Om du driver en bilhandlare eller en blogg om privatekonomi kan en kalkylator för lånebetalningar hjälpa dig att öka försäljningen och ge mervärde till din publik.
Besökare kan använda kalkylatorn för att få en uppskattning av sina månatliga lånebetalningar, jämföra erbjudanden och hitta de bästa erbjudandena för sina bilköp.
Vår erfarenhet är att kalkylatorer för lånebetalningar också uppmuntrar användare att stanna kvar längre på din webbplats och utforska olika lånealternativ och scenarier. Detta kan leda till högre konverteringsfrekvenser, vilket ökar dina totala intäkter.
I den här artikeln visar vi hur du enkelt kan skapa en kalkylator för billån och bilbetalning för din website i WordPress.

Vad är en kalkylator för betalning av bil- / billån?
En kalkylator för betalning av bil- eller billån gör det möjligt för användare att få uppskattningar för en månatlig lånebetalning, kontrollera amorteringsschemat och beräkna den totala kostnaden för ett lån.
Det aktiverar visitorerna att enkelt utföra en komplett beräkning av billån med account för moms, återförsäljaravgifter, inbytesvärde, ränta, lånets längd med mera.
En kalkylator för betalning av billån är särskilt användbar för bilhandlares websites och företag som finansierar billån.
Att lägga till en lånekalkylator på din WordPress website hjälper både you och potentiella customers. Besökare kan helt enkelt skriva in sin information och se de olika finansieringsplaner som finns tillgängliga.
Det innebär att de kan hitta den plan som bäst passar deras budget utan att lämna din website, vilket ökar engagemanget och minskar din avvisningsfrekvens. Du kan också samla in användarnas email addresses via kalkylatorn, vilket gör den till ett utmärkt verktyg för att generera leads.
Med det sagt, låt oss se hur du kan lägga till en kalkylator för betalning av bil- eller billån till din WordPress-blogg eller webbplats. Vi visar dig två metoder, så du kan klicka på länkarna nedan för att hoppa vidare till något avsnitt:
Metod 1: Skapa en kalkylator för bilbetalning med WPForms
Förr i tiden var det obligatoriskt för dig att programmera komplexa matematiska beräkningar eller anlita en utvecklare av WordPress för att skapa en kalkylator för betalning av billån.
Lyckligtvis är det nu möjligt att bygga en kalkylator för billån utan att skriva någon kod med hjälp av WPForms. Detta populära WordPress-plugin för kontaktformulär erbjuder en allt-i-ett-formulärbyggare plus 2 000+ färdiga mallar.
WPForms erbjuder ett kraftfullt Calculations addon som låter dig skapa olika kalkylatorformulär för din website. Det levereras med pre-built calculator templates och en drag-and-drop form builder, så att you får flexibilitet och control över your forms appearance.
Konfigurera WPForms på din site i WordPress
För denna tutorial kommer vi att använda WPForms Pro-versionen eftersom den innehåller Calculations addon. Det finns också en WPForms Lite-version som är tillgänglig gratis.
Först måste du installera och aktivera WPForms plugin. Om du behöver hjälp kan du läsa vår guide om hur du installerar ett WordPress-plugin.
Efter aktivering kan du gå till WPForms ” Settings från WordPress dashboard och enter licens key. Du hittar license key i din WPForms account area.

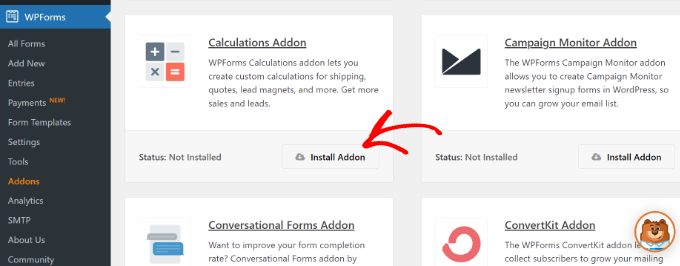
Därefter måste du installera och aktivera Calculations addon i WPForms.
Gå bara till WPForms ” Addons från WordPress admin area och navigera sedan till Calculations Addon.

Klicka sedan på knappen “Install Addon”, så installeras och aktiveras addonen automatiskt.
Därefter kan du skapa ett new formulär med en kalkylator för billån/bilbetalning.
Skapa ett formulär för beräkning av billån / bilbetalning
För att börja måste du head till WPForms ” Add New från WordPress dashboard.

