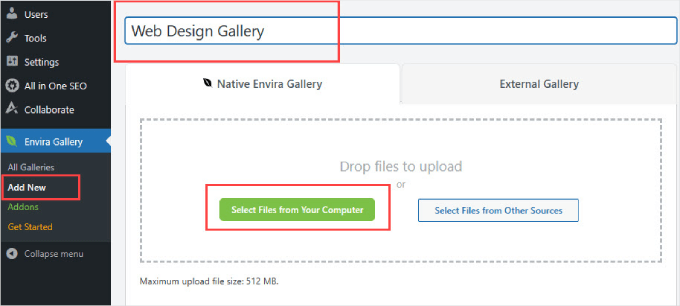
Efter aktivering går du till Envira Gallery ≫ Lägg till ny i WordPress instrumentpanel.
Namnge helt enkelt ditt galleri i titelfältet. Sedan kan du klicka på “Sök filer från din dator” för att lägga till bilder av dina portfolioprojekt.

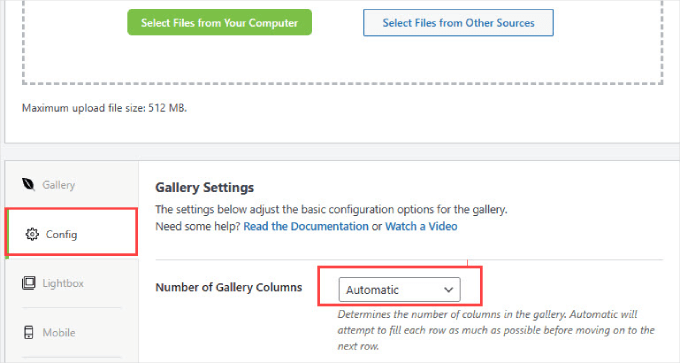
När du har laddat upp portfolioprodukterna ska du skrolla ner och byta till fliken “Config”.
Här kan du ändra antalet gallerikolumner som du vill visa. Om du ställer in den på “Automatisk” ställs antalet bilder in så att varje rad fylls automatiskt.

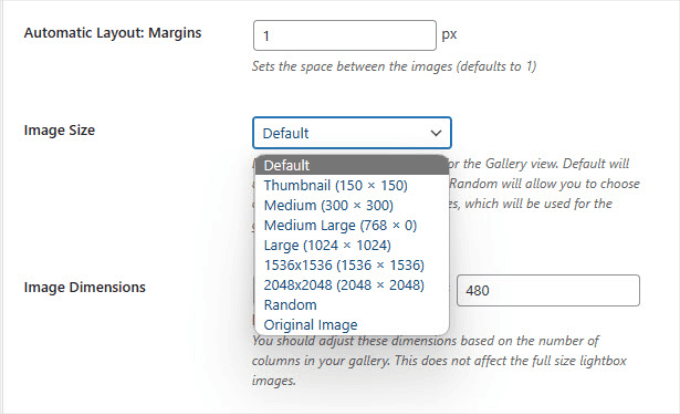
Om du vill ändra bildstorlekarna kan du bläddra ner på fliken “Config” och hitta alternativet “Image Size”.
Sedan är det bara att välja den storlek som bäst visar upp dina portföljföremål.

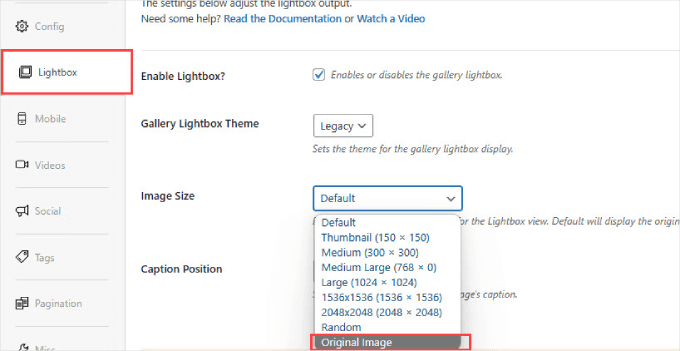
Du kan också justera lightboxens bildstorlek så att den visar bilden i originalstorlek när någon klickar på bilden.
För att göra detta måste du gå till fliken “Lightbox” och justera bildstorleken till “Original Image”.

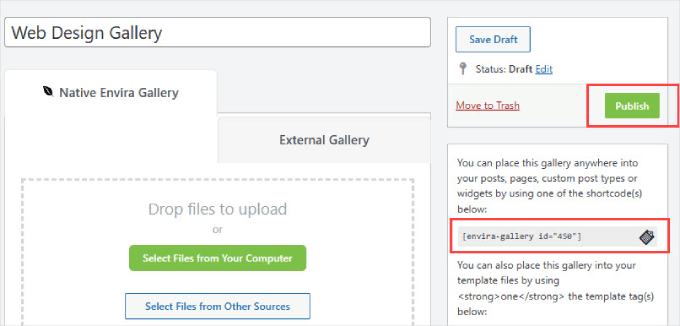
Sedan ska du bläddra upp till toppen av sidan och trycka på “Publicera”.
Under publiceringsknappen ser du en kortkod. Gå vidare och kopiera kortkoden för att lägga till galleriet på vår WordPress-portfoliosida.