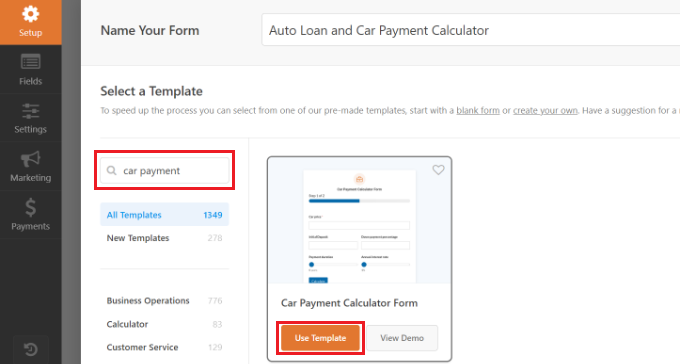
På nästa vy ser du olika templates för formulär som WPForms erbjuder.
För att komma igång kan du använda den utvalda funktionen i WPForms och hitta templaten ‘Car Payment Calculator Form’. Klicka sedan på knappen “Use Template” för att customize formuläret.

Efter det kommer du att se din formulärmall i WPForms drag and drop form builder.
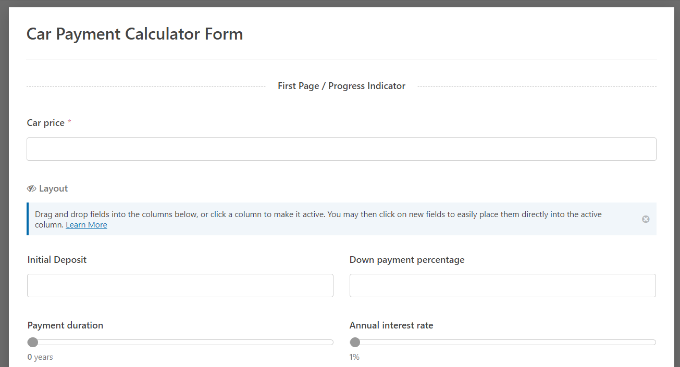
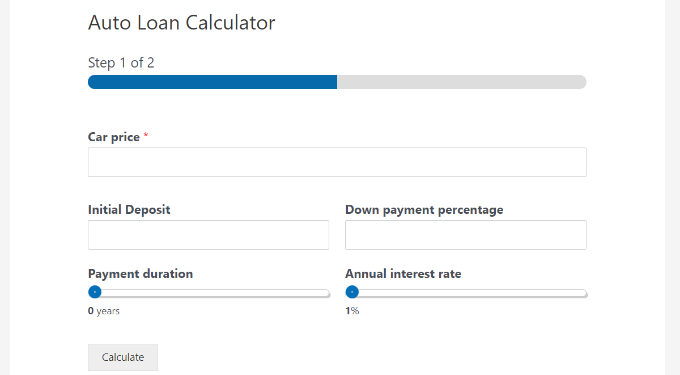
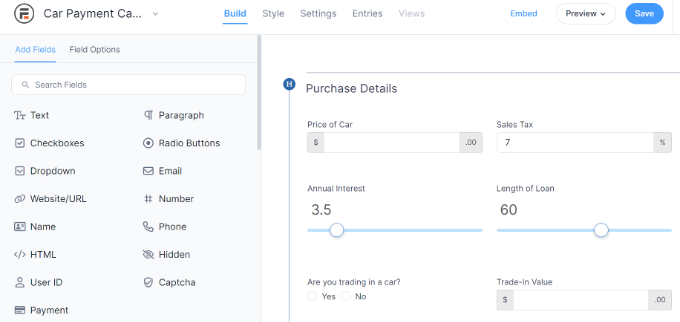
Standard templates erbjuder ett flersidigt formulär med all nödvändig information för att beräkna bilens Payment.
Till exempel kommer du att se fältet för “Car price”, där du kan enter bilens totala värde. Därefter finns det fält för att ställa in den första insättningen och procentsatsen för handpenningen.
Mallen låter dig också justera betalningstiden, där du kan använda slidern för att ändra antalet år. Notis: I templates kan du också ställa in den årliga räntan på your payments.

Templates frågar också om you byter ut din bil. Det finns fält för att enter lånebeloppet, totalt betald ränta med mera.
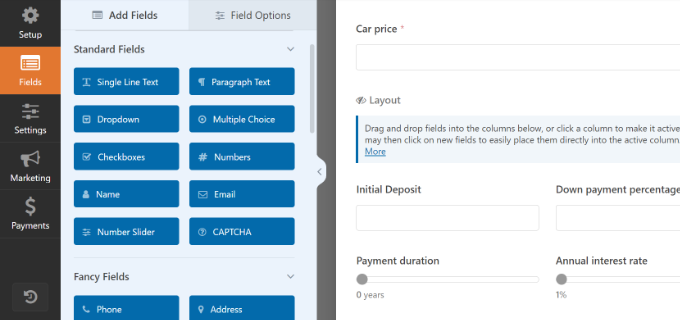
Med hjälp av WPForms form builder kan du edit formulärmallen, remove befintliga fält och add olika formulärfält. Dra helt enkelt ett new-fält från menyn till vänster och släpp det på templaten.
Du kan till exempel add to standardfält som checkboxes, dropdown-menyer och siffror. Eller så kan du använda mer avancerade fält som telefonnummer, adress, filuppladdning med mera.

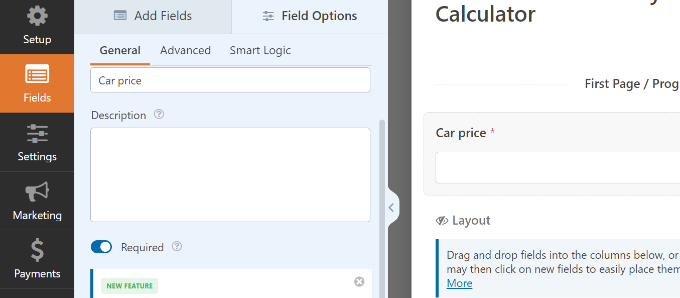
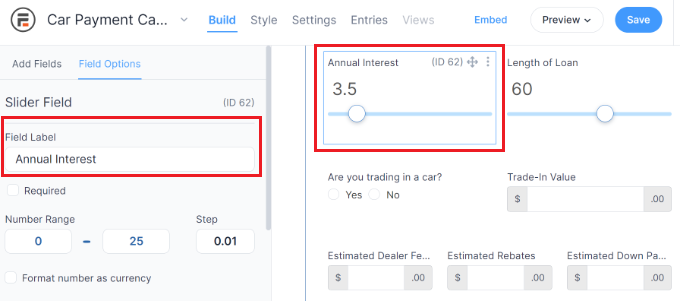
Varje fält i templates kan ytterligare customize. Välj bara ett fält som du gillar att edit.
Om du till exempel klickar på fältet Car price i templaten ser du fler alternativ i menyn till vänster. You can change the name of the form field and add a description.

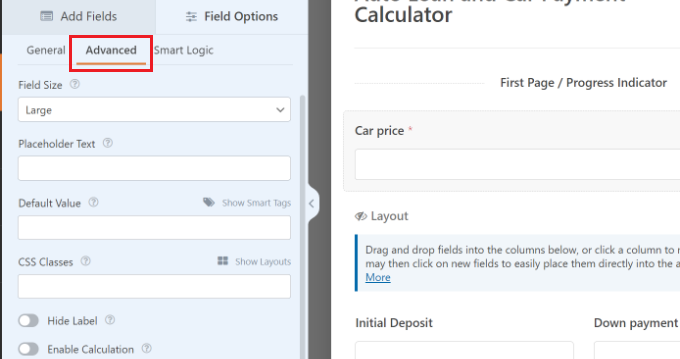
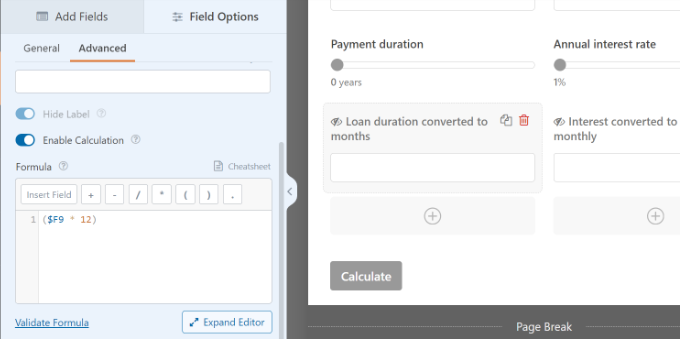
Det finns fler alternativ om du byter till tabben “Advanced”.
Du kan ändra fältstorleken, add to placeholder text, enter en CSS-klass, aktivera beräkningar och mycket mer.

WPForms låter dig också editera formeln för kalkylatorfälten.
Det är bara att selecta ett fält, så ser du alternativet “Formula” i menyn till vänster. Här kan du göra ändringar i beräkningarna och clicka på “Cheatsheet” om du behöver mer hjälp.

Nytt: Om matematik inte är din starkaste sida kan du använda WPForms kraftfulla AI-beräkningsfunktion för att omedelbart generera komplexa formler.
På fliken “Avancerat” klickar du på knappen “Generera formel” bredvid formelrutan. Detta öppnar chattfönstret för AI-assistenten.