Låt oss nu gå tillbaka till din portföljsida i SeedProd.
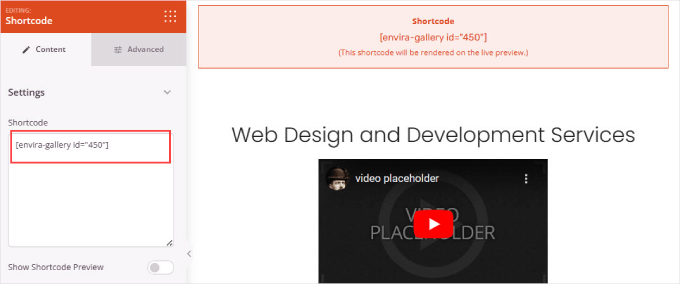
Här drar och släpper du “Shortcode”-blocket var du vill på sidan. Sedan klistrar du helt enkelt in kortkoden i rutan “Kortkod” i sidofältets meny.

Om du vill förhandsgranska kortkoden klickar du på knappen “Förhandsgranska” längst upp till höger på sidan.
Detta visar hur hela page gillar att se ut.

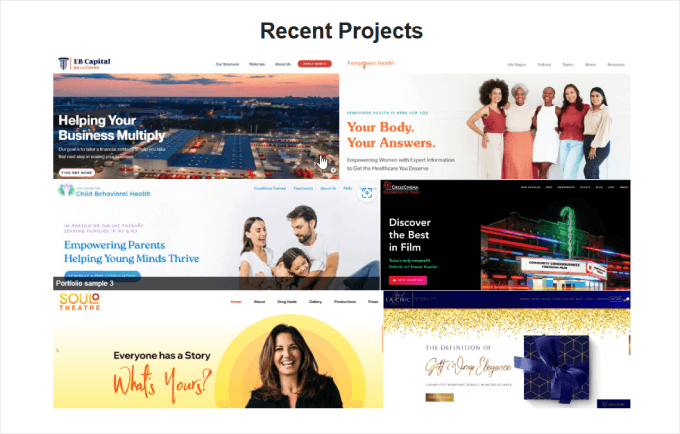
Here, you should be able to see that your Envira Gallery is embed in your portfolio site.
Med Envira Gallery’s featured image kan du clicka på varje objekt för att se hela imagen.

Steg 8: Lägg till ett kontaktformulär
Nu när du har fångat besökarens uppmärksamhet är det dags att få dem att kontakta dig. Visst kan du bara släppa in ett e-postmeddelande där, men kontaktformulär låter potentiella kunder skicka meddelanden direkt utan att behöva öppna sin e-postapp.
Det bästa sättet att skapa ett enkelt och professionellt kontaktformulär är med WPForms.

WPForms är den bästa kontaktformulärsbyggaren för WordPress som låter dig skapa kontaktformulär online.
Vi använder WPForms för att driva alla våra formulär på WPBeginner, inklusive vårt kontaktformulär, så vi är övertygade om att det passar bra för din portfolio-webbplats. För att lära dig mer om detta populära plugin, kolla in vår omfattande WPForms-recension.
Om du är redo att komma igång är det bara att följa vår steg-för-steg-guide om hur du skapar ett kontaktformulär i WordPress.
När du har fyllt i formuläret kan du gå tillbaka till din portföljsida.
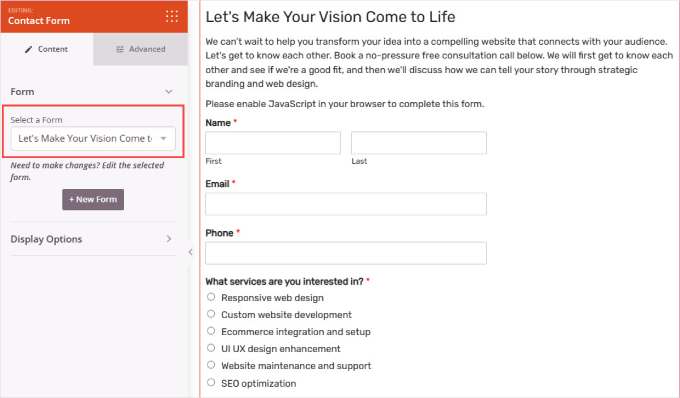
Sedan kan du använda widgeten “Kontaktformulär” för att lägga till ett formulär från WPForms. Under “Select a Form” väljer du helt enkelt det formulär du har skapat.

Steg 9: Gör det live
Om allt ser bra ut är du redo att lansera din portföljsajt.
Allt du behöver göra är att clicka pilen under den gröna knappen “Save” högst upp i högra hörnet. Klicka sedan på “Publicera”.