Härifrån kan du enkelt beskriva vilken typ av beräkning du behöver i klartext.
Du kan till exempel skriva något i stil med: “Skapa en kalkylator för bilbetalningar som tar fordonspriset, handpenningsbeloppet, räntan och lånets löptid i år. Jag vill att den ska visa det månatliga betalningsbeloppet.”

Efter att du har tryckt på enter skapar AI omedelbart den lämpliga formeln som du kan lägga till i ditt formulär med 1 klick.
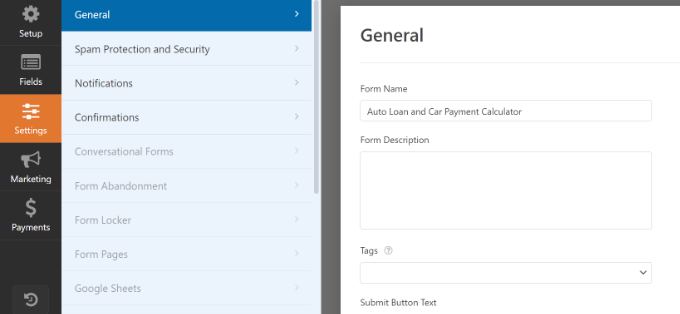
Därefter kan du gå till tabben “Settings” i menyn till vänster.
Under ‘Allmänna’ inställningar ser du alternativ för att ändra formulärnamnet, add to en formulärbeskrivning, edit texten på knappen submit, med mera.

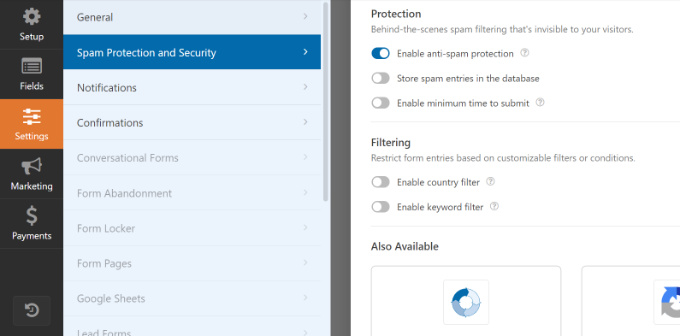
Efter det kan du view “Spam Protection and Security” settings.
Här låter WPForms dig aktivera antispamskydd, lagra skräppostposter i databasen, aktivera lands- och keyword-filter, ställa in CAPTCHA och mer.

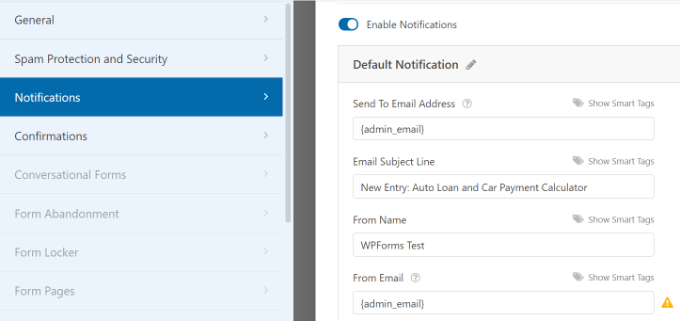
Därefter kan du gå till tabben “Aviseringar” inställningar.
Här kan du editera settings för email aviseringar som du och dina användare kommer att få när de skickar in ett formulär.

Slutligen kan du gå till inställningarna för bekräftelser för ditt formulär för kalkylator för billån.
WPForms låter dig visa ett message, visa en page eller redirecta användare till en URL när de submitar formuläret.

När du har gjort dessa ändringar, glöm inte att save dina settings.
Add to kalkylator för billån / bilbetalning till WordPress
Därefter kan du add to formuläret för beräkning av billån/bilbetalning till din WordPress site.
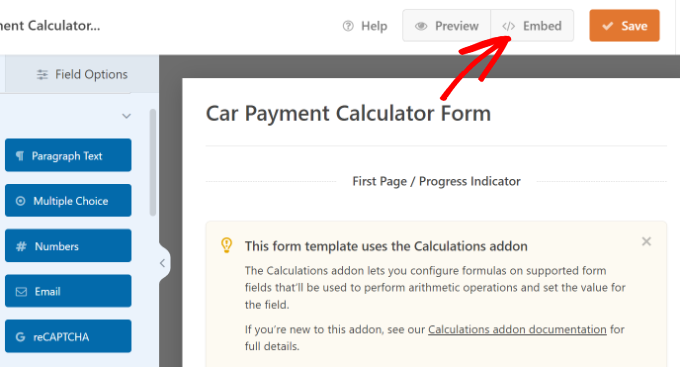
Klicka bara på knappen “Embed” högst upp i form buildern.