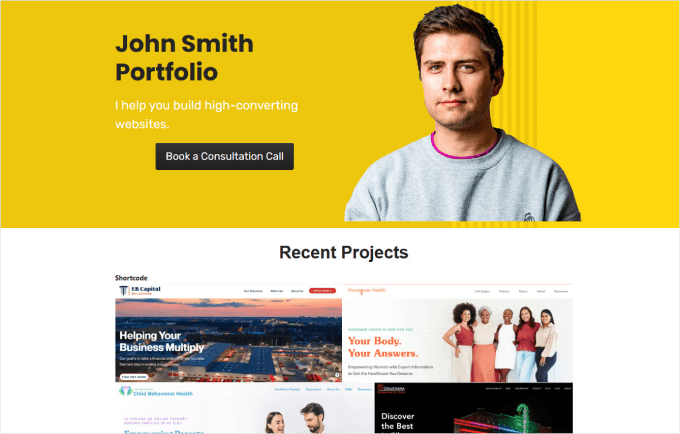
Gå vidare och kontrollera live site.
Allt ska visas, inklusive portföljens gallery, knappar och kontaktformulär.

När du har skapat en professionell website för portföljen är du redo att börja skicka mer trafik till din site eller ta hand om intresserade prospekt.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar en onlineportföljwebbplats i WordPress. Vi rekommenderar också att du kollar in våra guider om hur du skapar ett betalt nyhetsbrev och hur du gör en länk i bio-sidan.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’ve approached my portfolio as a blog. I write a tech blog about what interests me, using it as a showcase of my work. So, for me, a blog can be a great addition to a portfolio, demonstrating your skills and expertise in a way that can also be enjoyable and drive traffic to your website through search engines.
Konrad
one more thing to save for the future, thank you guys
wish me luck as i gather the courage to share my artworks with others :>
WPBeginner Support
Good luck
Admin
Ram E.
Thanks for another detailed guide! For more complex or bigger portfolio sites, there is also the option to create custom post types for even greater flexibility in terms of features.
WPBeginner Support
That is a good option for sites with multiple content types
Admin
Mikolaj
I’ve been in search of a great portfolio landing page for my art selling business, and it seems like SeedProd is just what I need. The simplicity and theme customization options are fantastic. Thanks for the comprehensive guide; I’m excited to give it a go!
WPBeginner Support
We hope you enjoy using the plugin
Admin
Ralph
Nice and easy step by step tutorial. I don’t really need portfolio however it gave me other idea. I will use similar concept for homepage of my blog. Above all newest articles i will place 3 big buttons/pics (sorry i don’t know how to describe it in english), that will lead to my youtube, podcast and blog. So more promotion for my other channels.
Thanks for idea!
WPBeginner Support
You’re welcome, glad our guide could give you ideas
Admin
Naveera Batool
Really an interesting and helpful article.
WPBeginner Support
Glad you think so
Admin
A Owadud Bhuiyan
I have tried to create a portfolio site but I am not able to set the blog page as Homepage.
WPBeginner Support
It would depend on the theme but if you do not set a static page under Settings>Reading, most themes set the blog page as your homepage.
Admin
Adam Michalak
Grate artictle, highly recommend it to anyone looking to learn how to create an online portfolio website in WordPress. In today’s competitive freelance market, having a portfolio website to display your best work is essential for standing out and attracting more clients. This step-by-step guide offers valuable insights on how to accomplish this, making it a valuable resource for those aiming to build their online presence as a professional freelancer.
I will recommend it to my friends who are just starting to work with wordpress
WPBeginner Support
Thank you for your kind words and we hope whoever you recommend also finds this article helpful
Admin
William Dean Dailey
This is the most effective and informative post I have read by you all.
The graphics and text were easy to understand and follow through to complete the website and publish. Thank you for that. It’s the first time I have made it to publish using WordPress and am happy with the results.
WPBeginner Support
Glad to hear you were able to publish your site
Admin
Sean Brady
I feel that developing a portfolio website with WordPress would be a great way add to display an artist discography.
WPBeginner Support
It certainly could be
Admin
Sharon
I liked this Tutorial. Although I’m an Elementor page builder user, it’s nice to see other page builders out there and what they can do. I had a portfolio of my website at one point, but I can’t say I really liked it. I think I might try again and use some techniques from this tutorial. Thanks, WPBeginner for the useful tutorial! Awesome instructions!
WPBeginner Support
You’re welcome and glad to hear you found our tutorial useful.
Admin
Alice Elliott
Thank you for this very detailed tutorial about how to set up a portfolio website. However, I wonder why you chose a non-wysiwyg theme within your example. If you are targeting visual people, I would think this should be far more applicable, as it would be something they could relate to much more easily.
WPBeginner Support
We went with a page builder in this guide as it adds more freedom for design
Admin
priya
thanks for sharing with us .
WPBeginner Support
You’re welcome
Admin
Shafqat Khan
I’ve been looking for a way to create a portfolio landing page for my photography business, and SeedProd seems like the perfect solution. I love how easy it is to use and customize the theme templates. Thank you for this detailed guide, I can’t wait to try it out!
WPBeginner Support
Glad to hear our guide was helpful!
Admin