Du kommer nu att se ett popup-fönster där du kan embeda formuläret i en befintlig page eller skapa en new page.
I den här tutorialen väljer vi alternativet “Create New Page”.

Därefter måste du enter ett namn för den nya page.
När det är gjort klickar du bara på knappen “Let’s Go!”.

Som ett alternativ kan du också add to ett WPForms block i content editor.
Härifrån väljer du helt enkelt din kalkylator för billån från dropdown-menyn.

Därefter bör du se en preview av din bilbetalningskalkylator i formuläret i content editor.
När du är nöjd med utseendet publicerar eller uppdaterar du helt enkelt din page. Efter det kan you besöka your website för att se autolånekalkylatorn i action.

Metod 2: Skapa en autolånekalkylator med hjälp av Formidable Forms
Ett annat sätt att skapa kalkylatorer för billån/car payment för din site i WordPress är att använda Formidable Forms. Detta är den bästa lösningen om du vill skapa en mer avancerad och komplex kalkylator för din website.
Formidable Forms kommer med en kraftfull kalkylator för bilbetalning template som låter dig bygga en kalkylator för billån med bara några click.
Mallen för bilbetalning har låneberäkningsformeln redan inställd, så du behöver inte programmera några komplexa matematiska ekvationer eller använda ytterligare WordPress tillägg.
Note : För att använda funktionen för bilbetalning måste du köpa en Formidable Forms Business plan.
Installera Formidable Forms på din WordPress-webbplats
Det första du behöver göra är att installera och aktivera både Formidable Forms Lite och Formidable Forms premium plugins. Det gratis pluginet har begränsade funktioner, men Formidable Forms Pro använder det som bas för sina mer avancerade funktioner.
För detaljerade instruktioner, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
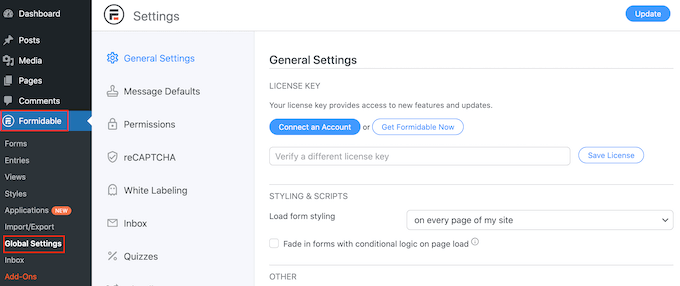
Efter aktivering kan du gå till Formidable ” Global Settings i WordPress dashpanelen.
Här kan du klicka på “Connect an Account” och följa instruktionerna för att ansluta WordPress till ditt Formidable Forms-konto.

You can also select ‘Click to enter a license key manually’ and then paste your license key into the field.
Du hittar license key genom att logga in på ditt account på Formidable Forms website.

När du har enter informationen klickar du på knappen “Save License”.
Skapa en kalkylator för billån och bilens Payment i WordPress
Nu när du utan problem har konfigurerat Formidable Forms är du redo att bygga ett formulär för beräkning av bilens Payment.
För att börja, gå bara till Formidable ” Formulär och klicka sedan på knappen ‘Add New’.

Därefter måste du selecta en template för formuläret.
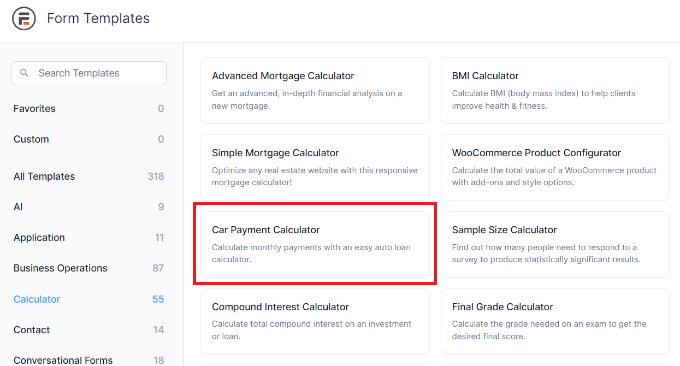
Du hittar templates för beräkning av bilens Payment genom att clicka på “Calculator” section.

Detta öppnar mallen i Formidable Forms editor.
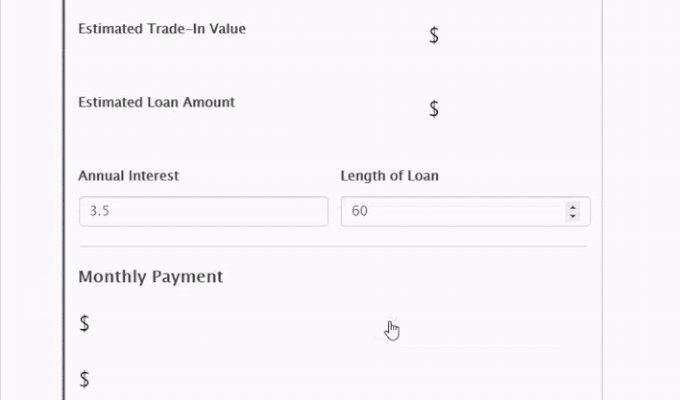
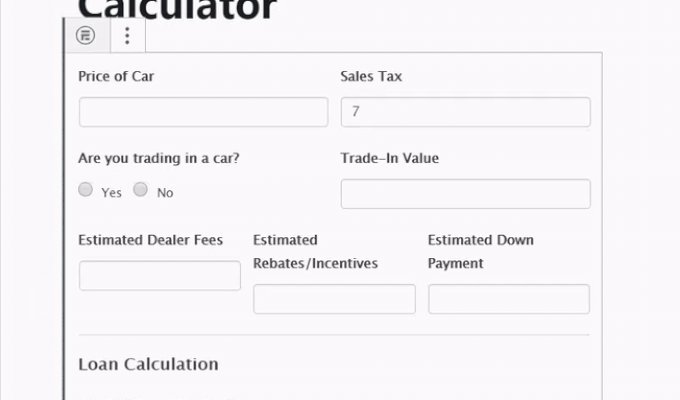
I standard templates finns fält som gillar “Price of Car” och “Sales Tax”. Det finns sliders för att justera den årliga räntan och lånets längd (i månader). Dessutom finns det fält för att selecta om you ska byta in en bil och för att enter inbytesvärdet.
I det här skedet kanske du vill customize formuläret så att det matchar dina behov.

Om du vill ändra ett fälts etikett, standardvärde eller text för placeholder klickar du bara på fältet.
You can then use the “Field Options” settings in the left-hand menu.

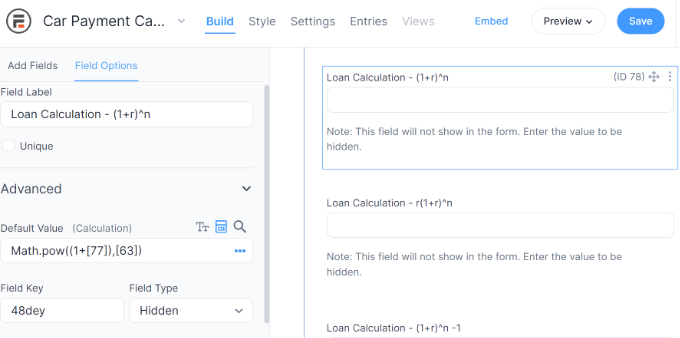
Om du vill customize fälten “Loan Calculation” eller “Monthly Payment” ska du vara försiktig så att du ej ändrar inställningarna under “Advanced” eftersom de innehåller beräkningsformeln.
Om du ändrar dessa Settings kan det hända att hela formuläret går sönder.

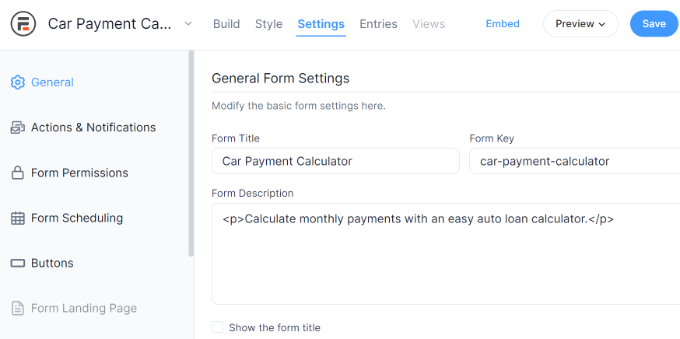
När du är klar med att customize fälten kan du reviewer formulärets inställningar genom att clicka på tabben “Settings”.
Först kan du ändra formulärets rubrik och description under tabben “Allmänt”.

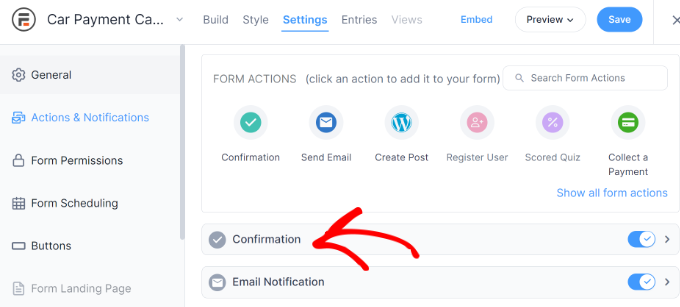
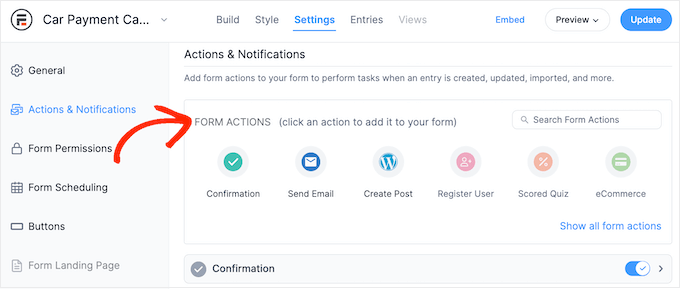
Du kan också ändra vad som ska hända när en visitor skickar in formuläret genom att välja “Actions & Notifications” i menyn till vänster.
Om du clickar för att förstora “Confirmation” section, så kommer du att se det message som Formidable Forms som standard visar för besökare.

För att ändra detta skriver du helt enkelt in your eget message i textredigeraren.
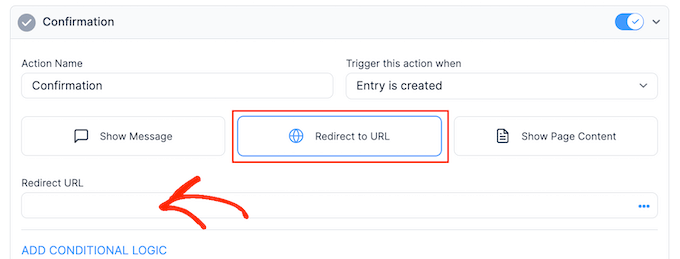
Om du föredrar det kan du redirecta besökarna till en page efter att de har submitat formuläret. Du kan till exempel skapa en custom “tack “-sida med hjälp av en drag and drop WordPress page builder som SeedProd.
För att skapa en redirect klickar du på tabben “Redirect to URL”. Du kan sedan skriva in eller klistra in en länk i fältet “Redirect URL”.

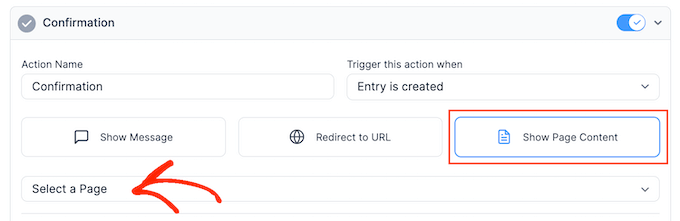
Ett annat alternativ är att visa content från en annan WordPress page genom att välja tabben “Show Page Content”.
Du kan sedan öppna dropdown-rutan “Select a Page” och välja en page från listan.

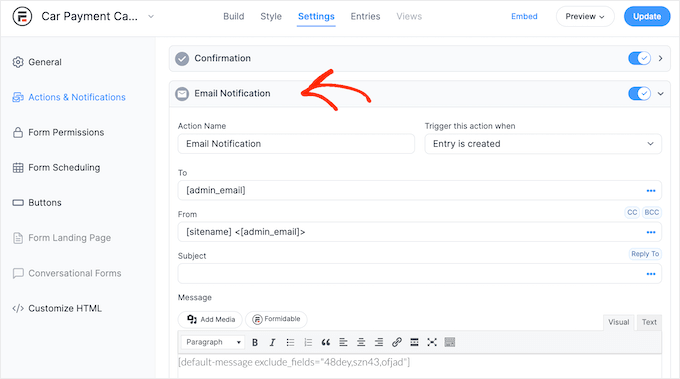
Efter det klickar du på för att förstora sectionen “Email Notification”.
Här kan du se det message som Formidable Forms kommer att skicka till din WordPress-admin.

Du kan lägga till fler email addresses, ändra brödtexten, lägga till ett ämne och mycket mer.
Efter det kanske du vill add to fler actions som Formidable Forms ska utföra när en visitor submitar formuläret. För att göra det rullar du bara högst upp på sidan och klickar på någon av actionerna.
Till exempel kan du automatiskt lägga till besökaren till din Constant Contact eller ActiveCampaign email list.

På detta sätt kan Formidable Forms hjälpa till att öka din email list.
Det finns fler tabs och settings i den vänstra menyn som du kan klura på, men det här räcker för att skapa en bilbetalningskalkylator.
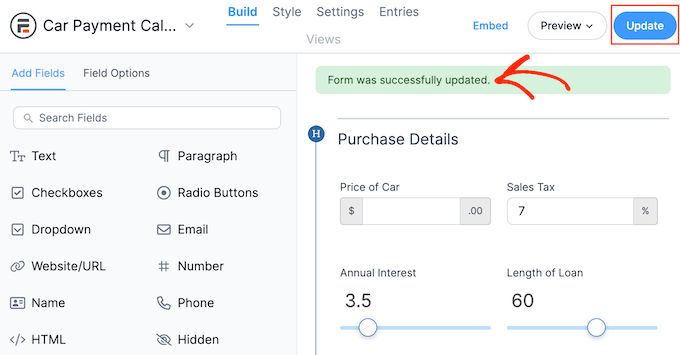
När du är nöjd med hur formuläret är inställt klickar du på knappen “Update”. Efter några ögonblick ser du ett message “successfully updated”.

Lägga till kalkylatorn för bilbetalning på din WordPress-webbplats
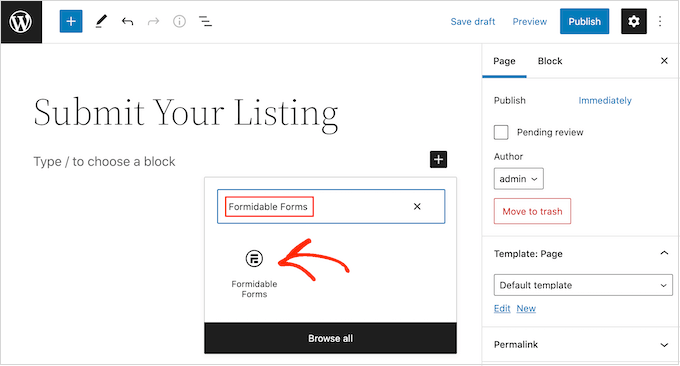
Nu när du har skapat en kalkylator för bilens Payment är det dags att add’a den till din store eller WordPress website. Skapa helt enkelt en new page eller öppna en befintlig page där du vill visa kalkylatorn.
Du kan sedan klicka på ikonen “+” och skriva in “Formidable Forms”. När det högra blocket appear ger du det ett click för att add to the page.

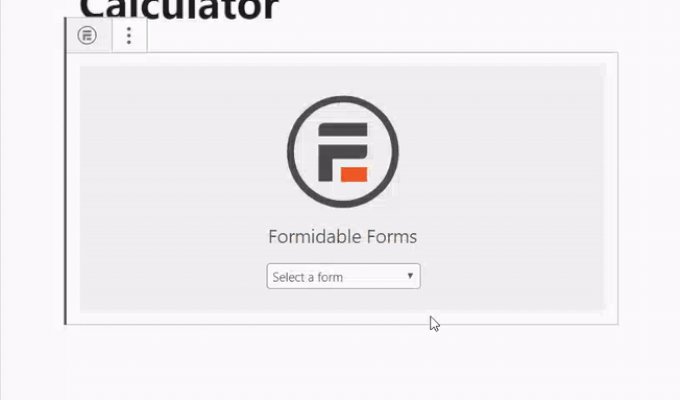
Därefter öppnar du bara dropdown ‘Select a form’ och väljer den Payment Calculator som du skapade tidigare.
WordPress kommer nu att hämta formuläret automatiskt.

För att göra kalkylatorn Live klickar du helt enkelt på knappen “Update” eller “Publicera”.
Nu, om du besöker din webbplats, kommer du att se kalkylatorn för bilbetalning.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur man skapar en kalkylator för billån och bilbetalningar i WordPress. Du kanske också vill se vår przewodnik om hur man säljer bildelar online och våra expertval av de bästa plugins för att sälja bilar med WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Quick question on how these calculators work – do the calculations happen in the user’s browser or does it ping the server which then returns the calculated results back to the browser??
just curious about the tech behind it for performance and user experience considerations
WPBeginner Support
If you have the form send an email notification then it will use server resources to send the confirmation.
Admin
Dennis Muthomi
hi, thanks for your reply, WPBeginner Support.
I apologize if my original question was unclear. I’m specifically wondering if the loan/payment calculations happen client-side (in the user’s browser) or server-side. Could you please clarify where these calculations take place when using form plugins like WPForms or Formidable Forms? Thanks for your help!
WPBeginner Support
For the moment the calculations are server side.